PWA'lar Web Sitelerini Uygulamalara Dönüştürüyor: İşte Nasıl
Yayınlanan: 2022-01-29Geçenlerde Google Meet web sayfasında yaptığım gibi "bunu bir web uygulaması olarak yükle" gibi bir şey öneren bir web sitesiyle karşılaşmış olabilirsiniz. Bu, Aşamalı Web Uygulamasını (veya PWA) nasıl edinebileceğinizin bir örneğidir. Meet PWA, kısa bir süre önce bazı web tarayıcılarında kullanıma sunuldu, ancak diğer bazı Google hizmetleri bu seçeneği yıllardır sunuyor. Outlook, Spotify ve Instagram gibi diğer uygulama benzeri siteler, PWA tedavisi için olgunlaşmış sitelere daha iyi örneklerdir. Bu PWA'ların tam olarak ne olduğunu, onlarla nasıl başlayabileceğinizi ve ne gibi avantajlar sunduklarını inceleyelim.
Aşamalı Web Uygulaması Nedir?
Web giderek daha fazla uygulama benzeri hale geldi. Web siteleri bildirim gönderebilir, çevrimdışı çalışabilir, verileri yerel önbelleklerde veya kalıcı veritabanlarında depolayabilir ve arka planda çalışabilir. Birçok web sitesi, yalnızca bilgi amaçlı sitelerden çok uygulamalar gibi davranır. Aşamalı Web Uygulaması standardı, yalnızca arayüzlerini karmaşıklaştıran tarayıcı öğelerini atarak web sitelerine daha da bağımsız uygulamalar gibi olma şansı sunar.

Aşamalı Web Uygulamaları, HTML, CSS ve JavaScript dahil olmak üzere günümüzün gelişmiş web sitelerine güç sağlayan aynı teknolojilerin avantajlarından yararlanır. Ancak, Web Uygulama Bildirimi (uygulamanın adını, simgelerini, URL'sini, renklerini ve yapılandırmalarını tanımlamak için) ve PWA'ların internet bağlantısı olmadan çevrimdışı çalışmasına izin veren Hizmet Çalışanları da dahil olmak üzere birkaç yeni ve daha az yaygın web standardı kullanırlar.
Progresif teriminin neden devreye girdiğini merak ediyor olabilirsiniz. Aşamalı geliştirme adı verilen bir web geliştirme stratejisinden kaynaklanmaktadır. Bu stratejide, geliştirici önce ana içeriğe ve işlevlere odaklanır ve ardından tarayıcı ve platform kenarlarda daha fazla fırfırlar sunuyorsa ekstra yetenekler ekler. Aşamalı geliştirme ile ilgili olarak, içeriğin mobil veya masaüstü cihazlar gibi belirli platformlar için yeniden boyutlandırılmak üzere tasarlandığı duyarlı web tasarımıdır.
Ne yazık ki, en sevdiğim web tarayıcılarından biri olan Firefox, Android'de olmasına rağmen masaüstünde PWA'ları desteklemiyor. (Aynı şey yenilikçi Opera web tarayıcısı için de geçerlidir.) Mozilla, onu mükemmel, gizliliğe saygılı tarayıcısına eklemek için bir proje üzerinde çalışıyordu, ancak kuruluş bu çabayı durdurduğunu duyurdu. Gelecekte bir zamanda durumun değişeceğini umabiliriz.
Bu arada, PWA'ları kullanmaktan ne kazanabileceğinize (dezavantajlarıyla birlikte), bunları birkaç platforma nasıl kurabileceğinize ve benim favorilerime bir göz atalım.
PWA'ların Avantajları ve Dezavantajları Nelerdir?
Belirtildiği gibi, PWA'lar, normalde tarayıcıda aldığınız tüm tarayıcı arayüzü ve pencere sınırları olmadan, uygulama benzeri bir web sitesinin etine odaklanmanıza izin verir. Hem bu hem de tarayıcının menüsü, arama kutusu ve araç çubuğu yerine yalnızca bir menü (uygulamanın site menüsü) görürsünüz. Bu tarayıcı öğeleri bazen gereksiz dikkat dağıtıcı unsurlardır ve yalnızca dağınıklık ekler.
PWA'ların yüklü uygulamalardan daha fazla yetenek içerdiğini de görebilirsiniz. "Nasıl olabilir?" sen sor. Pek çok web sitesi sürekli olarak güncellenirken, bir uygulama yalnızca güncellemeyi yüklediğinizde güncellenir. Genellikle bir web hizmeti, önce web sitesi için yeni özellikler başlatır ve ancak daha sonra bunları bağımsız uygulamalarına ekler.
Aşamalı Web Uygulamalarının diğer avantajları, yerel uygulamalardan daha hafif olmaları ve platformdan bağımsız olmalarıdır. Başka bir deyişle, platformda PWA'ları destekleyen bir tarayıcı çalıştığı sürece geliştiricilerin mobil ve masaüstü için farklı bir uygulamaya ihtiyacı yoktur. Windows'ta Kayıt Defteri dağınıklığına veya yardımcı kod modüllerine gerek yoktur. Bir geliştirici, Twitter Lite PWA'nın yerel Android uygulaması muadili için gereken depolama alanının yalnızca %3'ünü kapladığını belirtiyor. Bu, birazdan göreceğimiz gibi, geliştiricilerin yanı sıra son kullanıcılara da fayda sağlar.
Son olarak, PWA'lar, özellikle platform sağlayıcılarına haraç ödemek zorunda olan geliştiriciler için kısıtlayıcı olabilen mobil uygulama mağazalarından kaçınır. Son kullanıcı için bu, kurulumların inanılmaz derecede hızlı ve basit olduğu anlamına gelir.
Kara Bulut Olmadan Gümüş Kaplama Yok
PWA'nın bir dezavantajı, uygulamanın hala bir web sitesi olması ve birçoğunun çevrimdışı çalışmaya devam edecek şekilde tasarlanmış olmasına rağmen, bazıları bağlantı olmadan tam olarak çalışmayacaktır. Bu web desteği bazen bir avantaj olabilir, ancak: Sinir bozucu bir site uygulamasını yeniden yüklemek için tarayıcı yenileme kısayol tuşuna (Windows'ta F5, macOS'ta Command-R) basabilirsiniz, ancak yanıt vermeyen yüklü bir program daha fazla acı verir ve genellikle yeniden başlatma gerektirir.
Bazı PWA'lar, çoğu uygulamanın onları başlattığınızda çalışmaya başladığı bir web sitesinde olduğu gibi sık sık oturum açmanızı da gerektirir. Ve PWA'ların uygun olmadığı belirli uygulama türleri vardır. Sisteminizin metaline kodlanmış yerel uygulamalar daha hızlı performans sağlar: Web sitesi olarak bir AAA video oyunu veya video düzenleyici çalıştırmak istemezsiniz.
Cihazınızda aynı hizmet için hem yüklü bir uygulamanız hem de bir PWA'nız varsa, istediğinize ulaşma konusunda kafa karışıklığına neden olabilir. Bunun için tavsiyem: Yerel uygulamayı kaldırmanız yeterlidir; bu muhtemelen size sistem kaynaklarından tasarruf sağlayacaktır. Son olarak, tarayıcı pencerelerinde olduğu gibi, aynı web uygulamasının aynı anda çalışan birden çok örneğine sahip olabileceğinizi unutmayın; bu, bir artı (uygulamada birden fazla içerik kümesi istiyorsanız) veya eksi (aynı uygulamayı çalıştıran birden fazla pencereden dolayı kafanız karışırsa) olarak görüntülenebilir.
PWA'larla ilgili bir başka sorun da yalnızca keşfedilebilirliktir. PWA uygulama mağazası olmadığından, bu uygulama sınıfı olarak hangi sitelerin yüklenebileceğini bilmek zor. Deneyim aynı zamanda geliştiricinin PWA işlevselliğini ne kadar iyi uyguladığına da bağlıdır; bazıları net kurulum ve kullanım deneyimleri sunarken diğerleri sunmaz.
Hangi PWA'ları Kullanmalısınız?
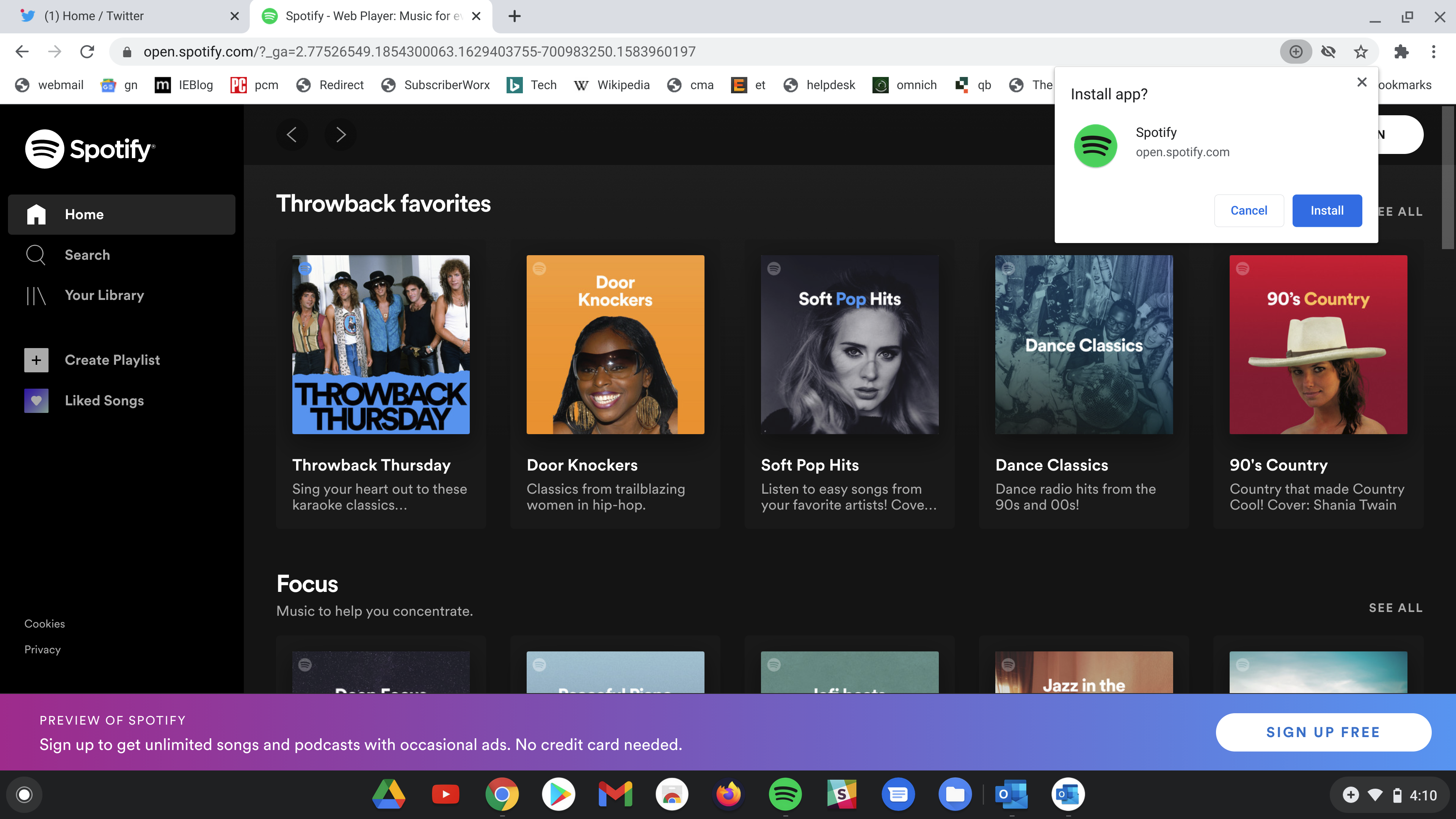
Bazı web uygulamaları türlerinin PWA'lar olarak kullanılması çok mantıklıdır; müzik akışı, iletişim ve sosyal medya uygulamaları iyi adaylardır. Her zaman çalıştırdığım iki PWA, Spotify ve Outlook'un web sürümüdür, ancak çok farklı nedenlerle.
İlk olarak, Spotify: Windows 10'daki Uygulamalar ve Özellikler ayarları sayfama ara sıra bakardım ve Spotify'ın bir GB'den fazla sürücü alanı kapladığını görürdüm. Bunun neden gerekli olduğunu merak ettim çünkü her şarkıyı çalarken indirmek için uygulamaya ihtiyacım yoktu. PWA'ya geçtikten sonra uygulama 5 MB'den daha az yer kaplıyor.
Stok Windows Mail uygulaması yerine Outlook Web'i kullanıyorum çünkü daha fazla güvenilirlik, hız ve özellik sunuyor. Microsoft'un Windows 10 Mail uygulamasını PWA sürümündeki bir varyasyonla değiştirdiği konuşuluyor ve bu, bana kalırsa kısa sürede gerçekleşemez.
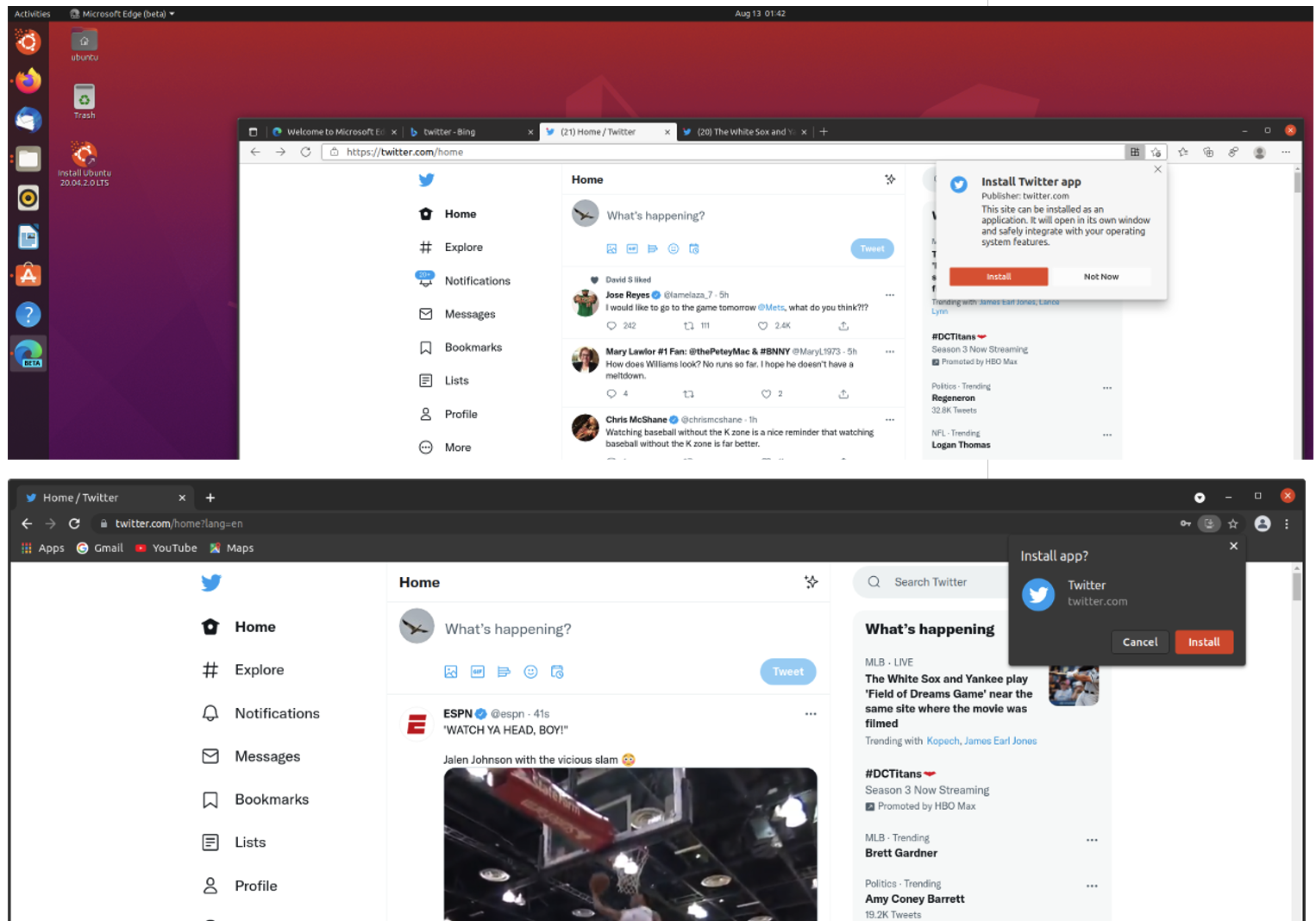
Twitter, PWA kullanımı için başka bir iyi adaydır, ancak şimdiden çoğu platformda mükemmel yerel uygulamalar sunmaktadır. Twitter'ı bir PWA olarak kullanmaya başladım, çünkü Windows mağaza uygulaması kişisel ve iş hesaplarım arasında kolayca geçiş yapmama izin vermiyordu, oysa web sürümü yaptı. Google Meet, Skype ve Zoom da Aşamalı Web Uygulamaları olarak yüklenebilir.
Bir gün, bir PWA olduğunun farkına bile varmadan bir uygulama yükleyebilirsiniz, özellikle de Windows bunları Microsoft Store'a, Başlat menüsü program listesine ve normal uygulamaları kaldırdığınız Uygulamalar ve Özellikler bölümüne dahil etme yolunda ilerliyor. Chrome OS, uygulama mağazasında PWA'yı zaten içeriyor.
Aşamalı Bir Web Uygulamasını Nasıl Yüklersiniz?
PWA'ların büyük bir avantajı, kurulumlarının ne kadar kolay olduğudur ve süreç, Chrome ve Edge gibi PWA'yı destekleyen web tarayıcıları için daha da basitleşmeye devam etmektedir. PWA'lar söz konusu olduğunda Apple tuhaf bir konumda: Safari dışında macOS'ta bir PWA kurabilirsiniz; iOS'ta PWA'ları yalnızca Safari'de yükleyebilirsiniz. Her büyük işletim sistemine bir PWA yüklemek için yapmanız gerekenler (popülerlik sırasına göre).
Android'de PWA'ları yükleme

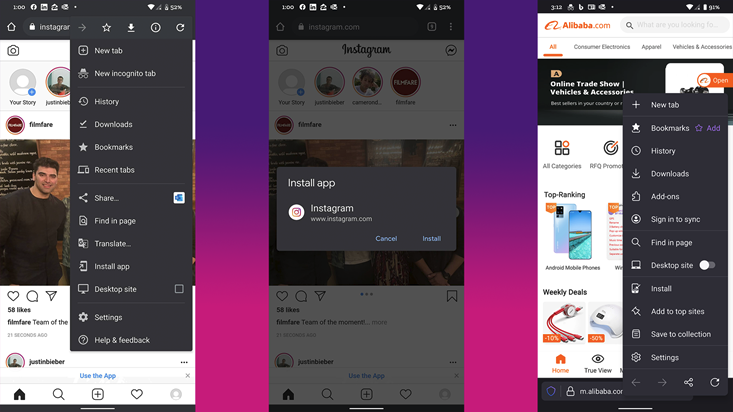
Chrome tarayıcıda: Tam olarak PWA işlevselliği sağlayan siteler için, ana Chrome menüsünde Uygulamayı yükle seçeneğini görürsünüz. Bu seçeneği belirlediğinizde, ana ekranınızda uygulama simgesi belirir. (PWA özellikleri sağlamayan siteler için Ana Ekrana Ekle'yi seçebileceğinizi unutmayın.) Uzun basma seçenekleri arasında yine de Kaldır seçeneği bulunur, ancak aşağıda açıklayıcı bir seçenek olan Site Ayarları bulunur; bu, mağazada yüklenenler için görmediğiniz bir şeydir. uygulamalar.

Firefox'ta: PWA'lara dönüştürülebilen siteler için Firefox'un menüsünde basit bir Yükleme seçeneği bulunur. Bu seçeneğe dokunduktan sonra Ekrana Ekle iletişim kutusunu görürsünüz. Firefox tarafından oluşturulan PWA'ların ana ekran simgelerinde, ana uygulama logosunun sağ alt kısmında küçük turuncu bir Firefox logosu bulunur. Chrome tarafından oluşturulan uygulamalarda olduğu gibi, birinden kurtulmak için uzun basılan içerik menüsünden Kaldır'ı seçmeniz yeterlidir. Chrome'da oluşturulanlardan farklı olarak, daha gerçek bir uygulama hissi için Site Ayarları seçeneğini görmezsiniz.
Editörlerimiz Tarafından Önerilen



Windows'ta PWA'ları Yükleme
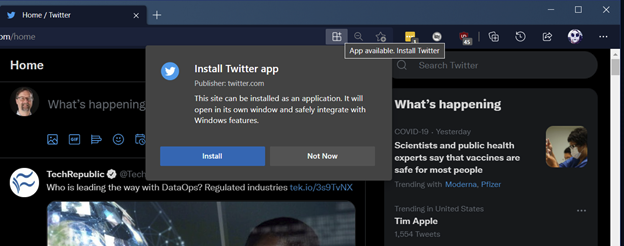
Edge'de: Varsayılan Windows web tarayıcısı, PWA'ları Microsoft'un masaüstü işletim sistemine yüklemek için en iyi seçeneği sunar. Bunun nedeni, uygulamayı normal yollarla (indirilen bir program yükleyiciyle veya Microsoft Store uygulamasından) yüklediğiniz diğer tüm uygulamalar gibi Başlat menünüze yerleştirmesidir. İşte nasıl çalıştığı:

PWA olarak yüklemek istediğiniz web sitesine gidin.
Uygulama bir PWA olarak yüklenebiliyorsa, adres çubuğunun sağ tarafında üç kare ve artı işareti gibi görünen simgeye tıklayabilirsiniz (fareyle üzerine gelinen metin "Uygulama mevcut. Yükle [ uygulama adı ] ) veya üç noktalı taşma menüsünden Uygulamalar'ı seçebilir ve ardından [uygulama adı] Yükle'yi tıklayabilirsiniz. Bazı PWA'lar için Yükle kutusu otomatik olarak açılır.
Bu kadar. Yeni uygulamanız Başlat menüsünde görünür, Görev Çubuğunda belirgin bir simge alır (Edge simgesi değil) ve bir masaüstü kısayoluna dönüştürülebilir. PWA'yı kaldırmak istiyorsanız, bunu Başlat Menüsünün sağ tıklama menüsünden, Windows'un Uygulamalar ve Özellikler Ayar sayfasından veya Edge'in Uygulamaları Yönet sayfasından yapabilirsiniz.
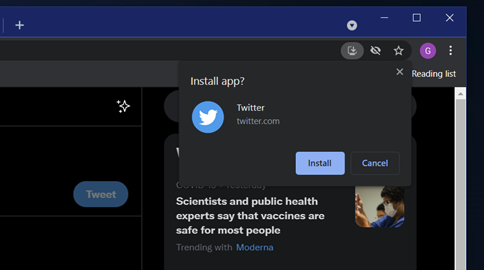
Chrome tarayıcısında: Tıpkı Edge'de olduğu gibi, Chrome'un adres çubuğunda PWA işlevi sunan siteler için açılan bir düğmesi vardır. (Gizlilik ve kripto para kazandıran tarayıcı Brave'nin, Chrome'unkiyle neredeyse aynı olan PWA desteğine sahip olduğunu unutmayın.)

Adres çubuğunda Uygulamayı Yükle düğmesini tıklayın veya sağ üstteki üç noktalı taşma menüsünden [ uygulama adı ] Yükle'yi seçin.
Bundan sonra, tarayıcı kenarlığı olmayan uygulamayı ve Başlat menünüzde bunun için bir simgeyi göreceksiniz. Chrome tarafından oluşturulan PWA'ları Windows Ayarlarından değil, yalnızca pencerelerinden veya Chrome tarayıcısından kaldırabileceğinizi unutmayın. Başlat menüsünden Kaldır'ı seçerseniz, PWA sizi gereksiz bir şekilde eski Programlar ve Özellikler kontrol paneline götürür.
PWA'ları iOS ve iPadOS'a yükleme

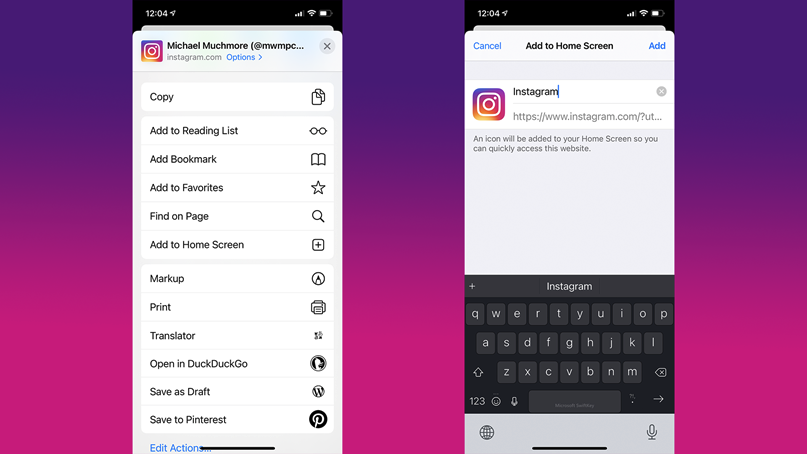
Yukarıda bahsedildiği gibi Apple, Safari'nin yalnızca iOS ve iPadOS'ta PWA'lar oluşturmasına izin verir; üçüncü taraf tarayıcılar partinin dışında bırakılır. Safari, PWA'ları destekleyen diğer tüm tarayıcılar gibi yükleme ve uygulama terimlerini kullanmaz. iOS veya iPadOS'a bir tane yüklemek için PWA özellikli siteyi yükleyin, ekranın altındaki Yukarı Paylaş okunu seçin ve Ana Ekrana Ekle'yi seçin. Aynısını herhangi bir web sitesi için yapabileceğinizi unutmayın, ancak gerçek bir PWA'nın çevrimdışı işlevselliğini elde edemezsiniz.
Instagram için bir PWA oluşturduğumda, simge ve uygulama App Store sürümüyle aynı görünüyordu, ancak uzun basma menüsünde Uygulamayı Kaldır seçeneği yerine Yer İşaretini Sil seçeneğini gördüm. PWA simgelerinin iOS 14'ün Uygulama Kitaplığı'nda görünmediğini unutmayın; bu nedenle, diğer platformlarda olduğu gibi Apple mobil aygıtlarında PWA'larla dolu bir uygulama deneyimi yaşamayacaksınız. Apple'ın açık sistemlere karşı düşmanca duruşu göz önüne alındığında, bunun büyük bir sürpriz olmaması gerektiğini düşünüyorum.
PWA'ları macOS'a yükleme

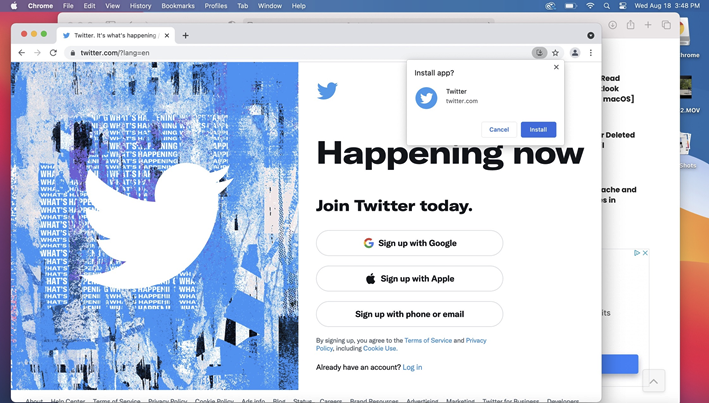
macOS'te PWA'ları yüklemek, tıpkı Windows'ta olduğu gibi çalışır, ancak varsayılan Safari tarayıcısı, bir siteyi PWA olarak yüklemek için hiçbir yöntem sunmaz. Yeni uygulamanız Launchpad'de görünüyor, ancak Applications Finder klasöründe görünmüyor.
Chrome veya Edge ile oluşturulan uygulamalar, tarayıcı yerine yeni uygulama için adlandırılmış bir üst menü alır ve Outlook PWA'yı varsayılan e-posta işleme istemcim bile yapabilirim. Ancak, PWA'ları yerel olarak işletim sisteminden ziyade tarayıcının içinden kaldırmanız gerekir.
PWA'ları Linux Tabanlı İşletim Sistemlerinde Kurma

Linux'ta, diğer masaüstü işletim sistemlerinde olduğu gibi Brave, Chrome ve Edge (şu anda beta) web tarayıcılarında PWA kurabilirsiniz. Araç çubuğunda aynı Uygulamayı yükle düğmesini görürsünüz ve bu düğmeye dokunmanız PWA'yı oluşturur. Bunu Ubuntu'da test ettim. Uygulamalar sayfasında PWA uygulaması simgesi görünür ve Etkinlikler panelinde tarayıcı simgesi yerine ayırt edici uygulama simgesi görünür.
Brave veya açık kaynaklı Chromium tarayıcı kullanıyorsanız bu avantajları elde edemeyeceğinizi unutmayın. Yine de tarayıcı sınırları olmadan sitenin bir sürümünü oluşturabilirsiniz, ancak onu ana tarayıcı uygulamasından açmanız gerekir.
PWA'ları Chrome OS'ye Yükleme

Google'ın masaüstü işletim sistemi, diğer platformlardaki Chrome tarayıcısından biraz farklı davranır: Tarayıcının adres çubuğunda daire içine alınmış bir Artı işareti düğmesinin yanı sıra [ uygulama adı ] Yükle için bir menü seçeneği vardır. İkisinden birini seçmek, uygulamayı yüklediğiniz Google Play uygulama mağazasına yönlendirilmenize neden olur. Evet, yine de bir PWA, ancak uygulama mağazasından alacağınız bir PWA. Bu benim Twitter PWA'yı yükleme deneyimimdi, ancak Outlook Web için aynı düğmeyi seçmek, tıpkı bir Windows PC'de göreceğiniz gibi bir PWA kurdu.
Bu kötü bir deneyim değil, ancak Chrome OS'deki her şeyde olduğu gibi, daha fazla tutarlılık olmasını isterdim. Twitter girişi iken Play Store'daki Outlook uygulaması bir PWA olmadığı için bazı karışıklıklar ortaya çıkıyor. Outlook PWA'yı ve Google Play Store'un Outlook uygulamasını yüklediğinizde, uygulama rafında iki uygulama simgesi görürsünüz.
