PWA 将网站变成应用程序:方法如下
已发表: 2022-01-29也许您遇到了一个网站,它提出了“将其安装为网络应用程序”之类的建议,就像我最近在 Google Meet 网页上所做的那样。 这是如何获得渐进式 Web 应用程序(或 PWA)的一个示例。 Meet PWA 最近才在某些网络浏览器中可用,但其他几项 Google 服务多年来一直提供该选项。 其他类似应用程序的网站,如 Outlook、Spotify 和 Instagram,是适合 PWA 处理的更好的网站示例。 让我们深入研究一下这些 PWA 是什么,如何开始使用它们,以及它们提供了哪些好处。
什么是渐进式 Web 应用程序?
网络越来越像应用程序。 网站可以传递通知、离线工作、将数据存储在本地缓存或持久数据库中,并在后台运行。 许多网站的行为更像是应用程序,而不是纯粹的信息网站。 Progressive Web App 标准通过丢弃只会使界面混乱的浏览器元素,为网站提供了一个变得更像独立应用程序的机会。

渐进式 Web 应用程序利用了支持当今高级网站的相同技术,包括 HTML、CSS 和 JavaScript。 但他们也使用了一些更新的和不太常见的 Web 标准,包括 Web Application Manifest(定义应用程序的名称、图标、URL、颜色和配置)和 Service Worker,它们允许 PWA 在没有互联网连接的情况下离线运行。
您可能想知道为什么“进步”一词会起作用。 它源于一种称为渐进增强的 Web 开发策略。 在此策略中,开发人员首先关注主要内容和功能,然后如果浏览器和平台在边缘提供更多装饰,则添加额外功能。 与渐进增强相关的是响应式网页设计,其中内容旨在调整特定平台的大小,例如移动或桌面设备。
遗憾的是,我最喜欢的网络浏览器之一 Firefox 不支持桌面上的 PWA,尽管它在 Android 上支持。 (创新的 Opera 网络浏览器也是如此。)Mozilla 一直致力于将其添加到其出色的、尊重隐私的浏览器中,但该组织宣布停止这一努力。 人们可以希望情况在未来的某个时候发生变化。
同时,让我们看看使用 PWA 可以获得什么(以及缺点),如何在多个平台上安装它们,以及我最喜欢哪些。
PWA 的优缺点是什么?
如前所述,PWA 让您可以专注于类似应用程序的网站的内容,而无需您通常在浏览器中获得的所有浏览器界面和窗口边框。 你只会看到一个菜单——应用程序的站点菜单——而不是同时看到浏览器的菜单、搜索框和工具栏。 这些浏览器元素有时是不必要的干扰,只会增加混乱。
您可能还会发现 PWA 包含的功能比已安装的应用程序更多。 “怎么可能?” 你问。 好吧,许多网站会不断更新,而应用程序仅在您安装更新时才会更新。 通常,Web 服务首先为其网站启动新功能,然后才将它们添加到其独立应用程序中(如果有的话)。
Progressive Web Apps 的其他优点是它们比原生应用程序更轻量级并且与平台无关。 换句话说,开发人员不需要针对移动和桌面使用不同的应用程序——只要支持 PWA 的浏览器在平台上运行即可。 在 Windows 上,不需要注册表混乱或辅助代码模块。 一位开发人员指出,Twitter Lite PWA 仅占用其原生 Android 应用程序所需存储空间的 3%。 正如我们稍后会看到的那样,这对最终用户和开发人员都有好处。
最后,PWA 回避了移动应用商店,这可能是限制性的,特别是对于必须向平台提供商致敬的开发人员。 对于最终用户来说,这意味着安装非常快速和简单。
没有乌云就没有一线希望
PWA 的一个缺点是该应用程序仍然是一个网站,尽管许多应用程序旨在继续离线运行,但有些在没有连接的情况下无法完全运行。 但是,这种网络基础有时可能是一个优势:您可以点击浏览器刷新热键(Windows 上的 F5,macOS 上的 Command-R)来重新加载讨厌的站点应用程序,而没有响应的已安装程序更痛苦,并且经常需要重启。
一些 PWA 还要求您像使用网站一样经常登录,大多数应用程序在您启动它们时才开始运行。 还有某些类型的应用程序不适合 PWA。 编码到系统金属的本机应用程序可提供更快的性能:您不希望将 AAA 视频游戏或视频编辑器作为网站运行。
如果您的设备上同时安装了应用程序和相同服务的 PWA,则可能会导致在获取所需服务时出现混淆。 我的建议:只需卸载本机应用程序; 这可能会节省您的系统资源。 最后,请注意,就像浏览器窗口一样,您可以同时运行同一个 Web 应用程序的多个实例; 这可以被视为一个加号(如果您想要应用程序中的多组内容)或减号(如果您对运行同一应用程序的多个窗口感到困惑)。
PWA 的另一个问题仅仅是可发现性。 由于没有 PWA 应用商店,因此很难知道哪些网站可以安装为此类应用。 体验还取决于开发人员实现 PWA 功能的程度——有些提供清晰的设置和使用体验,而另一些则没有。
您应该使用哪些 PWA?
某些类型的 Web 应用程序非常适合用作 PWA——流媒体音乐、通信和社交媒体应用程序是很好的候选者。 我一直运行的两个 PWA 是 Spotify 和 Web 版本的 Outlook,但原因却截然不同。
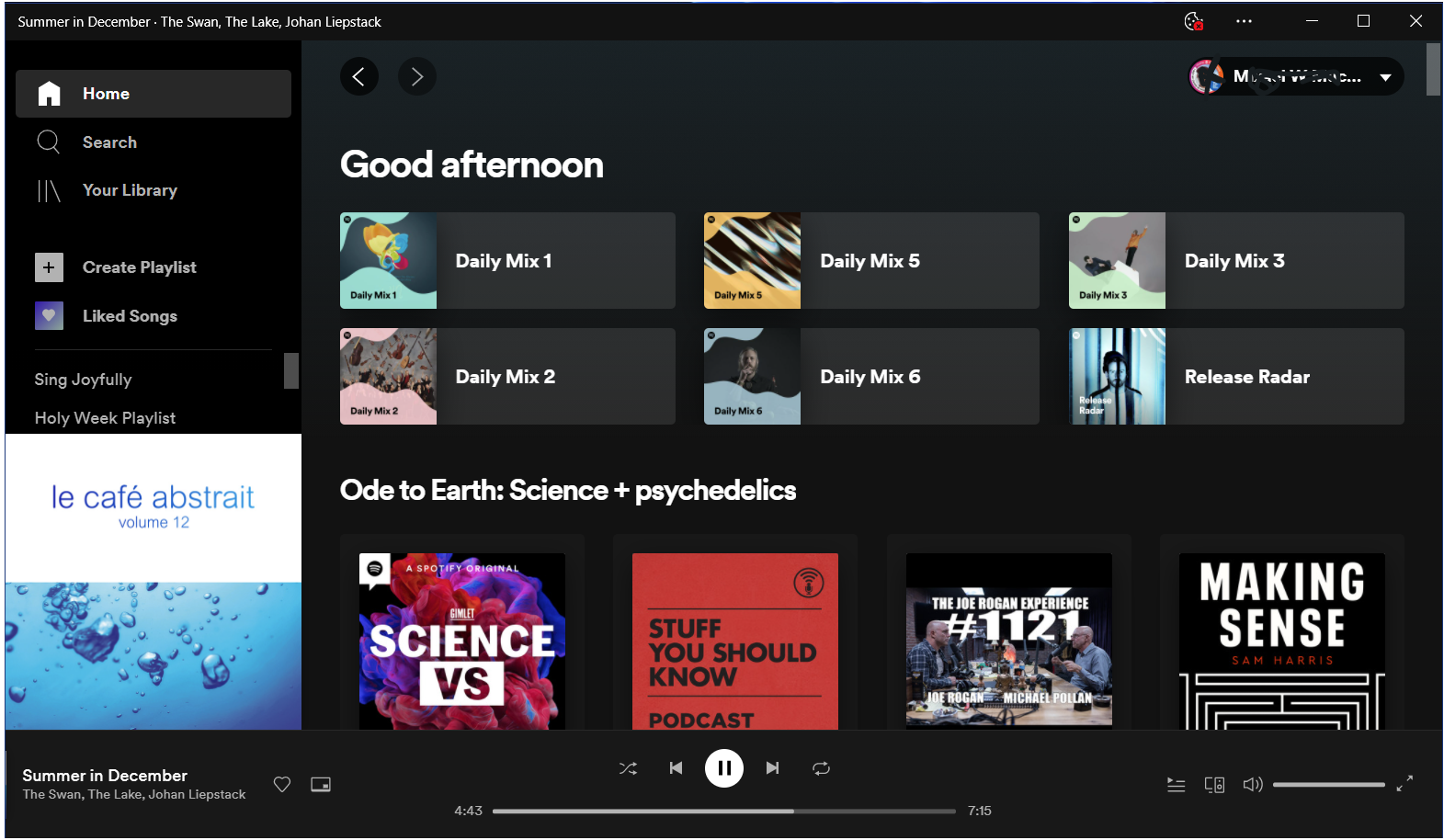
首先,Spotify:我偶尔会查看 Windows 10 中的应用和功能设置页面,发现 Spotify 占用了超过 GB 的驱动器空间。 我想知道为什么这是必要的,因为我不需要该应用程序在播放每首歌曲时下载它。 切换到 PWA 后,应用程序占用不到 5MB。
我使用 Outlook Web 而不是常用的 Windows Mail 应用程序只是因为它提供了更多的可靠性、速度和功能。 有人说微软用 PWA 版本的变体取代了 Windows 10 Mail 应用程序,就我而言,这不会很快发生。
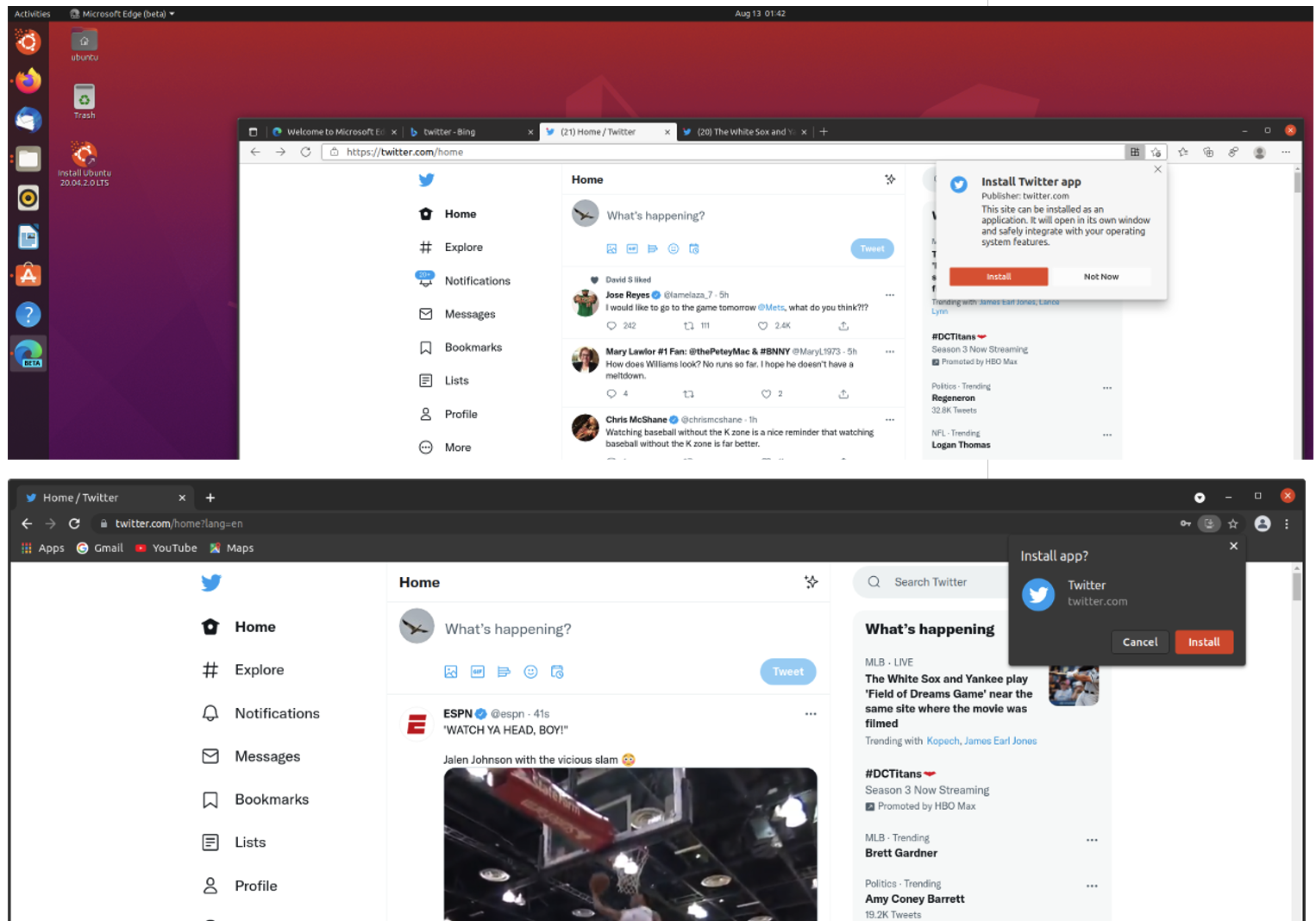
Twitter 是另一个使用 PWA 的好选择,但它已经在大多数平台上提供了出色的原生应用程序。 我开始使用 Twitter 作为 PWA,因为 Windows 商店应用程序不允许我在个人帐户和工作帐户之间轻松切换,而 Web 版本可以。 Google Meet、Skype 和 Zoom 也都可以作为 Progressive Web Apps 安装。
有朝一日,你可能会在安装应用程序时甚至没有意识到它是 PWA,尤其是现在 Windows 正朝着将它们包含在 Microsoft Store、开始菜单程序列表以及卸载普通应用程序的应用程序和功能部分中。 Chrome OS 已经在其应用商店中包含了 PWA。
如何安装渐进式 Web 应用程序?
PWA 的一大优势是它们的安装非常容易,并且对于支持 PWA 的 Web 浏览器(例如 Chrome 和 Edge)来说,安装过程会变得越来越简单。 Apple 在 PWA 方面处于特殊位置:您可以在 macOS 上安装 PWA,但 Safari除外; 在 iOS 上,您只能在 Safari 中安装 PWA。 以下是在每个主要操作系统上安装 PWA 所需执行的操作(按受欢迎程度排序)。
在 Android 上安装 PWA

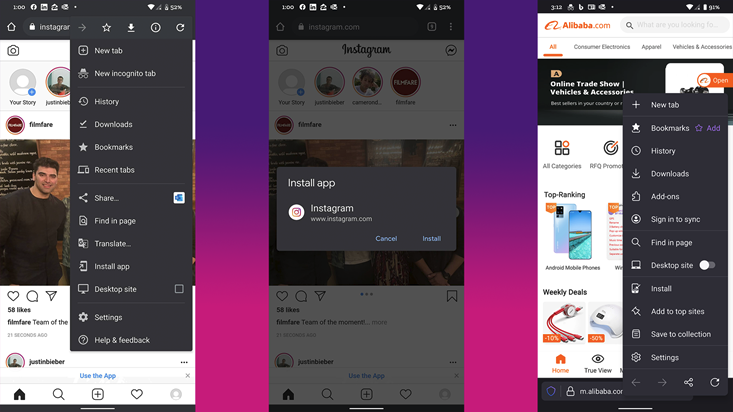
在 Chrome 浏览器中:对于完全提供 PWA 功能的网站,您会在 Chrome 主菜单中看到安装应用程序选项。 选择该选项后,应用程序图标将出现在您的主屏幕上。 (请注意,对于不提供 PWA 功能的站点,您可以选择添加到主屏幕。)长按选项仍然包括卸载,但下方的一个明显选项是站点设置——您在商店安装时看不到的东西应用。
在 Firefox 中:对于可以转换为 PWA 的网站,Firefox 的菜单有一个简单的安装选项。 点击此选项后,您会看到“添加到屏幕”对话框。 Firefox 创建的 PWA 的主屏幕图标在主应用程序徽标的右下方有一个小的橙色 Firefox 徽标。 与 Chrome 创建的应用程序一样,您只需从长按上下文菜单中选择卸载即可删除一个。 与在 Chrome 中创建的不同,您看不到“站点设置”选项,以获得更真实的应用感觉。
我们的编辑推荐



在 Windows 上安装 PWA
在 Edge 中:默认的 Windows Web 浏览器为在 Microsoft 的桌面操作系统上安装 PWA 提供了最佳选择。 这是因为它会将应用程序放入您的“开始”菜单,就像您以正常方式安装的任何其他应用程序一样(使用下载的程序安装程序或从 Microsoft Store 应用程序)。 以下是它的工作原理:


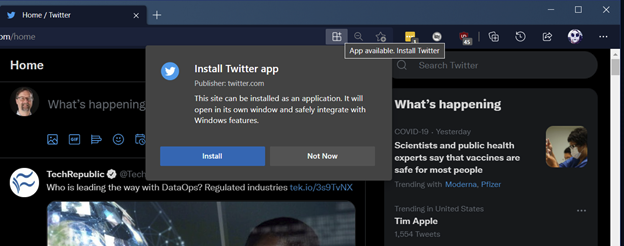
导航到要安装为 PWA 的网站。
如果该应用程序能够作为 PWA 安装,您可以单击地址栏右侧看起来像三个正方形和一个加号的图标(悬停文本是“应用程序可用。安装 [应用程序名称] ) 或者您可以从三点溢出菜单中选择应用程序,然后单击安装 [应用程序名称]。 对于某些 PWA,安装框会自动弹出。
而已。 您的新应用程序出现在开始菜单中,在任务栏中获得一个独特的图标(不是边缘图标),并且可以转换为桌面快捷方式。 如果要卸载 PWA,可以从“开始”菜单的右键菜单、Windows 的“应用程序和功能设置”页面或 Edge 的“管理应用程序”页面执行此操作。
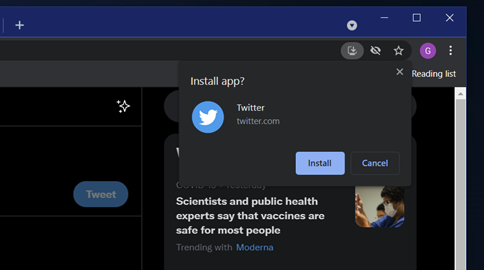
在 Chrome 浏览器中:与 Edge 一样,Chrome 在地址栏中有一个按钮,用于弹出提供 PWA 功能的网站。 (请注意,隐私和加密货币浏览器 Brave 具有与 Chrome 几乎相同的 PWA 支持。)

点击地址栏中的安装应用按钮或从右上角的三点溢出菜单中选择安装[应用名称]。
在此之后,您将在“开始”菜单中看到没有浏览器边框和图标的应用程序。 请注意,您只能从其窗口或 Chrome 浏览器中卸载 Chrome 创建的 PWA,而不能从 Windows 的设置中卸载。 如果您从“开始”菜单中选择“卸载”,PWA 会毫无帮助地将您带到旧的“程序和功能”控制面板。
在 iOS 和 iPadOS 上安装 PWA

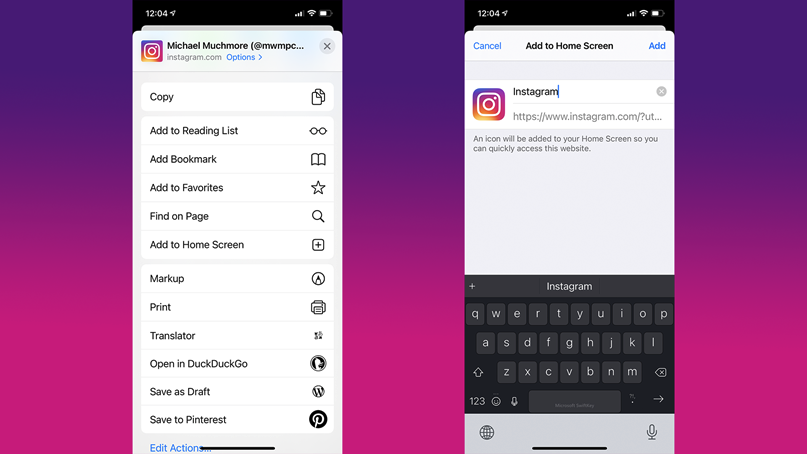
如上所述,Apple 仅允许 Safari 在 iOS 和 iPadOS 中创建 PWA——第三方浏览器被排除在外。 Safari 不使用术语安装和应用,就像所有其他支持 PWA 的浏览器一样。 要在 iOS 或 iPadOS 上安装一个,请加载支持 PWA 的站点,选择屏幕底部的共享向上箭头,然后选择添加到主屏幕。 请注意,您可以对任何网站执行相同操作,但您不会获得真正 PWA 的离线功能。
当我为 Instagram 创建 PWA 时,图标和应用看起来与 App Store 版本相同,但在长按菜单中没有删除应用选项,而是看到删除书签选项。 请注意,PWA 图标不会出现在 iOS 14 的应用程序库中,因此您不会像在其他平台上那样在 Apple 移动设备上获得完整的 PWA 应用体验。 鉴于 Apple 对开放系统持敌对态度,我想这应该不足为奇。
在 macOS 上安装 PWA

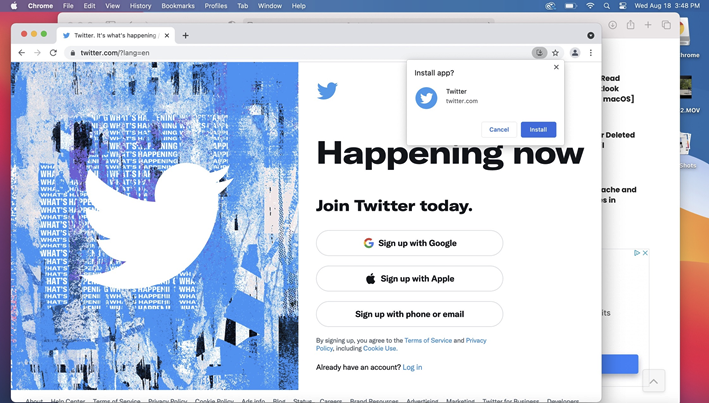
在 macOS 中,安装 PWA 的工作方式与在 Windows 上一样,但默认的 Safari 浏览器没有提供将站点安装为 PWA 的方法。 您的新应用确实会出现在 Launchpad 中,但不会出现在 Applications Finder 文件夹中。
使用 Chrome 或 Edge 创建的应用程序可以很好地获得一个以新应用程序而不是浏览器命名的顶部菜单,我什至可以将 Outlook PWA 作为我的默认电子邮件处理客户端。 但是,您必须从浏览器中卸载 PWA,而不是在操作系统中本机卸载。
在基于 Linux 的操作系统上安装 PWA

在 Linux 中,您可以在 Brave、Chrome 和 Edge(目前为测试版)网络浏览器中设置 PWA,就像在其他桌面操作系统上一样。 您会在工具栏中看到相同的安装应用程序按钮,只需点击该按钮即可创建 PWA。 我在 Ubuntu 中对此进行了测试。 PWA 应用程序图标出现在“应用程序”页面上,独特的应用程序图标而不是浏览器图标出现在“活动”面板中。
请注意,如果您使用 Brave 或开源 Chromium 浏览器,您将不会获得这些好处。 您仍然可以创建没有浏览器边框的网站版本,但您必须从主浏览器应用程序中打开它。
在 Chrome 操作系统上安装 PWA

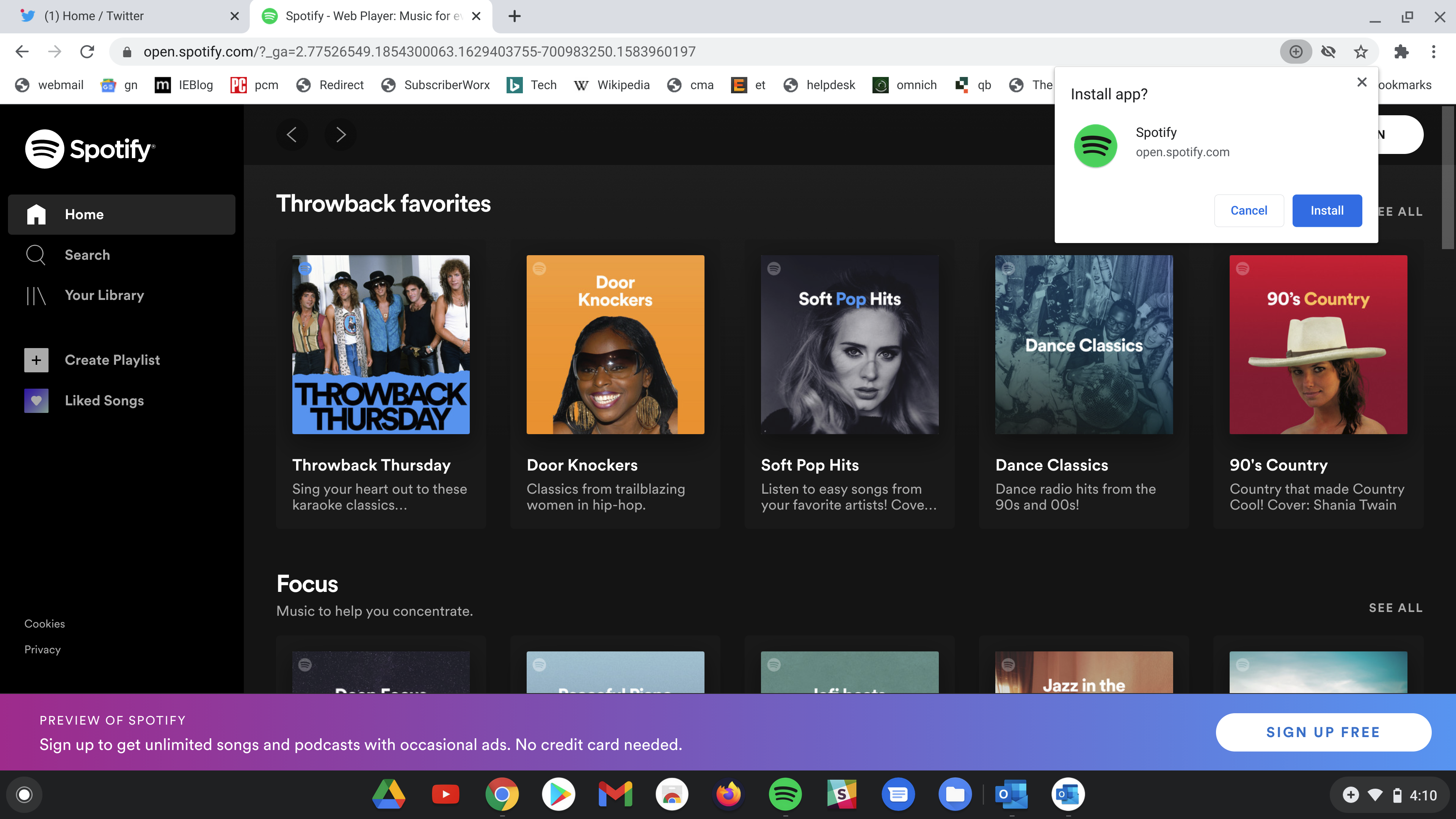
Google 的桌面操作系统的行为与其他平台上的 Chrome 浏览器有很大不同:浏览器的地址栏中有一个带圆圈的加号按钮以及一个用于安装 [应用名称] 的菜单选项。 选择其中任何一个都会导致您被分流到 Google Play 应用程序商店,您可以从中安装该应用程序。 是的,它仍然是 PWA,但它是您从应用商店获得的。 这是我安装 Twitter PWA 的经验,但对于 Outlook Web,选择相同的按钮安装 PWA,就像你在 Windows PC 上看到的一样。
这不是一个糟糕的体验,但是,就像 Chrome OS 中的所有东西一样,我希望有更多的一致性。 由于 Play 商店中的 Outlook 应用不是 PWA,而 Twitter 条目是,因此会导致一些混淆。 当您安装 Outlook PWA和Google Play 商店的 Outlook 应用程序时,您会在应用程序架上看到两个应用程序图标。
