如何製作重要的內容 [視頻]
已發表: 2019-09-24當涉及到用戶文檔和其他內容時,跳過屏幕截圖並避免製作視頻可能很誘人。
但是,當您創建視覺內容時,您會製作重要的內容。
在此視頻中,Daniel Foster 分享了將視覺效果添加到您的文檔或培訓內容是多麼容易,即使您認為自己沒有技能或時間。
視頻轉錄
你好。 我是丹尼爾·福斯特。 我在 TechSmith 工作,今天我想與您分享一些我一直在與全國甚至國際上的許多團體分享的想法。
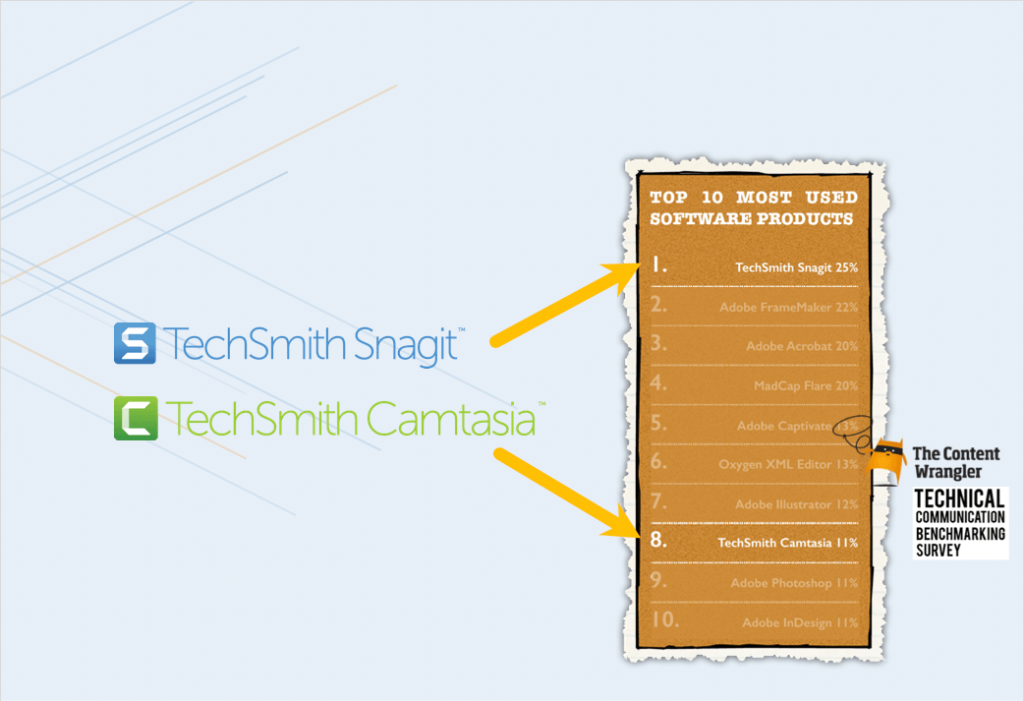
首先,TechSmith 是誰? 所以,我們是 Snagit 和 Camtasia 的製造商。 這些是用於創建圖像、GIF 和視頻的工具。

如果您從事技術通信領域的工作,您可能已經熟悉這些產品。
每隔幾年進行一次基準測試的 Content Wrangler 最近顯示,在技術傳播者工具箱中的所有軟件工具中,Snagit 排名第一,Camtasia 排名第八。
而且,作為戰略主管,我要做的一件事就是幫助確定 Snagit 的方向。 為了做到這一點,我正在走向很多從業者,很多實際上在製作內容的戰壕中的人。 我經常聽到的一個主題是,儘管工具和製作視覺效果的能力已經越來越多地被更多人使用,但他們仍然在他們的團隊中掙扎於純文本內容或視覺效果之間的這種緊張關係。
所以它最終有時看起來像這堵文字牆。 為什麼是這樣? 嗯,這是因為人們認為創建、本地化、更新和維護純文本文檔要容易得多。

今天我想對你說,不要安定下來。 我們不必滿足於此,因為我認為有辦法擺脫這種緊張局勢,這就是我今天要談的。 所以,在我們瀏覽完這些內容之後,我想給你留下兩個主要的收穫。
首先是視覺效果確實很重要,我將分享一些我們所做的有助於確定這一事實的原創研究。
其次,我想給你一些想法和靈感,告訴你如何發揮創造力,以擺脫“是的,我想在我的內容中加入視覺效果,但它既昂貴又難以做到”之間的緊張關係。 有解決辦法嗎?” 我想談談我們看到的一種潛在的解決方案和一種創造性的方法,技術傳播者正在採用這種方法。
視覺效果甚至重要嗎?
所以,首先,你知道,這完全是一個公平的問題,視覺效果重要嗎? 如果我的內容只是文本還是包含這些視覺元素,這有關係嗎?
好吧,我們覺得那裡並沒有一個很好的答案。 在這方面並沒有很多讓人覺得可信的好的研究。 所以我們所做的是我們聘請了一家獨立公司在一個研究項目中解決這個問題,這樣我們就可以回答這個問題。
而且,我們真的給了他們客觀性的韁繩。 我們只是說,“嘿,你知道,我們會為此付出代價,我們對它的結構有一些意見,但實際上結果取決於你。 你知道,我們不會決定你的發現。”
所以我們冒著風險,結果可能與實際不同。 但是讓我談談這個項目是什麼,以及關於三大發現的一點點。
因此,在我得出結論之前,我將簡要介紹一下該方法。
所以,我們經歷了三個階段來進行研究。 一是關於偏好,人們喜歡什麼。 所以,民意調查,一個相當廣泛的全球範圍的民意調查。
下一個階段實際上是進入實驗室和觀察實驗,讓人們執行不同的任務,然後查看他們在任務上的時間以及他們的效率和效率。
然後第三個是一些經濟模型,看看在經濟指標和重要性方面會是什麼樣子。
因此,在第一部分中,我們真正發現的是,人們在交流和用於學習新技術或工作新流程的技術事物中確實對視覺有明顯的偏好。 但大多數工作場所實際上都未能做到這一點。
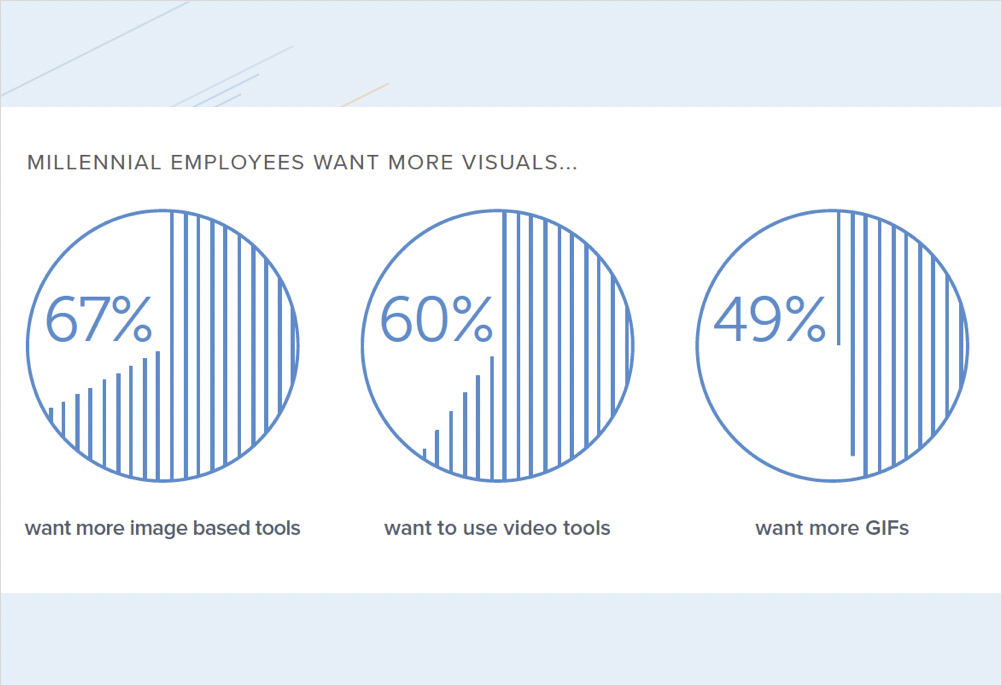
很多內容只是一堵文字牆。 因此,特別是在千禧一代中,這是一種非常明顯的偏好,人們真的更喜歡在他們的內容中包含圖像、視頻,甚至是動畫 GIF,而不僅僅是文本。

你知道,千禧一代在你的同事、同事和客戶中所佔的比例越來越大,這非常重要。
所以,在這個階段,他們不再只是一個小團體。 千禧一代確實是勞動力中的主導群體,而且越來越重要。
所以讓我想想,為什麼這種偏好很重要。 哦,實際上,這張幻燈片顯示,偏好實際上超出了千禧一代。
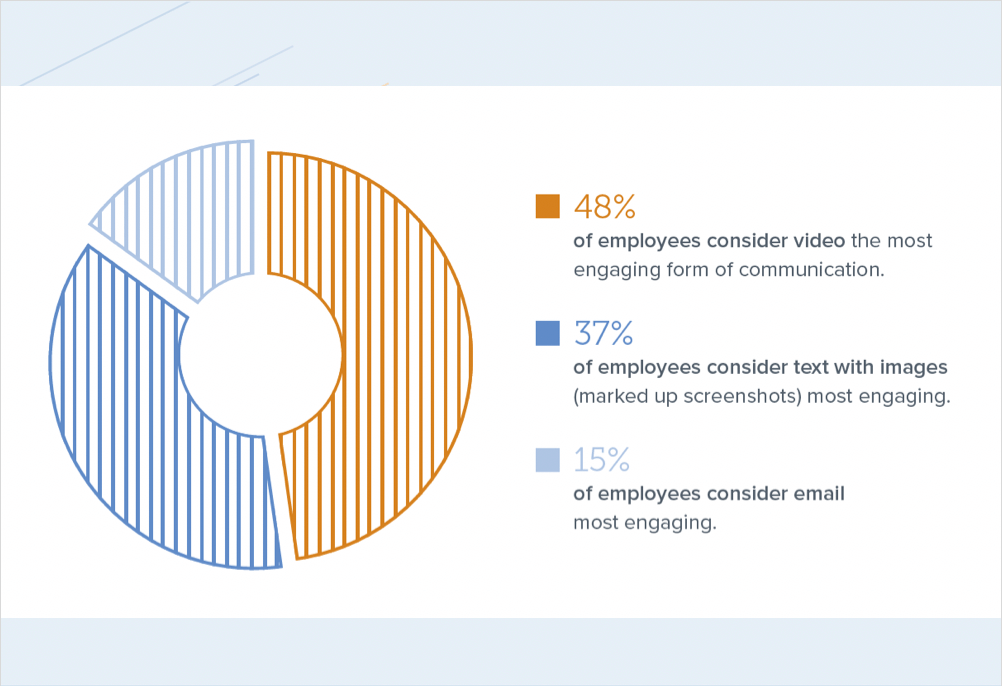
因此,在更廣泛的工作場所人群中,人們也對視頻和圖像有明顯的偏好。

但為什麼這很重要?
好吧,對於您的客戶,如果您考慮一下,您的觀眾或您的客戶可以選擇。 因此,他們可以穀歌並找到其他內容,而不是您的內容來回答他們的問題。 如果這些谷歌結果中出現的是來自第三方的視頻,或者只是認為他們了解你的產品的人,那麼可能是質量,可能是準確的,也可能不是。
所以你有點失去控制,那時你並沒有真正參與到談話中。
另外,還有認知問題,對吧?
因此,如果人們對視覺內容有明顯的偏好,並且他們沒有從您的品牌中找到該內容,那麼這對您的品牌影響不大,對吧? 您的品牌最終看起來有點陳舊或過時,並且以您不希望對您的品牌產生影響或陰影的方式失去吸引力。
視覺效果真的能幫助人們更好地執行任務嗎?
因此,我們研究的第二個主要發現是,視覺效果實際上可以幫助人們更好地執行任務。 因此,我們進行了一項觀察性研究,讓人們執行各種技術任務。 我們將鏈接到完整的研究,因此您可以自己深入研究並查看所有研究。

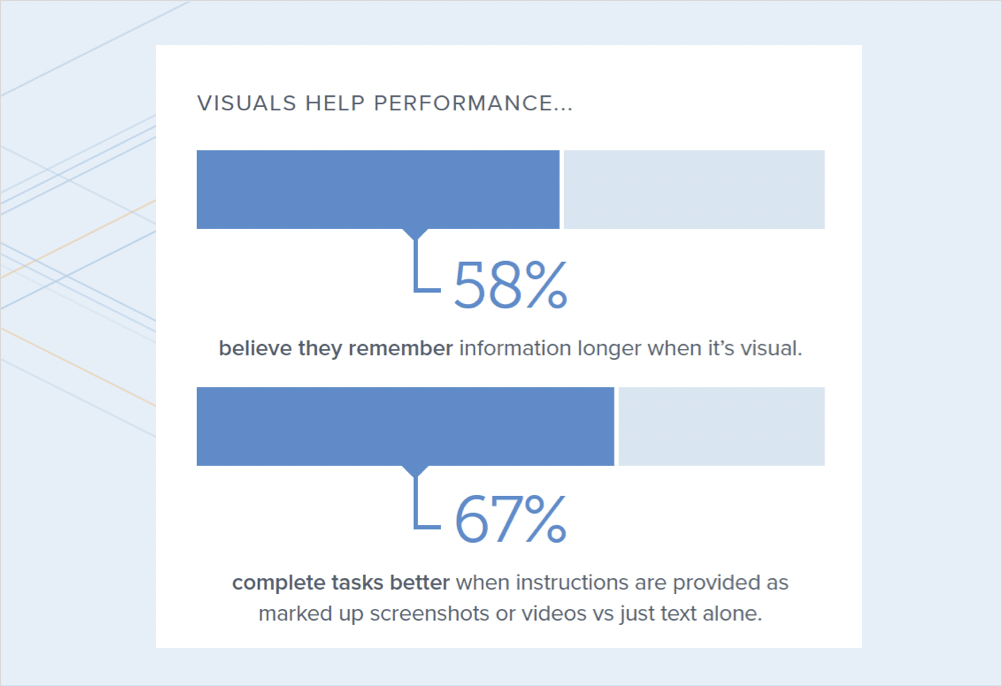
但是,我們發現當人們的內容中有視覺效果時,完成這些任務的能力會顯著提高。 所以,大約 7% 有點像那裡的電梯。 而且,人們還覺得如果他們有更多的視覺內容,他們可以更好地記住任務的指示。
因此,在他們離開後,這意味著他們不必再次詢問或再次搜索,或者再次聯繫您的支持中心以記住如何執行此操作。

保留很重要。
最後,任務完成。 只是能夠從字面上準確地完成任務。 我們在那裡也找到了一個很好的電梯。
因此,回顧一下,由於我們已經討論過的以下兩個原因,包含視覺效果很重要:
- 一、偏好
- 第二,任務的執行。
當人們在那裡有一些視覺支持時,他們實際上在技術任務上更有效。
使用視覺效果可以提高生產力嗎?
然後,第三,我們有點想做一個經濟建模練習。 因此,研究的第三部分實際上是採用了其中一些生產力結果並說:“如果您使用 GDP 和生產力數據等數據在經濟上對這些結果進行建模,會發生什麼?”
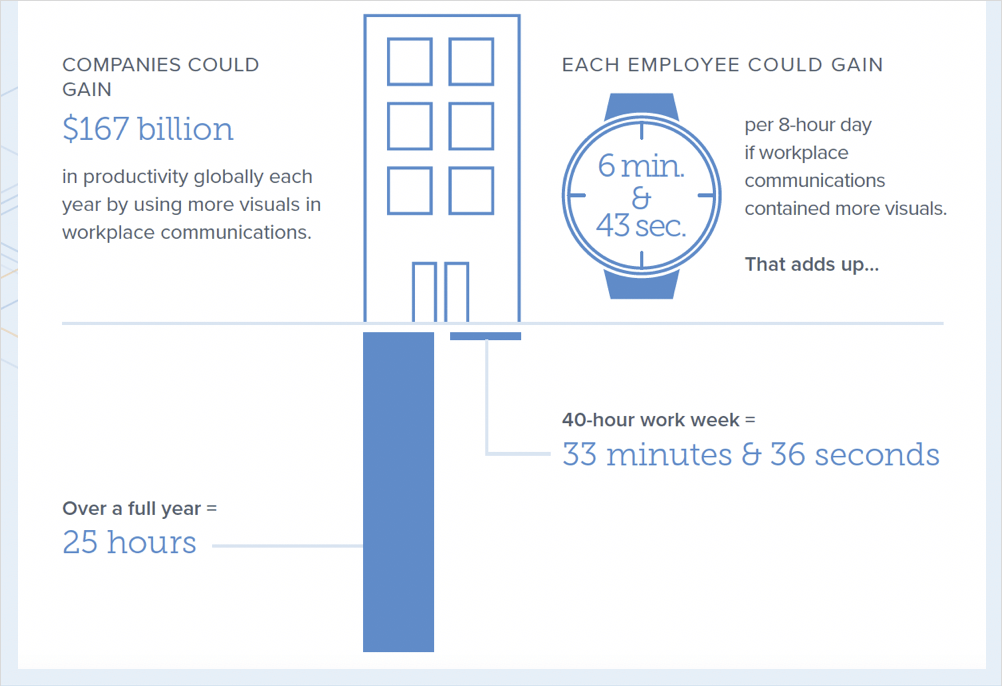
那麼,就提高生產力而言,這對公司意味著什麼? 當我們查看您說的數字時,好吧,如果他們的內容中有視覺效果並且他們能夠更有效地執行任務,那麼人們每天可能會花 6 分鐘時間。

然後將其乘以一周,大約是每週 33 分鐘,或者在一整年的過程中,大約是 25 小時。
所有這一切只是為了說明這些事情確實很重要。 對? 它們對您的業務很重要,對您的客戶也很重要,以及他們可以如何有效地完成他們正在嘗試做的工作。

這是為我們做這個項目的實際研究人員的一個很好的總結引用,實際上它指出這不會消失。
這是一種趨勢。 人們將會有更多的期望和對視覺內容的更多需求,因為他們在其他地方消費的所有其他信息和內容都是視覺的。 所以,事情就是這樣發展的。 而且不太可能逆轉。
如何用視覺破解你的技術交流
所以,所有這些都說視覺很重要,對吧? 我們已經從偏好、實際任務效率的角度以及經濟因素討論了這一點。
但實際上,作為技術溝通者,我們很多人都面臨著很多挑戰。
這些就是我如何在每次 UI 更改時更新我的內容中的視覺效果? 因此,對於許多人來說,他們所從事的產品或服務可能會頻繁發布更新,你知道,一年幾次,甚至可能一周幾次。 因此,這可能會帶來很多挑戰。
也許您將您的內容本地化為多種語言,當您考慮視覺組件時,這可能是一個挑戰。 也許您必須支持許多不同的版本或平台。 這給內容團隊帶來了壓力。
也許您的產品 UI 只是,感覺很笨重,而不是現代。 它並不漂亮,當您將其放入文檔中時,它會像視力表一樣出現。
然後是我們會聽到的這些利基問題,例如,“我有一個我支持的雲產品,但不幸的是,我不能輕易獲得一個虛擬實例,其中包含已經填充的虛擬數據以使其看起來真實,讓它看起來看起來就像是真實的活生生的實例。”
因此,作為技術溝通者,您可能會遇到其中一些問題,而我喜歡做的一件事是,跨越不同的領域和不同的學科,然後說:“其他人是如何解決這些問題的?”

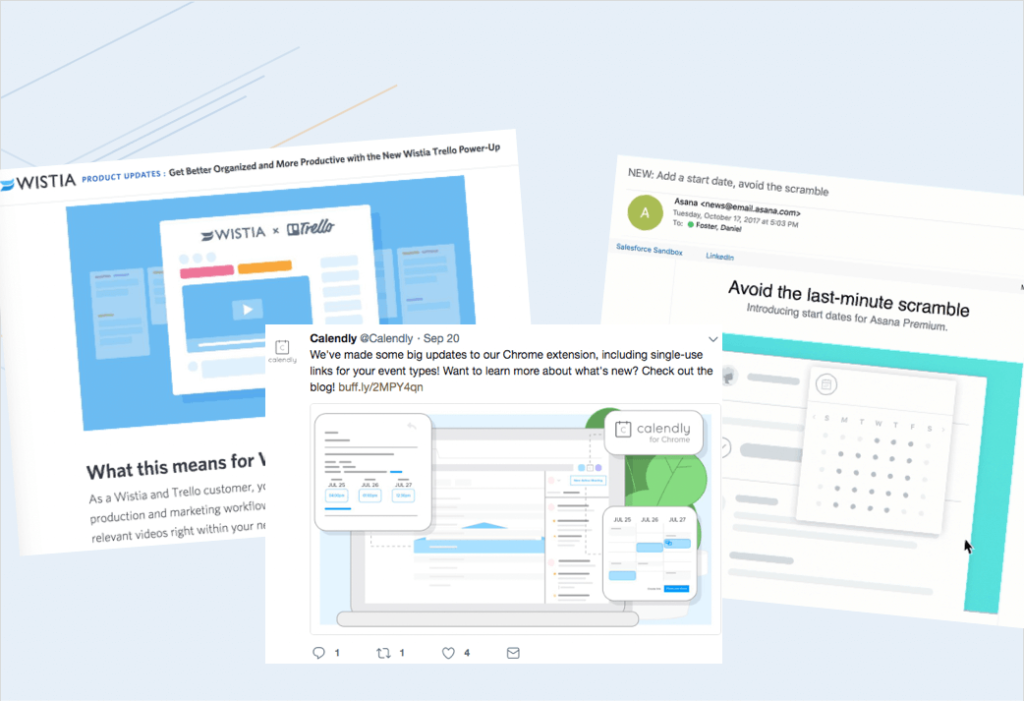
幾年前,我開始看到很多看起來像這樣的內容,所以它基本上是看起來像線框的內容,而且通常來自營銷人員。 而且,這將是一些建議或截圖的抽象版本,將出現在一些營銷材料中。
所以,它開始讓我思考他們為什麼要這樣做? 這樣做有什麼好處? 除了吸睛之外,還有其他好處嗎?

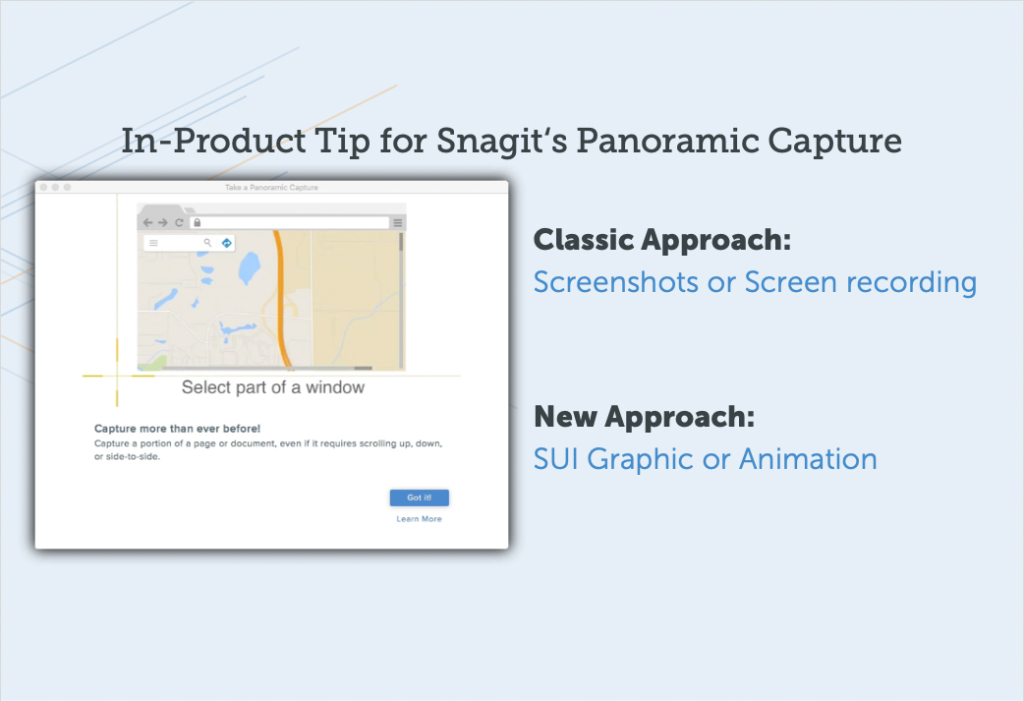
然後你開始看到這種內容,這種簡化的圖形,也適用於產品內引導、小動畫或顯示在產品中的靜態圖像,用於解釋某些功能或操作方法-to 或在 What's New 內容中,或在發行說明中。

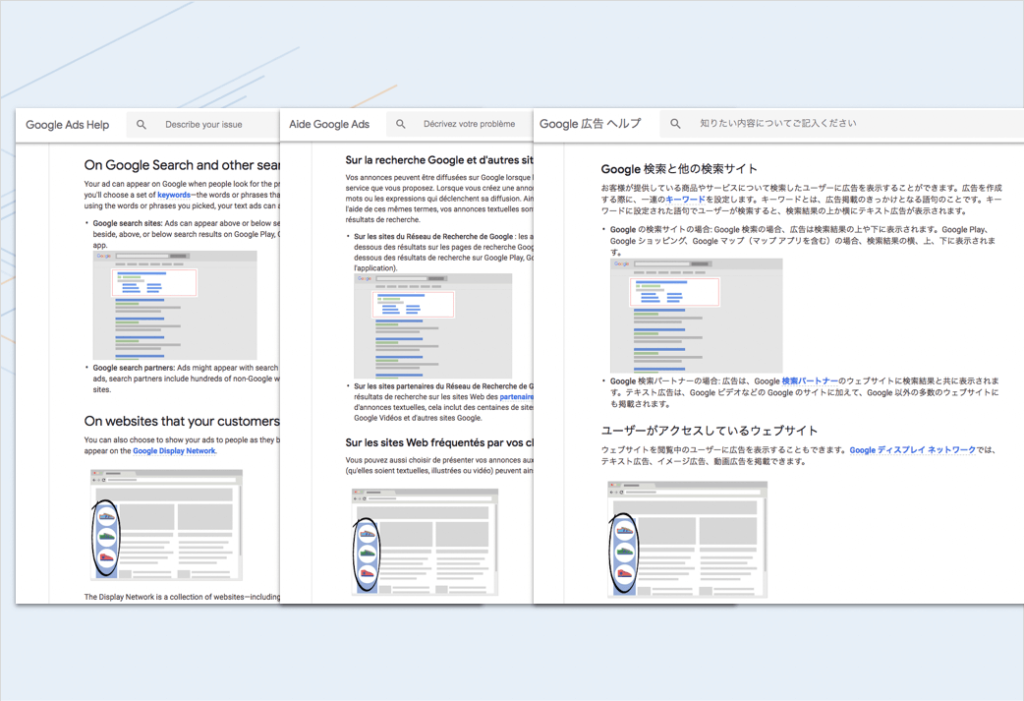
然後我們會看到它在文檔中起作用。 所以,這個例子來自谷歌,你可以在這裡看到他們在英文、法文和日文文章中的圖片完全相同。
而且,當然,它們支持 20 種其他語言,所以也支持這些語言。 所以,這有點像這裡發生了什麼? 人們為什麼要這樣做,這種趨勢是什麼? 我們決定什麼,一個既定的名稱將用於這個,因為如果它有一個名稱並且實際上沒有一個既定的名稱,那麼談論某件事會更容易。 因此,我們創造了簡化用戶界面或簡稱 SUI 這個術語。 說 SUI 也很有趣。
但正是這個想法,你已經從圖像中抽像出任何不相關或分散注意力的細節,而你留下的是關鍵、重要的部分。

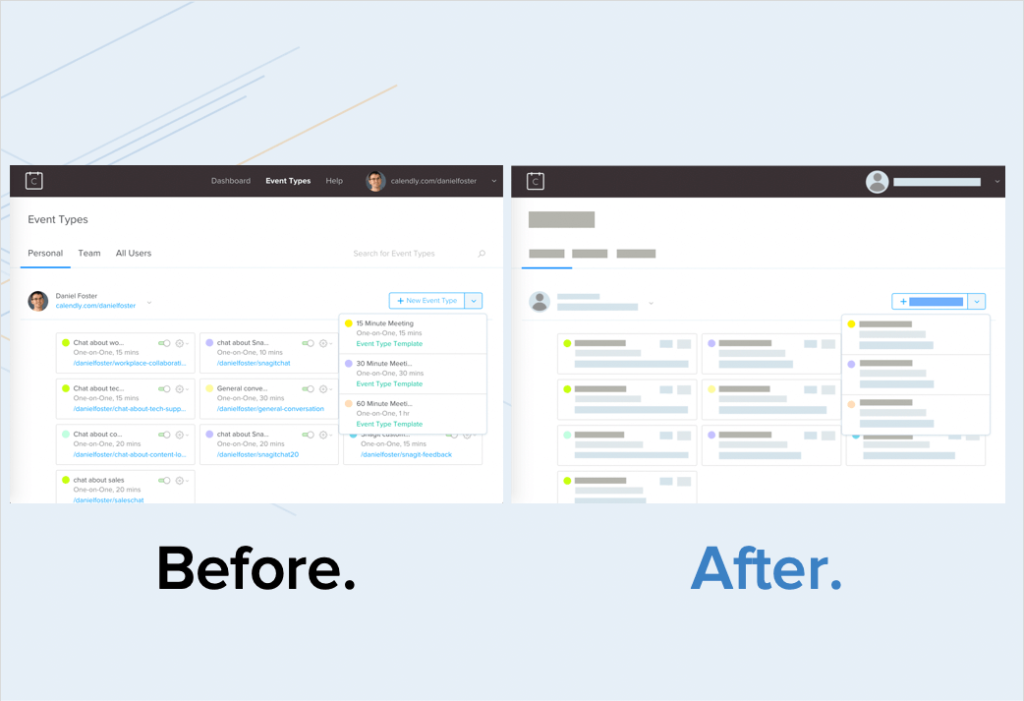
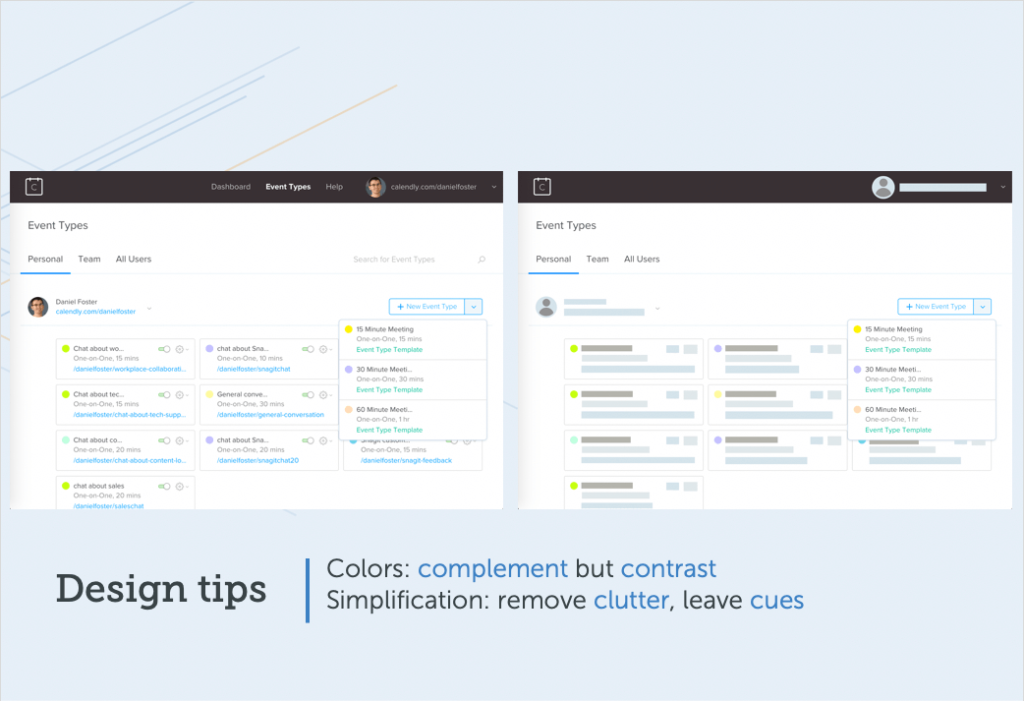
所以這就是它的樣子,這裡有一個快速的前後。 因此,您在左側看到的只是我使用的名為 Calendly 的服務的屏幕截圖。 它非常適合安排客戶電話。 但無論如何,界面,你可以看到一個典型的截圖你會擁有所有的細節。
然後在另一方面,您看到的是這種 SUI 或簡化處理,您已經真正抽像出了很多細節。 而且,你可能會想,“嗯,人們真的能認出產品或界面是什麼嗎?” 事實證明你可以。
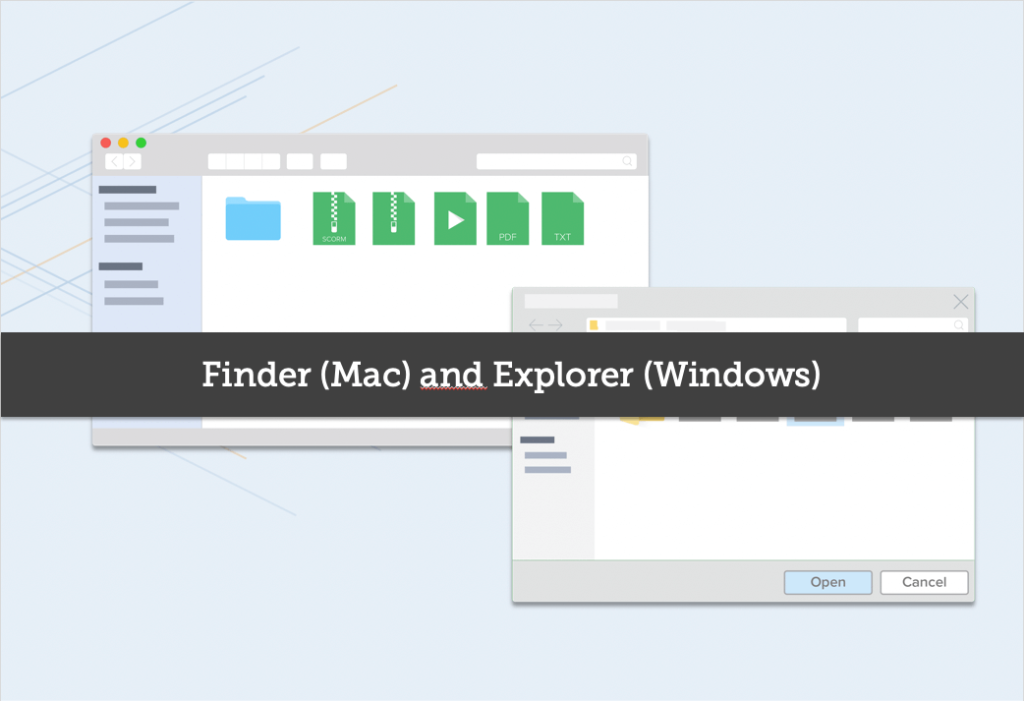
所以,如果你看看這個,當你停下來想一想的時候,很明顯這是什麼。

這是 Mac 和 Windows 上的 Finder 或 Explorer。

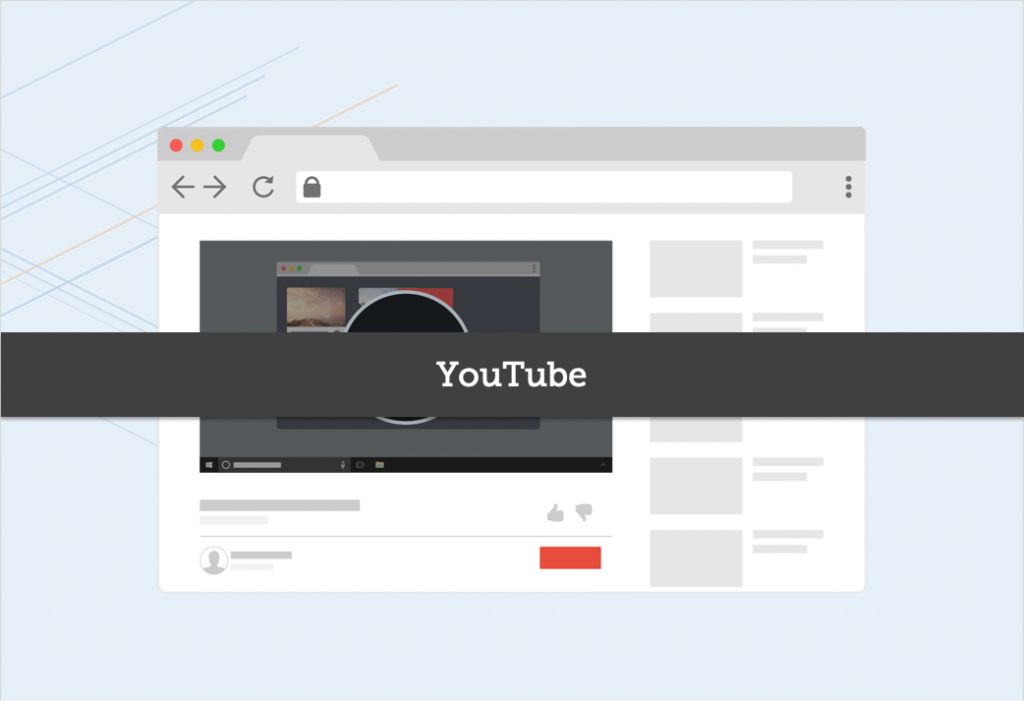
而且,這是另一個例子,那就是 YouTube,對吧?

即使沒有文字而且一切都非常抽象,您也可以稍微看一下並立即看到“哦,是的,那是 YouTube”。

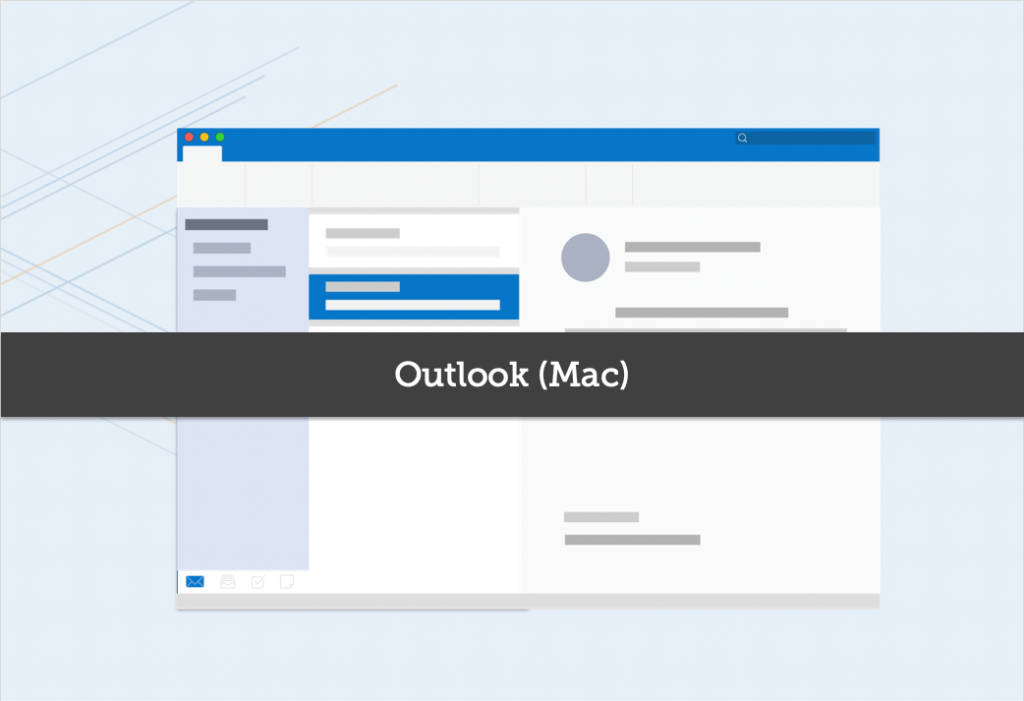
還有一個例子,這是我們每天花費大量時間的一個例子,當然,它是 Outlook。
對?
所以,你可以從佈局和基本顏色中了解原始界面是什麼。
簡化圖形可以在技術交流中發揮作用嗎?
所以,很好,這很好,但作為一名技術溝通者,你可能會問自己,“好吧,但我仍然需要人們遵循步驟。 就像,圖形的重點不僅僅是看起來漂亮,而是向您展示在界面中單擊的位置。 那麼,技術溝通者的價值在哪裡?”
所以,讓我們再舉一個例子。

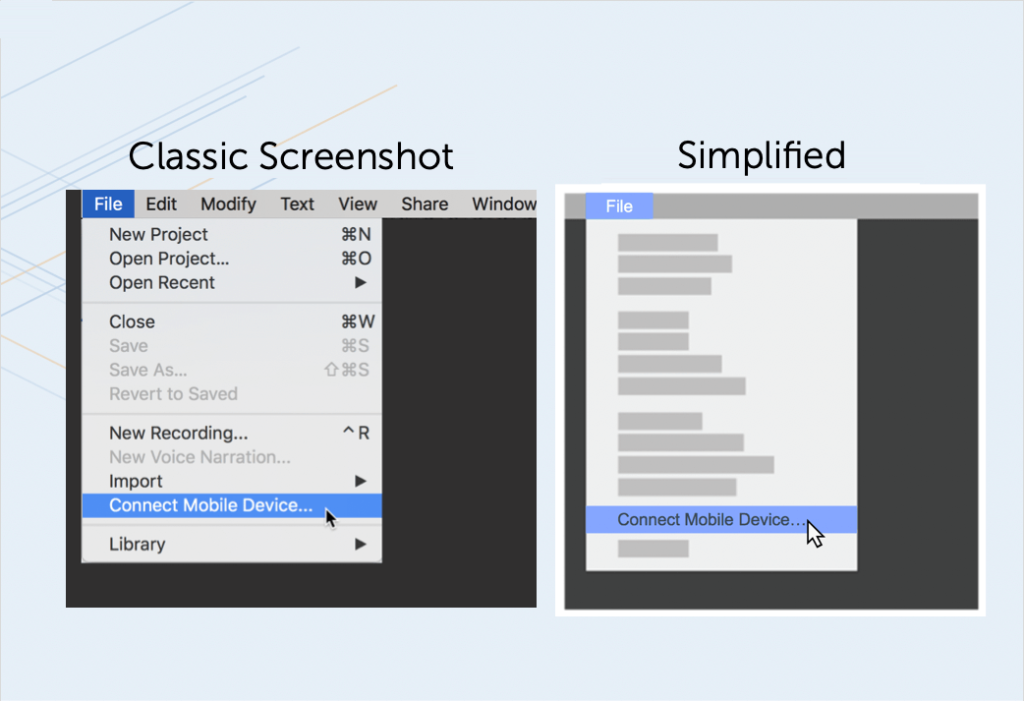
這是一個非常典型的菜單,你會在這裡看到,當你退後一步,真正用新的眼光看它時,這裡有一堆東西對於顯示這兩個步驟並不重要,那就是“點擊”文件,單擊連接移動設備。
這確實是該圖的重點,但其中包含大量無關信息。
所以讓我們把它抽像出來,你會看到真正跟著說“哦,文件,連接移動設備”是多麼容易。 這是我需要知道的兩件主要事情。 就在那裡。 非常直觀。 非常前沿和中心。”
當然,你會想要將它與一些文本配對。
旁邊的文字會說,你知道,“這是步驟”,還有一點上下文,但是當你把它們放在一起時,這個簡化的圖形和那個文本,這是傳達信息的一種非常有效的方式.

因此,我們剛剛看到的是,這種簡化的圖形方法實際上有助於將觀眾的注意力集中在最重要的事情上,從而提高您的內容有效性,但它也為技術團隊帶來了一些好處。
面向未來的內容
所以,一個是它會幫助你的內容面向未來。 對? 因此,每當您的界面發生變化、界面的微小變化、持續發生的增量事情時,您都無需返回並再次修改所有屏幕截圖。 因為很多細節已經被抽像出來了。 因此,那裡可以節省大量成本。
規模本地化
本地化,如果您進行本地化,您可能能夠擺脫一點英語。 我已經看到,越來越多的品牌他們這樣做了,他們的本地化內容的截圖中有一些英文,因為他們已經抽像出很多文本,剩下的只是關鍵元素。
你了解你的聽眾。 如果您的觀眾對此表示滿意,那麼這可能是節省一些用於本地化圖像的好方法。
隱藏客戶的個人身份信息
然後,我們暗示了這一點,如果您處於受監管的行業或處理 PII、客戶的個人身份信息,這是隱藏這些信息並確保您的屏幕截圖看起來不像的好方法被黑了。 你懂? 它不像看起來那麼神秘的黑匣子或模糊,但它看起來不錯,它可以讓您免於在不應該獲取客戶信息的情況下在野外獲取客戶信息。
頂級品牌如何使用簡化圖形?
所以,讓我通過幾個簡單的例子來看看。 這些是您認識或可能不認識的一些不同品牌,但是,您可能認識的品牌以及他們如何在自己的某些內容中使用此技術。

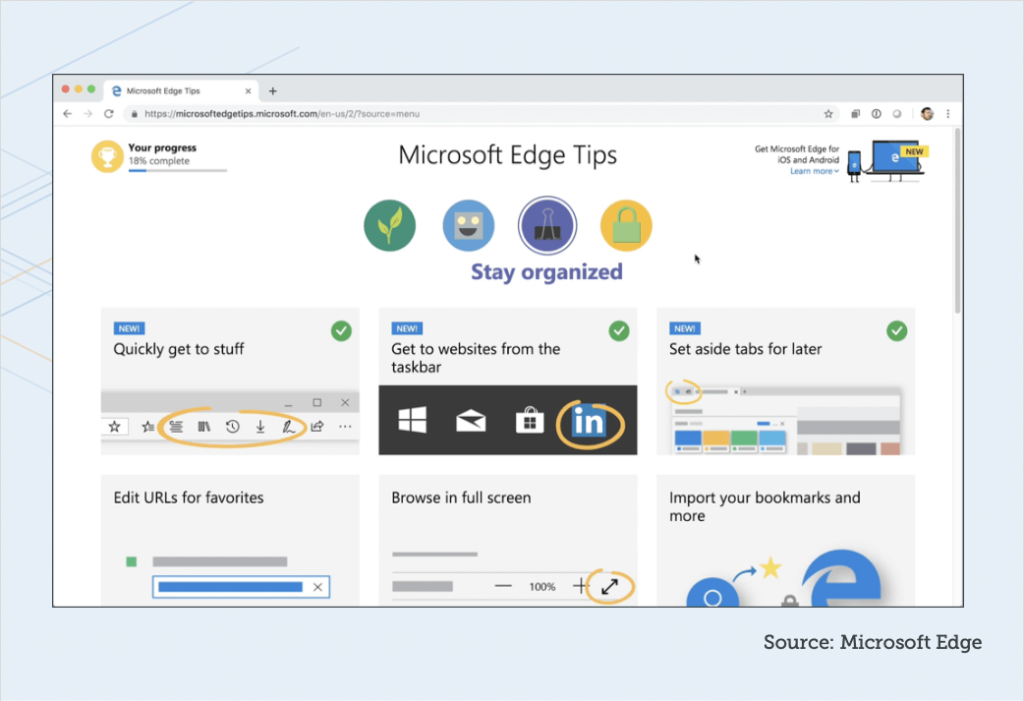
所以,這個來自微軟。
他們最近為 Microsoft Edge 瀏覽器推出了這一整套很棒的技巧。 你注意到的是頂部的動畫被完全簡化了。
裡面根本沒有文字。 所有的文本都是圍繞它的可編輯文本,所以本地化要容易得多,但是動畫本身沒有文本,所以它不必本地化。
現在,他們全力以赴。它可能不適合你。 您甚至可以看到這個並說也許他們走得太遠了,這有點難以理解,但是您可以立即看到節省的費用,而不必為每種語言本地化。

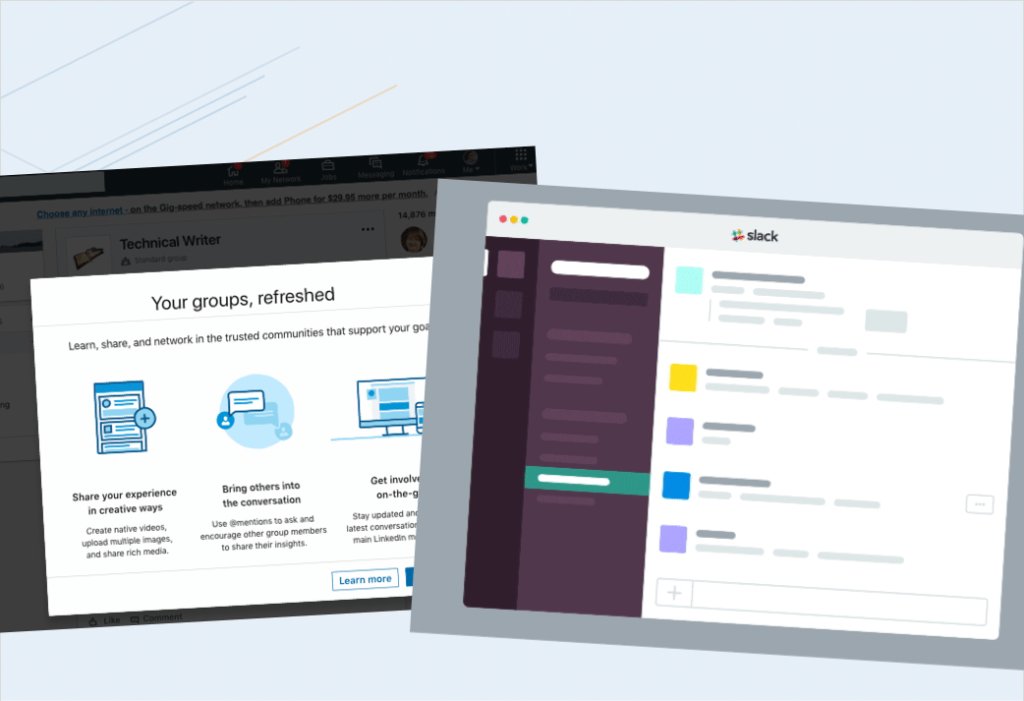
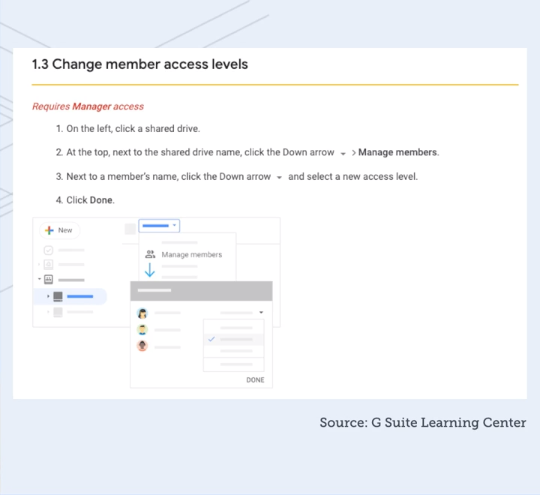
這個例子來自谷歌。
他們最近圍繞 G Suite、Google Suite 發布了很多內容,如果你特別看一下入門系列、Slides 入門、Drive 入門,你會發現這些非常簡化顯示在內容中的圖形。
Dropbox,這個例子是一個西班牙語網頁,但它也在英文網站上,我希望它適用於所有語言。
這些小動畫只是向您展示一個概念的概述,對嗎? 這一切都被簡化了。 同樣,他們可以在所有內容和語言中使用該一個圖形或動畫。
Procore,這是他們的一些人在我們的 SUI 社區中的一個小組。 我們有一個 Slack 社區,人們正在嘗試實現這種圖形方法。 而且,他們的一位成員,他們的一位團隊成員從他們自己的文檔中分享了這個示例。
你可以看到它,你知道,它是文本,然後你就有了這個,所有東西都簡化了的圖形,它看起來非常漂亮。
另一個來自 Blackbaud 的人,也是 Slack 中我們 SUI 社區的成員,這只是應對這一空白的挑戰。
當您進入他們的產品時,一切都是空白的,那麼我們如何讓人們繼續前進並讓他們在學習曲線上有所幫助。
因此,他們再次使用這種簡化的方法創建了這些小動畫。
我們自己的內容,所以作為 TechSmith,我們,我們也這樣做。
所以,我們在 Windows 和 Mac 平台上都有 Snagit。 因此,由於是多平台,當然,這些菜單並不總是相同的。

因此,您在這裡看到的是菜單在 Windows 和 Mac 上的外觀如何不同,這沒關係,但在您的文檔中,您只想顯示一種表示形式,而不必擔心差異,也沒有每次這兩個菜單可能發生變化時更新這些菜單項,項目或措辭,或項目進出這些菜單。
因此,再次面向未來並提供幫助,支持多個平台。
我們將快速瀏覽一下這個。 這實際上是在 Camtasia 產品中。
因此,當有人第一次打開 Camtasia 時,我們實際上在時間線上有一個項目,而不是一個空狀態,這會引導他們了解界面和一些關鍵功能的高級概述。
所以,我讓這個播放,它確實有一些音頻,並註意我們在這裡抽象了多少。
“現在,您在 Camtasia 編輯器中。 編輯器由時間線(您可以在其中排列和編輯剪輯)、畫布(您的視頻預覽)和存儲媒體的工具面板以及形狀、動畫、效果等組成。 在工具面板的頂部,有一個用於啟動 Camtasia 記錄器的按鈕,該工具可以捕捉計算機屏幕上的所有動作。”
所以,你知道,我們只是有一種聲音在敘述,並說,“這就是你所看到的。” 而且,它真的很抽象。 說“這裡是應用程序的各個部分,這裡就像是開始使用的一個關鍵工作流程,錄製,這是非常高級的。
我想在該工作流程中指出,您會在此處以直觀的方式看到它,我們是否真的很積極地從該視頻的界面中提取了多少細節。 我們只是向您展示真正的關鍵細節,錄音按鈕在哪裡,開始錄音按鈕在哪裡。
我們還為用戶提供了許多其他內容,暫時將其刪除,以便我們可以將他們的注意力集中在最重要的事情上。
我可以製作簡化圖形嗎?
好吧,所以你可能會想,“很酷,我該怎麼做呢?”
我現在不打算詳細介紹如何做到這一點。 我們的網站上有一些很棒的教程內容,並向您展示瞭如何創建這些圖形,但讓我首先為您提供幾種高級指南或設計原則。
我應該在我的圖形中使用什麼顏色?
所以,這裡的第一個,我將再次使用這個例子,是考慮顏色。 因此,顏色對於這種簡化的圖形或 SUI 方法非常重要,因為顏色可以幫助人們看到它實際上與他們習慣的界面相同。

因此,使用這些互補色,這些顏色與原始界面的顏色有點相似,但對不重要的事物具有戰略意義。 不需要看前景? 使用較少的對比度。
甚至可以降低不透明度,使文本或使這些元素有點淡入背景。 然後使用對比度、對比度較高的區域來標記某些區域。
您仍然可以在某物上放置一個方框或箭頭。 為此使用您的高對比度顏色,以及您想要更多關注和更多關注的任何區域,在那裡故意使用對比度。
我應該使用多少簡化?
然後是第二種高層原則,做多少簡化。
我們已經在我已經展示過的這些示例中看到了,我們已經看到了整個範圍,但主要是我會說玩弄它。
不要害怕比你想像的更簡單。 因此,如果您的界面中有四行文本,您不必放置四個框來表示這四行。 也許兩個是可以的,因為這只是有助於減少視覺混亂的數量。
但同時你想離開的是某些錨點。
所以,品牌是一個很好的錨點,比如你的標誌是什麼,也許是頂級導航……在這個例子中,我的頂級導航仍然以文本形式可見。
然後,當然,你的重點領域,無論你希望人們與之互動,學習這些步驟,保持它,不簡化,字面意思。
創建簡化圖形的兩種方法
您可以通過兩種主要方法來創建這種 SUI 效果或簡化圖形,一種是採用非常手動的方法,另一種是自動化方法。
讓我們簡單地談談其中的每一個。
手動的
所以,如果你有像 Gimp 或 Illustrator 之類的工具可供使用,有些人會這樣做,並且他們知道如何使用這些工具,你要做的就是像矩形工具一樣使用,選擇你的顏色,提前想想顏色的味道,然後這個動畫只是展示了你將如何畫出所有這些小矩形。
而且,您將為每種不同的焦點區域和頂級層次結構選擇不同的顏色。 然後你必須把所有這些都排好。
所以,它變得有點繁瑣。
這可能需要一些時間。 如果您手動執行此操作,我將計劃花費幾個小時,因為這將需要一些時間。
自動的
然後我們所做的是我們實際上已經在 Snagit 2019 中為此構建了工具,因為我們相信這是一種非常有價值、有用的方法,所以我們已經放入了一些專用工具。
如果您使用的是 Snagit 2019,該工具稱為 Simplify。您可以使用此功能並自行嘗試。
所以基本上你正在打開一個開關來打開自動簡化。
我們的算法可以讀取屏幕截圖的所有不同區域,找到文本中的對象,然後用適當的形狀覆蓋所有內容。
而且,當然,您可以手動進入並刪除其中一些,以顯示您想要簡化的某些特定區域。 然後你也可以改變顏色,比如稍微移動上顎,如果算法沒有把它完全正確或移動一些東西,所以有很大的靈活性,你可以調整它並使其完美為你。
如何製作簡化的動畫?
然後我也不打算在這裡詳細介紹如何製作這些動畫,但我展示了一些例子,我不想只是取笑你。
您如何著手採用這種簡化的方法並將其置於動畫環境中?
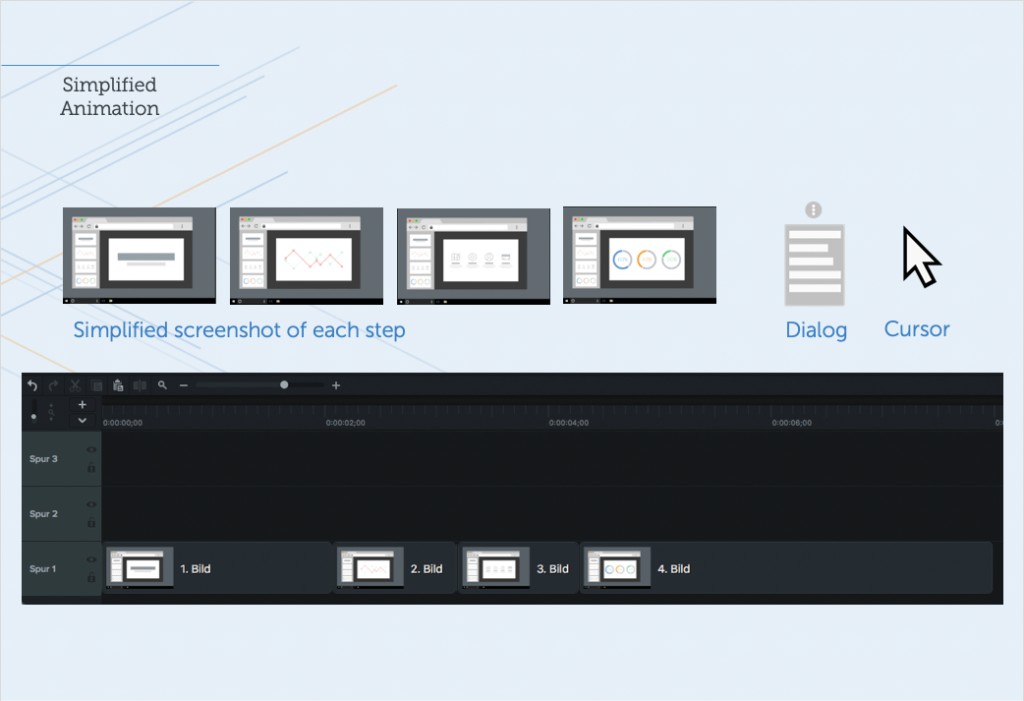
所以,非常高的水平,這是一個例子。 我將向您展示如何在 Camtasia 或其他視頻編輯器等產品中製作此示例。
讓我們來看看這個。 所以,首先,你從每個屏幕開始,對吧? 因此,您將捕獲每個屏幕作為靜止圖像,並且您將對其進行簡化。
使用 Snagit,使用 Illustrator 等等。 然後,一旦它被簡化,你就會想到出現在頂部的感覺。
因此,在這種情況下,它是出現在頂部的對話。 然後你的鼠標光標會四處移動。 因此,這些是您要放入多軌編輯器的元素。
Camtasia 非常適合這個。 您還可以使用 Premiere 或您可以使用的任何其他工具作為多軌編輯器。
因此,您將所有這些對像都放下。 您從簡化的屏幕截圖開始作為基礎層。 這是離觀眾最遠的地方,對,它在視頻的底部,可以這麼說。
然後你把所有這些都放進去了,並給了它們正確的持續時間。 然後你把你的對話放在首位。 所以,這就是你想要有任何看起來像菜單項的地方,或者出現在頂部的任何東西,你把它放在一層上。
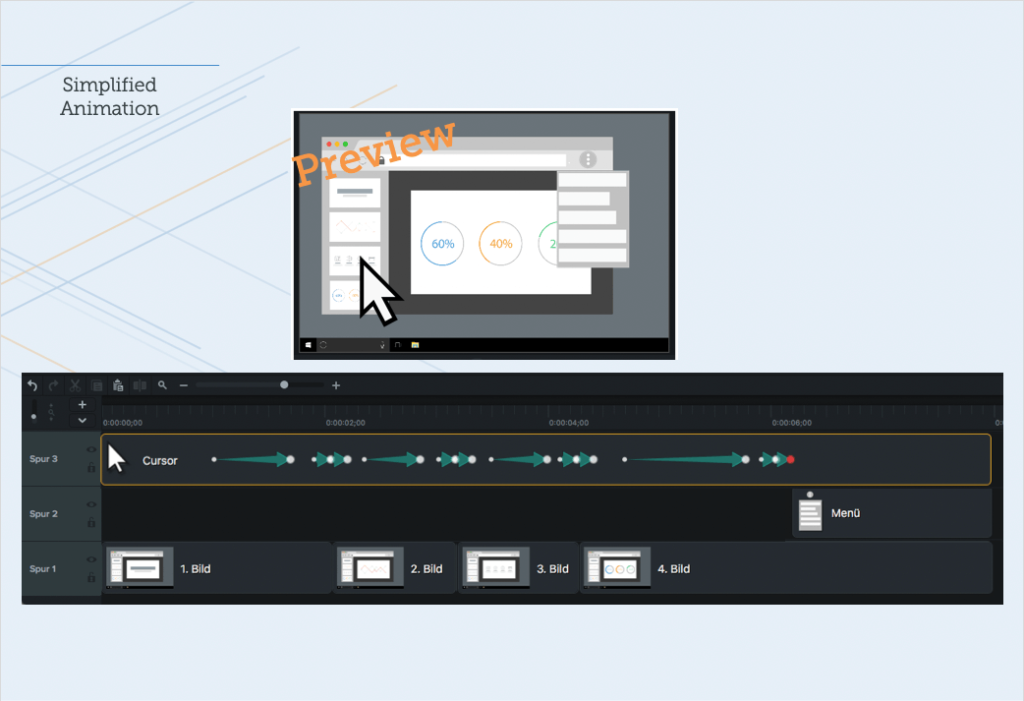
然後在這裡最重要的是,你將擁有你的光標以及你讓它看起來像在移動的方式。 您只需添加動畫點。

因此,在 Camtasia 中,您可以執行此操作,它看起來就像您在屏幕上看到的一樣,帶有每個放入的這些動畫點。基本上它是說從這裡開始,從這裡結束,此時光標是一個位置,在那個時間點它是另一個位置,動畫它。
作為模擬,我們所做的真正實現這一點的方法是使鼠標光標下降一點,讓它變小一點,然後每次點擊時恢復正常大小。

所以,把它們放在最後,你可以看到鼠標在移動,每次它到達屏幕變化的點時,鼠標會稍微下降一點,對話在最後出現,這是所有部分如何組合在一起的一種方式。
將這些資源放在一起然後將它們放在一個編輯器中需要一些計劃,但是這個動畫可以使用和重用。
這是非常面向未來的,它是幫助人們了解產品中的一個小過程或一個特性的好方法。
概括
所以,讓我們回顧一下我們今天討論過的全部信息。
基本上,我們談了很多關於為什麼視覺效果很重要,那是因為偏好。 人們真的更喜歡在他們的內容中包含視覺效果。 它實際上幫助他們更有效地學習和做事。
然後考慮這樣做的經濟成果,以及這將如何幫助您的客戶或您的同事。
最後,我們還尋找了一種創造性的方法。 因此,SUI 是一種可以實際降低成本並使這種視覺內容方法更容易實現的方法。 它確實有助於您的內容面向未來,它有助於本地化,而且,您可能想嘗試一下,看看您可以從哪裡開始在您的某些內容中引入它。
如果您需要幫助並想了解更多關於如何做到這一點的想法,請聯繫我們。 我們很樂意幫助您完成它,並將您與做同樣事情的其他人聯繫起來。
