如何在 Firefox 暗模式下使新標籤頁友好
已發表: 2022-09-14
如果您喜歡深色模式以方便眼睛進行深夜瀏覽,並且您也喜歡 Mozilla Firefox,那麼您可能會遇到一個問題:打開新標籤和加載新頁面會使您失明。 這是使新標籤對暗模式友好的方法。
黑暗模式很棒,但白色“閃光”不是
儘管在過去幾年中修復了各種錯誤,但 Firefox 的暗模式仍然存在問題。 如果您不是忠實的暗模式用戶,您可能不熟悉這個問題。 如果你是——而且,我當然是——你可能會很高興發現有一個簡單的解決方案,無論錯誤是否被完全壓制,它都有效。
問題? 即使您的 Firefox 處於黑暗模式,每當您打開一個新的空白選項卡時,它都是令人眼花繚亂的白色。
更糟糕的是,即使您正在加載支持暗模式的網頁,也會有一個短暫的“閃光”,默認的白色背景會在頁面加載之前向您發出明亮的白光。
這似乎不是世界末日,但是當您仔細調整您的工作空間以避免非常明亮的顯示器用明亮的白光照射您的臉時,這有點刺耳。
因此,當您在黑暗模式下安靜地工作時,請不要在深夜受到驚嚇。 讓我們部署一個簡單的修復程序,以確保那些高流明的偷襲成為過去。
忘記瀏覽器擴展,改為修改您的 Chrome
對於您的網絡瀏覽器,如果您能夠以最簡單的方式使用最少的風險解決問題,那麼它總是最好的。 瀏覽器擴展是安全和隱私的噩夢。
雖然您不必完全避免它們,但僅堅持使用經過適當審查和驗證的附加組件和擴展是明智的。 避免來自未知作者的隨機擴展總是一個安全的選擇。
考慮到這一點,我們真的很高興找到一種非常簡單的方法來解決我們的問題,而無需搜索(並查看其代碼)為該任務編寫的自定義擴展。
解決方案? 利用 Firefox 中內置的方便的小型瀏覽器修改工具, userChrome.css和userContent.css文件。
如果你挑選出第一個文件名,你就會知道我們將要做什麼,它是用戶提供的瀏覽器 chrome 樣式表。 (Chrome 網絡瀏覽器實際上是以瀏覽器 chrome 命名的,這有點開玩笑。)我們還將以徹底的名義修改userContent.css 。
啟用舊樣式支持
首先,我們需要打開配置設置,以便我們的小調整真正生效。 如果您不執行此步驟,當我們所做的任何更改都不起作用時,您會沮喪地撕扯頭髮。
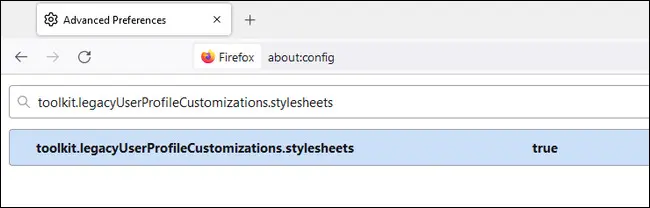
啟動 Firefox 並在地址欄中輸入about:config 。 如果出現警告,請忽略它。 使用搜索框搜索toolkit.legacyUserProfileCustomizations.stylesheets 。 默認值為 false,雙擊條目將其設置為 true。


找到您的個人資料目錄
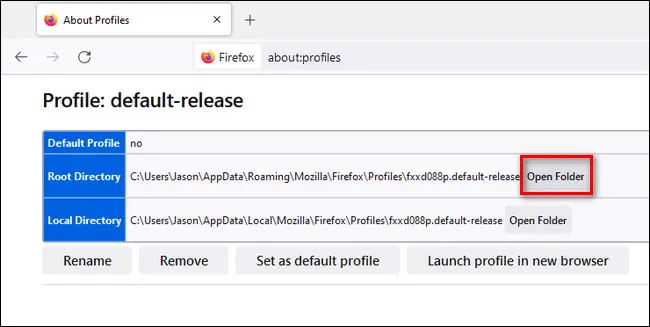
首先,我們需要為您的特定 Firefox 安裝找到配置文件的位置。 啟動 Firefox 並在地址欄中輸入about:profiles 。 這將列出您所有的 Firefox 瀏覽器配置文件,並提供一個方便的直接鏈接到您的配置文件的根目錄。
選擇您希望對其執行此暗模式調整的配置文件,然後單擊“根目錄”列表條目旁邊的“打開文件夾”按鈕。
對於 Windows 用戶,此目錄類似於C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName]其中 YourUserName 是您的 Windows 用戶名,而 ProfileName 是由 Firefox 生成的字母數字字符串,例如fxxd088p.default-release 。

創建 Chrome 目錄和样式文件
如果您搜索此特定問題的樣式表解決方案,會有多種變體——有些是不必要的複雜——但我們多年來一直在使用 github 用戶 gmolveau 共享的非常簡單的代碼片段,並取得了巨大成功,並建議您這樣做相同的。
在配置文件目錄中,創建一個名為chrome的新子目錄。 我們將在該目錄中創建兩個樣式表文件。
在該目錄中創建一個新的空白文本文檔並將以下代碼粘貼到其中:
tabbrowser tabpanels { background-color: rgb(19,19,20) !important; }
瀏覽器{背景顏色:#131314!重要; }使用名稱 userChrome.css 保存文件。 這段代碼將修復頁面加載之間發生的亮白色閃爍。
創建另一個空白文本文檔並粘貼此代碼:
@-moz-document url-prefix(about:blank) {
html > 正文:空 {
背景顏色:RGB(19,19,20)!重要;
}
}
@-moz-文檔網址(關於:空白){
html > 正文:空 {
背景顏色:RGB(19,19,20)!重要;
}
}使用名稱 userContent.css 保存文件。 這段代碼將確保空白選項卡是非常暗的柔和灰色而不是亮白色。
您可以使用適當的 RGB 和十六進制代碼將柔和的灰色替換為您希望的任何顏色。 例如,如果你想要黑色,你可以用 0,0,0 替換上面 19,19,20 的每個實例,用 #0A0A0A 替換 #131314 的每個實例。
或者,如果您想為完全無政府狀態投票,我們假設,您可以選擇霓虹綠: 117,225,51 #75FF33 。 無論您想要什麼顏色,都可以使用簡單的 RGB 選擇器來選擇正確的代碼。
創建文件後,只需重新啟動 Firefox 以使更改生效(如果它們沒有生效,請確保您啟用了第一步中所述的舊版支持)。
現在你可以測試它了。 您可以通過在地址欄中輸入about:blank來檢查 Firefox 安裝中空白選項卡的顏色。
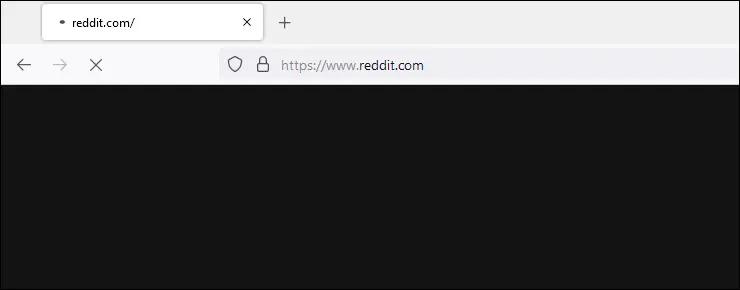
測試頁面加載“flash”有點棘手。 測試它的最簡單方法是訪問網頁並在新選項卡中打開該頁面的一些鏈接。

有時很難捕捉到,特別是在快速連接到優化的網頁時,但如果你加載一些,你應該能夠捕捉到顏色變化——在上面的截圖中,你可以看到頁面加載之間的顏色閃爍不再是白色,而是我們選擇的柔和灰色。
畢竟,如果您真的想到了暗模式,那麼現在是在任何地方啟用暗模式的最佳時機。