如何制作重要的内容 [视频]
已发表: 2019-09-24当涉及到用户文档和其他内容时,跳过屏幕截图并避免制作视频可能很诱人。
但是,当您创建视觉内容时,您会制作重要的内容。
在此视频中,Daniel Foster 分享了将视觉效果添加到您的文档或培训内容是多么容易,即使您认为自己没有技能或时间。
视频转录
你好。 我是丹尼尔·福斯特。 我在 TechSmith 工作,今天我想与您分享一些我一直在与全国甚至国际上的许多团体分享的想法。
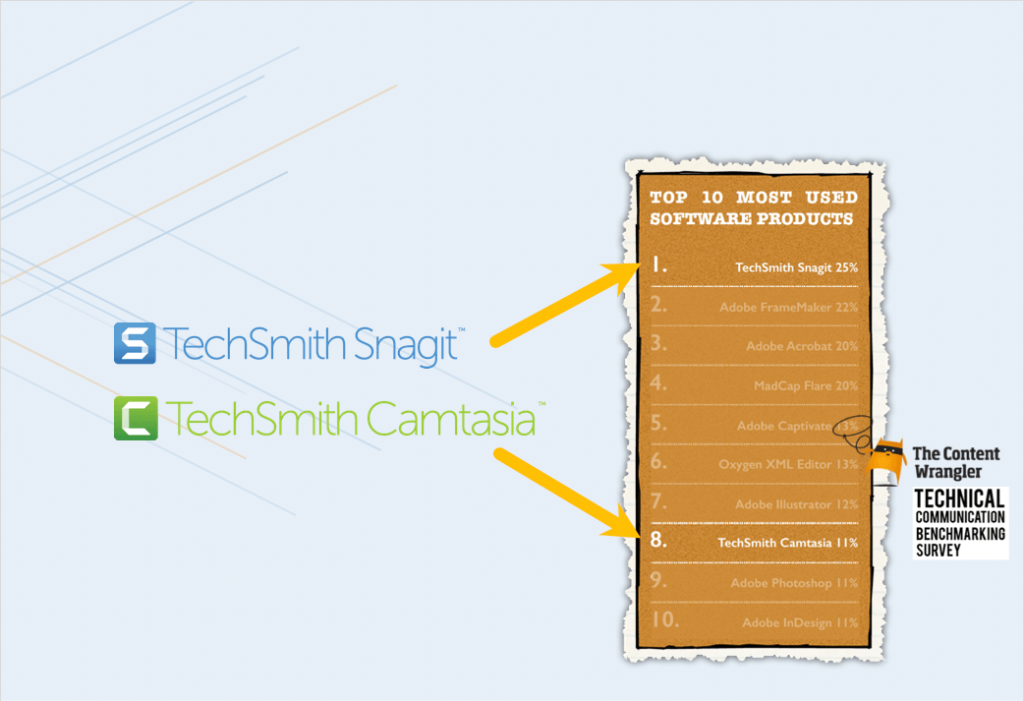
首先,TechSmith 是谁? 所以,我们是 Snagit 和 Camtasia 的制造商。 这些是用于创建图像、GIF 和视频的工具。

如果您从事技术通信领域的工作,您可能已经熟悉这些产品。
每隔几年进行一次基准测试的 Content Wrangler 最近显示,在技术传播者工具箱中的所有软件工具中,Snagit 排名第一,Camtasia 排名第八。
而且,作为战略主管,我要做的一件事就是帮助确定 Snagit 的方向。 为了做到这一点,我正在走向很多从业者,很多实际上在制作内容的战壕中的人。 我经常听到的一个主题是,尽管工具和制作视觉效果的能力已经越来越多地被更多人使用,但他们仍然在他们的团队中挣扎于纯文本内容或视觉效果之间的这种紧张关系。
所以它最终有时看起来像这堵文字墙。 为什么是这样? 嗯,这是因为人们认为创建、本地化、更新和维护纯文本文档要容易得多。

今天我想对你说,不要安定下来。 我们不必满足于此,因为我认为有办法摆脱这种紧张局势,这就是我今天要谈的。 所以,在我们浏览完这些内容之后,我想给你留下两个主要的收获。
首先是视觉效果确实很重要,我将分享一些我们所做的有助于确定这一事实的原创研究。
其次,我想给你一些想法和灵感,告诉你如何发挥创造力,以摆脱“是的,我想在我的内容中加入视觉效果,但它既昂贵又难以做到”之间的紧张关系。 有解决办法吗?” 我想谈谈我们看到的一种潜在的解决方案和一种创造性的方法,技术传播者正在采用这种方法。
视觉效果甚至重要吗?
所以,首先,你知道,这完全是一个公平的问题,视觉效果重要吗? 如果我的内容只是文本还是包含这些视觉元素,这有关系吗?
好吧,我们觉得那里并没有一个很好的答案。 在这方面并没有很多让人觉得可信的好的研究。 所以我们所做的是我们聘请了一家独立公司在一个研究项目中解决这个问题,这样我们就可以回答这个问题。
而且,我们真的给了他们客观性的缰绳。 我们只是说,“嘿,你知道,我们会为此付出代价,我们对它的结构有一些意见,但实际上结果取决于你。 你知道,我们不会决定你的发现。”
所以我们冒着风险,结果可能与实际不同。 但是让我谈谈这个项目是什么,以及关于三大发现的一点点。
因此,在我得出结论之前,我将简要介绍一下该方法。
所以,我们经历了三个阶段来进行研究。 一是关于偏好,人们喜欢什么。 所以,民意调查,一个相当广泛的全球范围的民意调查。
下一个阶段实际上是进入实验室和观察实验,让人们执行不同的任务,然后查看他们在任务上的时间以及他们的效率和效率。
然后第三个是一些经济模型,看看在经济指标和重要性方面会是什么样子。
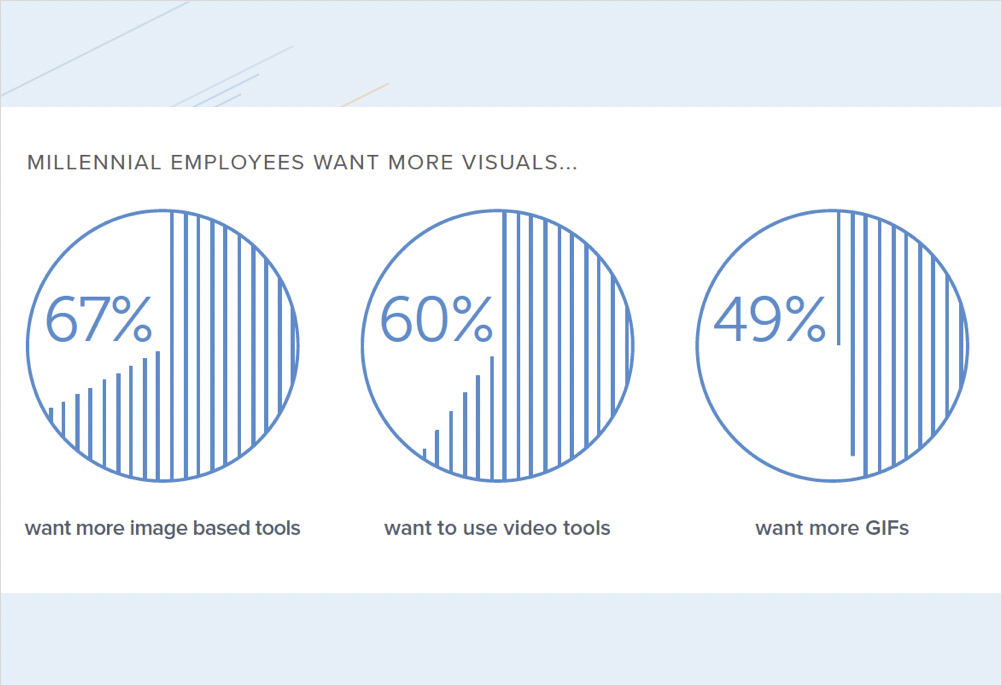
因此,在第一部分中,我们真正发现的是,人们在交流和用于学习新技术或工作新流程的技术事物中确实对视觉有明显的偏好。 但大多数工作场所实际上都未能做到这一点。
很多内容只是一堵文字墙。 因此,特别是在千禧一代中,这是一种非常明显的偏好,人们真的更喜欢在他们的内容中包含图像、视频,甚至是动画 GIF,而不仅仅是文本。

你知道,千禧一代在你的同事、同事和客户中所占的比例越来越大,这非常重要。
所以,在这个阶段,他们不再只是一个小团体。 千禧一代确实是劳动力中的主导群体,而且越来越重要。
所以让我想想,为什么这种偏好很重要。 哦,实际上,这张幻灯片显示,偏好实际上超出了千禧一代。
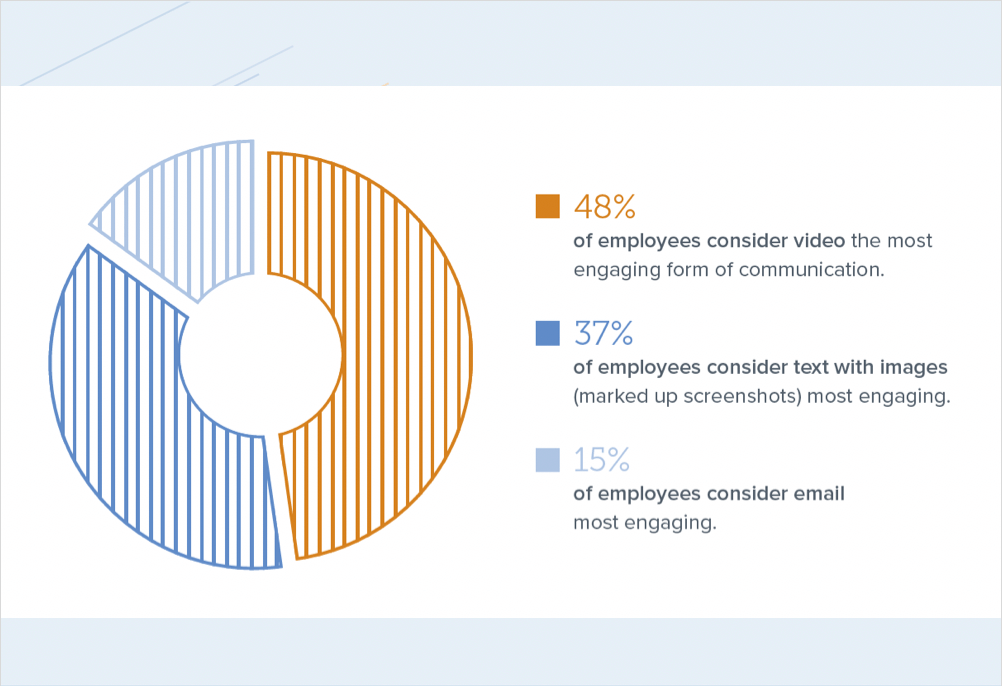
因此,在更广泛的工作场所人群中,人们也对视频和图像有明显的偏好。

但为什么这很重要?
好吧,对于您的客户,如果您考虑一下,您的观众或您的客户可以选择。 因此,他们可以谷歌并找到其他内容,而不是您的内容来回答他们的问题。 如果这些谷歌结果中出现的是来自第三方的视频,或者只是认为他们了解你的产品的人,那么可能是质量,可能是准确的,也可能不是。
所以你有点失去控制,那时你并没有真正参与到谈话中。
另外,还有认知问题,对吧?
因此,如果人们对视觉内容有明显的偏好,并且他们没有从您的品牌中找到该内容,那么这对您的品牌影响不大,对吧? 您的品牌最终看起来有点陈旧或过时,并且以您不希望对您的品牌产生影响或阴影的方式失去吸引力。
视觉效果真的能帮助人们更好地执行任务吗?
因此,我们研究的第二个主要发现是,视觉效果实际上可以帮助人们更好地执行任务。 因此,我们进行了一项观察性研究,让人们执行各种技术任务。 我们将链接到完整的研究,因此您可以自己深入研究并查看所有研究。

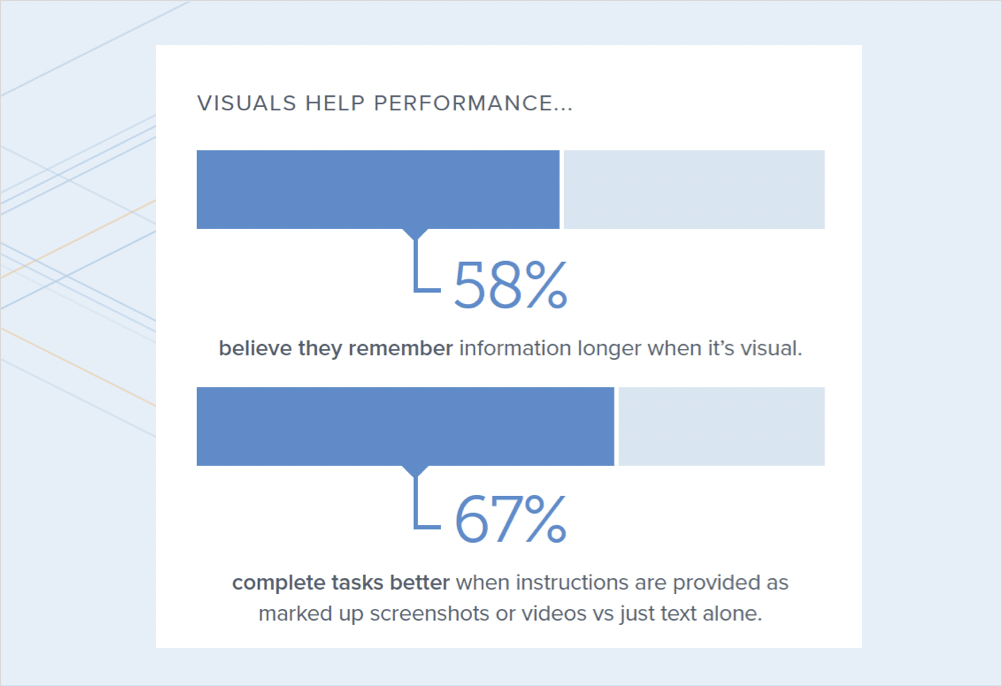
但是,我们发现当人们的内容中有视觉效果时,完成这些任务的能力会显着提高。 所以,大约 7% 有点像那里的电梯。 而且,人们还觉得如果他们有更多的视觉内容,他们可以更好地记住任务的指示。
因此,在他们离开后,这意味着他们不必再次询问或再次搜索,或者再次联系您的支持中心以记住如何执行此操作。

保留很重要。
最后,任务完成。 只是能够从字面上准确地完成任务。 我们在那里也找到了一个很好的电梯。
因此,回顾一下,由于我们已经讨论过的以下两个原因,包含视觉效果很重要:
- 一、偏好
- 第二,任务的执行。
当人们在那里有一些视觉支持时,他们实际上在技术任务上更有效。
使用视觉效果可以提高生产力吗?
然后,第三,我们有点想做一个经济建模练习。 因此,研究的第三部分实际上是采用了其中一些生产力结果并说:“如果您使用 GDP 和生产力数据等数据在经济上对这些结果进行建模,会发生什么?”
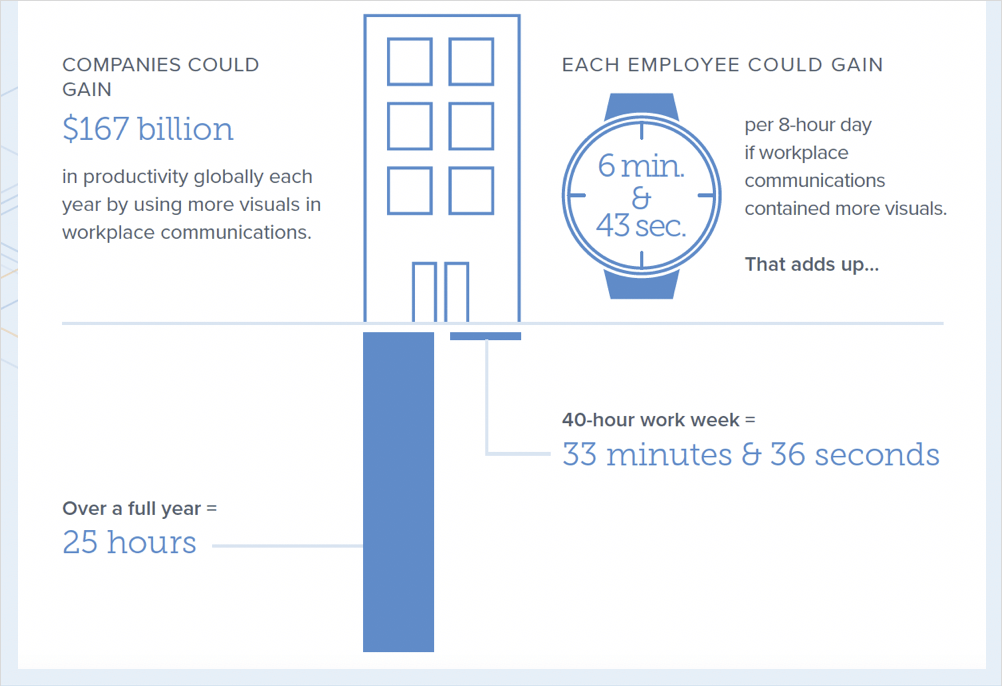
那么,就提高生产力而言,这对公司意味着什么? 当我们查看您说的数字时,好吧,如果他们的内容中有视觉效果并且他们能够更有效地执行任务,那么人们每天可能会花 6 分钟时间。

然后将其乘以一周,大约是每周 33 分钟,或者在一整年的过程中,大约是 25 小时。
所有这一切只是为了说明这些事情确实很重要。 对? 它们对您的业务很重要,对您的客户也很重要,以及他们可以如何有效地完成他们正在尝试做的工作。

这是为我们做这个项目的实际研究人员的一个很好的总结引用,实际上它指出这不会消失。
这是一种趋势。 人们将会有更多的期望和对视觉内容的更多需求,因为他们在其他地方消费的所有其他信息和内容都是视觉的。 所以,事情就是这样发展的。 而且不太可能逆转。
如何用视觉破解你的技术交流
所以,所有这些都说视觉很重要,对吧? 我们已经从偏好、实际任务效率的角度以及经济因素讨论了这一点。
但实际上,作为技术沟通者,我们很多人都面临着很多挑战。
这些就是我如何在每次 UI 更改时更新我的内容中的视觉效果? 因此,对于许多人来说,他们所从事的产品或服务可能会频繁发布更新,你知道,一年几次,甚至可能一周几次。 因此,这可能会带来很多挑战。
也许您将您的内容本地化为多种语言,当您考虑视觉组件时,这可能是一个挑战。 也许您必须支持许多不同的版本或平台。 这给内容团队带来了压力。
也许您的产品 UI 只是,感觉很笨重,而不是现代。 它并不漂亮,当您将其放入文档中时,它会像视力表一样出现。
然后是我们会听到的这些利基问题,例如,“我有一个我支持的云产品,但不幸的是,我不能轻易获得一个虚拟实例,其中包含已经填充的虚拟数据以使其看起来真实,让它看起来看起来就像是真实的活生生的实例。”
因此,作为技术沟通者,您可能会遇到其中一些问题,而我喜欢做的一件事是,跨越不同的领域和不同的学科,然后说:“其他人是如何解决这些问题的?”

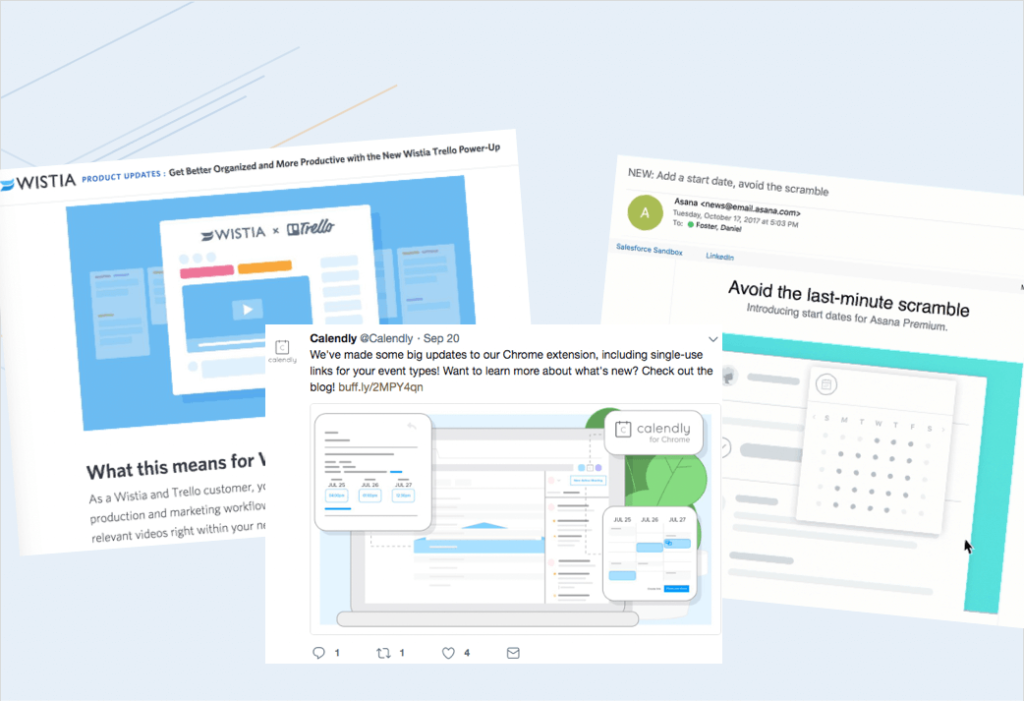
几年前,我开始看到很多看起来像这样的内容,所以它基本上是看起来像线框的内容,而且通常来自营销人员。 而且,这将是一些建议或截图的抽象版本,将出现在一些营销材料中。
所以,它开始让我思考他们为什么要这样做? 这样做有什么好处? 除了吸睛之外,还有其他好处吗?

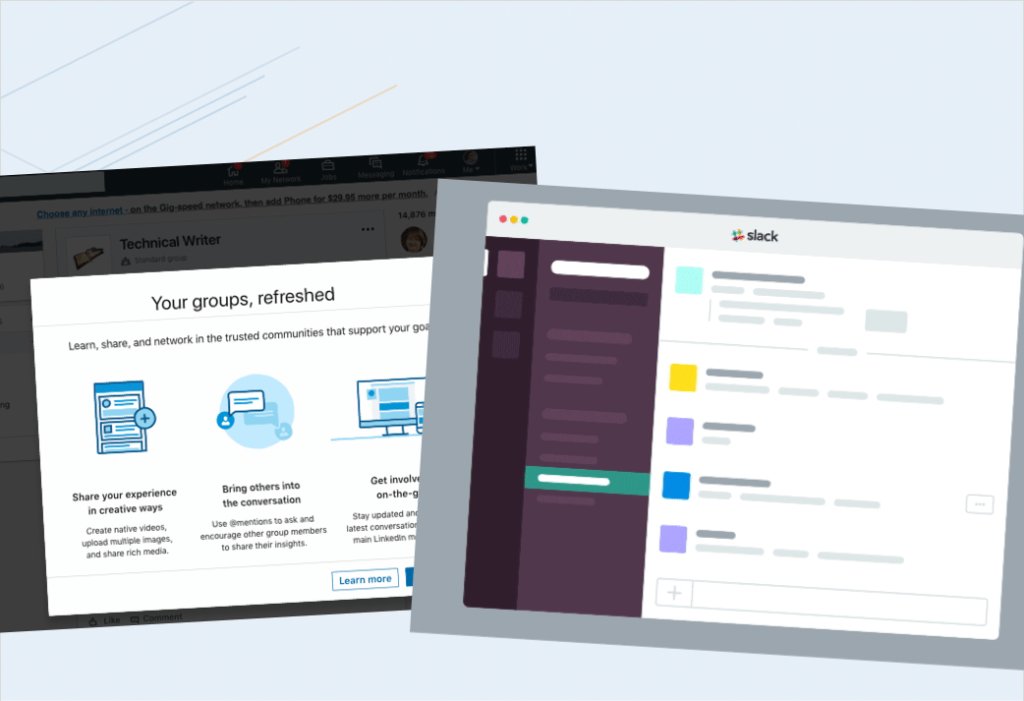
然后你开始看到这种内容,这种简化的图形,也适用于产品内引导、小动画或出现在产品中的静态图像,用于解释某些功能或操作方法-to 或在 What's New 内容中,或在发行说明中。

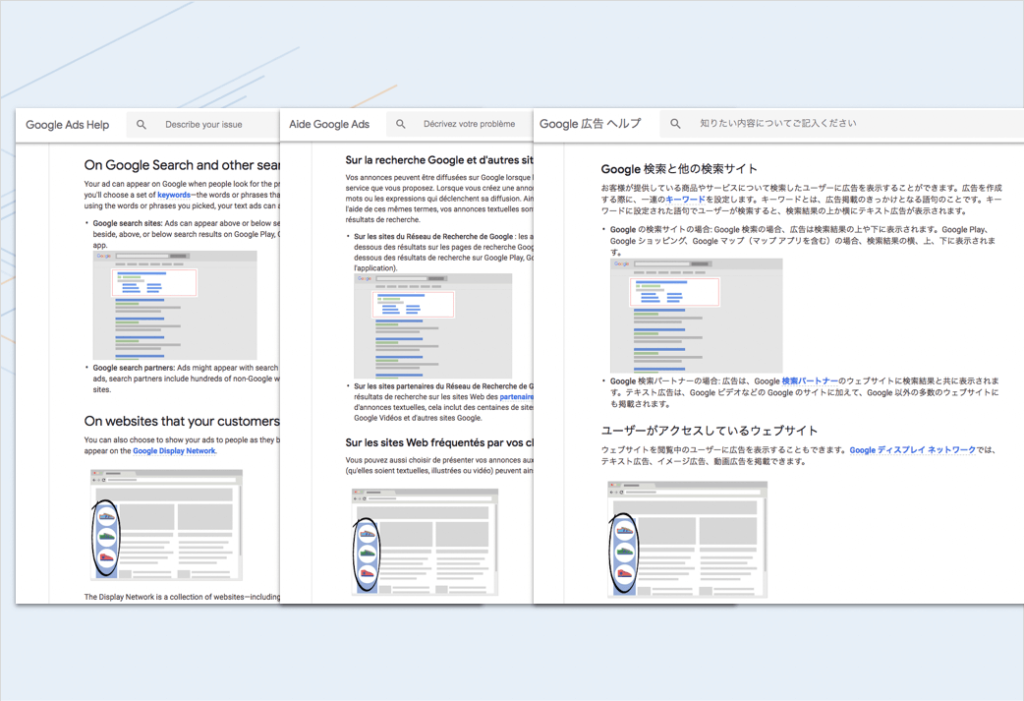
然后我们会看到它在文档中起作用。 所以,这个例子来自谷歌,你可以在这里看到他们在英文、法文和日文文章中的图片完全相同。
而且,当然,它们支持 20 种其他语言,所以也支持这些语言。 所以,这有点像这里发生了什么? 人们为什么要这样做,这种趋势是什么? 我们决定什么,一个既定的名称将用于这个,因为如果它有一个名称并且实际上没有一个既定的名称,那么谈论某件事会更容易。 因此,我们创造了简化用户界面或简称 SUI 这个术语。 说 SUI 也很有趣。
但正是这个想法,你已经从图像中抽象出任何不相关或分散注意力的细节,而你留下的是关键、重要的部分。

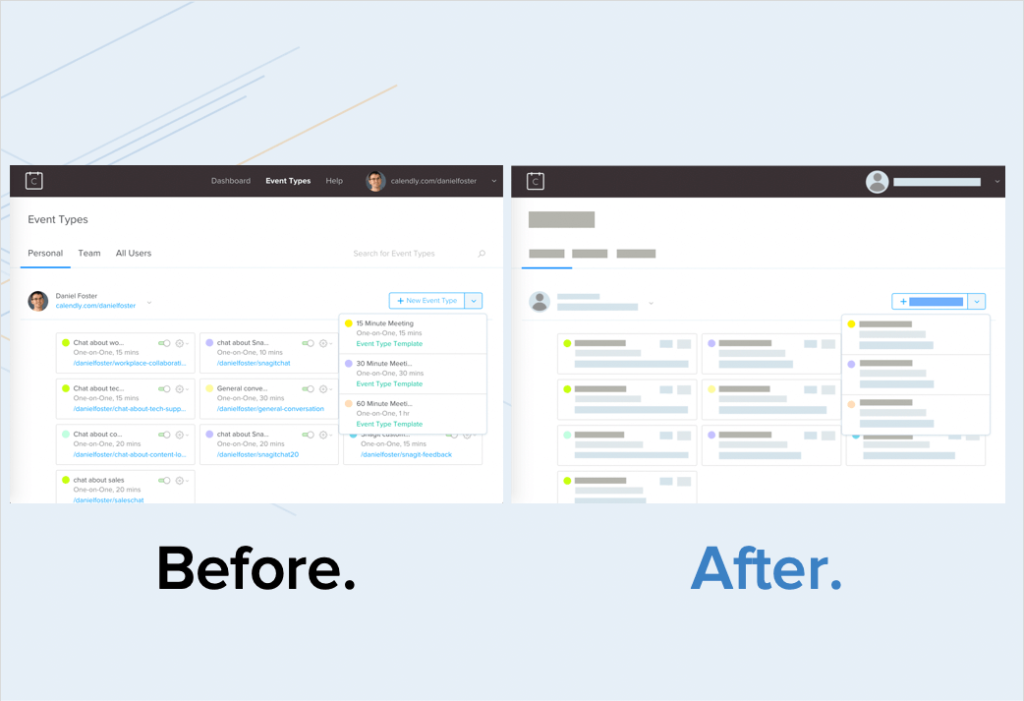
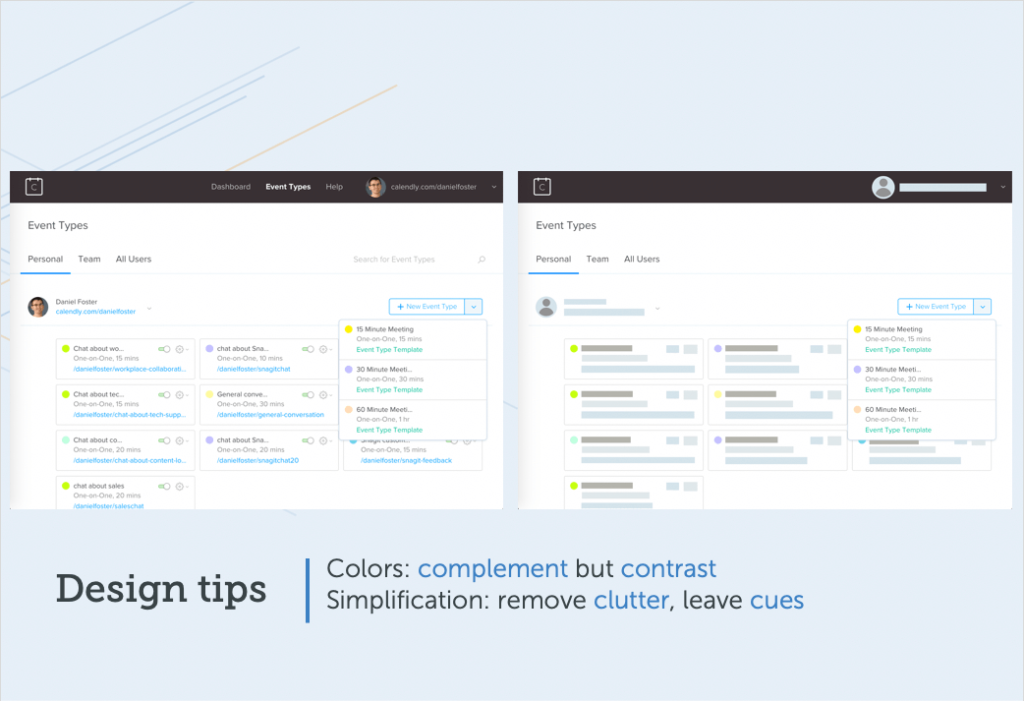
所以这就是它的样子,这里有一个快速的前后。 因此,您在左侧看到的只是我使用的名为 Calendly 的服务的屏幕截图。 它非常适合安排客户电话。 但无论如何,界面,你可以看到一个典型的截图你会拥有所有的细节。
然后在另一方面,您看到的是这种 SUI 或简化处理,您已经真正抽象出了很多细节。 而且,你可能会想,“嗯,人们真的能认出产品或界面是什么吗?” 事实证明你可以。
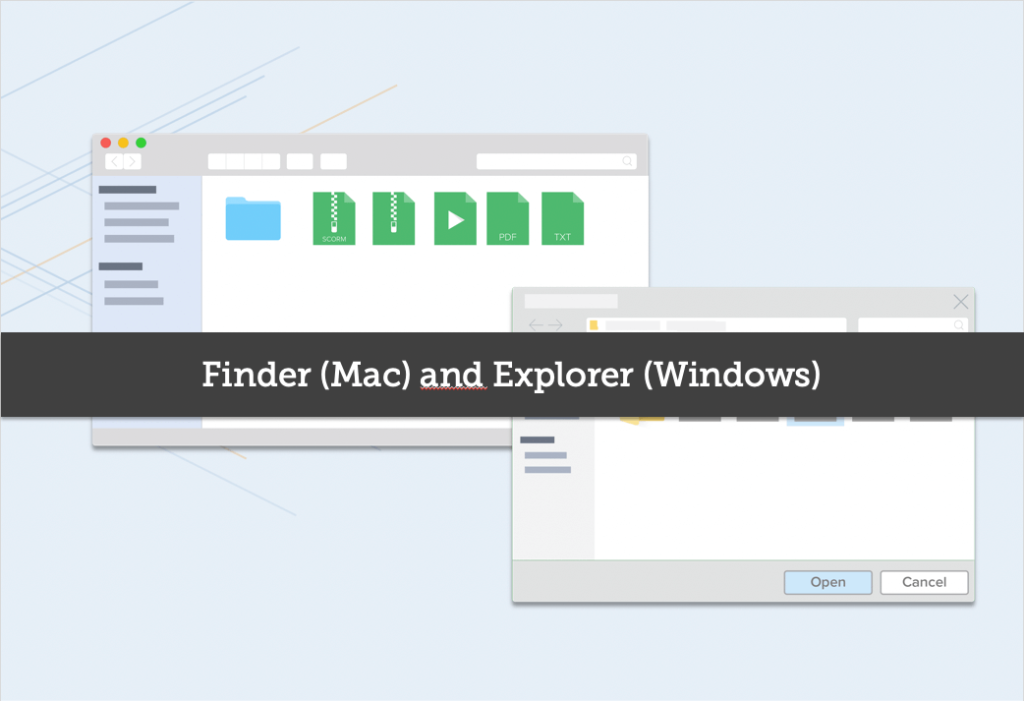
所以,如果你看看这个,当你停下来想一想的时候,很明显这是什么。

这是 Mac 和 Windows 上的 Finder 或 Explorer。

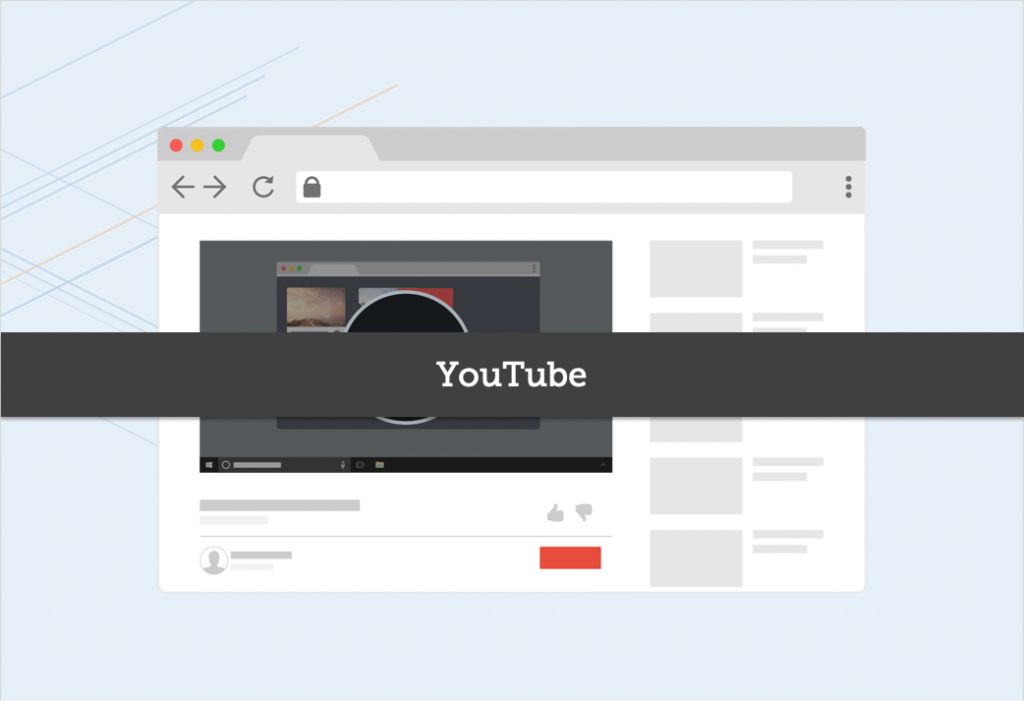
而且,这是另一个例子,那就是 YouTube,对吧?

即使没有文字而且一切都非常抽象,您也可以稍微看一下并立即看到“哦,是的,那是 YouTube”。

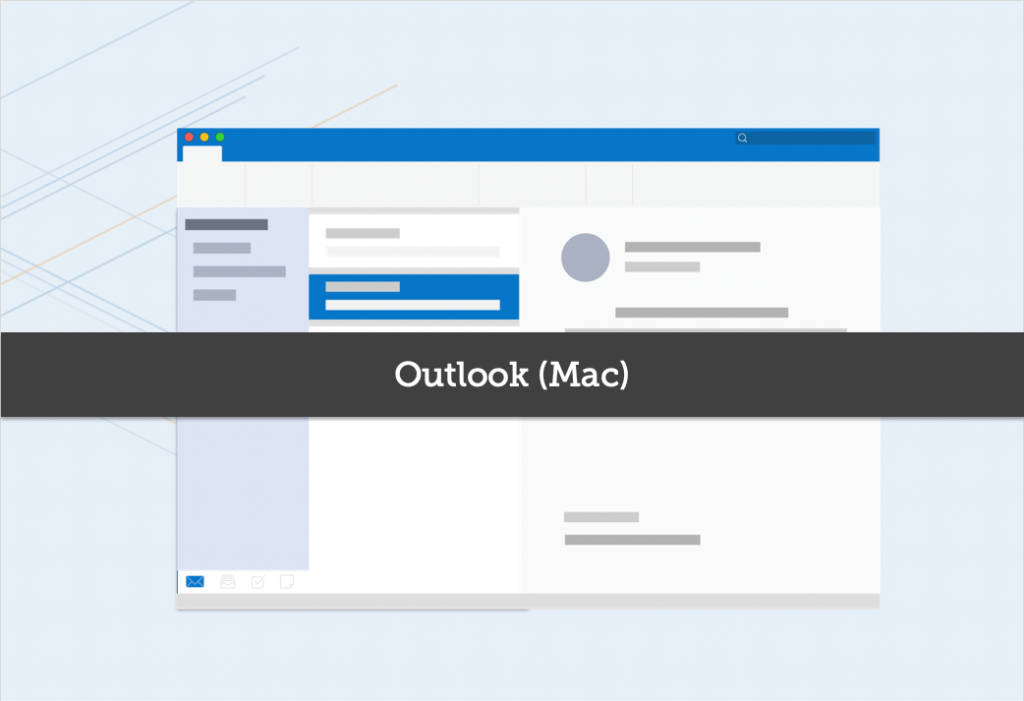
还有一个例子,这是我们每天花费大量时间的一个例子,当然,它是 Outlook。
对?
所以,你可以从布局和基本颜色中了解原始界面是什么。
简化图形可以在技术交流中发挥作用吗?
所以,很好,这很好,但作为一名技术沟通者,你可能会问自己,“好吧,但我仍然需要人们遵循步骤。 就像,图形的重点不仅仅是看起来漂亮,而是向您展示在界面中单击的位置。 那么,技术沟通者的价值在哪里?”
所以,让我们再举一个例子。

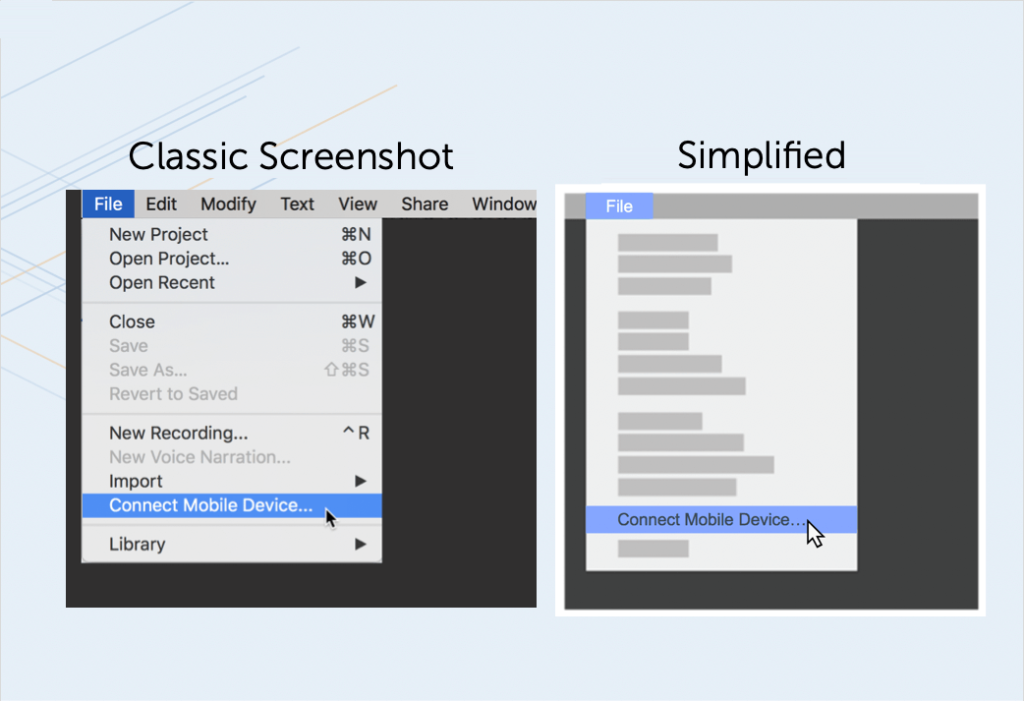
这是一个非常典型的菜单,你会在这里看到,当你退后一步,真正用新的眼光看它时,这里有一堆东西对于显示这两个步骤并不重要,那就是“点击”文件,单击连接移动设备。
这确实是该图的重点,但其中包含大量无关信息。
所以让我们把它抽象出来,你会看到真正跟着说“哦,文件,连接移动设备”是多么容易。 这是我需要知道的两件主要事情。 就在那里。 非常直观。 非常前沿和中心。”
当然,你会想要将它与一些文本配对。
旁边的文字会说,你知道,“这是步骤”,还有一点上下文,但是当你把它们放在一起时,这个简化的图形和那个文本,这是传达信息的一种非常有效的方式.

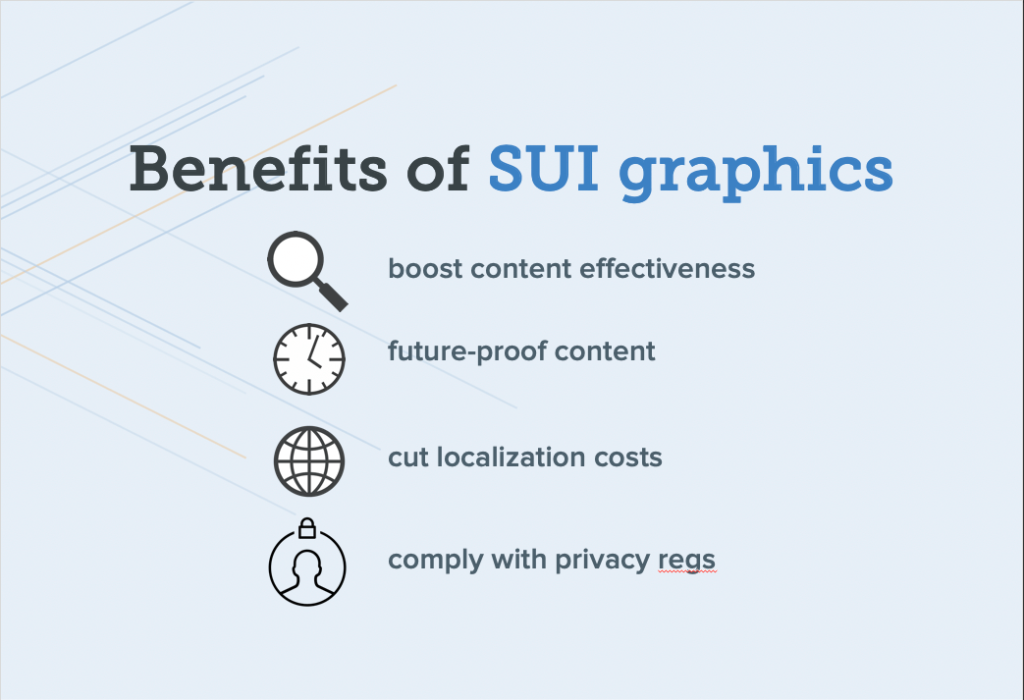
因此,我们刚刚看到的是,这种简化的图形方法实际上有助于将观众的注意力集中在最重要的事情上,从而提高您的内容有效性,但它也为技术团队带来了一些好处。
面向未来的内容
所以,一个是它会帮助你的内容面向未来。 对? 因此,每当您的界面发生变化、界面的微小变化、持续发生的增量事情时,您都无需返回并再次修改所有屏幕截图。 因为很多细节已经被抽象出来了。 因此,那里可以节省大量成本。
规模本地化
本地化,如果您进行本地化,您可能能够摆脱一点英语。 我已经看到,越来越多的品牌他们这样做了,他们的本地化内容的截图中有一些英文,因为他们已经抽象出很多文本,剩下的只是关键元素。
你了解你的听众。 如果您的观众对此表示满意,那么这可能是节省一些用于本地化图像的好方法。
隐藏客户的个人身份信息
然后,我们暗示了这一点,如果您处于受监管的行业或处理 PII、客户的个人身份信息,这是隐藏这些信息并确保您的屏幕截图看起来不像的好方法被黑了。 你懂? 它不像看起来那么神秘的黑匣子或模糊,但它看起来不错,它可以让您免于在不应该获取客户信息的情况下在野外获取客户信息。
顶级品牌如何使用简化图形?
所以,让我通过几个简单的例子来看看。 这些是您认识或可能不认识的一些不同品牌,但是,您可能认识的品牌以及他们如何在自己的某些内容中使用此技术。

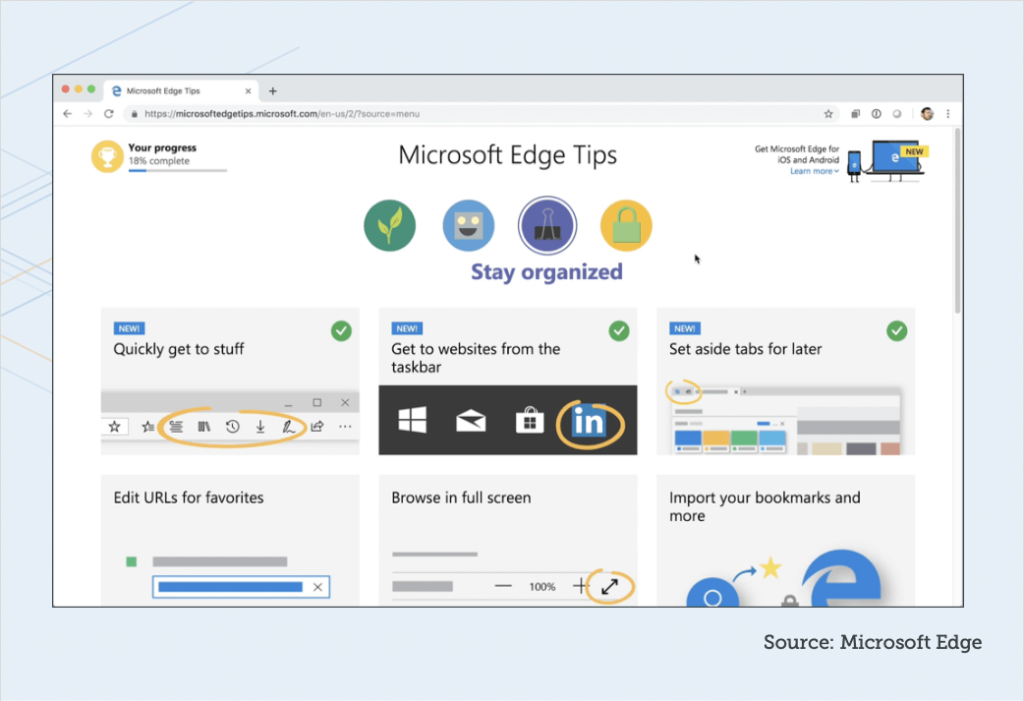
所以,这个来自微软。
他们最近为 Microsoft Edge 浏览器推出了这一整套很棒的技巧。 你注意到的是顶部的动画被完全简化了。
里面根本没有文字。 所有的文本都是围绕它的可编辑文本,所以本地化要容易得多,但是动画本身没有文本,所以它不必本地化。
现在,他们全力以赴。它可能不适合你。 您甚至可以看到这个并说也许他们走得太远了,这有点难以理解,但是您可以立即看到节省的费用,而不必为每种语言本地化。

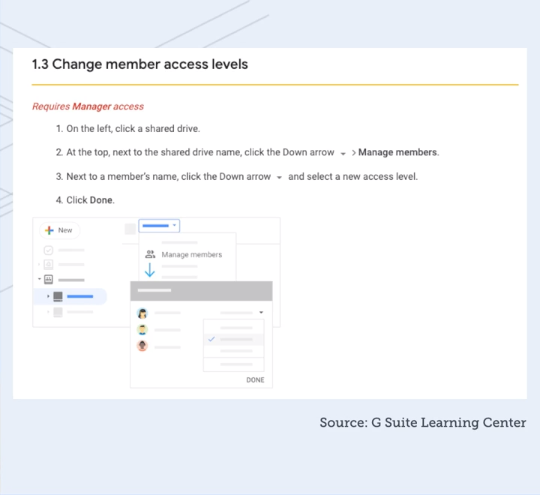
这个例子来自谷歌。
他们最近围绕 G Suite、Google Suite 发布了很多内容,如果您特别看一下入门系列、Slides 入门、Drive 入门,您会发现这些非常简化显示在内容中的图形。
Dropbox,这个例子是一个西班牙语网页,但它也在英文网站上,我希望它适用于所有语言。
这些小动画只是向您展示一个概念的概述,对吗? 这一切都被简化了。 同样,他们可以在所有内容和语言中使用该一个图形或动画。
Procore,这是他们的一些人在我们的 SUI 社区中的一个小组。 我们有一个 Slack 社区,人们正在尝试实现这种图形方法。 而且,他们的一位成员,他们的一位团队成员从他们自己的文档中分享了这个示例。
你可以看到它,你知道,它是文本,然后你就有了这个,所有东西都简化了的图形,它看起来非常漂亮。
另一个来自 Blackbaud 的人,也是 Slack 中我们 SUI 社区的成员,这只是应对这一空白的挑战。
当您进入他们的产品时,一切都是空白的,那么我们如何让人们继续前进并让他们在学习曲线上有所帮助。
因此,他们再次使用这种简化的方法创建了这些小动画。
我们自己的内容,所以作为 TechSmith,我们,我们也这样做。
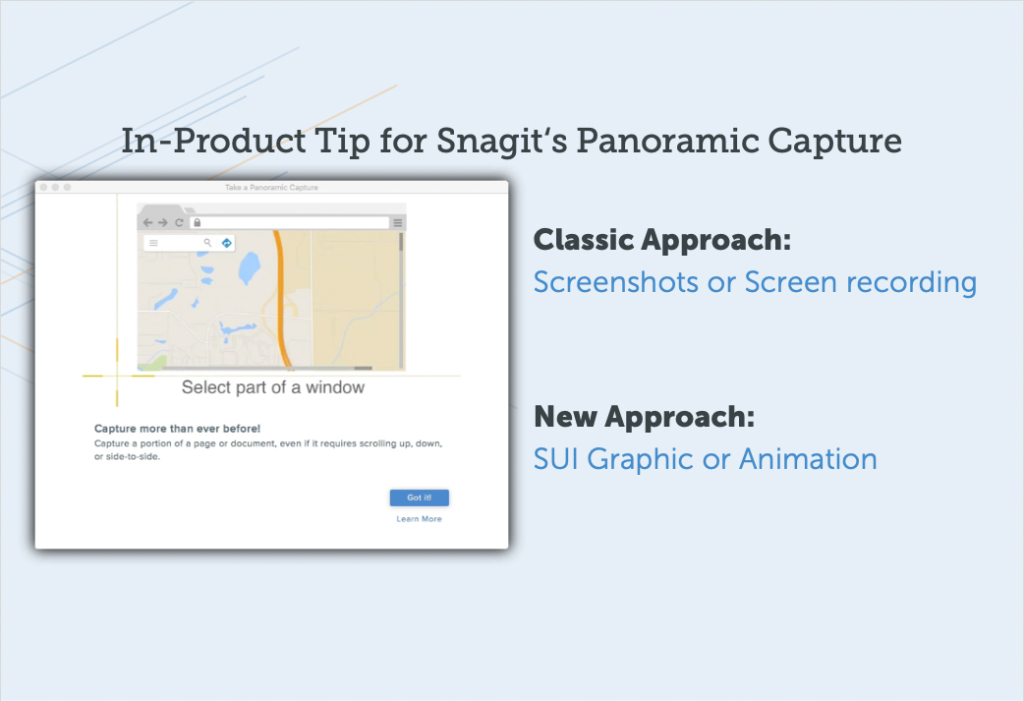
所以,我们在 Windows 和 Mac 平台上都有 Snagit。 因此,由于是多平台,当然,这些菜单并不总是相同的。

因此,您在这里看到的是菜单在 Windows 和 Mac 上的外观如何不同,这没关系,但在您的文档中,您只想显示一种表示形式,而不必担心差异,也没有每次这两个菜单可能发生变化时更新这些菜单项,项目或措辞,或项目进出这些菜单。
因此,再次面向未来并提供帮助,支持多个平台。
我们将快速浏览一下这个。 这实际上是在 Camtasia 产品中。
因此,当有人第一次打开 Camtasia 时,我们实际上在时间线上有一个项目,而不是一个空状态,这会引导他们了解界面和一些关键功能的高级概述。
所以,我让这个播放,它确实有一些音频,并注意我们在这里抽象了多少。
“现在,您在 Camtasia 编辑器中。 编辑器由时间线(您可以在其中排列和编辑剪辑)、画布(您的视频预览)和存储媒体的工具面板以及形状、动画、效果等组成。 在工具面板的顶部,有一个用于启动 Camtasia 记录器的按钮,该工具可以捕捉计算机屏幕上的所有动作。”
所以,你知道,我们只是有一种声音在叙述,并说,“这就是你所看到的。” 而且,它真的很抽象。 说“这里是应用程序的各个部分,这里就像是开始使用的一个关键工作流程,录制,这是非常高级的。
我想在该工作流程中指出,您会在此处以直观的方式看到它,我们是否真的很积极地从该视频的界面中提取了多少细节。 我们只是向您展示真正的关键细节,录音按钮在哪里,开始录音按钮在哪里。
我们还为用户提供了许多其他内容,暂时将其删除,以便我们可以将他们的注意力集中在最重要的事情上。
我可以制作简化图形吗?
好吧,所以你可能会想,“很酷,我该怎么做呢?”
我现在不打算详细介绍如何做到这一点。 我们的网站上有一些很棒的教程内容,并向您展示了如何创建这些图形,但让我首先为您提供几种高级指南或设计原则。
我应该在我的图形中使用什么颜色?
所以,这里的第一个,我将再次使用这个例子,是考虑颜色。 因此,颜色对于这种简化的图形或 SUI 方法非常重要,因为颜色可以帮助人们看到它实际上与他们习惯的界面相同。

因此,使用这些互补色,这些颜色与原始界面的颜色有点相似,但对不重要的事物具有战略意义。 不需要看前景? 使用较少的对比度。
甚至可以降低不透明度,使文本或使这些元素有点淡入背景。 然后使用对比度、对比度较高的区域来标记某些区域。
您仍然可以在某物上放置一个方框或箭头。 为此使用您的高对比度颜色,以及您想要更多关注和更多关注的任何区域,在那里故意使用对比度。
我应该使用多少简化?
然后是第二种高层原则,做多少简化。
我们已经在我已经展示过的这些示例中看到了,我们已经看到了整个范围,但主要是我会说玩弄它。
不要害怕比你想象的更简单。 因此,如果您的界面中有四行文本,您不必放置四个框来表示这四行。 也许两个是可以的,因为这只是有助于减少视觉混乱的数量。
但同时你想离开的是某些锚点。
所以,品牌是一个很好的锚点,比如你的标志是什么,也许是顶级导航……在这个例子中,我的顶级导航仍然以文本形式可见。
然后,当然,你的重点领域,无论你希望人们与之互动,学习这些步骤,保持它,不简化,字面意思。
创建简化图形的两种方法
您可以通过两种主要方法来创建这种 SUI 效果或简化图形,一种是采用非常手动的方法,另一种是自动化方法。
让我们简单地谈谈其中的每一个。
手动的
所以,如果你有像 Gimp 或 Illustrator 之类的工具可供使用,有些人会这样做,并且他们知道如何使用这些工具,你要做的就是像矩形工具一样使用,选择你的颜色,提前想想颜色的味道,然后这个动画只是展示了你将如何画出所有这些小矩形。
而且,您将为每种不同的焦点区域和顶级层次结构选择不同的颜色。 然后你必须把所有这些都排好。
所以,它变得有点繁琐。
这可能需要一些时间。 如果您手动执行此操作,我将计划花费几个小时,因为这将需要一些时间。
自动的
然后我们所做的是我们实际上已经在 Snagit 2019 中为此构建了工具,因为我们相信这是一种非常有价值、有用的方法,所以我们已经放入了一些专用工具。
如果您使用的是 Snagit 2019,该工具称为 Simplify。您可以使用此功能并自行尝试。
所以基本上你正在打开一个开关来打开自动简化。
我们的算法可以读取屏幕截图的所有不同区域,找到文本中的对象,然后用适当的形状覆盖所有内容。
而且,当然,您可以手动进入并删除其中一些,以显示您想要简化的某些特定区域。 然后你也可以改变颜色,比如稍微移动上颚,如果算法没有把它完全正确或移动一些东西,所以有很大的灵活性,你可以调整它并使其完美为你。
如何制作简化的动画?
然后我也不打算在这里详细介绍如何制作这些动画,但我展示了一些例子,我不想只是取笑你。
您如何着手采用这种简化的方法并将其置于动画环境中?
所以,非常高的水平,这是一个例子。 我将向您展示如何在 Camtasia 或其他视频编辑器等产品中制作此示例。
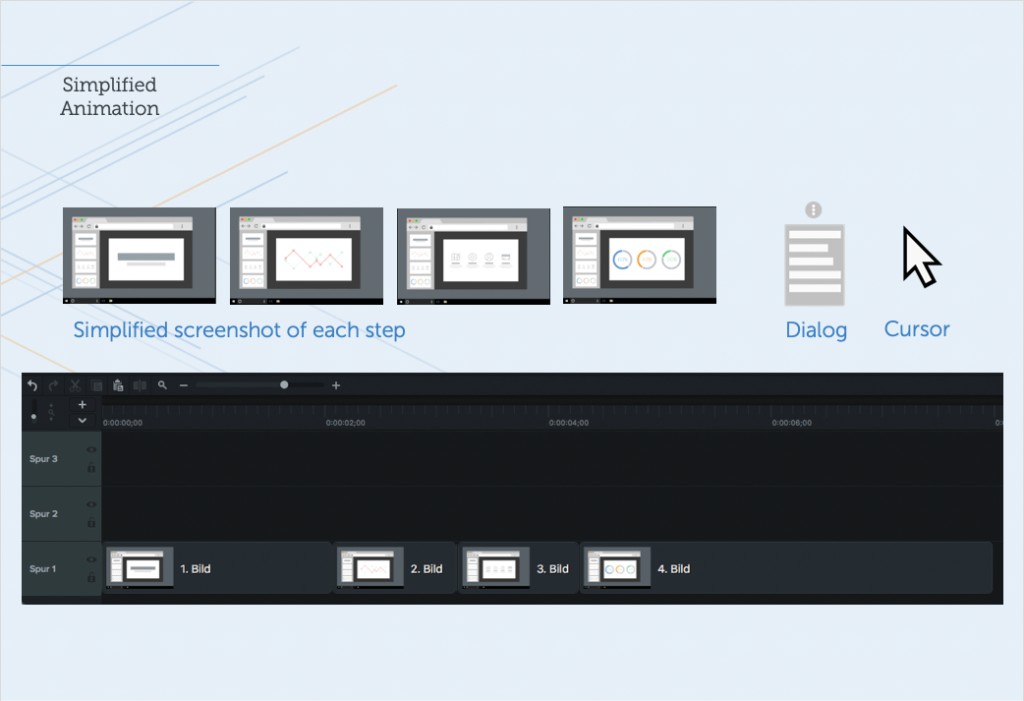
让我们来看看这个。 所以,首先,你从每个屏幕开始,对吧? 因此,您将捕获每个屏幕作为静止图像,并且您将对其进行简化。
使用 Snagit,使用 Illustrator 等等。 然后,一旦它被简化,你就会想到出现在顶部的感觉。
因此,在这种情况下,它是出现在顶部的对话。 然后你的鼠标光标会四处移动。 因此,这些是您要放入多轨编辑器的元素。
Camtasia 非常适合这个。 您还可以使用 Premiere 或您可以使用的任何其他工具作为多轨编辑器。
因此,您将所有这些对象都放下。 您从简化的屏幕截图开始作为基础层。 这是离观众最远的地方,对,它在视频的底部,可以这么说。
然后你把所有这些都放进去了,并给了它们正确的持续时间。 然后你把你的对话放在首位。 所以,这就是你想要有任何看起来像菜单项的地方,或者出现在顶部的任何东西,你把它放在一层上。
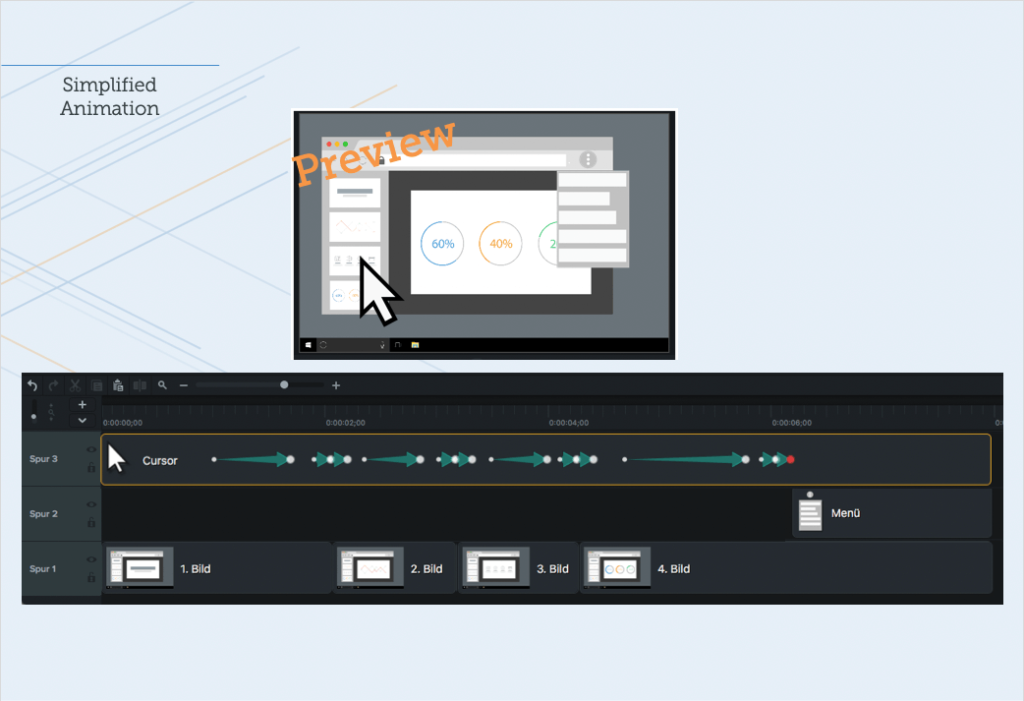
然后在这里最重要的是,你将拥有你的光标以及你让它看起来像在移动的方式。 您只需添加动画点。

因此,在 Camtasia 中,您可以执行此操作,它看起来就像您在屏幕上看到的一样,带有每个放入的这些动画点。基本上它是说从这里开始,从这里结束,此时光标是一个位置,在那个时间点它是另一个位置,动画它。
作为模拟,我们所做的真正实现这一点的方法是使鼠标光标下降一点,让它变小一点,然后每次点击时恢复正常大小。

所以,把它们放在最后,你可以看到鼠标在移动,每次它到达屏幕变化的点时,鼠标会稍微下降一点,对话在最后出现,这是所有部分如何组合在一起的一种方式。
将这些资源放在一起然后将它们放在一个编辑器中需要一些计划,但是这个动画可以使用和重用。
这是非常面向未来的,它是帮助人们了解产品中的一个小过程或一个特性的好方法。
概括
所以,让我们回顾一下我们今天讨论过的全部信息。
基本上,我们谈了很多关于为什么视觉效果很重要,那是因为偏好。 人们真的更喜欢在他们的内容中包含视觉效果。 它实际上帮助他们更有效地学习和做事。
然后考虑这样做的经济成果,以及这将如何帮助您的客户或您的同事。
最后,我们还寻找了一种创造性的方法。 因此,SUI 是一种可以实际降低成本并使这种视觉内容方法更容易实现的方法。 它确实有助于您的内容面向未来,它有助于本地化,而且,您可能想尝试一下,看看您可以从哪里开始在您的某些内容中引入它。
如果您需要帮助并想了解更多关于如何做到这一点的想法,请联系我们。 我们很乐意帮助您完成它,并将您与做同样事情的其他人联系起来。
