使用 Anton Bollen 簡化用戶界面 (SUI) 的原因、時間和方式
已發表: 2020-11-11簡化的用戶界面 (SUI) 能否徹底改變您的視覺指令?
您以前可能沒有聽說過簡化的用戶界面(也稱為 SUI),但是您很有可能已經看到它們。 Dropbox、Microsoft、Adobe 和 Google 等公司使用 SUI 圖形來幫助他們的受眾瀏覽他們的軟件。
但什麼是 SUI 圖形,它們如何改善用戶體驗? 教學內容和 SUI 專家 Anton Bollen 深入探討了對屏幕截圖進行 SUI 處理的好處。
Anton 的職業生涯始於 TechSmith 的實習生,現在他是 TechSmith 的歐洲客戶和市場策略師。 由於他簡潔明了的天性和對細節的關注,他還是一位才華橫溢的教程視頻創作者。
在這篇文章中,Anton 分享了為什麼您應該考慮 SUI 圖形而不是傳統的屏幕截圖、何時是使用它們的絕佳機會,以及如何創建有效的 SUI 圖形。
您可以在這篇文章的頂部觀看有關此主題的視頻,收聽播客節目,點擊下面的播放,或繼續閱讀以了解更多信息……
什麼是簡化的用戶界面 (SUI) 圖形?
Anton 對簡化用戶界面圖形或簡化用戶界面 (SUI) 的定義是,它們是對屏幕截圖的設計處理。 該設計減少了上下文不重要的信息,以幫助用戶專注於必要的信息。
SUI 圖形通常用簡單的形狀替換不太相關的信息,以將用戶的眼睛引導到關鍵信息上。 這意味著 SUI 屏幕截圖並不是對軟件的準確描述,而是代表了通過特定說明引導用戶的軟件。
“對我們來說,作為內容創作者,這是一種將學習者或觀眾的注意力引導到真正重要的事情上的絕妙技術。”
線索就在名稱中——簡化的用戶界面都是關於通過簡化來更好地指導人們。
何時使用 SUI
SUI 圖形是教學設計的一個關鍵特徵,它顯示了完成任務的清晰途徑。
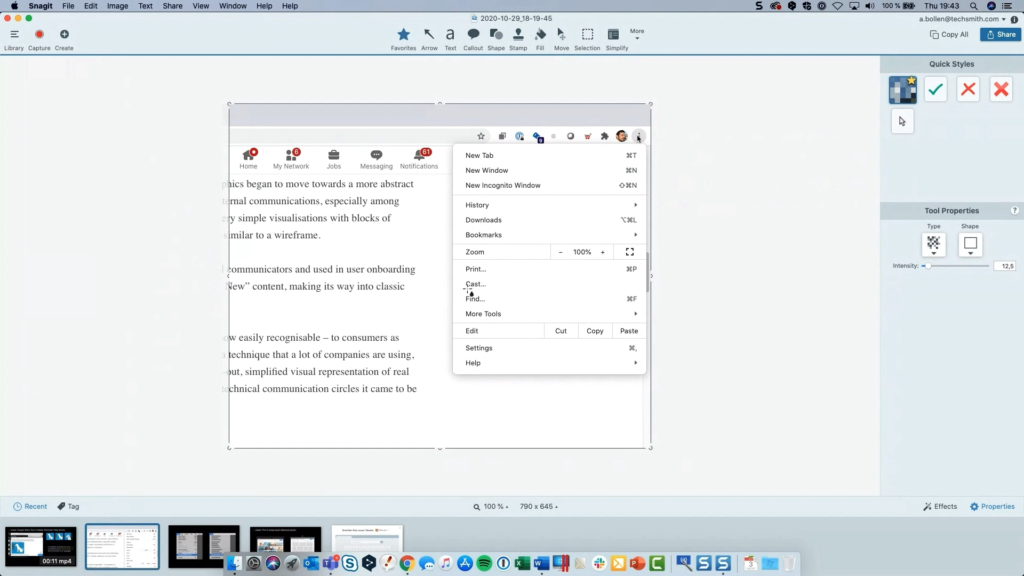
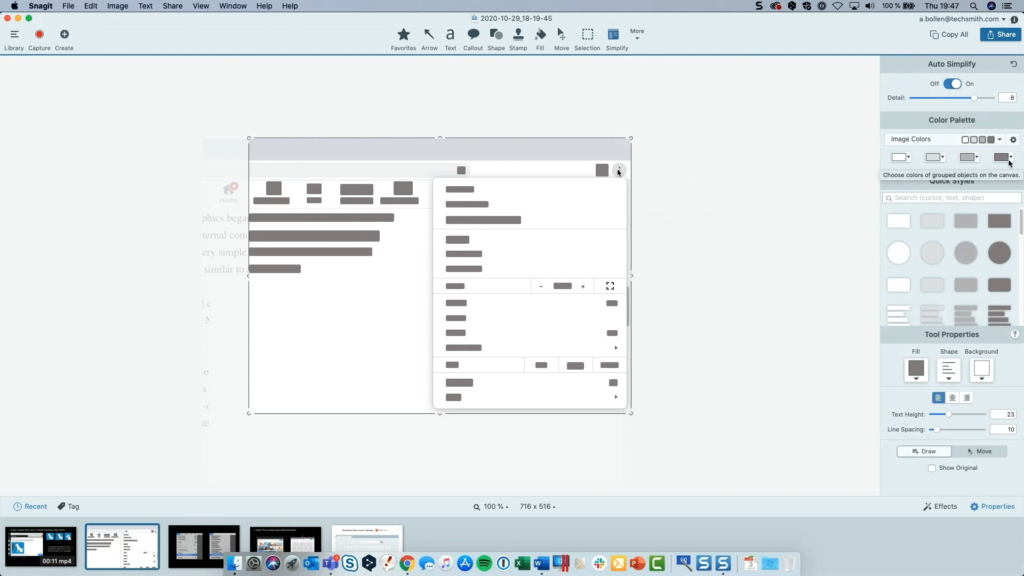
在下面的示例中,有兩個屏幕截圖。 左圖是原始截圖,而右圖使用 SUI 圖形去除了不相關的特徵。 兩者都說明用戶必須單擊“文件”,然後單擊“連接移動設備”,但哪個圖像更清楚地傳達了指令?

右側圖像減少並刪除了不太相關的信息,例如不同的菜單條目、熱鍵和主菜單欄條目。 這減少了屏幕截圖呈現給用戶的視覺噪音,並且只關注重要部分。
在許多情況下都適合使用 SUI 圖形,例如培訓、營銷和用戶引導。 Anton 強調一般用戶入門是使用 SUI 圖形的理想場所,因為它們清楚地引入了新功能。
“很多時候,新功能會通過簡化的動畫或圖形來記錄或解釋。 它們在這種情況下非常有意義,因為用戶並不熟悉該應用程序或該功能的所有細節。”
為什麼選擇簡化的用戶界面而不是屏幕截圖
Anton 認為,學習者在使用屏幕截圖時面臨的最大挑戰之一是信息量。

Anton 將視覺噪音定義為不太相關的信息或分散注意力的圖形。 如果軟件很複雜,可能很難準確地展示用戶需要關注的地方。
“新用戶過於關注不必要的細節,這使他們無法專注於關鍵信息。”
隨著您對軟件的熟悉程度越來越高,您將學會過濾掉不使用的部分。 但是,新界面的設計可能會讓新用戶不知所措,因為他們不確定幫助完成任務需要或不需要什麼。
一些視覺說明添加了設計工具,例如箭頭、框或突出顯示的文本,以將用戶的注意力吸引到需要的位置。 但是 SUI 圖形刪除了不太重要的信息,只留下了重要的部分。
根據 Anton 的說法,使用 SUI 圖形的缺點之一是來自不接受用戶的回擊。 他建議您應該在開始創建它們之前與您的觀眾進行一些測試,以了解他們是否更喜歡 SUI 圖形或傳統屏幕截圖。

簡化的用戶界面如何打破語言障礙
使用屏幕截圖是幫助人們理解軟件的絕佳方式。 但是,如果該軟件被更新或翻譯成不同的語言,那麼教學內容將需要更新。
“不幸的是,一些公司通過減少用於記錄其服務的視覺效果來應對這種情況,我真的不喜歡這種做法。 我認為我們都是視覺人,視覺確實有助於學習和理解過程和信息,所以把它拿走並不是解決辦法。”
Anton 熱衷於使用 SUI 圖形來本地化您的教學內容。 他看到了使用 SUI 圖形優化翻譯工作流程和將您的影響力擴展到其他市場的巨大潛力。
Anton 強調,通過設計沒有任何文本的 SUI 圖形並在標題中提供文本說明,您可以將這些相同的圖形用於您支持的任何語言。 與傳統的屏幕截圖相比,這些更容易更新,使用更靈活。
如何創建簡化的用戶界面圖形
創建 SUI 圖形比截取簡單的屏幕截圖需要更多時間,但有一些方法可以加快和簡化該過程。
有可用的軟件使您能夠使用工具來創建出色的 SUI 圖形。 我們將演示如何使用 Snagit 創建 SUI 圖形。

首先,您需要降低屏幕截圖的複雜性。 您可以通過刪除不重要的元素來做到這一點。 Anton 建議刪除不必要的熱鍵、插件圖標和多餘的文本。
要使用 Snagit 執行此操作,請使用“背景填充”設置為“自動填充”的“選擇”工具,在要刪除的內容周圍畫一個框,然後點擊刪除。

接下來,Anton 建議簡化您的屏幕截圖。 在這裡,您可以通過選擇“簡化”工具並打開“自動簡化”功能來模糊不必要的菜單項。
您可以使用“移動”工具更改顏色並編輯簡化,以您滿意的方式設計您的 SUI 圖形。

簡化圖形是此過程中最重要的部分。 您需要仔細選擇要保留的內容和要刪除的內容,以便為您的用戶創建足夠的上下文。
如果沒有適量的上下文,用戶可能會感到困惑並難以有效利用您的教學內容。

在創建任何視覺指令時,上下文是關鍵,因此保留視覺錨點至關重要,這樣學習者就知道他們在看什麼。 這些可能是突出的按鈕、色塊或視覺上占主導地位的菜單項。 保持這些錨點相同,以幫助您的用戶直觀地瀏覽您的 SUI 圖形。
您應該通過查看人們是否可以按照您的指示或您的 SUI 元素是否干擾來測試您的圖形。 Anton 指出,SUI 圖形的問題之一是,它們可以通過過多分散注意力的圖形來解決簡化問題。
如何進一步簡化用戶界面
Anton 表示可以創建 SUI 視頻,但需要更多的工作。 該技術不如屏幕截圖先進,因此要創建有效的 SUI 視頻,您幾乎需要從頭開始創建動畫。
他認為 SUI 視頻在引導用戶方面非常有用,但建議確保在花時間開發它們之前獲得投資回報。 Anton 的最後建議是權衡投入額外精力創建 SUI 圖形的好處以及它們可以為您實現什麼。
“它看起來會更好,第一印象會更好,[SUI 圖形] 會更成功,我不需要做那麼多更新,我也許可以在更多語言中使用它們。 您確實必須考慮一下,但是,儘管如此,我認為很多情況下,多走一英里絕對值得。”
從更有效地入職到無限本地化,SUI 的好處可能對您的受眾非常有用。 因此,請考慮使用 SUI 處理來升級您的下一個屏幕截圖。 要了解有關創建更好的視覺說明的更多信息,請查看 TechSmith 學院提供的一系列課程和資源。
