userChrome.css ile Firefox'un Kullanıcı Arayüzünü Özelleştirme
Yayınlanan: 2022-01-29
Firefox Quantum'un arayüzü, userChrome.css dosyası sayesinde hala son derece özelleştirilebilir. İstenmeyen menü öğelerini gizlemek, sekme çubuğunu gezinme araç çubuğunun altına taşımak, yer imleri araç çubuğunuzdaki birden çok satırı görüntülemek ve normalde mümkün olmayan başka şeyler yapmak için bu dosyayı düzenleyebilirsiniz.
Bu Nasıl Çalışır?
İLGİLİ: Firefox Quantum Sadece Chrome'u "Kopyalamak" Değil: Çok Daha Güçlü
Firefox'un userChrome.css dosyası, Firefox'un kullandığı basamaklı bir stil sayfası (CSS) dosyasıdır. Stil sayfaları normalde web sayfalarına uygulanırken, bu özel stil sayfası Firefox'un kullanıcı arayüzüne uygulanır. Web sayfasının kendisini çevreleyen her şeyin görünümünü ve düzenini değiştirmenize olanak tanır. Aslında herhangi bir özellik ekleyemezsiniz; yalnızca zaten orada olanı değiştirmek, gizlemek veya taşımak için değiştirebilirsiniz.
Bunun Google Chrome ile ilgisi yok. "Chrome", Google Chrome'un adını aldığı web tarayıcısının kullanıcı arayüzünü ifade eder.
userChrome.css dosyası Firefox'ta uzun süredir var, ancak Firefox Quantum ile yeniden önem kazandı. Önceden tarayıcı eklentileri tarafından gerçekleştirilebilen birçok ince ayar, artık yalnızca userChrome.css dosyasını düzenleyerek gerçekleştirilebilir.
Tweaks Nerede Bulunur?
CSS kodunu ve Firefox'un arayüzünün nasıl tasarlandığını anlıyorsanız kendi ince ayarlarınızı oluşturabilirsiniz, ancak ince ayarları çevrimiçi olarak da bulabilirsiniz. Belirli bir değişiklik yapmak istiyorsanız, muhtemelen başka biri nasıl yapılacağını anlamış ve kodu yazmıştır.
İşte başlamanıza yardımcı olacak bazı kaynaklar:
- userChrome.org'dan Örnek Düzenlemeler: userChrome.css'nin gücünü gösteren ilginç ince ayarların kısa bir listesi.
- Classic CSS Tweaks: Artık Firefox Quantum'da çalışmayan Classic Theme Restorer uzantısının yazarından userChrome.css tweaks deposu.
- userChrome Tweaks: İlginç Firefox tweaks koleksiyonu.
- Reddit'te FirefoxCSS: Bu alt dizin, ince ayarları tartışmak için bir topluluktur. Başkalarının ince ayarlarını bulmak için alt dizini arayabilir, insanların neler paylaştığını görebilir ve hatta gerçekten istediğiniz bir ince ayar bulamıyorsanız girdi isteyebilirsiniz.
- Bağlam Menünüzü Düzenleme Kılavuzu: Firefox'un içerik menüsünden öğeleri kaldırma ve listedeki sıralarını değiştirme talimatları, FirefoxCSS alt dizininden alınmıştır.
Firefox'un eski sürümlerinin farklı bir arayüze sahip olduğunu unutmayın. Çevrimiçi bulduğunuz daha eski userChrome.css tweaks, Firefox Quantum olarak da bilinen Firefox 57 ve sonraki sürümlerinde çalışmayabilir.
CSS ile ne yaptığınızı biliyorsanız, Firefox tarayıcısının kromunu incelemek için tarayıcı araç kutusunu etkinleştirebilirsiniz. Bu, çeşitli tarayıcı arabirim öğelerini kendi CSS kodunuzla özelleştirmek için ihtiyaç duyduğunuz bilgileri sağlayacaktır.
userChrome.css Dosyanızı Nasıl Oluşturursunuz?
userChrome.css dosyası varsayılan olarak mevcut değildir, bu nedenle denemek istediğiniz bir veya iki ince ayar yaptığınızda, önce dosyayı Firefox profil klasörünüzün içindeki uygun konumda oluşturmanız gerekir.
Güncelleme: Firefox 69'dan beri, bu özelleştirmeleri etkinleştirmek için about:config'e gitmeli ve “toolkit.legacyUserProfileCustomizations.stylesheets”i “true” olarak ayarlamalısınız. Bunu yapmazsanız, Firefox userChrome.css ve userContent.css dosyalarınızı yok sayar.
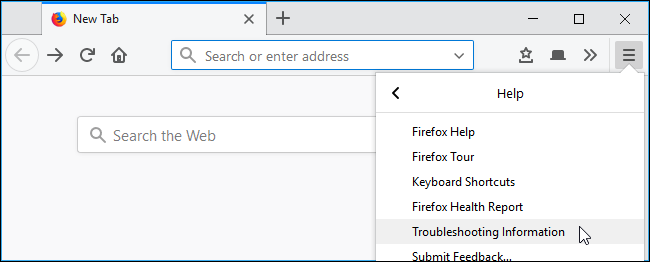
Firefox profil klasörünüzü başlatmak için menü > Yardım > Firefox'ta Sorun Giderme Bilgileri'ne tıklayın.

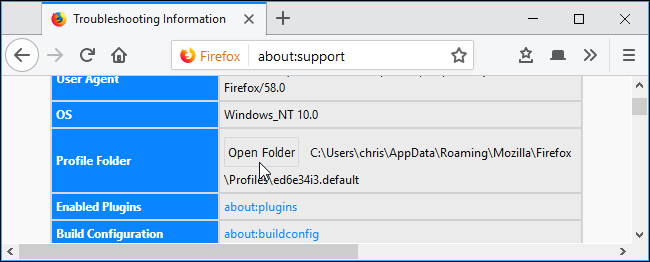
Açmak için Profil Klasörünün sağındaki “Klasörü Aç” düğmesini tıklayın. (macOS veya Linux'ta bunun yerine bir "Finder'da Göster" veya "Dizin Aç" düğmesi göreceksiniz. Aşağıdaki talimatlar Windows'ta işlemi gösterir, ancak temelde Mac ve Linux'ta aynıdır; farklı dosya yöneticisi ve metin düzenleyicisi.)

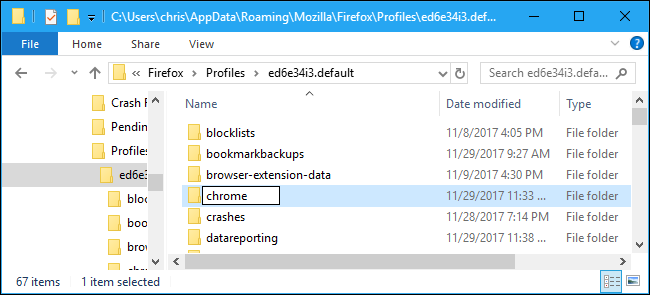
Görünen profil klasöründe “chrome” adlı bir klasör görürseniz, üzerine çift tıklayın. Ancak, bu klasör Firefox'un modern sürümleri tarafından oluşturulmadığı için muhtemelen yapmayacaksınız.

Klasörü oluşturmak için sağ bölmeye sağ tıklayın ve Yeni > Klasör'ü seçin. "Chrome" olarak adlandırın, Enter'a basın ve ardından çift tıklayın.

İLGİLİ: Windows Dosya Uzantılarını Nasıl Gösterir
Henüz yapmadıysanız, Windows'a dosya uzantılarını göstermesini söylemeniz gerekir. Windows, işleri basitleştirmek için dosya uzantılarını varsayılan olarak gizler. Bu adım, varsayılan olarak bu bilgiyi gösteren macOS veya Linux'ta gerekli değildir.
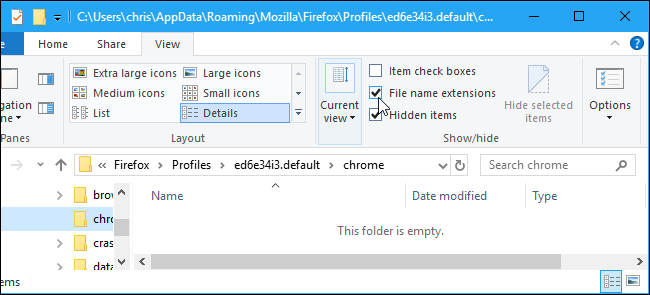
Windows 8 veya 10'da, şeritteki "Görünüm" sekmesine tıklayıp "Dosya adı uzantıları" kutusunu işaretleyerek onları görünür hale getirebilirsiniz. Windows 7'de Düzenle > Klasör ve arama seçenekleri'ne tıklayın, "Görünüm" sekmesine tıklayın ve "Bilinen dosya türleri için uzantıları gizle" seçeneğinin işaretini kaldırın.

Şimdi, .txt uzantısı yerine .css uzantılı gerçekten yalnızca boş bir metin dosyası olan userChrome.css dosyasını oluşturacaksınız.
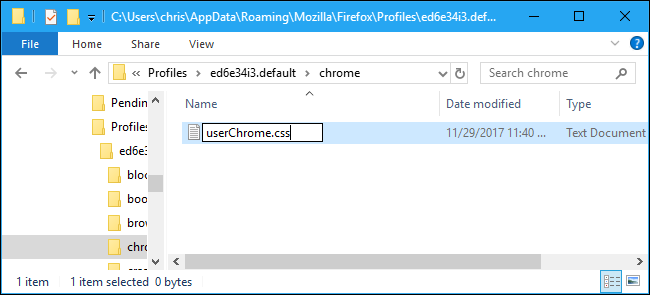
Bunu yapmak için, buradaki sağ bölmeye sağ tıklayın ve Yeni > Metin Belgesi'ni seçin. .txt dosya uzantısını kaldırdığınızdan emin olarak "userChrome.css" olarak adlandırın.
Windows, dosyanın uzantısını değiştirdiğiniz konusunda sizi uyaracaktır ve bu, belirli dosya türleri için bir sorun olabilir. Değişikliğinizi onaylamak için “Evet”e tıklayın.
macOS veya Linux'ta aynı ada sahip boş bir metin dosyası oluşturun.

userChrome.css Dosyası Nasıl Düzenlenir
userChrome.css dosyasını düzenlemek için herhangi bir metin düzenleyiciyi kullanabilirsiniz. Windows'ta bulunan Not Defteri metin düzenleyicisi gayet iyi çalışıyor. Daha fazla özelliğe sahip daha güçlü bir metin düzenleyici istiyorsanız, Notepad++'ı seviyoruz.
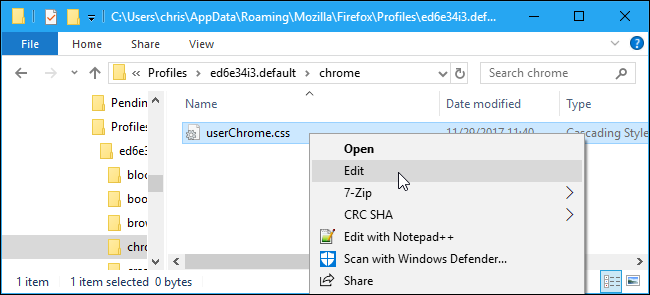
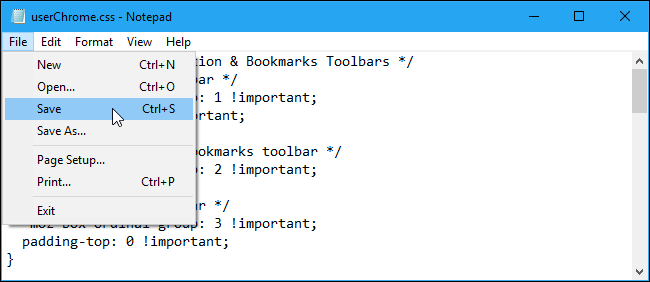
Dosyayı Not Defteri'nde düzenlemek için sağ tıklayın ve “Düzenle” yi seçin.

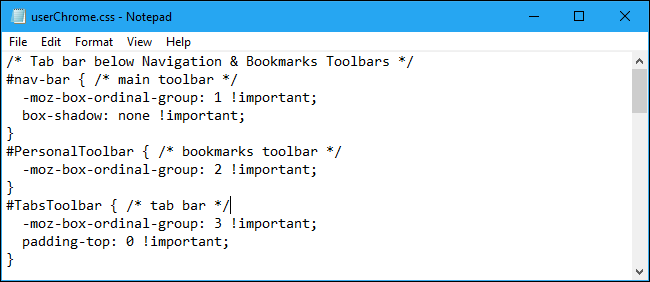
Dosyaya istediğiniz ince ayarları kopyalayıp yapıştırarak ekleyin. Birden fazla ince ayar eklerseniz, hepsini kendi satırlarına eklediğinizden emin olun.

İşiniz bittiğinde, Dosya > Not Defteri'ne Kaydet'i tıklayarak dosyayı kaydedin.

userChrome.css dosyanızı her düzenlediğinizde, değişikliklerin etkili olması için tüm açık Firefox pencerelerini kapatmanız ve Firefox'u yeniden başlatmanız gerekir.

userChrome.css dosyanızı düzenlemek için sık sık "chrome" klasörüne döndüğünüzü fark ederseniz, klasöre bir masaüstü kısayolu oluşturmak veya bunu Dosya Gezgini'ndeki "Hızlı erişim" klasörlerine eklemek isteyebilirsiniz.
userContent.css Dosyası
Firefox'ta ayrıca düzenleyebileceğiniz bir userContent.css dosyası vardır ve bunların userContent.css dosyası için olduğunu söyleyen bazı ince ayarlara rastlayabilirsiniz.
Bu dosyayı kullanmak için, Chrome klasörünüzle aynı klasörde "userContent.css" adlı bir dosya oluşturmanız yeterlidir. Bu dosyaya yerleştirdiğiniz ince ayarlar, Firefox'un Yeni Sekme ve Seçenekler sayfaları gibi dahili "içerik sayfalarını" etkiler.
Yardım, Bir Şeyi Kırdım!
Bir ince ayar ile ilgili bir sorunla karşılaşırsanız, bunu userChrome.css dosyanızdan kaldırabilir ve Firefox'u yeniden başlatabilirsiniz. Bu işe yaramazsa, userChrome.css dosyasını tamamen silebilir ve tüm değişikliklerinizi silmek ve yeni bir Firefox arayüzü almak için tarayıcıyı yeniden başlatabilirsiniz.
