PWA 將網站變成應用程序:方法如下
已發表: 2022-01-29也許您遇到了一個網站,它提出了“將其安裝為網絡應用程序”之類的建議,就像我最近在 Google Meet 網頁上所做的那樣。 這是如何獲得漸進式 Web 應用程序(或 PWA)的一個示例。 Meet PWA 最近才在某些網絡瀏覽器中可用,但其他幾項 Google 服務多年來一直提供該選項。 其他類似應用程序的網站,如 Outlook、Spotify 和 Instagram,是適合 PWA 處理的更好的網站示例。 讓我們深入研究一下這些 PWA 是什麼,如何開始使用它們,以及它們提供了哪些好處。
什麼是漸進式 Web 應用程序?
網絡越來越像應用程序。 網站可以傳遞通知、離線工作、將數據存儲在本地緩存或持久數據庫中,並在後台運行。 許多網站的行為更像是應用程序,而不是純粹的信息網站。 Progressive Web App 標准通過丟棄只會使界面混亂的瀏覽器元素,為網站提供了一個變得更像獨立應用程序的機會。

漸進式 Web 應用程序利用了支持當今高級網站的相同技術,包括 HTML、CSS 和 JavaScript。 但他們也使用了一些更新的和不太常見的 Web 標準,包括 Web Application Manifest(定義應用程序的名稱、圖標、URL、顏色和配置)和 Service Worker,它們允許 PWA 在沒有互聯網連接的情況下離線運行。
您可能想知道為什麼“進步”一詞會起作用。 它源於一種稱為漸進增強的 Web 開發策略。 在此策略中,開發人員首先關注主要內容和功能,然後如果瀏覽器和平台在邊緣提供更多裝飾,則添加額外功能。 與漸進增強相關的是響應式網頁設計,其中內容旨在調整特定平台的大小,例如移動或桌面設備。
遺憾的是,我最喜歡的網絡瀏覽器之一 Firefox 不支持桌面上的 PWA,儘管它在 Android 上支持。 (創新的 Opera 網絡瀏覽器也是如此。)Mozilla 一直致力於將其添加到其出色的、尊重隱私的瀏覽器中,但該組織宣布停止這一努力。 人們可以希望情況在未來的某個時候發生變化。
同時,讓我們看看使用 PWA 可以獲得什麼(以及缺點),如何在多個平台上安裝它們,以及我最喜歡哪些。
PWA 的優缺點是什麼?
如前所述,PWA 讓您可以專注於類似應用程序的網站的內容,而無需您通常在瀏覽器中獲得的所有瀏覽器界面和窗口邊框。 你只會看到一個菜單——應用程序的站點菜單——而不是同時看到瀏覽器的菜單、搜索框和工具欄。 這些瀏覽器元素有時是不必要的干擾,只會增加混亂。
您可能還會發現 PWA 包含的功能比已安裝的應用程序更多。 “怎麼可能?” 你問。 好吧,許多網站會不斷更新,而應用程序僅在您安裝更新時才會更新。 通常,Web 服務首先為其網站啟動新功能,然後才將它們添加到其獨立應用程序中(如果有的話)。
Progressive Web Apps 的其他優點是它們比原生應用程序更輕量級並且與平台無關。 換句話說,開發人員不需要針對移動和桌面使用不同的應用程序——只要支持 PWA 的瀏覽器在平台上運行即可。 在 Windows 上,不需要註冊表混亂或輔助代碼模塊。 一位開發人員指出,Twitter Lite PWA 僅佔用其原生 Android 應用程序所需存儲空間的 3%。 正如我們稍後會看到的那樣,這對最終用戶和開發人員都有好處。
最後,PWA 迴避了移動應用商店,這可能是限制性的,特別是對於必須向平台提供商致敬的開發人員。 對於最終用戶來說,這意味著安裝非常快速和簡單。
沒有烏雲就沒有一線希望
PWA 的一個缺點是該應用程序仍然是一個網站,儘管許多應用程序旨在繼續離線運行,但有些在沒有連接的情況下無法完全運行。 但是,這種網絡基礎有時可能是一個優勢:您可以點擊瀏覽器刷新熱鍵(Windows 上的 F5,macOS 上的 Command-R)來重新加載討厭的站點應用程序,而沒有響應的已安裝程序更痛苦,並且經常需要重啟。
一些 PWA 還要求您像使用網站一樣經常登錄,大多數應用程序在您啟動它們時才開始運行。 還有某些類型的應用程序不適合 PWA。 編碼到系統金屬的本機應用程序可提供更快的性能:您不希望將 AAA 視頻遊戲或視頻編輯器作為網站運行。
如果您的設備上同時安裝了應用程序和相同服務的 PWA,則可能會導致在獲取所需服務時出現混淆。 我的建議:只需卸載本機應用程序; 這可能會節省您的系統資源。 最後,請注意,就像瀏覽器窗口一樣,您可以同時運行同一個 Web 應用程序的多個實例; 這可以被視為一個加號(如果您想要應用程序中的多組內容)或減號(如果您對運行同一應用程序的多個窗口感到困惑)。
PWA 的另一個問題僅僅是可發現性。 由於沒有 PWA 應用商店,因此很難知道哪些網站可以安裝為此類應用。 體驗還取決於開發人員實現 PWA 功能的程度——有些提供清晰的設置和使用體驗,而另一些則沒有。
您應該使用哪些 PWA?
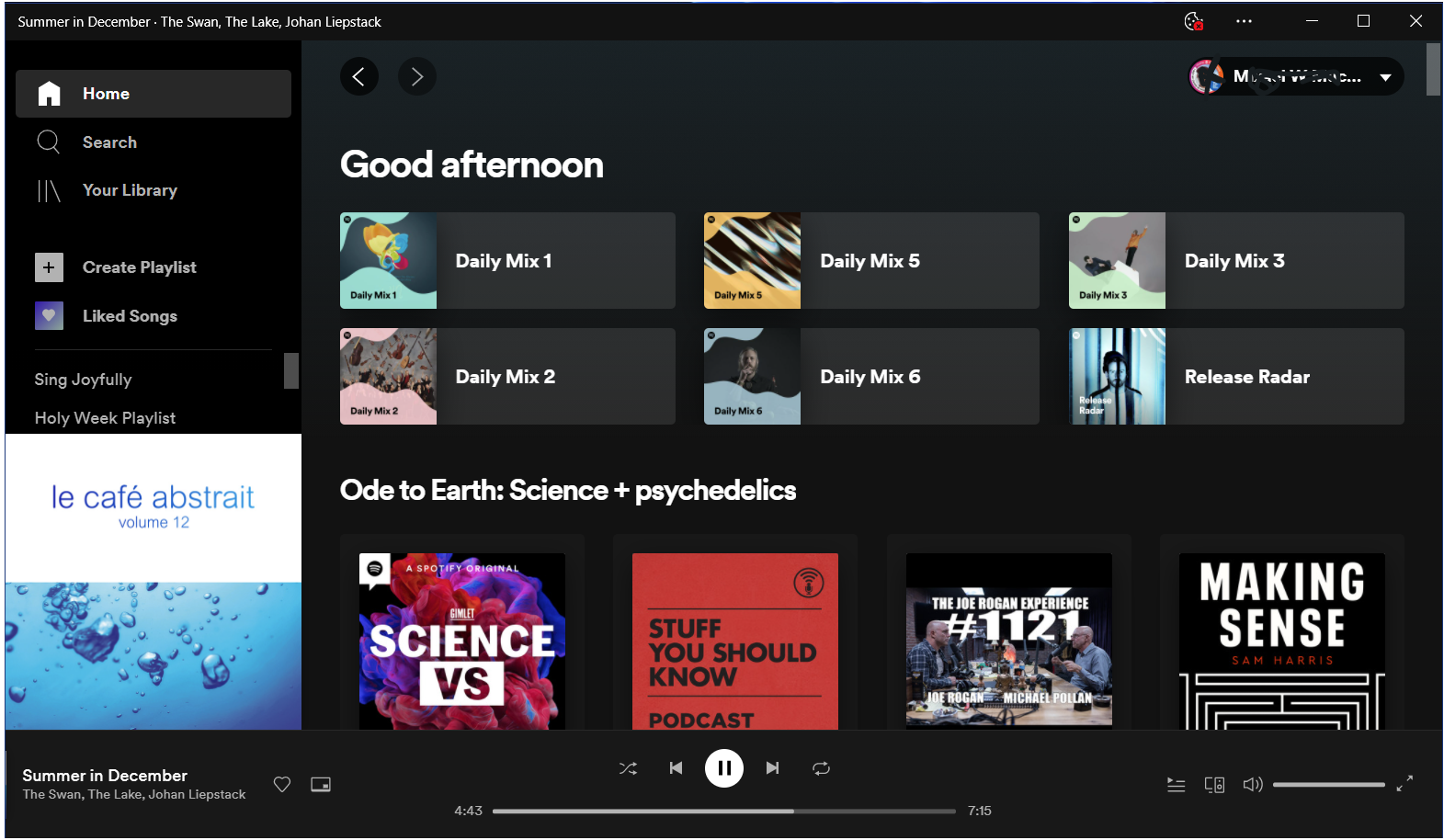
某些類型的 Web 應用程序非常適合用作 PWA——流媒體音樂、通信和社交媒體應用程序是很好的候選者。 我一直運行的兩個 PWA 是 Spotify 和 Web 版本的 Outlook,但原因卻截然不同。
首先,Spotify:我偶爾會查看 Windows 10 中的應用和功能設置頁面,發現 Spotify 佔用了超過 GB 的驅動器空間。 我想知道為什麼這是必要的,因為我不需要該應用程序在播放每首歌曲時下載它。 切換到 PWA 後,應用程序佔用不到 5MB。
我使用 Outlook Web 而不是常用的 Windows Mail 應用程序只是因為它提供了更多的可靠性、速度和功能。 有人說微軟用 PWA 版本的變體取代了 Windows 10 Mail 應用程序,就我而言,這不會很快發生。
Twitter 是另一個使用 PWA 的好選擇,但它已經在大多數平台上提供了出色的原生應用程序。 我開始使用 Twitter 作為 PWA,因為 Windows 商店應用程序不允許我在個人帳戶和工作帳戶之間輕鬆切換,而 Web 版本可以。 Google Meet、Skype 和 Zoom 也都可以作為 Progressive Web Apps 安裝。
有朝一日,你可能會在安裝應用程序時甚至沒有意識到它是 PWA,尤其是現在 Windows 正朝著將它們包含在 Microsoft Store、開始菜單程序列表以及卸載普通應用程序的應用程序和功能部分中。 Chrome OS 已經在其應用商店中包含了 PWA。
如何安裝漸進式 Web 應用程序?
PWA 的一大優勢是它們的安裝非常容易,並且對於支持 PWA 的 Web 瀏覽器(例如 Chrome 和 Edge)來說,安裝過程會變得越來越簡單。 Apple 在 PWA 方面處於特殊位置:您可以在 macOS 上安裝 PWA,但 Safari除外; 在 iOS 上,您只能在 Safari 中安裝 PWA。 以下是在每個主要操作系統上安裝 PWA 所需執行的操作(按受歡迎程度排序)。
在 Android 上安裝 PWA

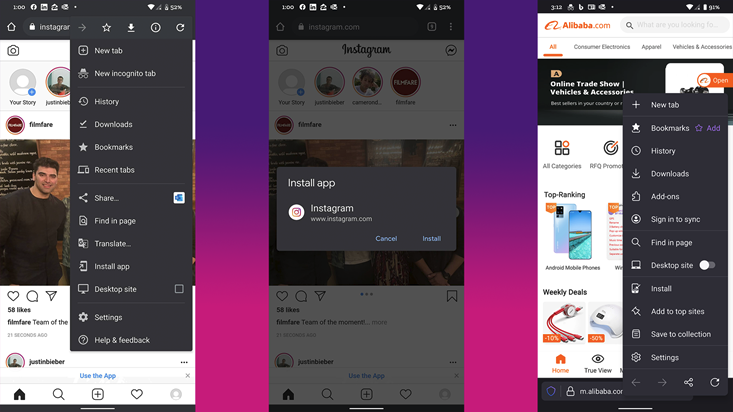
在 Chrome 瀏覽器中:對於完全提供 PWA 功能的網站,您會在 Chrome 主菜單中看到安裝應用程序選項。 選擇該選項後,應用程序圖標將出現在您的主屏幕上。 (請注意,對於不提供 PWA 功能的站點,您可以選擇添加到主屏幕。)長按選項仍然包括卸載,但下方的一個明顯選項是站點設置——您在商店安裝時看不到的東西應用。
在 Firefox 中:對於可以轉換為 PWA 的網站,Firefox 的菜單有一個簡單的安裝選項。 點擊此選項後,您會看到“添加到屏幕”對話框。 Firefox 創建的 PWA 的主屏幕圖標在主應用程序徽標的右下方有一個小的橙色 Firefox 徽標。 與 Chrome 創建的應用程序一樣,您只需從長按上下文菜單中選擇卸載即可刪除一個。 與在 Chrome 中創建的不同,您看不到“站點設置”選項,以獲得更真實的應用感覺。
我們的編輯推薦



在 Windows 上安裝 PWA
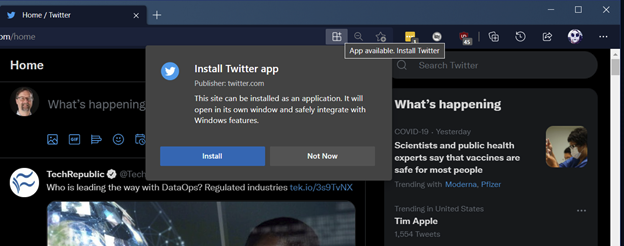
在 Edge 中:默認的 Windows Web 瀏覽器為在 Microsoft 的桌面操作系統上安裝 PWA 提供了最佳選擇。 這是因為它會將應用程序放入您的“開始”菜單,就像您以正常方式安裝的任何其他應用程序一樣(使用下載的程序安裝程序或從 Microsoft Store 應用程序)。 以下是它的工作原理:


導航到要安裝為 PWA 的網站。
如果該應用程序能夠作為 PWA 安裝,您可以單擊地址欄右側看起來像三個正方形和一個加號的圖標(懸停文本是“應用程序可用。安裝 [應用程序名稱] ) 或者您可以從三點溢出菜單中選擇應用程序,然後單擊安裝 [應用程序名稱]。 對於某些 PWA,安裝框會自動彈出。
而已。 您的新應用程序出現在開始菜單中,在任務欄中獲得一個獨特的圖標(不是邊緣圖標),並且可以轉換為桌面快捷方式。 如果要卸載 PWA,可以從“開始”菜單的右鍵菜單、Windows 的“應用程序和功能設置”頁面或 Edge 的“管理應用程序”頁面執行此操作。
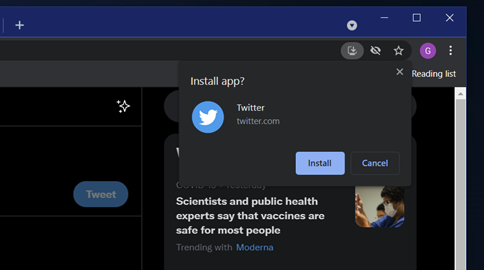
在 Chrome 瀏覽器中:與 Edge 一樣,Chrome 在地址欄中有一個按鈕,用於彈出提供 PWA 功能的網站。 (請注意,隱私和加密貨幣瀏覽器 Brave 具有與 Chrome 幾乎相同的 PWA 支持。)

點擊地址欄中的安裝應用按鈕或從右上角的三點溢出菜單中選擇安裝[應用名稱]。
在此之後,您將在“開始”菜單中看到沒有瀏覽器邊框和圖標的應用程序。 請注意,您只能從其窗口或 Chrome 瀏覽器中卸載 Chrome 創建的 PWA,而不能從 Windows 的設置中卸載。 如果您從“開始”菜單中選擇“卸載”,PWA 會毫無幫助地將您帶到舊的“程序和功能”控制面板。
在 iOS 和 iPadOS 上安裝 PWA

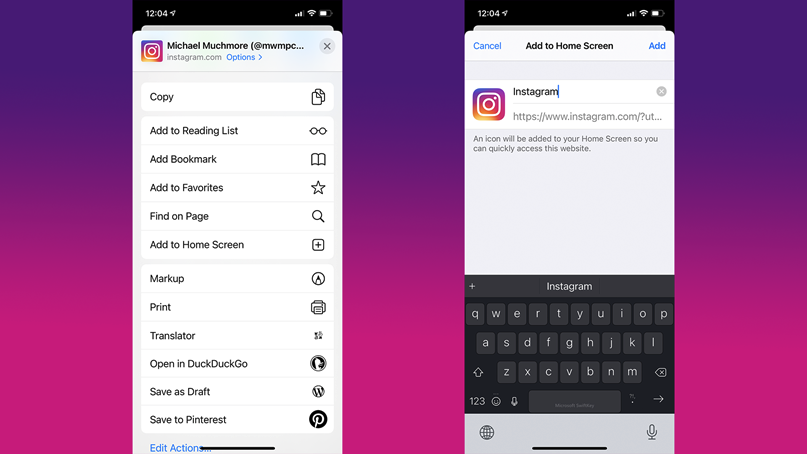
如上所述,Apple 僅允許 Safari 在 iOS 和 iPadOS 中創建 PWA——第三方瀏覽器被排除在外。 Safari 不使用術語安裝和應用,就像所有其他支持 PWA 的瀏覽器一樣。 要在 iOS 或 iPadOS 上安裝一個,請加載支持 PWA 的站點,選擇屏幕底部的共享向上箭頭,然後選擇添加到主屏幕。 請注意,您可以對任何網站執行相同操作,但您不會獲得真正 PWA 的離線功能。
當我為 Instagram 創建 PWA 時,圖標和應用看起來與 App Store 版本相同,但在長按菜單中沒有刪除應用選項,而是看到刪除書籤選項。 請注意,PWA 圖標不會出現在 iOS 14 的應用程序庫中,因此您不會像在其他平台上那樣在 Apple 移動設備上獲得完整的 PWA 應用體驗。 鑑於 Apple 對開放系統持敵對態度,我想這應該不足為奇。
在 macOS 上安裝 PWA

在 macOS 中,安裝 PWA 的工作方式與在 Windows 上一樣,但默認的 Safari 瀏覽器沒有提供將站點安裝為 PWA 的方法。 您的新應用確實會出現在 Launchpad 中,但不會出現在 Applications Finder 文件夾中。
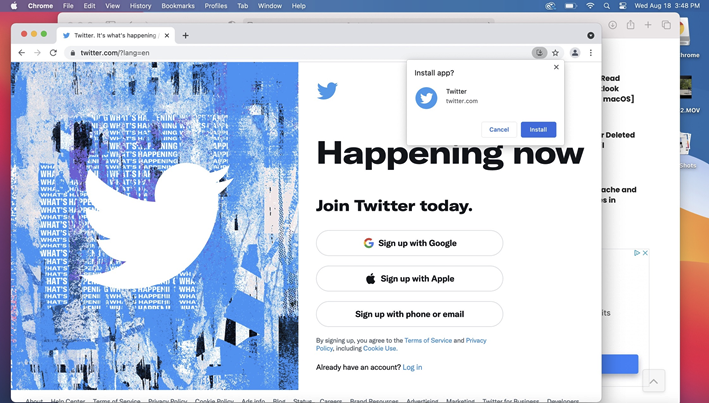
使用 Chrome 或 Edge 創建的應用程序可以很好地獲得一個以新應用程序而不是瀏覽器命名的頂部菜單,我什至可以將 Outlook PWA 作為我的默認電子郵件處理客戶端。 但是,您必須從瀏覽器中卸載 PWA,而不是在操作系統中本機卸載。
在基於 Linux 的操作系統上安裝 PWA

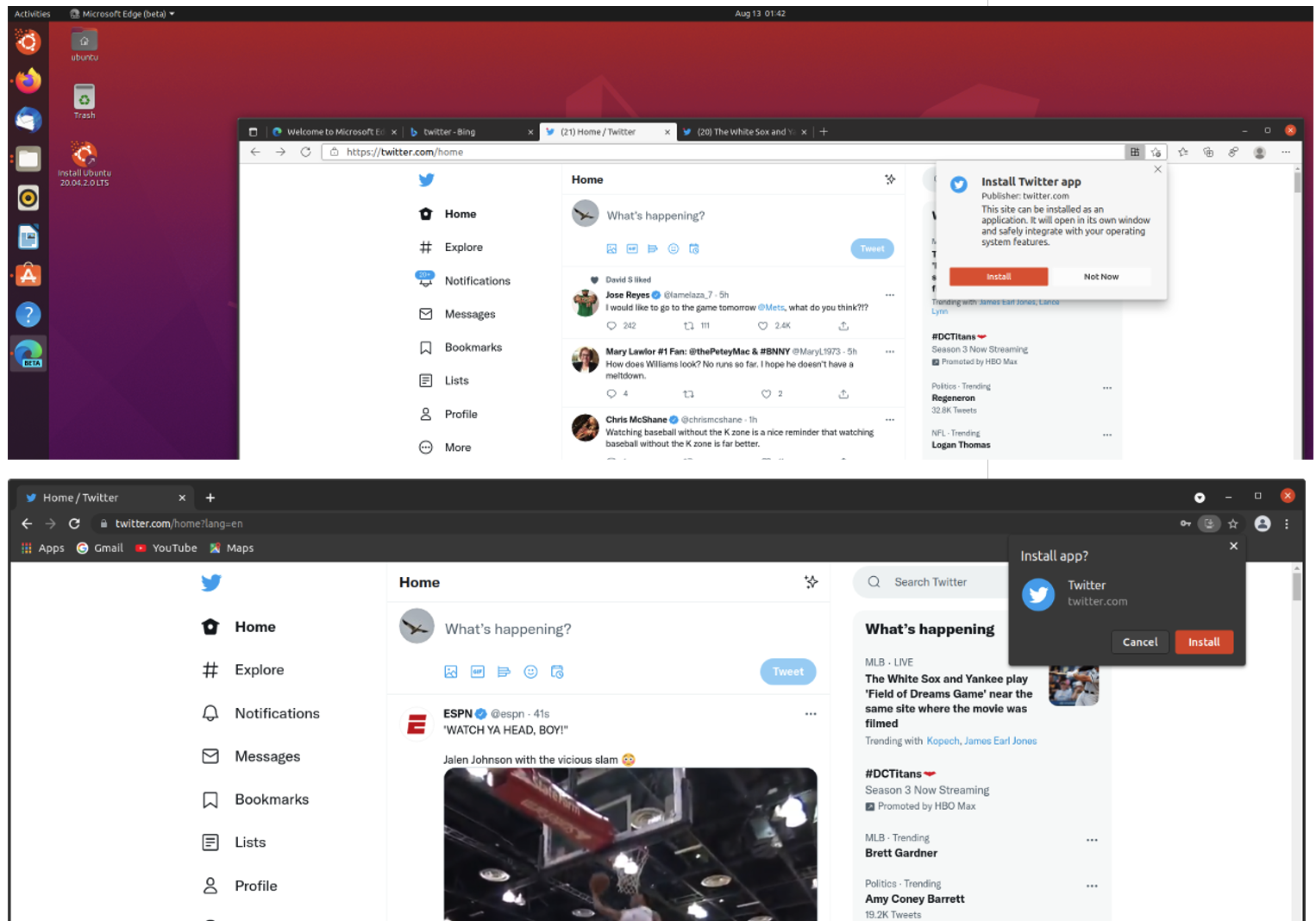
在 Linux 中,您可以在 Brave、Chrome 和 Edge(目前為測試版)網絡瀏覽器中設置 PWA,就像在其他桌面操作系統上一樣。 您會在工具欄中看到相同的安裝應用程序按鈕,只需點擊該按鈕即可創建 PWA。 我在 Ubuntu 中對此進行了測試。 PWA 應用程序圖標出現在“應用程序”頁面上,獨特的應用程序圖標而不是瀏覽器圖標出現在“活動”面板中。
請注意,如果您使用 Brave 或開源 Chromium 瀏覽器,您將不會獲得這些好處。 您仍然可以創建沒有瀏覽器邊框的網站版本,但您必須從主瀏覽器應用程序中打開它。
在 Chrome 操作系統上安裝 PWA

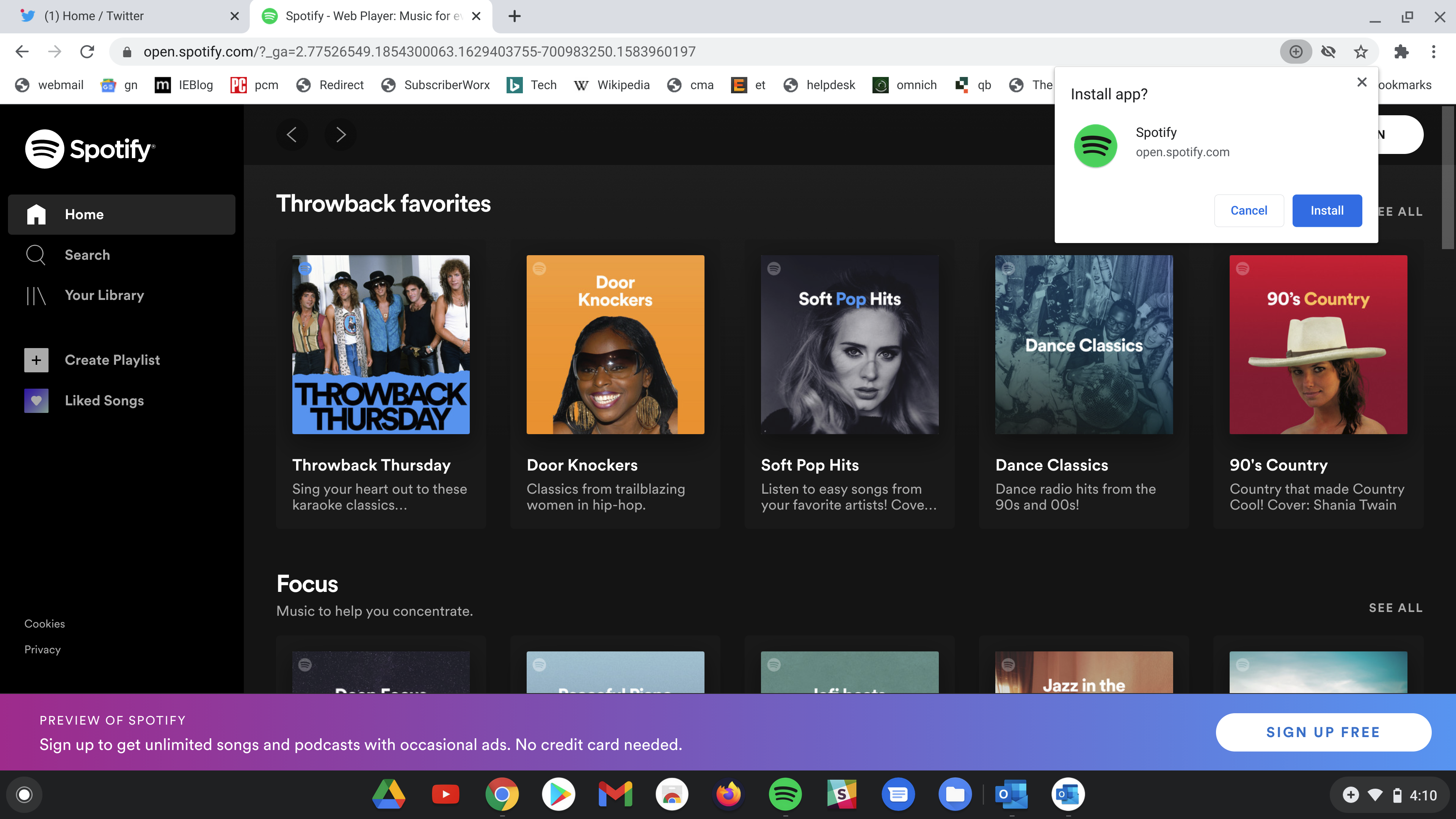
Google 的桌面操作系統的行為與其他平台上的 Chrome 瀏覽器有很大不同:瀏覽器的地址欄中有一個帶圓圈的加號按鈕以及一個用於安裝 [應用名稱] 的菜單選項。 選擇其中任何一個都會導致您被分流到 Google Play 應用程序商店,您可以從中安裝該應用程序。 是的,它仍然是 PWA,但它是您從應用商店獲得的。 這是我安裝 Twitter PWA 的經驗,但對於 Outlook Web,選擇相同的按鈕安裝 PWA,就像你在 Windows PC 上看到的一樣。
這不是一個糟糕的體驗,但是,就像 Chrome OS 中的所有東西一樣,我希望有更多的一致性。 由於 Play 商店中的 Outlook 應用不是 PWA,而 Twitter 條目是,因此會導致一些混淆。 當您安裝 Outlook PWA和Google Play 商店的 Outlook 應用程序時,您會在應用程序架上看到兩個應用程序圖標。
