วิธีใช้ Hugo Static Site Generator บน Linux
เผยแพร่แล้ว: 2022-01-29
เว็บไซต์แบบคงที่นั้นสร้างได้ง่ายและใช้งานได้รวดเร็วอย่างเห็นได้ชัด หากคุณเรียนรู้การใช้ Hugo คุณสามารถสร้างเว็บไซต์สแตติกตามธีมบน Linux การสร้างเว็บไซต์เป็นเรื่องสนุกอีกครั้ง!
ตัวสร้างเว็บไซต์ Hugo
ไซต์คงที่คือไซต์ที่ไม่สร้างหรือแก้ไขหน้าเว็บในทันที ไม่มีฐานข้อมูลพื้นหลัง การประมวลผลอีคอมเมิร์ซ หรือ PHP หน้าเว็บทั้งหมดสร้างไว้ล่วงหน้าทั้งหมดและสามารถให้บริการแก่ผู้เยี่ยมชมได้อย่างรวดเร็ว
แต่นั่นไม่ได้หมายความว่าไซต์คงที่จะต้องน่าเบื่อ พวกเขาสามารถใช้ทุกอย่างที่ HTML จัดเตรียมให้ รวมถึงสไตล์ชีตแบบเรียงซ้อน (CSS) และ JavaScript พวกเขายังสามารถมีสิ่งต่าง ๆ เช่นภาพหมุนและหน้าเว็บที่เลื่อนผ่านภาพพื้นหลังได้อย่างง่ายดาย
ตัวสร้างไซต์ Hugo ทำงานร่วมกับเทมเพลตและเนื้อหาใดๆ ที่คุณสร้างขึ้นเพื่อสร้างเว็บไซต์ที่สมบูรณ์ จากนั้นคุณสามารถวางไว้บนแพลตฟอร์มโฮสติ้งและมีเว็บไซต์สดได้ทันที
Hugo ใช้ markdown สำหรับหน้าและรายการบล็อกที่คุณสร้าง Markdown เป็นเพียงเกี่ยวกับภาษามาร์กอัปที่ง่ายที่สุด ซึ่งทำให้การรักษาไซต์ของคุณเป็นเรื่องง่าย
ไฟล์การกำหนดค่าของ Hugo อยู่ใน Tom's Obvious, Minimal Language (TOML) และ YAML Ain't Markup Language (YAML) ซึ่งง่ายเหมือนกัน โบนัสอีกประการหนึ่งคือ Hugo นั้นเร็วอย่างเห็นได้ชัด—บางไซต์โหลดได้ในเวลาน้อยกว่าหนึ่งวินาที มีเทมเพลตมากมายให้คุณเลือก และยังมีอีกมากมายที่เพิ่มเข้ามาตลอดเวลา คุณจึงเริ่มต้นได้ง่าย เพียงเลือกเทมเพลตและเพิ่มเนื้อหาที่ทำให้เป็นของคุณ
Hugo ยังทำหน้าที่เป็นเว็บเซิร์ฟเวอร์ขนาดเล็กบนคอมพิวเตอร์ของคุณ คุณสามารถดูเวอร์ชันจริงของเว็บไซต์ของคุณได้ในขณะที่คุณออกแบบและสร้างเว็บไซต์ และเมื่อใดก็ตามที่คุณเพิ่มโพสต์ใหม่ นอกจากนี้ยังอัปเดตอัตโนมัติทุกครั้งที่คุณ "บันทึก" ในตัวแก้ไข คุณจึงสามารถเห็นผลการเปลี่ยนแปลงของคุณในเบราว์เซอร์ได้ทันที
โฮสติ้งเว็บไซต์ของคุณ
เมื่อพูดถึงการโฮสต์เว็บไซต์แบบคงที่ คุณมีทางเลือกมากมาย บริษัทส่วนใหญ่เสนอโฮสติ้งฟรีสำหรับการใช้งานส่วนตัวหรือโอเพ่นซอร์ส แน่นอน คุณยังสามารถเลือกบริษัทเว็บโฮสติ้งทั่วไปได้ เช่น:
- แอโรบิก
- อเมซอน S3
- Azure
- CloudFront
- DreamHost
- Firebase
- GitHub Pages
- GoDaddy
- Google Cloud Storage
- ฮีโร่คุ
- GitLab Pages
- Netlify
- แร็คสเปซ
- ไฟกระชาก
ที่เกี่ยวข้อง: วิธีโฮสต์เว็บไซต์แบบคงที่ฟรีบนแพลตฟอร์มโฮสติ้ง Firebase ของ Google
การติดตั้ง Hugo
คุณต้องติดตั้ง Git ร่วมกับ Hugo Git ได้รับการติดตั้งบน Fedora 32 และ Manjaro 20.0.1 แล้ว บน Ubuntu 20.04 (Focal Fossa) มันถูกเพิ่มโดยอัตโนมัติโดยขึ้นอยู่กับ Hugo
ในการติดตั้ง Hugo บน Ubuntu ให้ใช้คำสั่งนี้:
sudo apt-get ติดตั้งฮิวโก้

ใน Fedora คุณต้องพิมพ์:
sudo dnf ติดตั้งฮิวโก้

คำสั่งสำหรับ Manjaro คือ:
sudo pacman - ซู ฮูโก

การสร้างเว็บไซต์กับ Hugo
เมื่อเราขอให้ Hugo สร้างไซต์ใหม่ มันจะสร้างชุดของไดเร็กทอรีสำหรับเรา สิ่งเหล่านี้จะเก็บองค์ประกอบต่าง ๆ ของเว็บไซต์ของเรา อย่างไรก็ตาม นี่ไม่ใช่เว็บไซต์สุดท้ายที่จะอัปโหลดไปยังแพลตฟอร์มโฮสติ้งของคุณ ไดเร็กทอรีเหล่านี้จะเก็บธีม ไฟล์การกำหนดค่า เนื้อหา และรูปภาพที่ Hugo จะใช้เป็นอินพุตเมื่อเราขอให้สร้างเว็บไซต์จริง
มันเหมือนกับความแตกต่างระหว่างซอร์สโค้ดกับโปรแกรมที่คอมไพล์แล้ว ซอร์สโค้ดคือสิ่งที่คอมไพเลอร์ใช้เพื่อสร้างผลิตภัณฑ์ขั้นสุดท้าย ในทำนองเดียวกัน Hugo ใช้เนื้อหาของไดเร็กทอรีเหล่านี้และสร้างเว็บไซต์ที่ใช้งานได้
คำสั่งที่เราจะเรียกใช้จะสร้างไดเร็กทอรีที่มีชื่อเดียวกับไซต์ที่คุณต้องการสร้าง ไดเร็กทอรีนั้นจะถูกสร้างขึ้นในไดเร็กทอรีที่คุณรันคำสั่ง
ดังนั้น ให้ย้ายไปยังไดเร็กทอรีที่คุณต้องการให้สร้างเว็บไซต์ของคุณ เราใช้โฮมไดเร็กทอรีของเรา ดังนั้นเราจึงพิมพ์ดังต่อไปนี้:
Hugo เว็บไซต์ใหม่ geek-demo

สิ่งนี้จะสร้างไดเร็กทอรี "geek-demo" เราพิมพ์ข้อมูลต่อไปนี้เพื่อสลับไปยังไดเรกทอรีนั้นและเรียกใช้ ls :
cd geek-สาธิต/
ลส

เราเห็นไฟล์การกำหนดค่า "config.toml" และไดเร็กทอรีที่สร้างขึ้น สิ่งเหล่านี้แทบว่างเปล่าเนื่องจากเป็นเพียงโครงสำหรับเว็บไซต์
การเริ่มต้น Git และการเพิ่มธีม
เราจำเป็นต้องเพิ่มธีมเพื่อให้ Hugo รู้ว่าเราต้องการให้ไซต์ที่เสร็จแล้วมีลักษณะเป็นอย่างไร การทำเช่นนี้ เราต้องเริ่มต้น Git ในโฟลเดอร์รูทของไซต์ของคุณ (ไฟล์ที่มีไฟล์ “config.toml”) ให้เรียกใช้คำสั่งนี้:
git init

มีธีมให้เลือกหลายร้อยธีม และแต่ละธีมมีหน้าเว็บที่อธิบายธีมนั้นๆ คุณสามารถเรียกใช้การสาธิตของธีมและค้นหาคำสั่งเพื่อดาวน์โหลด เราจะใช้อันที่เรียกว่า Meghna
ในการรวมธีมนั้นในเว็บไซต์ของเรา เราต้องสลับไปที่โฟลเดอร์ "ธีม" และเรียกใช้คำสั่ง git clone :
ซีดีธีม
โคลน git https://github.com/themefisher/meghna-hugo.git
Git แสดงข้อความบางส่วนในขณะที่ดำเนินการ เมื่อเสร็จแล้ว เราใช้ ls เพื่อดูไดเร็กทอรีที่มีธีม:
ลส

ธีม Hugo รวมถึงเว็บไซต์ตัวอย่างการทำงาน คุณต้องคัดลอกไซต์เริ่มต้นนั้นลงในไดเร็กทอรีของเว็บไซต์ของคุณ
ขั้นแรก ให้กลับไปที่ไดเร็กทอรีรากของเว็บไซต์ของคุณ เรากำลังใช้ตัวเลือก -r (เรียกซ้ำ) cp เพื่อรวมไดเรกทอรีย่อย และตัวเลือก -f (บังคับ) เพื่อเขียนทับไฟล์ที่มีอยู่:
ซีดี ..
cp themes/meghna-hugo/exampleSite/* -rf

การเปิดตัวเว็บไซต์ของคุณในพื้นที่
เราทำมามากพอแล้วที่จะเปิดตัวเว็บไซต์ใหม่ในพื้นที่ จะยังคงมีข้อความและรูปภาพของตัวยึดตำแหน่งอยู่ แต่สิ่งเหล่านี้เป็นเพียงการเปลี่ยนแปลงด้านความสวยงาม มาตรวจสอบการทำงานของบิตทางเทคนิคก่อน
เราบอกให้ Hugo เรียกใช้เว็บเซิร์ฟเวอร์และใช้ตัวเลือก -D (ฉบับร่าง) เพื่อให้แน่ใจว่าไฟล์ใดๆ ที่อาจติดแท็กด้วย "แบบร่าง" จะรวมอยู่ในเว็บไซต์:
เซิร์ฟเวอร์ฮิวโก้ -D

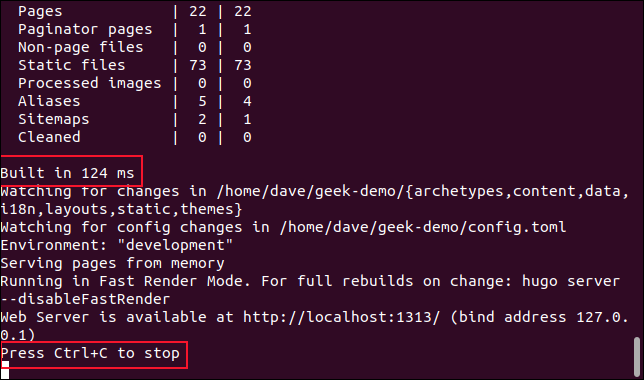
ภาพด้านล่างแสดงผลลัพธ์จากคำสั่ง hugo วโก้ของเรา

เราได้รับแจ้งว่า Hugo สร้างเว็บไซต์ใน 142 มิลลิวินาที (เราบอกว่ามันเร็วใช่ไหม) นอกจากนี้ยังบอกให้เรากด Ctrl+C เพื่อหยุดเซิร์ฟเวอร์ แต่ปล่อยให้เซิร์ฟเวอร์ทำงานไปก่อน
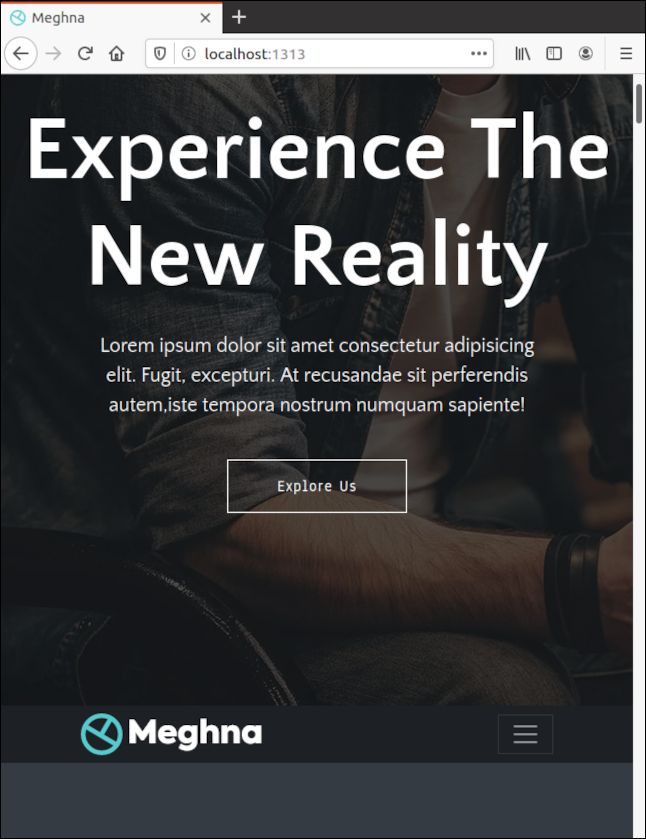
เปิดเบราว์เซอร์ของคุณและไปที่ localhost:1313 เพื่อดูเว็บไซต์ของคุณ

การแก้ไขเนื้อหาไซต์เริ่มต้น
ขณะที่ทำงานในลักษณะนี้ Hugo กำลังให้บริการหน้าเว็บจากหน่วยความจำ มันไม่ได้สร้างเว็บไซต์บนฮาร์ดไดรฟ์ แต่เป็นสำเนาที่ใช้งานได้ใน RAM มันกำลังตรวจสอบไฟล์และรูปภาพบนฮาร์ดไดรฟ์ หากมีการเปลี่ยนแปลง ระบบจะรีเฟรชไซต์ในเบราว์เซอร์ของคุณ คุณไม่จำเป็นต้องกด Ctrl+F5 ด้วยซ้ำ
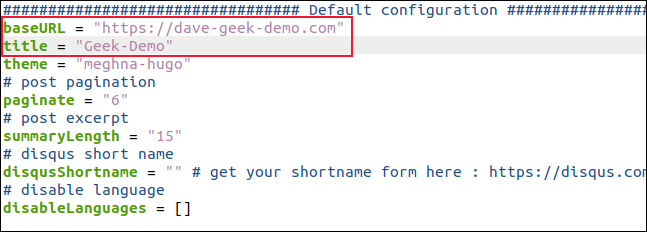
เปิดหน้าต่างเทอร์มินัลอื่นแล้วไปที่ไดเร็กทอรีรากของเว็บไซต์ของคุณ เปิดไฟล์ “config.toml” ในตัวแก้ไข เปลี่ยน "baseURL" เป็นโดเมนที่จะโฮสต์เว็บไซต์ของคุณและเปลี่ยน "ชื่อ" เป็นชื่อเว็บไซต์ของคุณ บันทึกการเปลี่ยนแปลงของคุณ แต่ปล่อยให้ตัวแก้ไขเปิดอยู่

Hugo ตรวจพบว่ามีการเปลี่ยนแปลงในไฟล์ “config.toml” ดังนั้นจึงอ่านไฟล์เหล่านั้น สร้างเว็บไซต์ใหม่ และรีเฟรชเบราว์เซอร์

ตอนนี้คุณควรเห็นชื่อที่คุณเลือกสำหรับไซต์ของคุณในแท็บเบราว์เซอร์ การรับข้อเสนอแนะด้วยภาพทันทีเกี่ยวกับการเปลี่ยนแปลงที่บันทึกไว้ช่วยเร่งกระบวนการปรับแต่งเว็บไซต์ได้อย่างมาก
ธีมทั้งหมดต่างกัน แต่เราพบว่าธีมที่เราเคยใช้นั้นค่อนข้างง่ายในการติดตาม ส่วนต่างๆ ของเว็บไซต์มีชื่อที่ชัดเจน เช่นเดียวกับการตั้งค่าในแต่ละส่วน ดังนั้นจึงชัดเจนเสมอว่าคุณกำลังเปลี่ยนแปลงอะไร

และอีกครั้ง ทันทีที่คุณบันทึกการเปลี่ยนแปลง คุณจะเห็นสิ่งที่คุณเปลี่ยนแปลงในเบราว์เซอร์ของคุณ หากคุณไม่ชอบ ก็แค่ย้อนกลับการเปลี่ยนแปลงและบันทึกใหม่
ไฟล์การกำหนดค่าต่างๆ ที่ควบคุมเว็บไซต์แต่ละไฟล์มีไว้เพื่องานเดียวและติดป้ายกำกับอย่างมีความหมาย การติดตามพวกเขาไม่ใช่เรื่องยาก เนื่องจากมีที่ที่พวกเขาสามารถอยู่ในไดเร็กทอรีได้ไม่มากนัก โดยทั่วไปจะอยู่ในโฟลเดอร์ "ข้อมูล"
เนื่องจากเราใช้เทมเพลตสองภาษา ไฟล์การกำหนดค่าภาษาอังกฤษจึงอยู่ในไดเรกทอรีย่อย "En"
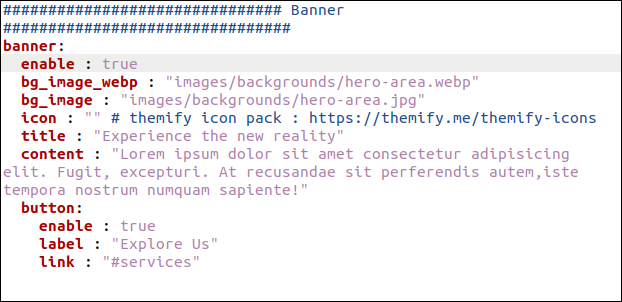
หากคุณเปิดไฟล์ ข้อมูล > En > banner.yml ในตัวแก้ไข คุณจะเห็นชุดการตั้งค่าที่ควบคุมพื้นที่แบนเนอร์ของเว็บไซต์

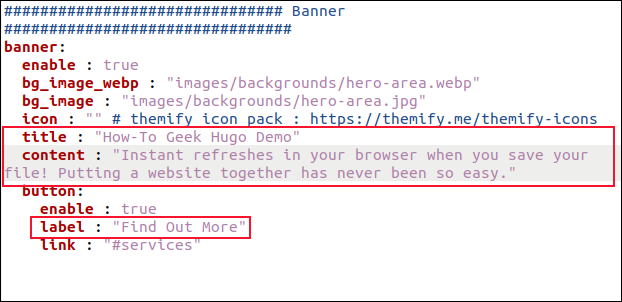
เมื่อคุณเปลี่ยนการตั้งค่า "ชื่อ" และ "เนื้อหา" คุณจะแก้ไขข้อความในหน้าแบนเนอร์
นอกจากนี้เรายังเปลี่ยนการตั้งค่า "ป้ายกำกับ" ดังนั้นข้อความของปุ่มจึงระบุว่า "ค้นหาข้อมูลเพิ่มเติม" สำหรับไซต์ของคุณ คุณอาจต้องการเปลี่ยนรูปภาพด้วย

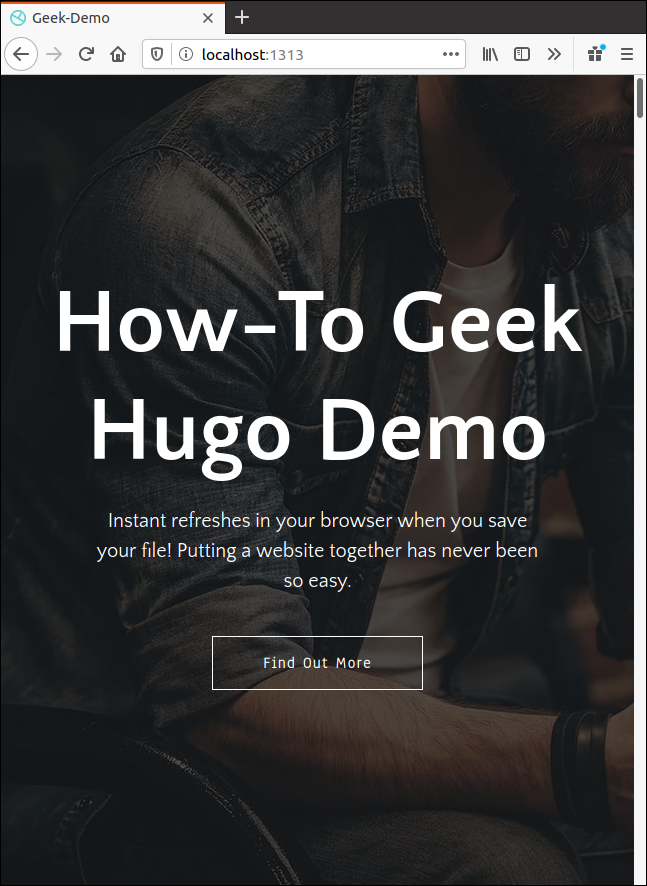
ทันทีที่คุณบันทึกการเปลี่ยนแปลง คุณจะเห็นการเปลี่ยนแปลงในเบราว์เซอร์ของคุณ

การเปลี่ยนองค์ประกอบอื่นๆ ของเว็บไซต์
คุณสามารถเปลี่ยนองค์ประกอบอื่นๆ ทั้งหมดได้ในลักษณะเดียวกัน เพียงติดตามไฟล์การกำหนดค่าที่เหมาะสม และเปลี่ยนการตั้งค่าและข้อความให้เหมาะกับความต้องการของคุณ
คุณจะต้องเปลี่ยนรูปภาพด้วย รูปภาพเริ่มต้นจะถูกอ้างอิงในไฟล์การกำหนดค่า คุณสามารถค้นหาและดูภาพต้นฉบับได้อย่างง่ายดายเพื่อดูว่ามีขนาดเท่าใด
รูปภาพจะอยู่ในไดเร็กทอรี "ภาพนิ่ง > รูปภาพ" พร้อมไดเร็กทอรีย่อยสำหรับส่วนต่างๆ ของเว็บไซต์ วางไอคอน Fav และโลโก้โดยตรงในไดเร็กทอรี "ภาพนิ่ง > รูปภาพ"
การเพิ่มเนื้อหาบล็อกใหม่
จนถึงตอนนี้ เราได้ดูการเปลี่ยนแปลงที่มีอยู่แล้ว แต่เราจะเพิ่มโพสต์บล็อกใหม่ได้อย่างไร Hugo ใช้แนวคิดที่เรียกว่า “Archetypes” เพื่อสร้างเนื้อหาใหม่ หากเราไม่สร้างต้นแบบสำหรับรายการบล็อกของเรา ไฟล์เริ่มต้นจะถูกสร้างขึ้นสำหรับเราทุกครั้งที่เราขอให้ Hugo สร้างรายการบล็อกใหม่
นี่เป็นเรื่องปกติ แต่ด้วยแม่แบบ เราสามารถช่วยตัวเองให้รอดได้ และทำให้แน่ใจว่าได้ป้อนเรื่องก่อนหน้าให้มากที่สุดสำหรับเราล่วงหน้า
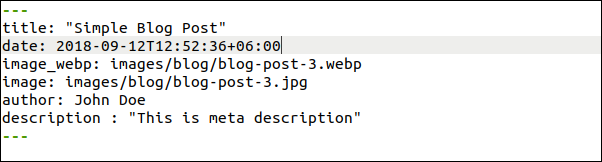
ในธีมนี้ รายการบล็อกจะอยู่ในเนื้อหา > อังกฤษ > บล็อก หากเราเปิดรายการบล็อกที่มีอยู่ในเครื่องมือแก้ไข เช่น "simple-blog-post-1.md" เราจะเห็นความสำคัญ
เราจำเป็นต้องคัดลอกส่วนนั้น แก้ไขรายการปัจจุบันเพื่อให้สามารถใช้เป็นแม่แบบต้นแบบได้ จากนั้นจึงบันทึกลงในโฟลเดอร์ "Archetypes" หากเราตั้งชื่อว่า “blog.md” ระบบจะใช้เป็นเทมเพลตสำหรับรายการบล็อกใหม่โดยอัตโนมัติ
ใน gedit เราสามารถทำได้ดังนี้:
gedit content/english/blog/simple-blog-post-1.md

เน้นส่วนบนสุดที่มีเส้นประสองเส้น แล้วกด Ctrl+C เพื่อคัดลอก กด Ctrl+N เพื่อเริ่มไฟล์ใหม่ จากนั้นกด Ctrl+V เพื่อวางสิ่งที่คุณคัดลอก

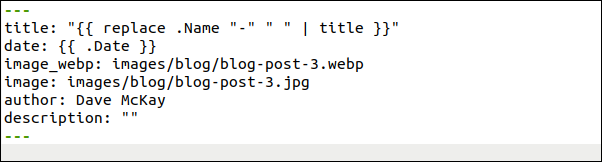
ตอนนี้ ทำการเปลี่ยนแปลงต่อไปนี้ และอย่าลืมเว้นวรรคหลังเครื่องหมายโคลอน (:) ในแต่ละบรรทัด:
- หัวข้อ: เปลี่ยนเป็น
"{{ replace .Name "-" " " | title }}"(รวมเครื่องหมายคำพูด) ชื่อสำหรับโพสต์บล็อกใหม่แต่ละรายการจะถูกแทรกโดยอัตโนมัติ มันถูกสร้างขึ้นจากชื่อไฟล์ที่คุณส่งไปยังคำสั่งhugo newของฮิวโก้ อย่างที่เราเห็น - วันที่: เปลี่ยนเป็น
{{ .Date }}วันที่และเวลาที่สร้างบล็อกจะถูกป้อนโดยอัตโนมัติ - Image_webp: นี่คือเส้นทางไปยังรูปภาพส่วนหัวของบล็อกในรูปแบบ webp หากไม่พบชุดรูปแบบ จะใช้รูปภาพจากบรรทัดถัดไป
- รูปภาพ: นี่คือเส้นทางไปยังรูปภาพส่วนหัวของบล็อกในรูปแบบ JPEG คุณอาจปล่อยให้สิ่งเหล่านี้ชี้ไปที่รูปภาพเริ่มต้นเช่นกัน จากนั้น โพสต์บล็อกทั้งหมดจะมีรูปภาพชั่วคราว ก่อนที่คุณจะค้นหา ปรับขนาด หรือบันทึกรูปภาพที่กำหนดเอง เมื่อคุณทำเสร็จแล้ว คุณสามารถแก้ไขชื่อไฟล์ให้ตรงกับรูปภาพที่คุณกำหนดเองได้อย่างง่ายดาย
- ผู้เขียน: เปลี่ยนเป็นชื่อของคุณ
- คำอธิบาย: คุณพิมพ์คำอธิบายสั้นๆ ของแต่ละโพสต์ที่นี่ หากคุณเปลี่ยนเป็นสตริงว่าง (
"") คุณสามารถพิมพ์คำอธิบายสำหรับบล็อกใหม่แต่ละบล็อกโดยไม่ต้องแก้ไขข้อความเก่า

บันทึกไฟล์ใหม่นี้เป็น “archetypes/blog.md” จากนั้นปิด gedit Hugo จะใช้แม่แบบใหม่นี้เมื่อใดก็ตามที่คุณต้องการสร้างรายการบล็อกใหม่
โปรดทราบว่าไฟล์ของเราควรมีนามสกุล ".md" เนื่องจากเราจะใช้ markdown เพื่อเขียนรายการบล็อกของเรา:
hugo บล็อกใหม่/first-new-blog-post-on-this-site.md

ตอนนี้ เราต้องการเปิดรายการบล็อกใหม่ของเราในตัวแก้ไข:
เนื้อหา gedit/english/blog/first-new-blog-post-on-this-site.md

โพสต์บล็อกใหม่ของเราจะเปิดขึ้นใน gedit

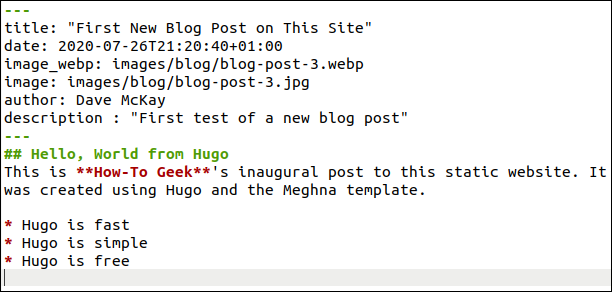
เราได้เพิ่มส่วนหน้าทั้งหมดต่อไปนี้ให้เราแล้ว:
- ชื่อเรื่อง: สิ่งนี้ถูกอนุมานจากชื่อไฟล์ หากต้องการปรับแต่งใดๆ คุณสามารถแก้ไขได้ที่นี่
- เวลาและวันที่: สิ่งเหล่านี้จะถูกเพิ่มโดยอัตโนมัติ
- รูปภาพเริ่มต้น: คุณอาจต้องการค้นหารูปภาพที่ไม่มีค่าลิขสิทธิ์ที่เกี่ยวข้อง วางใน คงที่ > รูปภาพ > บล็อก คุณจะต้องพิมพ์ชื่อไฟล์จริงของรูปภาพที่นี่
- ผู้แต่ง: ชื่อของคุณจะถูกเพิ่มโดยอัตโนมัติ
- คำอธิบาย: สิ่งนี้ได้รับการแก้ไขแล้ว
เขียนบล็อกโดยใช้มาร์กอัปและใช้มาร์กอัปมาตรฐานสำหรับส่วนหัว ตัวหนา ตัวเอียง รูปภาพ ลิงก์ และอื่นๆ ทุกครั้งที่คุณบันทึกไฟล์ Hugo จะสร้างเว็บไซต์ใหม่และอัปเดตในเบราว์เซอร์ของคุณ
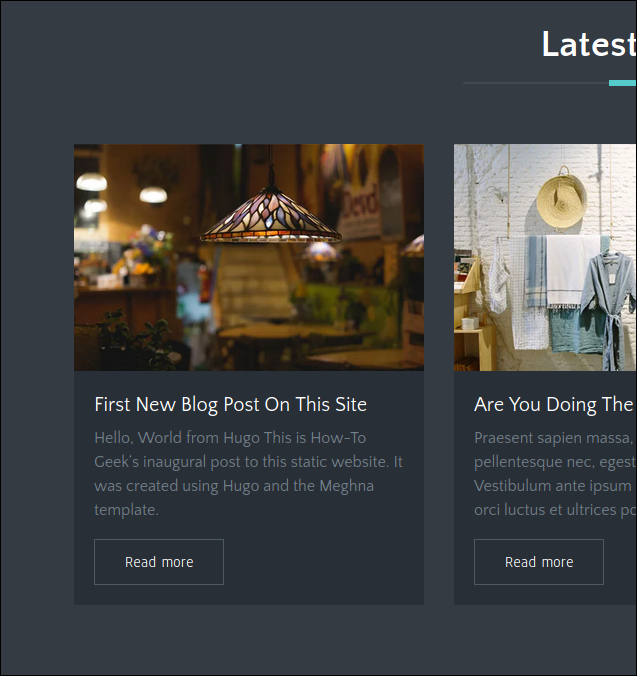
ภาพด้านล่างแสดงให้เห็นว่ารายการบล็อกใหม่ของเราปรากฏบนหน้าแรกอย่างไร

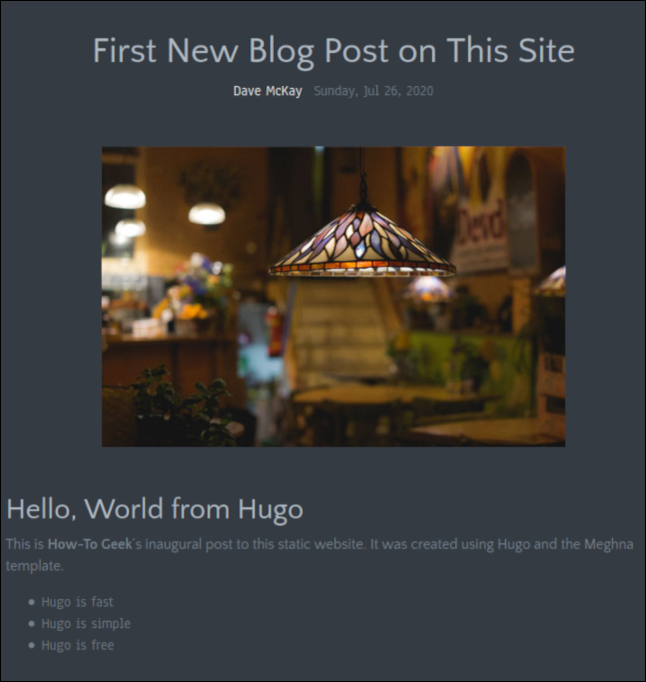
รูปภาพด้านล่างแสดงให้เห็นว่ารายการบล็อกใหม่มีลักษณะอย่างไรบนหน้าของตัวเอง

หลังจากที่คุณเขียนโพสต์ในบล็อกเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลง แล้วปิดตัวแก้ไข คุณยังสามารถปิดเบราว์เซอร์ของคุณได้ เนื่องจากเราจะหยุดเซิร์ฟเวอร์ Hugo
ในหน้าต่างเทอร์มินัลที่เซิร์ฟเวอร์ Hugo ทำงานอยู่ ให้กด Ctrl+C
การสร้างเว็บไซต์
ในไดเรกทอรีรากของเว็บไซต์ของคุณ ให้ออกคำสั่งต่อไปนี้เพื่อสร้างเว็บไซต์ของคุณ:
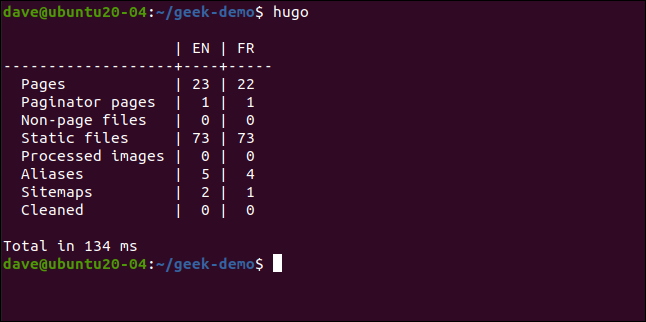
ฮิวโก้

Hugo สร้างเว็บไซต์และแสดงจำนวนหน้าและส่วนประกอบอื่นๆ ที่สร้างขึ้น ใช้เวลา 134 มิลลิวินาทีในการสร้างของเรา
Hugo สร้างไดเร็กทอรีใหม่ที่เรียกว่า "สาธารณะ" ในไดเร็กทอรีรากของเว็บไซต์ของคุณ ในไดเร็กทอรี "สาธารณะ" คุณจะพบไฟล์ทั้งหมดที่คุณต้องการโอนไปยังแพลตฟอร์มโฮสติ้งของคุณ
โปรดทราบว่าคุณต้องอัปโหลดไฟล์และไดเร็กทอรีภายในไดเร็กทอรี "สาธารณะ" ไปยังแพลตฟอร์มโฮสติ้งของคุณ ไม่ใช่ไดเร็กทอรี "สาธารณะ"

ตอนนี้คุณรู้พื้นฐานแล้ว
แต่ละธีมจะต้องใช้การสำรวจเล็กน้อยเพื่อค้นหาว่าคุณจะทำให้มันออกมาเป็นอย่างที่คุณต้องการได้อย่างไร แต่นั่นก็เป็นส่วนที่สนุก! ด้วยความสามารถของ Hugo ในการแสดงการเปลี่ยนแปลงทันทีในหน้าต่างเบราว์เซอร์ จึงไม่ต้องใช้เวลานานเกินไป
คุณอาจพบว่าการเขียนข้อความ การค้นหาและตัดแต่งภาพเป็นส่วนหนึ่งของกระบวนการที่ใช้เวลานานที่สุด
ไซต์เอกสารประกอบของ Hugo ก็มีประโยชน์เช่นกัน แต่กว้างขวาง หวังว่าการดำเนินการขั้นพื้นฐานนี้จะเพียงพอสำหรับคุณในการเริ่มต้น
หากคุณใช้ Git และ Github, GitLab หรือ BitBucket ก็จะมีการผสานการทำงานกับแพลตฟอร์มเหล่านั้นด้วย พวกเขาเฝ้าดูที่เก็บ Hugo ระยะไกลของคุณและสร้างไซต์สดของคุณใหม่ทุกครั้งที่คุณกดเปลี่ยนแปลง
