Hugo Statik Site Oluşturucu Linux'ta Nasıl Kullanılır
Yayınlanan: 2022-01-29
Statik web sitelerinin oluşturulması kolaydır ve kullanımı son derece hızlıdır. Hugo kullanmayı öğrenirseniz, Linux'ta tema tabanlı statik web siteleri oluşturabilirsiniz. Web siteleri oluşturmak yeniden eğlenceli!
Hugo Web Sitesi Oluşturucu
Statik site, anında web sayfaları oluşturmayan veya değiştirmeyen sitedir. Arka planda veritabanı, e-ticaret işlemi veya PHP yok. Tüm web sayfaları tamamen önceden oluşturulmuştur ve ziyaretçilere çok hızlı bir şekilde sunulabilir.
Ancak bu, statik bir sitenin sıkıcı olması gerektiği anlamına gelmez. HTML'nin sağladığı her şeyi, ayrıca basamaklı stil sayfalarını (CSS) ve JavaScript'i kullanabilirler. Ayrıca, görüntü karuselleri ve arka plan görüntüleri üzerinde kayan web sayfaları gibi şeyleri kolayca alabilirler.
Hugo site oluşturucu, tamamlanmış bir web sitesi oluşturmak için bir şablon ve oluşturduğunuz herhangi bir içerikle çalışır. Daha sonra onu bir barındırma platformuna yerleştirebilir ve hemen canlı bir web sitesine sahip olabilirsiniz.
Hugo, oluşturduğunuz sayfalar ve blog girişleri için işaretleme kullanır. Markdown, sitenizin bakımını basitleştiren, var olan en basit biçimlendirme dilidir.
Hugo'nun yapılandırma dosyaları Tom's Obvious, Minimal Language (TOML) ve YAML Ain't Markup Language (YAML) dillerindedir ve bunlar aynı derecede kolaydır. Diğer bir bonus ise Hugo'nun inanılmaz hızlı olmasıdır; bazı siteler bir saniyeden daha kısa sürede yüklenir. Aralarından seçim yapabileceğiniz birçok şablona sahiptir ve her zaman daha fazlası eklenmektedir, bu nedenle başlamak kolaydır. Sadece bir şablon seçin ve onu size ait yapan bir içerik ekleyin.
Hugo ayrıca bilgisayarınızda küçük bir web sunucusu görevi görür. Web sitenizi tasarlayıp oluştururken ve her yeni gönderi eklediğinizde canlı bir sürümünü görebilirsiniz. Ayrıca düzenleyicide her "Kaydet" işleminizde otomatik olarak güncellenir, böylece değişikliklerinizin etkisini tarayıcınızda hemen görebilirsiniz.
Sitenizi Barındırma
Statik web sitenizi barındırmaya gelince, seçim yapmakta zorlanıyorsunuz. Çoğu şirket, kişisel veya açık kaynaklı kullanım için ücretsiz barındırma hizmeti sunar. Tabii ki, aşağıdakilerden herhangi biri gibi normal bir web barındırma şirketi de seçebilirsiniz:
- akrobasi
- Amazon S3
- Azure
- CloudFront
- DreamHost
- Firebase
- GitHub Sayfaları
- GoDaddy
- Google Bulut Depolama
- Heroku
- GitLab Sayfaları
- netleştir
- raf alanı
- Kabarmak
İLGİLİ: Google'ın Firebase Barındırma Platformunda Statik Bir Web Sitesini Ücretsiz Olarak Barındırma
Hugo'yu Yükleme
Hugo ile birlikte Git'in kurulu olması gerekir. Git, Fedora 32 ve Manjaro 20.0.1'de zaten kuruluydu. Ubuntu 20.04'te (Odak Fossa), Hugo'ya bağımlı olarak otomatik olarak eklendi.
Hugo'yu Ubuntu'ya kurmak için şu komutu kullanın:
sudo apt-get install hugo

Fedora'da şunu yazmanız gerekir:
sudo dnf hugo'yu kurun

Manjaro için komut şudur:
sudo pacman -Syu kucaklama

Hugo ile Web Sitesi Oluşturmak
Hugo'dan yeni bir site yapmasını istediğimizde, bizim için bir dizi dizin oluşturuyor. Bunlar, web sitemizin farklı unsurlarını tutacaktır. Ancak bu, barındırma platformunuza yüklenecek son web sitesi değildir. Bu dizinler, Hugo'dan gerçek web sitesini oluşturmasını istediğimizde girdi olarak kullanacağı temayı, yapılandırma dosyalarını, içerikleri ve görüntüleri tutacaktır.
Kaynak kod ile derlenmiş bir program arasındaki fark gibi. Kaynak kodu, derleyicinin nihai ürünü oluşturmak için kullandığı şeylerdir. Benzer şekilde, Hugo bu dizinlerin içeriğini alır ve çalışan bir web sitesi oluşturur.
Çalıştıracağımız komut, oluşturmak istediğiniz site ile aynı isimde bir dizin oluşturacaktır. Bu dizin, komutu çalıştırdığınız dizinde oluşturulacaktır.
Bu nedenle, web sitenizin oluşturulmasını istediğiniz dizine gidin. Ana dizinimizi kullanıyoruz, bu yüzden aşağıdakileri yazıyoruz:
hugo yeni site geek-demo

Bu bir "geek-demo" dizini oluşturur. Bu dizine geçmek ve ls çalıştırmak için aşağıdakileri yazıyoruz:
cd geek-demo/
ls

“config.toml” konfigürasyon dosyasını ve oluşturulan dizinleri görüyoruz. Bunlar sadece web sitesi için iskele olduğu için neredeyse boş.
Git'i Başlatma ve Tema Ekleme
Hugo'nun bitmiş sitenin nasıl görünmesini istediğimizi bilmesi için bir tema eklememiz gerekiyor. Bunu yapmak için Git'i başlatmamız gerekiyor. Sitenizin kök klasöründe (“config.toml” dosyasını içeren klasör), şu komutu çalıştırın:
git init

Aralarından seçim yapabileceğiniz yüzlerce tema var ve her birinin onu açıklayan bir web sayfası var. Bir temanın demosunu çalıştırabilir ve onu indirmek için komutun ne olduğunu öğrenebilirsiniz. Meghna adında bir tane kullanacağız.
Bu temayı web sitemize dahil etmek için “Temalar” klasörümüze geçmemiz ve git clone komutunu çalıştırmamız gerekiyor:
cd temaları
git klon https://github.com/themefisher/meghna-hugo.git
Git, ilerledikçe bazı mesajları görüntüler. Bittiğinde, temayı içeren dizini görmek için ls kullanırız:
ls

Hugo temaları, çalışan bir örnek web sitesi içerir. Bu varsayılan siteyi web sitenizin dizinlerine kopyalamanız gerekir.
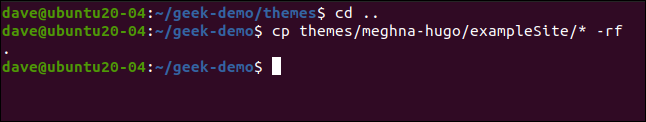
İlk olarak, web sitenizin kök dizinine dönün. Alt dizinleri dahil etmek için -r (özyinelemeli) cp seçeneğini ve mevcut dosyaların üzerine yazmak için -f (zorla) seçeneğini kullanıyoruz:
cd..
cp theme/meghna-hugo/exampleSite/* -rf .

Sitenizi Yerel Olarak Başlatma
Yerel olarak yeni bir web sitesi başlatmak için yeterince şey yaptık. Yine de yer tutucu metni ve resimleri içerecektir, ancak bunlar yalnızca kozmetik değişikliklerdir. Önce teknik bitlerin çalıştığını doğrulayalım.
Hugo'ya web sunucusunu çalıştırmasını ve "taslak" ile etiketlenmiş olabilecek dosyaların web sitesine dahil edildiğinden emin olmak için -D (taslak) seçeneğini kullanmasını söylüyoruz:
hugo sunucusu -D

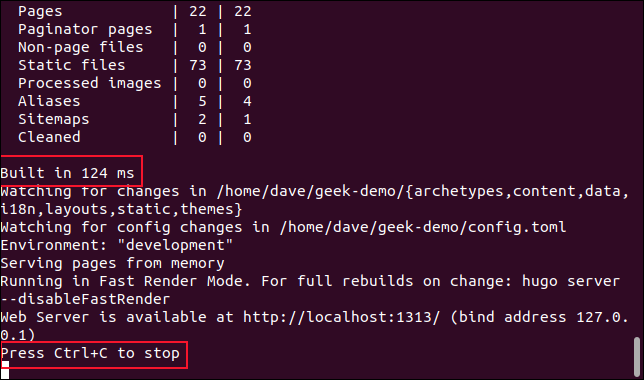
Aşağıdaki resim hugo komutumuzun çıktısını göstermektedir.

Bize Hugo'nun siteyi 142 milisaniyede oluşturduğu söylendi (hızlı olduğunu söylemiştik, değil mi?). Ayrıca sunucuyu durdurmak için Ctrl+C'ye basmamızı, ancak şimdilik çalışır durumda bırakmamızı söylüyor.
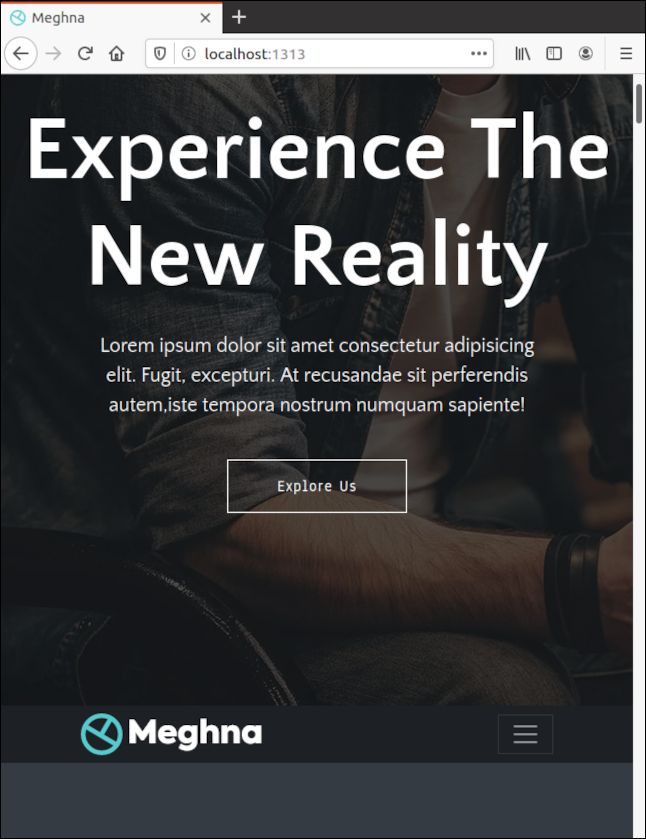
Tarayıcınızı açın ve web sitenizi görmek için localhost:1313 gidin.

Varsayılan Site İçeriğini Değiştirme
Bu şekilde çalışırken, Hugo web sayfalarını bellekten sunuyor. Web sitesini sabit sürücüde oluşturmadı, bunun yerine RAM'de çalışan bir kopya oluşturdu. Yine de sabit sürücüdeki dosyaları ve görüntüleri izliyor. Bunlardan herhangi biri değiştirilirse, site tarayıcınızda yenilenir; Ctrl+F5 tuşlarına basmanız bile gerekmez.
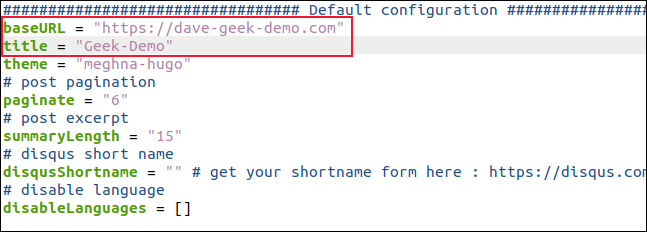
Başka bir terminal penceresi açın ve web sitenizin kök dizinine gidin. Bir düzenleyicide “config.toml” dosyasını açın. “baseURL”yi web sitenizin barındırılacağı alan adıyla değiştirin ve “başlığı” web sitenizin adıyla değiştirin. Değişikliklerinizi kaydedin, ancak düzenleyiciyi açık bırakın.

Hugo, "config.toml" dosyasında değişiklikler olduğunu algılar, bu nedenle bunları okur, siteyi yeniden oluşturur ve tarayıcıyı yeniler.

Artık siteniz için seçtiğiniz adı tarayıcı sekmesinde görmelisiniz. Kaydedilen değişiklikler hakkında anında görsel geri bildirim almak, bir web sitesini özelleştirme sürecini önemli ölçüde hızlandırır.
Tüm temalar farklıdır, ancak takip etmesi oldukça kolay olan temaları bulduk. Her bölümdeki ayarlarda olduğu gibi, web sitesinin farklı bölümlerinin de belirgin adları vardır, bu nedenle neyi değiştirdiğiniz her zaman açıktır.

Ve yine, bir değişikliği kaydeder kaydetmez, tarayıcınızda neyi değiştirdiğinizi görürsünüz. Beğenmezseniz, değişikliği geri alın ve yeniden kaydedin.
Web sitesini kontrol eden çeşitli konfigürasyon dosyalarının her biri tek bir işe adanmıştır ve anlamlı bir şekilde etiketlenmiştir. Dizinde olabilecekleri çok fazla yer olmadığı için onları takip etmek zor değil. Genellikle “Veri” klasöründedirler.
İki dilli bir şablon kullandığımız için İngilizce yapılandırma dosyalarımız “En” alt dizinindedir.
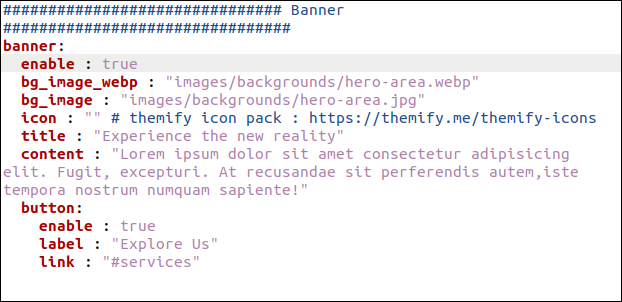
Veri > En > banner.yml dosyasını bir düzenleyicide açarsanız, web sitesinin başlık alanını yöneten ayarlar koleksiyonunu görürsünüz.

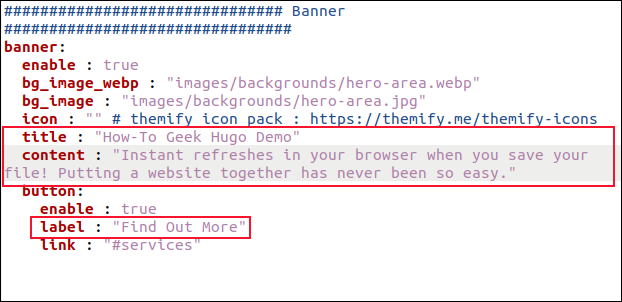
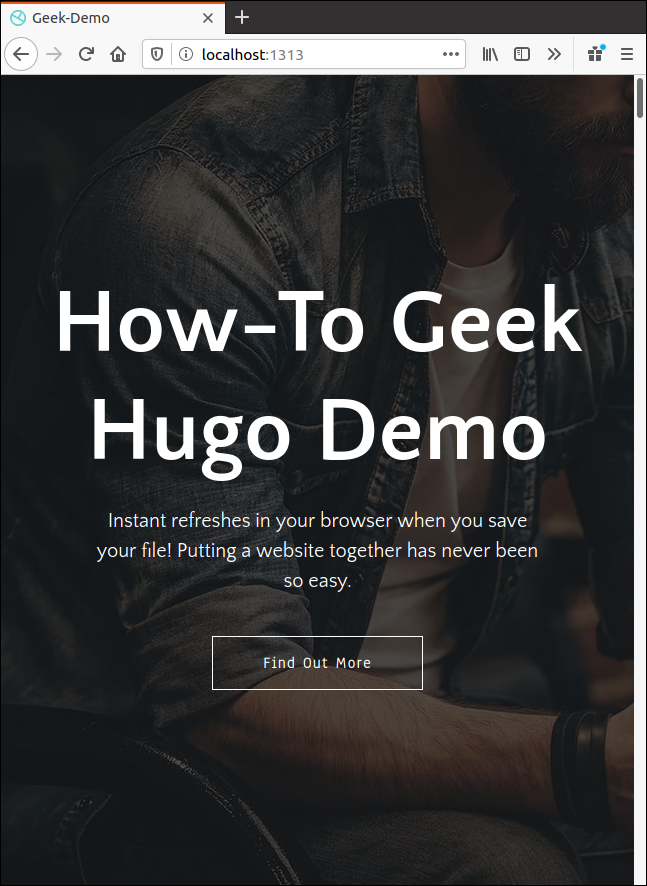
“Başlık” ve “İçerik” ayarlarını değiştirdiğinizde, başlık sayfasındaki metni değiştirmiş olursunuz.
"Etiket" ayarını da değiştirdik, böylece düğme metni "Daha Fazlasını Öğren" yazacak. Siteniz için muhtemelen görseli de değiştirmek isteyeceksiniz.

Değişikliklerinizi kaydeder kaydetmez, bunları tarayıcınızda göreceksiniz.

Bir Web Sitesinin Diğer Öğelerini Değiştirme
Diğer tüm öğeleri benzer şekilde değiştirebilirsiniz. Sadece uygun yapılandırma dosyasını bulun ve ayarları ve metni ihtiyaçlarınıza göre değiştirin.
Ayrıca görüntüleri değiştirmek isteyeceksiniz. Varsayılan görüntü, yapılandırma dosyasında referans alınacaktır. Boyutlarının ne olduğunu görmek için orijinal görüntüyü kolayca bulabilir ve inceleyebilirsiniz.
Görüntüler, web sitesinin farklı bölümleri için alt dizinlerle birlikte “Statik > Görüntüler” dizinine yerleştirilir. Favori simgeleri ve logoları doğrudan "Statik > Görüntüler" dizinine yerleştirin.
Yeni Blog İçeriği Ekleme
Şimdiye kadar, zaten orada olanı değiştirmeye baktık. Ancak, yeni bir blog gönderisini nasıl ekleyeceğiz? Hugo, yeni içerik oluşturmak için "Arketipler" adlı bir kavram kullanır. Blog girişlerimiz için bir arketip oluşturmazsak, Hugo'dan yeni bir blog girişi oluşturmasını her istediğimizde bizim için bir varsayılan dosya oluşturulur.
Bu iyi, ancak bir arketiple, kendimize biraz çaba harcayabilir ve ön meselenin mümkün olduğu kadar çok önceden bizim için girildiğinden emin olabiliriz.
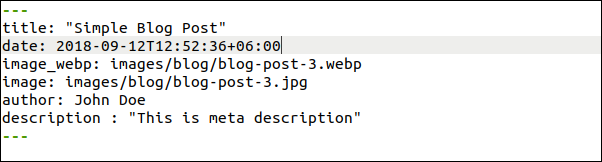
Bu temada blog girişleri İçerik > İngilizce > Blog'da bulunur. Mevcut bir blog girişini bir düzenleyicide açarsak - "simple-blog-post-1.md" gibi - ön konuyu görebiliriz.
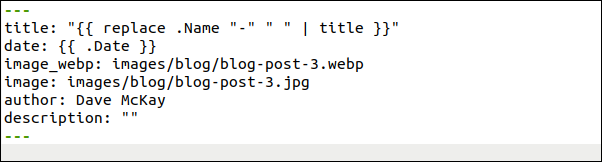
O bölümü kopyalamamız, mevcut girdileri bir arketip şablonu olarak kullanılabilecek şekilde düzenlememiz ve ardından “Arketipler” klasörüne kaydetmemiz gerekiyor. Buna “blog.md” adını verirsek, otomatik olarak yeni blog girişleri için şablon olarak kullanılacaktır.
gedit bunu aşağıdaki gibi yapabiliriz:
gedit içeriği/ingilizce/blog/simple-blog-post-1.md

İki kesikli çizgi de dahil olmak üzere üst bölümü vurgulayın ve ardından kopyalamak için Ctrl+C tuşlarına basın. Yeni bir dosya başlatmak için Ctrl+N'ye ve ardından kopyaladığınızı yapıştırmak için Ctrl+V'ye basın.

Şimdi aşağıdaki değişiklikleri yapın ve her satırda iki nokta üst üste (:) işaretinden sonra bir boşluk bıraktığınızdan emin olun:
- Başlık: Bunu
"{{ replace .Name "-" " " | title }}"olarak değiştirin (tırnak işaretlerini ekleyin). Her yeni blog yazısı için bir başlık otomatik olarak eklenecektir. Göreceğimiz gibi,hugo newkomutuna ilettiğiniz dosya adından oluşur. - Tarih: Bunu
{{ .Date }}olarak değiştirin. Blogun oluşturulduğu tarih ve saat otomatik olarak girilecektir. - Image_webp: Bu, blogun webp formatındaki başlık görüntüsünün yoludur. Tema bir tane bulamazsa, sonraki satırdaki görüntüyü kullanır.
- resim: Bu, blogun JPEG formatındaki başlık resminin yoludur. Bunları varsayılan resimlerde de bırakabilirsiniz. Ardından, siz özel bir tane bulmadan, yeniden boyutlandırmadan veya kaydetmeden önce bile tüm blog gönderilerinin geçici bir resmi olacaktır. Bunu yaptıktan sonra, dosya adını özel resminizinkiyle eşleşecek şekilde kolayca düzenleyebilirsiniz.
- Yazar: Bunu adınıza değiştirin.
- Açıklama: Buraya her gönderinin kısa bir açıklamasını yazarsınız. Bunu boş bir dize (
"") olarak değiştirirseniz, eski metni düzenlemek zorunda kalmadan her yeni blog için bir açıklama yazabilirsiniz.

Bu yeni dosyayı “archetypes/blog.md” olarak kaydedin ve ardından gedit kapatın. Hugo, artık yeni bir blog girişi oluşturmak istediğinizde bu yeni arketipi kullanacak.
Blog girişimizi yazmak için markdown kullanacağımız için dosyamızın “.md” uzantısına sahip olması gerektiğini unutmayın:
hugo yeni blog/ilk-yeni-blog-post-on-this-site.md

Şimdi yeni blog girişimizi bir düzenleyicide açmak istiyoruz:
gedit içeriği/ingilizce/blog/first-new-blog-post-on-this-site.md

Yeni blog gedit açılıyor.

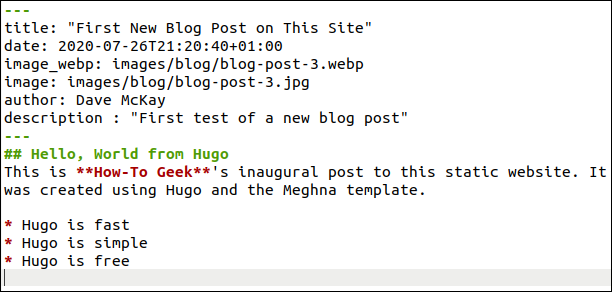
Ön maddenin aşağıdaki tüm parçaları bizim için eklendi:
- Başlık: Bu, dosya adından çıkarılmıştır. Herhangi bir ince ayar gerekiyorsa, buradan düzenleyebilirsiniz.
- Saat ve tarih: Bunlar otomatik olarak eklenir.
- Varsayılan resim: Muhtemelen alakalı, telifsiz bir resim bulmak isteyeceksiniz. Statik > Görüntüler > Blog'a bırakın. Resmin gerçek dosya adını buraya yazmanız gerekecek.
- Yazar: Adınız otomatik olarak eklenir.
- Açıklama: Bu düzenlendi.
Blogu işaretlemeyi kullanarak yazın ve başlıklar, kalın yazılar, italik yazılar, resimler, bağlantılar vb. için standart işaretlemeyi kullanın. Dosyanızı her kaydettiğinizde, Hugo web sitesini yeniden oluşturur ve tarayıcınızda günceller.
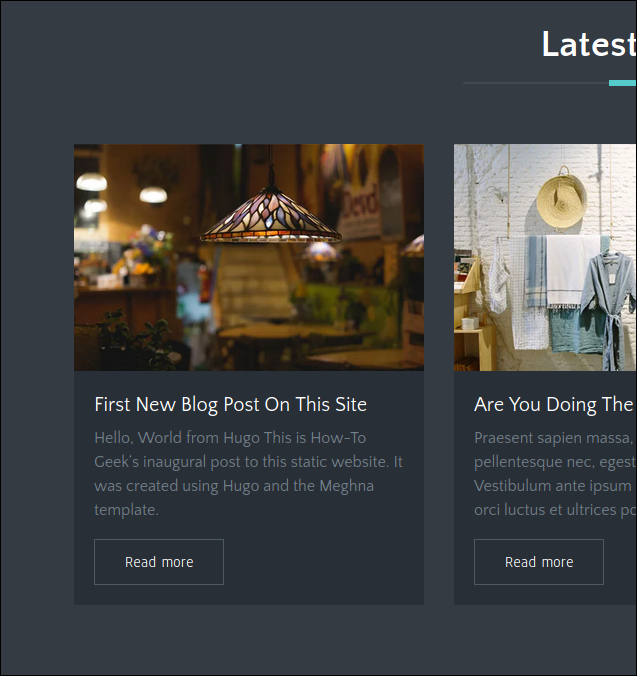
Aşağıdaki resim, yeni blog girişimizin ana sayfada nasıl göründüğünü göstermektedir.

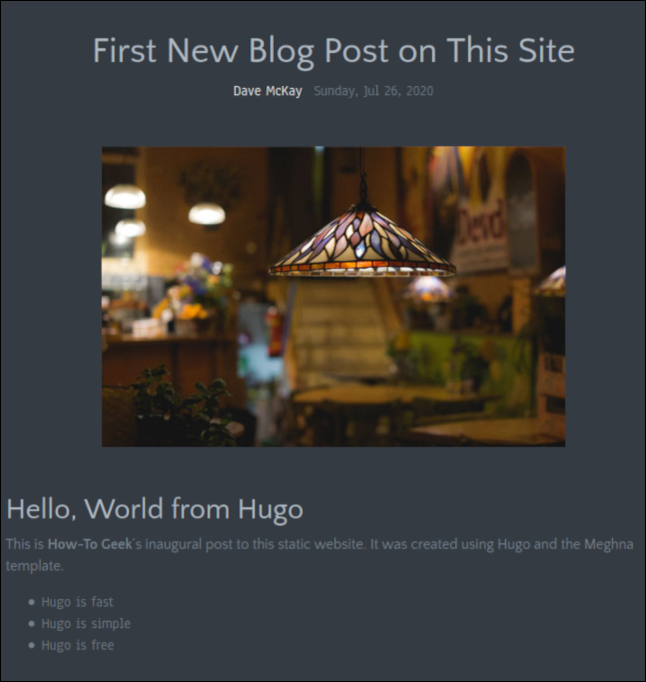
Aşağıdaki resim, yeni blog girişinin kendi sayfasında nasıl göründüğünü gösterir.

Blog gönderinizi yazmayı bitirdikten sonra değişiklikleri kaydedin ve ardından düzenleyiciyi kapatın. Hugo sunucusunu durduracağımız için tarayıcınızı da kapatabilirsiniz.
Hugo sunucusunun çalıştığı terminal penceresinde Ctrl+C tuşlarına basın.
Web Sitesini Oluşturmak
Web sitenizin kök dizininde, web sitenizi oluşturmak için aşağıdaki komutu verin:
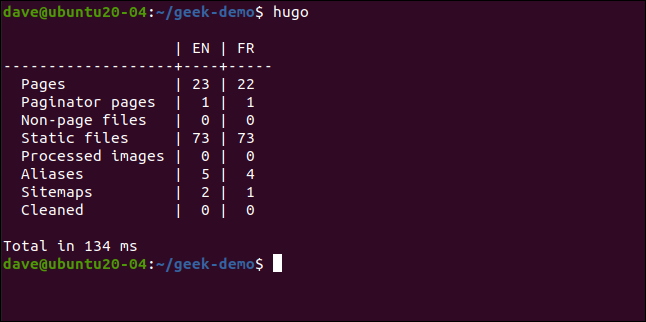
sarılmak

Hugo web sitesini oluşturur ve oluşturduğu sayfaların ve diğer bileşenlerin sayısını listeler. Bizimkini oluşturmak 134 milisaniye sürdü.
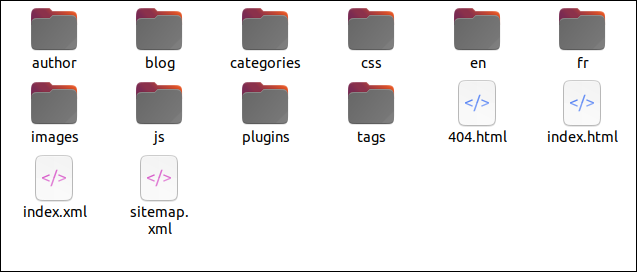
Hugo, web sitenizin kök dizininde "Genel" adlı yeni bir dizin oluşturur. "Genel" dizinde, barındırma platformunuza aktarmanız gereken tüm dosyaları bulacaksınız.
"Public" dizini içindeki dosyaları ve dizinleri "Public" dizininin kendisine değil, barındırma platformunuza yüklemeniz gerektiğini unutmayın.

Artık Temel Bilgileri Biliyorsunuz
Her temanın istediğiniz gibi görünmesini nasıl sağlayabileceğinizi anlamak için biraz araştırma yapmanız gerekecek, ancak bu eğlenceli kısım! Hugo'nun değişiklikleri bir tarayıcı penceresinde anında işleme yeteneği göz önüne alındığında, hiçbir şey çok uzun sürmez.
Metninizi yazmanın ve resimleri bulmanın ve kırpmanın, sürecin en uzun süren kısımları olduğunu muhtemelen göreceksiniz.
Hugo dokümantasyon sitesi de faydalıdır, ancak kapsamlıdır. Umarım, bu temel inceleme, başlamanız için yeterli olacaktır.
Git ve Github, GitLab veya BitBucket kullanıyorsanız, bu platformlar için entegrasyonlar da mevcuttur. Uzak Hugo deponuzu izlerler ve değişiklik yaptığınızda canlı sitenizi yeniden oluştururlar.
