ทำไม เมื่อใด และอย่างไรของอินเทอร์เฟซผู้ใช้แบบง่าย (SUI) กับ Anton Bollen
เผยแพร่แล้ว: 2020-11-11อินเทอร์เฟซผู้ใช้แบบง่าย (SUI) สามารถปฏิวัติคำสั่งภาพของคุณได้หรือไม่?
คุณอาจไม่เคยได้ยินเกี่ยวกับอินเทอร์เฟซผู้ใช้แบบง่าย (หรือที่เรียกว่า SUI) มาก่อน แต่มีโอกาสดีที่คุณจะได้เห็น บริษัทต่างๆ เช่น Dropbox, Microsoft, Adobe และ Google ใช้กราฟิก SUI เพื่อช่วยผู้ชมในการนำทางซอฟต์แวร์ของตน
แต่กราฟิก SUI คืออะไร และจะปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างไร เนื้อหาการเรียนการสอนและผู้เชี่ยวชาญ SUI Anton Bollen เจาะลึกถึงประโยชน์ของการให้ภาพหน้าจอของคุณกับการรักษา SUI
Anton เริ่มต้นอาชีพการเป็นนักศึกษาฝึกงานที่ TechSmith และตอนนี้เขาเป็นลูกค้ายุโรปและผู้เชี่ยวชาญด้านกลยุทธ์การตลาดของ TechSmith เขายังเป็นผู้สร้างวิดีโอแนะนำที่มีพรสวรรค์ด้วยเนื่องจากมีลักษณะที่กระชับ ชัดเจน และใส่ใจในรายละเอียด
ในโพสต์นี้ Anton จะมาแบ่งปันว่าทำไมคุณจึงควรพิจารณากราฟิก SUI มากกว่าภาพหน้าจอแบบเดิม เมื่อใดจึงจะเหมาะที่สุดในการใช้งาน และวิธีการสร้างกราฟิก SUI ที่มีประสิทธิภาพ
คุณสามารถชมวิดีโอในหัวข้อนี้ที่ด้านบนของโพสต์นี้ เพื่อฟังตอนพอดแคสต์ กดเล่นด้านล่าง หรืออ่านต่อเพื่อดูข้อมูลเพิ่มเติม...
กราฟิกอินเทอร์เฟซผู้ใช้แบบง่าย (SUI) คืออะไร
คำจำกัดความของ Anton เกี่ยวกับกราฟิกส่วนต่อประสานผู้ใช้แบบง่ายหรืออินเทอร์เฟซผู้ใช้แบบง่าย (SUI) คือการออกแบบสำหรับภาพหน้าจอ การออกแบบลดข้อมูลที่ไม่สำคัญตามบริบทเพื่อช่วยให้ผู้ใช้จดจ่อกับสิ่งที่จำเป็น
กราฟิก SUI มักจะแทนที่ข้อมูลที่เกี่ยวข้องน้อยกว่าด้วยรูปร่างที่เรียบง่ายเพื่อชี้นำสายตาของผู้ใช้ไปยังข้อมูลสำคัญ ซึ่งหมายความว่าภาพหน้าจอ SUI ไม่ใช่การแสดงภาพซอฟต์แวร์ที่ถูกต้อง แต่เป็นตัวแทนของซอฟต์แวร์เพื่อแนะนำผู้ใช้ผ่านคำแนะนำเฉพาะ
“สำหรับเรา ในฐานะผู้สร้างเนื้อหา มันเป็นเทคนิคที่ยอดเยี่ยมในการชี้นำความสนใจของผู้เรียนหรือผู้ชมในสิ่งที่สำคัญจริงๆ”
เงื่อนงำอยู่ในชื่อ - ส่วนต่อประสานผู้ใช้แบบง่ายนั้นเกี่ยวกับการสั่งสอนผู้คนให้ดีขึ้นด้วยการทำให้ง่ายขึ้น
เมื่อใดควรใช้ SUUI
กราฟิก SUI เป็นคุณลักษณะหลักของการออกแบบการสอนและแสดงเส้นทางที่ชัดเจนในการทำงานให้เสร็จสิ้น
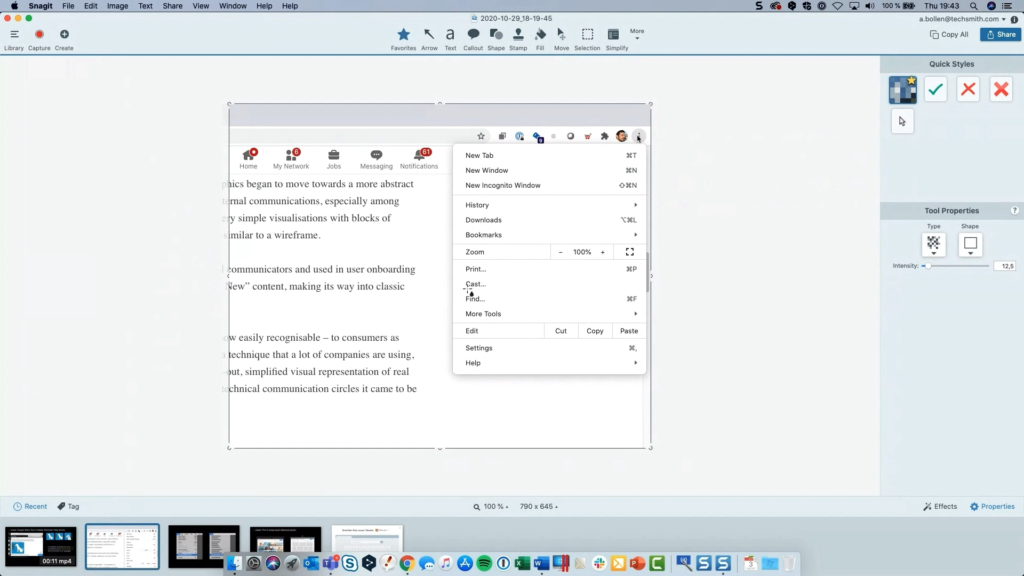
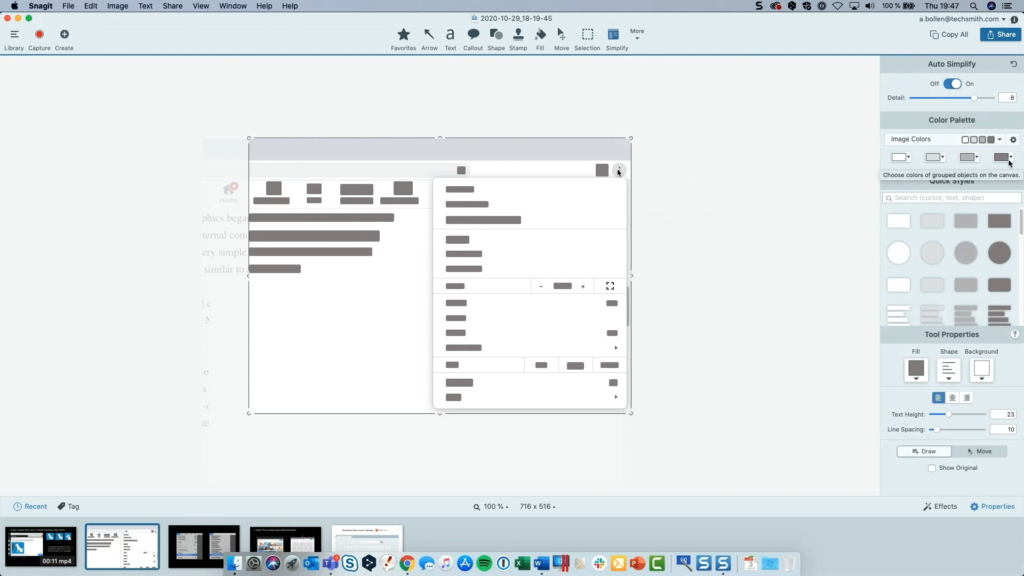
ในตัวอย่างด้านล่าง มีภาพหน้าจอสองภาพ ภาพด้านซ้ายเป็นภาพหน้าจอต้นฉบับ แต่ภาพด้านขวาใช้กราฟิก SUI เพื่อลบคุณลักษณะที่ไม่เกี่ยวข้อง ทั้งสองแสดงให้เห็นว่าผู้ใช้ต้องคลิก 'ไฟล์' จากนั้น 'เชื่อมต่ออุปกรณ์เคลื่อนที่' แต่รูปภาพใดอธิบายคำแนะนำได้ชัดเจนกว่า

รูปภาพด้านขวาลดขนาดและลบข้อมูลที่เกี่ยวข้องน้อยกว่า เช่น รายการเมนูต่างๆ ปุ่มลัด และรายการในแถบเมนูหลัก ซึ่งจะช่วยลดสัญญาณรบกวนภาพที่ภาพหน้าจอแสดงต่อผู้ใช้และเน้นเฉพาะส่วนที่สำคัญเท่านั้น
มีหลายสถานการณ์ที่เหมาะสมที่จะใช้กราฟิก SUI เช่น การฝึกอบรม การตลาด และการเริ่มต้นใช้งานของผู้ใช้ Anton เน้นย้ำถึงการเริ่มต้นใช้งานของผู้ใช้ทั่วไปว่าเป็นสถานที่ที่สมบูรณ์แบบในการใช้กราฟิก SUI เพราะพวกเขานำเสนอคุณสมบัติใหม่อย่างชัดเจน
“บ่อยครั้งมากที่คุณสมบัติใหม่ได้รับการบันทึกหรืออธิบายด้วยแอนิเมชั่นหรือกราฟิกที่เรียบง่าย พวกเขาเหมาะสมในสถานการณ์นั้นเพราะผู้ใช้ไม่คุ้นเคยกับรายละเอียดทั้งหมดของแอปพลิเคชันนั้นหรือคุณสมบัตินั้น”
เหตุใดจึงเลือกอินเทอร์เฟซผู้ใช้ที่เรียบง่ายกว่าภาพหน้าจอ
Anton เชื่อว่าความท้าทายที่สำคัญที่สุดอย่างหนึ่งที่ผู้เรียนต้องเผชิญกับภาพหน้าจอคือจำนวนข้อมูล

Anton ให้คำจำกัดความของภาพเป็นข้อมูลที่เกี่ยวข้องน้อยกว่าหรือกราฟิกที่ทำให้เสียสมาธิ หากซอฟต์แวร์มีความซับซ้อน อาจเป็นเรื่องยากที่จะแสดงให้เห็นว่าผู้ใช้ต้องโฟกัสตรงจุดใด
“ผู้ใช้รายใหม่มักยึดติดกับรายละเอียดที่ไม่จำเป็น ซึ่งทำให้เสียความสามารถในการจดจ่อกับข้อความสำคัญ”
เมื่อคุณคุ้นเคยกับซอฟต์แวร์มากขึ้น คุณจะได้เรียนรู้การกรองส่วนต่างๆ ที่คุณไม่ได้ใช้ออก อย่างไรก็ตาม การออกแบบอินเทอร์เฟซใหม่สามารถครอบงำผู้ใช้ใหม่ได้ เนื่องจากพวกเขาไม่แน่ใจว่าสิ่งใดจำเป็นหรือไม่จำเป็นเพื่อช่วยให้งานของพวกเขาสำเร็จ
คำแนะนำด้วยภาพบางอย่างเพิ่มเครื่องมือการออกแบบ เช่น ลูกศร กล่อง หรือข้อความที่เน้นเพื่อดึงดูดความสนใจของผู้ใช้ไปยังตำแหน่งที่ต้องการ แต่กราฟิก SUI จะลบข้อมูลที่มีความสำคัญน้อยกว่า เหลือเพียงส่วนสำคัญเท่านั้น
จากข้อมูลของ Anton ข้อเสียอย่างหนึ่งของการใช้กราฟิก SUI คือการตอบรับจากผู้ใช้ที่ไม่ตอบรับ เขาแนะนำว่าคุณควรทำการทดสอบกับผู้ชมของคุณเพื่อเรียนรู้ว่าพวกเขาชอบกราฟิก SUI หรือภาพหน้าจอแบบเดิมหรือไม่ก่อนที่คุณจะเริ่มสร้าง

อินเทอร์เฟซผู้ใช้ที่เรียบง่ายสามารถทำลายอุปสรรคด้านภาษาได้อย่างไร
การใช้ภาพหน้าจอเป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้อื่นเข้าใจซอฟต์แวร์ อย่างไรก็ตาม หากซอฟต์แวร์นั้นได้รับการอัปเดตหรือแปลเป็นภาษาอื่น เนื้อหาคำแนะนำจะต้องอัปเดต
“น่าเสียดายที่บางบริษัทตอบโต้ด้วยการลดจำนวนภาพที่ใช้ในการบันทึกบริการ ซึ่งฉันไม่ชอบเลยจริงๆ ฉันคิดว่าเราทุกคนล้วนแล้วแต่เป็นภาพ และภาพช่วยในการเรียนรู้และเข้าใจกระบวนการและข้อมูลได้จริง ดังนั้นการละทิ้งสิ่งนั้นจึงไม่ใช่วิธีแก้ปัญหา”
Anton หลงใหลในการใช้กราฟิก SUI เพื่อโลคัลไลซ์เนื้อหาการสอนของคุณ เขามองเห็นศักยภาพมากมายในการเพิ่มประสิทธิภาพเวิร์กโฟลว์การแปลและขยายการเข้าถึงของคุณไปยังตลาดอื่นๆ โดยใช้กราฟิก SUI
Anton เน้นย้ำว่าด้วยการออกแบบกราฟิก SUI โดยไม่มีข้อความใดๆ และใส่ข้อความคำสั่งในคำอธิบายภาพ คุณสามารถใช้กราฟิกเดียวกันนี้กับภาษาใดก็ได้ที่คุณสนับสนุน สิ่งเหล่านี้อัปเดตได้ง่ายกว่าและใช้งานได้หลากหลายกว่าภาพหน้าจอแบบเดิม
วิธีสร้างกราฟิกอินเทอร์เฟซผู้ใช้แบบง่าย
การสร้างกราฟิก SUI ใช้เวลานานกว่าการถ่ายภาพหน้าจอธรรมดา แต่มีหลายวิธีที่จะเร่งความเร็วและทำให้กระบวนการง่ายขึ้น
มีซอฟต์แวร์ที่จะช่วยให้คุณมีเครื่องมือในการสร้างกราฟิก SUI ที่ยอดเยี่ยม เราจะสาธิตวิธีสร้างกราฟิก SUI โดยใช้ Snagit

ขั้นแรก คุณต้องลดความซับซ้อนของภาพหน้าจอ คุณสามารถทำได้โดยลบองค์ประกอบที่ไม่สำคัญออก Anton แนะนำให้ลบปุ่มลัด ไอคอนปลั๊กอิน และข้อความเพิ่มเติมที่ไม่จำเป็น
ในการดำเนินการโดยใช้ Snagit ให้ใช้เครื่องมือ 'Selection' โดยตั้งค่า 'Background Fill' เป็น 'Auto-Fill' วาดกล่องรอบๆ สิ่งที่คุณต้องการลบ แล้วกด Delete

ต่อไป Anton แนะนำให้ทำให้ภาพหน้าจอของคุณง่ายขึ้น นี่คือที่ที่คุณสามารถเบลอรายการเมนูที่ไม่จำเป็นโดยเลือกเครื่องมือ 'ลดความซับซ้อน' และเปิดคุณสมบัติ 'ลดความซับซ้อนอัตโนมัติ'
คุณสามารถเปลี่ยนสีและแก้ไขการทำให้เข้าใจง่ายโดยใช้เครื่องมือ 'ย้าย' เพื่อออกแบบกราฟิก SUI ของคุณในแบบที่คุณพอใจ

การทำให้กราฟิกของคุณง่ายขึ้นเป็นส่วนที่สำคัญที่สุดของกระบวนการนี้ คุณต้องเลือกอย่างระมัดระวังว่าจะเก็บอะไรไว้และสิ่งที่จะนำออกเพื่อสร้างบริบทที่เพียงพอสำหรับผู้ใช้ของคุณ
หากไม่มีบริบทที่เหมาะสม ผู้ใช้อาจสับสนและพยายามใช้เนื้อหาการสอนของคุณอย่างมีประสิทธิภาพ

บริบทคือหัวใจสำคัญในการสร้างคำแนะนำด้วยภาพ ดังนั้นการปล่อยให้มีจุดยึดที่เป็นภาพเป็นสิ่งสำคัญ เพื่อให้ผู้เรียนรู้ว่าพวกเขากำลังดูอะไรอยู่ สิ่งเหล่านี้อาจเป็นปุ่มที่โดดเด่น บล็อคสี หรือรายการเมนูที่มองเห็นได้ชัดเจน รักษาจุดยึดเหล่านี้ไว้เหมือนเดิมเพื่อช่วยให้ผู้ใช้มองเห็นภาพกราฟิก SUI ของคุณได้
คุณควรทดสอบกราฟิกของคุณโดยดูว่าผู้คนสามารถทำตามคำแนะนำของคุณหรือว่าองค์ประกอบ SUI ของคุณรบกวนหรือไม่ Anton ตั้งข้อสังเกตว่าปัญหาอย่างหนึ่งของกราฟิก SUI ก็คือพวกเขาสามารถทำงานเพื่อลดความซับซ้อนของปัญหาด้วยกราฟิกที่เบี่ยงเบนความสนใจมากเกินไป
วิธีการใช้อินเทอร์เฟซผู้ใช้แบบง่ายต่อไป
Anton ระบุว่าสามารถสร้างวิดีโอ SUI ได้ แต่ต้องใช้การทำงานมากกว่านี้ เทคโนโลยีนี้ไม่ได้ล้ำหน้าเท่าที่ใช้สำหรับภาพหน้าจอ ดังนั้นในการสร้างวิดีโอ SUI ที่มีประสิทธิภาพ คุณจะต้องสร้างแอนิเมชั่นเกือบทั้งหมดตั้งแต่เริ่มต้น
เขาเชื่อว่าวิดีโอ SUI อาจมีประโยชน์อย่างเหลือเชื่อในการแนะนำผู้ใช้ แต่แนะนำให้ทำให้แน่ใจว่าผลตอบแทนจากการลงทุนอยู่ที่นั่น ก่อนที่คุณจะใช้เวลาในการพัฒนา คำแนะนำสุดท้ายของ Anton คือการชั่งน้ำหนักประโยชน์ของการใช้ความพยายามพิเศษในการสร้างกราฟิก SUI และสิ่งที่พวกเขาสามารถทำได้สำหรับคุณ
“มันจะดูดีขึ้น มันจะสร้างความประทับใจแรกพบที่ดีขึ้น [กราฟิก SUI] จะประสบความสำเร็จมากขึ้น ฉันไม่ต้องทำการอัปเดตมากมาย และฉันสามารถใช้มันในภาษาต่างๆ ได้มากขึ้น คุณต้องคิดเกี่ยวกับมันสักหน่อย แต่ถึงกระนั้น ฉันคิดว่าหลายๆ กรณี มันคุ้มค่าที่จะก้าวไปอีกขั้น”
ตั้งแต่การเริ่มต้นใช้งานอย่างมีประสิทธิภาพมากขึ้นไปจนถึงการโลคัลไลซ์แบบไร้ขีดจำกัด ประโยชน์ของ SUI อาจดีต่อผู้ชมของคุณ ดังนั้น ให้พิจารณาปรับระดับภาพหน้าจอถัดไปของคุณด้วยการรักษา SUI หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างคำแนะนำด้วยภาพที่ดีขึ้น โปรดดูหลักสูตรและแหล่งข้อมูลต่างๆ ที่ TechSmith Academy
