วิธีสร้างแท็บใหม่ใน Firefox Dark Mode Friendly
เผยแพร่แล้ว: 2022-09-14
หากคุณชอบโหมดมืดเพื่อการท่องเว็บในช่วงดึกที่เป็นมิตรต่อสายตา และคุณยังรัก Mozilla Firefox อีกด้วย คุณอาจประสบปัญหา: การเปิดแท็บใหม่และการโหลดหน้าใหม่จะทำให้คุณตาบอด ต่อไปนี้คือวิธีทำให้แท็บใหม่เป็นมิตรกับโหมดมืด
โหมดมืดนั้นยอดเยี่ยม แต่ "แฟลช" สีขาวไม่ใช่
มีปัญหากับโหมดมืดของ Firefox ที่ยังคงมีอยู่ แม้ว่าจะมีการแก้ไขข้อผิดพลาดต่างๆ ในช่วงไม่กี่ปีที่ผ่านมา หากคุณไม่ใช่ผู้ใช้โหมดมืดโดยเฉพาะ คุณอาจไม่คุ้นเคยกับปัญหานี้ หากคุณเป็น—และแน่นอน—คุณอาจรู้สึกตื่นเต้นที่พบว่ามีวิธีแก้ปัญหาง่ายๆ ที่ได้ผล ไม่ว่าบั๊กจะถูกบีบอัดอย่างสมบูรณ์หรือไม่ก็ตาม
ปัญหา? แม้ว่าคุณจะมี Firefox ในโหมดมืด เมื่อใดก็ตามที่คุณเปิดแท็บเปล่าใหม่ แท็บนั้นจะเป็นสีขาวจนตาแทบมองไม่เห็น
ที่แย่กว่านั้น แม้ว่าคุณจะโหลดหน้าเว็บที่สนับสนุนโหมดมืด แต่ก็มี "แฟลช" สั้นๆ ที่พื้นหลังสีขาวที่เป็นค่าเริ่มต้นจะส่งแสงสีขาวสว่างออกมาที่คุณก่อนที่หน้าเว็บจะโหลด
นั่นอาจดูเหมือนไม่ใช่จุดจบของโลก แต่เมื่อคุณได้ปรับพื้นที่ทำงานของคุณอย่างระมัดระวังโดยเฉพาะเพื่อหลีกเลี่ยงหน้าจอที่สว่างมากของคุณที่กระทบหน้าคุณด้วยแสงสีขาวสว่าง
ลืมความตื่นตระหนกตอนดึกในขณะที่คุณทำงานอย่างสงบในโหมดมืด มาลองใช้วิธีแก้ไขง่ายๆ กันเพื่อให้แน่ใจว่าการลอบโจมตีด้วยลูเมนสูงจะเป็นเรื่องในอดีต
ลืมส่วนขยายของเบราว์เซอร์ ปรับเปลี่ยน Chrome ของคุณแทน
เมื่อพูดถึงเว็บเบราว์เซอร์ของคุณ หากคุณสามารถแก้ไขบางสิ่งในวิธีที่ง่ายที่สุดโดยใช้ความเสี่ยงน้อยที่สุด สิ่งนั้นจะดีที่สุดเสมอ ส่วนขยายเบราว์เซอร์เป็นฝันร้ายด้านความปลอดภัยและความเป็นส่วนตัว
แม้ว่าคุณไม่จำเป็นต้องหลีกเลี่ยงทั้งหมด แต่ควรใช้เฉพาะส่วนเสริมและส่วนขยายที่ได้รับการตรวจสอบและยืนยันอย่างเหมาะสมเท่านั้น จะเป็นทางออกที่ปลอดภัยเสมอที่จะหลีกเลี่ยงส่วนขยายแบบสุ่มจากผู้เขียนที่ไม่รู้จัก
ด้วยเหตุนี้ เราจึงรู้สึกยินดีเป็นอย่างยิ่งที่ได้พบวิธีง่ายๆ อย่างไม่น่าเชื่อในการแก้ปัญหาโดยไม่ต้องค้นหา (และตรวจทานโค้ดของ) ส่วนขยายที่กำหนดเองซึ่งเขียนโค้ดสำหรับงาน
การแก้ไขปัญหา? ใช้ประโยชน์จากเครื่องมือปรับแต่งเบราว์เซอร์ขนาดเล็กที่มีประโยชน์ซึ่งติดตั้งอยู่ใน Firefox, ไฟล์ userChrome.css และ userContent.css
หากคุณแยกชื่อไฟล์แรกนั้นออก คุณจะได้รับเบาะแสว่าเรากำลังจะทำอะไร นี่คือสไตล์ชีตที่ผู้ใช้จัดเตรียมสำหรับ Chrome ของเบราว์เซอร์ (เว็บเบราว์เซอร์ Chrome จริง ๆ แล้วตั้งชื่อตามเบราว์เซอร์ chrome และมันเป็นเรื่องตลกนิดหน่อย) นอกจากนี้ ในนามของความรอบคอบ เราจะแก้ไข userContent.css ด้วย
เปิดใช้งานการสนับสนุนสไตล์ดั้งเดิม
ก่อนสิ่งอื่นใด เราต้องเปิดการตั้งค่าการกำหนดค่าเพื่อให้การปรับแต่งเล็กน้อยของเราจะมีผลจริง ถ้าคุณไม่ทำตามขั้นตอนนี้ คุณจะทำให้ผมหงุดหงิดเมื่อไม่มีการเปลี่ยนแปลงใดๆ ที่เราทำ
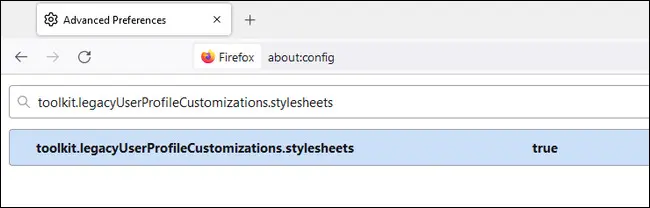
เปิด Firefox และพิมพ์ about:config ในแถบที่อยู่ ปิดคำเตือนหากปรากฏขึ้น ใช้ช่องค้นหาเพื่อค้นหา toolkit.legacyUserProfileCustomizations.stylesheets ค่าดีฟอลต์เป็นเท็จ ให้ดับเบิลคลิกที่รายการเพื่อตั้งค่าให้เป็นจริง


ค้นหาไดเรกทอรีโปรไฟล์ของคุณ
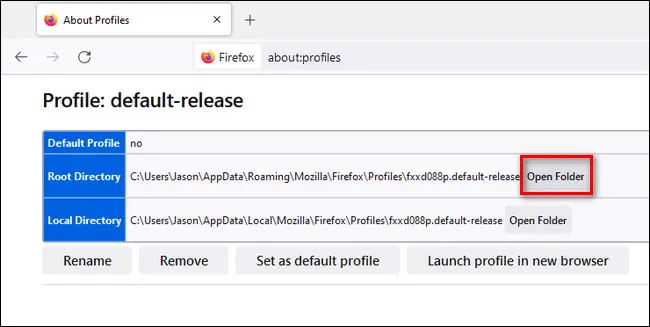
อันดับแรก เราต้องค้นหาตำแหน่งที่ไฟล์การกำหนดค่าสำหรับการติดตั้ง Firefox ของคุณโดยเฉพาะ เปิด Firefox และพิมพ์ about:profiles ในแถบที่อยู่ นี่จะแสดงรายการโปรไฟล์เบราว์เซอร์ Firefox ทั้งหมดของคุณและให้ลิงก์ที่สะดวกโดยตรงไปยังไดเร็กทอรีรากสำหรับโปรไฟล์ของคุณ
เลือกโปรไฟล์ที่คุณต้องการปรับแต่งโหมดมืดและคลิกปุ่ม "เปิดโฟลเดอร์" ถัดจากรายการสำหรับ "รูทไดเร็กทอรี"
สำหรับผู้ใช้ Windows ไดเร็กทอรีนี้จะมีลักษณะ C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] โดยที่ YourUserName เป็นชื่อผู้ใช้ Windows ของคุณ และ ProfileName เป็นสตริงตัวอักษรและตัวเลขที่สร้างโดย Firefox เช่น fxxd088p.default-release

สร้างไดเรกทอรี Chrome และไฟล์สไตล์
หากคุณค้นหาวิธีแก้ปัญหาของสไตล์ชีตสำหรับปัญหานี้ มีหลายรูปแบบที่ลอยไปมา—บางรูปแบบก็ซับซ้อนโดยไม่จำเป็น— แต่เราได้ใช้ข้อมูลโค้ดง่ายๆ ที่แชร์โดยผู้ใช้ github gmolveau มาหลายปีแล้วด้วยความสำเร็จที่ยอดเยี่ยมและแนะนำให้คุณทำ เดียวกัน.
ภายในไดเร็กทอรีโปรไฟล์ ให้สร้างไดเร็กทอรีย่อยใหม่ชื่อ chrome เราจะสร้างไฟล์สไตล์ชีตสองไฟล์ภายในไดเร็กทอรีนั้น
สร้างเอกสารข้อความเปล่าใหม่ในไดเร็กทอรีนั้นแล้ววางโค้ดต่อไปนี้ลงไป:
แท็บแท็บของเบราว์เซอร์ { สีพื้นหลัง: rgb (19,19,20) !สำคัญ; }
เบราว์เซอร์ { สีพื้นหลัง: #131314 !สำคัญ; }บันทึกไฟล์ด้วยชื่อ userChrome.css รหัสบิตนี้จะแก้ไขการกะพริบสีขาวสว่างที่เกิดขึ้นระหว่างการโหลดหน้า
สร้างเอกสารข้อความเปล่าอีกฉบับแล้ววางโค้ดนี้:
@-moz-document url-prefix (เกี่ยวกับ:ว่าง) {
html > เนื้อหา: ว่างเปล่า {
พื้นหลังสี: rgb(19,19,20) !สำคัญ;
}
}
@-moz-URL เอกสาร (เกี่ยวกับ: ว่างเปล่า) {
html > เนื้อหา: ว่างเปล่า {
พื้นหลังสี: rgb(19,19,20) !สำคัญ;
}
}บันทึกไฟล์ด้วยชื่อ userContent.css รหัสบิตนี้จะช่วยให้แน่ใจว่าแท็บว่างเป็นสีเทาปิดเสียงเข้มมาก และไม่ใช่สีขาวสว่าง
คุณสามารถแทนที่สีเทาปิดเสียงด้วยสีใดก็ได้ที่คุณต้องการโดยใช้รหัส RGB และเลขฐานสิบหกที่เหมาะสม ตัวอย่างเช่น หากคุณต้องการเจ็ทแบล็ก คุณสามารถแทนที่ทุกอินสแตนซ์ของ 19,19,20 ด้านบนด้วย 0,0,0 และทุกอินสแตนซ์ของ #131314 ด้วย #0A0A0A
หรือถ้าคุณต้องการลงคะแนนสำหรับอนาธิปไตยทั้งหมด เราคิดว่า คุณสามารถใช้สีเขียวนีออน: 117,225,51 #75FF33 . ไม่ว่าคุณต้องการสีอะไร คุณสามารถใช้ตัวเลือก RGB แบบง่ายเพื่อเลือกรหัสที่เหมาะสมได้
เมื่อคุณสร้างไฟล์แล้ว ให้เริ่ม Firefox ใหม่เพื่อให้การเปลี่ยนแปลงมีผล (หากไม่ได้ผล ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานการสนับสนุนแบบเดิมตามที่ระบุไว้ในขั้นตอนแรก)
ตอนนี้คุณสามารถทดสอบได้ คุณสามารถตรวจสอบสีแท็บว่างในการติดตั้ง Firefox ได้โดยพิมพ์ about:blank ในแถบที่อยู่
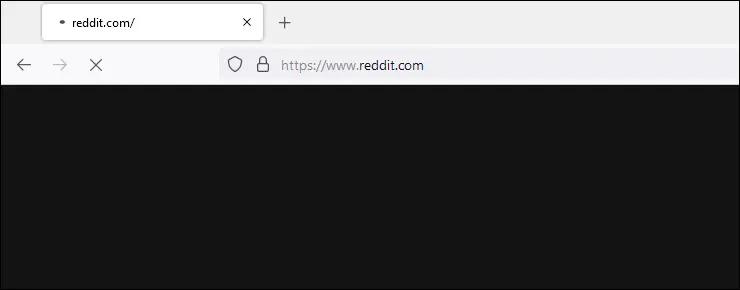
การทดสอบการโหลดหน้า "แฟลช" นั้นยากกว่าเล็กน้อย วิธีที่ง่ายที่สุดในการทดสอบคือไปที่หน้าเว็บและเปิดลิงก์สองสามลิงก์จากหน้านั้นในแท็บใหม่

บางครั้งก็ยากที่จะจับได้ โดยเฉพาะอย่างยิ่งในการเชื่อมต่อที่รวดเร็วไปยังหน้าเว็บที่ปรับให้เหมาะสม แต่ถ้าคุณโหลดบางส่วน คุณควรจะสามารถจับการเปลี่ยนสีได้ ในภาพหน้าจอด้านบน คุณจะเห็นว่าแสงแฟลชสีระหว่างหน้าโหลดอย่างไร ไม่เป็นสีขาวอีกต่อไป แต่เป็นสีเทาปิดเสียงที่เราเลือก
ถ้าหลังจากนี้ คุณมีโหมดมืดอยู่ในใจแล้ว ตอนนี้เป็นเวลาที่เหมาะสมที่จะเปิดใช้งานโหมดมืดได้ทุกที่