如何使用 userChrome.css 自定义 Firefox 的用户界面
已发表: 2022-01-29
由于它的 userChrome.css 文件,Firefox Quantum 的界面仍然是高度可定制的。 您可以编辑此文件以隐藏不需要的菜单项、将标签栏移动到导航工具栏下方、查看书签工具栏上的多行以及执行通常无法执行的其他操作。
这是如何工作的
相关: Firefox Quantum 不仅仅是“复制”Chrome:它更强大
Firefox 的 userChrome.css 文件是 Firefox 使用的级联样式表 (CSS) 文件。 虽然样式表通常应用于网页,但此特定样式表应用于 Firefox 的用户界面。 它允许您更改网页iteslf 周围所有内容的外观和布局。 您实际上无法添加任何功能; 您只能修改已经存在的内容以更改、隐藏或移动它。
这与谷歌浏览器无关。 “Chrome”指的是网络浏览器的用户界面,这就是谷歌浏览器的名字。
userChrome.css 文件在 Firefox 中已经存在了很长时间,但它在 Firefox Quantum 中重新变得重要。 以前可以通过浏览器插件完成的许多调整现在只能通过编辑 userChrome.css 文件来完成。
在哪里可以找到调整
如果您了解 CSS 代码以及 Firefox 的界面是如何设计的,您可以创建自己的调整,您也可以在网上找到调整。 如果您想进行某些更改,其他人可能已经想出了如何去做并编写了代码。
以下是一些帮助您入门的资源:
- 来自 userChrome.org 的示例调整:展示 userChrome.css 强大功能的有趣调整的简短列表。
- Classic CSS Tweaks:来自 Classic Theme Restorer 扩展的作者的 userChrome.css 调整存储库,它不再在 Firefox Quantum 上运行。
- userChrome Tweaks:一系列有趣的 Firefox 调整。
- Reddit 上的 FirefoxCSS:这个 subreddit 是一个讨论调整的社区。 您可以搜索 subreddit 以查找其他人的调整,查看人们共享的内容,如果找不到您真正想要的调整,甚至可以请求输入。
- 编辑上下文菜单指南:从 Firefox 的上下文菜单中删除项目并更改其在列表中的顺序的说明,取自 FirefoxCSS subreddit。
请记住,旧版本的 Firefox 具有不同的界面。 您在网上找到的较旧的 userChrome.css 调整可能无法在 Firefox 57 及更高版本(也称为 Firefox Quantum)上运行。
如果你知道你在用 CSS 做什么,你可以启用浏览器工具箱来检查 Firefox 浏览器的 chrome。 这将提供您使用自己的 CSS 代码自定义各种浏览器界面元素所需的信息。
如何创建你的 userChrome.css 文件
默认情况下 userChrome.css 文件不存在,因此,一旦您想要尝试一两个调整,您首先必须在 Firefox 配置文件夹内的适当位置创建该文件。
更新:从 Firefox 69 开始,您必须进入 about:config 并将“toolkit.legacyUserProfileCustomizations.stylesheets”设置为“true”以启用这些自定义。 如果您不这样做,Firefox 将忽略您的 userChrome.css 和 userContent.css 文件。
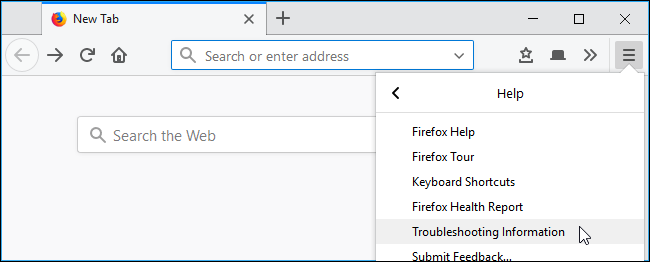
要启动您的 Firefox 配置文件文件夹,请单击 Firefox 中的菜单 > 帮助 > 故障排除信息。

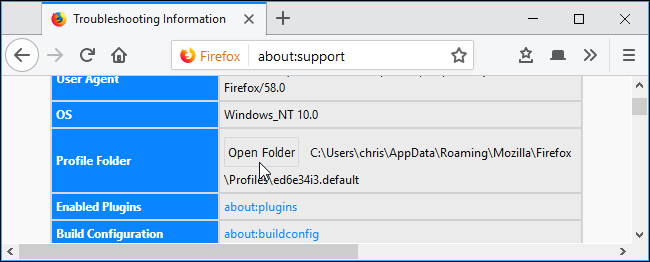
单击配置文件文件夹右侧的“打开文件夹”按钮将其打开。 (在 macOS 或 Linux 上,您会看到“在 Finder 中显示”或“打开目录”按钮。以下说明显示了 Windows 上的过程,但在 Mac 和 Linux 上基本相同 - 您只需使用不同的文件管理器和文本编辑器。)

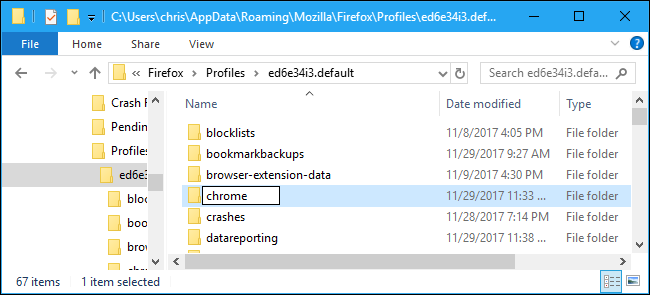
如果您在显示的配置文件文件夹中看到一个名为“chrome”的文件夹,请双击它。 但是,您可能不会,因为该文件夹不是由现代版本的 Firefox 创建的。

要创建文件夹,请右键单击右窗格并选择新建 > 文件夹。 将其命名为“chrome”,按 Enter,然后双击它。

相关:如何使 Windows 显示文件扩展名
如果您还没有,您需要告诉 Windows 显示文件扩展名。 Windows 默认隐藏文件扩展名以简化操作。 此步骤在 macOS 或 Linux 上不是必需的,默认情况下会显示此信息。
在 Windows 8 或 10 上,您只需单击功能区上的“查看”选项卡并选中“文件扩展名”框以使其可见。 在 Windows 7 上,单击组织 > 文件夹和搜索选项,单击“查看”选项卡,然后取消选中“隐藏已知文件类型的扩展名”。

您现在将创建 userChrome.css 文件,它实际上只是一个带有 .css 扩展名而不是 .txt 扩展名的空白文本文件。
为此,请在此处的右窗格中单击鼠标右键,然后选择新建 > 文本文档。 将其命名为“userChrome.css”,确保删除 .txt 文件扩展名。
Windows 会警告您正在更改文件的扩展名,这对于某些类型的文件可能是个问题。 单击“是”以确认您的更改。
在 macOS 或 Linux 上,创建一个同名的空文本文件。

如何编辑 userChrome.css 文件
您可以使用任何文本编辑器来编辑 userChrome.css 文件。 Windows 附带的记事本文本编辑器运行良好。 如果你想要一个功能更强大的文本编辑器,我们喜欢 Notepad++。
要在记事本中编辑文件,请右键单击它并选择“编辑”。

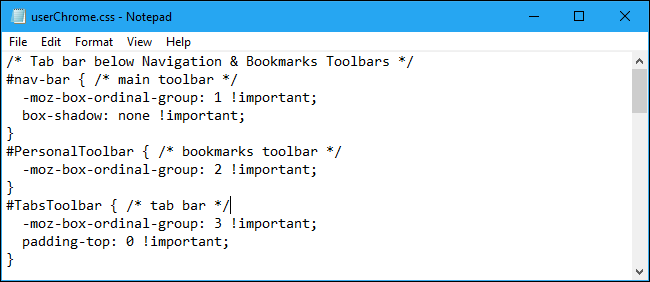
通过复制和粘贴将您想要的任何调整添加到文件中。如果添加多个调整,请确保将它们全部添加到各自的行中。

完成后,通过单击文件 > 在记事本中保存来保存文件。

每当您编辑 userChrome.css 文件时,您都必须关闭所有打开的 Firefox 窗口并重新启动 Firefox 以使您的更改生效。

如果您发现自己经常回到“chrome”文件夹来编辑您的 userChrome.css 文件,您可能需要为该文件夹创建桌面快捷方式或将其添加到文件资源管理器中的“快速访问”文件夹中。
userContent.css 文件
Firefox 也有一个可以编辑的 userContent.css 文件,您可能会偶然发现一些针对 userContent.css 文件的调整。
要使用此文件,只需在与 Chrome 文件夹相同的文件夹中创建一个名为“userContent.css”的文件。 您在此文件中进行的调整会影响 Firefox 的内部“内容页面”,例如“新标签”和“选项”页面。
救命,我弄坏了东西!
如果您在调整时遇到问题,只需将其从 userChrome.css 文件中删除并重新启动 Firefox。 如果这不起作用,您可以完全删除 userChrome.css 文件并重新启动浏览器以清除所有更改并获得全新的 Firefox 界面。
