Önemli İçerik Nasıl Hazırlanır [Video]
Yayınlanan: 2019-09-24Konu kullanıcı belgeleri ve diğer içerikler olduğunda ekran görüntülerini atlamak ve video yapmaktan kaçınmak cazip gelebilir.
Ancak görsel içerik oluşturduğunuzda, önemli olan içeriği oluşturursunuz.
Bu videoda, Daniel Foster, becerileriniz veya zamanınız olmadığını düşünseniz bile belgelerinize veya eğitim içeriğinize görsel eklemenin ne kadar kolay olabileceğini paylaşıyor.
Video transkripsiyon
Merhaba. Ben Daniel Foster. TechSmith'te çalışıyorum ve bugün sizinle ülke çapında ve hatta uluslararası birçok grupla paylaştığım bazı fikirleri paylaşmak istiyorum.
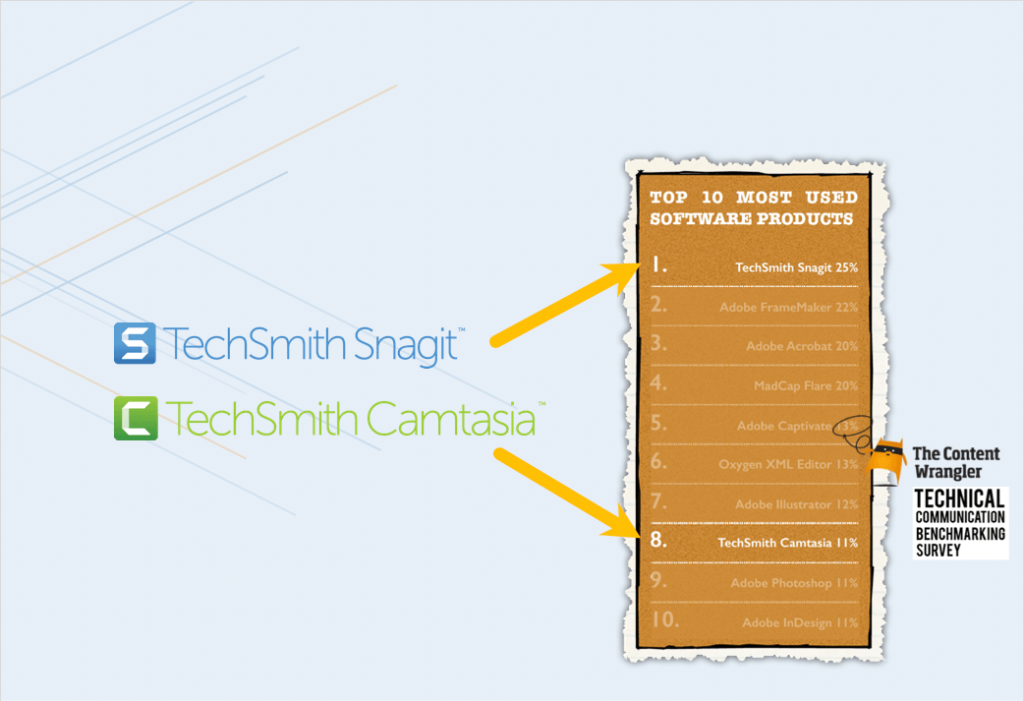
Öncelikle TechSmith kimdir? Demek Snagit ve Camtasia'nın yapımcıları biziz. Bunlar da resim, GIF ve video oluşturmak için kullanılan araçlardır.

Ve eğer bir alan olarak Teknik İletişim alanındaysanız, muhtemelen bu ürünlere zaten aşinasınızdır.
Birkaç yılda bir kıyaslama anketi yapan Content Wrangler, kısa süre önce, Teknik İletişimcilerin araç kutularında bulunan tüm yazılım araçları arasında Snagit'in bir numaralı ve Camtasia'nın sekiz numaralı olduğunu gösterdi.
Ve Strateji Lideri olarak yapmam gereken şeylerden biri de Snagit'in yönünü belirlemeye yardımcı olmaktır. Ve bunu yapmak için birçok uygulayıcıya yürüyorum, aslında siperlerde içerik yapan birçok insan. Ve çokça duyduğum temalardan biri, araçlar ve görseller yapma yeteneği giderek daha fazla insan için erişilebilir hale gelse de, salt metin içerik veya görseller arasındaki bu gerilimle ekiplerinde hala mücadele ediyorlar.
Ve böylece bazen bu metin duvarına benziyor. Ve neden böyle? Bunun nedeni, salt metin belgeleri oluşturmanın, yerelleştirmenin, güncellemenin ve korumanın çok daha kolay olduğuna dair bir algı olmasıdır.

Ve bugün size şunu söylemek istiyorum, pes etmeyin. Bununla yetinmek zorunda değiliz çünkü bence bu gerilimden kurtulmanın bir yolu var ve bugün bundan bahsetmek istiyorum. Bu içeriği inceledikten sonra size bırakmak istediğim gerçekten iki ana çıkarım var.
İlki, görsellerin önemli olduğu ve yaptığımız gerçeği ortaya çıkarmaya yardımcı olacak bazı orijinal araştırmaları paylaşacağım.
İkinci olarak, "Evet, içeriğimde görsellere yer vermek istiyorum ama bunu yapmak pahalı ve zor. Çözüm var mı?” Ve Teknik İletişimcilerin benimsediğini görmekte olduğumuz olası bir çözüm ve yaratıcı bir yaklaşımdan bahsetmek istiyorum.
Görsel bile önemli mi?
Öncelikle, bu sorulması gereken adil bir soru, görseller önemli mi? İçeriğimin yalnızca metin olması veya bu görsel öğeleri içermesi önemli mi?
Orada gerçekten harika bir cevap olmadığını hissettik. Bu konuda güvenilir hissettiren çok fazla iyi araştırma yoktu. Yaptığımız şey, bu soruyu cevaplayabilmemiz için bir araştırma projesinde bunu ele alması için bağımsız bir firma tuttuk.
Ve onlara gerçekten nesnelliğin dizginlerini verdik. Az önce dedik ki, “Hey, bunun için ödeme yapacağız, nasıl yapılandırıldığına dair bazı girdilerimiz var, ama gerçekten sonuçlar size kalmış. Biliyorsun, ne bulacağını dikte etmeyeceğiz.”
Bu yüzden sonuçların olduğundan farklı olma riskini aldık. Ama projenin ne olduğundan ve üç büyük bulgudan biraz bahsetmeme izin verin.
Bu nedenle, bulgulara ulaşmadan önce, size metodolojinin kısa bir taslağını vereceğim.
Yani, araştırma için üç aşamamız vardı. Biri tercihle, insanların neyi tercih ettiğiyle ilgiliydi. Yani, kamuoyu araştırması, kapsamı küresel olan oldukça geniş bir kamuoyu araştırması.
Ve bir sonraki aşama aslında bir laboratuara ve bir gözlem deneyine girmekti, insanların farklı görevleri yerine getirmelerini sağlamak ve sonra görevde geçirdikleri zamanı ve ne kadar verimli ve etkili olduklarını görmek.
Üçüncüsü, ekonomik göstergeler ve önem açısından nasıl görüneceğini görmek için bazı ekonomik modellemeydi.
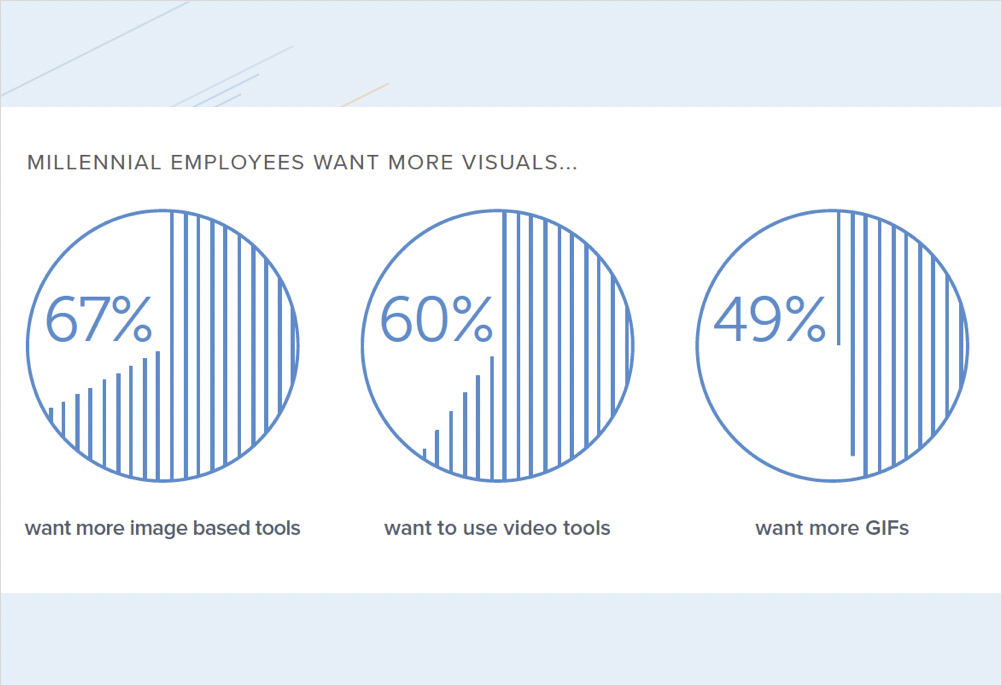
Dolayısıyla, ilk bölümde gerçekten bulduğumuz şey, insanların iletişimlerinde ve iş yerinde yeni teknolojileri veya yeni süreçleri öğrenmek için kullandıkları teknik şeylerde görselleri belirgin bir şekilde tercih ettikleridir. Ancak çoğu iş yeri aslında bunu sağlamada başarısız oluyor.
İçeriğin çoğu sadece bir tür metin duvarıdır. Ve bu nedenle, özellikle Millennials arasında, insanların içeriklerinde yalnızca metin yerine resimler, videolar ve hatta animasyonlu GIF'ler olmasını gerçekten tercih ettikleri çok belirgin bir tercihti.

Ve Millennials, bilirsiniz, iş arkadaşlarınızın, meslektaşlarınızın ve müşterilerinizin giderek artan bir yüzdesi, ki bu gerçekten önemli.
Yani bu aşamada artık sadece küçük bir grup değiller. Y kuşağı, işgücünde gerçekten baskın gruptur ve giderek daha da baskın hale gelmektedir.
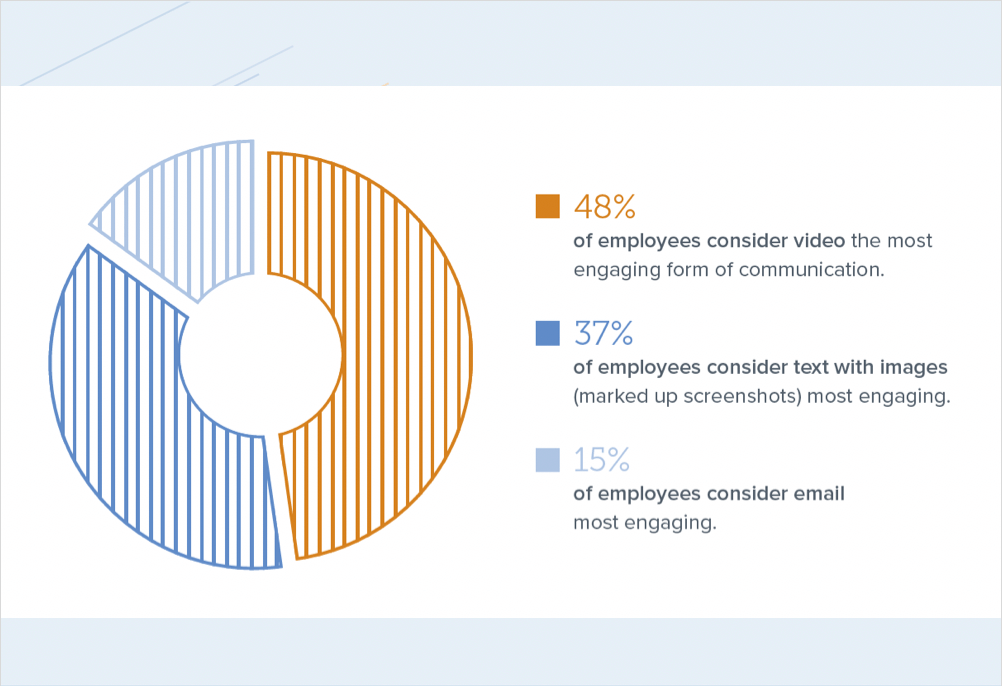
Ve bu tercihin neden önemli olduğunu düşünmeme izin verin. Oh, ve aslında bu, bu slayt, tercihin aslında Millennials'ın ötesine geçtiğini gösteriyor.
Dolayısıyla, daha geniş iş yeri popülasyonunda da insanlar video ve görüntüler için belirgin bir tercihe sahiptir.

Ama bu neden önemli?
Müşterilerinize, eğer düşünürseniz, kitlenizin veya müşterinizin seçenekleri vardır. Ve böylece Google'da sorularını yanıtlamak için içeriğiniz olmayan diğer içerikleri bulabilirler. Ve bu Google sonuçlarında üçüncü şahıslardan veya sadece ürününüzü tanıdığını düşünen birinden gelen videolar çıkıyorsa, belki kalitelidir, belki doğrudur, belki değildir.
Yani bir nevi kontrolünü kaybediyorsun ve o noktada gerçekten o konuşmanın içinde değilsin.
Bir de algı sorunu var değil mi?
Yani, insanlar görsel içerik için belirgin bir tercihe sahiplerse ve bu içeriği markanızdan bulamıyorlarsa, bu markanıza kötü bir şekilde yansıyor, değil mi? Markanız, markanız üzerinde bu yansıma veya gölgeye sahip olmak istemediğiniz şekillerde biraz bayat veya modası geçmiş ve ilgisiz görünüyor.
Görseller gerçekten insanların görevleri daha iyi yapmasına yardımcı oluyor mu?
Dolayısıyla araştırmamızın ikinci ana bulgusu, görsellerin aslında insanların görevleri daha iyi yapmasına yardımcı olduğuydu. Ve böylece gözlemsel bir çalışma yaptık ve bu yüzden insanlara çeşitli teknik görevler yaptırdık. Araştırmanın tamamına bağlantı vereceğiz, böylece bir şekilde inceleyebilir ve tüm araştırmaları kendiniz görebilirsiniz.

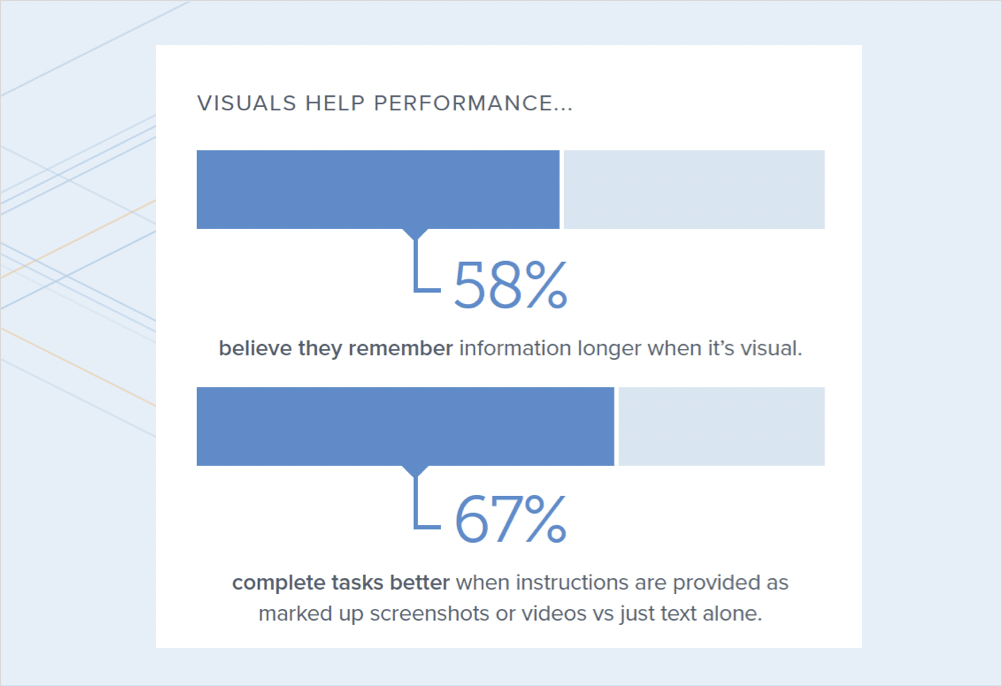
Ancak, bulduğumuz şey, insanların içeriklerinde görseller olduğunda bu görevleri tamamlama yeteneğinde önemli, anlamlı bir artış olduğuydu. Yani, yaklaşık %7'si orada bir tür asansördü. Ve insanlar ayrıca daha görsel ve içerikli oldukları takdirde görevin talimatlarını daha iyi hatırlayabileceklerini hissettiler.
Bu nedenle, uzaklaştıktan sonra bu, tekrar sormaları, tekrar aramaları veya bunu nasıl yapacağınızı hatırlamak için tekrar destek merkezinizle iletişime geçmeleri gerekmediği anlamına gelir.

Tutma önemlidir.
Ve son olarak, görev tamamlama. Sadece kelimenin tam anlamıyla yapabilmek, görevi doğru bir şekilde tamamlamak. Orada da bulduğumuz iyi bir asansör vardı.
Özetlemek gerekirse, bahsettiğimiz bu iki nedenden dolayı görsel eklemek önemlidir:
- bir, tercih
- Ve iki, görevlerin yerine getirilmesi.
İnsanlar teknik görevlerde, orada biraz görsel desteğe sahip olduklarında aslında daha etkilidirler.
Görsel kullanmak üretkenlik kazandırabilir mi?
Üçüncüsü, bir tür ekonomik modelleme alıştırması yapmak istedik. Yani, araştırmanın üçüncü kısmı aslında bu verimlilik sonuçlarından bazılarını alıyor ve “GSYİH ve verimlilik sayıları gibi şeyleri kullanarak bunları ekonomik olarak modellerseniz ne olur?” diyordu.
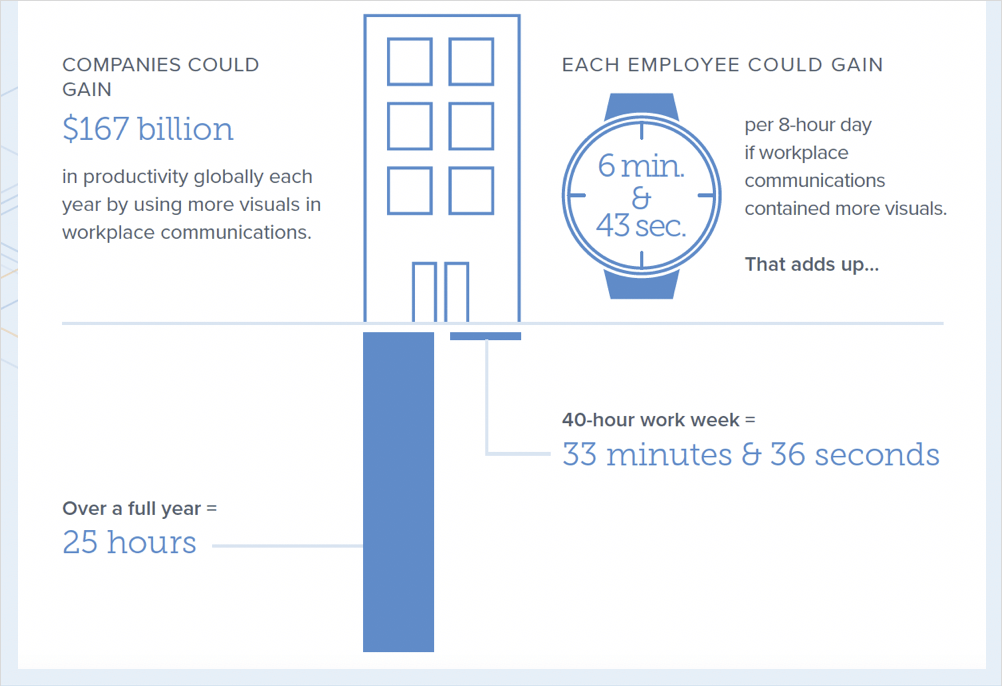
Peki bu, kazanılan verimlilik açısından şirketler için ne anlama geliyor? Dediğiniz sayılara baktığımızda, tamam, iyi insanlar içeriklerinde görseller varsa ve görevlerini daha verimli yürütebiliyorlarsa günde belki altı dakika alıyorlar.

Ve sonra bunu bir haftayla çarparsınız, haftada yaklaşık 33 dakika ya da tüm bir yıl boyunca, 25 saat gibi bir şeydir.
Bütün bunlar sadece bu tür şeylerin önemli olduğunu söylemek için. Sağ? İşiniz için önemlidirler ve müşterileriniz için önemlidirler ve yapmaya çalıştıkları işleri ne kadar etkili bir şekilde yapabilecekleri önemlidir.

Ve bu, bizim için bu projeyi yapan gerçek araştırmacıdan harika bir özet alıntıydı ve gerçekten de bunun gitmeyeceğine işaret ediyor.
Bu bir trend. İnsanlar tarafından daha fazla beklenti ve görsel içerik için daha fazla talep olacak çünkü başka yerlerde tükettikleri tüm bilgi ve içerik görseldir . Yani işler böyle yürüyor. Ve tersine dönmesi pek olası değil.
Teknik iletişiminizi görsellerle nasıl hacklersiniz?
Yani, tüm bunlar görsellerin önemli olduğunu söylüyor, değil mi? Ve bundan bir tercihten, fiili, görev verimliliği açısından ve ardından ekonomik faktörlerden bahsettik.
Ama gerçekte, çoğumuzun Teknik İletişimciler olarak pek çok zorluğu var.
Bunlar, kullanıcı arayüzüm her değiştiğinde içeriğimdeki görselleri nasıl güncellerim gibi şeylerdir? Bu nedenle, birçok insan için üzerinde çalıştıkları ürün veya hizmet, yılda birkaç kez, hatta haftada birkaç kez, sık sık güncellemeler gönderebilir. Yani, bu, karmaşa ile çok fazla meydan okuma yaratabilir.
Belki içeriğinizi birden çok dilde yerelleştirirsiniz ve görsel bileşeni düşündüğünüzde bu zor olabilir. Belki de birçok farklı sürümü veya platformu desteklemeniz gerekiyor. Bu da içerik ekipleri üzerinde stres yaratıyor.
Belki de ürününüzün kullanıcı arayüzü sadece modern değil, hantal geliyor. Güzel değil ve belgelerinize eklediğinizde bir tür göz çizelgesi gibi görünüyor.
Ve sonra, "Desteklediğim bir bulut ürünüm var ve ne yazık ki, gerçek görünmesini sağlamak için doldurulmuş yapay verilere sahip sahte bir örneğe kolayca ulaşamıyorum" gibi duyacağımız niş sorunlar var. gerçek canlı örnek gibi görünüyor.”
Dolayısıyla, Teknik İletişimciler olarak bu problemlerden bazılarıyla karşılaşabilirsiniz ve yapmayı sevdiğim şeylerden biri, farklı alanlara ve farklı disiplinlere bakıp, “Diğer insanlar bu sorunları nasıl çözüyor?” Diye sormaktır.

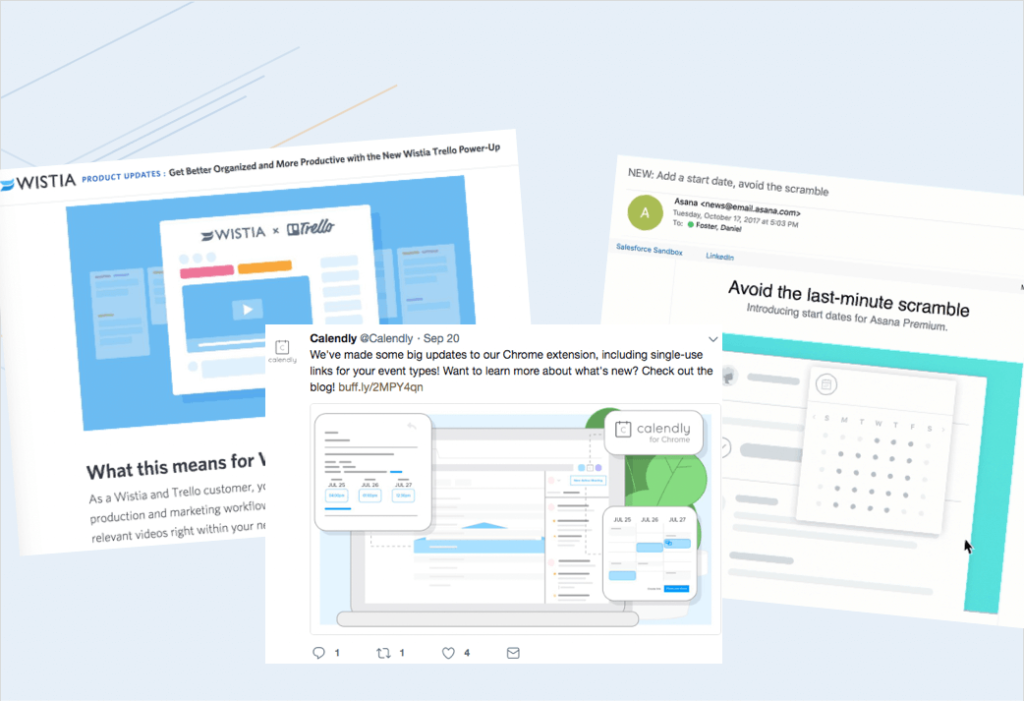
Birkaç yıl önce buna benzeyen birçok içerik görmeye başladım, bu yüzden temelde tel çerçeve görünümlü içerik ve genellikle pazarlamacılardan geldi. Ve bu, bu pazarlama materyalinin bazılarında yer alan bir tür öneri veya ekran görüntüsünün soyutlanmış bir versiyonu olacaktır.
Peki, bunu neden yapıyorlar diye düşündürmeye başladı. Bunun faydası ne? Göz alıcı olmanın yanı sıra, orada başka bir faydası var mı?

Ve sonra bu tür içeriği görmeye başladınız, bu basitleştirilmiş grafik aynı zamanda ürün içi katılım, küçük animasyonlar veya bir üründe görünen ve bazı işlevleri veya nasıl yapıldığını açıklayan statik resimler gibi şeylere de giriyor. - Yeni Ne Var içeriğinde veya içinde veya sürüm notlarında.

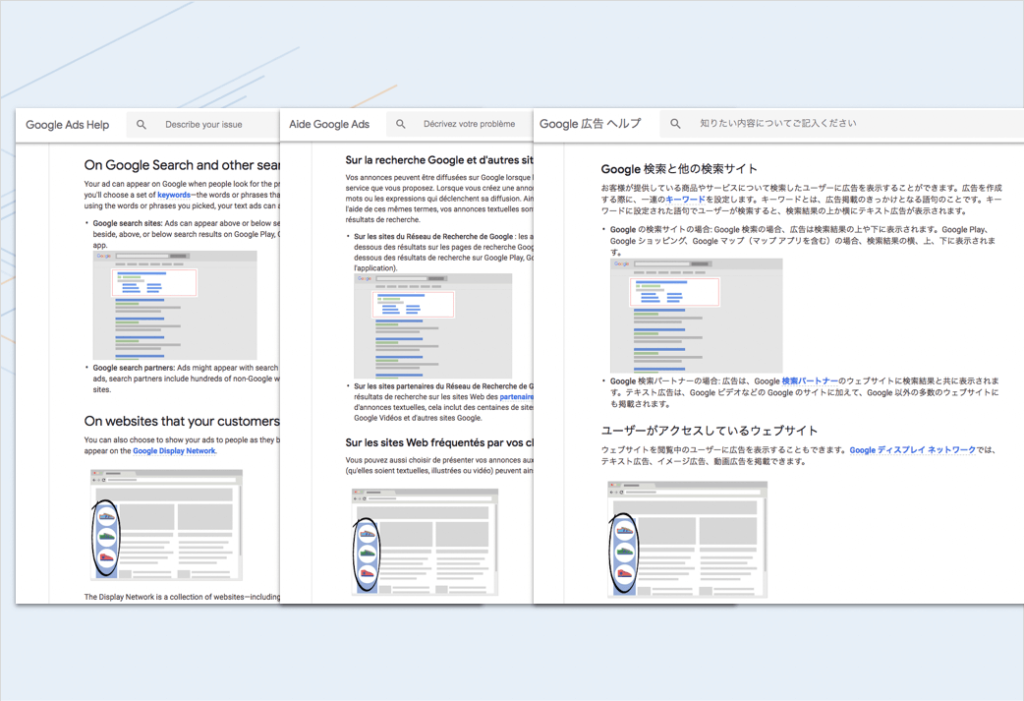
O zaman belgelere doğru ilerlediğini görürdük. Yani, bu örnek Google'dan ve burada onların İngilizce, Fransızca ve Japonca makalelerinde tamamen aynı görsellere sahip olduklarını görebilirsiniz.
Ve tabii ki, diğer 20 dili destekliyorlar, yani onlarda da var. Yani, burada neler oluyor gibi bir şey mi? İnsanlar bunu neden yapıyor ve bu trend nedir? Ne için, yerleşik bir isim bunun için olurdu, çünkü bir adı varsa ve gerçekten yerleşik bir isim olmasaydı, bir şey hakkında konuşmak daha kolaydır. Bu nedenle, basitleştirilmiş kullanıcı arayüzü veya kısaca SUI terimini türettik. Ayrıca SUI demek gerçekten eğlenceli.
Ancak, bir görüntüden alakasız veya dikkat dağıtıcı ayrıntıları çıkarmış olmanız gerçekten bu fikirdir ve geriye kalanlar anahtar, önemli parçalardır.

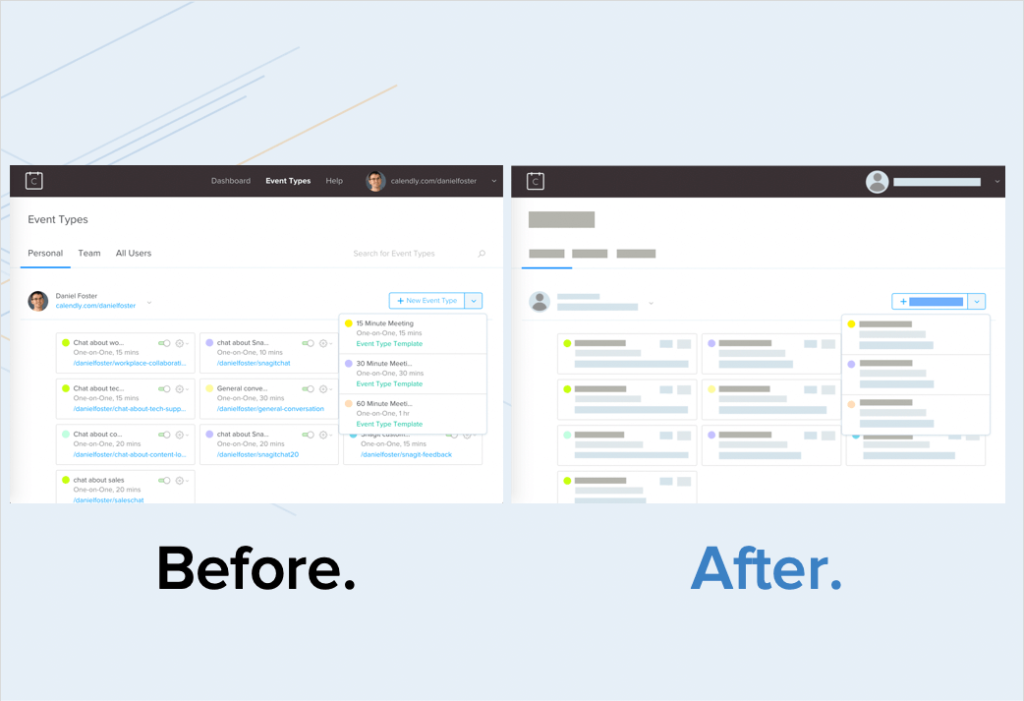
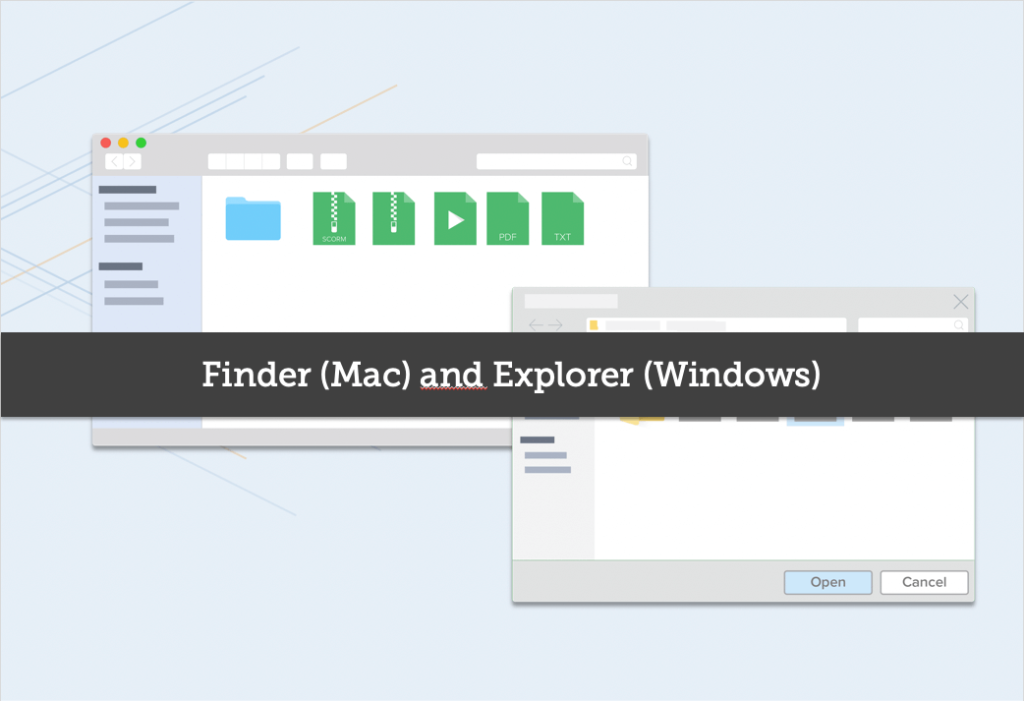
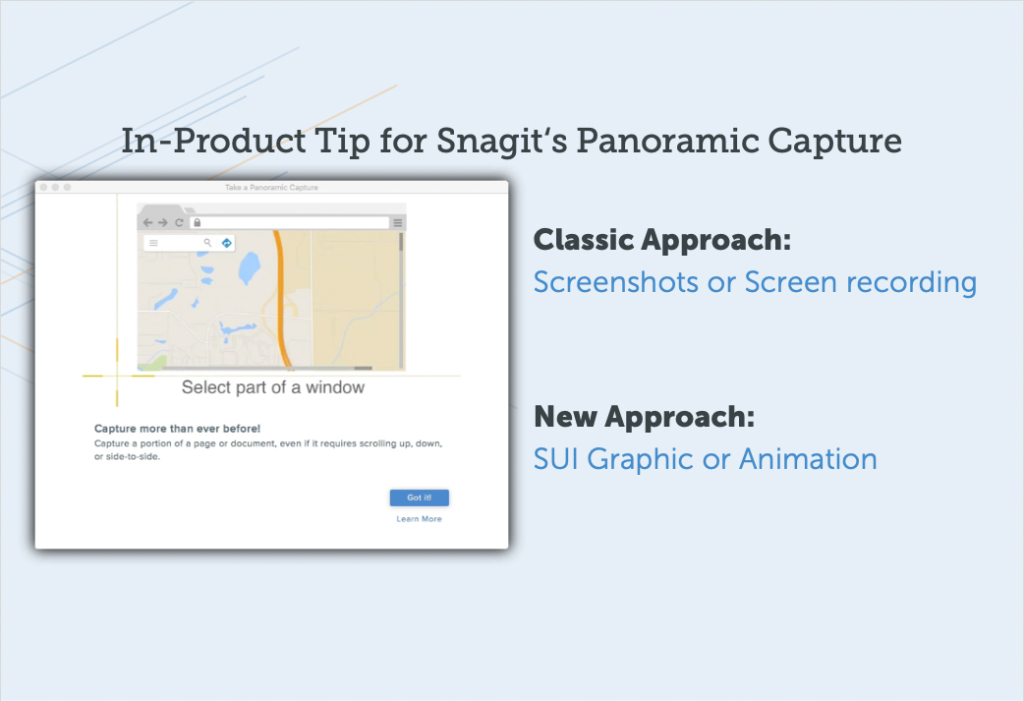
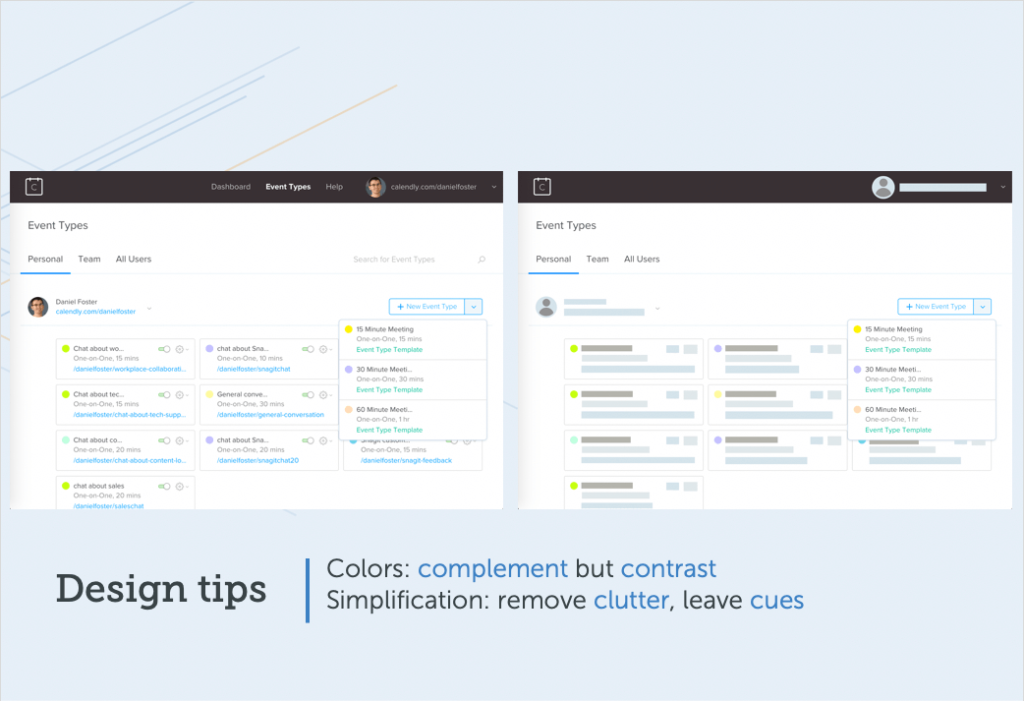
Ve işte böyle görünebilir, işte hızlı bir öncesi ve sonrası. Yani sol tarafta gördüğünüz sadece Calendly adında kullandığım bir hizmetin ekran görüntüsü. Müşteri aramalarını planlamak için gerçekten harika. Ama yine de, arayüzde, tipik bir ekran görüntüsünün tüm detaylarına sahip olacağını görebilirsiniz.
Ve sonra diğer tarafta gördüğünüz şey, bu SUI ile ilgili veya veya bu ayrıntının çoğunu gerçekten soyutladığınız basitleştirilmiş tedavidir. Ve, "Peki, insanlar ürünün veya arayüzün ne olduğunu gerçekten tanıyabilir mi?" diye düşünebilirsiniz. Yapabileceğin ortaya çıktı.
Yani, buna bakarsanız, durup bir saniye düşündüğünüzde bunun ne olduğu oldukça açık.

Bu, Mac ve Windows'ta Finder veya Explorer'dır.

Ve işte YouTube olan başka bir örnek, değil mi?
Metin olmamasına ve her şey çok soyut olmasına rağmen, biraz bakıp hemen “Ah evet, bu YouTube” gibi görebilirsiniz.

Ve bir örnek daha, bu, günlük olarak çok fazla zaman harcadığımız bir örnek ve tabii ki bu Outlook.
Sağ?
Böylece, düzenden ve temel renklerden, orijinal arayüzün ne olduğunu anlayabilirsiniz.
Basitleştirilmiş grafikler teknik iletişimde çalışabilir mi?
Yani, harika, bu iyi, ama sonra bir Teknik İletişimci olarak muhtemelen kendinize şu soruyu soruyorsunuz, “Tamam, ama yine de adımları takip edecek insanlara ihtiyacım var. Mesela, grafiklerin amacı sadece güzel görünmek değil, size arayüzün neresine tıklamanız gerektiğini göstermektir. Peki, bir Teknik İletişimcinin değeri nerede?”
Öyleyse başka bir örnek alalım.

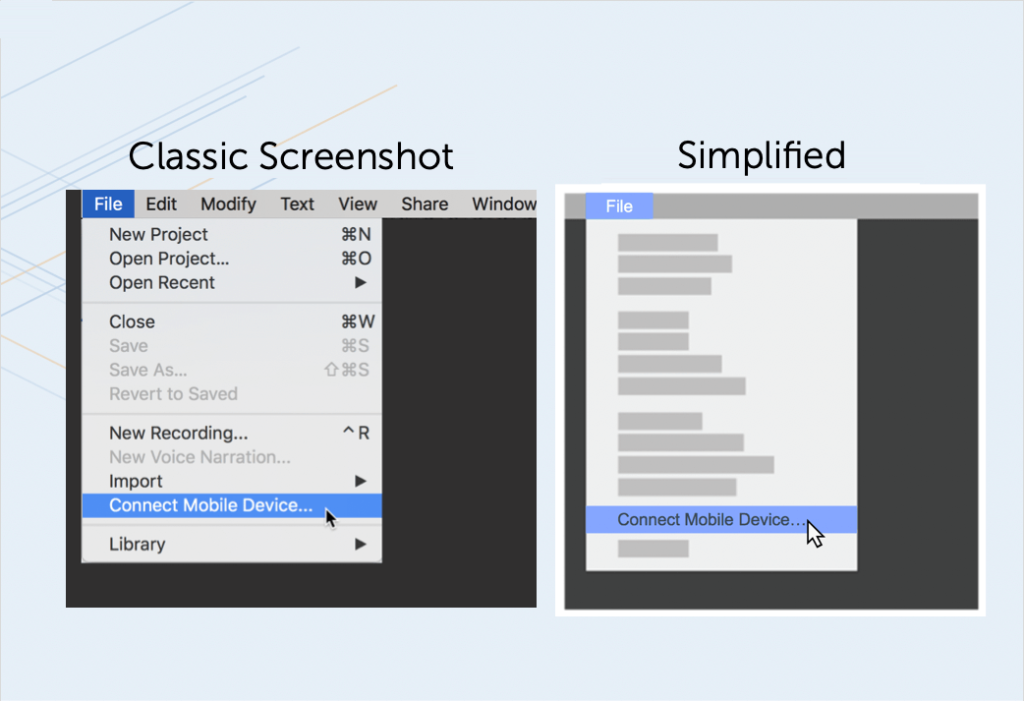
Bu çok tipik bir menü ve burada göreceğiniz şey, geri çekilip gerçekten taze gözlerle baktığınızda, burada iki adımı göstermek için önemli olmayan bir sürü şey var, bu da 'tıkla' dosya, mobil cihazı bağla'yı tıklayın.'

Bu grafiğin asıl amacı bu ve yine de bir sürü gereksiz bilgi var.
Öyleyse bunu bir özetleyelim ve gerçekten takip etmenin ve “Ah, dosya, mobil cihazı bağla” demenin ne kadar kolay olduğunu görebilirsiniz. Bilmem gereken iki temel şey bu. Anladım. Çok görsel. Çok önde ve ortada.”
Tabii ki, bunu bir metinle eşleştirmek isteyeceksiniz.
Ve yandaki metin, bilirsiniz, "İşte adımlar" diyecek ve biraz bağlam, ama bunları bir araya getirdiğinizde, bu basitleştirilmiş grafik ve bu metin, bilgiyi aktarmanın çok güçlü bir yolu. .

Bu nedenle, az önce gördüğümüz şey, bu basitleştirilmiş grafik yaklaşımının aslında izleyicinin dikkatini en önemli olana odaklamasına yardımcı olduğu, bu da içerik etkinliğinizi artırıyor, ancak bunun teknik ekipler için de bazı güzel yan faydaları var.
İçeriğinizi geleceğe hazır hale getirin
Birincisi, içeriğinizin geleceğe dönük olmasına yardımcı olacak. Sağ? Böylece, arayüzünüz her değiştiğinde, arayüzde yapılan küçük değişiklikler, sürekli olarak gerçekleşen artımlı şeyler, geri dönüp tüm ekran görüntülerinizi tekrar gözden geçirmeniz gerekmez. Çünkü bu detayın çoğu soyutlandı. Yani, orada büyük bir maliyet tasarrufu var.
Ölçek yerelleştirme
Yerelleştirme, yerelleştirme yaparsanız, biraz İngilizce bilmekten kurtulabilirsiniz. Bunu görüyorum, gitgide daha fazla marka bunu yapıyor, yerelleştirilmiş içeriklerinde ekran görüntülerinde biraz İngilizce var çünkü metnin çoğunu soyutlamışlar ve geriye sadece temel unsurlar kalıyor.
Ve izleyicilerinizi tanıyorsunuz. Hedef kitleniz bunu kabul ederse, bu, resimlerinizi yerelleştirmek için biraz tasarruf etmenin harika bir yolu olabilir.
Müşterilerin kişisel olarak tanımlanabilir bilgilerini gizleyin
Ve sonra, bunu bir nevi ima ettik, eğer yasal düzenlemelere tabi bir sektördeyseniz veya PII, müşterilerin kişisel olarak tanımlanabilir bilgileriyle uğraşıyorsanız, bunu gizlemek ve ekran görüntünüzün bir tür görünmediğinden emin olmak için harika bir yoldur. hacklendi. Biliyorsun? Bu çok gizemli görünen kara kutular veya bulanıklık gibi değil, ancak iyi görünüyor ve sizi, yapmamanız gerektiği halde müşteri bilgilerini vahşi ortamda almaktan kurtarabilir.
En iyi markalar basitleştirilmiş grafikleri nasıl kullanıyor?
Öyleyse, birkaç hızlı örnek üzerinden geçeyim. Bunlar, tanıdığınız veya belki tanımadığınız bazı farklı markalar, ancak muhtemelen tanıdığınız markalar ve bu tekniği kendi içeriklerinin bir kısmında nasıl kullandıkları.

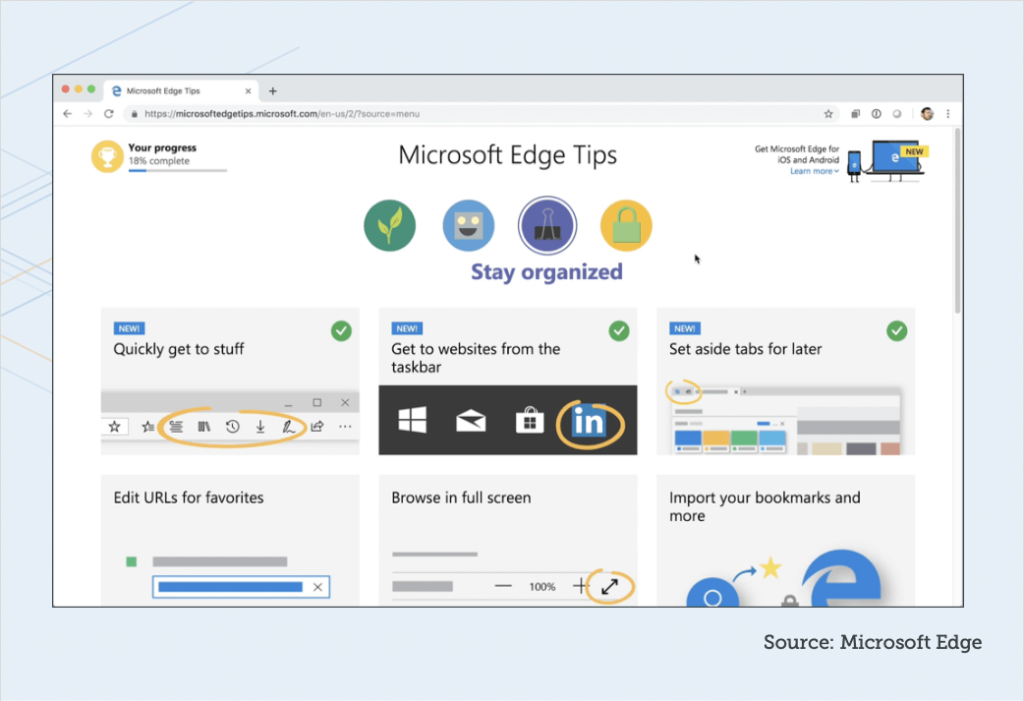
Yani, bu Microsoft'tan.
Kısa süre önce, Microsoft Edge tarayıcısı için bu harika ipuçlarının tamamını başlattılar. Ve fark ettiğiniz şey, üstteki animasyonun tamamen basitleştirilmiş olmasıdır.
İçinde hiç metin yok. Ve tüm metin, etrafındaki düzenlenebilir metindir, bu nedenle bunu yerelleştirmek çok daha kolaydır, ancak animasyonun kendisinde metin yoktur, bu nedenle yerelleştirilmesi gerekmez.
Şimdi, hepsi içeri girdi. Sizin için işe yaramayabilir. Hatta buna bakıp belki biraz fazla ileri gittiklerini, takip etmenin biraz zor olduğunu söyleyebilirsiniz, ancak tasarrufları hemen görebilirsiniz ve bunları her dil için yerelleştirmek zorunda değilsiniz.

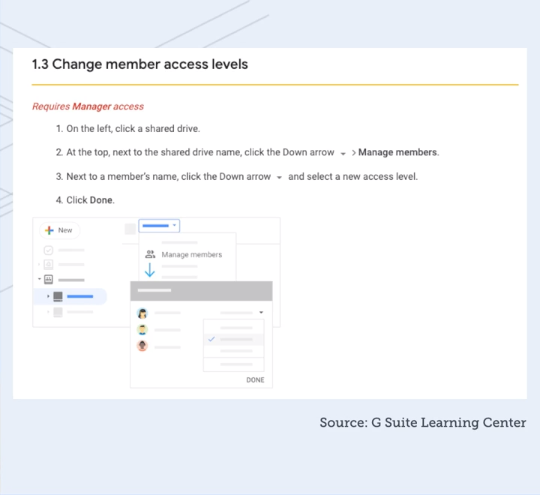
Ve bu örnek Google'dan.
Son zamanlarda, G Suite, Google Suite çevresinde çok fazla içerik yayınladılar ve özellikle Başlarken serisine bakarsanız, Slaytlar ile başlarken, Drive ile başlarken, bunların gerçekten güzel basitleştirilmiş olduğunu göreceksiniz. içerik arasında görünen grafikler.
Dropbox, bu örnek bir İspanyolca web sayfası, ancak İngilizce sitesinde de var ve her dilde olmasını bekliyorum.
Size bir konsepte genel bir bakış sunan bu küçük animasyonlar, değil mi? Ve hepsi basitleştirildi. Yine, bu tek grafiği veya animasyonu tüm içeriklerinde ve dillerinde kullanabilirler.
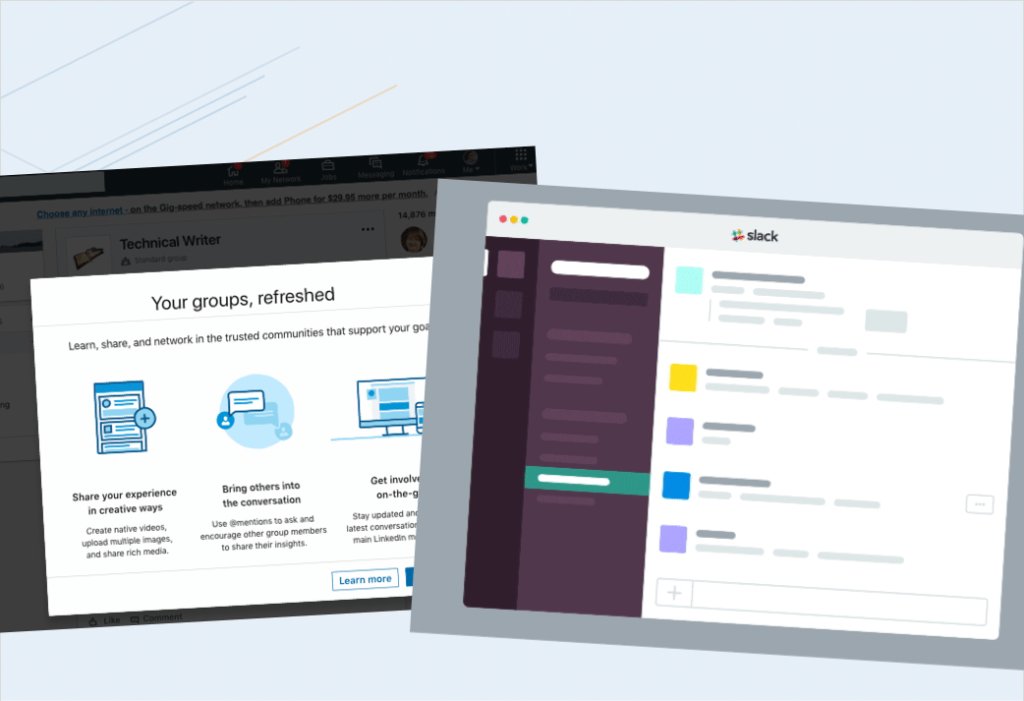
Procore, bu, bazılarının bizim SUI topluluğumuzda yer aldığı bir grup. Bu yaklaşımı grafiklere uygulamaya çalışan insanlardan oluşan bir Slack topluluğumuz var. Ve üyelerinden biri, ekip üyelerinden biri bu örneği kendi belgelerinden paylaştı.
Ve bunun bir metin olduğunu görebilirsiniz ve sonra bu, grafik her şeyin basitleştiğini ve gerçekten güzel göründüğünü görebilirsiniz.
Blackbaud'dan bir diğeri, aynı zamanda Slack'teki SUI topluluğumuzun bir üyesi ve bu, boş bir sayfanın bu meydan okumasına yeni giriyor.
Ürünlerine girdiğinizde her şey boş olurdu, o halde insanları nasıl harekete geçirip öğrenme eğrisini bir nevi aşmalarını nasıl sağlayacağız.
Böylece, yine bu basitleştirilmiş yaklaşımı kullanarak bu küçük animasyonları yarattılar.
Kendi içeriğimiz yani TechSmith olarak biz de bunu yapıyoruz.
Yani, Windows ve Mac platformlarında Snagit'imiz var. Dolayısıyla, çoklu platform olmakla birlikte, elbette bu menüler her zaman aynı olmayacak.

Ve burada gördüğünüz, Windows ve Mac'te menülerin nasıl farklı göründüğü ve sorun değil, ancak dokümantasyonunuzda bunun sadece bir temsilini göstermek istiyorsunuz ve farklılıklar hakkında endişelenmenize gerek yok ve ayrıca, bu menü öğelerini, bu iki menü her değişebildiğinde, öğeler veya ifadeler veya veya bu menülere giren ve çıkan öğeler güncellemek için.
Yani, yine, birden fazla platformu destekleyerek geleceğe dönük ve yardımcı oluyor.
Buna hızlıca bir göz atacağız. Bu aslında Camtasia ürününde.
Bu nedenle, birisi Camtasia'yı ilk kez açtığında, yine, boş bir durum yerine, zaman çizelgesinde aslında bir projemiz var, bu, onları arayüzün ve bazı temel işlevlerin üst düzey bir genel bakışından geçirmelerini sağlıyor.
Bu yüzden, bunun çalmasına izin vereceğim ve biraz sesi var ve burada ne kadar soyutladığımıza dikkat edin.
“Şu anda Camtasia Editöründesiniz. Düzenleyici, kliplerinizi düzenleyip düzenleyebileceğiniz zaman çizelgesinden, video önizlemeniz olan tuvalden ve şekiller, animasyonlar, efektler ve daha fazlasıyla birlikte medyanızın depolandığı araçlar panelinden oluşur. Araçlar panelinin üst kısmında, bilgisayar ekranınızdaki tüm eylemi yakalayan bir araç olan Camtasia kaydediciyi başlatmak için bir düğme var.”
Yani, bilirsiniz, sadece bir çeşit hikaye anlatan ve "İşte şu an gördükleriniz" diyen bir sesimiz var. Ve yine, gerçekten soyut. "İşte uygulamanın bölümleri ve işte başlamak için önemli bir iş akışı gibi, kayıt" demek çok yüksek bir seviye.
Ve bu iş akışında belirtmek istiyorum ve burada görsel olarak göreceksiniz, bu videonun arayüzünden ne kadar çok ayrıntı çıkardığımız konusunda gerçekten agresif davrandık. Ve size sadece asıl önemli detayları gösteriyoruz, bu kayıt düğmesi nerede ve kaydı başlat düğmesi nerede.
Ve diğer pek çok şeyde, kullanıcının dikkatini en önemli olana odaklayabilmemiz için o an için kaldırarak kullanıcıya iyilik yaptık.
Basitleştirilmiş grafikler yapabilir miyim?
Pekala, "Harika, bunu gerçekten nasıl yaparım?" diye düşünüyor olabilirsiniz.
Bunun nasıl yapılacağına dair tüm ayrıntılara şimdi girmeyeceğim. Sitemizde bazı harika öğretici içeriğimiz var ve size bu grafikleri nasıl oluşturacağınızı gösteriyoruz, ancak size birkaç tür üst düzey yönerge veya tasarım ilkesi vererek başlamama izin verin.
Grafiklerimde hangi renkleri kullanmalıyım?
Yani, buradaki ilki ve bu örneği tekrar kullanacağım, renk hakkında düşünmek. Bu nedenle, bu basitleştirilmiş grafik veya SUI yaklaşımı için renk gerçekten önemlidir, çünkü renk, insanların aslında onun alışık oldukları arayüzle aynı olduğunu görmelerine yardımcı olur.

Yani, bu tamamlayıcı renkleri kullanmak, orijinal arayüzün sahip olduğu her şeye benzer renkler, ancak daha sonra önemli olmayan şeyler hakkında stratejik olmak. Ön planı görmeniz gerekmiyor mu? Daha az kontrast kullanın.
Hatta belki opaklığı azaltabilir ve bu metni yapabilir veya bu öğelerin arka planda kaybolmasını sağlayabilir. Ardından, belirli alanları işaretlemek için kontrast, daha yüksek kontrast alanları kullanın.
Yine de bir şeyin üzerine kare bir kutu veya ok koyabilirsiniz. Bunun için yüksek kontrastlı renklerinizi kullanın, ancak daha fazla odaklanmak ve daha fazla dikkat çekmek istediğiniz herhangi bir alanda, kontrastı bilinçli olarak kullanın.
Ne kadar sadeleştirme kullanmalıyım?
Ve sonra ikinci tür üst düzey ilke, ne kadar basitleştirme yapılacak.
Ve daha önce gösterdiğim bu örneklerde gördük, bütün bir aralığı gördük, ama esas olarak bununla biraz oynayın derim.
Düşündüğünüzden daha fazla basitleştirmekten korkmayın . Bu nedenle, arayüzünüzde dört satır metin varsa, bu dört satırı temsil etmek için dört kutu koymanız gerekmez. Belki iki tanesi iyidir çünkü bu sadece görsel dağınıklığı azaltmaya yardımcı olur.
Ama aynı zamanda ayrılmak istediğiniz şey belirli bağlantı noktalarıdır.
Dolayısıyla, marka bilinci oluşturma harika bir bağlantı noktasıdır, örneğin logonuz nedir, belki üst düzey gezinme… Bu örnekte, üst düzey gezinmeyi hala metin olarak görüyorum.
Ve sonra, elbette, odak alanınız, insanların etkileşim kurmasını ve bu adımları öğrenmesini istediğiniz şey her neyse, bunu basitleştirmeden ve harfi harfine devam ettirin.
Basitleştirilmiş grafikler oluşturmanın iki yolu
Bu SUI efektini veya basitleştirilmiş grafikleri yaratmanın iki ana yolu vardır ve bunlardan biri, çok, manuel bir yaklaşım benimsemek ve diğeri otomatik bir yaklaşımdır.
Bunların her biri hakkında kısaca konuşalım.
Manuel
Yani, emrinizde Gimp veya belki Illustrator gibi bir araç varsa veya başka bir şey varsa, bazı insanlar yapar ve bunları nasıl kullanacaklarını bilirlerse, yapacağınız şey bir dikdörtgen araç gibi kullanacaksınız, renklerinizi seçin. , renklerin damaklarını önceden düşünün ve sonra bu animasyon, tüm bu küçük dikdörtgenleri nasıl çizeceğinizi gösterir.
Ve her tür farklı odak alanı ve üst düzey hiyerarşi türü için farklı bir renk seçeceksiniz. O zaman hepsini sıraya koymak zorunda kalacaksın.
Yani biraz uğraştırıyor.
Biraz zaman alabilir. Bunu manuel olarak yapıyorsanız birkaç saat harcamayı planlıyorum çünkü biraz zaman alacak.
Otomatik
Ve sonra yaptığımız şey, Snagit 2019'da bunun için gerçekten araçlar oluşturduk çünkü bunun çok değerli, kullanışlı bir yaklaşım olduğuna inanıyoruz, bu yüzden bazı özel araçlar koyduk.
Snagit 2019 kullanıyorsanız araca Basitleştirme adı verilir. Bu işlevi kullanabilir ve kendi başınıza deneyebilirsiniz.
Ve temel olarak, otomatik basitleştirmeyi açmak için bir anahtarı çeviriyorsunuz.
Ekran görüntünüzün tüm farklı bölgelerini okuyacak, metindeki nesneleri bulacak ve ardından her şeyi uygun şekillerle kaplayacak algoritmalarımız var.
Ve elbette, sadeleştirmek istediğiniz bazı alanları ortaya çıkarmak için girip manuel olarak bunlardan bazılarını kaldırabilirsiniz. Ve sonra, algoritma tam olarak doğru anlamadıysa veya bazı şeyleri hareket ettirmediyse, damak tadında biraz kaydırmak gibi renkleri de değiştirebilirsiniz, yani orada çok fazla esneklik, bir çeşit ince ayar yapabilir ve mükemmel hale getirebilirsiniz. senin için.
Basitleştirilmiş bir animasyonu nasıl yapabilirim?
Ve sonra bu animasyonların nasıl yapılacağına da burada tam olarak girmeyeceğim, ancak örnekler gösterdim ve sadece sizi kızdırmak istemiyorum.
Bu basitleştirilmiş yaklaşımı nasıl alıp hareketli bir bağlama oturtabilirsiniz?
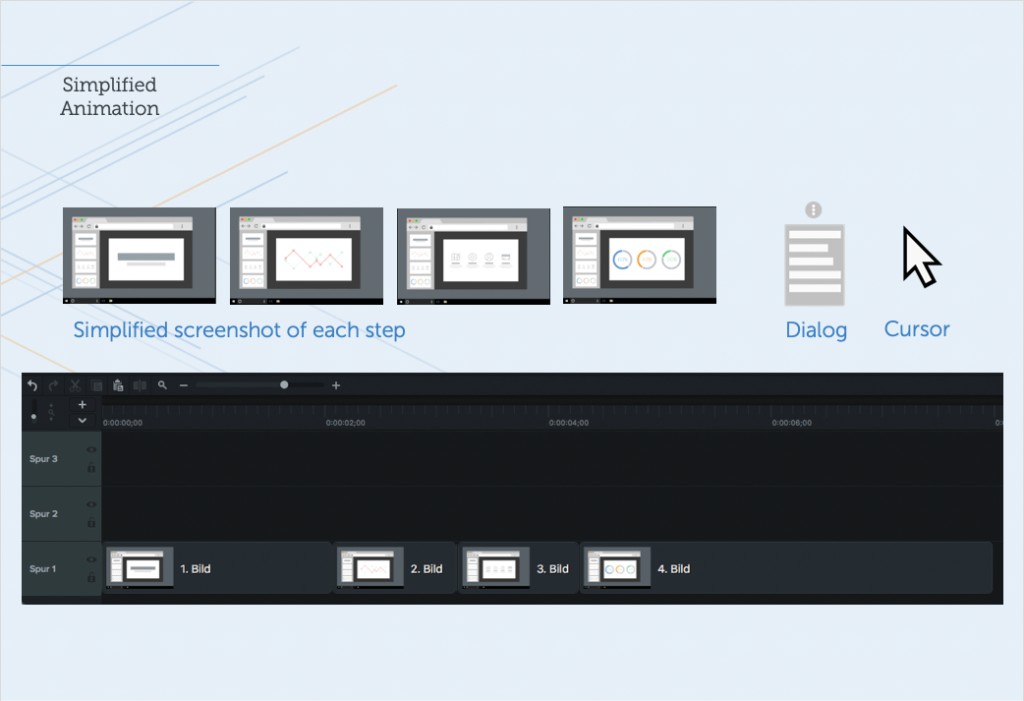
Yani, çok yüksek seviye, bu bir örnek. Ve size bu örneği Camtasia veya başka bir video düzenleyici gibi bir üründe nasıl yapacağınızı göstereceğim.
Bunun üzerinden geçelim. Yani, ilk önce, ekranların her biriyle başlıyorsunuz, değil mi? Böylece, her ekranın bir hareketsiz görüntü olarak bir görüntüsünü elde edeceksiniz ve bunu basitleştireceksiniz.
Snagit'i kullanın, Illustrator'ı kullanın, ne olursa olsun. Ve sonra basitleştirildiğinde, üstte görünmenin nasıl bir şey olduğunu düşüneceksiniz.
Yani, bu durumda üstte görünen bir diyalog. Ve sonra hareket eden fare imleciniz var. Yani bunlar, çok kanallı bir düzenleyiciye koyacağınız öğelerdir.
Camtasia bunun için harika olurdu. Ayrıca Premiere'i veya çok kanallı bir düzenleyici olarak emrinizde olan başka herhangi bir şeyi kullanabilirsiniz.
Yani, tüm bu nesneleri aşağı indir. Temel katman olarak basitleştirilmiş ekran görüntüleriyle başlarsınız. Bu, izleyiciden en uzak olan şey, değil mi, tabiri caizse videonun altında.
Ve sonra hepsini koydunuz ve onlara doğru süreyi verdiniz. Sonra diyaloğunuzu en üste koyarsınız. Yani, bir menü öğesi gibi görünen herhangi bir şeye sahip olmak isteyeceğiniz yer burasıdır veya üstte görünen, bunu bir katmana koyarsınız.
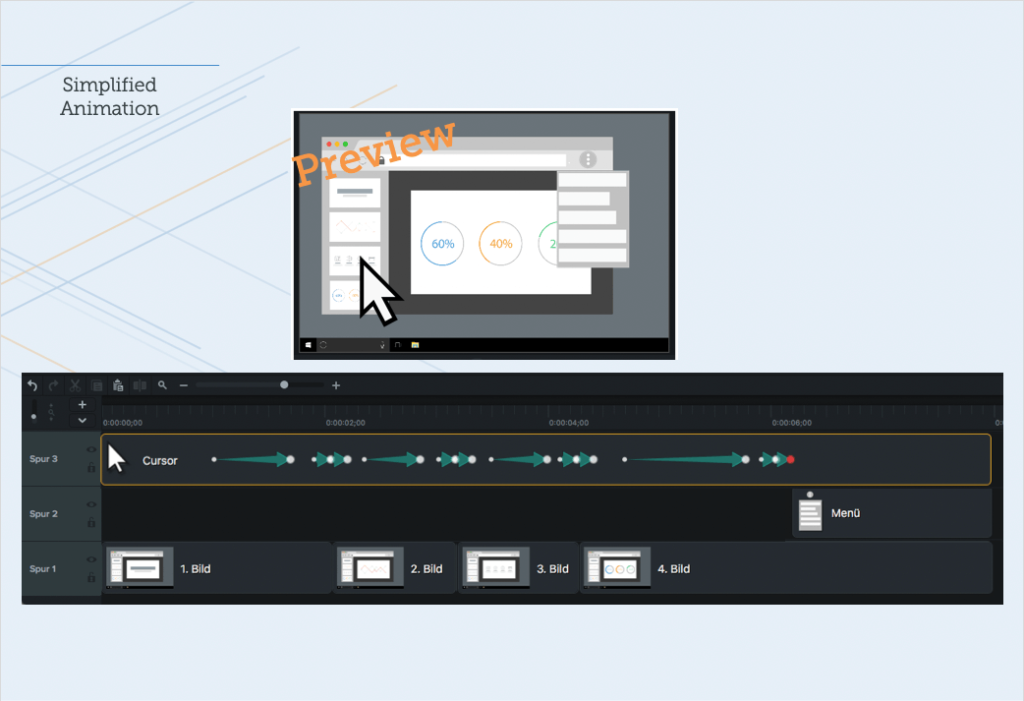
Ve sonra burada pastanın tepesinde, imleciniz ve onu hareket ediyormuş gibi gösterme şekliniz olacak. Sadece animasyon noktaları eklersiniz.

Yani, Camtasia'da bunu yapabilirsiniz ve her biri yerleştirilmiş olan bu animasyon noktaları ile ekranınızda gördüğünüze benzer bir şey görünecektir. Ve temel olarak, burada başla, burada bitir ve zamanın bu noktasında imleç diyor. bir konumdur, o noktada başka bir konumdur, onu canlandırın.
Bunu bir simülasyon olarak gerçekten başarmak için yaptığımız şey, fare imlecini daldırmak ve onu biraz küçültmek ve ardından her tıklamada normal boyutuna döndürmek.

Yani, burada en sonda hepsini bir araya getirmek için, farenin hareket ettiğini ve ekranın değiştiği bir noktaya her geldiğinde farenin biraz düştüğünü, diyalogun sonunda geldiğini görebilirsiniz. tüm parçaların nasıl bir araya geldiğidir.
Bu varlıkları bir araya getirmek ve ardından bunları bir düzenleyicide bir araya getirmek biraz planlama gerektirir, ancak bu animasyon kullanılabilir ve yeniden kullanılabilir.
Geleceğin kanıtıdır ve insanların ürününüzdeki küçük bir süreç veya özellik için genel bir bakış elde etmesine yardımcı olmanın harika bir yoludur.
Özet
Öyleyse, bugün bahsettiğimiz tüm bilgileri burada özetleyelim.
Temel olarak, görsellerin neden önemli olduğu ve bunun tercih nedeniyle olduğu hakkında çok konuştuk. İnsanlar içeriklerinde görsel olmayı gerçekten tercih ediyor. Aslında daha etkili bir şekilde öğrenmelerine ve yapmalarına yardımcı olur.
Sonra bunun ekonomik sonuçlarını ve bunun müşterilerinize veya iş arkadaşlarınıza nasıl yardımcı olabileceğini düşünmek.
Ve son olarak, yaratıcı bir yaklaşıma da baktık. Dolayısıyla, SUI, gerçekten maliyeti nasıl düşürebileceğinize ve içeriğe bu görsel yaklaşımı nasıl daha ulaşılabilir hale getirebileceğinize yönelik bir yaklaşımdır. İçeriğinizi geleceğe hazır hale getirmenize gerçekten yardımcı olur, yerelleştirmeye yardımcı olur ve muhtemelen denemek ve içeriğinizin bazılarında bunu nerede sunmaya başlayabileceğinizi görmek isteyeceğiniz bir şeydir.
Ve yardım istiyorsanız ve bunun nasıl yapılacağı hakkında daha fazla fikir istiyorsanız, bize ulaşın. Bu süreçte size yardımcı olmayı ve aynı şeyi yapan diğer insanlardan oluşan bir toplulukla bağlantı kurmanızı çok isteriz.
