只需添加图像:如何提高内容性能
已发表: 2019-01-22这是关于内容营销的事情:你的内容有多“好”并不重要。 哎呀,您是否是行业中的佼佼者并不重要,如果您不考虑如何提高内容性能,您的内容仍然会失败。
为什么? 因为我们通过封面来判断一本书。 我们被告知不要,但我们无能为力。 我们的大脑天生就会注意到模式。 即使我们没有意识到,微观印象也会改变我们的看法。
如果您的内容很好但看起来不重要,那么它可能会被忽略。 幸运的是,改变这一点很容易; 所需要的只是一些小的调整。
在本指南中,我将向您展示一个非常简单的过程,几乎可以保证您的内容会表现得更好,这意味着更多的评论、分享、链接和流量。 最好的部分是你可以使用这个系统来改进你已经拥有的内容。
只需要一个工具和大约 30 分钟的时间。
使用简单图像在内容中建立权威的 3 个步骤
步骤#1:找到一个已经有一些流量的旧帖子(这样你就可以快速测试一下)
步骤#2:将特定图像添加到文章的某些部分
第 3 步:编辑这些图像以符合您的品牌形象
容易吧? 但就像任何事情一样,它的微妙之处让一切变得不同。 让我解释。
感知与价值
我们的大脑旨在寻找模式。 模式识别使我们免受掠食者和所有好东西的伤害。 问题是,它既对我们有利,也对我们不利。

我们开始寻找毫无意义的信号。 帮助我们识别事物的标记,因此我们可以节省脑力。 但这意味着,如果您的内容错过了这些标记,则可能会被忽略,甚至更糟,看起来不值得信赖。
在谢菲尔德大学 2004 年的一项研究中,他们发现内容的视觉感知直接影响网站的信任或不信任。

在一项研究中,他们分享了个人博客与政府医疗网站。 结果是人们更信任个人博客,这仅仅是因为内容的设计。
他们甚至更进一步,对结果进行了拆分测试,并在两个不同的站点上共享了完全相同的内容。 一个有图像和设计,另一个全是文字。 人们更信任带有图像的网站……即使书面内容是相同的。

关键的一点是,通过将图像添加到您的内容中,您可以与观众建立信任和权威。 如果您使用内容来帮助您进行销售,这一点至关重要。 但这不是唯一的好处……
可读性和努力
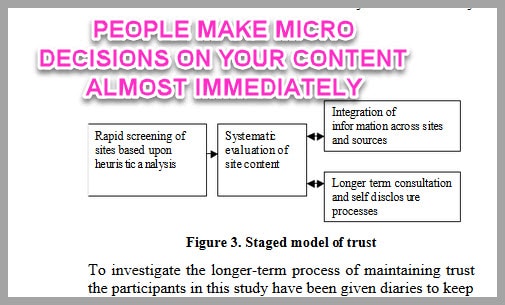
那些微观决定?
他们不仅想看看内容是否好,还想看看阅读需要付出多少努力……

为什么关心?
好吧,您花费了所有时间和精力,试图让别人阅读您的内容,对吗?
你想要的最后一件事是让他们不知所措并离开!
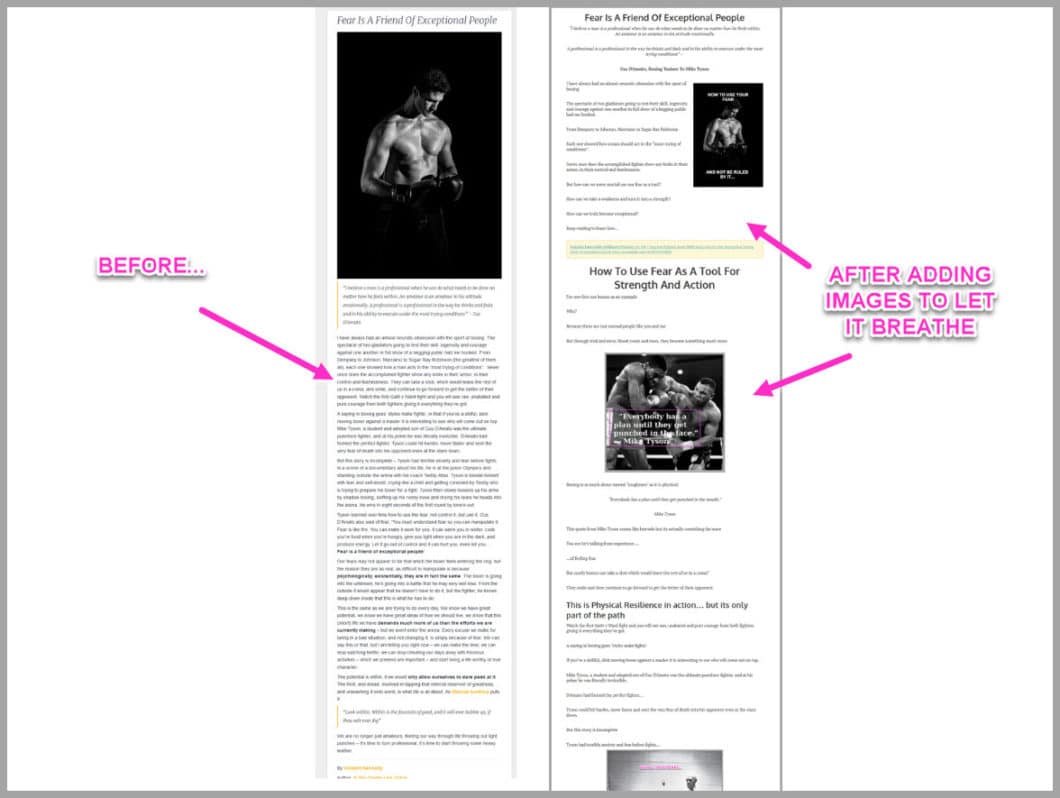
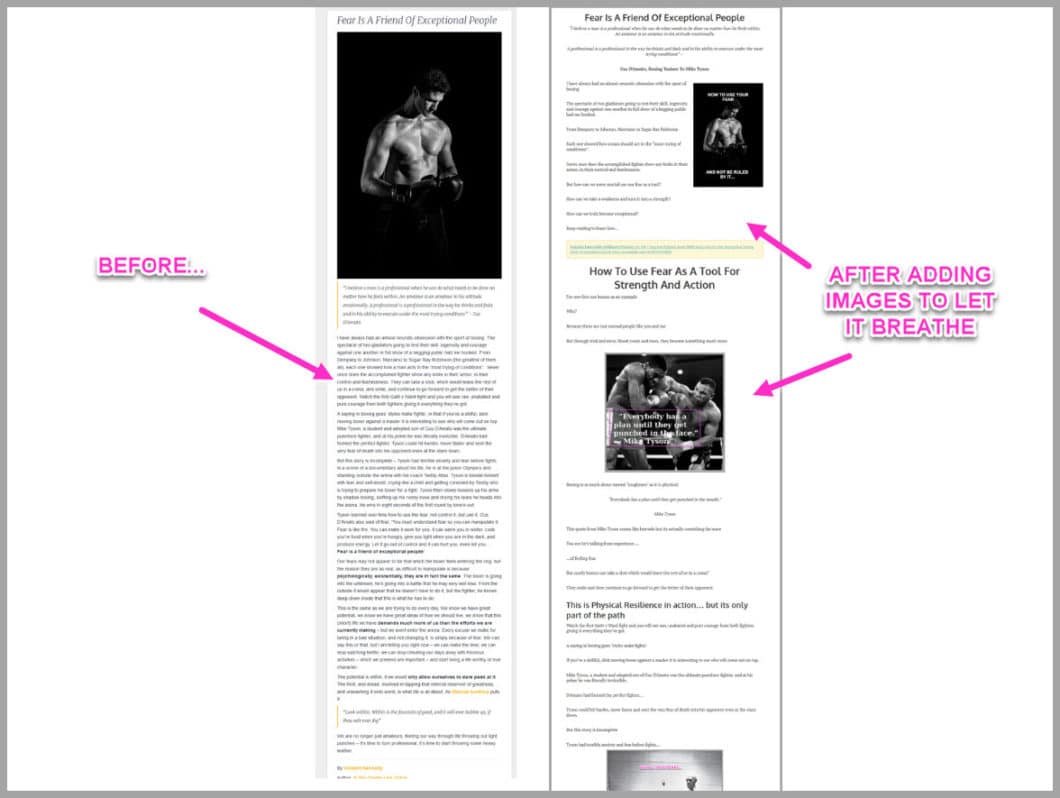
但是通过添加图像,您可以帮助内容“呼吸”……

注意到区别了吗?
这是完全相同的文章,但添加了图像以使其更容易阅读。
因为它更容易阅读?
这意味着您降低跳出率并让他们开始阅读您的内容。
还不错吧?
还有一个好处……
行动与权威
您已经知道添加图像有助于感知权威。
如果您在该主题上写了很多文章,那么您肯定是专家。
但是,它变得更好。
添加提供上下文和步骤的图像,也有助于消除歧义……

我的意思是什么?
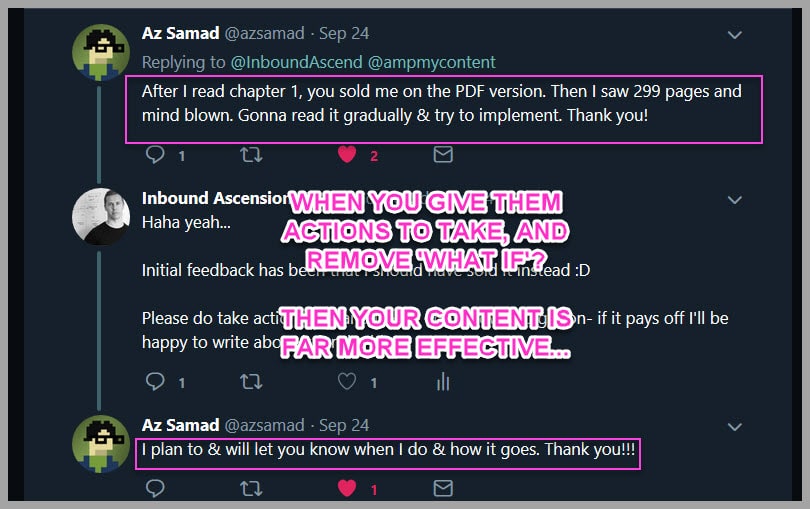
它可以阻止您的读者说“如果”或不得不去其他地方,因为他们可以在您的文章中采取行动。
为什么关心?
因为没有什么比让别人对你的话题感到兴奋更糟糕的了……
…然后将它们发送给您的竞争对手,因为您没有向他们展示如何采取行动。
但是通过添加逐步的图像?
他们现在感受到您的内容所赋予的力量。

人们不仅认为您的内容更有价值,而且还会对其采取行动。
甚至更好?
当你让某人采取哪怕是很小的行动时,如果你问他们,他们更有可能采取另一项行动……
(这也是我们选择加入率如此之高的部分原因。)
最好的部分?
只需将特定图像添加到您自己内容中的某些位置,您就可以获得所有这些好处以及更多好处
让我告诉你怎么做:
第 1 步:查找要编辑的旧文章
为什么要从旧帖子开始?
轻松获胜……
如果您的文章已经获得了流量,那么改进它会更有效,然后再写一些全新的东西。
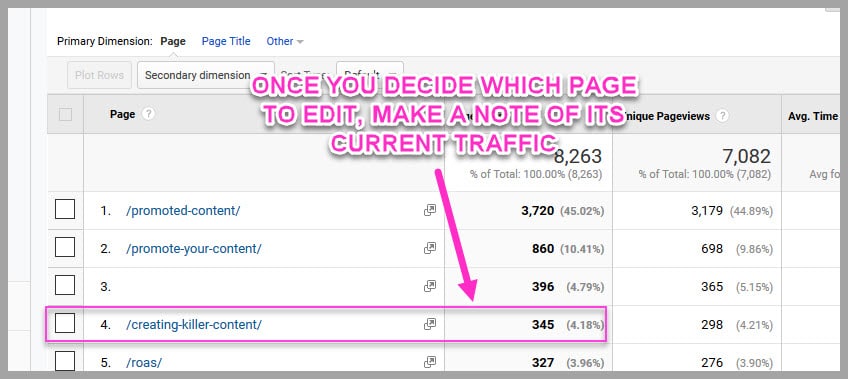
如果您不确定要改进哪篇文章,那么我建议您这样做:前往您的 Google Analytics(分析)仪表板。
您将找到表现最好的文章,以帮助您选择需要改进的文章。
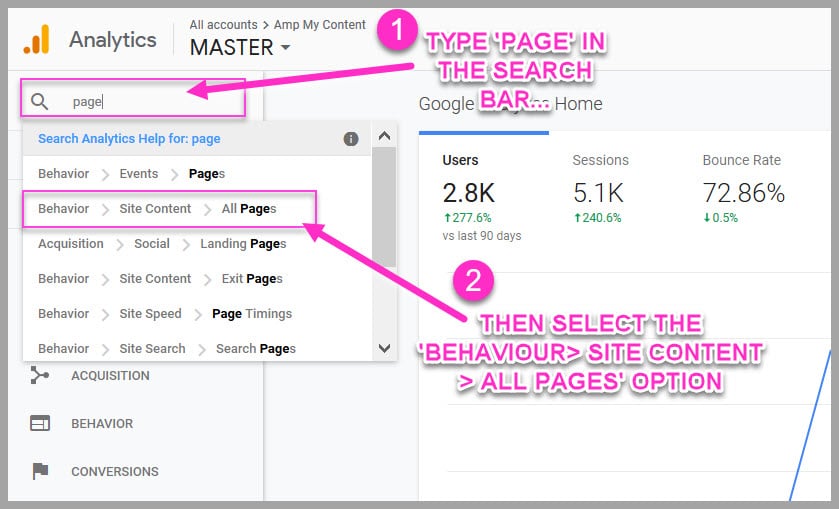
单击左上角的搜索栏并写下“页面”一词。

下拉菜单中将出现几个选项。
选择“行为 > 网站内容 > 所有页面”选项。
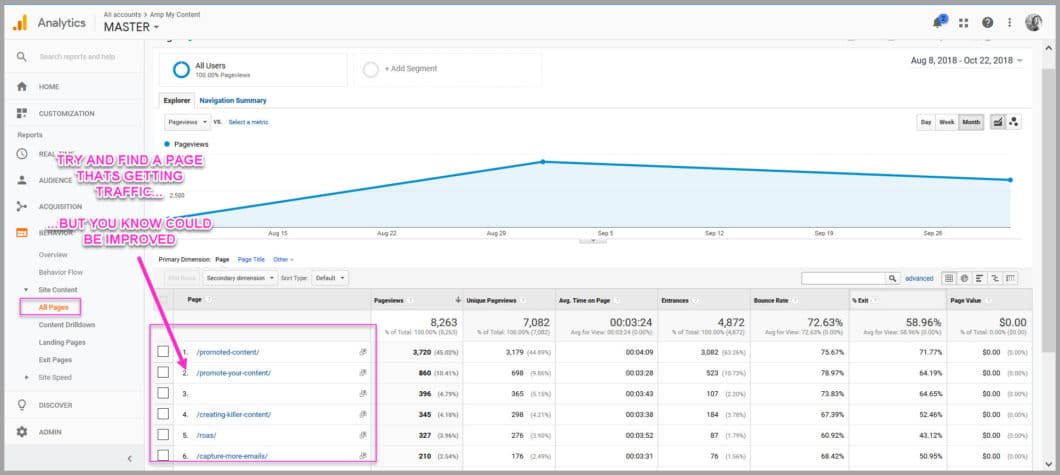
这将根据流量加载您网站上表现最好的页面。

您的目标是选择您想要改进的页面。
暂时离开表现最好的页面。
我建议选择一个获得流量但不是表现最好的页面。

一旦您决定要改进哪篇文章,请记下它当前获得的流量(这样您就可以衡量一段时间内的改进情况)。
你选择了一篇文章来写吗?
惊人的!
几乎是时候开始添加图像了,但在那之前呢?
您需要知道要在哪里添加哪些图像,以及为什么要添加它们。
因为就像我之前说的,这都是关于那些微妙之处……
步骤#2:将特定图像添加到文章的某些部分
超级快速概览:
您需要将三种类型的图像添加到您的内容中:
1.图片添加步骤和消除歧义
你的文章不应该只是“谈论”一个话题
所做的只是让人们兴奋,然后他们去其他地方采取行动
您希望他们留下并与您一起采取行动!
因此,在您解释如何做某事的任何时候,您都需要添加图像并逐步分解该过程
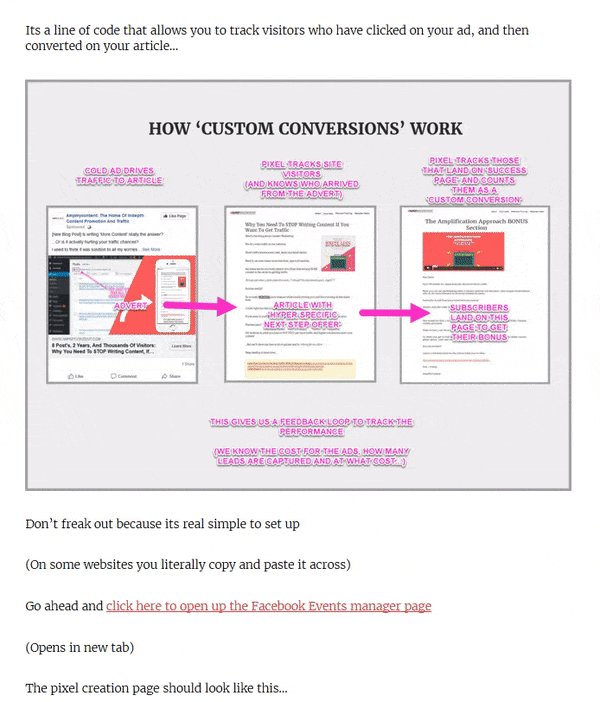
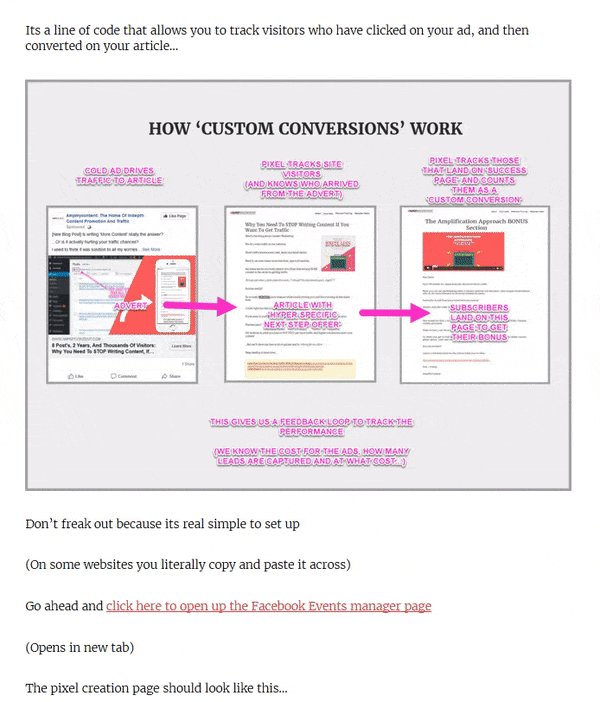
通常,这是在内容的主体中,它应该类似于以下内容:

容易吧?
您只需一步一步完成,这样读者就不必猜测下一步该做什么。
我发现这种模式效果很好:
- 我们在做什么?
- 我们为什么要这样做?
- 怎么做?
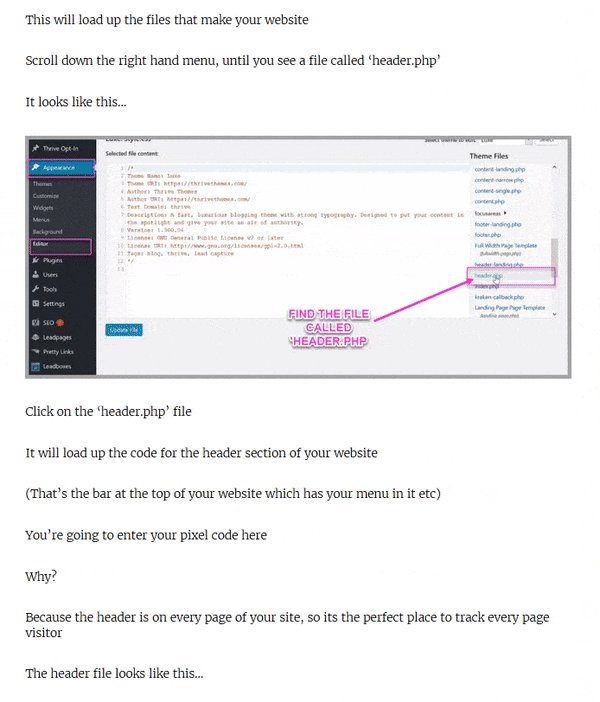
- 添加图像...
然后,您重复该过程,直到您完成每个部分。
添加这些步骤图像后,您还需要添加 2 种其他类型……
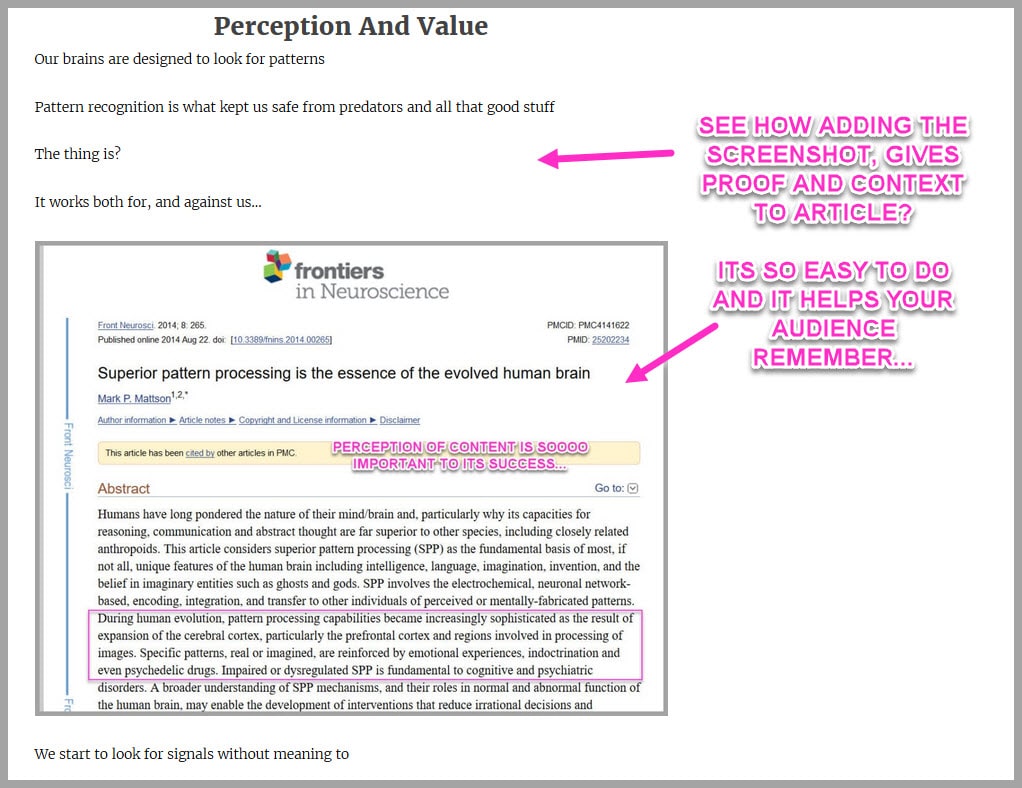
2. 图像添加证据和上下文
在您的文章中,您可能引用了不同的资源,对吧?
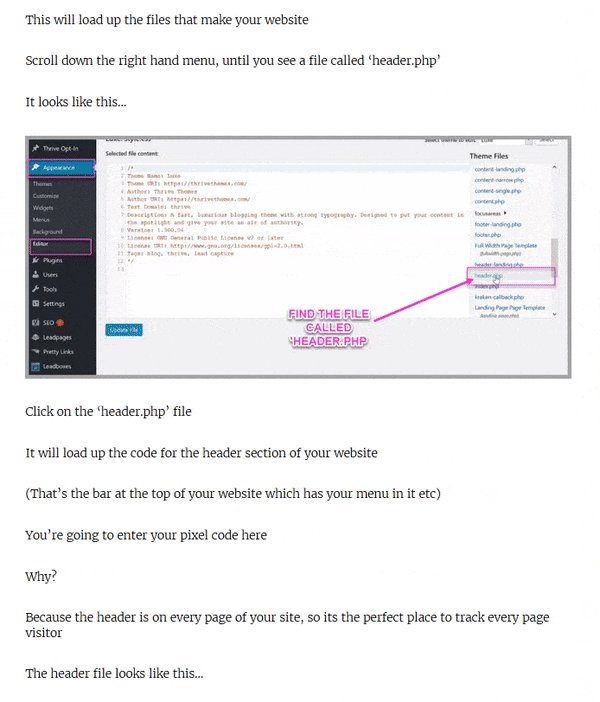
不要只是添加一个链接,而是继续抓取屏幕截图。
即使它只是一个文档的屏幕截图......

为什么要这样做?
通过添加图像,它可以帮助人们将其与想法联系起来。
它提供了上下文,因此他们可以连接点。
不仅?
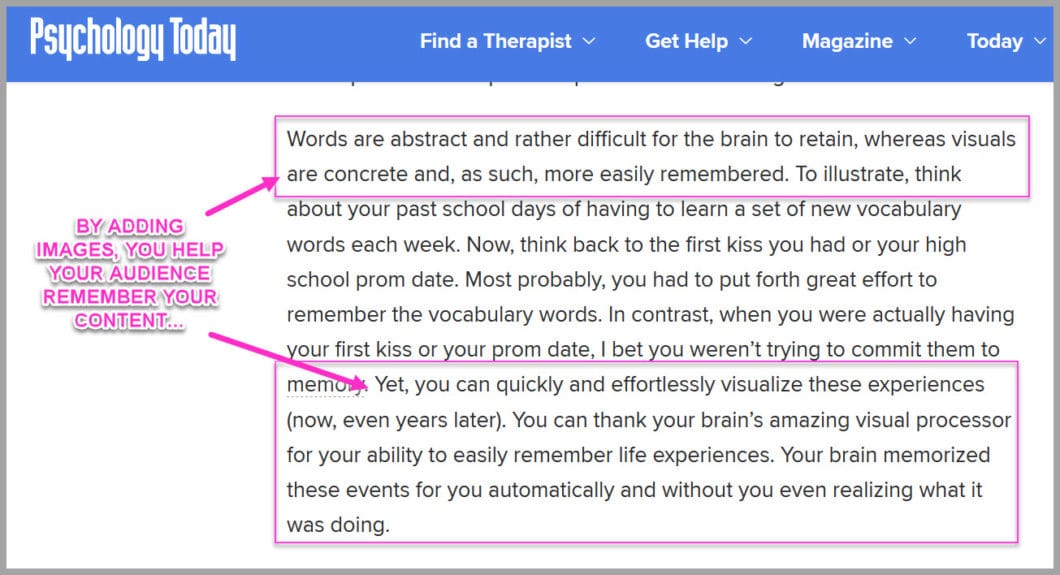
它实际上可以帮助人们记住您的想法,同时还可以建立信任和证明……

记住:
在线销售就是建立信任。 您可以建造的越多,销售的速度就越快。 如果您可以通过一些简单的屏幕截图来增强它,那么您不添加它们会很疯狂吗?
它超级强大,但做起来却很简单。
所以最后一个地方可以添加图片……
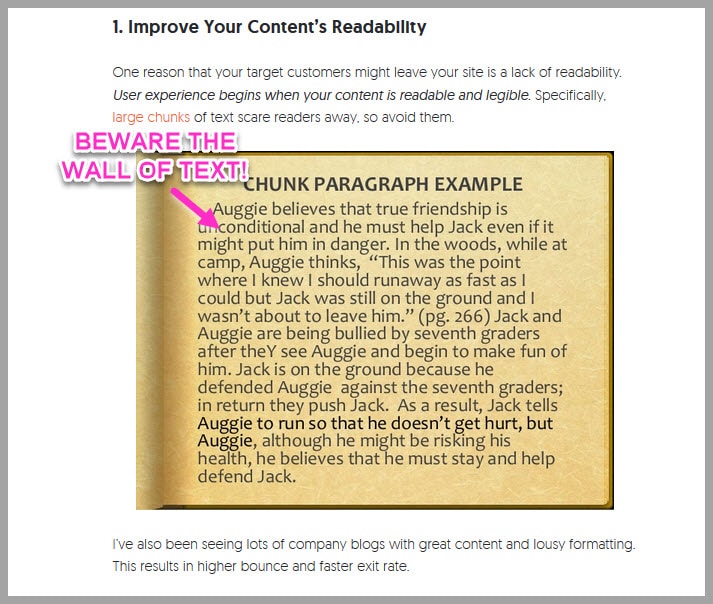
3. 让内容呼吸的图片
您在之前的示例中看到了这一点。 这完全是关于美学和降低跳出率的。

如何?
好吧,没有人想读一堵文字墙,对吧? 它很难看,它让你在阅读你的文章时三思而后行。
所以,你可以做什么?
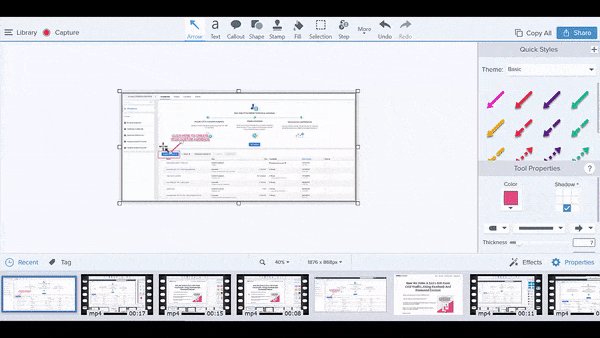
只需“缩小”,并在文章中查找大量文本的区域,然后添加图像……

这种方法非常简单,但它使您的内容更加有效。
更好的是?
当您使用 Snagit 添加它们时,每张图像只需几秒钟!

是的,只需 47 秒即可捕获、编辑和上传
让我们向您展示如何...
步骤#3:添加图像并编辑品牌
我建议您按照我们刚刚讨论的相同顺序添加图像:
- 从添加步骤和价值开始,
- 然后在参考资料旁边添加图片作为上下文
- 最后,缩小(CTRL+减号)并寻找有大量文本的区域,然后将其分解
简单吧?
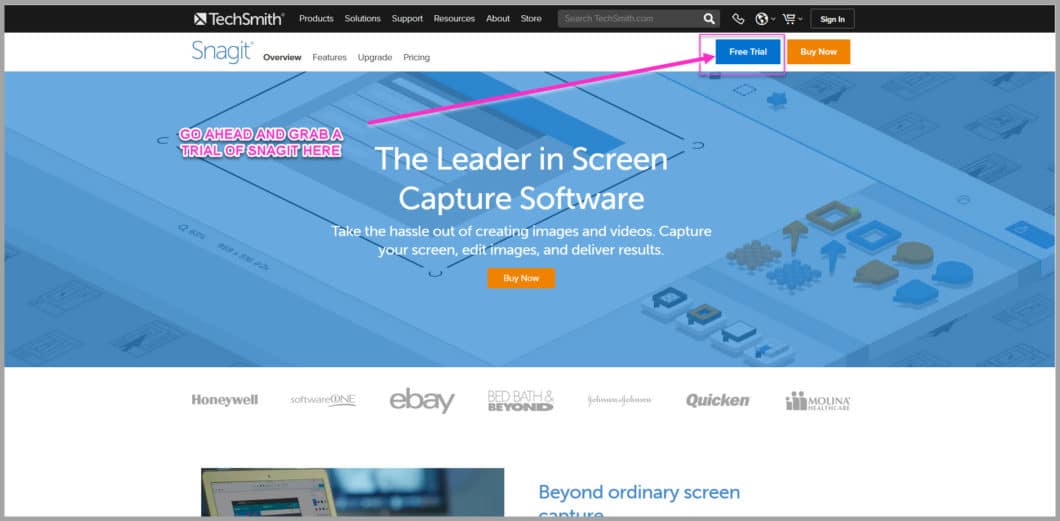
如果您还没有,可以试用 Snagit。

继续安装它。
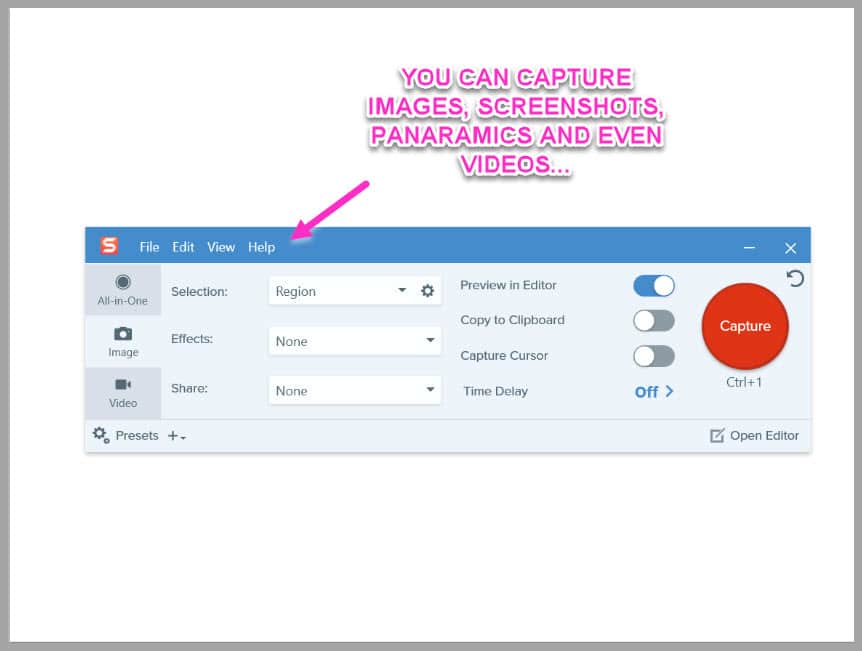
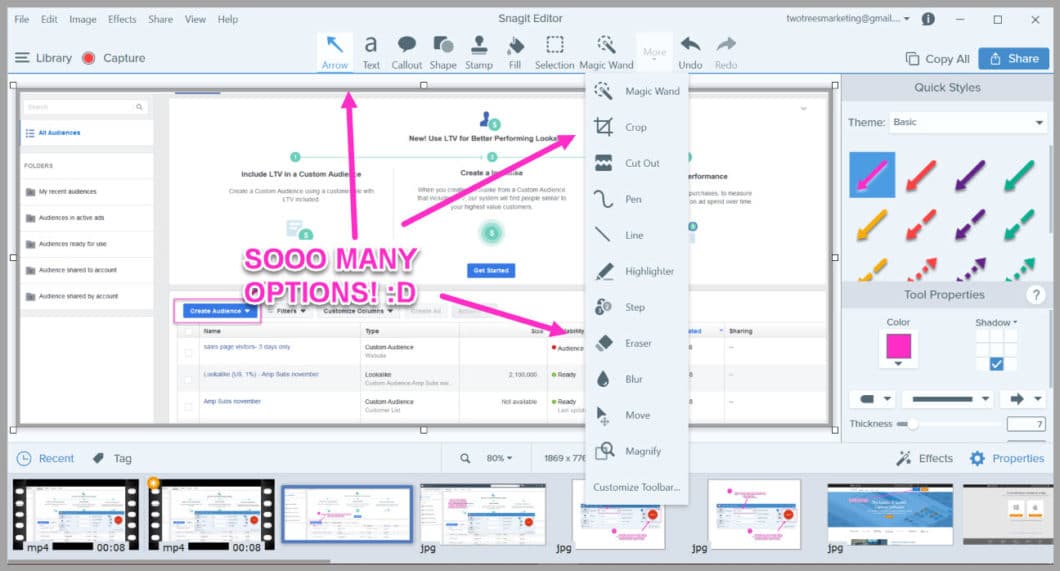
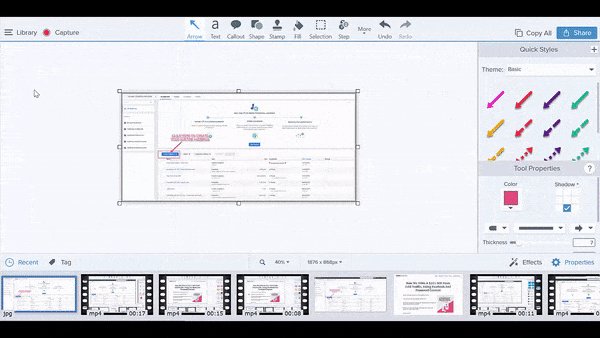
加载后,您将获得如下所示的界面:

您会注意到一些设置。
您可以使用它捕获图像、视频、GIF 和全景照片(网页的大屏幕截图等)。
实际上?
我使用 Snagit 来捕捉和编辑您在本文中看到的每一个图像。
所以让我带你看一个简单的例子……
添加图像
假设您想在文章中添加一些分步屏幕截图(就像我现在在本指南中所做的那样)。
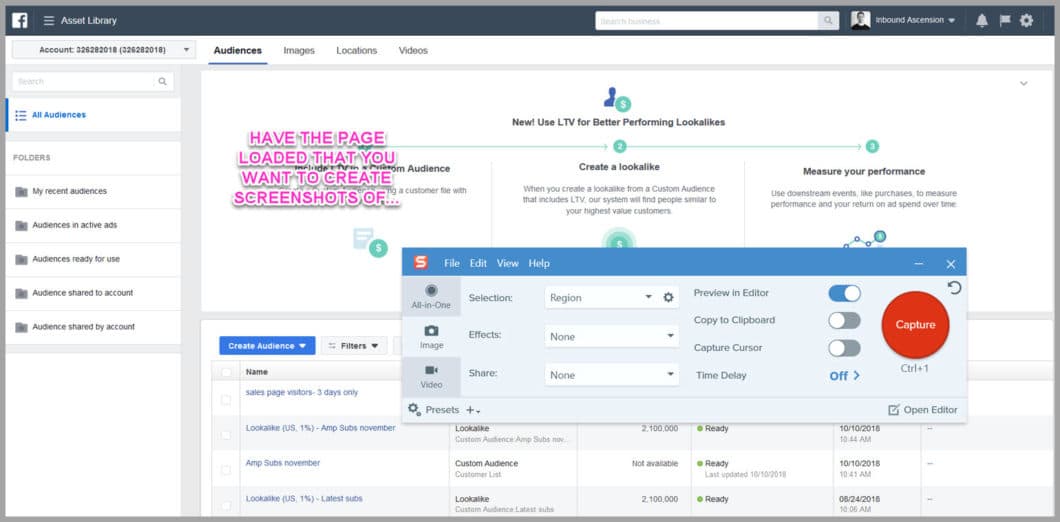
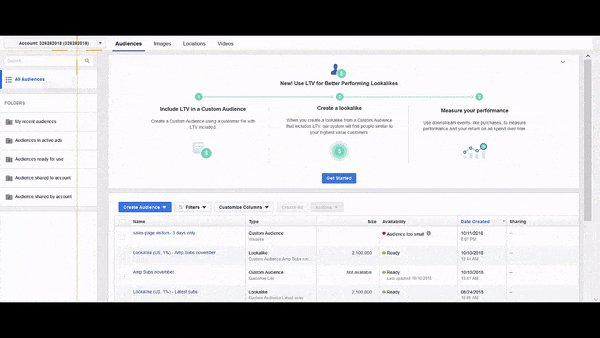
从加载页面开始,您想要截屏…

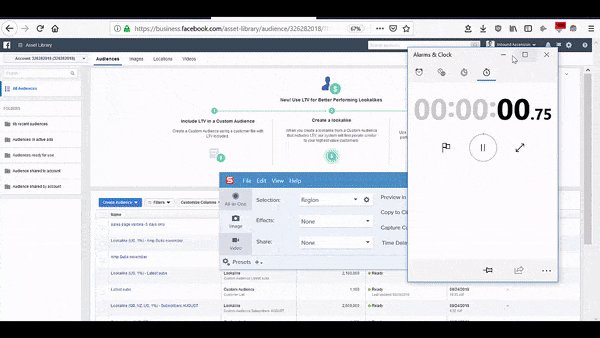
在此示例中,我可能会引导某人了解如何设置 Facebook 广告。
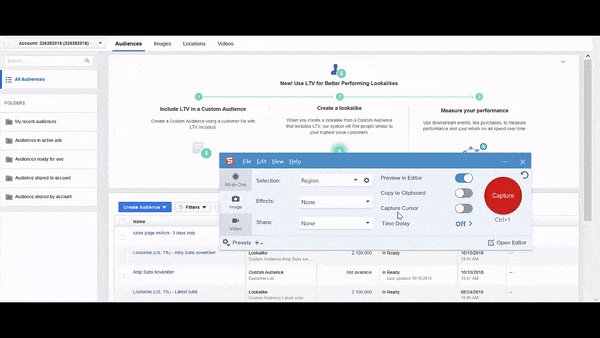
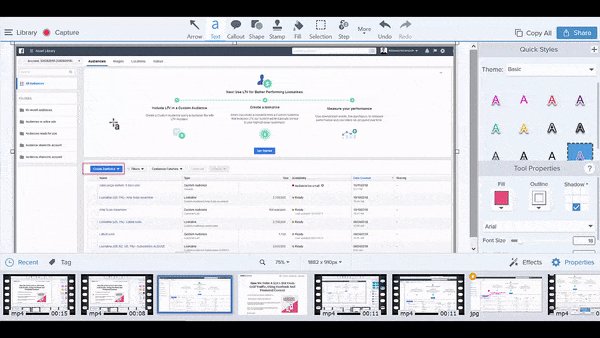
现在页面已加载,您可以捕获图像。
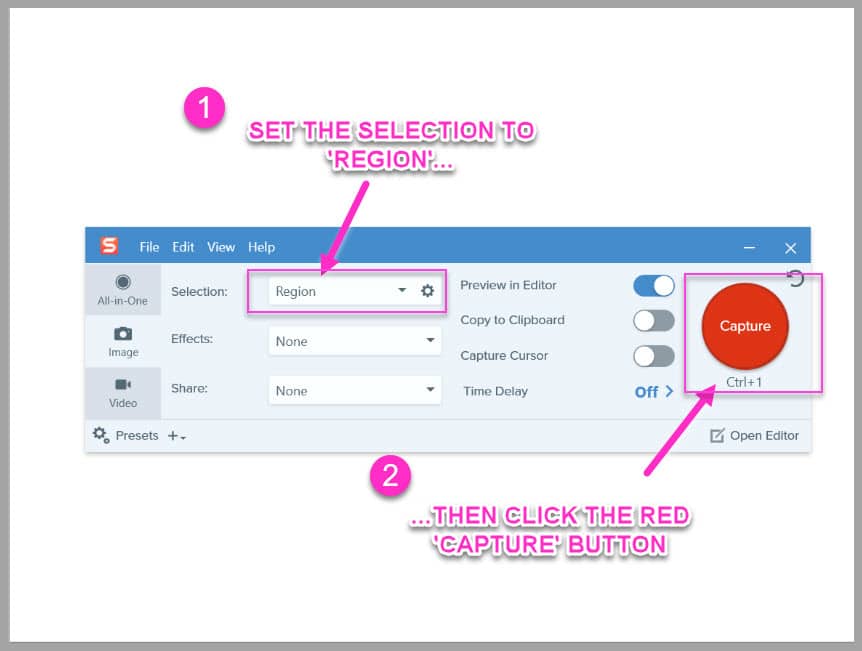
确保您将选择设置为“区域”,然后单击红色的“捕获”按钮。

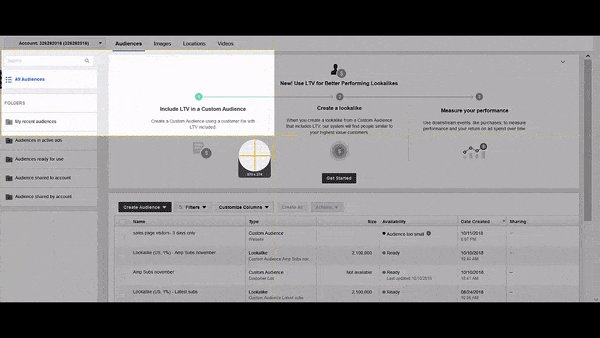
界面将消失,取景器将加载。
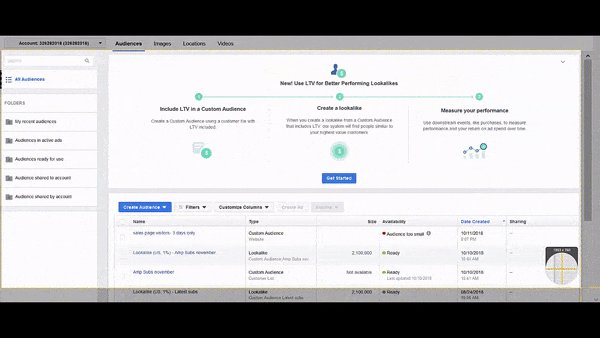
只需单击并拖动十字准线,突出显示您要捕获的区域……

容易吧?
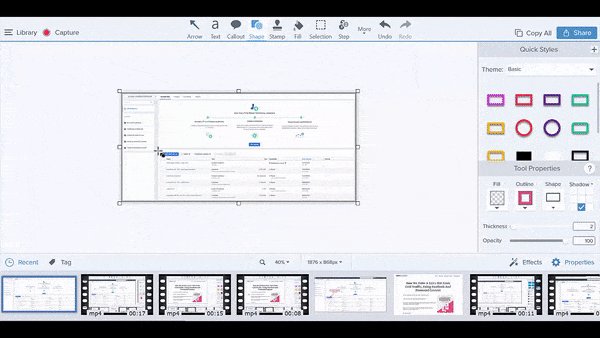
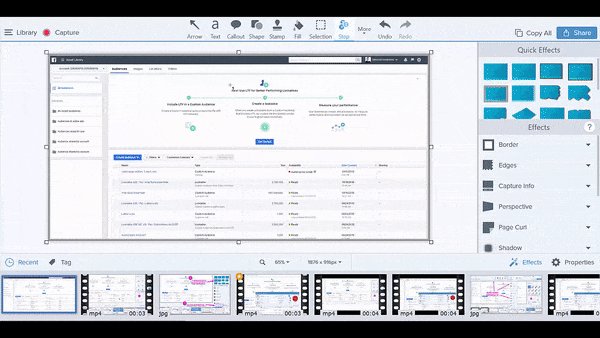
选择区域后,图像将加载到图像编辑器中……
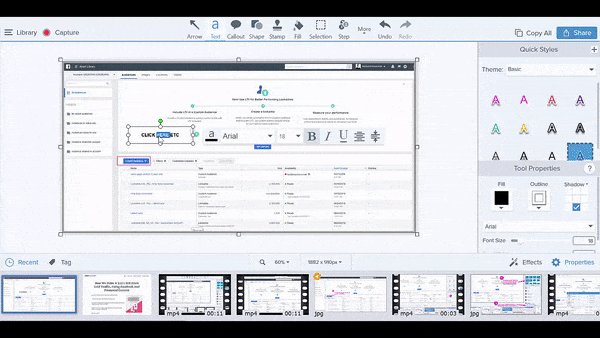
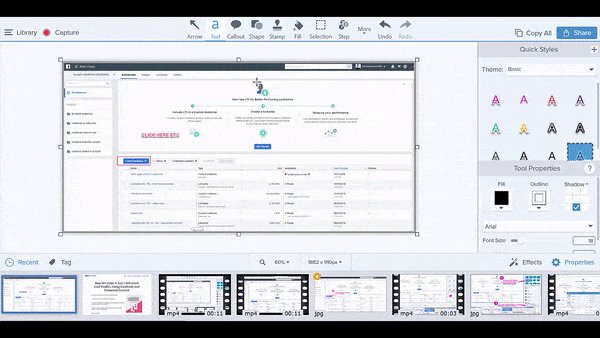
编辑图像
Snagit 允许您在几秒钟内对图像进行编辑。
您只需单击所需的编辑,它就会发生。

超级重要:
您会注意到,对于我添加的每张图片,我都使用完全相同的编辑...
- 边框
- 一样的字体
- 上下文区域的颜色相同……
为什么要这样做?
边框有助于图像在页面上弹出,而突出显示和文本有助于为想法带来焦点和上下文
但是也?
它有助于在整个内容中保持视觉美感。
通过始终以相同的方式编辑我的图像,它可以帮助人们记住我的品牌,并使文章看起来更专业。
我建议你对你的内容做同样的事情,但使用你自己的品牌颜色。
(如果您不确定确切的颜色,可以使用 Snagit 中的颜色采集器工具来确定它。我会在一秒钟内向您展示如何。)
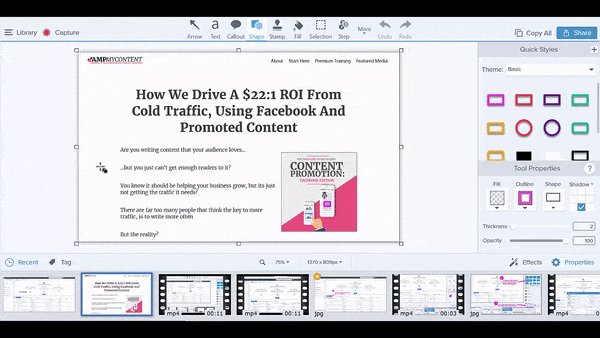
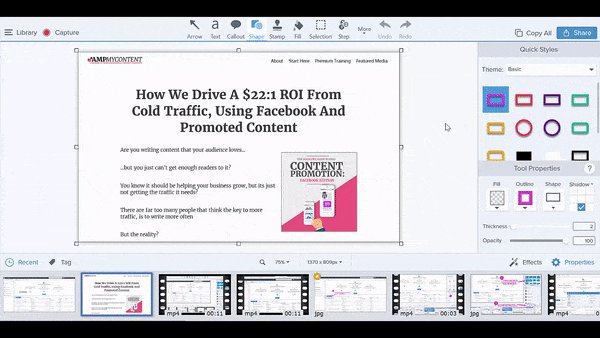
现在图像已经加载到编辑器中,让我们来看看编辑……
帮助图像脱颖而出
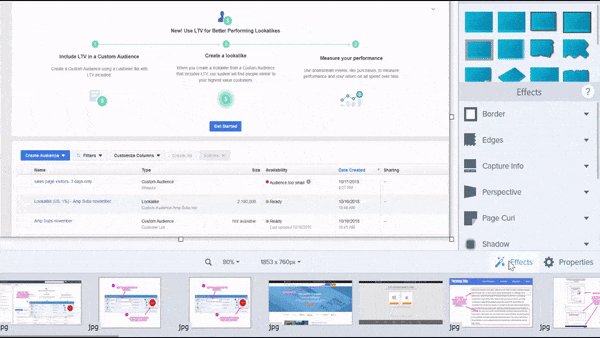
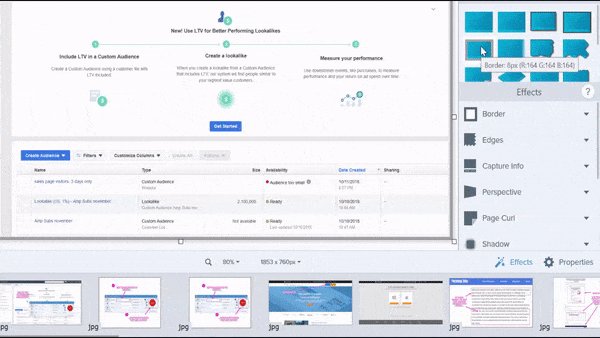
我总是从为我的图像添加边框开始。
您只需单击“效果”,然后选择要使用的边框。

我喜欢使用细灰色边框,因为它有助于图像在页面上弹出(只需确保为每个新图像使用相同的边框)。
添加边框后,就该突出您的观众应该注意的内容了……
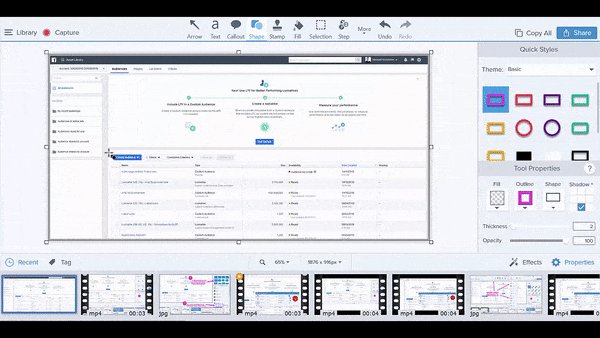
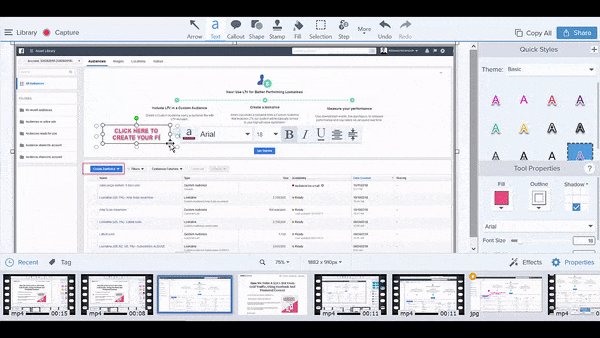
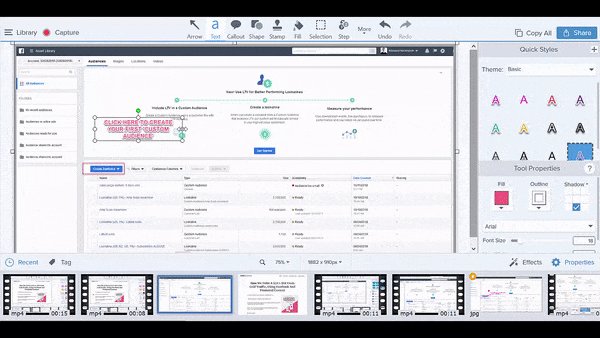
添加焦点以引起读者的注意
下一步是添加一个焦点来吸引读者的注意力。
也许它是带有他们需要单击的按钮的屏幕截图,或者是支持您参考的段落。
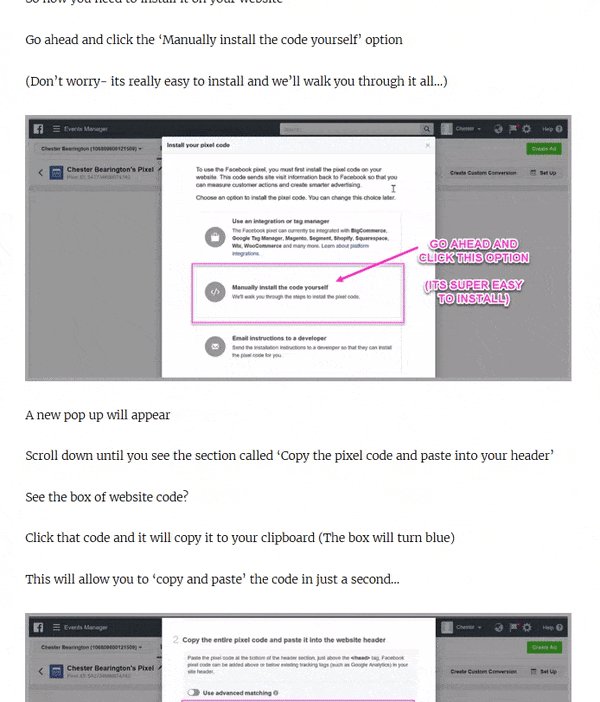
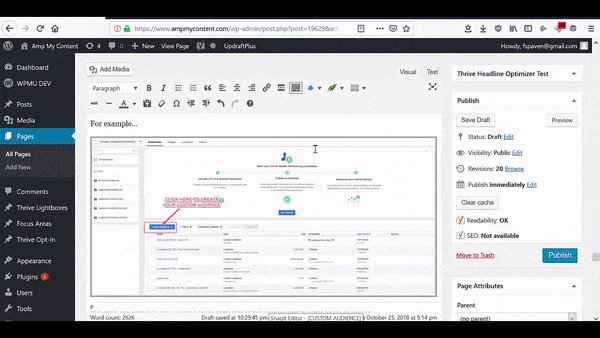
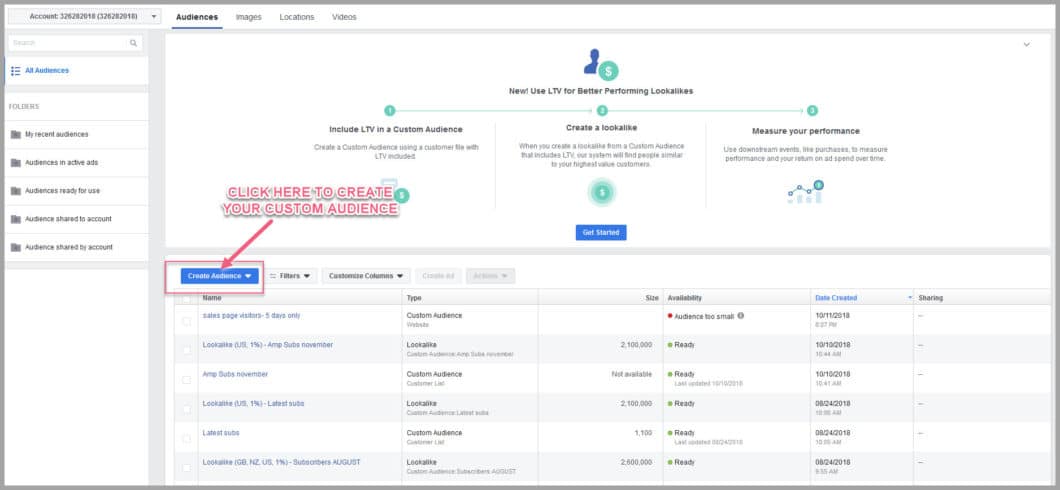
例如…

看看方框和箭头如何将您的注意力吸引到他们需要按下的按钮上?
添加焦点非常容易。
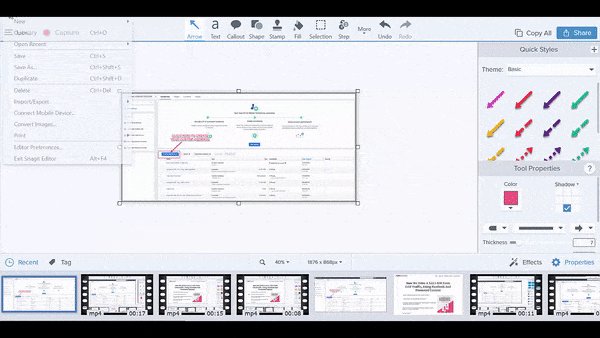
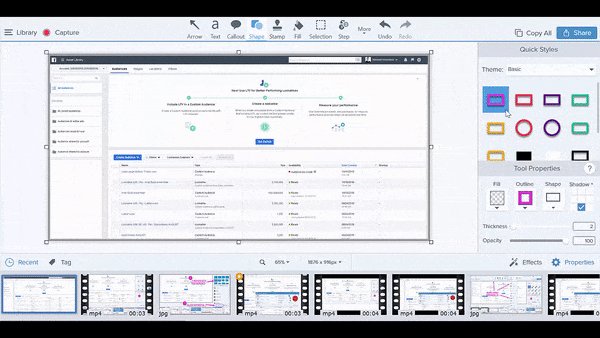
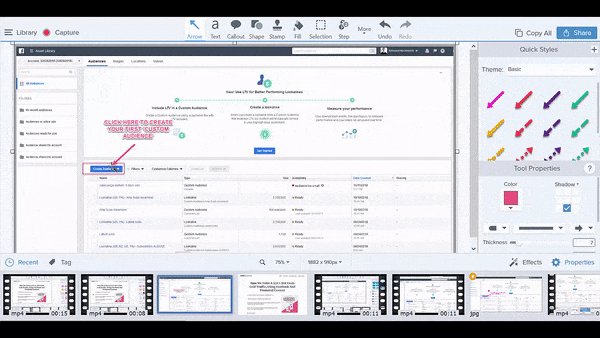
只需转到顶部菜单栏中的“形状”选项...

然后选择其中一个轮廓框并选择要使用的颜色。
然后像之前使用十字准线一样简单地拖放它(我建议您每次都使用相同的颜色)。
那么,如果您想使用一种特定的颜色,但又不知道它是什么,该怎么办?
如何使用颜色采集卡
这超级简单。
如果您要使用的颜色已经在屏幕截图中,则只需单击右侧菜单中的轮廓框。
可用的不同颜色将加载供您选择……

单击颜色采集器工具,然后将鼠标悬停在要复制的颜色上,然后单击它。
繁荣!
现在轮廓框将改变颜色!
重要提示:
再次单击轮廓工具,然后单击颜色下方的小加号 (+)。
现在,您可以将这种自定义颜色用于未来的每张图像!

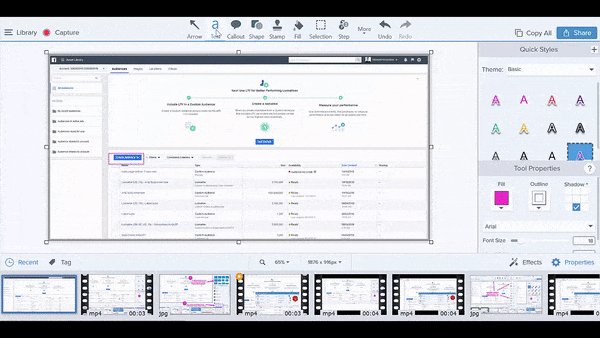
这就是添加的焦点,现在你需要给它一些快速的上下文......
他们在看什么(为什么? )
我们知道添加图像可以帮助他们记住这个想法并与之联系。
通过在图像上书写来快速支持这一点并没有什么坏处,而且添加起来非常简单。
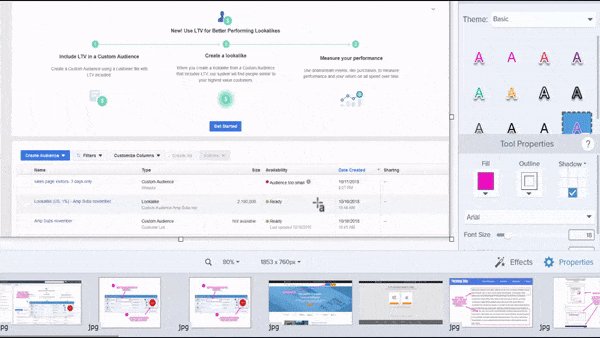
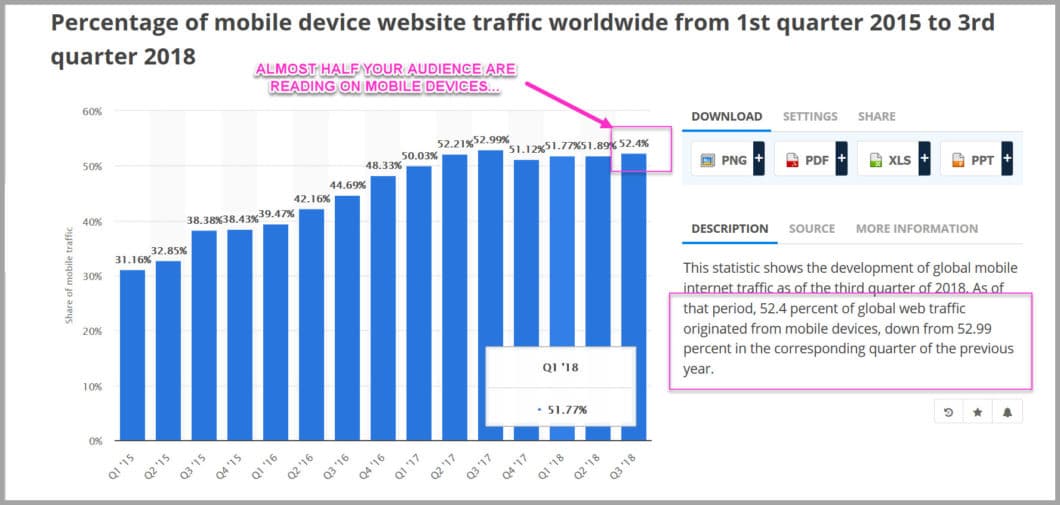
单击顶部菜单中的文本部分,选择颜色和字体,然后单击要在图像上书写的位置...

重要提示:
我喜欢总是用大写字母书写。
为什么?
因为大约 50% 的观众将在移动设备上阅读……

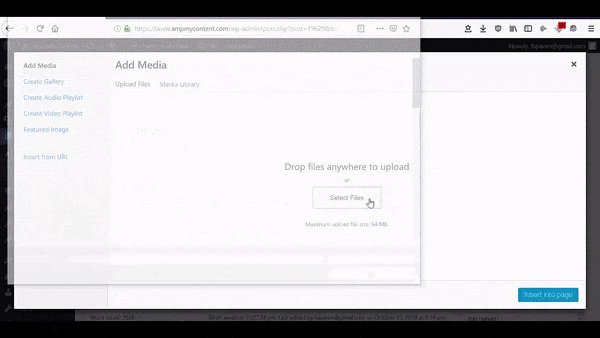
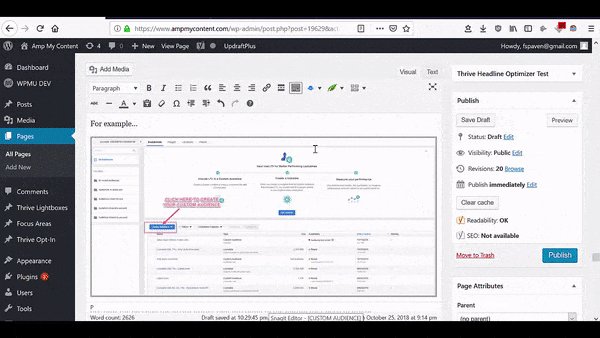
通过大写字母,它可以帮助他们阅读您的笔记。 所以现在图像已经完成,您只需将其上传到您的文章中。
它真的很容易。
只需保存图像并为其命名。
然后找到您要添加的位置,并将其上传到您的文章中。

你有图片,在你的文章中看起来很棒(从开始到结束的整个过程,我们只花了 45 秒来添加新图片)。
现在轮到你了
我希望你能看到这种方法是多么容易改进你的内容。
当然,这需要付出更多的努力,但要多花 5 分钟时间才能从您的内容中获得更好的投资回报率。
只需遵循以下流程:
- 添加图像以显示分步过程
- 添加图像以提供上下文
- 打破文字墙
相信我…
您会惊讶于这将如何影响您的内容结果,以及您的观众如何反应
准备好开始了吗?
在这里获取您的 Snagit 试用版,然后去改进您的内容。
