使用 Anton Bollen 简化用户界面 (SUI) 的原因、时间和方式
已发表: 2020-11-11简化的用户界面 (SUI) 能否彻底改变您的视觉指令?
您以前可能没有听说过简化的用户界面(也称为 SUI),但是您很有可能已经看到它们。 Dropbox、Microsoft、Adobe 和 Google 等公司使用 SUI 图形来帮助他们的受众浏览他们的软件。
但什么是 SUI 图形,它们如何改善用户体验? 教学内容和 SUI 专家 Anton Bollen 深入探讨了对屏幕截图进行 SUI 处理的好处。
Anton 的职业生涯始于 TechSmith 的实习生,现在他是 TechSmith 的欧洲客户和市场策略师。 由于他简洁明了的天性和对细节的关注,他还是一位才华横溢的教程视频创作者。
在这篇文章中,Anton 分享了为什么您应该考虑 SUI 图形而不是传统的屏幕截图、何时是使用它们的绝佳机会,以及如何创建有效的 SUI 图形。
您可以在这篇文章的顶部观看有关此主题的视频,收听播客节目,点击下面的播放,或继续阅读以了解更多信息……
什么是简化的用户界面 (SUI) 图形?
Anton 对简化用户界面图形或简化用户界面 (SUI) 的定义是,它们是对屏幕截图的设计处理。 该设计减少了上下文不重要的信息,以帮助用户专注于必要的信息。
SUI 图形通常用简单的形状替换不太相关的信息,以将用户的眼睛引导到关键信息上。 这意味着 SUI 屏幕截图并不是对软件的准确描述,而是代表了通过特定说明引导用户的软件。
“对我们来说,作为内容创作者,这是一种将学习者或观众的注意力引导到真正重要的事情上的绝妙技术。”
线索就在名称中——简化的用户界面都是关于通过简化来更好地指导人们。
何时使用 SUI
SUI 图形是教学设计的一个关键特征,它显示了完成任务的清晰途径。
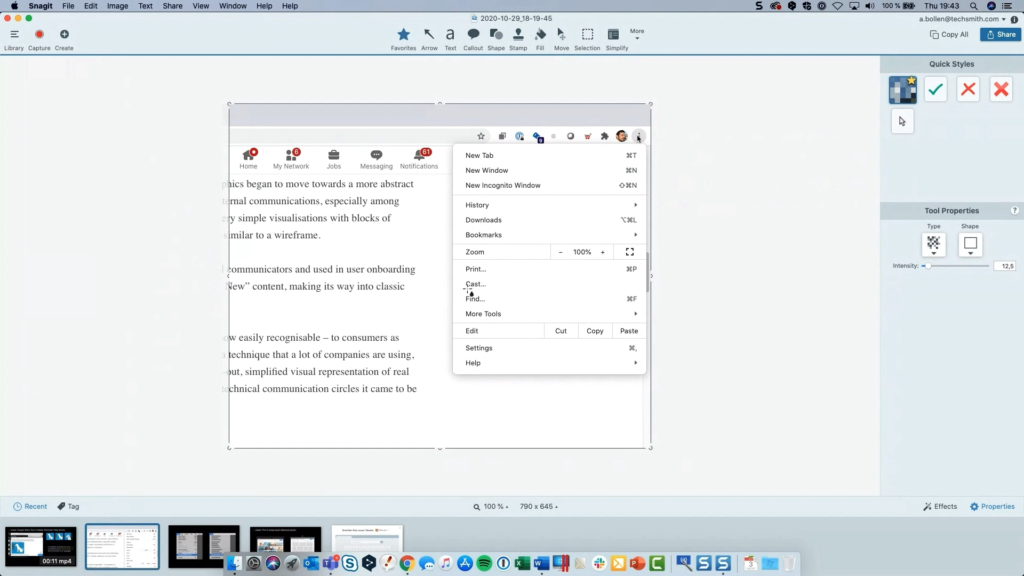
在下面的示例中,有两个屏幕截图。 左图是原始截图,而右图使用 SUI 图形去除了不相关的特征。 两者都说明用户必须单击“文件”,然后单击“连接移动设备”,但哪个图像更清楚地传达了指令?

右侧图像减少并删除了不太相关的信息,例如不同的菜单条目、热键和主菜单栏条目。 这减少了屏幕截图呈现给用户的视觉噪音,并且只关注重要部分。
在许多情况下都适合使用 SUI 图形,例如培训、营销和用户引导。 Anton 强调一般用户入门是使用 SUI 图形的理想场所,因为它们清楚地引入了新功能。
“很多时候,新功能会通过简化的动画或图形来记录或解释。 它们在这种情况下非常有意义,因为用户并不熟悉该应用程序或该功能的所有细节。”
为什么选择简化的用户界面而不是屏幕截图
Anton 认为,学习者在使用屏幕截图时面临的最大挑战之一是信息量。

Anton 将视觉噪音定义为不太相关的信息或分散注意力的图形。 如果软件很复杂,可能很难准确地展示用户需要关注的地方。
“新用户过于关注不必要的细节,这使他们无法专注于关键信息。”
随着您对软件的熟悉程度越来越高,您将学会过滤掉不使用的部分。 但是,新界面的设计可能会让新用户不知所措,因为他们不确定帮助完成任务需要或不需要什么。
一些视觉说明添加了设计工具,例如箭头、框或突出显示的文本,以将用户的注意力吸引到需要的位置。 但是 SUI 图形删除了不太重要的信息,只留下了重要的部分。
根据 Anton 的说法,使用 SUI 图形的缺点之一是来自不接受用户的回击。 他建议您应该在开始创建它们之前与您的观众进行一些测试,以了解他们是否更喜欢 SUI 图形或传统屏幕截图。

简化的用户界面如何打破语言障碍
使用屏幕截图是帮助人们理解软件的绝佳方式。 但是,如果该软件被更新或翻译成不同的语言,那么教学内容将需要更新。
“不幸的是,一些公司通过减少用于记录其服务的视觉效果来应对这种情况,我真的不喜欢这种做法。 我认为我们都是视觉的人,视觉确实有助于学习和理解过程和信息,所以把它拿走并不是解决办法。”
Anton 热衷于使用 SUI 图形来本地化您的教学内容。 他看到了使用 SUI 图形优化翻译工作流程和将您的影响力扩展到其他市场的巨大潜力。
Anton 强调,通过设计没有任何文本的 SUI 图形并在标题中提供文本说明,您可以将这些相同的图形用于您支持的任何语言。 与传统的屏幕截图相比,这些更容易更新,使用更灵活。
如何创建简化的用户界面图形
创建 SUI 图形比截取简单的屏幕截图需要更多时间,但有一些方法可以加快和简化该过程。
有可用的软件使您能够使用工具来创建出色的 SUI 图形。 我们将演示如何使用 Snagit 创建 SUI 图形。

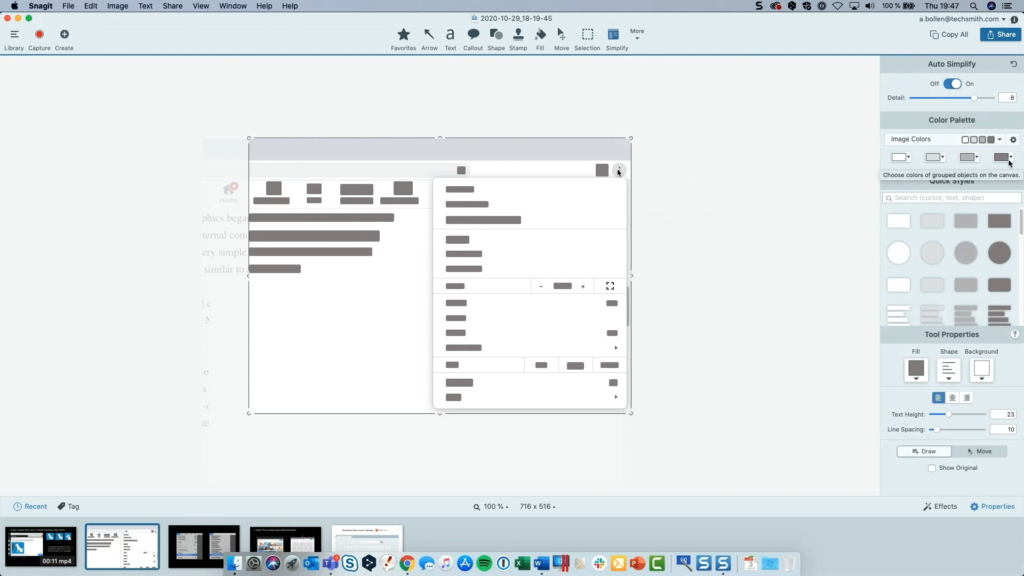
首先,您需要降低屏幕截图的复杂性。 您可以通过删除不重要的元素来做到这一点。 Anton 建议删除不必要的热键、插件图标和多余的文本。
要使用 Snagit 执行此操作,请使用“背景填充”设置为“自动填充”的“选择”工具,在要删除的内容周围画一个框,然后点击删除。

接下来,Anton 建议简化您的屏幕截图。 在这里,您可以通过选择“简化”工具并打开“自动简化”功能来模糊不必要的菜单项。
您可以使用“移动”工具更改颜色并编辑简化,以您满意的方式设计您的 SUI 图形。

简化图形是此过程中最重要的部分。 您需要仔细选择要保留的内容和要删除的内容,以便为您的用户创建足够的上下文。
如果没有适量的上下文,用户可能会感到困惑并难以有效利用您的教学内容。

在创建任何视觉指令时,上下文是关键,因此保留视觉锚点至关重要,这样学习者就知道他们在看什么。 这些可能是突出的按钮、色块或视觉上占主导地位的菜单项。 保持这些锚点相同,以帮助您的用户直观地浏览您的 SUI 图形。
您应该通过查看人们是否可以按照您的指示或您的 SUI 元素是否干扰来测试您的图形。 Anton 指出,SUI 图形的问题之一是,它们可以通过过多分散注意力的图形来解决简化问题。
如何进一步简化用户界面
Anton 表示可以创建 SUI 视频,但需要更多的工作。 该技术不如屏幕截图先进,因此要创建有效的 SUI 视频,您几乎需要从头开始创建动画。
他认为 SUI 视频在引导用户方面非常有用,但建议确保在花时间开发它们之前获得投资回报。 Anton 的最后建议是权衡投入额外精力创建 SUI 图形的好处以及它们可以为您实现什么。
“它看起来会更好,第一印象会更好,[SUI 图形] 会更成功,我不需要做那么多更新,我也许可以在更多语言中使用它们。 您确实必须考虑一下,但是,尽管如此,我认为很多情况下,多走一英里绝对值得。”
从更有效地入职到无限本地化,SUI 的好处可能对您的受众非常有用。 因此,请考虑使用 SUI 处理来升级您的下一个屏幕截图。 要了解有关创建更好的视觉说明的更多信息,请查看 TechSmith 学院提供的一系列课程和资源。
