只需添加圖像:如何提高內容性能
已發表: 2019-01-22這是關於內容營銷的事情:你的內容有多“好”並不重要。 哎呀,您是否是行業中的佼佼者並不重要,如果您不考慮如何提高內容性能,您的內容仍然會失敗。
為什麼? 因為我們通過封面來判斷一本書。 我們被告知不要,但我們無能為力。 我們的大腦天生就會注意到模式。 即使我們沒有意識到,微觀印像也會改變我們的看法。
如果您的內容很好但看起來不重要,那麼它可能會被忽略。 幸運的是,改變這一點很容易; 所需要的只是一些小的調整。
在本指南中,我將向您展示一個非常簡單的過程,幾乎可以保證您的內容會表現得更好,這意味著更多的評論、分享、鏈接和流量。 最好的部分是你可以使用這個系統來改進你已經擁有的內容。
只需要一個工具和大約 30 分鐘的時間。
使用簡單圖像在內容中建立權威的 3 個步驟
步驟#1:找到一個已經有一些流量的舊帖子(這樣你就可以快速測試一下)
步驟#2:將特定圖像添加到文章的某些部分
第 3 步:編輯這些圖像以符合您的品牌形象
容易吧? 但就像任何事情一樣,它的微妙之處讓一切變得不同。 讓我解釋。
感知與價值
我們的大腦旨在尋找模式。 模式識別使我們免受掠食者和所有好東西的傷害。 問題是,它既對我們有利,也對我們不利。

我們開始尋找毫無意義的信號。 幫助我們識別事物的標記,因此我們可以節省腦力。 但這意味著,如果您的內容錯過了這些標記,則可能會被忽略,甚至更糟,看起來不值得信賴。
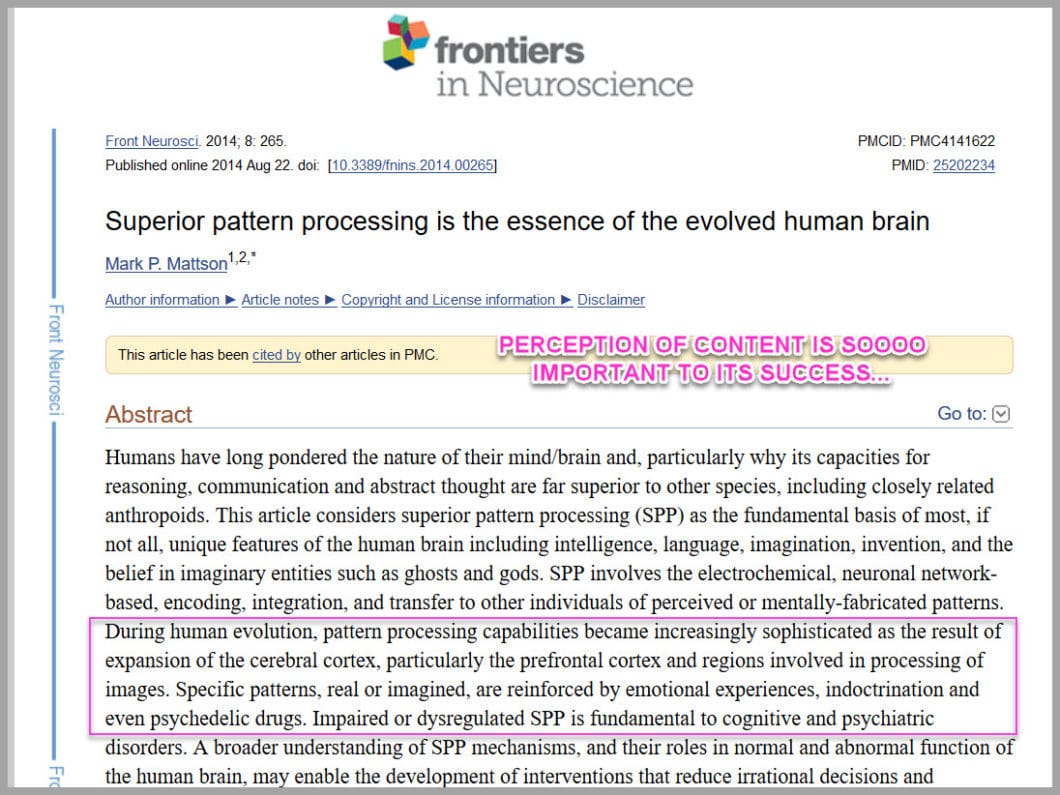
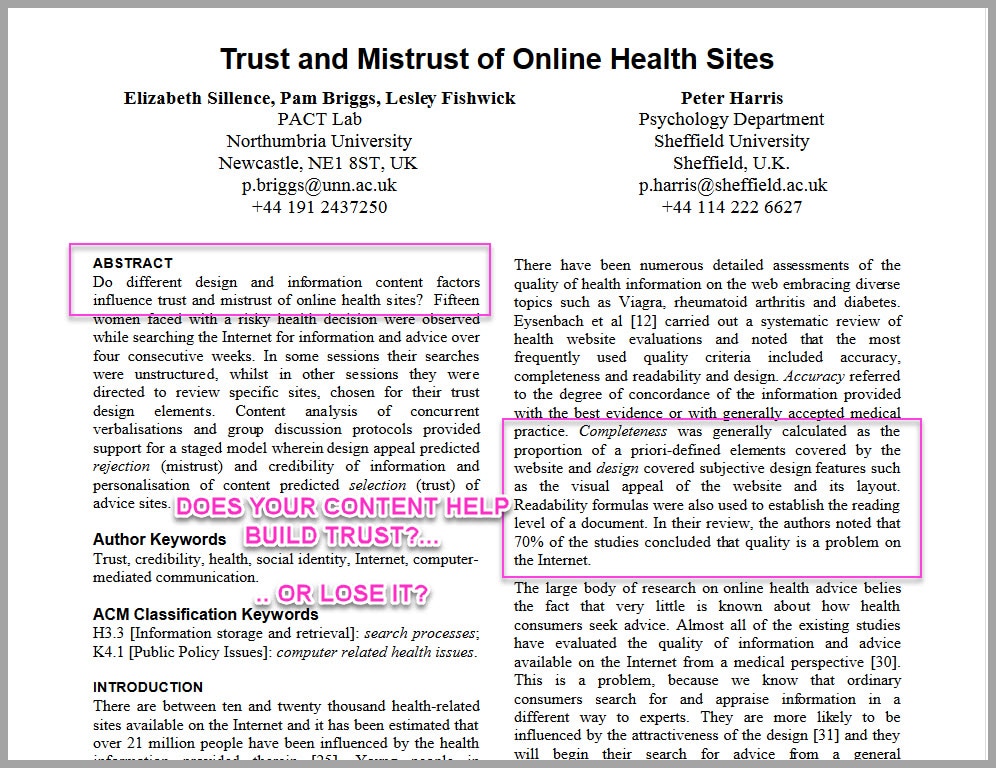
在謝菲爾德大學 2004 年的一項研究中,他們發現內容的視覺感知直接影響網站的信任或不信任。

在一項研究中,他們分享了個人博客與政府醫療網站。 結果是人們更信任個人博客,這僅僅是因為內容的設計。
他們甚至更進一步,對結果進行了拆分測試,並在兩個不同的站點上共享了完全相同的內容。 一個有圖像和設計,另一個全是文字。 人們更信任帶有圖像的網站……即使書面內容是相同的。

關鍵的一點是,通過將圖像添加到您的內容中,您可以與觀眾建立信任和權威。 如果您使用內容來幫助您進行銷售,這一點至關重要。 但這不是唯一的好處……
可讀性和努力
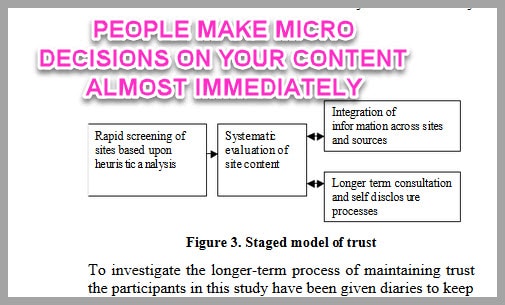
那些微觀決定?
他們不僅想看看內容是否好,還想看看閱讀需要付出多少努力……

為什麼關心?
好吧,您花費了所有時間和精力,試圖讓別人閱讀您的內容,對嗎?
你想要的最後一件事是讓他們不知所措並離開!
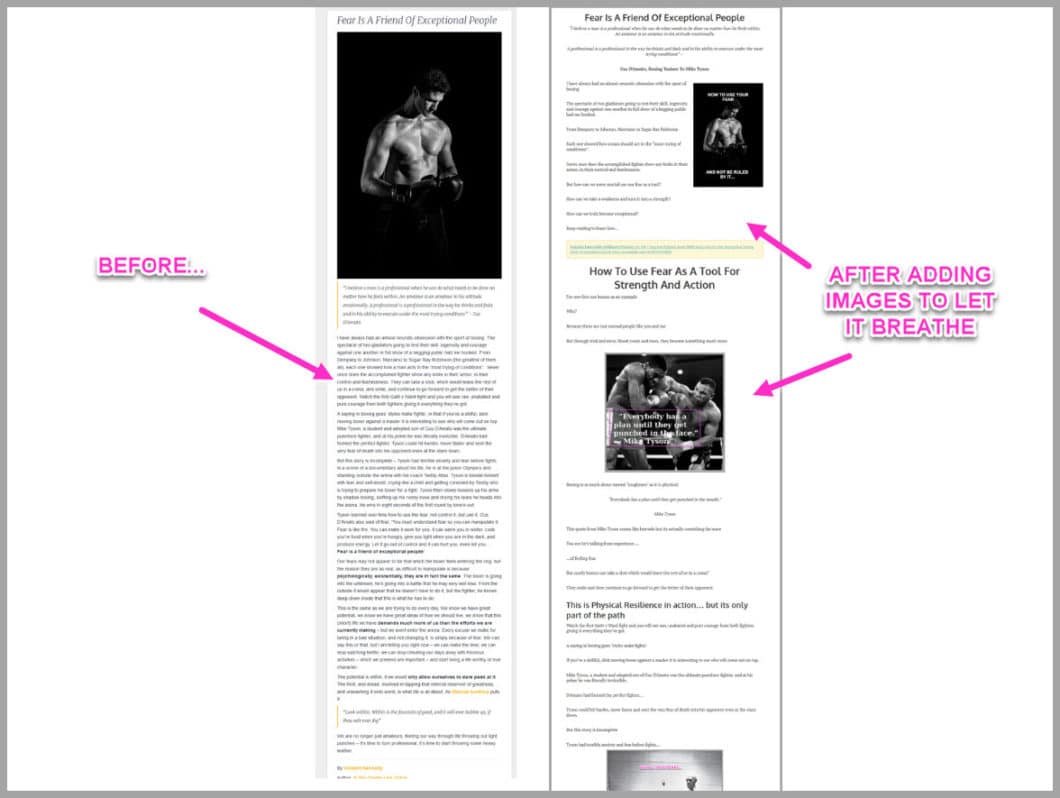
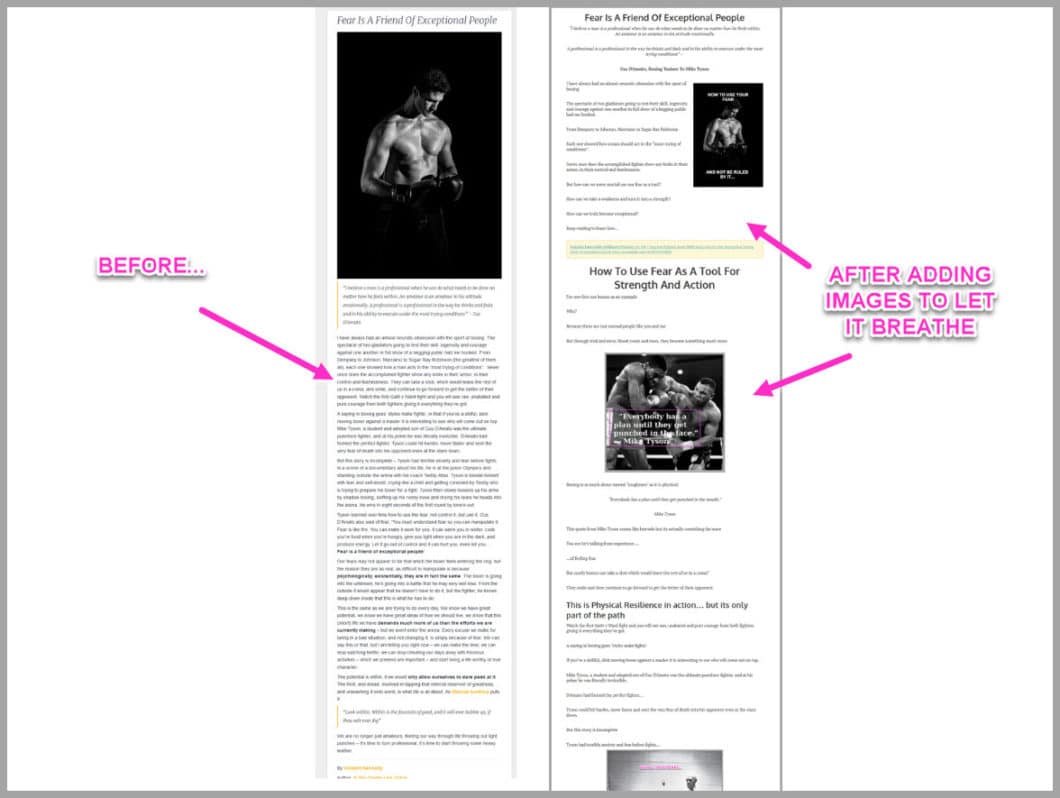
但是通過添加圖像,您可以幫助內容“呼吸”……

注意到區別了嗎?
這是完全相同的文章,但添加了圖像以使其更容易閱讀。
因為它更容易閱讀?
這意味著您降低跳出率並讓他們開始閱讀您的內容。
還不錯吧?
還有一個好處……
行動與權威
您已經知道添加圖像有助於感知權威。
如果您在該主題上寫了很多文章,那麼您肯定是專家。
但是,它變得更好。
添加提供上下文和步驟的圖像,也有助於消除歧義……

我的意思是什麼?
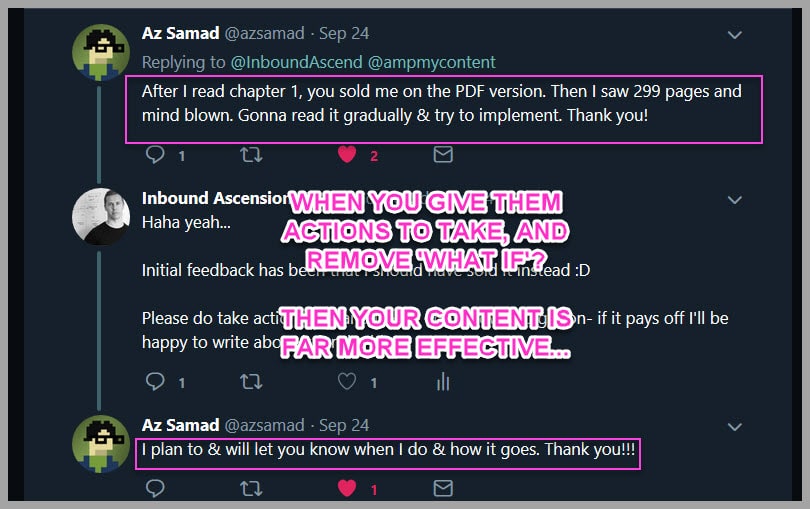
它可以阻止您的讀者說“如果”或不得不去其他地方,因為他們可以在您的文章中採取行動。
為什麼關心?
因為沒有什麼比讓別人對你的話題感到興奮更糟糕的了……
…然後將它們發送給您的競爭對手,因為您沒有向他們展示如何採取行動。
但是通過添加逐步的圖像?
他們現在感受到您的內容所賦予的力量。

人們不僅認為您的內容更有價值,而且還會對其採取行動。
甚至更好?
當你讓某人採取哪怕是很小的行動時,如果你問他們,他們更有可能採取另一項行動……
(這也是我們選擇加入率如此之高的部分原因。)
最好的部分?
只需將特定圖像添加到您自己內容中的某些位置,您就可以獲得所有這些好處以及更多好處
讓我告訴你怎麼做:
第 1 步:查找要編輯的舊文章
為什麼要從舊帖子開始?
輕鬆獲勝……
如果您的文章已經獲得了流量,那麼改進它會更有效,然後再寫一些全新的東西。
如果您不確定要改進哪篇文章,那麼我建議您這樣做:前往您的 Google Analytics(分析)儀表板。
您將找到表現最好的文章,以幫助您選擇需要改進的文章。
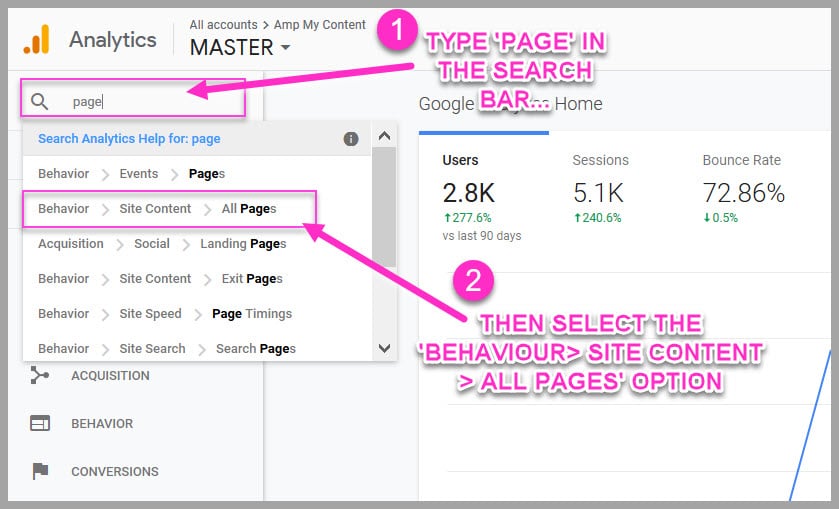
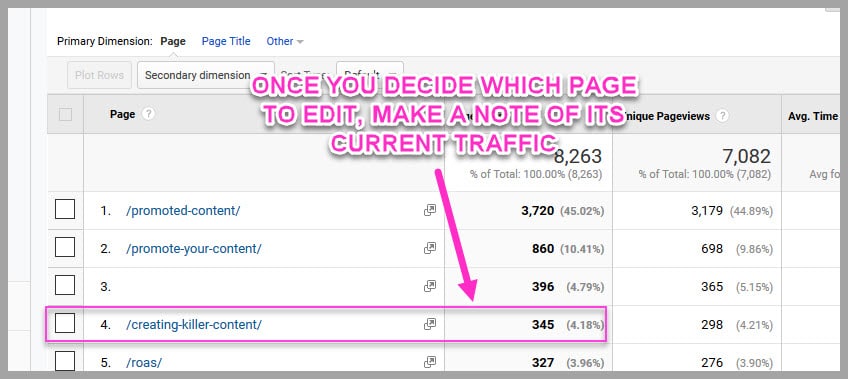
單擊左上角的搜索欄並寫下“頁面”一詞。

下拉菜單中將出現幾個選項。
選擇“行為 > 網站內容 > 所有頁面”選項。
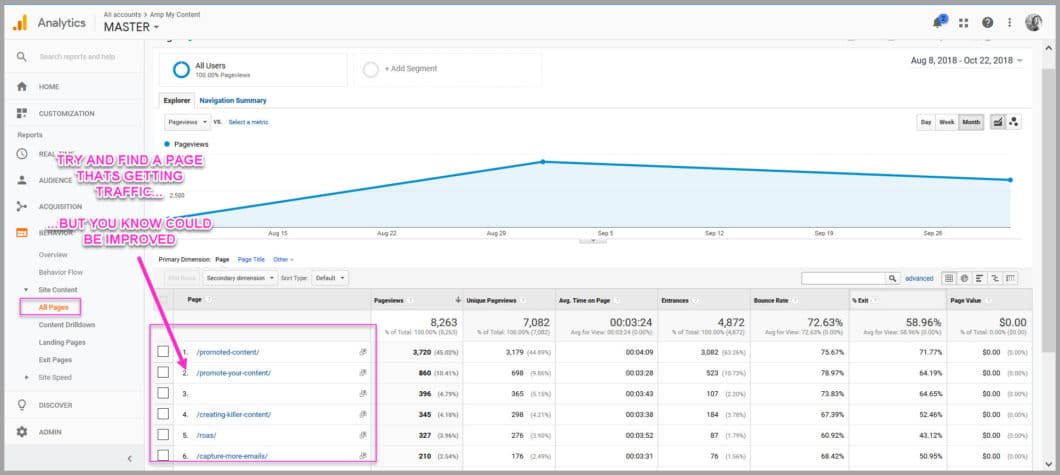
這將根據流量加載您網站上表現最好的頁面。

您的目標是選擇您想要改進的頁面。
暫時離開表現最好的頁面。
我建議選擇一個獲得流量但不是表現最好的頁面。

一旦您決定要改進哪篇文章,請記下它當前獲得的流量(這樣您就可以衡量一段時間內的改進情況)。
你選擇了一篇文章來寫嗎?
驚人的!
幾乎是時候開始添加圖像了,但在那之前呢?
您需要知道要在哪裡添加哪些圖像,以及為什麼要添加它們。
因為就像我之前說的,這都是關於那些微妙之處……
步驟#2:將特定圖像添加到文章的某些部分
超級快速概覽:
您需要將三種類型的圖像添加到您的內容中:
1.圖片添加步驟和消除歧義
你的文章不應該只是“談論”一個話題
所做的只是讓人們興奮,然後他們去其他地方採取行動
您希望他們留下並與您一起採取行動!
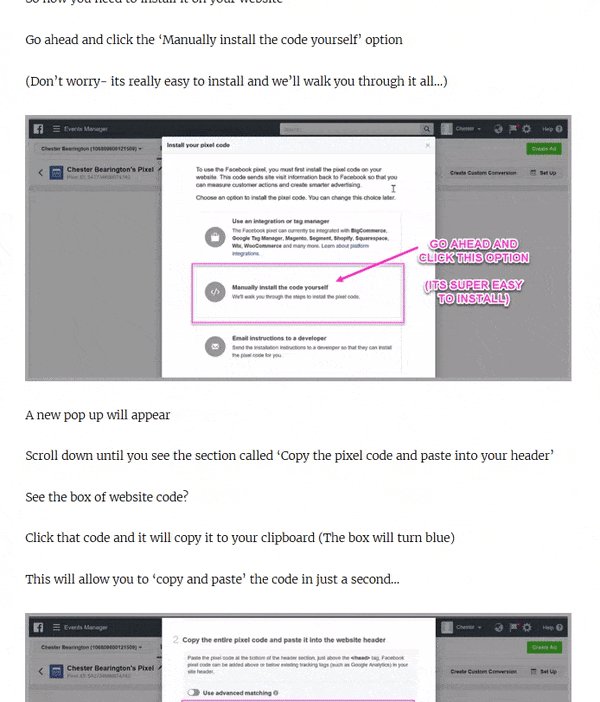
因此,在您解釋如何做某事的任何時候,您都需要添加圖像並逐步分解該過程
通常,這是在內容的主體中,它應該類似於以下內容:

容易吧?
您只需一步一步完成,這樣讀者就不必猜測下一步該做什麼。
我發現這種模式效果很好:
- 我們在做什麼?
- 我們為什麼要這樣做?
- 怎麼做?
- 添加圖像...
然後,您重複該過程,直到您完成每個部分。
添加這些步驟圖像後,您還需要添加 2 種其他類型……
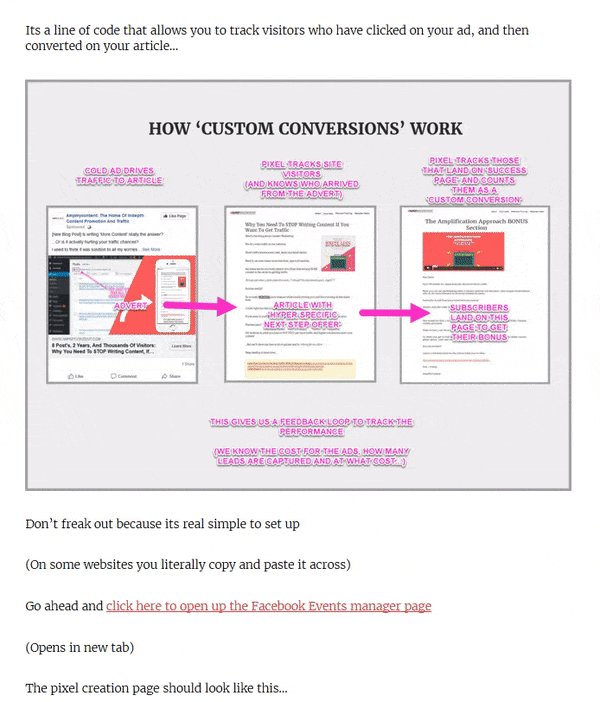
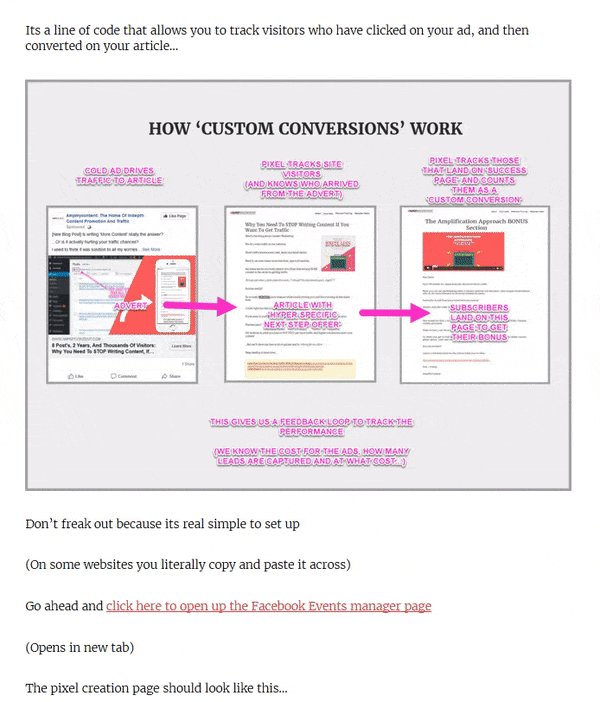
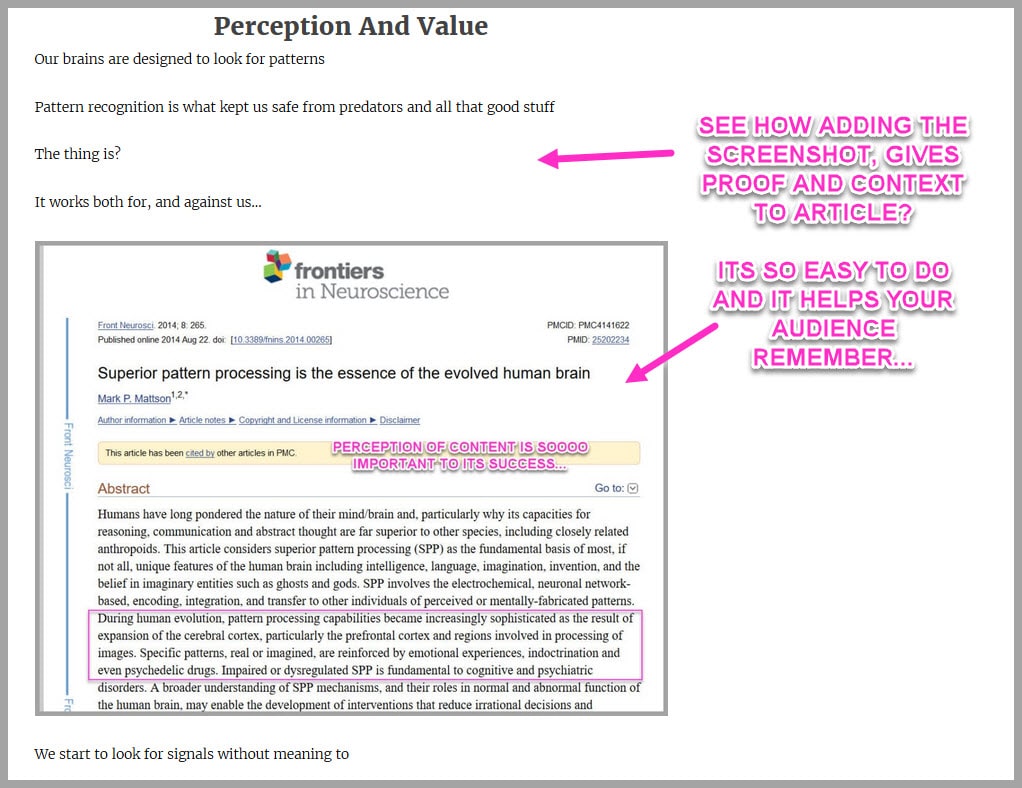
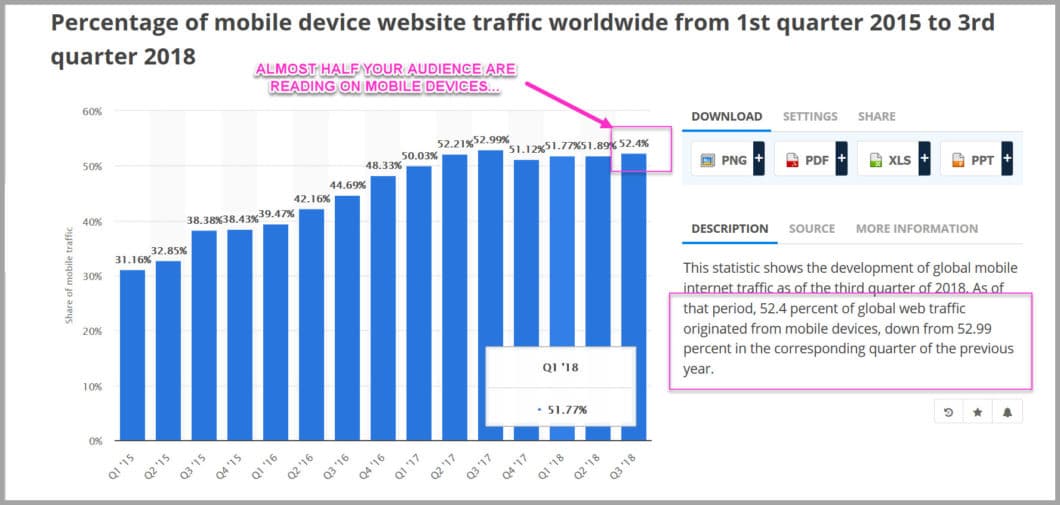
2. 圖像添加證據和上下文
在您的文章中,您可能引用了不同的資源,對吧?
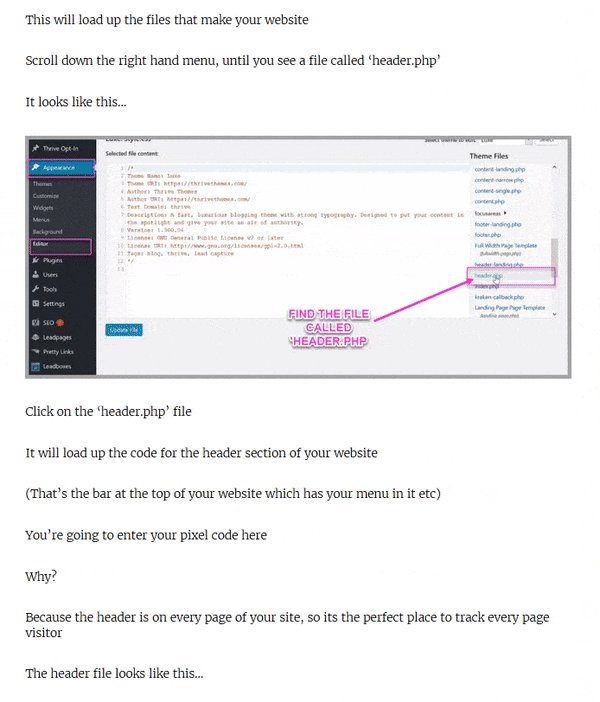
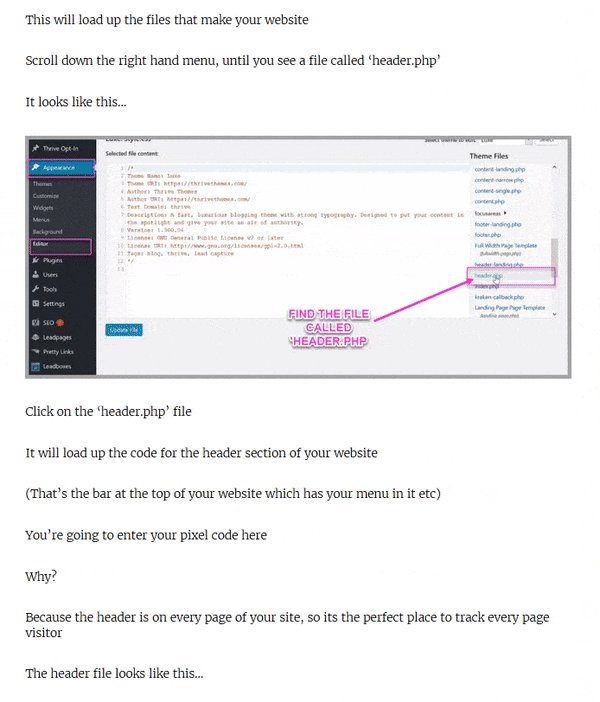
不要只是添加一個鏈接,而是繼續抓取屏幕截圖。
即使它只是一個文檔的屏幕截圖......

為什麼要這樣做?
通過添加圖像,它可以幫助人們將其與想法聯繫起來。
它提供了上下文,因此他們可以連接點。
不僅?
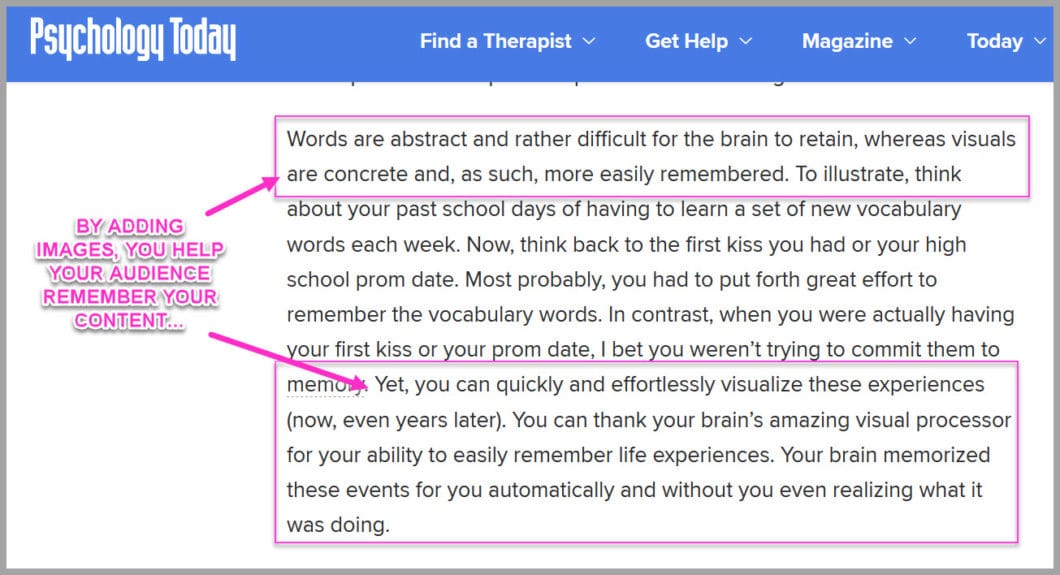
它實際上可以幫助人們記住您的想法,同時還可以建立信任和證明……

記住:
在線銷售就是建立信任。 您可以建造的越多,銷售的速度就越快。 如果您可以通過一些簡單的屏幕截圖來增強它,那麼您不添加它們會很瘋狂嗎?
它超級強大,但做起來卻很簡單。
所以最後一個地方可以添加圖片……
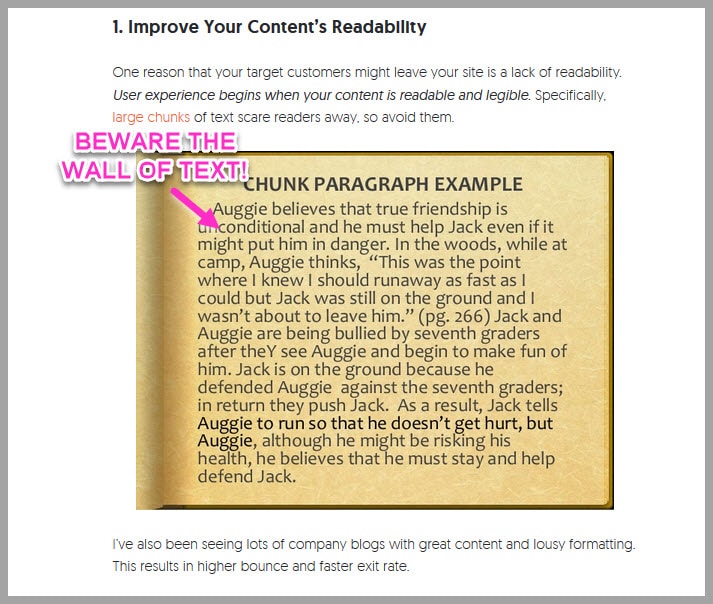
3. 讓內容呼吸的圖片
您在之前的示例中看到了這一點。 這完全是關於美學和降低跳出率的。

如何?
好吧,沒有人想讀一堵文字牆,對吧? 它很難看,它讓你在閱讀你的文章時三思而後行。
所以,你可以做什麼?
只需“縮小”,並在文章中查找大量文本的區域,然後添加圖像……

這種方法非常簡單,但它使您的內容更加有效。
更好的是?
當您使用 Snagit 添加它們時,每張圖像只需幾秒鐘!

是的,只需 47 秒即可捕獲、編輯和上傳
讓我們向您展示如何...
步驟#3:添加圖像並編輯品牌
我建議您按照我們剛剛討論的相同順序添加圖像:
- 從添加步驟和價值開始,
- 然後在參考資料旁邊添加圖片作為上下文
- 最後,縮小(CTRL+減號)並尋找有大量文本的區域,然後將其分解
簡單吧?
如果您還沒有,可以試用 Snagit。

繼續安裝它。
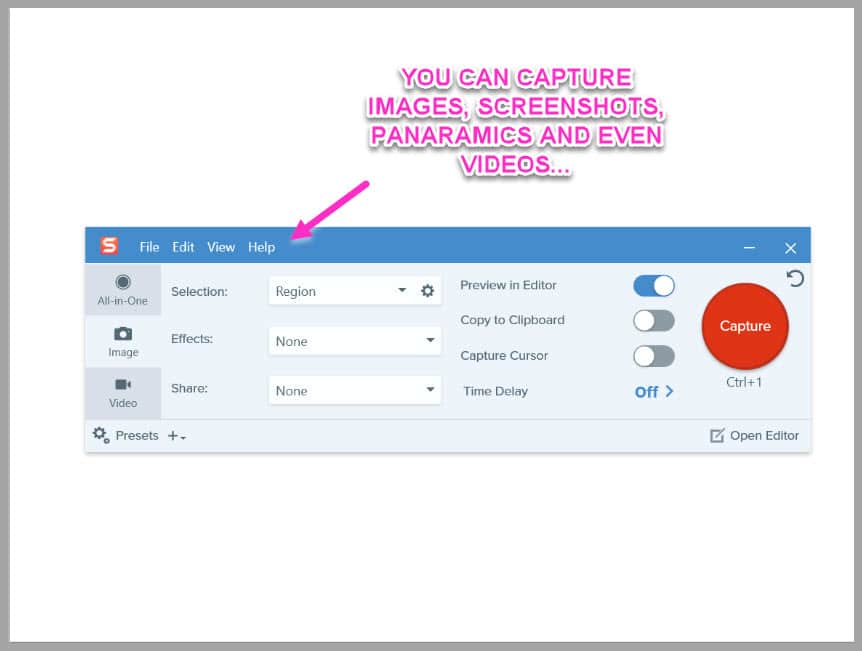
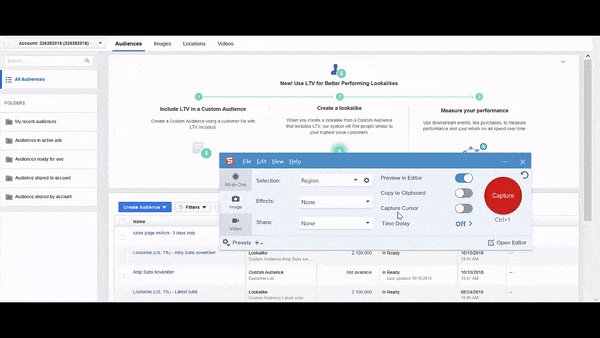
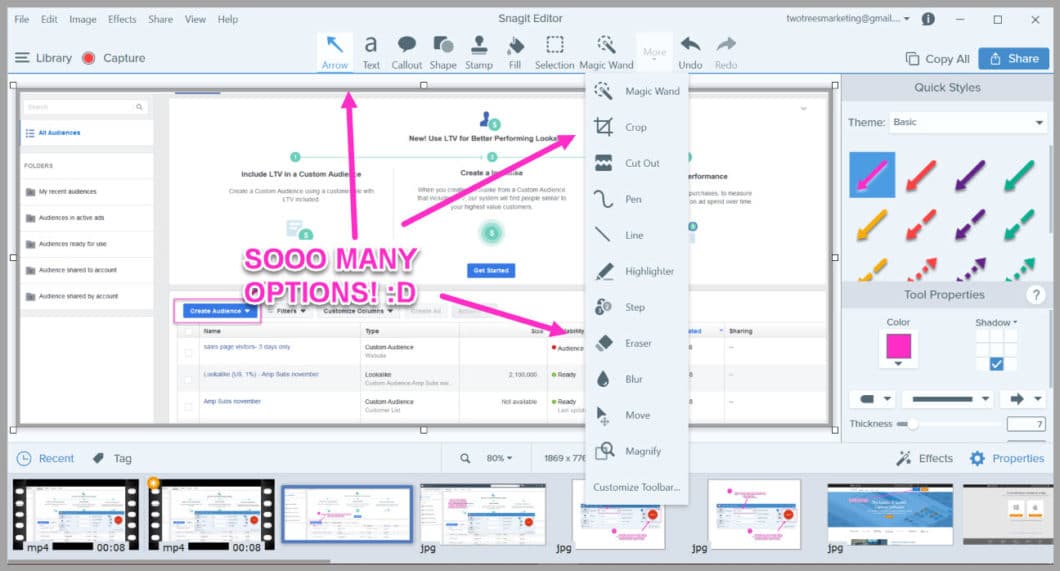
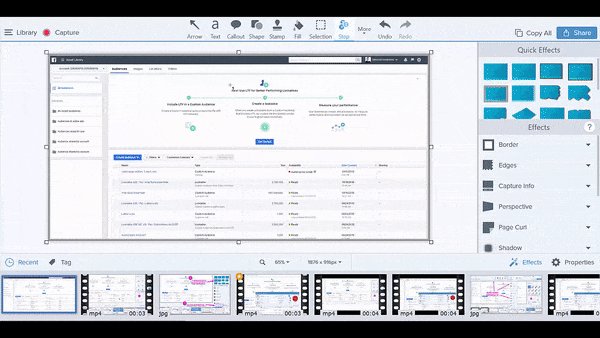
加載後,您將獲得如下所示的界面:

您會注意到一些設置。
您可以使用它捕獲圖像、視頻、GIF 和全景照片(網頁的大屏幕截圖等)。
實際上?
我使用 Snagit 來捕捉和編輯您在本文中看到的每一個圖像。
所以讓我帶你看一個簡單的例子……
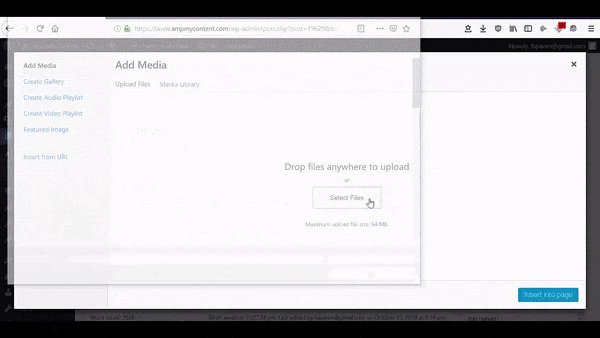
添加圖像
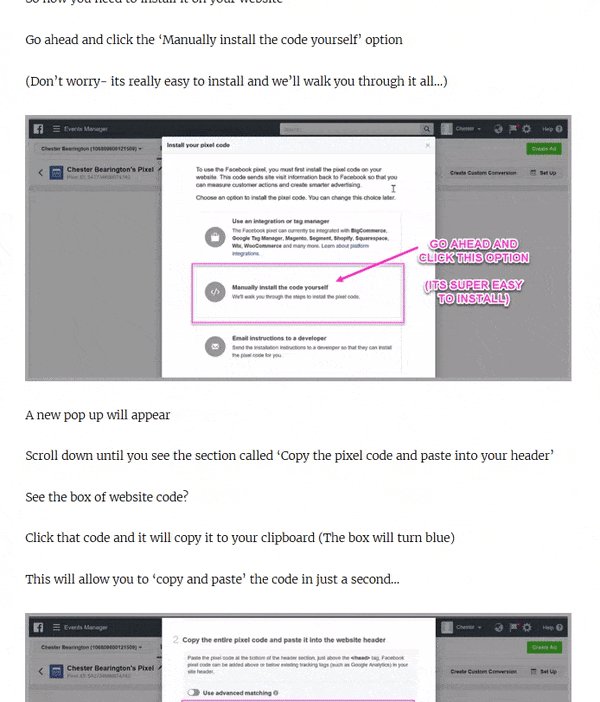
假設您想在文章中添加一些分步屏幕截圖(就像我現在在本指南中所做的那樣)。
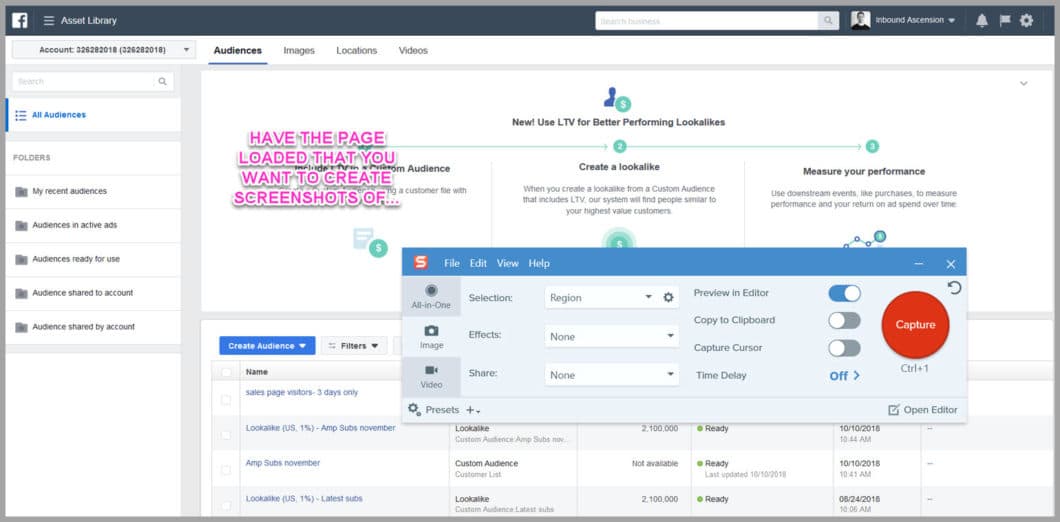
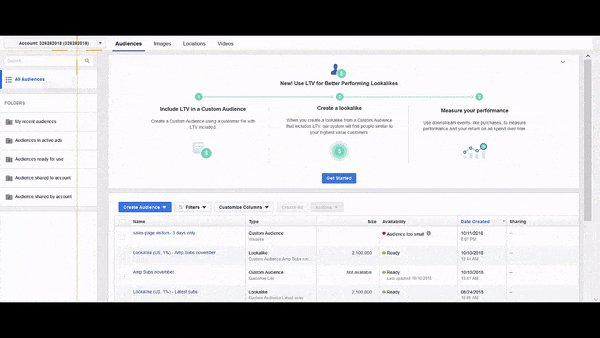
從加載頁面開始,您想要截屏…

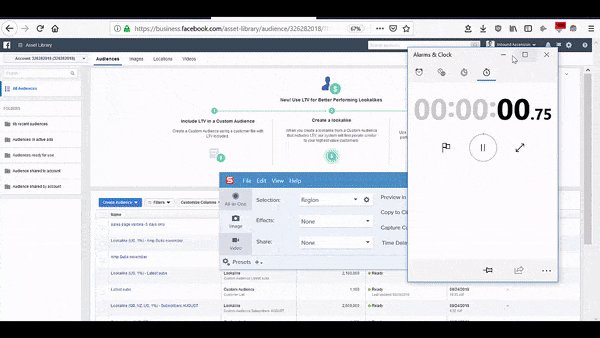
在此示例中,我可能會引導某人了解如何設置 Facebook 廣告。
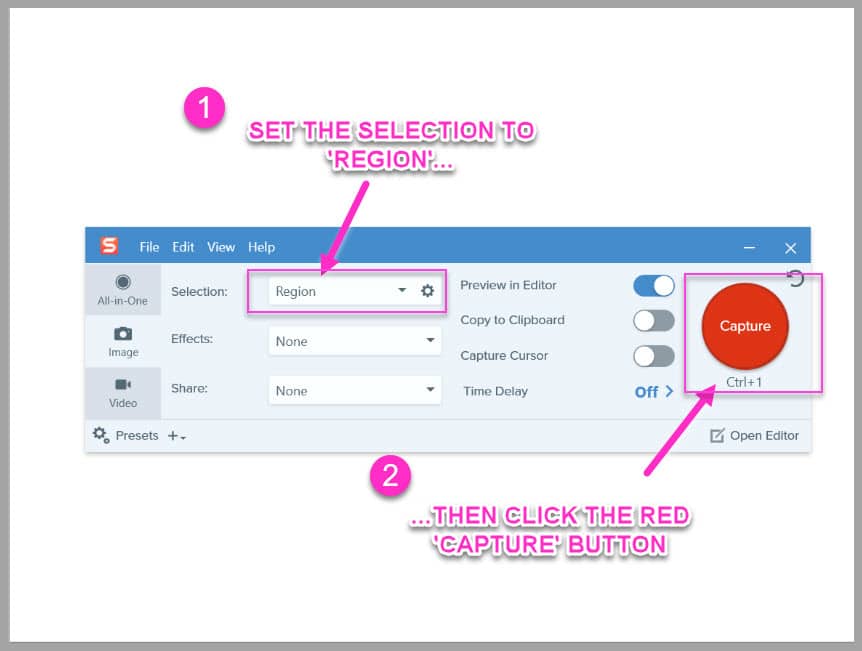
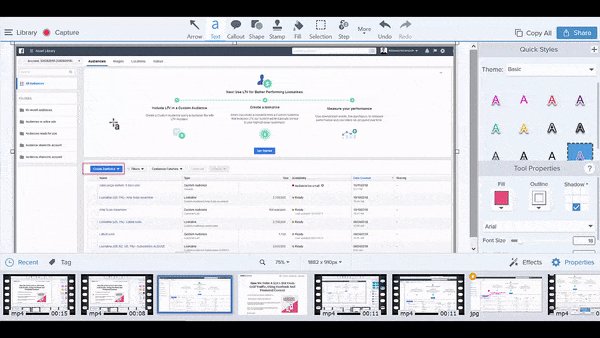
現在頁面已加載,您可以捕獲圖像。
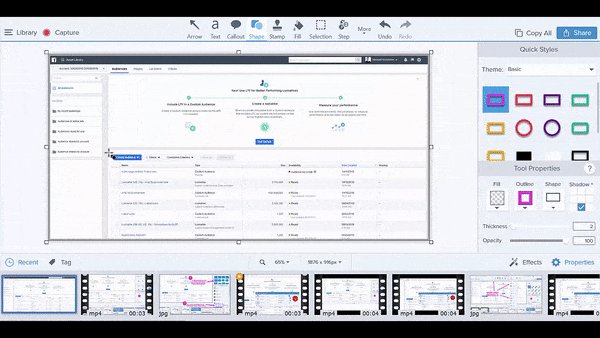
確保您將選擇設置為“區域”,然後單擊紅色的“捕獲”按鈕。

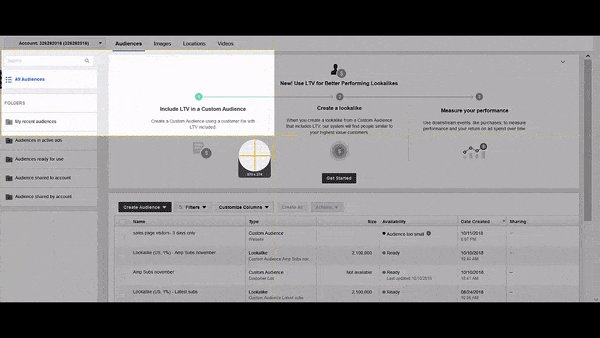
界面將消失,取景器將加載。
只需單擊並拖動十字準線,突出顯示您要捕獲的區域……

容易吧?
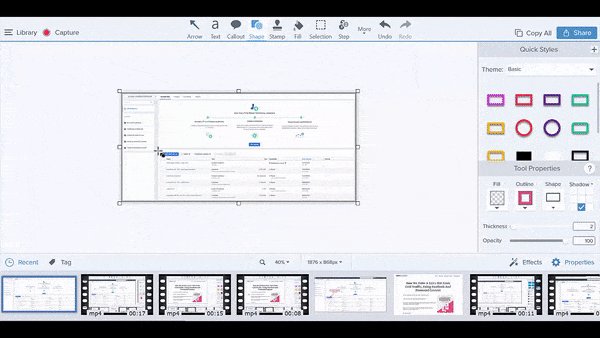
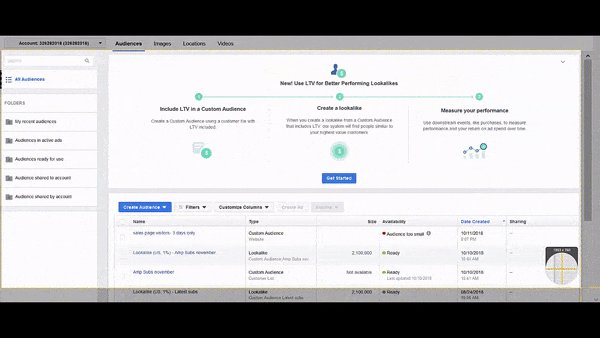
選擇區域後,圖像將加載到圖像編輯器中……
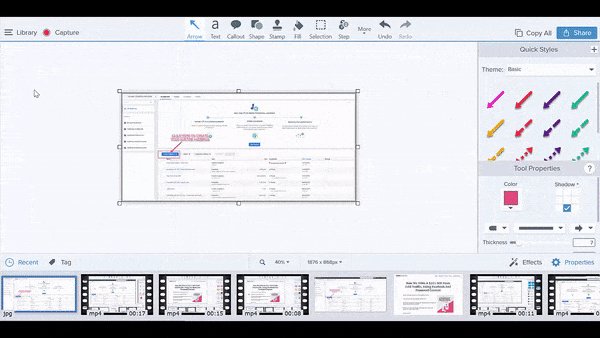
編輯圖像
Snagit 允許您在幾秒鐘內對圖像進行編輯。
您只需單擊所需的編輯,它就會發生。

超級重要:
您會注意到,對於我添加的每張圖片,我都使用完全相同的編輯...
- 邊框
- 一樣的字體
- 上下文區域的顏色相同……
為什麼要這樣做?
邊框有助於圖像在頁面上彈出,而突出顯示和文本有助於為想法帶來焦點和上下文
但是也?
它有助於在整個內容中保持視覺美感。
通過始終以相同的方式編輯我的圖像,它可以幫助人們記住我的品牌,並使文章看起來更專業。
我建議你對你的內容做同樣的事情,但使用你自己的品牌顏色。
(如果您不確定確切的顏色,可以使用 Snagit 中的顏色採集器工具來確定它。我會在一秒鐘內向您展示如何。)
現在圖像已經加載到編輯器中,讓我們來看看編輯……
幫助圖像脫穎而出
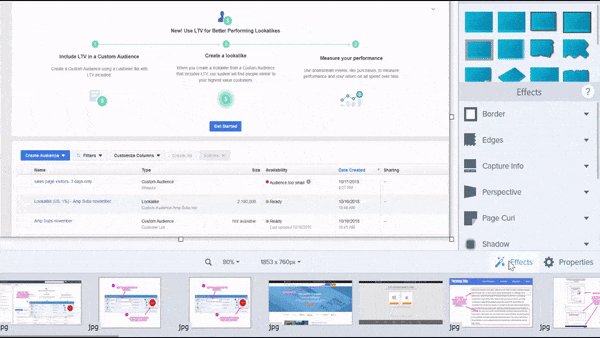
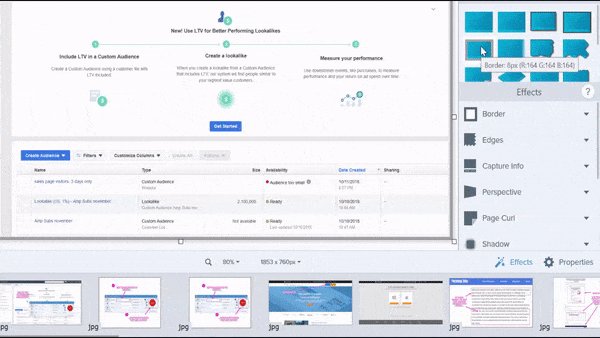
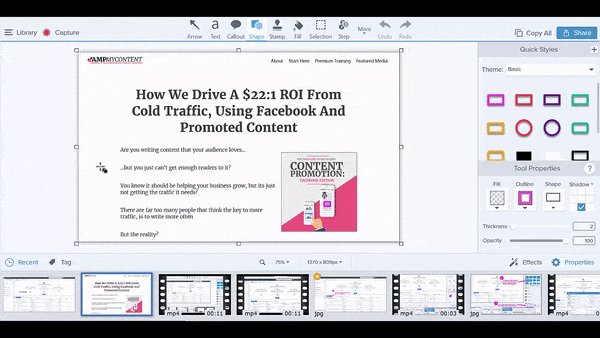
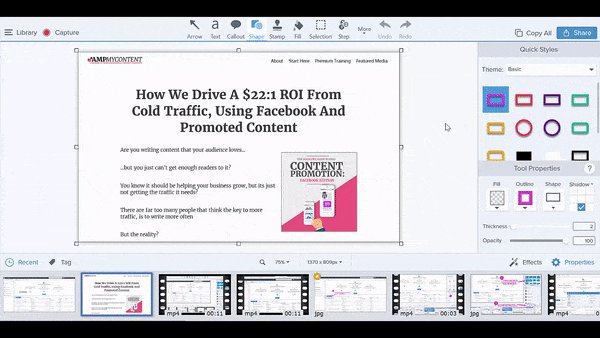
我總是從為我的圖像添加邊框開始。
您只需單擊“效果”,然後選擇要使用的邊框。

我喜歡使用細灰色邊框,因為它有助於圖像在頁面上彈出(只需確保為每個新圖像使用相同的邊框)。
添加邊框後,就該突出您的觀眾應該注意的內容了……
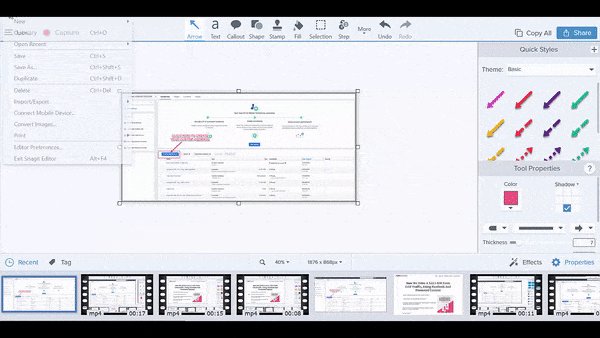
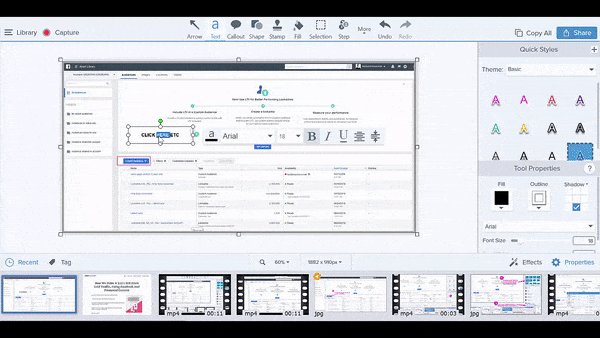
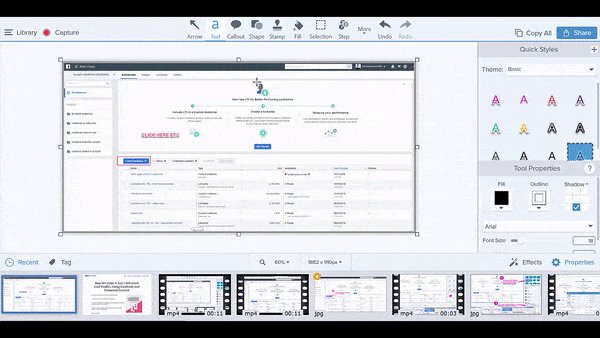
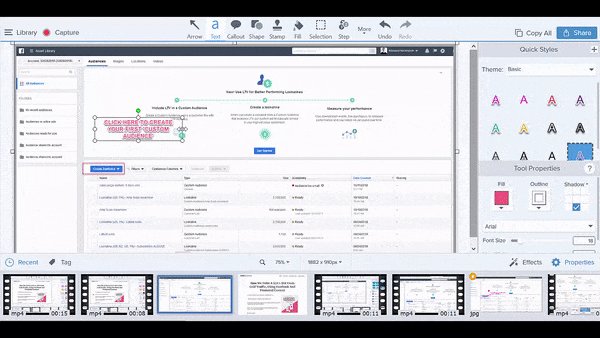
添加焦點以引起讀者的注意
下一步是添加一個焦點來吸引讀者的注意力。
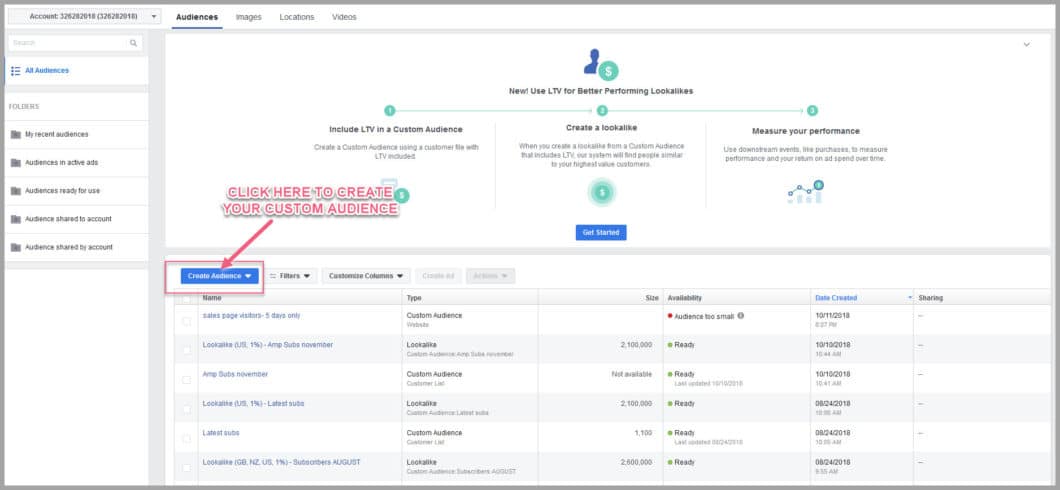
也許它是帶有他們需要單擊的按鈕的屏幕截圖,或者是支持您參考的段落。
例如…

看看方框和箭頭如何將您的注意力吸引到他們需要按下的按鈕上?
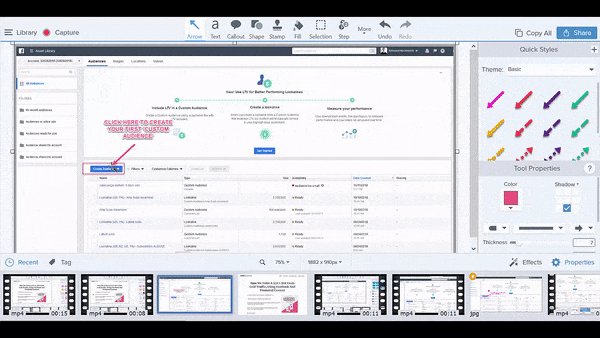
添加焦點非常容易。
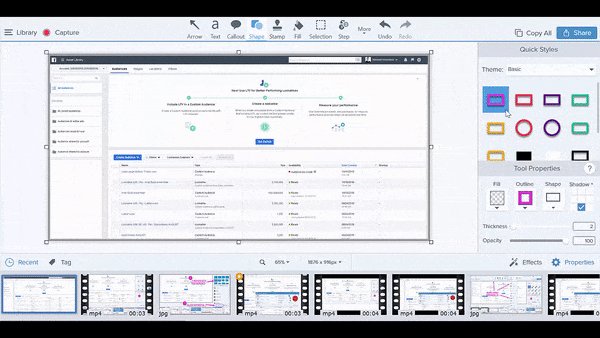
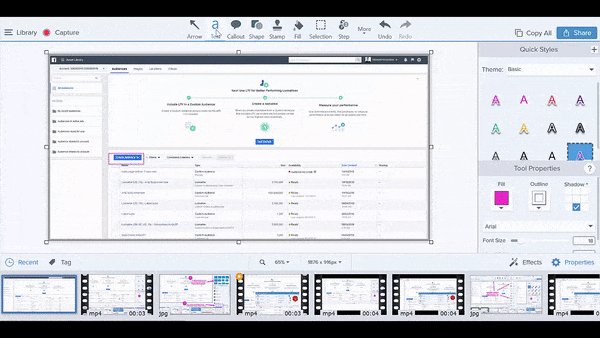
只需轉到頂部菜單欄中的“形狀”選項...

然後選擇其中一個輪廓框並選擇要使用的顏色。
然後像之前使用十字準線一樣簡單地拖放它(我建議您每次都使用相同的顏色)。
那麼,如果您想使用一種特定的顏色,但又不知道它是什麼,該怎麼辦?
如何使用顏色採集卡
這超級簡單。
如果您要使用的顏色已經在屏幕截圖中,則只需單擊右側菜單中的輪廓框。
可用的不同顏色將加載供您選擇……

單擊顏色採集器工具,然後將鼠標懸停在要復制的顏色上,然後單擊它。
繁榮!
現在輪廓框將改變顏色!
重要提示:
再次單擊輪廓工具,然後單擊顏色下方的小加號 (+)。
現在,您可以將這種自定義顏色用於未來的每張圖像!

這就是添加的焦點,現在你需要給它一些快速的上下文......
他們在看什麼(為什麼? )
我們知道添加圖像可以幫助他們記住這個想法並與之聯繫。
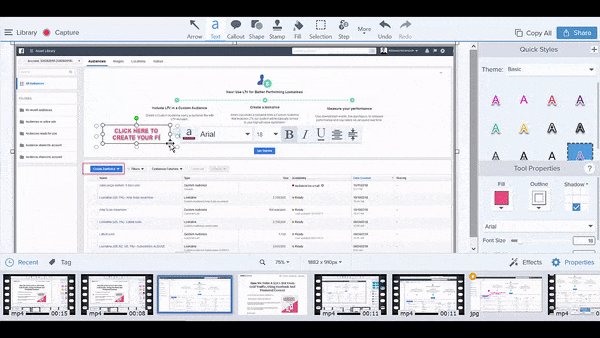
通過在圖像上書寫來快速支持這一點並沒有什麼壞處,而且添加起來非常簡單。
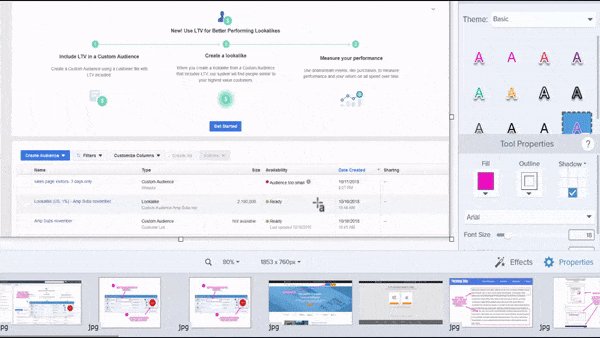
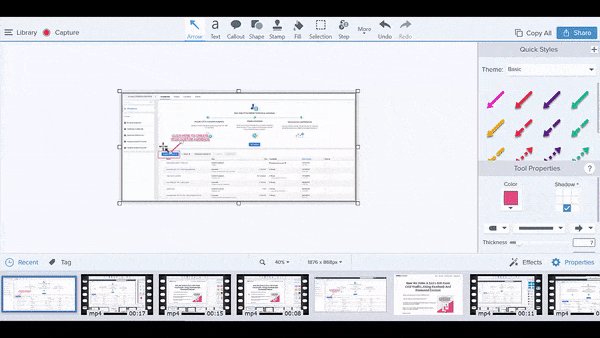
單擊頂部菜單中的文本部分,選擇顏色和字體,然後單擊要在圖像上書寫的位置...

重要提示:
我喜歡總是用大寫字母書寫。
為什麼?
因為大約 50% 的觀眾將在移動設備上閱讀……

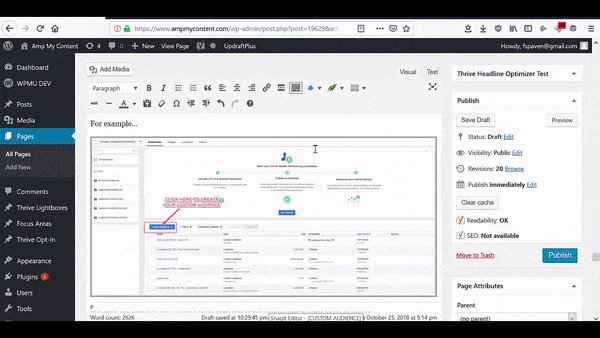
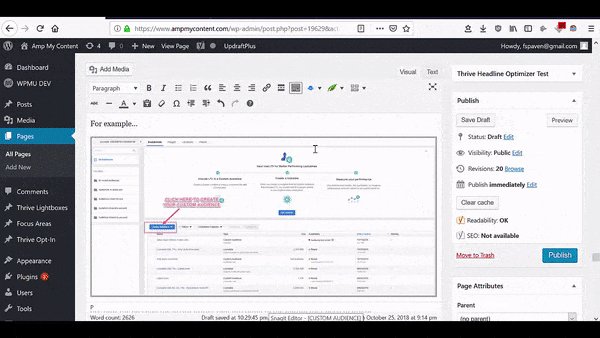
通過大寫字母,它可以幫助他們閱讀您的筆記。 所以現在圖像已經完成,您只需將其上傳到您的文章中。
它真的很容易。
只需保存圖像並為其命名。
然後找到您要添加的位置,並將其上傳到您的文章中。

你有圖片,在你的文章中看起來很棒(從開始到結束的整個過程,我們只花了 45 秒來添加新圖片)。
現在輪到你了
我希望你能看到這種方法是多麼容易改進你的內容。
當然,這需要付出更多的努力,但要多花 5 分鐘時間才能從您的內容中獲得更好的投資回報率。
只需遵循以下流程:
- 添加圖像以顯示分步過程
- 添加圖像以提供上下文
- 打破文字牆
相信我…
您會驚訝於這將如何影響您的內容結果,以及您的觀眾如何反應
準備好開始了嗎?
在這裡獲取您的 Snagit 試用版,然後去改進您的內容。
