Erişilebilirlik ve SEO İçin Görseller İçin Alternatif Metin Nasıl Oluşturulur
Yayınlanan: 2018-06-12Herhangi bir türde dijital içerik oluşturur veya yayınlarsanız, muhtemelen şimdiye kadar en azından engelliler için erişilebilir içerik oluşturmanın önemi hakkında bir şeyler duymuşsunuzdur. Alternatif metin ("alt metin" olarak da adlandırılır), görme engelli veya görme engelli ya da başka fiziksel veya bilişsel engelleri olabilecek kişilerin resimler, çizelgeler ve grafikler gibi görsel içeriğe erişip anlayabilmesini sağlamaya yardımcı olur.
Amerika Birleşik Devletleri'nde, Engelli Amerikalılar Yasası (ADA), tüm dijital içeriğin engelli kişiler tarafından erişilebilir olmasını gerektirir. Diğer ülkelerin kendi gereksinimleri vardır. Dijital içeriğe erişmek için ekran okuyucuları veya diğer yardımcı teknolojileri kullanan kişiler için erişilebilir içerik, içeriğe yardıma ihtiyacı olmayan birinin yapacağı gibi erişebilmelerini ve içeriğe aynı şekilde erişebilmelerini ve anlayabilmeleri için gereklidir.
Alternatif metin nedir?
Alternatif metin, en basit şekliyle, bir ekran okuyucunun veya başka bir yardımcı teknolojinin, görüntüyü göremeyen veya bir görüntü nedeniyle görüntüyü işleyemeyen kişiler için görüntünün içeriğini ve anlamını tanımlamasına olanak tanıyan bir dijital görüntüye eklenen arka plan kodudur. bilişsel yetersizlik.
Birkaç şekilde kullanılır:
- Ekran okuyucular ve diğer yardımcı teknolojiler, içeriğe erişebilmeleri ve anlayabilmeleri için kullanıcılara görüntüyü açıklamak için bunu kullanır.
- Görüntülerin engellendiği tarayıcılarda, görüntünün yerine alternatif metin görüntülenir.
- Arama motorları, görsellerin içeriğini ve bağlamını belirlemek için bunu kullanır.
Ekran okuyucular, bir görüntünün ne zaman mevcut olduğunu söyleyebilir, ancak içeriklerini analiz edemezler. Kullanıcıların görüntünün anlamını ve bağlamını anlamalarını sağlamak için görüntünün yerine alternatif metin okunur.
Resimlere alternatif metin nasıl eklenir
Ne yazık ki, alternatif metin eklemenin tek bir yolu yoktur. Farklı yazılım platformları bunu farklı şekillerde yapar. Bu platformdan resimlerinize alternatif metin ekleme hakkında bilgi için yazılımınızın belgelerine veya yardım dosyalarına bakın.
Örneğin Microsoft Word'de, resme sağ tıklayın ve Alternatif Metin Ekle'yi seçin. Ardından, metninizi açılan kenar çubuğundaki alternatif metin penceresine ekleyin. Bitirdiğinizde, kenar çubuğunu kapatmanız yeterlidir; alternatif metniniz resimle birlikte kaydedilir.

Alternatif metin ve altyazılar
Alternatif metin ve başlıklar birçok yönden benzerdir. Her ikisi de görüntünün açıklamasını ve görüntünün içeriğin geri kalanına nasıl uyduğunun bağlamını sağlar. Bununla birlikte, alternatif metin genellikle "perde arkasında"yken, alt yazılar sayfaya erişen herkes tarafından görülebilir. Ayrıca, tipik olarak görünür bir görüntü için bağlam sağlamak veya geliştirmek için kullanıldığından, altyazılar her zaman görüntünün ve içeriğinin tam açıklamasını içermeyebilir.
Ancak, altyazılar erişilebilirlik amaçları için daha yararlı olabilir. Altyazılar, doğru bir şekilde tanımlanması için çok fazla alternatif metin gerektirebilecek resimler için özellikle yararlıdır. Uzun ve daha az kullanışlı alternatif metin oluşturmak yerine, bir başlık kullanılarak daha uzun açıklamalar yapılabilir. Ardından, alternatif metin görüntünün kısa bir açıklamasını verebilir ve kullanıcının daha eksiksiz bir açıklama ve/veya bağlam için başlığa bakmasını önerebilir.
Alternatif metin en iyi uygulamaları
İyi alternatif metin oluşturmak bir bilim değil, daha çok bir sanattır. Çok kısa ve yeterince detay vermeyebilir. Çok uzun ve sıkıcı olabilir. Ancak alternatif metin oluştururken aklınızda bulundurmanız gereken birkaç şey var.
1. Resmin içeriğini ve işlevini doğru bir şekilde tanımlayın
Yardımcı teknolojiyi kullanan kişiler, yalnızca görüntünün içerdiğini değil, hazır değilse görüntü için herhangi bir bağlamı sağlamak için alternatif metnin içeriğine güvenir. Resmin karmaşıklığına bağlı olarak, aşırı uzun alternatif metinlerden kaçınmak için içeriğinizin metninde bağlam sağlamak daha iyi olabilir.
2. Ne kadar kısa olursa o kadar iyi ama çok kısa değil
Alternatif metinle ilgili temel endişelerden biri uzunluktur. Birçok ekran okuyucu*, alternatif metnin tamamını veya hiçbirini yazıldığı gibi okumayacaktır. Başka bir deyişle, yardımcı bir teknoloji kullanan birinin daha alakalı içerik bulmak için ileri atlaması veya duraklatıp anlamadığı bir şeye geri dönmesi çoğu zaman mümkün değildir. En alakalı içerik alternatif metninizin sonundaysa, kullanıcının görüntünün neden dahil edildiğini keşfetmeden önce tüm alakasız bilgileri dinlemesi gerekir.
Resmi doğru bir şekilde tanımlamak için yeterli ayrıntıyı verin, ancak görüntünün neden dahil edildiğinin anlamını mutlaka güçlendirmeyen küçük ayrıntılardan kaçının.

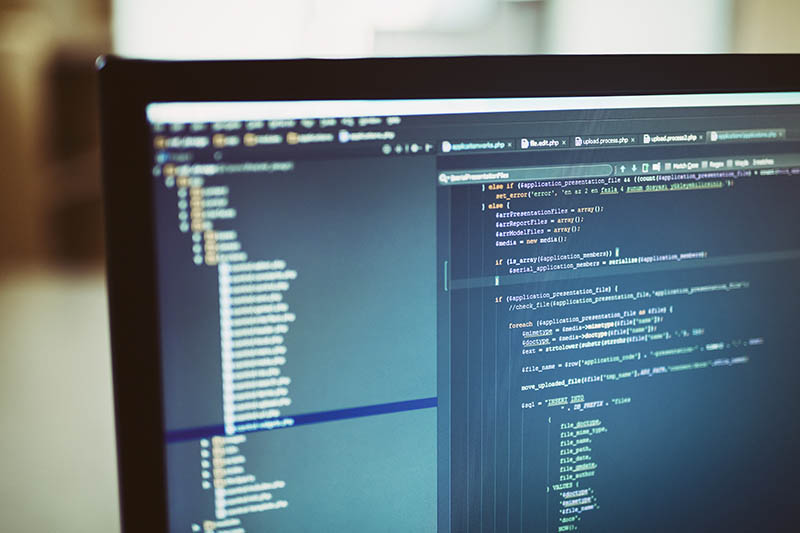
Örneğin, yukarıdaki resimde, onu çevreleyen içerik bağlamında ne iletmeye çalıştığına bağlı olarak onu tanımlamanın birkaç yolu vardır.
Bunu sadece bir bilgisayar ekranı olarak tanımlamak cazip gelebilir. Ve bazı durumlarda bu yeterli olabilir. Ancak, hassas bilgileri gizlemek için ekran bulanıklığının kullanılmasıyla ilgili bir makalede, görüntüyü, gizlilik için dosya ağacının bulanık olduğu bir bilgisayar ekranı olarak tanımlamanız gerekebilir.
Makale belirli bir kodlama türüyle ilgiliyse ve resim bu kodun bir örneğini göstermeye çalışıyorsa, hangi kodun görüntülendiği hakkında daha ayrıntılı bilgi almanız gerekebilir.
Ya da belki makale bilgisayar ekranındaki eğimin genişliği ile ilgilidir, bu yüzden bunun yerine bununla ilgili ayrıntı olması gerekir.
Bu anlamda, iyi bir alternatif metin oluşturmak bir bilimden çok bir sanat biçimidir. Alternatif metniniz, resmi doğru bir şekilde tanımlayacak kadar uzun olmalı, ancak hantal olmayacak kadar uzun olmamalıdır.
3. Doğru noktalama işaretleri ve yazım kullanın
Çoğu ekran okuyucu*, alternatif metni tam olarak göründüğü gibi, yazım ve noktalama hataları da dahil olmak üzere okuyacaktır. Microsoft Word gibi programlarda, alternatif metninizin yazımını veya dil bilgisini denetlemenin bir yolu yoktur, bu nedenle ekstra dikkatli olmak isteyeceksiniz.
Benzer şekilde, uygun noktalama işaretleri kullanmalısınız, aksi takdirde alternatif metniniz kulağa gerçekten can sıkıcı bir cümle gibi gelebilir veya daha kötüsü hiç mantıklı gelmeyebilir.
Aslında, Word'ün yerleşik yazım ve dilbilgisi denetleyicilerini kullanarak alternatif metni oluşturabileceğiniz yeni bir belge oluşturmak kötü bir fikir değildir ve ardından, memnun kaldığınızda ve hatasız olduğunda, kopyalayıp alt belgeye yapıştırın. Kullanmakta olduğunuz yazılımın metin penceresi.
Çoğu modern tarayıcı otomatik olarak yazım denetimi yapar, bu nedenle bir içerik yönetim sisteminde (CMS) veya Google Dokümanlar'da bir şey yazıyorsanız, büyük olasılıkla yazım ve dil bilginiz kontrol edilecektir, ancak yine de düzeltme okuması yapmak iyi bir uygulamadır.
Profesyonel ipucu: İçerik gözden geçirenlerin, alternatif metninizin görselin doğru bir açıklaması olduğundan, doğru yazım ve dilbilgisi kullandığından ve içeriğinizin geri kalanını incelerken açık ve özlü olduğundan emin olun.
4. Erişilebilirlik için bir başlığa ihtiyacınız yoktur, ancak başka nedenlerle yardımcı olabilir
Erişilebilirlik açısından, resminize bir başlık vermek gerekli değildir. Çoğu ekran okuyucu bununla uğraşmaz bile. Bununla birlikte, web sitenize göz atan biri resmin üzerine geldiğinde başlık bir araç ipucu olarak görünecektir. Başlık, arama tarayıcılarının görselin içeriğini ve amacını daha iyi kavramasına da yardımcı olabilir.

Bununla birlikte, SEO ölçeğinde fazladan bir veya iki puan almak için görüntüyü doğru bir şekilde tanımlayan net ve özlü alternatif metni asla feda etmemelisiniz.
5. "resmi", "fotoğraf" vb. eklemeyin.
Bir ekran okuyucu bir görüntüyle karşılaştığında, kullanıcıya bir görüntüyle karşılaştığını söyler. Bu nedenle, alternatif metniniz "image of" ifadesini içeriyorsa, ekran okuyucu "Image. Bilgisayar ekranı görüntüsü…”
6. Görseliniz metin içeriyorsa, alt metne dahil edilmelidir.
Bir görüntüdeki herhangi bir metin ekran okuyucu tarafından okunamayacağından, görüntünün anlamı ve çevresindeki içerikle bağlamıyla alakalıysa alternatif metne dahil edilmelidir.

Yukarıdaki resme bakıldığında, bağlama ve niyete bağlı olarak, alternatif metinde işaretin “Daha fazla soru sorun” ifadesinin açıklanması gerekebilir. Amacı daha iyi anlamak için dikkate değerse, metnin tamamı büyük harfle yazıldığını da açıklamanız gerekebilir.
Ancak, tabelanın asıl metninin önemli olmadığı bir duvara bir tabelanın nasıl yerleştirileceğiyle ilgili bir makalede, görselin iki duvar saati arasında ortalanmış bir tabelayı gösterdiğini açıklamanız yeterli olabilir.
Yukarıdaki Alt metin karşılaştırması bölümünde belirtildiği gibi, bir resim çok fazla metin içeriyorsa, bunun yerine bu bilgiyi bir resim yazısına eklemek genellikle daha iyidir. Bunu çevreleyen metin içeriğine de dahil edebilirsiniz. Bu durumlarda, alt metinde, resimle ilgili daha fazla bilginin metnin başlığında veya gövdesinde yer aldığını belirtmek istersiniz.
Alternatif metni nispeten kısa tutma yönergeleri nedeniyle, Snagit'te oluşturabileceğiniz gibi işaretleme ve metin içeren resimler için, ilgili işaretlemeyi ve metni açıklamak için resim yazısı veya çevresindeki metni kullanmanızı öneririm. Kullanıcılar için çok daha kolay ve kullanışlı olacaktır.
7. Erişilebilirlik denetleyicinize güvenmeyin
Microsoft Word ve Adobe Acrobat gibi birçok içerik oluşturma aracı, kullanışlı erişilebilirlik denetleyicileriyle birlikte gelir. İçeriği tararlar ve içerik oluşturucuların yaptığı ve içeriği erişilemez hale getirebilecek tipik hataları ararlar. Harikalar ve kesinlikle içeriğinizi kontrol etmek için kullanmalısınız.
Ancak bir sorun var: Erişilebilirlik denetleyiciniz alternatif metnin var olup olmadığını kontrol edebilir, ancak bu alternatif metnin kalitesini belirleyemez. Bu nedenle, yararlı ve doğru olduğundan emin olmak için içerik gözden geçireninizin alternatif metin içeriğinizi iki kez kontrol etmesini sağlamak iyi bir fikirdir.
8. Bağlantı içeren resimler, alternatif metinde bağlantı hedefini içermelidir
Erişilebilir içeriğin başka bir amacı, tüm köprülerin kullanıcıya onları nereye götüreceğini açıklamalıdır. Bu nedenle, "buraya tıklayın" veya "bizi ziyaret edin" gibi bağlantılar genellikle hayır-hayırdır.
Aynı şekilde link işlevi gören bir görsel de kullanıcıya linkin onları nereye götüreceğini açıklamalıdır. Örneğin, sayfanızda "Ücretsiz deneme sürümünü indirin" yazan bir düğmeniz varsa, alternatif metninizde "Bağlantı: Ücretsiz deneme sürümünü indirin" gibi bir şey olmalıdır.
Çizelgeler, grafikler ve tablolar için alternatif metin
Alternatif metin söz konusu olduğunda, grafikler, grafikler ve tablolar özellikle zor bir konu sunar. Nispeten büyük miktarda bilgi sunma eğiliminde olduklarından, herhangi bir alternatif metin oldukça uzun ve takip edilmesi zor olabilir. Bu nedenle, grafik veya grafik içeriğini ve bunun içeriğinizin geri kalanıyla olan ilişkisini doğru bir şekilde tanımlayan bir başlık kullanmanızı şiddetle tavsiye ederim. Alternatif metniniz daha sonra grafiğin başlığını açıklayabilir ve içeriğin tam açıklamasının resim yazısı veya metin içeriğinde mevcut olduğunu not edebilir.

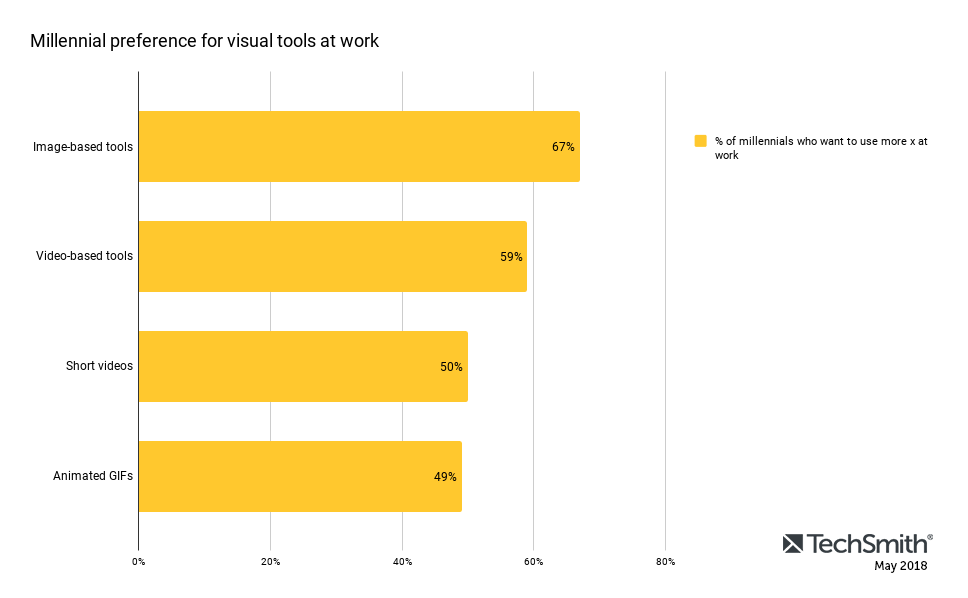
Yukarıdaki çizelgeyi (iş yeri iletişimleriyle ilgili orijinal araştırmamız hakkındaki son makalemizden) göremeyen birine nasıl tanımlarsınız? Alternatif metninizin (veya daha büyük olasılıkla, içeriğin başlığı veya gövdesinin), onu görebilen biriyle aynı şekilde anlayabilmeleri için ilgili tüm bilgileri sağlaması gerektiğini unutmayın.
Bu blog makalesinde, çizelgedeki bilgiler , yapmaya çalıştığım noktayla mutlaka alakalı olmadığı için, onu basitçe Y kuşağının iş yerinde görsel araçlara yönelik tercihleri hakkında karmaşık bir bilgi tablosu olarak tanımlayabilirim. Bu makale araştırmayla ilgili olsaydı, asıl içeriği alternatif metinde veya daha uygun bir şekilde çevreleyen içeriğin gövdesinde tanımlamam gerekirdi.
Görüntülerin aksine, çoğu tabloya ekran okuyucular tarafından erişilebilir. Bir kullanıcı isterse ilgili bilgileri almak için tabloda hareket edebilir. Bununla birlikte, alternatif metin, kullanıcının tabloya erişmek isteyip istemediğine karar vermesi için tablonun kısa bir açıklamasını ve içeriğine ilişkin bir genel bakış sağlayabilir.
Alternatif metin ve SEO
Alternatif metin, erişilebilir içerik oluşturmak için gereklidir. Bununla birlikte, bir bonus ile birlikte gelir: SEO konusunda da yardımcı olabilir!
Bununla birlikte, alternatif metin oluşturmanın en yüksek ve en iyi amacı, dijital içeriğinizin erişilebilirliğini geliştirmektir. Alternatif metninizi uygunsuz anahtar kelimeler veya diğer alakasız bilgilerle doldurarak sistemi oyuna getirmeye çalışmak aslında zararlı olabilir.
Google'ın resim yayınlamayla ilgili bu makalesinde, resmin konusunu ve içeriğin geri kalanıyla ilişkisini anlamak için resim alternatif metni kullandıklarını belirtiyorlar. Ayrıca, "anahtar kelimeleri uygun şekilde kullanan ve sayfanın içeriği bağlamında yararlı, bilgi açısından zengin içerik oluşturmaya" odaklanan alternatif metin oluşturmayı önerirler. Google, uygunsuz anahtar kelimelerle doldurulmuş alternatif metnin veya resimle veya sayfa içeriğinin geri kalanıyla alakalı olmayan alternatif metinlerin sitenizin spam olarak görülmesi riskini taşıdığını not eder.
Benzer şekilde, SEO için en popüler WordPress eklentilerinden birinin yapımcısı Yoast, mümkün olduğunda ve uygun olduğunda makale anahtar kelimenizi kullanmanızı tavsiye ediyor, ancak anahtar kelimelerinizi her alt metin parçasına yerleştirmemeyi açıkça söylüyorlar.
Bu, görseller ve SEO için alternatif metin oluşturmanın temelleri hakkında iyi bir genel bakış olsa da, kesinlikle son söz değil, konu değil. Birçok kuruluşun alternatif metin oluşturmak için kendi yönergeleri vardır, bazıları ise buna ihtiyaç duyduklarının farkında bile olmayabilir!
Dijital içeriğinizde bulunan görseller için alternatif metin mi oluşturuyorsunuz? Önerilerinizi, fikirlerinizi ve mücadelelerinizi duymayı çok isterim!
*Not: Çeşitli yardımcı teknolojilerin resimleri ve alternatif metni işleme biçimindeki farklılıklar nedeniyle, bu makale tüm yardımcı teknolojilerin nasıl davrandığına dair kapsamlı bir genel bakış olarak tasarlanmamıştır. Bunun yerine, buradaki önerileri, resimler için alternatif metinlerin en fazla sayıda insan tarafından erişilebilir olmasını sağlamak için bir dizi yönerge olarak düşünün.
