如何使用 userChrome.css 自定義 Firefox 的用戶界面
已發表: 2022-01-29
由於它的 userChrome.css 文件,Firefox Quantum 的界面仍然是高度可定制的。 您可以編輯此文件以隱藏不需要的菜單項、將標籤欄移動到導航工具欄下方、查看書籤工具欄上的多行以及執行通常無法執行的其他操作。
這是如何工作的
相關: Firefox Quantum 不僅僅是“複製”Chrome:它更強大
Firefox 的 userChrome.css 文件是 Firefox 使用的級聯樣式表 (CSS) 文件。 雖然樣式表通常應用於網頁,但此特定樣式表應用於 Firefox 的用戶界面。 它允許您更改網頁iteslf 周圍所有內容的外觀和佈局。 您實際上無法添加任何功能; 您只能修改已經存在的內容以更改、隱藏或移動它。
這與穀歌瀏覽器無關。 “Chrome”指的是網絡瀏覽器的用戶界面,這就是谷歌瀏覽器的名字。
userChrome.css 文件在 Firefox 中已經存在了很長時間,但它在 Firefox Quantum 中重新變得重要。 以前可以通過瀏覽器插件完成的許多調整現在只能通過編輯 userChrome.css 文件來完成。
在哪裡可以找到調整
如果您了解 CSS 代碼以及 Firefox 的界面是如何設計的,您可以創建自己的調整,您也可以在網上找到調整。 如果您想進行某些更改,其他人可能已經想出瞭如何去做並編寫了代碼。
以下是一些幫助您入門的資源:
- 來自 userChrome.org 的示例調整:展示 userChrome.css 強大功能的有趣調整的簡短列表。
- Classic CSS Tweaks:來自 Classic Theme Restorer 擴展的作者的 userChrome.css 調整存儲庫,它不再在 Firefox Quantum 上運行。
- userChrome Tweaks:一系列有趣的 Firefox 調整。
- Reddit 上的 FirefoxCSS:這個 subreddit 是一個討論調整的社區。 您可以搜索 subreddit 以查找其他人的調整,查看人們共享的內容,如果找不到您真正想要的調整,甚至可以請求輸入。
- 編輯上下文菜單指南:從 Firefox 的上下文菜單中刪除項目並更改其在列表中的順序的說明,取自 FirefoxCSS subreddit。
請記住,舊版本的 Firefox 具有不同的界面。 您在網上找到的較舊的 userChrome.css 調整可能無法在 Firefox 57 及更高版本(也稱為 Firefox Quantum)上運行。
如果你知道你在用 CSS 做什麼,你可以啟用瀏覽器工具箱來檢查 Firefox 瀏覽器的 chrome。 這將提供您使用自己的 CSS 代碼自定義各種瀏覽器界面元素所需的信息。
如何創建你的 userChrome.css 文件
默認情況下 userChrome.css 文件不存在,因此,一旦您想要嘗試一兩個調整,您首先必須在 Firefox 配置文件夾內的適當位置創建該文件。
更新:從 Firefox 69 開始,您必須進入 about:config 並將“toolkit.legacyUserProfileCustomizations.stylesheets”設置為“true”以啟用這些自定義。 如果您不這樣做,Firefox 將忽略您的 userChrome.css 和 userContent.css 文件。
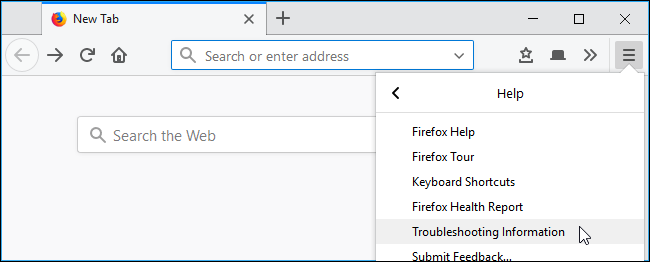
要啟動您的 Firefox 配置文件文件夾,請單擊 Firefox 中的菜單 > 幫助 > 故障排除信息。

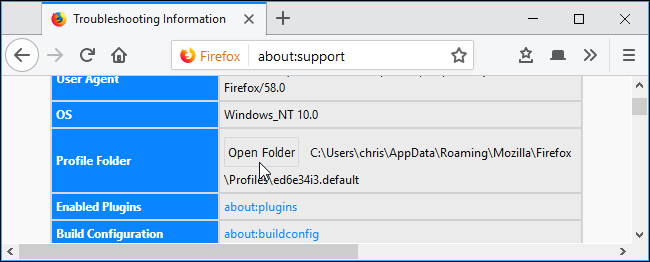
單擊配置文件文件夾右側的“打開文件夾”按鈕將其打開。 (在 macOS 或 Linux 上,您會看到“在 Finder 中顯示”或“打開目錄”按鈕。以下說明顯示了 Windows 上的過程,但在 Mac 和 Linux 上基本相同 - 您只需使用不同的文件管理器和文本編輯器。)

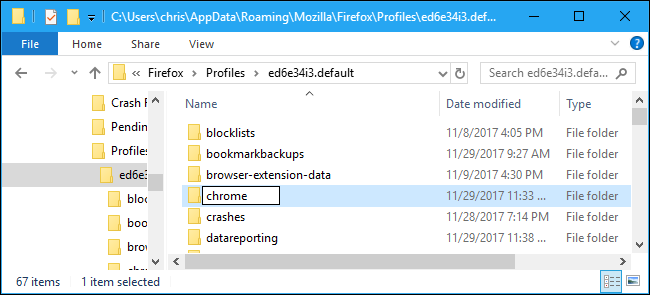
如果您在顯示的配置文件文件夾中看到一個名為“chrome”的文件夾,請雙擊它。 但是,您可能不會,因為該文件夾不是由現代版本的 Firefox 創建的。

要創建文件夾,請右鍵單擊右窗格並選擇新建 > 文件夾。 將其命名為“chrome”,按 Enter,然後雙擊它。

相關:如何使 Windows 顯示文件擴展名
如果您還沒有,您需要告訴 Windows 顯示文件擴展名。 Windows 默認隱藏文件擴展名以簡化操作。 此步驟在 macOS 或 Linux 上不是必需的,默認情況下會顯示此信息。
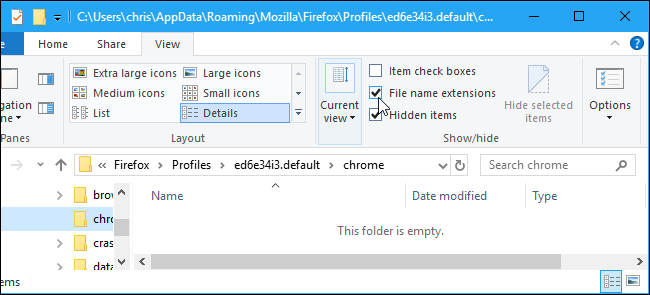
在 Windows 8 或 10 上,您只需單擊功能區上的“查看”選項卡並選中“文件擴展名”框以使其可見。 在 Windows 7 上,單擊組織 > 文件夾和搜索選項,單擊“查看”選項卡,然後取消選中“隱藏已知文件類型的擴展名”。

您現在將創建 userChrome.css 文件,它實際上只是一個帶有 .css 擴展名而不是 .txt 擴展名的空白文本文件。
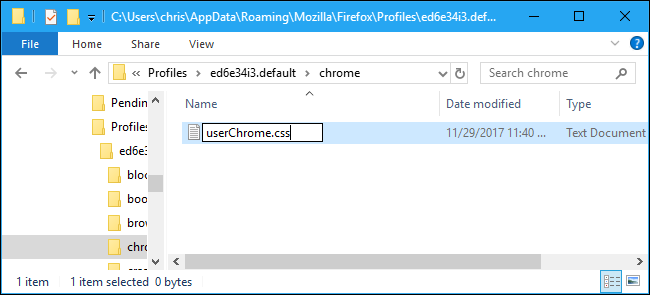
為此,請在此處的右窗格中單擊鼠標右鍵,然後選擇新建 > 文本文檔。 將其命名為“userChrome.css”,確保刪除 .txt 文件擴展名。
Windows 會警告您正在更改文件的擴展名,這對於某些類型的文件可能是個問題。 單擊“是”以確認您的更改。
在 macOS 或 Linux 上,創建一個同名的空文本文件。

如何編輯 userChrome.css 文件
您可以使用任何文本編輯器來編輯 userChrome.css 文件。 Windows 附帶的記事本文本編輯器運行良好。 如果你想要一個功能更強大的文本編輯器,我們喜歡 Notepad++。
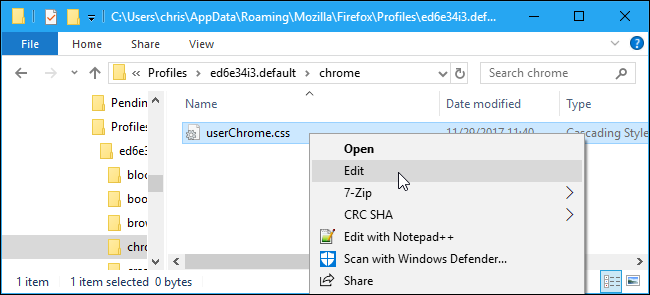
要在記事本中編輯文件,請右鍵單擊它並選擇“編輯”。

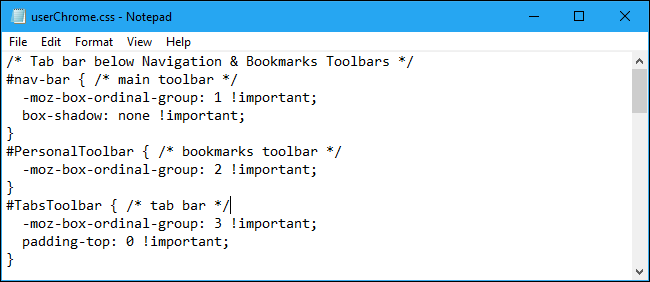
通過複製和粘貼將您想要的任何調整添加到文件中。如果添加多個調整,請確保將它們全部添加到各自的行中。

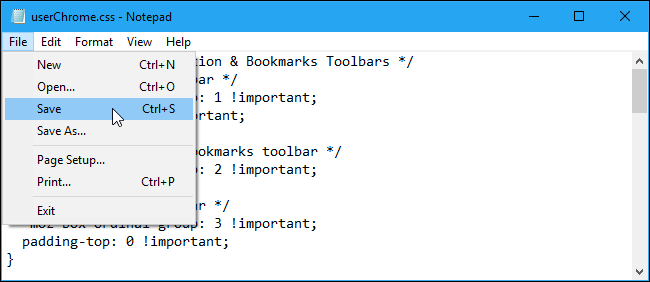
完成後,通過單擊文件 > 在記事本中保存來保存文件。

每當您編輯 userChrome.css 文件時,您都必須關閉所有打開的 Firefox 窗口並重新啟動 Firefox 以使您的更改生效。

如果您發現自己經常回到“chrome”文件夾來編輯您的 userChrome.css 文件,您可能需要創建該文件夾的桌面快捷方式或將其添加到文件資源管理器中的“快速訪問”文件夾中。
userContent.css 文件
Firefox 也有一個可以編輯的 userContent.css 文件,您可能會偶然發現一些針對 userContent.css 文件的調整。
要使用此文件,只需在與 Chrome 文件夾相同的文件夾中創建一個名為“userContent.css”的文件。 您在此文件中進行的調整會影響 Firefox 的內部“內容頁面”,例如“新標籤”和“選項”頁面。
救命,我弄壞了東西!
如果您在調整時遇到問題,只需將其從 userChrome.css 文件中刪除並重新啟動 Firefox。 如果這不起作用,您可以完全刪除 userChrome.css 文件並重新啟動瀏覽器以清除所有更改並獲得全新的 Firefox 界面。
