如何為可訪問性和 SEO 的圖像創建替代文本
已發表: 2018-06-12如果您創建或發布任何類型的數字內容,那麼您現在可能至少已經聽說過創建可供殘障人士訪問的內容的重要性。 替代文本(也稱為“替代文本”)有助於確保盲人或視力障礙者,或可能有其他身體或認知障礙的人能夠訪問和理解圖像、圖表和圖形等視覺內容。
在美國,美國殘疾人法案 (ADA) 要求殘疾人可以訪問所有數字內容。 其他國家有自己的要求。 對於使用屏幕閱讀器或其他輔助技術訪問數字內容的人來說,無障礙內容對於確保他們能夠以與不需要幫助的人相同的方式訪問和理解內容至關重要。
什麼是替代文字?
替代文本最簡單的形式是添加到數字圖像中的背景代碼,允許屏幕閱讀器或其他輔助技術向那些看不到圖像或可能由於以下原因無法處理圖像的人描述圖像的內容和含義認知障礙。
它以多種方式使用:
- 屏幕閱讀器和其他輔助技術使用它向用戶描述圖像,以便他們可以訪問和理解內容。
- 在圖像被阻止的瀏覽器中,替代文本顯示在圖像的位置。
- 搜索引擎使用它來確定圖像的內容和上下文。
屏幕閱讀器可以判斷圖像何時出現,但無法分析其內容。 替代圖像被讀取以代替圖像,以使用戶了解圖像的含義和上下文。
如何在圖像中添加替代文字
不幸的是,沒有一種方法可以添加替代文本。 不同的軟件平台以不同的方式做到這一點。 查看您的軟件文檔或幫助文件,了解如何在該平台內為您的圖像添加替代文本。
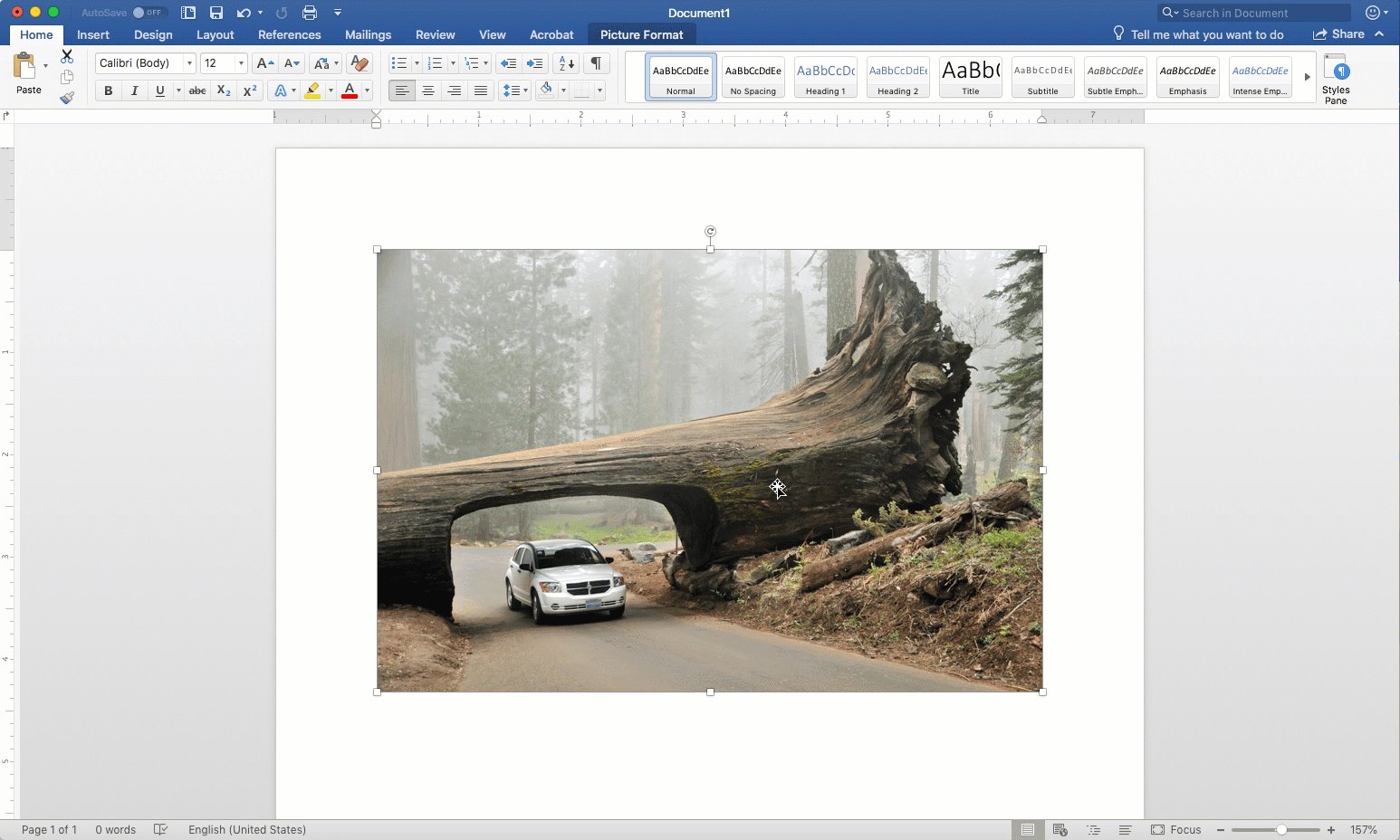
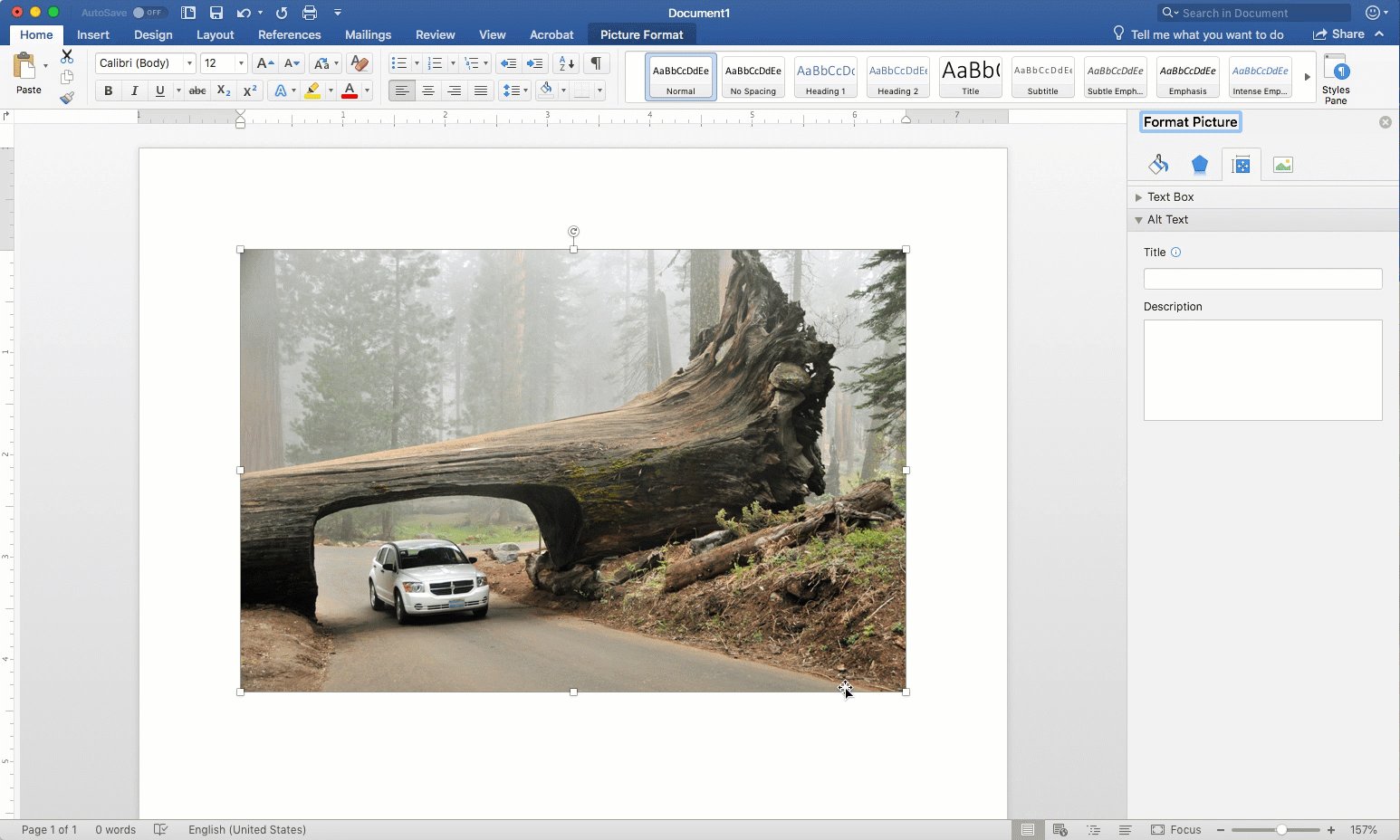
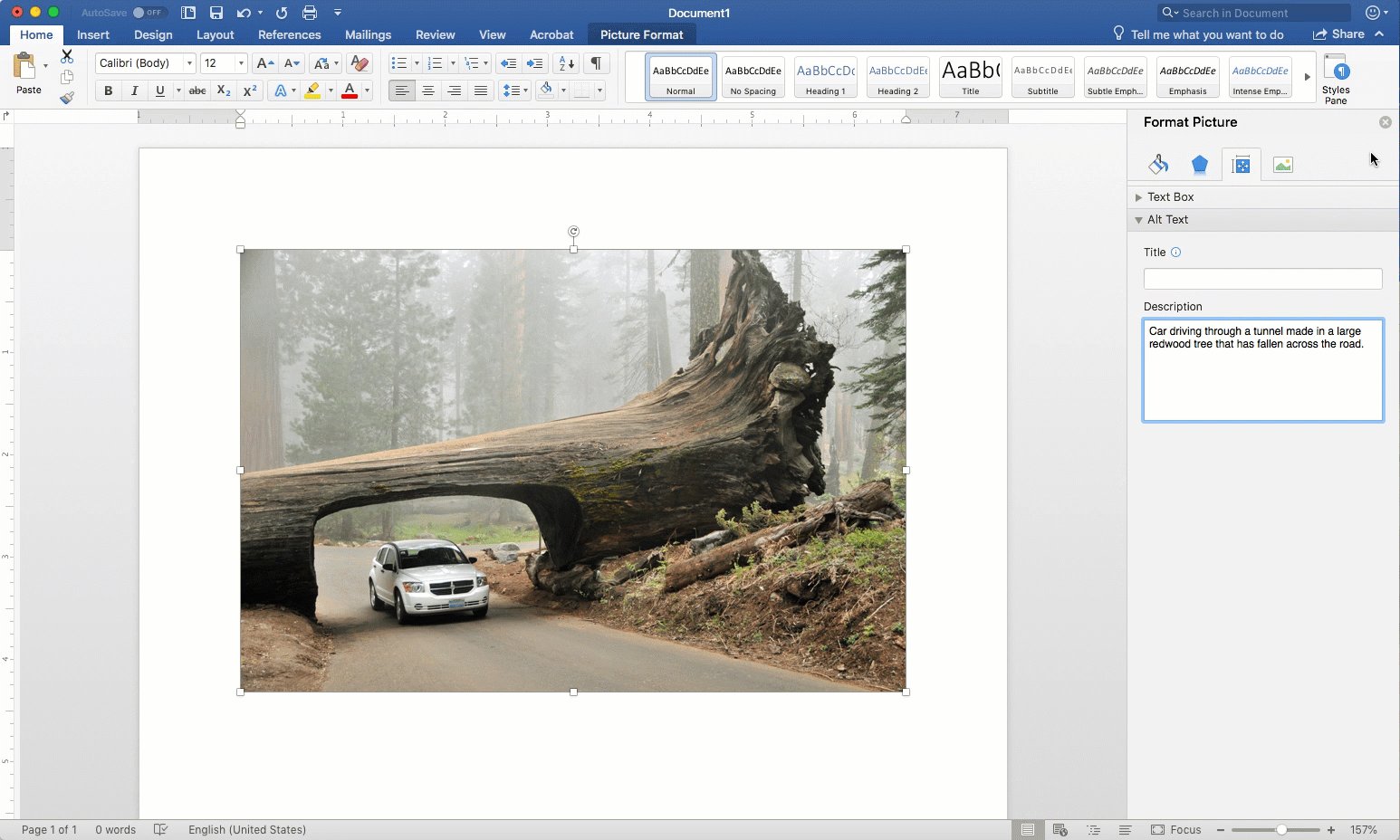
例如,在 Microsoft Word 中,右鍵單擊圖像並選擇添加替代文本。 然後,將您的文本添加到打開的側欄中的替代文本窗口中。 完成後,只需關閉側邊欄,您的替代文本將與圖像一起保存。

替代文字與字幕
替代文本和標題在許多方面都相似。 兩者都提供了圖像的描述以及圖像如何與其餘內容相匹配的上下文。 然而,替代文本通常在“幕後”,而標題對訪問頁面的任何人都是可見的。 此外,標題可能並不總是包含對圖像及其內容的完整描述,因為它們通常用於增強可見圖像或為可見圖像提供上下文。
但是,字幕對於可訪問性目的可能更有用。 字幕對於可能需要大量替代文本才能準確描述的圖像特別有用。 與其創建冗長且不太有用的替代文本,不如使用標題進行更長的描述。 然後,替代文本可以給出圖像的簡要描述,並建議用戶查看標題以獲得更完整的描述和/或上下文。
替代文本最佳做法
創建好的替代文本不是一門科學——它更像是一門藝術。 太短,可能無法提供足夠的細節。 太長了,可能會很乏味。 但是,當您創建替代文本時,請記住以下幾點。
1.準確描述圖像的內容和功能
使用輔助技術的人依賴 alt 文本的內容,不僅可以為他們提供圖像包含的內容,還可以提供圖像的任何上下文(如果它不容易獲得)。 根據圖像的複雜性,最好在內容的文本中提供上下文以避免替代文本過長。
2.越短越好,但不能太短
替代文本的主要問題之一是長度。 許多屏幕閱讀器* 將閱讀所有或不閱讀所寫的替代文本。 換句話說,使用輔助技術的人通常無法跳過以查找更多相關內容或暫停並返回他們不理解的內容。 如果最相關的內容位於替代文本的末尾,則用戶必須先聽完所有不相關的信息,然後才能發現包含圖像的原因。
提供足夠的細節來準確地描述圖像,但要避免微小的細節,這些細節不一定能增強包含圖像的意義。

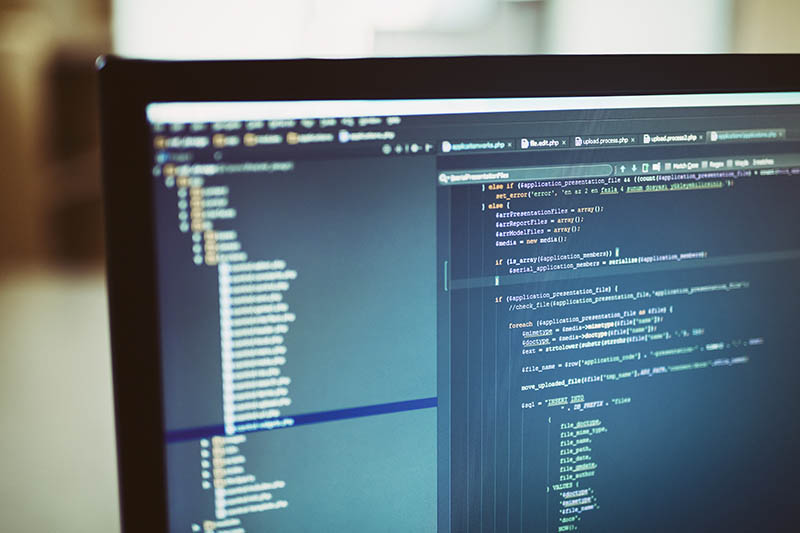
例如,在上圖中,您可以通過多種方式來描述它,具體取決於它在周圍內容的上下文中試圖傳達的內容。
將其描述為計算機屏幕會很誘人。 而且,在某些情況下,這可能就足夠了。 但是,在一篇關於使用屏幕模糊來隱藏敏感信息的文章中,您可能需要將圖像描述為計算機屏幕,並且為了隱私而模糊了文件樹。
如果文章是關於特定類型的編碼並且圖像試圖顯示該代碼的示例,您可能需要更詳細地了解顯示的代碼。
或者,也許這篇文章是關於計算機屏幕上斜角的寬度,所以需要對此進行詳細說明。
從這個意義上說,創造好的替代文本更像是一種藝術形式,而不是一門科學。 您的 alt 文本應該足夠長以準確描述圖像,但又不能太麻煩。
3. 使用正確的標點和拼寫
大多數屏幕閱讀器* 會完全按照其顯示的方式閱讀替代文本,包括拼寫和標點錯誤。 在 Microsoft Word 等程序中,無法檢查替代文本的拼寫或語法,因此您需要格外小心。
同樣,您必須使用正確的標點符號,否則您的替代文本可能聽起來像一個非常煩人的連續句子,或者更糟糕的是,根本沒有任何意義。
事實上,創建一個新文檔並不是一個壞主意,您可以在其中使用 Word 的內置拼寫和語法檢查器編寫替代文本,然後,當您滿意並且沒有錯誤時,將其複制並粘貼到替代文本中您正在使用的任何軟件的文本窗口。
大多數現代瀏覽器會自動檢查拼寫,因此,如果您在內容管理系統 (CMS) 或 Google Docs 中編寫內容,則可能會檢查您的拼寫和語法,但無論如何都要進行校對。
專業提示:確保您的內容審閱者也檢查以確保您的替代文本是對圖像的正確描述,使用正確的拼寫和語法,並且在審閱您的其餘內容時清晰簡潔。
4. 可訪問性不需要標題,但出於其他原因它可能會有所幫助
從可訪問性的角度來看,沒有必要給你的圖像一個標題。 大多數屏幕閱讀器甚至都不會打擾它。 但是,當瀏覽您網站的人將鼠標懸停在圖像上時,標題將顯示為工具提示。 標題還可以幫助搜索爬蟲更好地掌握圖片的內容和目的。

也就是說,您永遠不應該犧牲準確描述圖像的清晰簡潔的替代文本,以在 SEO 量表上獲得一兩個額外的分數。
5. 不要包含“image of”、“photo of”等。
當屏幕閱讀器遇到圖像時,它會告訴用戶它遇到了圖像。 因此,如果您的 alt 文本包含短語“image of”,屏幕閱讀器會顯示類似“Image. 電腦屏幕的圖像……”
6.如果您的圖片包含文字,則必須包含在替代文字中
由於圖像中的任何文本都不會被屏幕閱讀器讀取,因此如果它與圖像的含義和與周圍內容的上下文相關,則必須將其包含在替代文本中。

查看上面的圖片,根據上下文和意圖,可能有必要在標誌上寫的替代文本中描述“問更多問題”。 如果值得注意的是更好地理解意圖,您可能還需要描述文本是全大寫的。
但是,在一篇關於如何在牆上放置標誌的文章中,標誌的實際文本並不重要,您可能只需要描述圖像顯示的標誌位於兩個掛鐘之間。
如上面的替代文本與標題部分所述,如果圖像包含大量文本,通常最好將此信息包含在標題中。 您也可以將其包含在周圍的文本內容中。 在這些情況下,您需要在替代文本中註明有關圖像的更多信息包含在文本的標題或正文中。
由於保持替代文本相對簡短的準則,對於帶有標記和文本的圖像,就像您可能在 Snagit 中創建的那樣,我建議使用標題或周圍的文本來描述相關的標記和文本。 這對用戶來說將更加容易和有用。
7.不要依賴你的可訪問性檢查器
許多內容創建工具,例如 Microsoft Word 和 Adobe Acrobat,都帶有有用的可訪問性檢查器。 他們掃描內容並尋找內容創建者所犯的可能導致內容無法訪問的典型錯誤。 它們很棒,您絕對應該使用它們來檢查您的內容。
但是有一個問題:您的可訪問性檢查器可以檢查替代文本是否存在,但它不能確定替代文本的質量。 出於這個原因,最好讓您的內容審閱者仔細檢查您的替代文本內容,以確保其有用且正確。
8. 帶有鏈接的圖片必須在替代文本中包含鏈接目的地
可訪問內容的另一個方面是所有超鏈接都應該向用戶描述它將把它們帶到哪裡。 因此,“單擊此處”或“訪問我們”之類的鏈接通常是禁忌。
同樣,作為鏈接的圖像也應該向用戶描述鏈接將把他們帶到哪裡。 例如,如果您的頁面上有一個按鈕,上面寫著“下載免費試用版”,那麼您的替代文本應該是“鏈接:下載免費試用版”。
圖表、圖形和表格的替代文本
當涉及替代文本時,圖表、圖形和表格提出了一個特別棘手的問題。 因為它們傾向於提供相對大量的信息,所以任何替代文本最終都可能會變得很長並且難以理解。 因此,我強烈建議使用準確描述圖表或圖形內容及其與其他內容相關性的標題。 然後,您的替代文本可以只描述圖表的標題,並註意標題或文本內容中提供了內容的完整描述。

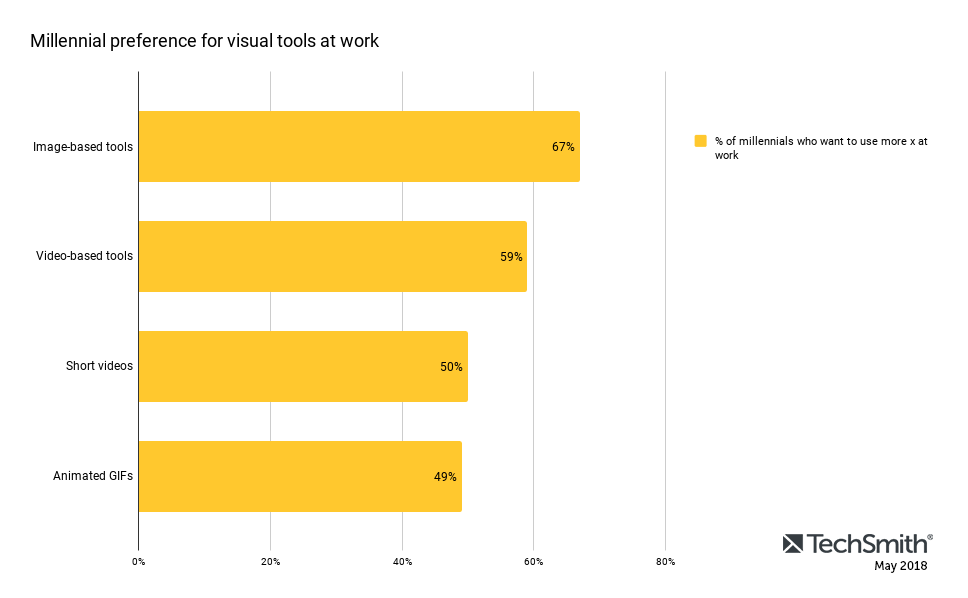
您如何向看不到它的人描述上面的圖表(來自我們最近關於我們對工作場所溝通的原始研究的文章)? 請記住,您的替代文本(或者更有可能是內容的標題或正文)需要提供所有相關信息,以便他們可以像可以看到它的人一樣理解它。
在這篇博客文章中,由於圖表中的信息不一定與我試圖提出的觀點相關,我可以簡單地將其描述為千禧一代對工作中的視覺工具偏好的複雜信息圖表。 如果這篇文章是關於研究的,我需要在替代文本中描述實際內容,或者更恰當地在周圍內容的正文中描述。
與圖像不同,屏幕閱讀器可以訪問大多數表格。 如果他們選擇,用戶可以在表格中移動以獲取相關信息。 但是,替代文本可以提供表格的簡要說明和其中包含的內容的概述,以便用戶可以決定是否要訪問表格。
替代文字和搜索引擎優化
替代文本對於創建可訪問的內容至關重要。 但是,它有一個好處:它還可以幫助 SEO!
也就是說,創建替代文本的最高和最佳目的是提高數字內容的可訪問性。 試圖通過用不適當的關鍵字或其他不相關信息填充替代文本來欺騙系統實際上可能是有害的。
在 Google 關於圖片發布的這篇文章中,他們指出他們使用圖片替代文本來了解圖片的主題以及它與其他內容的關係。 他們還建議創建替代文本,重點是“創建有用的、信息豐富的內容,這些內容適當地使用關鍵字並在頁面內容的上下文中。” Google 指出,填充不適當關鍵字的替代文本或與圖像或頁面內容的其餘部分無關的替代文本有可能使您的網站被視為垃圾郵件。
同樣,最受歡迎的 SEO WordPress 插件之一的製造商 Yoast 建議確保在可能和適當的時候使用您的文章關鍵字,但他們明確表示不要將您的關鍵字塞入替代文本的每一位。
雖然這是為圖像和 SEO 創建替代文本的基礎知識的一個很好的概述,但它肯定不是硬道理,也不是主題。 許多組織都有自己的創建替代文本的指南,而其他組織甚至可能根本沒有意識到他們需要它!
您是否正在為數字內容中包含的圖像創建替代文本? 我很想听聽您的建議、想法和努力!
*注意:由於各種輔助技術處理圖像和替代文本的方式存在差異,本文並非旨在全面概述所有輔助技術的行為方式。 相反,請考慮此處的建議,這是一組指導方針,以確保大多數人可以訪問圖像的替代文本。
