Anton Bollen ile Basitleştirilmiş Kullanıcı Arayüzleri (SUI) Neden, Ne Zaman ve Nasıl?
Yayınlanan: 2020-11-11Basitleştirilmiş kullanıcı arayüzleri (SUI) görsel talimatlarınızda devrim yaratabilir mi?
Daha önce basitleştirilmiş kullanıcı arabirimlerini (SUI olarak da bilinir) duymamış olabilirsiniz, ancak bunları görmüş olma ihtimaliniz yüksek. Dropbox, Microsoft, Adobe ve Google gibi şirketler, hedef kitlelerinin yazılımlarında gezinmesine yardımcı olmak için SUI grafiklerini kullanır.
Ancak SUI grafikleri nedir ve kullanıcılarınızın deneyimini nasıl iyileştirebilirler? Eğitim içeriği ve SUI uzmanı Anton Bollen, ekran görüntülerinize SUI tedavisi vermenin yararlarını derinlemesine inceliyor.
Anton, kariyerine TechSmith'te stajyer olarak başladı ve şimdi TechSmith'in Avrupa Müşteri ve Pazar Stratejisti. Ayrıca, özlü, net doğası ve ayrıntılara dikkat etmesi sayesinde yetenekli bir öğretici video yaratıcısıdır.
Bu gönderide Anton, neden geleneksel ekran görüntüleri yerine SUI grafiklerini göz önünde bulundurmanız gerektiğini, bunları kullanmak için mükemmel fırsatın ne zaman olduğunu ve etkili SUI grafiklerinin nasıl oluşturulacağını paylaşıyor.
Bu konuyla ilgili videoyu bu gönderinin başında izleyebilir, podcast bölümünü dinleyebilir, aşağıdaki oynat düğmesine basabilir veya daha fazlası için okumaya devam edebilirsiniz…
Basitleştirilmiş kullanıcı arabirimi (SUI) grafikleri nelerdir?
Anton'un basitleştirilmiş kullanıcı arayüzü grafikleri veya basitleştirilmiş kullanıcı arayüzü (SUI) tanımı, ekran görüntüleri için bir tasarım işlemi olmalarıdır. Tasarım, kullanıcının gerekli olana odaklanmasına yardımcı olmak için bağlamsal olarak önemsiz bilgileri azaltır.
SUI grafikleri, kullanıcının gözünü önemli bilgilere yönlendirmek için genellikle daha az alakalı bilgileri basit şekillerle değiştirir. Bu, bir SUI ekran görüntüsünün doğru bir yazılım tasviri olmadığı, bunun yerine kullanıcılara belirli talimatlar yoluyla rehberlik edecek yazılımı temsil ettiği anlamına gelir.
"İçerik yaratıcıları olarak bizim için, öğrencinin veya izleyicinin dikkatini gerçekten neyin önemli olduğu konusunda yönlendirmek için harika bir teknik."
İpucu isimdedir – basitleştirilmiş kullanıcı arayüzleri, basitleştirerek insanlara daha iyi talimat vermekle ilgilidir.
SUI ne zaman kullanılır?
SUI grafikleri, öğretim tasarımının önemli bir özelliğidir ve bir görevi tamamlamanın açık yollarını gösterir.
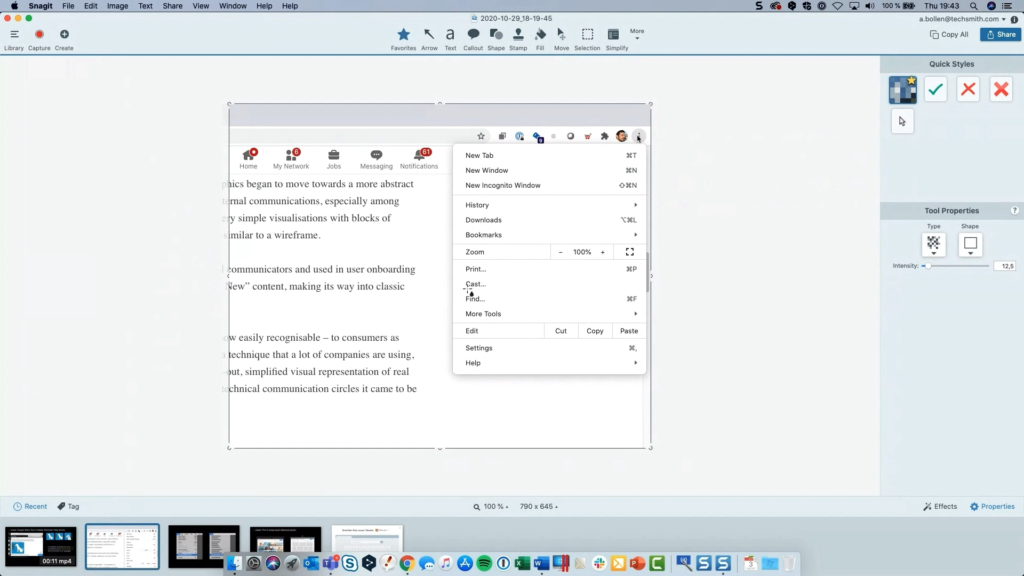
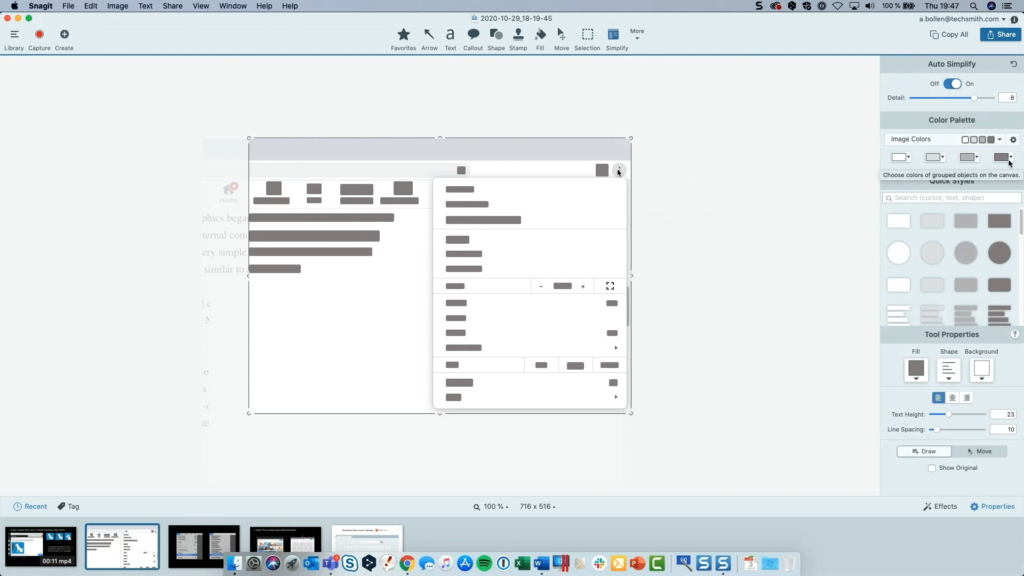
Aşağıdaki örnekte iki ekran görüntüsü vardır. Sol taraftaki resim orijinal bir ekran görüntüsüdür, ancak sağ taraftaki resim alakasız özellikleri kaldırmak için SUI grafiklerini kullanır. Her ikisi de kullanıcının 'Dosya'yı ve ardından 'Mobil Aygıtı Bağla'yı tıklaması gerektiğini gösterir, ancak hangi görüntü talimatları daha net bir şekilde iletir?

Sağ taraftaki resim, farklı menü girişleri, kısayol tuşları ve ana menü çubuğu girişleri gibi daha az alakalı bilgileri azalttı ve kaldırdı. Bu, bir ekran görüntüsünün kullanıcıya sunduğu görsel gürültüyü azaltır ve yalnızca önemli kısımlara odaklanır.
Eğitim, pazarlama ve kullanıcı katılımı gibi SUI grafiklerini kullanmanın uygun olduğu birçok durum vardır. Anton, SUI grafiklerini kullanmak için mükemmel bir yer olarak genel kullanıcı katılımını vurgular çünkü bunlar açıkça yeni özellikler sunar.
“Çoğu zaman, yeni özellikler basitleştirilmiş animasyon veya grafiklerle belgelenir veya açıklanır. Kullanıcı o uygulamanın veya o özelliğin tüm ayrıntılarına aşina olmadığı için bu durumda çok mantıklı geliyorlar.”
Neden ekran görüntüleri yerine basitleştirilmiş kullanıcı arayüzlerini seçmelisiniz?
Anton, öğrencilerin ekran görüntüleriyle karşılaştığı en önemli zorluklardan birinin bilgi miktarı olduğuna inanıyor.

Anton, görsel gürültüyü daha az alakalı bilgi veya dikkat dağıtıcı grafikler olarak tanımlar. Yazılım karmaşıksa, kullanıcının tam olarak nereye odaklanması gerektiğini göstermek zor olabilir.
"Yeni kullanıcılar, gereksiz ayrıntılara çok fazla takılıyorlardı, bu da onların sadece ana mesaja odaklanma yeteneklerini elinden alıyor."
Yazılıma daha aşina hale geldikçe, kullanmadığınız parçaları filtrelemeyi öğrenirsiniz. Ancak, görevlerini tamamlamak için neyin gerekli olup olmayacağından emin olmadıklarından, yeni bir arayüzün tasarımı yeni kullanıcıları bunaltabilir.
Bazı görsel talimatlar, kullanıcının dikkatini olması gereken yere çekmek için oklar, kutular veya vurgulanmış metin gibi tasarım araçları ekler. Ancak SUI grafikleri, daha az önemli bilgileri ortadan kaldırarak yalnızca temel parçaları geride bırakır.
Anton'a göre, SUI grafiklerini kullanmanın dezavantajlarından biri, anlayışsız kullanıcılardan gelen geri bildirimdir. Kitlenizi oluşturmaya başlamadan önce SUI grafiklerini mi yoksa geleneksel ekran görüntülerini mi tercih ettiklerini öğrenmek için hedef kitlenizle bazı testler yapmanızı önerir.

Basitleştirilmiş kullanıcı arayüzleri dil engellerini nasıl ortadan kaldırabilir?
Ekran görüntülerini kullanmak, birinin bir yazılım parçasını anlamasına yardımcı olmanın harika bir yoludur. Ancak, bu yazılım güncellenirse veya farklı bir dile çevrilirse, eğitim içeriğinin güncellenmesi gerekecektir.
"Maalesef bazı şirketler hizmetlerini belgelemek için kullandıkları görsellerin sayısını azaltarak buna karşı çıkıyorlar ki bu benim hiç hoşuma gitmiyor. Bence hepimiz görsel insanlarız ve görseller süreçlerin ve bilgilerin öğrenilmesine ve anlaşılmasına gerçekten yardımcı oluyor, bu yüzden bunu ortadan kaldırmak çözüm değil.”
Anton, eğitim içeriğinizi yerelleştirmek için SUI grafiklerini kullanma konusunda tutkulu. Çeviri iş akışlarını optimize etmek ve SUI grafiklerini kullanarak erişiminizi diğer pazarlara genişletmek için çok fazla potansiyel görüyor.
Anton, SUI grafiklerini herhangi bir metin olmadan tasarlayarak ve bir başlıkta metin talimatları sağlayarak, aynı grafikleri desteklediğiniz herhangi bir dil için kullanabileceğinizi vurguluyor. Bunları güncellemek çok daha kolaydır ve kullanımı geleneksel bir ekran görüntüsüne göre daha çok yönlüdür.
Basitleştirilmiş bir kullanıcı arayüzü grafiği nasıl oluşturulur
Bir SUI grafiği oluşturmak, basit bir ekran görüntüsü almaktan daha fazla zaman alır, ancak süreci hızlandırmanın ve basitleştirmenin yolları vardır.
Harika SUI grafikleri oluşturmanıza yardımcı olacak araçlarla sizi güçlendirecek yazılımlar mevcuttur. Snagit kullanarak bir SUI grafiğinin nasıl oluşturulacağını göstereceğiz.

İlk olarak, ekran görüntüsünün karmaşıklığını azaltmanız gerekir. Bunu, önemli olmayan öğeleri kaldırarak yapabilirsiniz. Anton, gereksiz kısayol tuşlarını, eklenti simgelerini ve fazladan metni kaldırmayı önerir.
Bunu Snagit kullanarak yapmak için, 'Arka Plan Doldurma' 'Otomatik Doldurma' olarak ayarlanmış 'Seçim' aracını kullanın, kaldırmak istediğiniz şeyin etrafına bir kutu çizin ve sil'e basın.

Ardından Anton, ekran görüntünüzün basitleştirilmesini önerir. Burası, 'Basitleştir' aracını seçerek ve 'Otomatik Basitleştir' özelliğini açarak gereksiz menü öğelerini bulanıklaştırabileceğiniz yerdir.
SUI grafiğinizi istediğiniz şekilde tasarlamak için 'Taşı' aracını kullanarak renkleri değiştirebilir ve sadeleştirmeyi düzenleyebilirsiniz.

Grafiğinizi basitleştirmek bu sürecin en önemli kısmıdır. Kullanıcılarınız için yeterli bağlam oluşturmak için neleri tutacağınızı ve neleri kaldıracağınızı dikkatlice seçmeniz gerekir.
Doğru miktarda bağlam olmadan, kullanıcıların kafası karışabilir ve eğitim içeriğinizi etkili bir şekilde kullanmakta zorlanabilir.

Herhangi bir görsel talimat oluştururken bağlam çok önemlidir, bu nedenle öğrencinin neye baktığını bilmesi için görsel bağlantı noktalarında bırakmak hayati önem taşır. Bunlar göze çarpan düğmeler, renk blokları veya görsel olarak baskın menü öğeleri olabilir. Kullanıcılarınızın SUI grafiğinizde görsel olarak gezinmesine yardımcı olmak için bu bağlantı noktalarını aynı tutun.
İnsanların talimatlarınızı takip edip etmediğini veya SUI öğelerinizin müdahale edip etmediğini görerek grafiklerinizi test etmelisiniz. Anton, SUI grafikleriyle ilgili sorunlardan birinin, çok fazla dikkat dağıtıcı grafikle sorunu basitleştirmeye karşı çalışabilmeleri olduğunu belirtiyor.
Basitleştirilmiş kullanıcı arayüzleri nasıl daha ileri götürülür?
Anton, SUI videoları oluşturmanın mümkün olduğunu ancak bunun çok daha fazla çalışma gerektirdiğini belirtiyor. Teknoloji, ekran görüntüleri kadar gelişmiş değil, bu nedenle etkili SUI videoları oluşturmak için neredeyse sıfırdan animasyonlar oluşturmanız gerekiyor.
SUI videolarının bir kullanıcıyı yönlendirmede inanılmaz derecede yararlı olabileceğine inanıyor, ancak onları geliştirmeye zaman ayırmadan önce yatırım getirisinin orada olmasını sağlamanızı tavsiye ediyor. Anton'un son tavsiyesi, SUI grafikleri oluşturmak için ekstra çaba göstermenin faydalarını ve sizin için neler başarabileceklerini tartmaktır.
"Daha güzel görünecek, daha iyi bir ilk izlenim bırakacak, [SUI grafikleri] daha başarılı olacak, çok fazla güncelleme yapmak zorunda değilim ve belki bunları daha fazla dilde kullanabilirim. Bunun hakkında biraz düşünmeniz gerekiyor, ancak yine de, bence pek çok vakada, bu ekstra küçük kilometreyi kat etmeye kesinlikle değer.”
SUI'nin avantajları, hedef kitleniz için daha etkili bir şekilde işe alımdan sınırsız yerelleştirmeye kadar harika olabilir. Bu nedenle, bir sonraki ekran görüntülerinizi SUI işlemiyle yükseltmeyi düşünün. Daha iyi görsel talimatlar oluşturma hakkında daha fazla bilgi edinmek için TechSmith Academy'de bulunan çeşitli kurslara ve kaynaklara göz atın.
