วิธีสร้างเนื้อหาที่มีความสำคัญ [วิดีโอ]
เผยแพร่แล้ว: 2019-09-24การข้ามภาพหน้าจอและหลีกเลี่ยงการสร้างวิดีโอเมื่อเป็นเรื่องของเอกสารของผู้ใช้และเนื้อหาอื่นๆ อาจเป็นเรื่องที่น่าดึงดูดใจ
แต่เมื่อคุณสร้างเนื้อหาภาพ คุณสร้างเนื้อหาที่สำคัญ
ในวิดีโอนี้ แดเนียล ฟอสเตอร์จะแชร์ว่าการเพิ่มภาพลงในเอกสารหรือเนื้อหาการฝึกอบรมของคุณทำได้ง่ายเพียงใด แม้ว่าคุณจะไม่คิดว่าคุณมีทักษะหรือเวลาก็ตาม
การถอดเสียงวิดีโอ
สวัสดี. ฉันแดเนียล ฟอสเตอร์ ฉันทำงานที่ TechSmith และฉันต้องการแบ่งปันความคิดบางอย่างกับพวกคุณในวันนี้ ที่ฉันได้แบ่งปันกับกลุ่มต่างๆ มากมายทั่วประเทศและแม้แต่ในระดับนานาชาติ
ก่อนอื่น TechSmith คือใคร? เราคือผู้สร้าง Snagit และ Camtasia และนี่คือเครื่องมือสำหรับสร้างรูปภาพ, GIF และวิดีโอ

และถ้าคุณอยู่ในสายงานการสื่อสารทางเทคนิค คุณอาจคุ้นเคยกับผลิตภัณฑ์เหล่านี้อยู่แล้ว
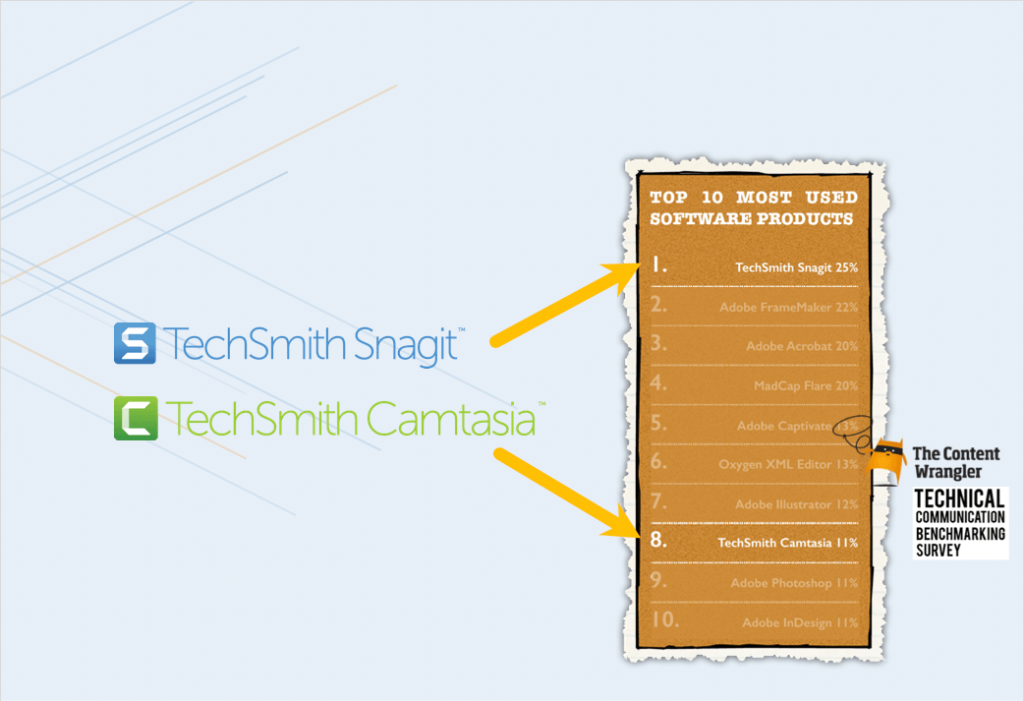
Content Wrangler ซึ่งทำ a แบบสำรวจเปรียบเทียบทุก ๆ สองสามปีเมื่อเร็ว ๆ นี้แสดงให้เห็นว่าอันดับหนึ่งของ Snagit และ Camtasia เป็นอันดับที่แปดในบรรดาเครื่องมือซอฟต์แวร์ทั้งหมดที่ Technical Communicators มีในกล่องเครื่องมือของพวกเขา
และสิ่งหนึ่งที่ฉันต้องทำในฐานะหัวหน้าฝ่ายกลยุทธ์คือช่วยกำหนดทิศทางให้กับสนากิต เพื่อที่จะทำเช่นนั้น ฉันกำลังเดินไปหาผู้ฝึกหัดจำนวนมาก ผู้คนจำนวนมากที่อยู่ในร่องลึกซึ่งสร้างเนื้อหา และหนึ่งในธีมที่ฉันได้ยินบ่อยก็คือแม้ว่าเครื่องมือและความสามารถในการสร้างภาพจะเข้าถึงผู้คนได้มากขึ้นเรื่อย ๆ พวกเขายังคงต่อสู้กับทีมของพวกเขาด้วยความตึงเครียดระหว่างเนื้อหาหรือภาพที่เป็นข้อความเท่านั้น
ดังนั้นบางครั้งมันก็ดูเหมือนกำแพงข้อความนี้ และทำไมถึงเป็นอย่างนั้น? นั่นเป็นเพราะมีความเข้าใจว่าการสร้าง โลคัลไลซ์ อัปเดต และบำรุงรักษาเอกสารแบบข้อความเท่านั้นง่ายกว่ามาก

และฉันอยากจะบอกคุณว่าวันนี้ไม่ค เราไม่จำเป็นต้องตกลงกันเพราะฉันคิดว่ามีทางออกจากความตึงเครียดนี้และนั่นคือสิ่งที่ฉันต้องการจะพูดถึงในวันนี้ มีสองประเด็นหลักจริงๆ ที่ฉันอยากจะฝากไว้ให้คุณหลังจากที่เราอ่านเนื้อหานี้แล้ว
อย่างแรกเลยคือภาพนั้นสำคัญ และฉันจะแบ่งปันงานวิจัยต้นฉบับที่เราทำเพื่อช่วยพิสูจน์ข้อเท็จจริงนั้น
และอย่างที่สอง ฉันต้องการให้แนวคิดและแรงบันดาลใจแก่คุณในการสร้างสรรค์สิ่งใหม่ๆ เพื่อหลีกหนีความตึงเครียดระหว่าง “ใช่ ฉันอยากมีภาพจริงในเนื้อหาของฉัน แต่มันมีราคาแพงและทำยาก มีทางแก้ไหม?” และฉันต้องการพูดถึงวิธีแก้ปัญหาที่เป็นไปได้และแนวทางที่สร้างสรรค์ที่เราเห็นอยู่ว่านักสื่อสารด้านเทคนิคกำลังปรับใช้
ภาพมีความสำคัญหรือไม่?
ก่อนอื่น คุณรู้ไหม นี่เป็นคำถามที่ยุติธรรมอย่างยิ่งที่จะถาม ภาพจริงมีความสำคัญหรือไม่ เนื้อหาของฉันเป็นเพียงข้อความหรือว่าประกอบด้วยองค์ประกอบภาพเหล่านี้หรือไม่
เรารู้สึกว่าไม่มีคำตอบที่ดีจริงๆ ไม่มีงานวิจัยที่ดีมากมายเกี่ยวกับเรื่องนี้ที่น่าเชื่อถือ สิ่งที่เราทำคือเราจ้างบริษัทอิสระเพื่อจัดการเรื่องนี้ในโครงการวิจัย เพื่อที่เราจะสามารถตอบคำถามนั้นได้
และเราให้สายบังเหียนของความเที่ยงธรรมแก่พวกเขาจริงๆ เราเพิ่งพูดว่า "นี่ คุณรู้ไหม เราจะจ่ายเงินเพื่อสิ่งนี้ เรามีข้อมูลบางอย่างเกี่ยวกับวิธีการจัดโครงสร้าง แต่จริงๆ แล้วผลลัพธ์นั้นขึ้นอยู่กับคุณ รู้ไหม เราจะไม่กำหนดสิ่งที่คุณพบ”
ดังนั้นเราจึงเสี่ยงที่ผลลัพธ์อาจแตกต่างไปจากที่เคยเป็น แต่ให้ฉันพูดถึงว่าโครงการนี้คืออะไร และอีกเล็กน้อยเกี่ยวกับการค้นพบครั้งใหญ่สามประการ
ดังนั้น ก่อนที่ฉันจะไปถึงสิ่งที่ค้นพบ ฉันจะให้ข้อมูลสรุปคร่าวๆ เกี่ยวกับวิธีการนี้
ดังนั้นเราจึงมีสามขั้นตอนในการวิจัย หนึ่งเกี่ยวกับความชอบ สิ่งที่ผู้คนชอบ ดังนั้น แบบสำรวจความคิดเห็น ซึ่งเป็นแบบสำรวจความคิดเห็นที่ค่อนข้างกว้างและอยู่ในขอบเขตทั่วโลก
และขั้นต่อไปก็คือการเข้าไปในห้องแล็บ และการทดลองสังเกต ให้คนทำงานต่างกัน แล้วดูเวลาของพวกเขากับงาน และพวกเขามีประสิทธิภาพและประสิทธิผลมากน้อยเพียงใด
แล้วที่สามคือแบบจำลองทางเศรษฐกิจเพื่อดูว่าจะมีลักษณะอย่างไรในแง่ของตัวชี้วัดทางเศรษฐกิจและความสำคัญ
ดังนั้น ในหัวข้อแรก สิ่งที่เราพบจริงๆ ก็คือ ผู้คนมีความต้องการที่ชัดเจนสำหรับภาพในการสื่อสาร และในด้านเทคนิคที่พวกเขาใช้ในการเรียนรู้เทคโนโลยีใหม่ๆ หรือกระบวนการใหม่ๆ ในที่ทำงาน แต่สถานที่ทำงานส่วนใหญ่ล้มเหลวในการส่งมอบสิ่งนี้
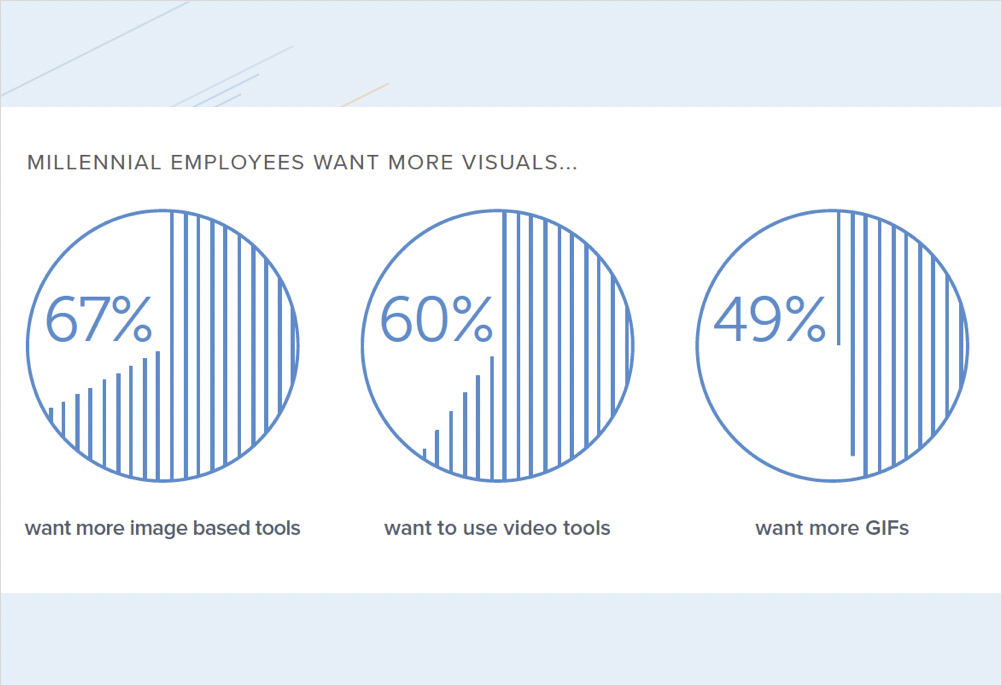
เนื้อหาจำนวนมากเป็นเพียงกำแพงข้อความ ดังนั้น โดยเฉพาะอย่างยิ่งในกลุ่ม Millennials นี่เป็นการตั้งค่าที่เด่นชัดมากซึ่งผู้คนมักต้องการให้มีรูปภาพ วิดีโอ แม้แต่ GIF แบบเคลื่อนไหวในเนื้อหามากกว่าข้อความเท่านั้น

อย่างที่ทราบกันดีว่าคนรุ่นมิลเลนเนียลคือเปอร์เซ็นต์ที่เพิ่มขึ้นของเพื่อนร่วมงาน เพื่อนร่วมงาน และลูกค้าของคุณ ซึ่งสำคัญมาก
ดังนั้น พวกเขาจึงไม่ใช่แค่กลุ่มเล็กๆ ในระยะนี้อีกต่อไป คนรุ่นมิลเลนเนียลเป็นกลุ่มที่โดดเด่นในด้านแรงงานและมีจำนวนมากขึ้นเรื่อยๆ
ให้ฉันคิดดูว่าเหตุใดการตั้งค่านี้จึงสำคัญ จริงๆ แล้ว สไลด์นี้แสดงให้เห็นว่าความชอบนั้นขยายออกไปมากกว่าคนรุ่นมิลเลนเนียลจริงๆ
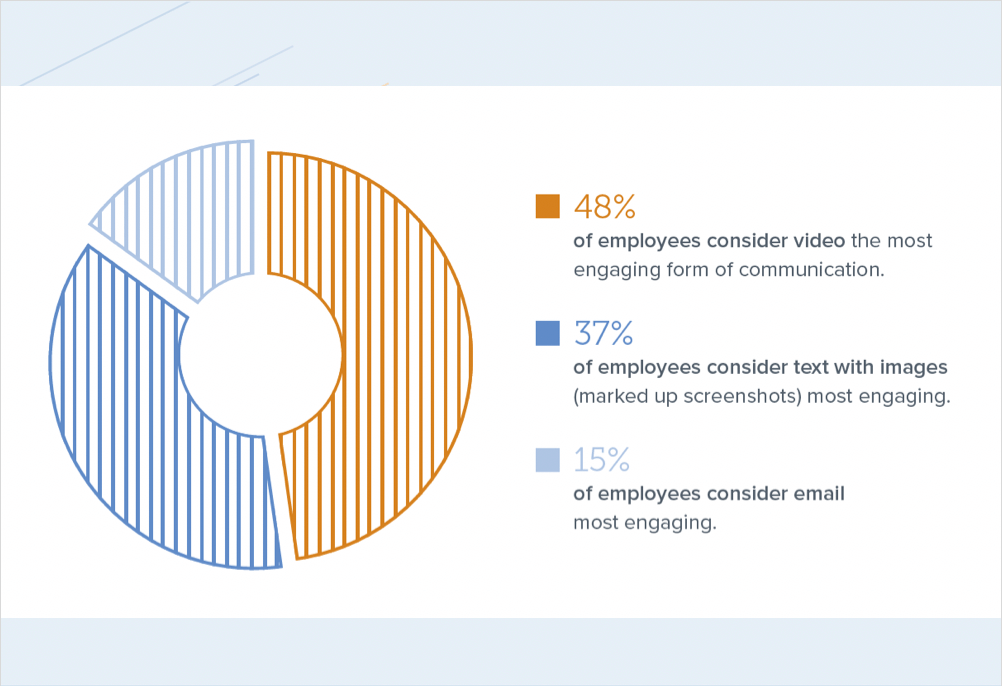
ดังนั้น ในจำนวนประชากรที่ทำงานในวงกว้างขึ้นเช่นกัน ผู้คนต่างก็มีความพึงพอใจที่ชัดเจนสำหรับวิดีโอและ และรูปภาพ

แต่ทำไมเรื่องนี้ถึงสำคัญ?
สำหรับลูกค้าของคุณ ถ้าคุณคิดเกี่ยวกับมัน ผู้ชมหรือลูกค้าของคุณมีทางเลือก เพื่อให้พวกเขาสามารถ Google และค้นหาเนื้อหาอื่นที่ไม่ใช่เนื้อหาของคุณเพื่อตอบคำถามของพวกเขา และหากสิ่งที่ปรากฏในผลการค้นหาของ Google เหล่านั้นคือวิดีโอจากบุคคลที่สาม หรือแค่ใครสักคนที่คิดว่าพวกเขารู้จักผลิตภัณฑ์ของคุณ บางทีมันอาจจะมีคุณภาพ บางทีก็แม่นยำ บางทีก็ไม่เชิง
ดังนั้นคุณจึงสูญเสียการควบคุมและคุณไม่ได้อยู่ในการสนทนานั้นจริงๆ
นอกจากนี้ยังมีปัญหาการรับรู้ใช่ไหม
ดังนั้น หากผู้คนมีความต้องการที่ชัดเจนสำหรับเนื้อหาที่เป็นภาพ และพวกเขาไม่พบเนื้อหานั้นจากแบรนด์ของคุณ มันก็สะท้อนถึงแบรนด์ของคุณได้ไม่ดีใช่ไหม แบรนด์ของคุณจบลงด้วยการดูไม่เก่าหรือล้าสมัยและไม่น่าสนใจในแบบที่คุณไม่ต้องการให้มีภาพสะท้อนหรือเงาบนตราสินค้าของคุณ
ภาพจริงช่วยให้ผู้คนทำงานได้ดีขึ้นจริงหรือ
ดังนั้น การค้นพบหลักประการที่สองจากการวิจัยของเราคือ ภาพที่จริงช่วยให้ผู้คนทำงานได้ดีขึ้น ดังนั้นเราจึงทำการศึกษาเชิงสังเกตและให้คนทำงานด้านเทคนิคต่างๆ เราจะเชื่อมโยงไปยังการศึกษาฉบับเต็ม เพื่อให้คุณสามารถเจาะลึกและดูงานวิจัยทั้งหมดได้ด้วยตนเอง

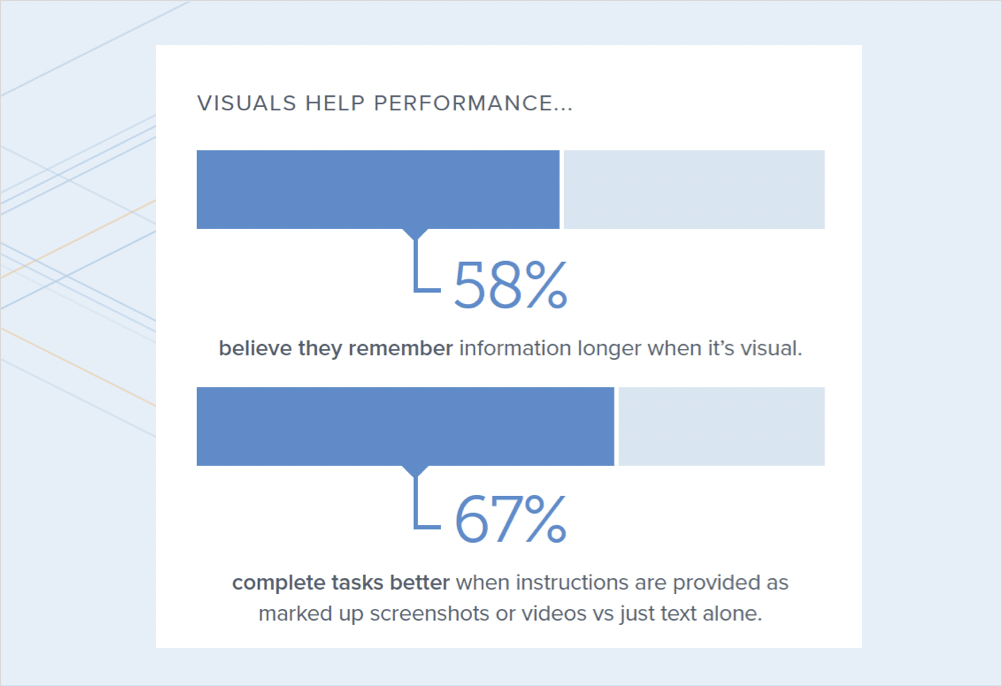
แต่สิ่งที่เราพบก็คือความสามารถในการทำงานเหล่านี้ให้เสร็จสิ้นได้มีความสำคัญ สำคัญ และเพิ่มขึ้นเมื่อผู้คนมีภาพในเนื้อหา ดังนั้นประมาณ 7% เป็นลิฟต์ที่นั่น และผู้คนยังรู้สึกว่าพวกเขาสามารถจำภารกิจของงาน คำแนะนำได้ดีขึ้นหากมีภาพและเนื้อหาสำหรับพวกเขามากขึ้น
ดังนั้น หลังจากที่พวกเขาเดินจากไป หมายความว่าพวกเขาไม่ต้องถามอีกหรือค้นหาอีก หรือติดต่อศูนย์สนับสนุนของคุณอีกครั้งเพื่อจดจำวิธีการดำเนินการนี้

การเก็บรักษาเป็นสิ่งสำคัญ
และสุดท้าย ภารกิจเสร็จสิ้น เพียงแค่สามารถทำงานให้เสร็จได้อย่างแม่นยำ มีลิฟต์ที่ดีที่เราพบที่นั่นด้วย
เพื่อเป็นการสรุป สิ่งสำคัญคือต้องมีภาพจริงด้วยเหตุผลสองประการที่เราได้พูดถึง:
- หนึ่ง การตั้งค่า
- และสอง การปฏิบัติงาน
ผู้คนมีประสิทธิภาพมากขึ้นในงานด้านเทคนิคเมื่อพวกเขาได้รับการสนับสนุนด้านภาพ
การใช้ภาพสามารถเพิ่มผลผลิตได้หรือไม่?
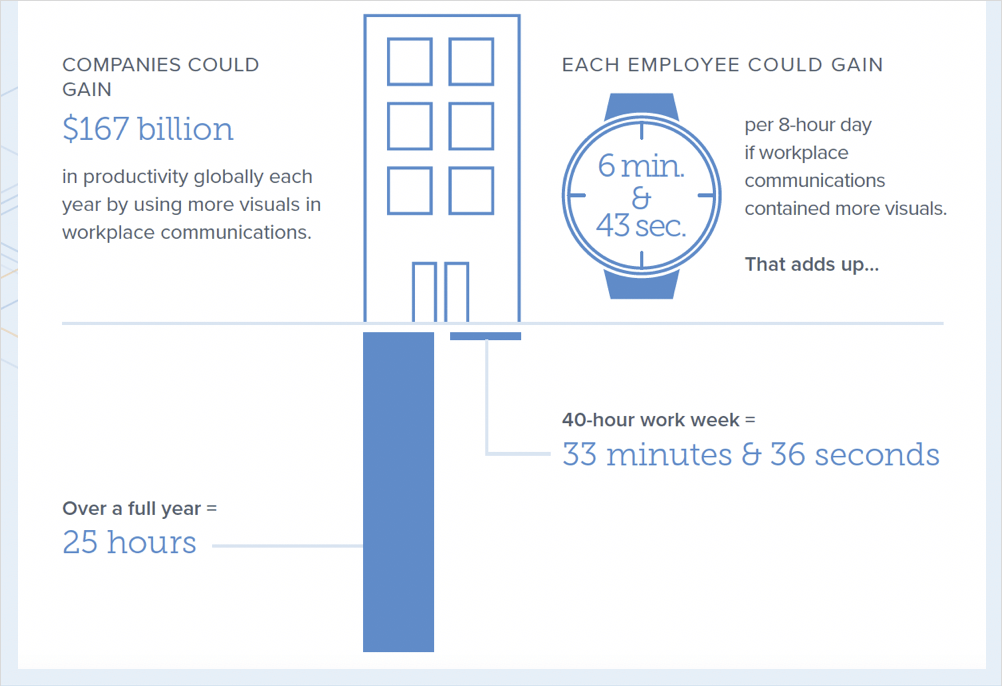
และประการที่สาม เราต้องการทำแบบฝึกหัดแบบจำลองทางเศรษฐกิจ ดังนั้น ส่วนที่สามของการวิจัยใช้ผลลัพธ์การผลิตเหล่านี้จริง ๆ แล้วพูดว่า "จะเกิดอะไรขึ้นถ้าคุณจำลองสิ่งเหล่านั้นในเชิงเศรษฐกิจโดยใช้สิ่งต่าง ๆ เช่น GDP และตัวเลขการผลิต"
ดังนั้นสิ่งที่จะมีความหมายต่อบริษัทในแง่ของการเพิ่มผลิตภาพ? เมื่อเราดูตัวเลขที่คุณบอกว่า โอเค ผู้คนอาจใช้เวลาหกนาทีต่อวันหากพวกเขามีภาพในเนื้อหา และพวกเขาสามารถทำงานได้อย่างมีประสิทธิภาพมากขึ้น

แล้วคุณคูณมันออกมาเป็นหนึ่งสัปดาห์ ได้ประมาณ 33 นาทีต่อสัปดาห์ หรือตลอดทั้งปีเต็ม มันเท่ากับ 25 ชั่วโมง
ทั้งหมดนี้เพียงเพื่อบอกว่าสิ่งเหล่านี้มีความสำคัญ ถูกต้อง? สิ่งเหล่านี้มีความสำคัญต่อธุรกิจของคุณ และมีความสำคัญต่อลูกค้าของคุณ และพวกเขาสามารถทำงานที่พวกเขากำลังพยายามทำได้อย่างมีประสิทธิภาพเพียงใด

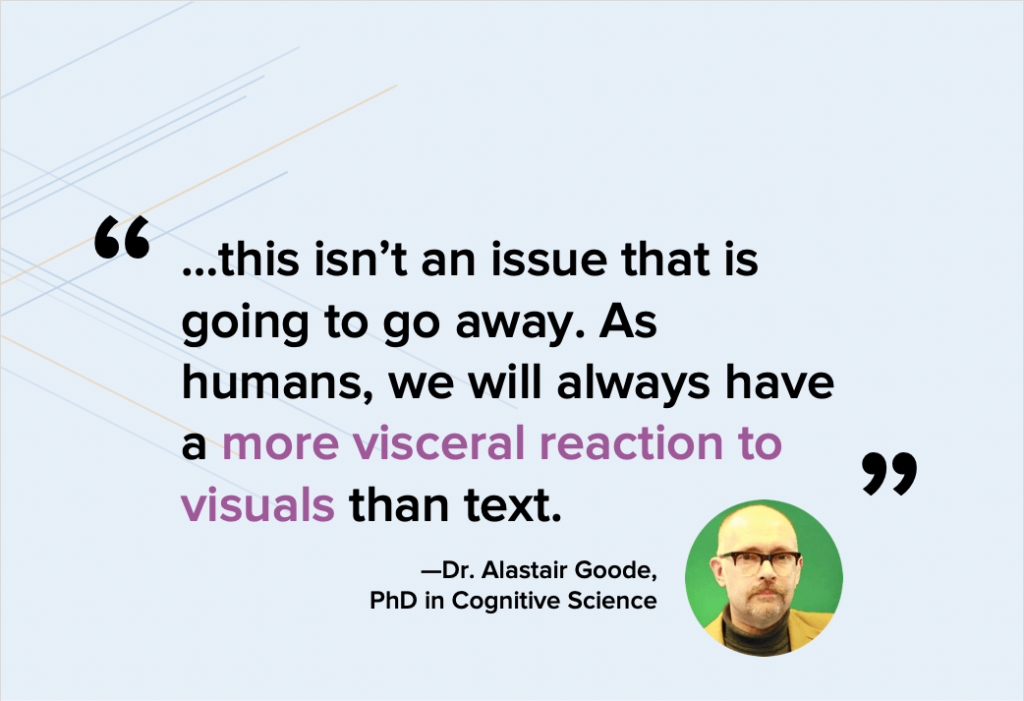
และนี่คือบทสรุปที่ยอดเยี่ยมจากนักวิจัยตัวจริงที่ทำโครงการนี้ให้เรา และมันชี้ให้เห็นว่าสิ่งนี้จะไม่หายไป
นี่คือเทรนด์ ผู้คนจะมีความคาดหวังมากขึ้นและมีความต้องการเนื้อหาภาพมากขึ้น เนื่องจากข้อมูลและเนื้อหาที่เหลือทั้งหมดที่พวกเขาใช้ในที่อื่นเป็นภาพ นั่นเป็นเพียงวิธีที่สิ่งต่าง ๆ เป็นไป และไม่น่าจะพลิกกลับ
วิธีแฮ็คการสื่อสารทางเทคนิคของคุณด้วยภาพ
ดังนั้น ทั้งหมดที่จะบอกว่าภาพมีความสำคัญใช่ไหม และเราได้พูดคุยเกี่ยวกับสิ่งนั้นจากความชอบ จากจุดยืนของประสิทธิภาพงานจริง และจากปัจจัยทางเศรษฐกิจ
แต่ในความเป็นจริง พวกเราหลายคนมีความท้าทายมากมายในฐานะนักสื่อสารเชิงเทคนิค
และนี่คือสิ่งที่ชอบ ฉันจะอัปเดตภาพในเนื้อหาของฉันทุกครั้งที่ UI เปลี่ยนแปลงได้อย่างไร ดังนั้น สำหรับคนจำนวนมาก ผลิตภัณฑ์หรือบริการที่พวกเขาทำงานอาจมีการอัปเดตบ่อยครั้ง ปีละสองสามครั้ง หรือแม้แต่สองสามครั้งต่อสัปดาห์ ที่สามารถสร้างความท้าทายมากมายด้วยการปั่นป่วน
บางทีคุณอาจแปลเนื้อหาของคุณเป็นหลายภาษา และนั่นอาจเป็นเรื่องท้าทายเมื่อคุณคิดถึงองค์ประกอบภาพ บางทีคุณอาจต้องรองรับเวอร์ชันหรือแพลตฟอร์มต่างๆ มากมาย และนั่นสร้างความเครียดให้กับทีมเนื้อหา
บางที UI ของผลิตภัณฑ์ของคุณอาจดูเทอะทะ ไม่ทันสมัย มันไม่สวยงามและมันดูเหมือนแผนภูมิตาเมื่อคุณใส่มันลงในเอกสารของคุณ
แล้วมีปัญหาเฉพาะเหล่านี้ที่เราจะได้ยินเช่น "ฉันมีผลิตภัณฑ์ระบบคลาวด์ที่ฉันสนับสนุนและน่าเสียดายที่ฉันไม่สามารถรับอินสแตนซ์จำลองที่มีข้อมูลจำลองที่มีอยู่แล้วเพื่อให้ดูเหมือนจริงได้ ดูเหมือนว่าเป็นอินสแตนซ์จริง”
ดังนั้น ในฐานะนักสื่อสารเชิงเทคนิค คุณอาจประสบปัญหาเหล่านี้ และสิ่งหนึ่งที่ฉันชอบทำคือการมองหาขอบเขตที่แตกต่างกันและสาขาวิชาที่แตกต่างกัน และพูดว่า "คนอื่นๆ แก้ปัญหาเหล่านี้อย่างไร"

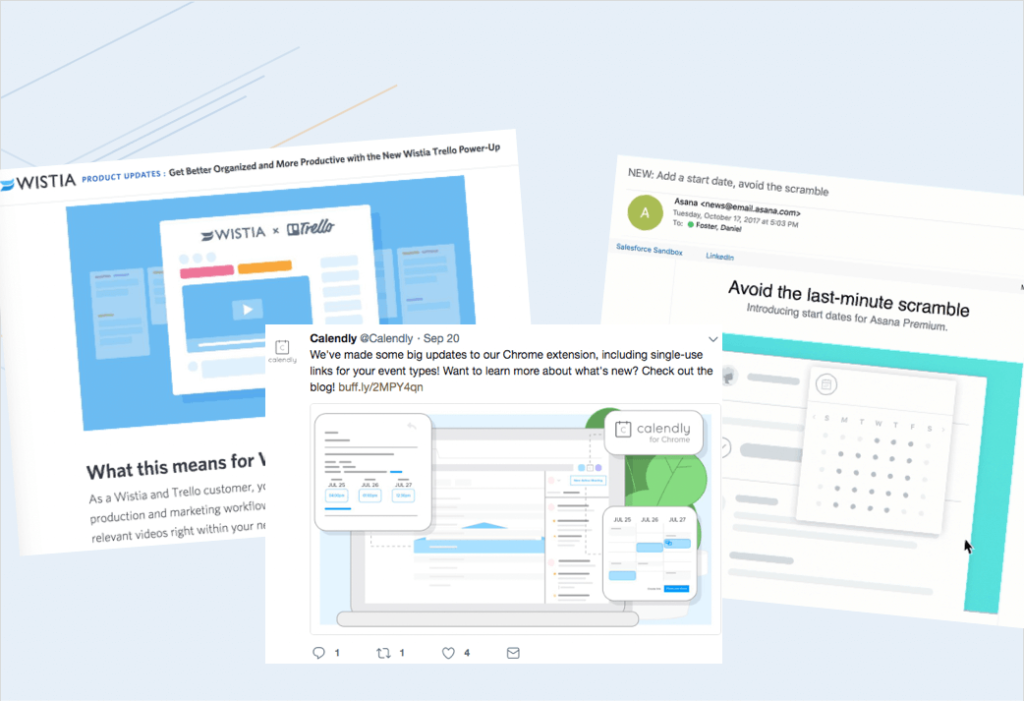
ไม่กี่ปีที่ผ่านมา ฉันเริ่มเห็นเนื้อหาจำนวนมากที่มีลักษณะเช่นนี้ ดังนั้นโดยพื้นฐานแล้ว เนื้อหาที่ดูเหมือนโครงลวด และโดยปกติมาจากนักการตลาด และมันจะเป็นคำแนะนำหรือภาพหน้าจอที่เป็นนามธรรมซึ่งจะอยู่ในเอกสารทางการตลาดบางส่วน
มันเริ่มทำให้ฉันคิดว่าทำไมพวกเขาถึงทำเช่นนี้? ประโยชน์ของสิ่งนั้นคืออะไร? นอกจากจะสะดุดตาแล้วมีประโยชน์อื่นๆ อีกไหม?

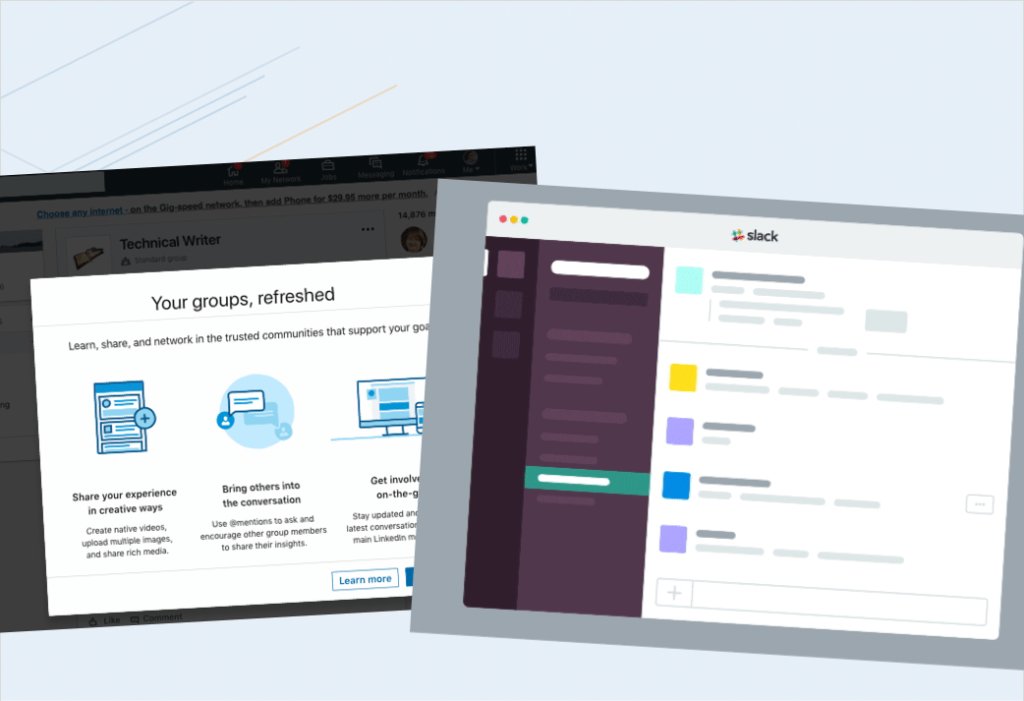
จากนั้นคุณเริ่มเห็นเนื้อหาประเภทนี้ กราฟิกแบบง่ายนี้ยังทำงานในลักษณะต่างๆ เช่น การเริ่มต้นใช้งานในผลิตภัณฑ์ แอนิเมชั่นเล็กๆ หรือภาพนิ่งที่แสดงในผลิตภัณฑ์ที่อธิบายการทำงานบางอย่างหรือวิธีการ -to หรือในเนื้อหาใหม่ หรือในบันทึกประจำรุ่น

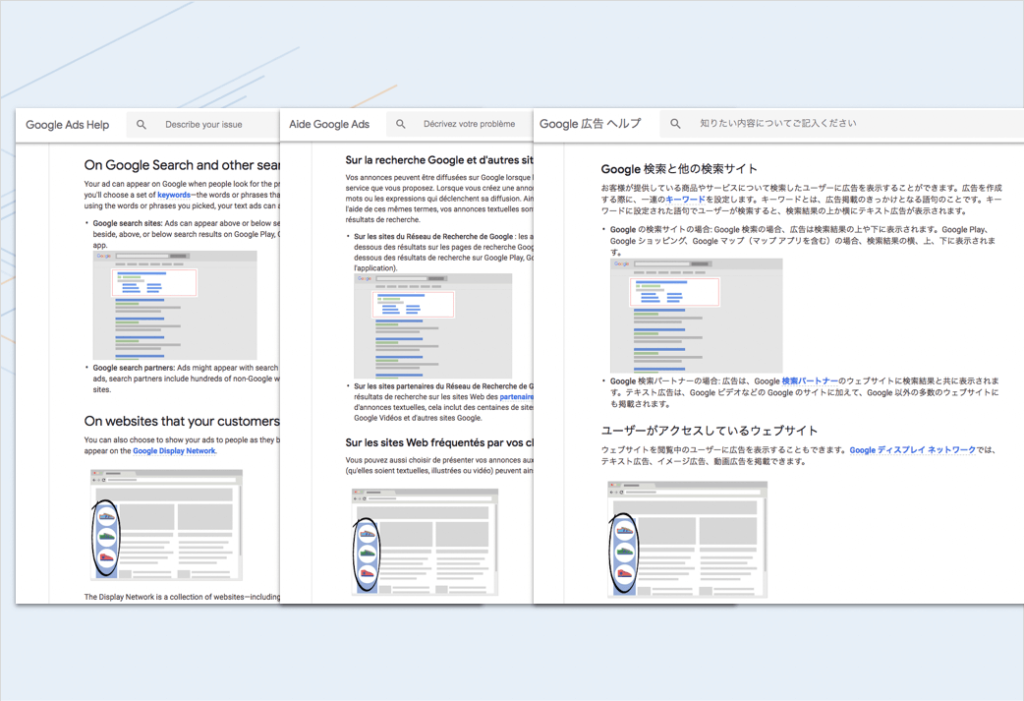
แล้วเราจะเห็นว่ามันทำงานเป็นเอกสาร ตัวอย่างนี้มาจาก Google และคุณจะเห็นได้ว่าพวกเขามีภาพที่เหมือนกันทุกประการในบทความภาษาอังกฤษ ฝรั่งเศส และญี่ปุ่น
และแน่นอนว่ารองรับภาษาอื่นๆ อีก 20 ภาษา ดังนั้นในภาษาเหล่านั้นก็เช่นกัน แล้วมันเหมือนกับว่าเกิดอะไรขึ้นที่นี่? ทำไมคนถึงทำเช่นนี้และแนวโน้มนี้คืออะไร? เราถามกันถึงเหตุผลว่า ชื่อเดิมควรจะเป็นสำหรับสิ่งนี้ เพราะว่ามันง่ายกว่าที่จะพูดถึงบางสิ่ง ถ้าคุณมีชื่อ และไม่มีชื่อที่เป็นที่ยอมรับจริงๆ ดังนั้นเราจึงสร้างคำนี้ขึ้น โดยย่อส่วนต่อประสานผู้ใช้แบบง่ายหรือ SUI สั้นๆ มันสนุกมากที่จะพูด SUI
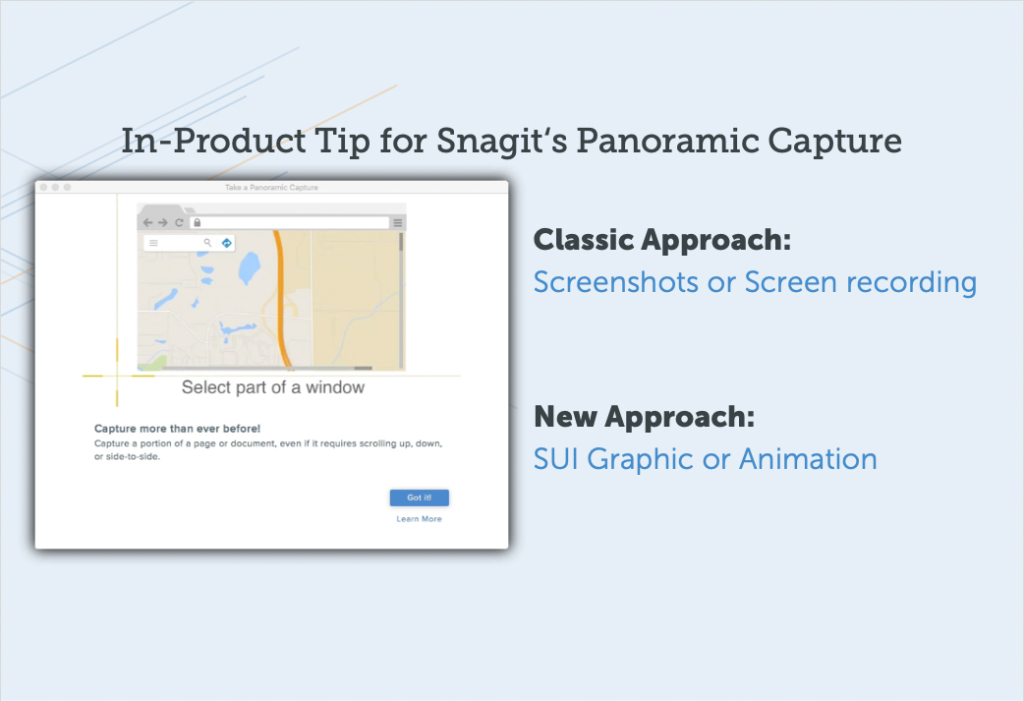
แต่มันเป็นความคิดที่ว่าคุณได้แยกรายละเอียดที่ไม่เกี่ยวข้องหรือเบี่ยงเบนความสนใจออกจากรูปภาพ และสิ่งที่คุณเหลือไว้คือส่วนสำคัญและส่วนสำคัญ

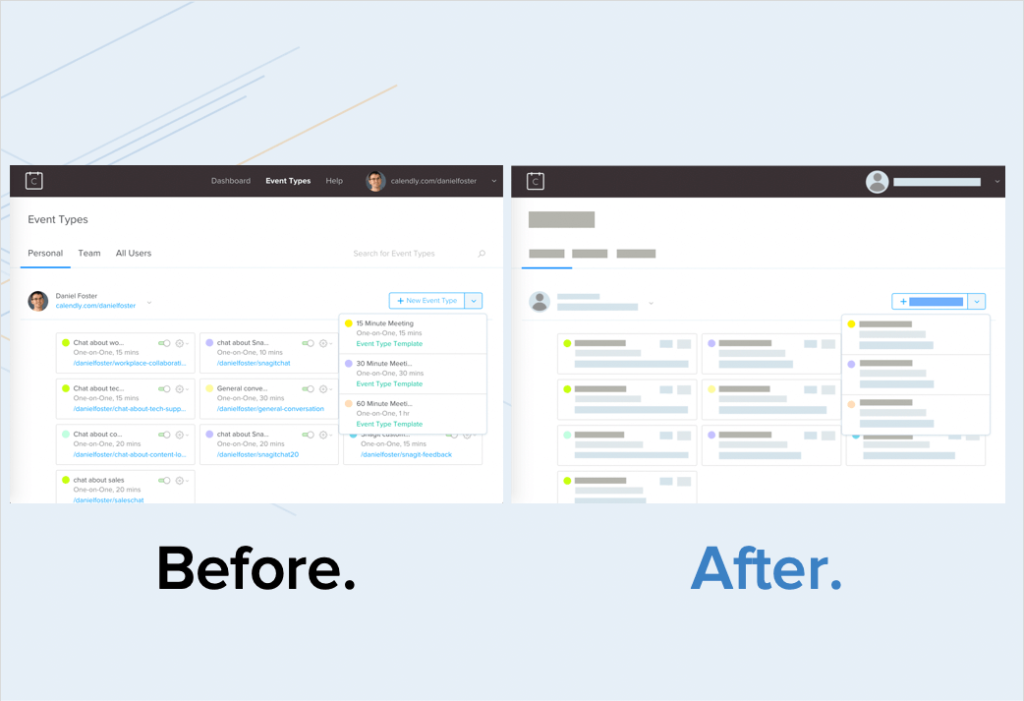
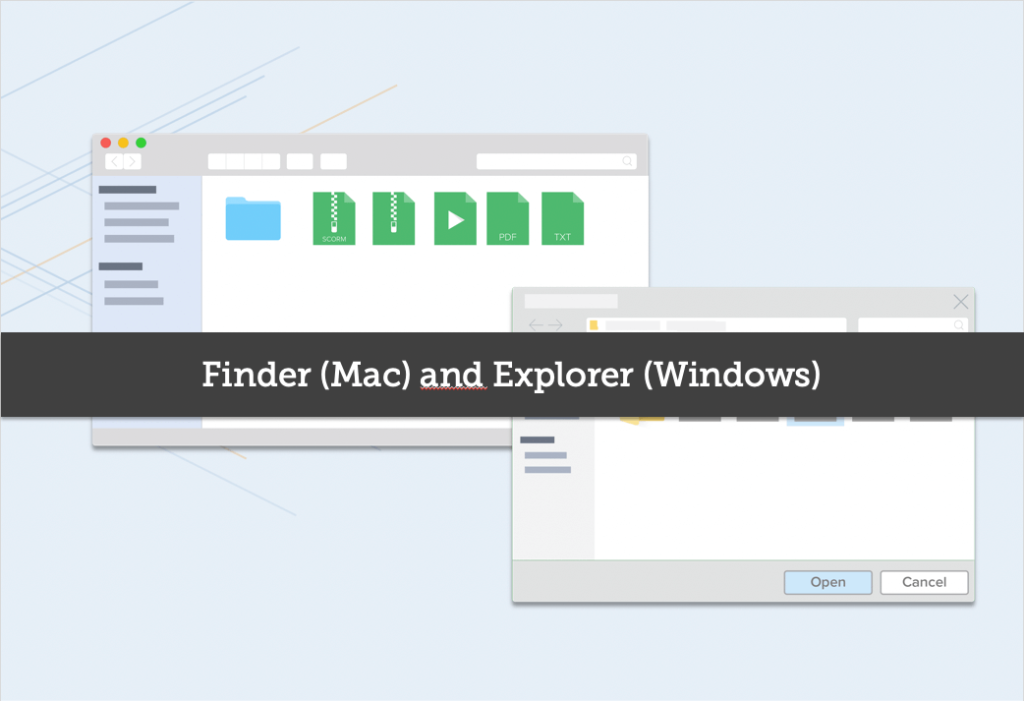
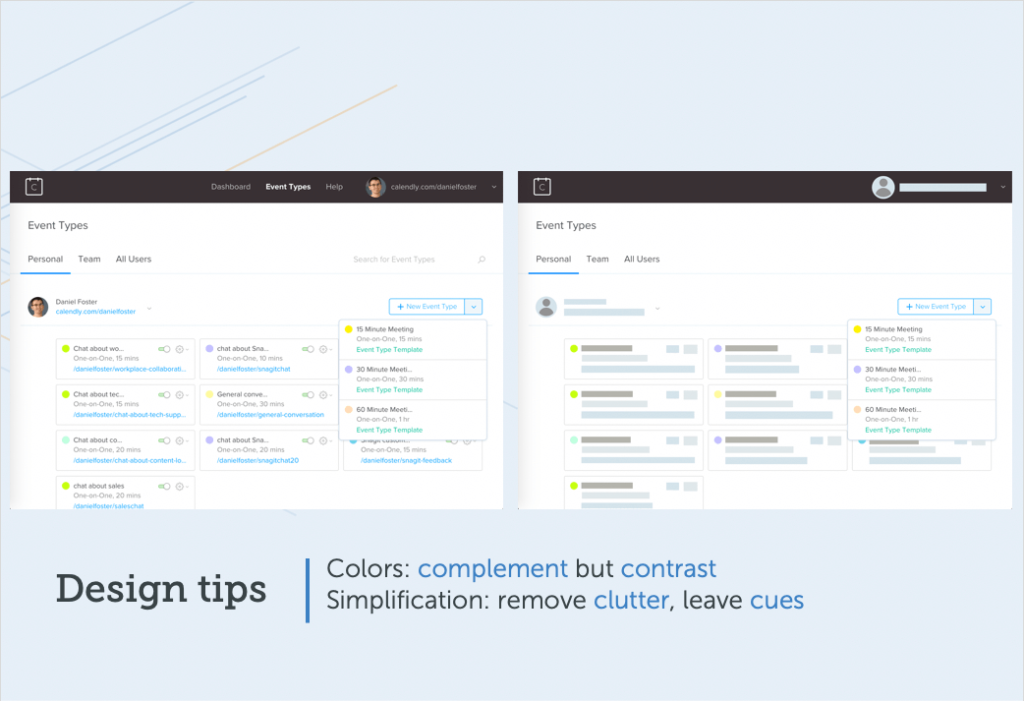
นี่คือสิ่งที่สามารถดูเหมือน นี่คืออย่างรวดเร็วก่อนและหลัง ดังนั้นสิ่งที่คุณเห็นทางด้านซ้ายเป็นเพียงภาพหน้าจอของบริการที่ฉันใช้ชื่อว่า Calendly เป็นการดีมากสำหรับการกำหนดเวลาการโทรของลูกค้า แต่อย่างไรก็ตาม อินเทอร์เฟซ คุณจะเห็นภาพหน้าจอทั่วไปที่คุณมีรายละเอียดทั้งหมด
แล้วในอีกด้านหนึ่ง สิ่งที่คุณเห็นคือการรักษาแบบ SUI หรือการรักษาแบบง่าย ซึ่งคุณได้แยกรายละเอียดออกมามากมาย และคุณอาจคิดว่า "ผู้คนสามารถรับรู้ได้จริง ๆ ว่าผลิตภัณฑ์หรืออินเทอร์เฟซคืออะไร" ปรากฎว่าคุณทำได้
ดังนั้น ถ้าคุณดูอันนี้ มันค่อนข้างชัดเจนว่านี่คืออะไร เมื่อคุณ หยุด และคิดเกี่ยวกับมันสักครู่

นี่คือ Finder หรือ Explorer บน Mac และ Windows

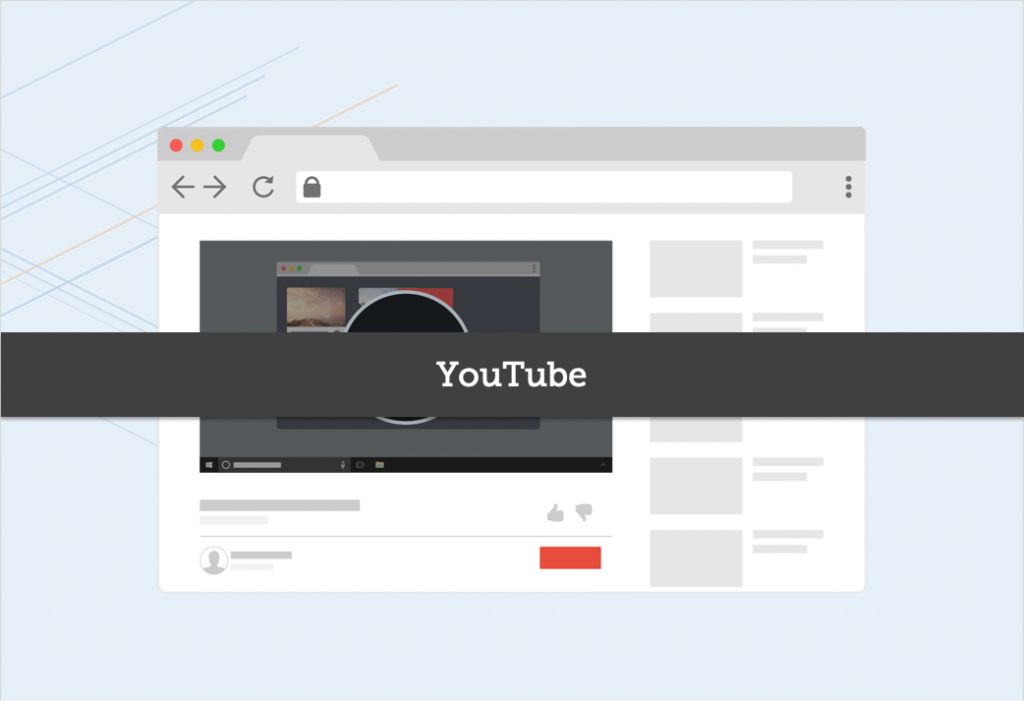
และนี่คืออีกตัวอย่างหนึ่ง ซึ่งก็คือ YouTube ใช่ไหม
คุณสามารถดูและเห็นได้ทันทีเช่น "ใช่แล้ว นั่นคือ YouTube" แม้ว่าจะไม่มีข้อความและทุกอย่างเป็นนามธรรมมาก

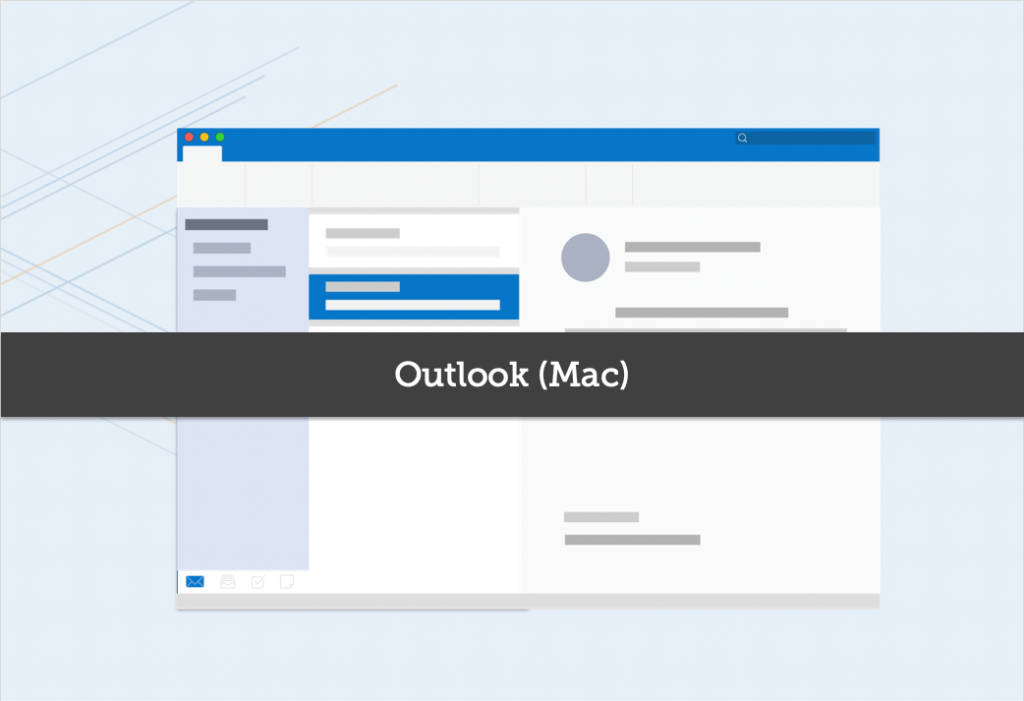
และอีกตัวอย่างหนึ่ง นี่เป็นตัวอย่างที่เราใช้เวลาส่วนใหญ่ไปในแต่ละวัน และแน่นอนว่าเป็น Outlook
ถูกต้อง?
ดังนั้น คุณสามารถเข้าใจได้จากเลย์เอาต์และจากสีพื้นฐานของสิ่งที่ อินเทอร์เฟซดั้งเดิมนั้นคืออะไร
กราฟิกแบบง่ายสามารถทำงานในการสื่อสารทางเทคนิคได้หรือไม่?
เยี่ยมมาก นั่นเป็นสิ่งที่ดี แต่ในฐานะนักสื่อสารด้านเทคนิค คุณคงกำลังถามตัวเองว่า “โอเค แต่ฉันยังต้องการให้คนอื่นทำตามขั้นตอน จุดประสงค์ของกราฟิกไม่ใช่แค่เพื่อให้ดูสวยเท่านั้น แต่ยังแสดงให้คุณเห็นว่าควรคลิกส่วนใดในอินเทอร์เฟซ แล้วค่าของนักสื่อสารเชิงเทคนิคอยู่ที่ไหน”

ลองมาอีกตัวอย่างหนึ่ง

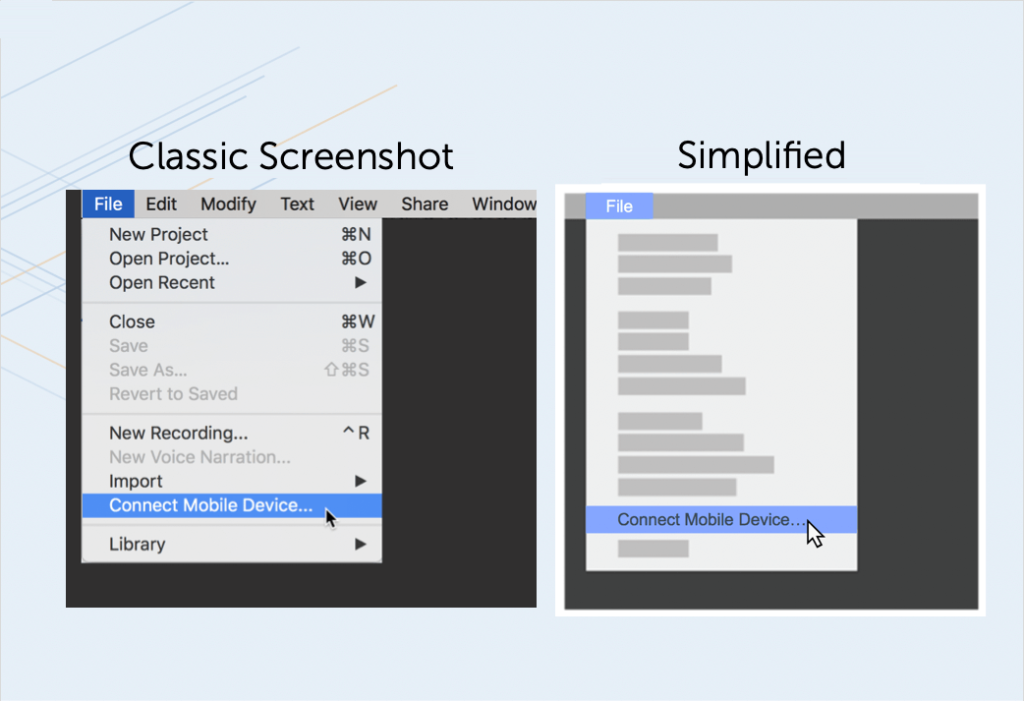
เมนูนี้เป็นเมนูธรรมดาทั่วไป และสิ่งที่คุณจะเห็นคือเมื่อคุณถอยกลับไปมองด้วยตาที่สดจริงๆ จะมีหลายอย่างในนี้ที่ไม่สำคัญสำหรับการแสดงสองขั้นตอน ซึ่งก็คือ 'คลิก' ไฟล์ คลิกเชื่อมต่ออุปกรณ์เคลื่อนที่'
นั่นคือจุดสำคัญของกราฟิกนี้ และยังมีข้อมูลที่ไม่เกี่ยวข้องอีกมาก
ลองมาสรุปกันดู แล้วคุณจะเห็นว่ามันง่ายกว่ามากเพียงใด แค่ทำตามแล้วพูดว่า “โอ้ ไฟล์ เชื่อมต่ออุปกรณ์พกพา นั่นคือสองสิ่งสำคัญที่ฉันจำเป็นต้องรู้ ได้ตรงนั้นแหละ ภาพมาก ด้านหน้าและตรงกลางมาก”
แน่นอน คุณจะต้องการจับคู่สิ่งนั้นกับข้อความ
และข้อความด้านข้างจะบอกว่า "นี่คือขั้นตอน" และบริบทเล็กน้อย แต่เมื่อคุณจับคู่สิ่งเหล่านี้เข้าด้วยกัน กราฟิกที่เรียบง่ายนี้และข้อความนั้น เป็นวิธีที่มีประสิทธิภาพมากในการถ่ายทอดข้อมูล .

สิ่งที่เราเพิ่งเห็นก็คือ วิธีการแบบกราฟิกที่เรียบง่ายนี้ช่วยเน้นความสนใจของผู้ดูไปยังสิ่งที่สำคัญที่สุด ซึ่งช่วยเพิ่มประสิทธิภาพเนื้อหาของคุณ แต่ก็มีข้อดีบางประการสำหรับทีมเทคนิคด้วยเช่นกัน
พิสูจน์เนื้อหาของคุณในอนาคต
อย่างหนึ่งก็คือมันจะช่วยพิสูจน์เนื้อหาของคุณในอนาคต ถูกต้อง? ดังนั้น ทุกครั้งที่อินเทอร์เฟซของคุณเปลี่ยนแปลง การเปลี่ยนแปลงเล็กน้อยในอินเทอร์เฟซ สิ่งที่เกิดขึ้นอย่างต่อเนื่อง คุณไม่จำเป็นต้องกลับไปแก้ไขภาพหน้าจอทั้งหมดของคุณอีกครั้ง เพราะมีรายละเอียดมากมายที่ถูกคัดแยกออกไป ดังนั้นจึงประหยัดค่าใช้จ่ายได้มาก
การโลคัลไลซ์เซชั่น
การโลคัลไลซ์เซชั่น หากคุณโลคัลไลซ์เซชั่น คุณอาจสามารถใช้ภาษาอังกฤษได้นิดหน่อย ฉันได้เห็นสิ่งนี้แล้ว แบรนด์ต่างๆ ที่พวกเขาทำสิ่งนี้มากขึ้นเรื่อยๆ มีภาษาอังกฤษบางส่วนในภาพหน้าจอของพวกเขาในเนื้อหาที่แปลเป็นภาษาท้องถิ่น เพราะพวกเขาได้แยกข้อความจำนวนมากออกไป และที่เหลือก็แค่องค์ประกอบหลัก
และคุณรู้จักผู้ชมของคุณ หากผู้ชมของคุณเห็นด้วย นั่นอาจเป็นวิธีที่ดีในการประหยัดเงินในการปรับภาพของคุณให้เข้ากับท้องถิ่น
ซ่อนข้อมูลส่วนบุคคลของลูกค้า
จากนั้น เราก็บอกเป็นนัยในเรื่องนี้ว่า หากคุณอยู่ในอุตสาหกรรมที่มีการควบคุมหรือต้องรับมือกับ PII ซึ่งเป็นข้อมูลส่วนบุคคลที่สามารถระบุตัวตนได้ของลูกค้า มันเป็นวิธีที่ดีในการซ่อนสิ่งนั้น และทำให้แน่ใจว่าภาพหน้าจอของคุณไม่ได้ดูคล้ายคลึง แฮ็คขึ้น คุณรู้? ไม่ใช่เหมือนกล่องดำหรือภาพเบลอที่ดูลึกลับ แต่ดูดีและสามารถช่วยคุณไม่ให้นำข้อมูลลูกค้าไปเปิดเผยในที่ที่คุณไม่ควรทำ
แบรนด์ชั้นนำใช้กราฟิกแบบง่ายอย่างไร
ผมขอยกตัวอย่างสั้นๆ สองสามตัวอย่าง แบรนด์เหล่านี้มีความแตกต่างกัน บางแบรนด์ที่คุณรู้จักหรือบางทีคุณอาจไม่รู้จัก แต่แบรนด์ที่คุณอาจรู้จัก และวิธีที่พวกเขาใช้เทคนิคนี้ในเนื้อหาบางส่วนของพวกเขาเอง

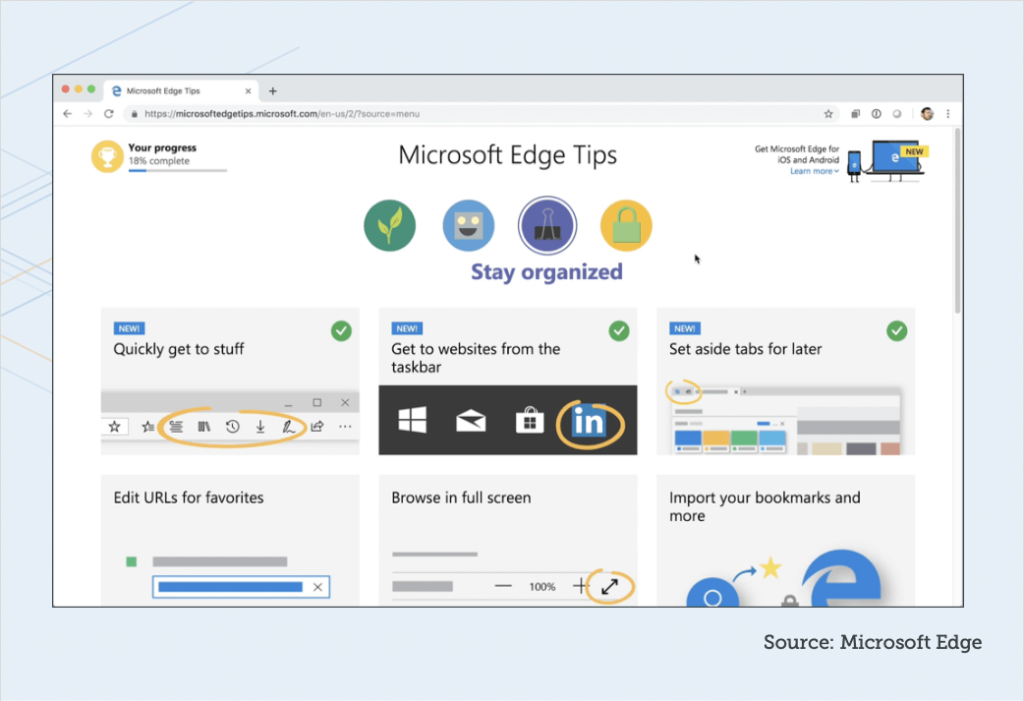
อันนี้มาจาก Microsoft
พวกเขาเพิ่งเปิดตัวเคล็ดลับที่ยอดเยี่ยมทั้งชุดสำหรับเบราว์เซอร์ Microsoft Edge และสิ่งที่คุณสังเกตเห็นก็คือแอนิเมชั่นด้านบนนั้นเรียบง่ายมาก
ไม่มีข้อความในนั้นเลย และข้อความทั้งหมดเป็นข้อความที่แก้ไขได้ซึ่งอยู่รอบๆ ตัว ดังนั้นมันจึงง่ายกว่ามากที่จะแปลสิ่งนั้น แต่ตัวแอนิเมชันเองไม่มีข้อความ เพื่อที่จะไม่ต้องแปล
ตอนนี้พวกเขาเข้าไปทั้งหมดแล้ว มันอาจจะใช้ไม่ได้สำหรับคุณ คุณยังสามารถดูสิ่งนี้และพูดว่าบางทีพวกเขาไปไกลเกินไป ว่ามันยากนิดหน่อยที่จะปฏิบัติตาม แต่คุณสามารถเห็นการประหยัดได้ทันทีและไม่ต้องแปลสิ่งเหล่านั้นสำหรับทุกภาษา

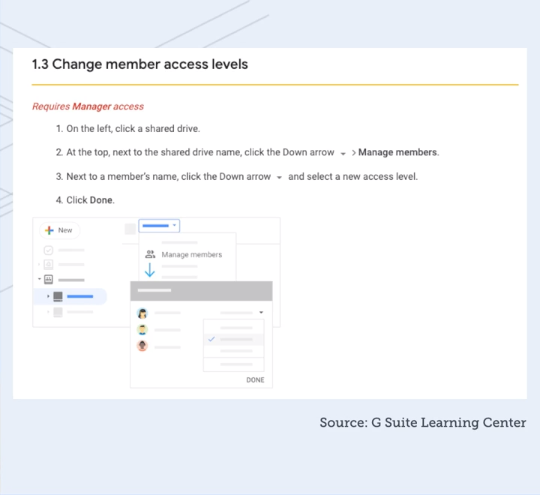
และตัวอย่างนี้มาจาก Google
เมื่อเร็ว ๆ นี้พวกเขาได้นำเสนอเนื้อหาจำนวนมากเกี่ยวกับ G Suite, Google Suite และหากคุณดูโดยเฉพาะในซีรี่ส์ Getting Started, การเริ่มต้นใช้งาน Slides, การเริ่มต้นใช้งาน Drive คุณจะพบว่าสิ่งเหล่านี้มีความเรียบง่าย กราฟิกที่ปรากฏขึ้นท่ามกลางเนื้อหา
Dropbox ตัวอย่างนี้เป็นหน้าเว็บภาษาสเปน แต่อยู่ในไซต์ภาษาอังกฤษด้วย และฉันคาดหวังว่าจะมีในทุกภาษา
แอนิเมชั่นเล็กๆ เหล่านี้ที่แสดงให้คุณเห็นภาพรวมของแนวคิดใช่ไหม และทุกอย่างก็ง่ายขึ้น อีกครั้ง พวกเขาสามารถใช้กราฟิกหรือแอนิเมชั่นนั้นกับเนื้อหาและภาษาทั้งหมดได้
Procore นี่คือกลุ่มที่คนของพวกเขาบางคนอยู่ในชุมชน SUI ของเรา เรามีชุมชน Slack ที่มีผู้คนพยายามใช้แนวทางนี้กับกราฟิก และหนึ่งในสมาชิกของพวกเขา หนึ่งในสมาชิกในทีมของพวกเขาได้แบ่งปันตัวอย่างนี้จากเอกสารของพวกเขาเอง
และคุณจะเห็นได้ว่ามันคือข้อความ และคุณก็มีกราฟิกที่ทุกอย่าง เรียบง่ายลง และมันดูดีมาก
อีกคนหนึ่งจาก Blackbaud ซึ่งเป็นสมาชิกของชุมชน SUI ของเราใน Slack และนี่เป็นเพียงการเผชิญกับความท้าทายของกระดานชนวนที่ว่างเปล่า
เมื่อคุณเข้ามาในผลิตภัณฑ์ของพวกเขา มันจะว่างเปล่า ดังนั้นเราจะดึงผู้คนไปและทำให้พวกเขาผ่านช่วงการเรียนรู้ได้อย่างไร
ดังนั้น พวกเขาจึงสร้างแอนิเมชั่นเล็กๆ เหล่านี้อีกครั้ง โดยใช้แนวทางที่เรียบง่ายนี้
เนื้อหาของเราเอง เช่นเดียวกับ TechSmith เราก็ทำเช่นนี้เช่นกัน
ดังนั้นเราจึงมี Snagit บน Windows และบนแพลตฟอร์ม Mac แน่นอนว่าด้วยความเป็นหลายแพลตฟอร์ม เมนูเหล่านั้นจึงไม่เหมือนกันเสมอไป

ดังนั้นสิ่งที่คุณเห็นที่นี่คือลักษณะที่เมนูต่างๆ บน Windows และ Mac ดูแตกต่างออกไป ไม่เป็นไร แต่ในเอกสารประกอบของคุณ คุณเพียงแค่ต้องการแสดงให้เห็นเพียงรายการเดียว และไม่ต้องกังวลกับความแตกต่าง และยังไม่มี เพื่ออัพเดทรายการเมนูเหล่านั้นทุกครั้งที่อาจมีการเปลี่ยนแปลงเมนูทั้งสอง รายการหรือข้อความหรือหรือรายการเข้าและออกจากเมนูเหล่านั้น
ดังนั้นอีกครั้ง พิสูจน์อนาคตและช่วยเหลือด้วยการสนับสนุนหลายแพลตฟอร์ม
เราจะดูที่นี้อย่างรวดเร็ว นี่คือผลิตภัณฑ์ Camtasia จริงๆ
ดังนั้น เมื่อมีคนเปิด Camtasia เป็นครั้งแรก อีกครั้ง แทนที่จะเป็นสถานะว่างเปล่า จริง ๆ แล้วเรามีโครงการบนไทม์ไลน์ที่จะแนะนำพวกเขาผ่านภาพรวมระดับสูงของอินเทอร์เฟซและฟังก์ชันการทำงานหลักบางอย่าง
ฉันจะปล่อยให้เรื่องนี้เล่น และมันก็มีเสียงอยู่บ้าง และสังเกตว่าเราแยกส่วนตรงนี้ไปมากน้อยแค่ไหน
“ตอนนี้ คุณอยู่ใน Camtasia Editor ตัวแก้ไขประกอบด้วยไทม์ไลน์ ซึ่งคุณสามารถจัดเรียงและแก้ไขคลิปของคุณ แคนวาส ซึ่งเป็นตัวอย่างวิดีโอของคุณ และแผงเครื่องมือที่จัดเก็บสื่อของคุณ พร้อมด้วยรูปร่าง ภาพเคลื่อนไหว เอฟเฟกต์ และอื่นๆ ที่ด้านบนของแผงเครื่องมือ มีปุ่มสำหรับเปิดเครื่องบันทึก Camtasia ซึ่งเป็นเครื่องมือที่จับภาพการกระทำทั้งหมดบนหน้าจอคอมพิวเตอร์ของคุณ”
คุณก็รู้ เราแค่มีเสียงที่เล่าผ่านๆ แล้วพูดว่า "นี่คือสิ่งที่คุณเห็น" และอีกครั้ง มันเป็นนามธรรมจริงๆ เป็นการกล่าวในระดับที่สูงมากว่า “นี่คือส่วนต่าง ๆ ของแอปพลิเคชัน และที่นี่ก็เหมือนกับเวิร์กโฟลว์หลักสำหรับการเริ่มต้นบันทึก
และฉันต้องการจะชี้ให้เห็นในเวิร์กโฟลว์นั้น และคุณจะเห็นมันด้วยภาพ ดังที่แสดงไว้ที่นี่ เมื่อเราจริงจังกับรายละเอียดที่เราดึงออกมาจากอินเทอร์เฟซสำหรับวิดีโอนี้มากเพียงใด และเรากำลังแสดงให้คุณเห็นถึงรายละเอียดที่สำคัญจริงๆ ปุ่มบันทึกนั้นอยู่ที่ไหน และปุ่มเริ่มบันทึกอยู่ที่ไหน
และอีกหลายสิ่งหลายอย่างที่เราได้ให้ความช่วยเหลือแก่ผู้ใช้ในการลบสิ่งนั้นออกเพื่อที่เราจะได้มุ่งความสนใจไปที่สิ่งที่สำคัญที่สุด
ฉันสามารถสร้างกราฟิกแบบง่ายได้หรือไม่
เอาล่ะ คุณอาจกำลังคิดว่า “เจ๋งจริง ฉันทำแบบนี้ได้ยังไง”
ฉันจะไม่ลงรายละเอียดทั้งหมดเกี่ยวกับวิธีการทำเช่นนี้ เรามีเนื้อหาบทช่วยสอนที่ยอดเยี่ยมบนไซต์ของเรา และแสดงให้คุณเห็นถึงวิธีสร้างกราฟิกเหล่านี้ แต่ให้ฉันเริ่มด้วยการให้แนวทางระดับสูงหรือหลักการออกแบบสองสามประเภทแก่คุณ
ฉันควรใช้สีอะไรในกราฟิกของฉัน?
อันแรกตรงนี้ และฉันจะใช้ตัวอย่างนี้อีกครั้ง คือการคิดเกี่ยวกับสี ดังนั้น สีจึงมีความสำคัญอย่างยิ่งต่อกราฟิกแบบง่ายหรือแนวทาง SUI นี้ เนื่องจากสีคือสิ่งที่ช่วยให้ผู้คนเห็นว่าเป็นอินเทอร์เฟซเดียวกันกับที่พวกเขาคุ้นเคย

ดังนั้น การใช้สีที่เสริมกันเหล่านั้น สีที่คล้ายกับสิ่งที่อินเทอร์เฟซดั้งเดิมมี แต่จากนั้นก็ใช้กลยุทธ์เกี่ยวกับสิ่งที่ไม่สำคัญ ไม่จำเป็นต้องเห็นเบื้องหน้า? ใช้คอนทราสต์ให้น้อยลง
แม้กระทั่งลดความทึบและทำให้ข้อความนั้นหรือทำให้องค์ประกอบเหล่านั้นจางหายไปในพื้นหลัง จากนั้นใช้คอนทราสต์ พื้นที่คอนทราสต์ที่สูงขึ้นเพื่อทำเครื่องหมายบางพื้นที่
คุณยังสามารถวางกล่องสี่เหลี่ยมหรือลูกศรลงบนสิ่งของได้ ใช้สีที่มีคอนทราสต์สูงสำหรับสิ่งนั้น แต่รวมถึงพื้นที่ใดๆ ที่คุณต้องการให้โฟกัสมากขึ้นและให้ความสนใจมากขึ้น ให้ใช้คอนทราสต์อย่างรอบคอบ
ฉันควรใช้การทำให้เข้าใจง่ายเพียงใด
แล้วหลักการระดับสูงแบบที่สอง ต้องทำให้เข้าใจง่ายเพียงใด
และเราได้เห็นในตัวอย่างเหล่านี้ที่ฉันแสดงให้เห็นแล้ว เราได้เห็นช่วงทั้งหมดแล้ว แต่โดยหลักแล้ว ฉันจะบอกว่าลองเล่นดู
อย่ากลัวที่จะทำให้ง่ายขึ้นมากกว่าที่คุณคิด ดังนั้น หากมีข้อความสี่บรรทัดในอินเทอร์เฟซของคุณ คุณไม่จำเป็นต้องใส่สี่กล่องเพื่อแสดงสี่บรรทัดเหล่านั้น บางทีสองอันก็โอเคเพราะนั่นช่วยลดปริมาณของความยุ่งเหยิงทางสายตา
แต่ในขณะเดียวกันสิ่งที่คุณอยากจะทิ้งก็คือจุดยึดบางจุด
ดังนั้น การสร้างแบรนด์จึงเป็นจุดยึดที่ดี เช่น โลโก้ของคุณคืออะไร อาจเป็นการนำทางระดับบนสุด … ในตัวอย่างนี้ ฉันมีการนำทางระดับบนสุดที่ยังคงมองเห็นเป็นข้อความได้
และแน่นอนว่า พื้นที่โฟกัสของคุณ ไม่ว่าคุณจะต้องการให้ผู้คนโต้ตอบด้วยอะไร และเรียนรู้ขั้นตอนเหล่านั้น รักษาสิ่งนั้น ให้เรียบง่าย และตรงตามตัวอักษร
สองวิธีในการสร้างกราฟิกที่เรียบง่าย
มีสองวิธีหลักที่คุณสามารถสร้างเอฟเฟกต์ SUI นี้ หรือกราฟิกแบบง่าย และวิธีหนึ่งคือการใช้แนวทางแบบแมนนวลและอีกวิธีหนึ่งคือวิธีการอัตโนมัติ
เรามาพูดสั้น ๆ เกี่ยวกับแต่ละข้อกัน
คู่มือ
ดังนั้น หากคุณมีเครื่องมือเช่น Gimp หรือ Illustrator หรืออย่างอื่น บางคนมีและรู้วิธีใช้สิ่งเหล่านั้น สิ่งที่คุณจะทำคือคุณจะใช้เหมือนเครื่องมือสี่เหลี่ยมผืนผ้า เลือกสีของคุณ ให้คิดถึงรสชาติของสีล่วงหน้า จากนั้นแอนิเมชั่นนี้จะแสดงให้เห็นว่าคุณจะวาดภาพสี่เหลี่ยมเล็กๆ เหล่านั้นอย่างไร
และคุณจะต้องเลือกสีที่แตกต่างกันสำหรับพื้นที่โฟกัสและลำดับชั้นระดับบนสุดแต่ละประเภท จากนั้นคุณจะต้องเรียงแถวเหล่านั้นทั้งหมด
มันก็จะยุ่งๆหน่อย
อาจใช้เวลาสักครู่ ฉันจะวางแผนที่จะใช้เวลาหลายชั่วโมงหากคุณทำสิ่งนี้ด้วยตนเองเพราะจะใช้เวลาสักครู่
อัตโนมัติ
และสิ่งที่เราทำคือเราได้สร้างเครื่องมือสำหรับสิ่งนี้ใน Snagit 2019 เพราะเราเชื่อว่ามันเป็นแนวทางที่มีประโยชน์และมีประโยชน์ ดังนั้นเราจึงได้ใส่เครื่องมือเฉพาะบางอย่างเข้าไป
เครื่องมือนี้มีชื่อว่า Simplify หากคุณใช้ Snagit 2019 คุณสามารถใช้ฟังก์ชันนี้และลองใช้เองได้
ดังนั้นโดยพื้นฐานแล้ว คุณกำลังพลิกสวิตช์เพื่อเปิดการลดความซับซ้อนอัตโนมัติ
เรามีอัลกอริธึมที่จะอ่านส่วนต่างๆ ของภาพหน้าจอของคุณ ค้นหาวัตถุในข้อความ จากนั้นครอบคลุมทุกอย่างด้วยรูปร่างที่เหมาะสม
และแน่นอน คุณสามารถเข้าไปและลบบางส่วนออกด้วยตนเองได้ เพื่อแสดงบางพื้นที่ที่คุณต้องการทำให้เข้าใจง่ายขึ้น แล้วคุณยังสามารถเปลี่ยนสีได้ เช่น ขยับเพดานปากเล็กน้อย ถ้าอัลกอริธึมไม่ถูกต้องนักหรือเคลื่อนไหวบางอย่างไปรอบๆ มีความยืดหยุ่นมากจนคุณสามารถปรับแต่งและทำให้สมบูรณ์แบบได้ สำหรับคุณ.
ฉันจะสร้างแอนิเมชั่นแบบง่ายได้อย่างไร
แล้วฉันจะไม่ลงรายละเอียดทั้งหมดเกี่ยวกับวิธีทำแอนิเมชั่นเหล่านี้ แต่ฉันได้แสดงตัวอย่างแล้ว และฉันไม่ต้องการที่จะแซวคุณ
คุณจะใช้วิธีการแบบง่ายนี้และนำไปใส่ในบริบทที่เป็นภาพเคลื่อนไหวได้อย่างไร
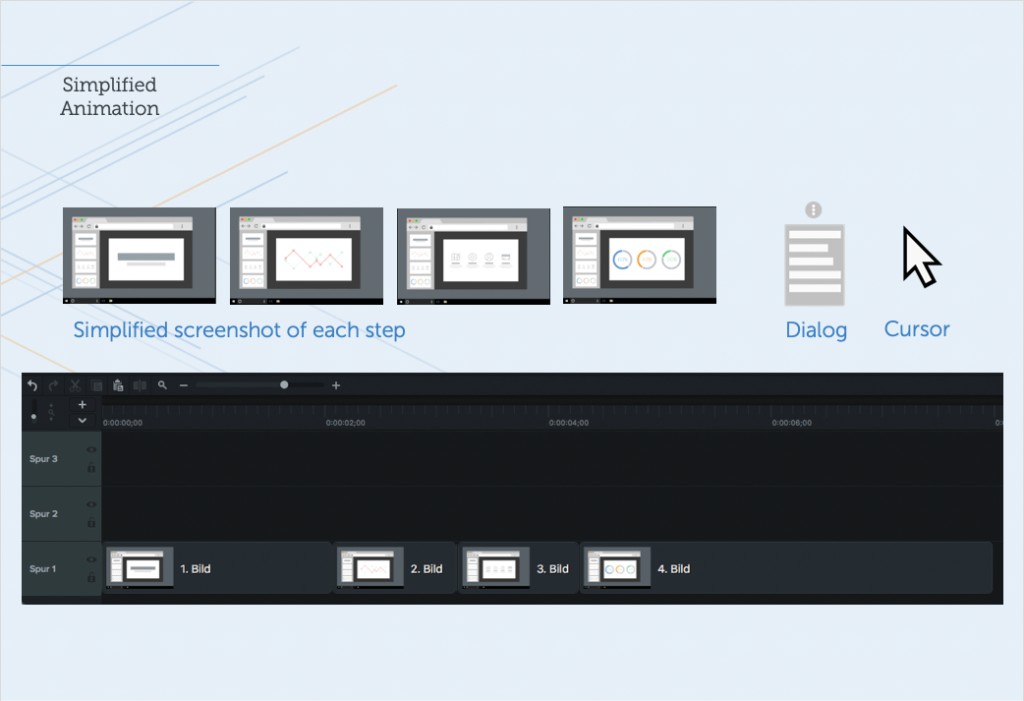
ระดับสูงมาก นี่คือตัวอย่าง และฉันจะแสดงให้คุณเห็นว่าคุณจะสร้างตัวอย่างนี้อย่างไรในผลิตภัณฑ์เช่น Camtasia หรือโปรแกรมตัดต่อวิดีโออื่น
ลองเดินผ่านสิ่งนี้ ก่อนอื่น คุณเริ่มที่แต่ละหน้าจอใช่ไหม ดังนั้น คุณจะได้ภาพหน้าจอแต่ละหน้าจอเป็นภาพนิ่ง และคุณจะต้องทำให้มันง่ายขึ้น
ใช้ Snagit ใช้ Illustrator อะไรก็ได้ และเมื่อลดความซับซ้อนลงแล้ว คุณก็จะคิดว่าการปรากฏบนนั้นเป็นอย่างไร
ดังนั้น ในกรณีนี้ จะเป็นกล่องโต้ตอบที่ปรากฏอยู่ด้านบน แล้วคุณมีเคอร์เซอร์ที่เคลื่อนที่ไปมา นั่นคือองค์ประกอบที่คุณจะใส่ลงในตัวแก้ไขแบบหลายแทร็ก
Camtasia จะดีมากสำหรับสิ่งนี้ คุณยังสามารถใช้ Premiere หรืออะไรก็ได้ที่คุณมีเป็นเครื่องมือแก้ไขแบบหลายแทร็ก
ดังนั้นคุณนำวัตถุเหล่านั้นทั้งหมดลงมา คุณเริ่มต้นด้วยภาพหน้าจอแบบง่ายเป็นเลเยอร์พื้นฐาน นี่คือสิ่งที่ห่างไกลจากผู้ชมมากที่สุด จริงไหม อยู่ที่ด้านล่างของวิดีโอ
จากนั้นคุณใส่ทั้งหมดและให้ระยะเวลาที่เหมาะสมแก่พวกเขา จากนั้นคุณวางบทสนทนาของคุณไว้ด้านบน ดังนั้น นี่คือจุดที่คุณต้องการให้มีทุกอย่างที่ดูเหมือนรายการเมนู หรืออย่างอื่นที่ปรากฏอยู่ด้านบน คุณวางมันไว้บนเลเยอร์เดียว
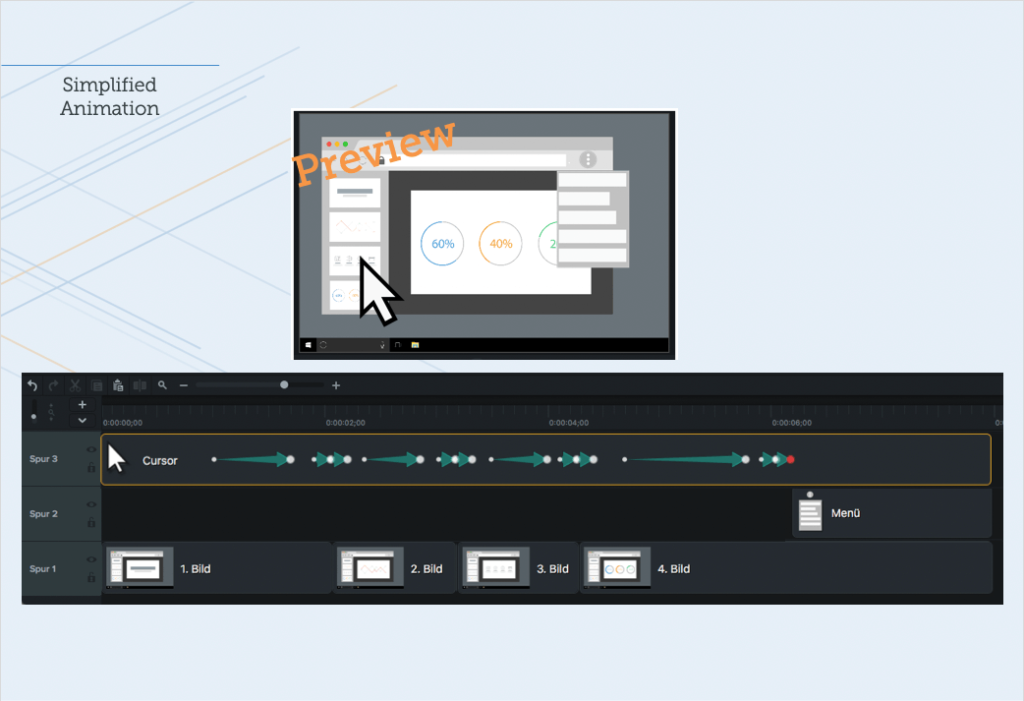
จากนั้นที่ด้านบนของเค้ก คุณจะมีเคอร์เซอร์และวิธีทำให้ดูเหมือนเคลื่อนที่ไปรอบๆ คุณเพียงแค่เพิ่มจุดแอนิเมชั่น

ดังนั้น ใน Camtasia คุณสามารถทำเช่นนี้ได้ และมันจะดูเหมือนสิ่งที่คุณเห็นบนหน้าจอของคุณที่นี่ด้วยจุดแอนิเมชั่นที่ใส่เข้าไป และโดยพื้นฐานแล้ว มันบอกว่าเริ่มที่นี่ สิ้นสุดที่นี่ และ ณ เวลานี้เคอร์เซอร์ คือสถานที่หนึ่ง ในขณะนั้นอีกสถานที่หนึ่ง ทำให้เคลื่อนไหวได้
สิ่งที่เราได้ทำเพื่อดึงสิ่งนี้ออกมาในการจำลองคือการจุ่มเคอร์เซอร์ของเมาส์และทำให้เล็กลงเล็กน้อยแล้วกลับมาเป็นขนาดปกติทุกครั้งที่มีการคลิก

ดังนั้น เมื่อมารวมกันในตอนท้ายนี้ คุณจะเห็นว่าเมาส์กำลังเคลื่อนที่ และทุกครั้งที่มันมาถึงจุดที่หน้าจอเปลี่ยน เมาส์ลดลงเล็กน้อย บทสนทนาก็ดังขึ้นในตอนท้าย และสิ่งนี้ เป็นแบบที่ทุกส่วนมารวมกัน
ต้องใช้การวางแผนเล็กน้อยในการดึงเนื้อหาเหล่านั้นมารวมกันแล้วรวมเข้าด้วยกันในตัวแก้ไข แต่แอนิเมชั่นนี้สามารถใช้และนำกลับมาใช้ใหม่ได้
นี่เป็นข้อพิสูจน์ในอนาคต และเป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้คนได้รับภาพรวมสำหรับกระบวนการเพียงเล็กน้อยหรือคุณลักษณะในผลิตภัณฑ์ของคุณ
สรุป
ดังนั้น เรามาสรุปข้อมูลทั้งหมดที่นี่ที่เราได้พูดถึงในวันนี้
โดยพื้นฐานแล้ว เราได้พูดคุยกันมากมายว่าทำไมภาพจึงมีความสำคัญ และนั่นเป็นเพราะความชอบ ผู้คนชอบที่จะมีภาพจริงในเนื้อหาของพวกเขา มันช่วยให้พวกเขาเรียนรู้และทำได้อย่างมีประสิทธิภาพมากขึ้น
จากนั้นให้คิดถึงผลลัพธ์ทางเศรษฐกิจของสิ่งนั้น และสิ่งนั้นสามารถช่วยลูกค้าหรือเพื่อนร่วมงานของคุณได้อย่างไร
และสุดท้าย เราก็มองหาแนวทางที่สร้างสรรค์ด้วย ดังนั้น SUI จึงเป็นแนวทางหนึ่งในวิธีที่คุณสามารถลดต้นทุนได้จริงและทำให้วิธีการแสดงเนื้อหานี้เข้าถึงได้มากขึ้น ช่วยในการพิสูจน์เนื้อหาของคุณในอนาคต ช่วยในการโลคัลไลเซชัน และเป็นสิ่งที่คุณอาจต้องการทดลองและดูว่าคุณสามารถเริ่มแนะนำสิ่งนี้ในเนื้อหาของคุณได้ที่ไหน
และหากคุณต้องการความช่วยเหลือและต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำเช่นนี้ ติดต่อเรา เรายินดีที่จะช่วยแนะนำคุณเกี่ยวกับเรื่องนี้ และเชื่อมโยงคุณกับชุมชนของคนอื่นๆ ที่ทำสิ่งเดียวกัน
