如何在 Linux 上使用 Hugo 靜態站點生成器
已發表: 2022-01-29
靜態網站易於創建且使用速度極快。 如果你學會使用 Hugo,你可以在 Linux 上生成基於主題的靜態網站。 創建網站再次變得有趣!
雨果網站生成器
靜態網站是一種不會動態創建或修改網頁的網站。 沒有後台數據庫、電子商務處理或 PHP。 所有網頁都是完全預先構建的,可以非常快速地提供給訪問者。
但這並不意味著靜態網站一定很無聊。 他們可以使用 HTML 提供的所有內容,以及級聯樣式表 (CSS) 和 JavaScript。 他們還可以輕鬆地讓圖像輪播和網頁在背景圖像上滑動。
Hugo 網站生成器使用模板和您創建的任何內容來生成完整的網站。 然後,您可以將其放置在託管平台上並立即擁有一個實時網站。
Hugo 對您創建的頁面和博客條目使用降價。 Markdown 幾乎是最簡單的標記語言,它使您的網站維護變得簡單。
Hugo 的配置文件採用 Tom's Obvious, Minimal Language (TOML) 和 YAML Ain't Markup Language (YAML),同樣簡單。 另一個好處是 Hugo 的速度非常快——一些網站的加載時間不到一秒。 它有許多模板可供您選擇,並且一直在添加更多模板,因此很容易上手。 只需選擇一個模板並添加一些內容即可。
Hugo 還充當您計算機上的小型 Web 服務器。 您可以在設計和創建網站時以及在添加新帖子時查看網站的實時版本。 每次您在編輯器中“保存”時,它也會自動更新,因此您可以立即在瀏覽器中看到更改的效果。
託管您的網站
當談到託管您的靜態網站時,您會被寵壞的選擇。 大多數公司提供免費託管供個人或開源使用。 當然,您也可以選擇正規的網絡託管公司,例如以下任何一家:
- 特技飛行
- 亞馬遜 S3
- 天藍色
- CloudFront
- 夢想主機
- 火力基地
- GitHub 頁面
- 去吧爸爸
- 谷歌云存儲
- Heroku
- GitLab 頁面
- 網絡化
- 機架空間
- 湧
相關:如何在 Google 的 Firebase 託管平台上免費託管靜態網站
安裝雨果
除了 Hugo,你還需要安裝 Git。 Git 已經安裝在 Fedora 32 和 Manjaro 20.0.1 上。 在 Ubuntu 20.04 (Focal Fossa) 上,它被自動添加為 Hugo 的依賴項。
要在 Ubuntu 上安裝 Hugo,請使用以下命令:
sudo apt-get install hugo

在 Fedora 上,您需要輸入:
須藤 dnf 安裝雨果

Manjaro 的命令是:
sudo pacman -Syu hugo

使用 Hugo 創建網站
當我們要求 Hugo 創建一個新站點時,它會為我們創建一組目錄。 這些將包含我們網站的不同元素。 但是,這不是將上傳到您的託管平台的最終網站。 這些目錄將保存主題、配置文件、內容和圖像,當我們要求它構建實際網站時,Hugo 將用作輸入。
這就像源代碼和編譯程序之間的區別。 源代碼是編譯器用來生成最終產品的東西。 同樣,Hugo 獲取這些目錄的內容並生成一個工作網站。
我們將要運行的命令將創建一個與您要創建的站點同名的目錄。 該目錄將在您運行命令的目錄中創建。
因此,請移至要在其中創建網站的目錄。 我們正在使用我們的主目錄,所以我們輸入以下內容:
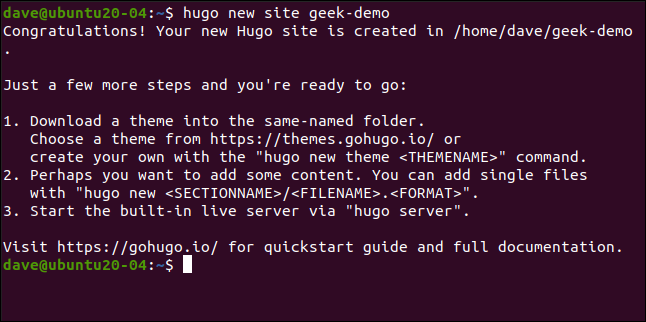
雨果新網站極客演示

這將創建一個“geek-demo”目錄。 我們鍵入以下內容以切換到該目錄並運行ls :
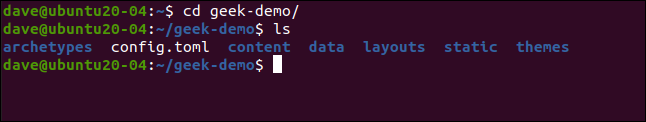
cd極客演示/
ls

我們看到“config.toml”配置文件和已創建的目錄。 但是,這些實際上是空的,因為這只是網站的腳手架。
初始化 Git 並添加主題
我們需要添加一個主題,以便 Hugo 知道我們希望完成的站點是什麼樣子。 為此,我們必須初始化 Git。 在站點的根文件夾(包含“config.toml”文件的文件夾)中,運行以下命令:
混帳初始化

您可以選擇數百個主題,每個主題都有一個描述它的網頁。 您可以運行一個主題的演示並找出下載它的命令。 我們將使用一個名為 Meghna 的產品。
要將主題合併到我們的網站中,我們需要切換到“主題”文件夾並運行git clone命令:
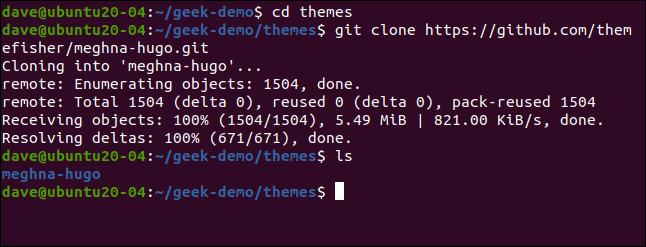
光盤主題
git 克隆 https://github.com/themefisher/meghna-hugo.git
Git 在執行過程中會顯示一些消息。 完成後,我們使用ls查看包含主題的目錄:
ls

Hugo 主題包括一個工作示例網站。 您必須將該默認站點複製到您網站的目錄中。
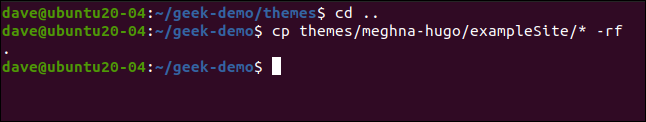
首先,返回您網站的根目錄。 我們使用-r (遞歸) cp選項來包含子目錄,並使用-f (強制)選項來覆蓋任何現有文件:
光盤..
cp 主題/meghna-hugo/exampleSite/* -rf 。

在本地啟動您的網站
我們已經做的足夠多,可以在本地啟動一個新網站。 它仍將包含佔位符文本和圖像,但這些只是表面上的更改。 讓我們首先驗證技術位是否有效。
我們告訴 Hugo 運行它的 web 服務器並使用-D (draft) 選項來確保任何可能被標記為“draft”的文件都包含在網站中:
雨果服務器-D

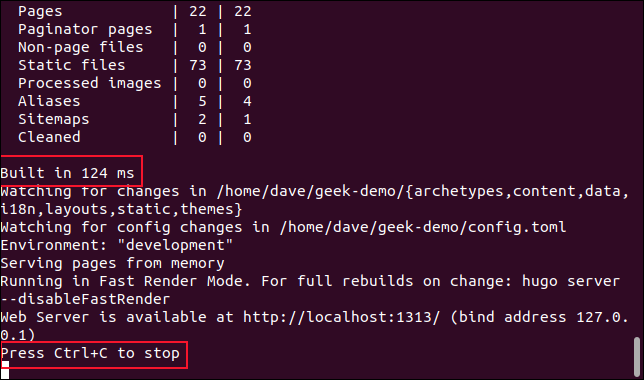
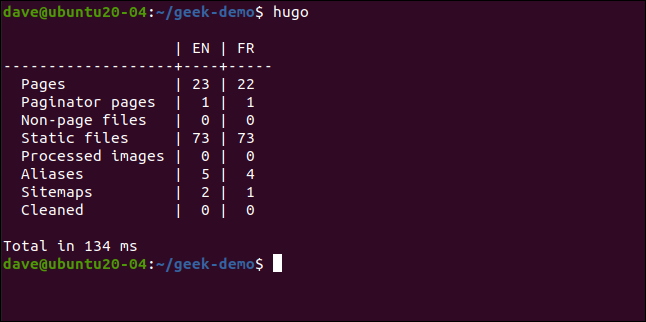
下圖顯示了我們的hugo命令的輸出。

我們被告知 Hugo 在 142 毫秒內構建了站點(我們確實說它很快,對吧?)。 它還告訴我們按 Ctrl+C 來停止服務器,但現在讓它繼續運行。
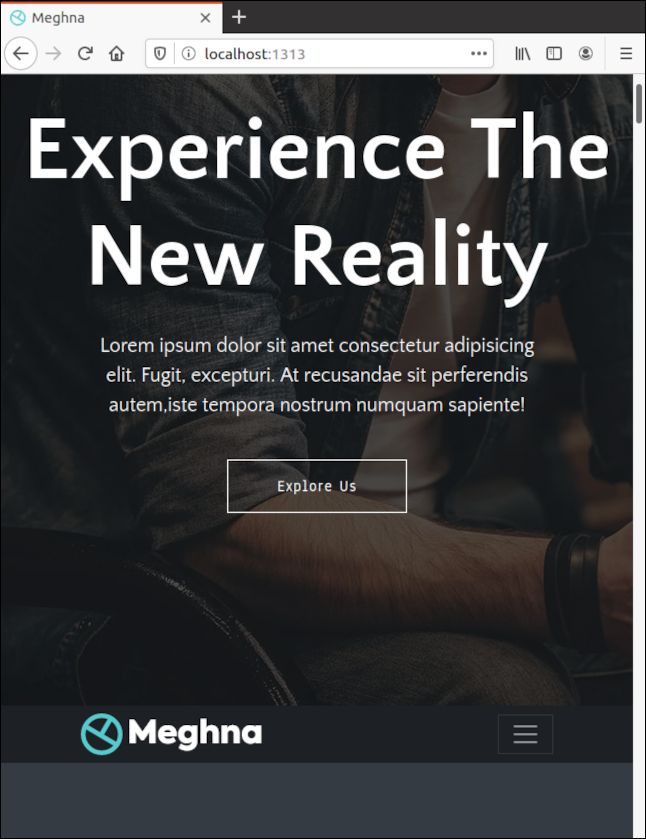
打開瀏覽器並前往localhost:1313以查看您的網站。

修改默認站點內容
當它像這樣運行時,Hugo 正在從內存中提供網頁。 它沒有在硬盤驅動器上創建網站,而是在 RAM 中創建工作副本。 不過,它正在監視硬盤驅動器上的文件和圖像。 如果其中任何一個發生更改,它會在您的瀏覽器中刷新站點——您甚至不必按 Ctrl+F5。
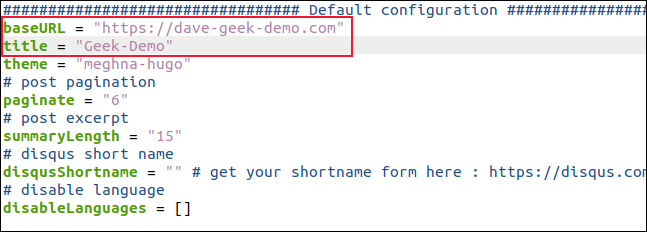
打開另一個終端窗口並導航到您網站的根目錄。 在編輯器中打開“config.toml”文件。 將“baseURL”更改為您的網站將託管的域,並將“標題”更改為您網站的名稱。 保存您的更改,但讓編輯器保持打開狀態。

Hugo 檢測到“config.toml”文件發生了更改,因此它會讀取這些更改,重建站點並刷新瀏覽器。


您現在應該會在瀏覽器選項卡中看到您為站點選擇的名稱。 獲得有關已保存更改的即時視覺反饋可顯著加快定製網站的過程。
所有的主題都是不同的,但我們發現那些我們過去很容易理解的主題。 網站的不同部分具有明顯的名稱,每個部分中的設置也是如此,因此您所做的更改總是顯而易見的。
而且,一旦您保存更改,您就會在瀏覽器中看到您所做的更改。 如果您不喜歡它,只需反轉更改並重新保存。
控製網站的各種配置文件都專用於單個作業並以有意義的方式標記。 追踪它們並不困難,因為它們在目錄中的位置並不多。 通常,它們位於“數據”文件夾中。
因為我們使用的是雙語模板,所以我們的英文配置文件位於“En”子目錄中。
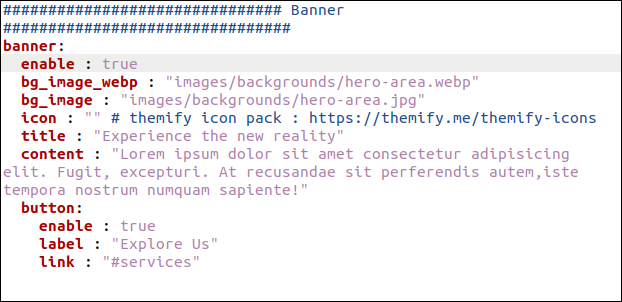
如果您在編輯器中打開 Data > En > banner.yml 文件,您將看到管理網站橫幅區域的設置集合。

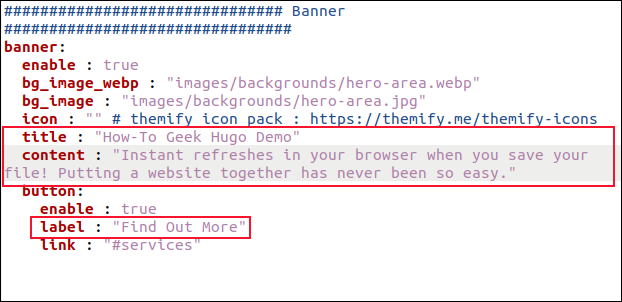
當您更改“標題”和“內容”設置時,您會更改標題頁上的文本。
我們還更改了“標籤”設置,因此按鈕文本顯示為“了解更多”。 對於您的站點,您可能也想更改圖像。

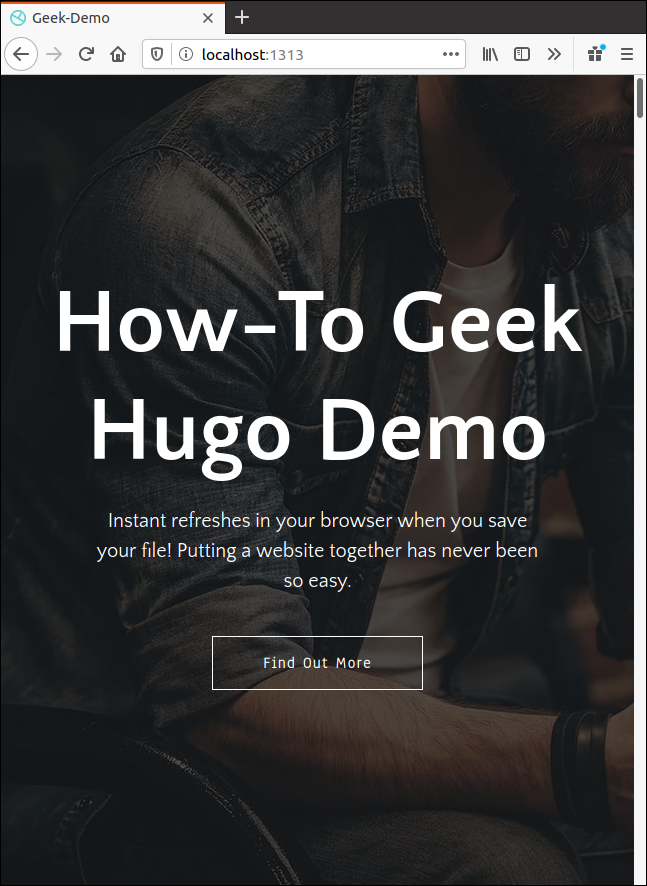
保存更改後,您將在瀏覽器中看到它們。

更改網站的其他元素
您可以以類似的方式更改所有其他元素。 只需跟踪適當的配置文件並更改設置和文本以滿足您的需要。
您還需要更改圖像。 默認圖像將在配置文件中引用。 您可以輕鬆找到並查看原始圖像以查看其尺寸。
圖像放置在“靜態>圖像”目錄中,其中包含網站不同部分的子目錄。 將任何網站圖標和徽標直接放在“靜態>圖像”目錄中。
添加新的博客內容
到目前為止,我們已經著眼於改變已經存在的東西。 但是,我們如何添加新的博客文章? Hugo 使用稱為“原型”的概念來創建新內容。 如果我們不為我們的博客條目創建原型,那麼每次我們要求 Hugo 創建一個新的博客條目時,都會為我們創建一個默認文件。
這很好,但是有了原型,我們可以節省一些精力,並確保提前為我們輸入盡可能多的正面內容。
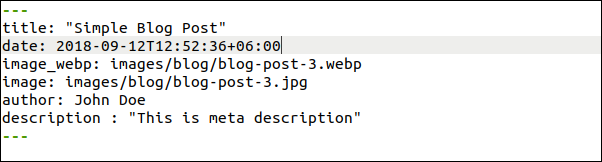
在此主題中,博客條目位於內容 > 英語 > 博客中。 如果我們在編輯器中打開一個現有的博客條目——比如“simple-blog-post-1.md”——我們可以看到前面的內容。
我們需要復制該部分,編輯當前條目以便將其用作原型模板,然後將其保存在“Archetypes”文件夾中。 如果我們將其命名為“blog.md”,它將自動用作新博客條目的模板。
在gedit中,我們可以這樣做:
gedit 內容/英文/博客/simple-blog-post-1.md

突出顯示包括兩條虛線的頂部,然後按 Ctrl+C 複製它。 按 Ctrl+N 開始一個新文件,然後按 Ctrl+V 粘貼您複製的內容。

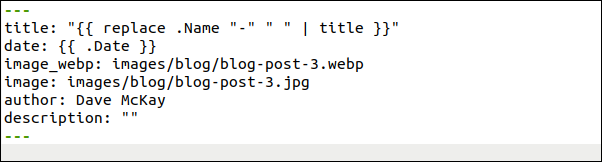
現在,進行以下更改,並確保在每行的冒號 (:) 後留一個空格:
- 標題:將其更改為
"{{ replace .Name "-" " " | title }}"(包括引號)。 每個新博客文章的標題都會自動插入。 正如我們將看到的,它由您傳遞給hugo new命令的文件名組成。 - 日期:將其更改為
{{ .Date }}。 將自動輸入創建博客的日期和時間。 - Image_webp:這是指向 webp 格式的博客標題圖像的路徑。 如果主題找不到,它將使用下一行中的圖像。
- 圖像:這是 JPEG 格式的博客標題圖像的路徑。 您不妨將這些指向默認圖像。 然後,所有博客文章都會有一個權宜之計圖片,甚至在您找到、調整大小或保存自定義圖片之前。 完成此操作後,您可以輕鬆地編輯文件名以匹配您的自定義圖像。
- 作者:把這個改成你的名字。
- 描述:您在此處鍵入每個帖子的簡短描述。 如果將其更改為空字符串 (
""),則可以為每個新博客鍵入描述,而無需編輯舊文本。

將這個新文件保存為“archetypes/blog.md”,然後關閉gedit 。 每當你想創建一個新的博客條目時,Hugo 現在都會使用這個新的原型。
請注意,我們的文件應該有一個“.md”擴展名,因為我們將使用 markdown 來編寫我們的博客條目:
雨果新博客/first-new-blog-post-on-this-site.md

現在,我們想在編輯器中打開我們的新博客條目:
gedit 內容/english/blog/first-new-blog-post-on-this-site.md

我們的新博文在gedit中打開。

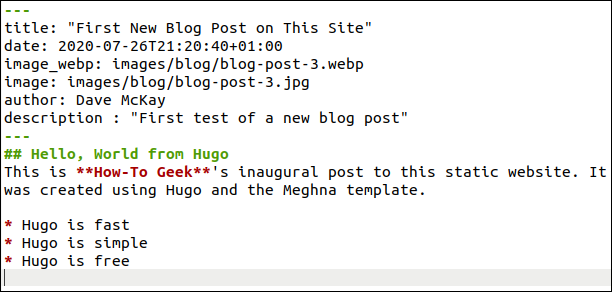
已為我們添加了以下所有頭條內容:
- 標題:這是從文件名推導出來的。 如果需要任何調整,您可以在此處進行編輯。
- 時間和日期:這些是自動添加的。
- 默認圖片:您可能希望找到相關的免版稅圖片。 將其放入靜態 > 圖像 > 博客。 您必須在此處輸入圖像的實際文件名。
- 作者:你的名字是自動添加的。
- 說明:已編輯。
使用 markdown 編寫博客,並對標題、粗體、斜體、圖像、鏈接等使用標準標記。 每次保存文件時,Hugo 都會重建網站並在瀏覽器中更新。
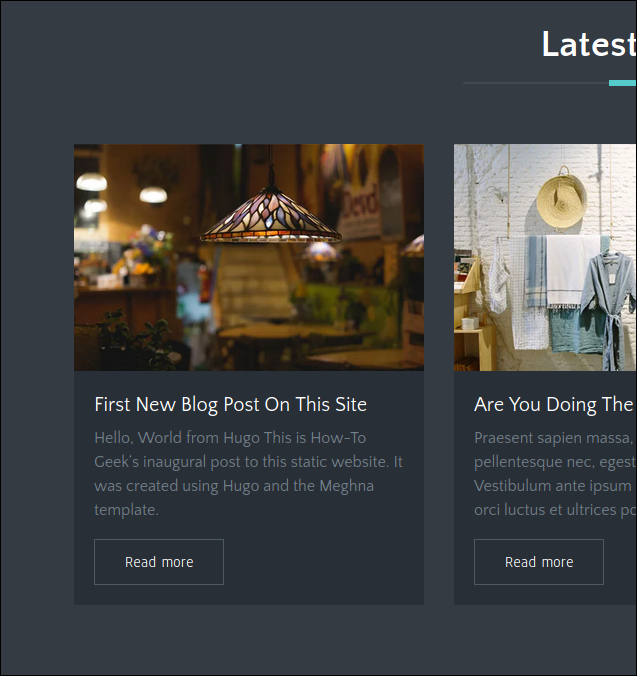
下圖顯示了我們的新博客條目在主頁上的顯示方式。

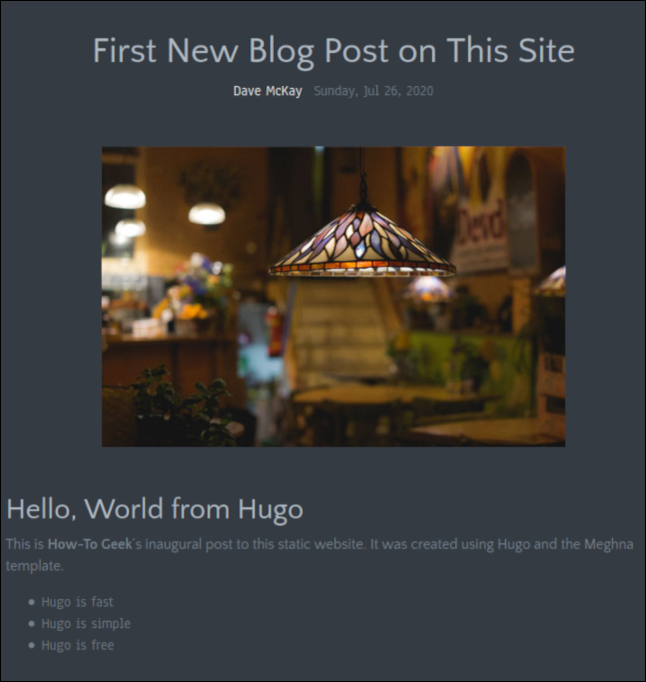
下圖顯示了新博客條目在其自己的頁面上的外觀。

寫完博客文章後,保存更改,然後關閉編輯器。 您也可以關閉瀏覽器,因為我們將停止 Hugo 服務器。
在運行 Hugo 服務器的終端窗口中,按 Ctrl+C。
建立網站
在您網站的根目錄中,發出以下命令來構建您的網站:
雨果

Hugo 構建了網站並列出了它創建的頁面數量和其他組件。 創建我們的需要 134 毫秒。
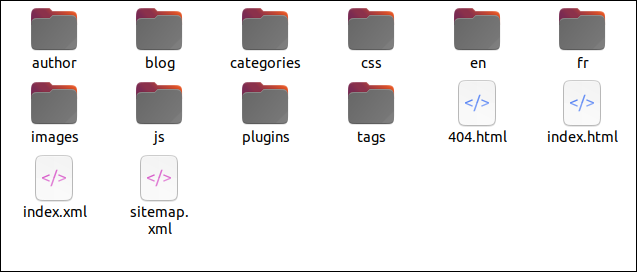
Hugo 在您網站的根目錄中創建了一個名為“Public”的新目錄。 在“Public”目錄中,您會找到需要傳輸到託管平台的所有文件。
請注意,您必須將“公共”目錄中的文件和目錄上傳到您的託管平台,而不是“公共”目錄本身。

現在你知道了基礎知識
每個主題都需要進行一些探索才能弄清楚如何讓它看起來像你想要的那樣,但這就是有趣的部分! 鑑於 Hugo 能夠在瀏覽器窗口中立即呈現更改,沒有什麼需要太長時間。
您可能會發現編寫文本以及查找和修剪圖像是該過程中耗時最長的部分。
Hugo 文檔站點也很有幫助,但內容廣泛。 希望這個基本的演練足以讓您入門。
如果您使用 Git 和 Github、GitLab 或 BitBucket,也有適用於這些平台的集成。 他們監視您的遠程 Hugo 存儲庫並在您向其推送更改時重建您的實時站點。
