กปภ. เปลี่ยนเว็บไซต์เป็นแอพ: นี่คือวิธี
เผยแพร่แล้ว: 2022-01-29บางทีคุณอาจเคยเจอเว็บไซต์ที่เสนอบางอย่างเช่น "ติดตั้งสิ่งนี้เป็นเว็บแอป" อย่างที่ฉันเพิ่งทำบนหน้าเว็บ Google Meet นั่นเป็นตัวอย่างหนึ่งของวิธีการรับ Progressive Web App (หรือ PWA) Meet PWA เปิดให้ใช้งานในเว็บเบราว์เซอร์บางตัวเมื่อเร็วๆ นี้ แต่บริการอื่นๆ ของ Google ได้เสนอตัวเลือกนี้มาหลายปีแล้ว ไซต์ที่คล้ายแอปอื่นๆ เช่น Outlook, Spotify และ Instagram เป็นตัวอย่างที่ดีของไซต์ที่สุกงอมสำหรับการบำบัด PWA มาดูกันดีกว่าว่า PWA เหล่านี้คืออะไร คุณจะเริ่มต้นกับ PWA ได้อย่างไร และมีประโยชน์อะไรบ้างที่พวกเขานำเสนอ
Progressive Web App คืออะไร?
เว็บกลายเป็นแอพที่คล้ายคลึงกันมากขึ้น เว็บไซต์สามารถส่งการแจ้งเตือน ทำงานออฟไลน์ เก็บข้อมูลในแคชในเครื่องหรือฐานข้อมูลถาวร และทำงานในพื้นหลัง เว็บไซต์หลายแห่งมีลักษณะเหมือนแอปพลิเคชันมากกว่าไซต์ที่ให้ข้อมูลล้วนๆ มาตรฐาน Progressive Web App เปิดโอกาสให้เว็บไซต์กลายเป็นแอปแบบสแตนด์อโลน มากขึ้น โดยละทิ้งองค์ประกอบของเบราว์เซอร์ที่ทำให้อินเทอร์เฟซรกเท่านั้น

Progressive Web Apps ใช้ประโยชน์จากเทคโนโลยีเดียวกันกับที่ขับเคลื่อนเว็บไซต์ขั้นสูงในปัจจุบัน รวมถึง HTML, CSS และ JavaScript แต่พวกเขายังใช้มาตรฐานเว็บที่ใหม่กว่าและทั่วไปน้อยกว่า รวมถึง Web Application Manifest (เพื่อกำหนดชื่อแอป ไอคอน URL สี และการกำหนดค่า) และ Service Workers ซึ่งอนุญาตให้ PWA ทำงานแบบออฟไลน์โดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต
คุณอาจสงสัยว่าทำไมคำว่า โปรเกรสซีฟ จึงเข้ามามีบทบาท มันเกิดจากกลยุทธ์การพัฒนาเว็บที่เรียกว่าการเพิ่มประสิทธิภาพแบบก้าวหน้า ในกลยุทธ์นี้ ผู้พัฒนามุ่งเน้นไปที่เนื้อหาหลักและฟังก์ชันก่อน จากนั้นจึงเพิ่มความสามารถพิเศษหากเบราว์เซอร์และแพลตฟอร์มมีความหรูหรามากขึ้น ที่เกี่ยวข้องกับการเพิ่มประสิทธิภาพแบบก้าวหน้าคือการออกแบบเว็บที่ตอบสนอง ซึ่งเนื้อหาได้รับการออกแบบให้ปรับขนาดสำหรับแพลตฟอร์มเฉพาะ เช่น อุปกรณ์เคลื่อนที่หรือเดสก์ท็อป
น่าเศร้าที่ Firefox หนึ่งในเว็บเบราว์เซอร์ที่ฉันโปรดปรานไม่รองรับ PWA บนเดสก์ท็อป แม้ว่าจะรองรับบน Android (เช่นเดียวกับเว็บเบราว์เซอร์ Opera ที่เป็นนวัตกรรมใหม่) Mozilla ได้ดำเนินการในโครงการเพื่อเพิ่มลงในเบราว์เซอร์ที่ยอดเยี่ยมและเคารพความเป็นส่วนตัว แต่องค์กรได้ประกาศยุติความพยายามดังกล่าว หวังว่าสถานการณ์จะเปลี่ยนไปในอนาคต
ในระหว่างนี้ มาดูสิ่งที่คุณจะได้รับจากการใช้ PWA (พร้อมกับข้อเสีย) วิธีที่คุณสามารถติดตั้งบนหลายแพลตฟอร์ม และรายการโปรดของฉันคือรายการใด
กปภ.มีข้อดีและข้อเสียอย่างไร?
ดังที่กล่าวไว้ PWAs ให้คุณมุ่งเน้นไปที่เนื้อหาของเว็บไซต์ที่เหมือนแอพ โดยไม่ต้องมีอินเทอร์เฟซของเบราว์เซอร์และขอบหน้าต่างทั้งหมดที่ปกติแล้วคุณจะได้รับในเบราว์เซอร์ คุณเห็นเพียงเมนูเดียว—เมนูเว็บไซต์ของแอป—แทนที่จะเป็นทั้งเมนูนั้นและเมนูของเบราว์เซอร์ ช่องค้นหา และแถบเครื่องมือ องค์ประกอบของเบราว์เซอร์เหล่านี้บางครั้งเป็นการรบกวนโดยไม่จำเป็นและเพียงแค่เพิ่มความยุ่งเหยิง
คุณอาจพบว่า PWA มี ความ สามารถมากกว่าแอปที่ติดตั้งไว้ “เป็นไปได้ยังไง” คุณถาม. เว็บไซต์จำนวนมากได้รับการอัปเดตอย่างต่อเนื่อง ในขณะที่แอปจะได้รับการอัปเดตเมื่อคุณติดตั้งการอัปเดตเท่านั้น บ่อยครั้งที่บริการเว็บเปิดตัวคุณลักษณะใหม่สำหรับเว็บไซต์ของตนก่อนแล้วจึงเพิ่มลงในแอปพลิเคชันแบบสแตนด์อโลนเท่านั้นหากเคย
ข้อดีอื่น ๆ ของ Progressive Web App คือพวกมันมีน้ำหนักเบากว่าแอพพลิเคชั่นดั้งเดิมและไม่เชื่อเรื่องแพลตฟอร์ม กล่าวอีกนัยหนึ่ง นักพัฒนาไม่จำเป็นต้องมีแอปอื่นสำหรับมือถือและเดสก์ท็อป ตราบใดที่เบราว์เซอร์ที่รองรับ PWA ทำงานบนแพลตฟอร์ม ใน Windows ไม่จำเป็นต้องใช้ Registry ที่เกะกะหรือโมดูลโค้ดเสริม นักพัฒนาซอฟต์แวร์รายหนึ่งตั้งข้อสังเกตว่า Twitter Lite PWA ใช้พื้นที่จัดเก็บเพียง 3% ที่จำเป็นสำหรับแอป Android ดั้งเดิม สิ่งนี้มีประโยชน์ต่อผู้ใช้ปลายทางและนักพัฒนา ดังที่เราเห็นในอีกสักครู่
สุดท้าย กปภ. หลีกเลี่ยงร้านแอปบนอุปกรณ์เคลื่อนที่ ซึ่งอาจมีข้อ จำกัด โดยเฉพาะอย่างยิ่งสำหรับนักพัฒนาที่ต้องยกย่องผู้ให้บริการแพลตฟอร์ม สำหรับผู้ใช้ปลายทาง หมายความว่าการติดตั้งทำได้รวดเร็วและง่ายดายอย่างเหลือเชื่อ
ไม่มีซับเงินโดยไม่มีเมฆมืด
ข้อเสียอย่างหนึ่งของ PWA คือ แอปนี้ยังคงเป็นเว็บไซต์อยู่ด้านล่าง และแม้ว่าหลายๆ แอปจะได้รับการออกแบบมาเพื่อให้ทำงานแบบออฟไลน์ต่อไปได้ แต่บางแอปอาจไม่ทำงานอย่างสมบูรณ์หากไม่มีการเชื่อมต่อ การสนับสนุนเว็บนี้ในบางครั้งอาจเป็นข้อได้เปรียบ อย่างไรก็ตาม คุณสามารถกดปุ่มลัดรีเฟรชเบราว์เซอร์ (F5 บน Windows, Command-R บน macOS) เพื่อโหลดแอปไซต์ที่น่ารำคาญอีกครั้ง ในขณะที่โปรแกรมที่ติดตั้งซึ่งไม่ตอบสนองจะทำให้เกิดความเจ็บปวดและ มักจะต้องรีสตาร์ท
PWA บางแห่งกำหนดให้คุณต้องลงชื่อเข้าใช้บ่อยๆ เช่นเดียวกับที่ทำกับเว็บไซต์ โดยที่แอปส่วนใหญ่จะเริ่มทำงานเมื่อคุณเริ่มใช้งาน และมีใบสมัครบางประเภทที่การประปาส่วนภูมิภาคไม่เหมาะสม แอพเนทีฟที่เข้ารหัสเป็นโลหะในระบบของคุณให้ประสิทธิภาพที่เร็วขึ้น: คุณไม่ต้องการเรียกใช้วิดีโอเกม AAA หรือโปรแกรมตัดต่อวิดีโอเป็นเว็บไซต์
หากคุณมีทั้งแอพที่ติดตั้งและ PWA สำหรับบริการเดียวกันบนอุปกรณ์ของคุณ อาจทำให้เกิดความสับสนในการไปยังแอพที่คุณต้องการ คำแนะนำของฉันสำหรับเรื่องนั้น: เพียงถอนการติดตั้งแอพเนทีฟ สิ่งนี้จะช่วยคุณประหยัดทรัพยากรระบบ สุดท้ายนี้ โปรดทราบว่า เช่นเดียวกับหน้าต่างเบราว์เซอร์ คุณสามารถเรียกใช้เว็บแอปเดียวกันได้หลายอินสแตนซ์พร้อมกัน สามารถดูได้ทั้งแบบบวก (ถ้าคุณต้องการมากกว่าหนึ่งชุดของเนื้อหาในแอป) หรือค่าลบ (หากคุณสับสนกับหน้าต่างหลายบานที่ใช้แอปเดียวกัน)
ปัญหาอีกประการหนึ่งของ กปภ. คือการค้นพบได้เพียงอย่างเดียว เนื่องจากไม่มีร้านแอป PWA จึงเป็นเรื่องยากที่จะทราบว่าไซต์ใดสามารถติดตั้งเป็นแอปประเภทนี้ได้ ประสบการณ์ยังขึ้นอยู่กับว่านักพัฒนาใช้ฟังก์ชันการทำงานของ PWA ได้ดีเพียงใด—บางโปรแกรมเสนอการตั้งค่าที่ชัดเจนและประสบการณ์การใช้งานในขณะที่บางโปรแกรมทำไม่ได้
คุณควรใช้ กปภ. ใด
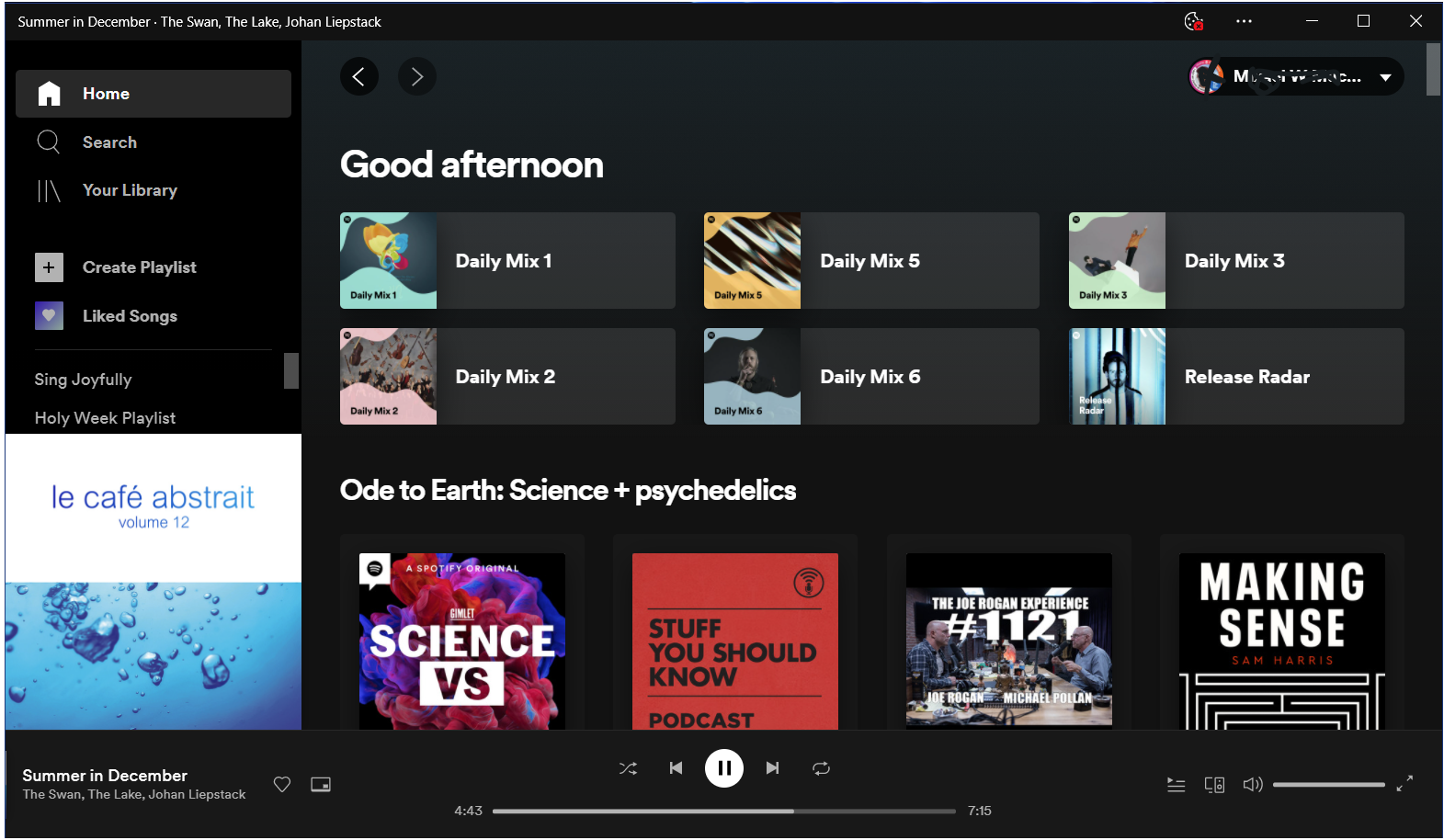
เว็บแอปบางประเภทเหมาะสมอย่างยิ่งที่จะใช้เป็น PWA แอปสตรีมเพลง การสื่อสาร และโซเชียลมีเดียเป็นตัวเลือกที่ดี PWA สองรายการที่ฉันเรียกใช้ตลอดเวลาคือ Spotify และ Outlook เวอร์ชันเว็บ แต่ด้วยเหตุผลที่แตกต่างกันมาก
ก่อนอื่น Spotify: ฉันจะดูในหน้าการตั้งค่าแอปและฟีเจอร์ใน Windows 10 เป็นบางครั้ง และเห็นว่า Spotify ใช้พื้นที่ไดรฟ์มากกว่า GB ฉันสงสัยว่าเหตุใดจึงจำเป็นเพราะฉันไม่ต้องการแอปเพื่อดาวน์โหลดทุกเพลงในขณะที่เล่น หลังจากเปลี่ยนมาใช้ PWA แอปจะใช้พื้นที่น้อยกว่า 5MB
ฉันใช้ Outlook Web แทนแอป Windows Mail ที่มีอยู่เดิม เพียงเพราะว่ามีความเชื่อถือได้ ความเร็ว และคุณลักษณะที่มากกว่า มีการพูดถึง Microsoft แทนที่แอพ Windows 10 Mail ด้วยเวอร์ชัน PWA และนั่นไม่สามารถเกิดขึ้นได้เร็วพอเท่าที่ฉันกังวล
Twitter เป็นอีกหนึ่งตัวเลือกที่ดีสำหรับการใช้งาน PWA แต่มีแอพพื้นฐานที่ยอดเยี่ยมอยู่แล้วบนแพลตฟอร์มส่วนใหญ่ ฉันเริ่มใช้ Twitter เป็น PWA เพราะแอพ Windows store ไม่ยอมให้ฉันสลับระหว่างบัญชีส่วนตัวและบัญชีที่ทำงานได้อย่างง่ายดาย ในขณะที่เวอร์ชันเว็บทำได้ สามารถติดตั้ง Google Meet, Skype และ Zoom เป็น Progressive Web App ได้เช่นกัน
สักวันหนึ่ง คุณอาจติดตั้งแอปโดยไม่รู้ด้วยซ้ำว่าเป็น PWA โดยเฉพาะอย่างยิ่งขณะนี้ Windows กำลังมุ่งไปสู่การรวมไว้ใน Microsoft Store ในรายการโปรแกรมเมนูเริ่ม และในส่วนแอปและคุณลักษณะที่คุณถอนการติดตั้งแอปพลิเคชันปกติ Chrome OS รวม PWA ไว้ใน App Store แล้ว
คุณจะติดตั้ง Progressive Web App ได้อย่างไร?
ข้อได้เปรียบที่สำคัญของ PWA คือความง่ายในการติดตั้ง และกระบวนการยังคงง่ายขึ้นสำหรับเว็บเบราว์เซอร์ที่สนับสนุน PWA เช่น Chrome และ Edge Apple อยู่ในตำแหน่งที่แปลกประหลาดเมื่อพูดถึง PWAs: คุณสามารถติดตั้ง PWA บน macOS ยกเว้น ใน Safari; บน iOS คุณสามารถติดตั้ง PWA ได้เฉพาะ ใน Safari นี่คือสิ่งที่คุณต้องทำเพื่อติดตั้ง PWA บนระบบปฏิบัติการหลักแต่ละระบบ (ตามลำดับความนิยม)
การติดตั้ง PWAs บน Android

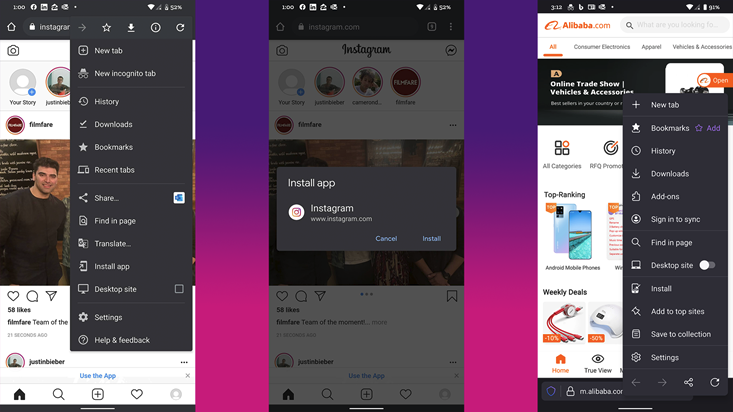
ในเบราว์เซอร์ Chrome: สำหรับไซต์ที่มีฟังก์ชัน PWA ครบถ้วน คุณจะเห็นตัวเลือกติดตั้งแอปในเมนูหลักของ Chrome เมื่อคุณเลือกตัวเลือกนั้นแล้ว ไอคอนแอปจะปรากฏบนหน้าจอหลักของคุณ (โปรดทราบว่าคุณสามารถเลือกเพิ่มไปยังหน้าจอหลักสำหรับไซต์ที่ไม่มีคุณลักษณะ PWA) ตัวเลือกการกดแบบยาวยังคงรวมถึงการถอนการติดตั้ง แต่ตัวเลือกปากโป้งด้านล่างคือการตั้งค่าไซต์ ซึ่งเป็นสิ่งที่คุณไม่เห็นสำหรับการติดตั้งในร้านค้า แอพ

ใน Firefox: สำหรับไซต์ที่เปลี่ยนเป็น PWA ได้ เมนูของ Firefox มีตัวเลือกการติดตั้งอย่างง่าย หลังจากที่คุณแตะตัวเลือกนี้ คุณจะเห็นกล่องโต้ตอบ เพิ่มไปที่หน้าจอ ไอคอนหน้าจอหลักสำหรับ PWA ที่สร้างโดย Firefox จะมีโลโก้ Firefox สีส้มขนาดเล็กที่ด้านล่างขวาของโลโก้แอปหลัก เช่นเดียวกับแอปที่สร้างโดย Chrome คุณเพียงแค่เลือกถอนการติดตั้งจากเมนูบริบทแบบกดค้างเพื่อกำจัด ต่างจากที่สร้างใน Chrome คุณไม่เห็นตัวเลือกการตั้งค่าเว็บไซต์เพื่อความรู้สึกเหมือนแอปจริง
แนะนำโดยบรรณาธิการของเรา



การติดตั้ง PWAs บน Windows
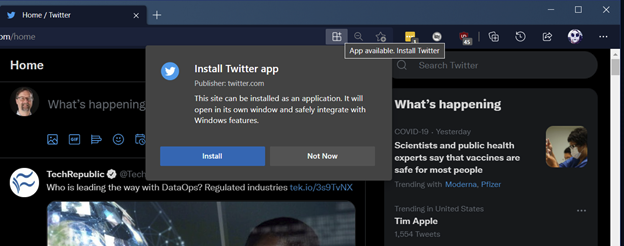
ใน Edge: เว็บเบราว์เซอร์เริ่มต้นของ Windows จะมีตัวเลือกที่ดีที่สุดสำหรับการติดตั้ง PWA บนระบบปฏิบัติการเดสก์ท็อปของ Microsoft นั่นเป็นเพราะมันทำให้แอพนั้นอยู่ในเมนู Start ของคุณเหมือนกับแอพอื่น ๆ ที่คุณติดตั้งด้วยวิธีปกติ (ไม่ว่าจะด้วยโปรแกรมติดตั้งโปรแกรมที่ดาวน์โหลดหรือจากแอพ Microsoft Store) นี่คือวิธีการทำงาน:

ไปที่เว็บไซต์ที่คุณต้องการติดตั้งเป็น กปภ.
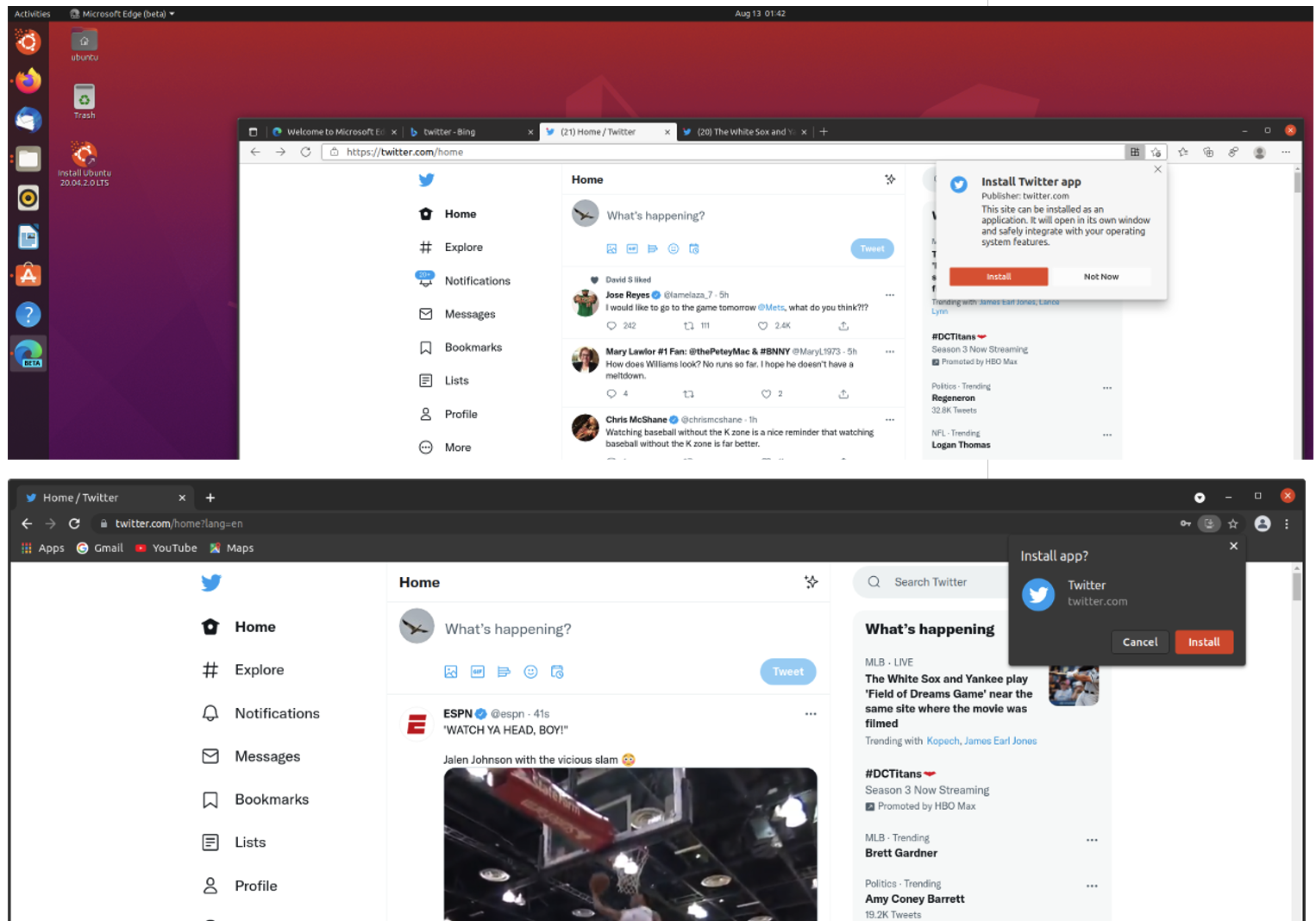
หากแอปสามารถติดตั้งเป็น PWA ได้ คุณสามารถคลิกที่ไอคอนทางด้านขวาของแถบที่อยู่ที่ดูเหมือนสี่เหลี่ยมสามช่องและเครื่องหมายบวก (ข้อความโฮเวอร์คือ “มีแอป ติดตั้ง [ ชื่อแอป ] ) หรือคุณสามารถเลือกแอปจากเมนูโอเวอร์โฟลว์สามจุด แล้วคลิกติดตั้ง [ชื่อแอป] สำหรับ PWA บางตัว กล่องติดตั้งจะปรากฏขึ้นโดยอัตโนมัติ
แค่นั้นแหละ. แอปใหม่ของคุณจะปรากฏในเมนูเริ่ม มีไอคอนเฉพาะในแถบงาน (ไม่ใช่ไอคอนขอบ) และสามารถแปลงเป็นทางลัดบนเดสก์ท็อปได้ หากคุณต้องการถอนการติดตั้ง PWA คุณสามารถทำได้จากเมนูคลิกขวาของ Start Menu จากหน้าการตั้งค่าแอปและคุณลักษณะของ Windows หรือจากหน้า Manage Apps ของ Edge
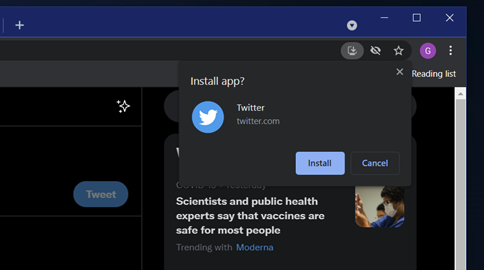
ในเบราว์เซอร์ Chrome: เช่นเดียวกับ Edge Chrome มีปุ่มในแถบที่อยู่ที่ปรากฏขึ้นสำหรับไซต์ที่มีฟังก์ชัน PWA (โปรดทราบว่าเบราว์เซอร์ Brave สำหรับความเป็นส่วนตัวและการเข้ารหัสลับมีการสนับสนุน PWA ที่เกือบจะเหมือนกับของ Chrome)

คลิกปุ่มติดตั้งแอปในแถบที่อยู่หรือเลือกติดตั้ง [ ชื่อแอป ] จากเมนูโอเวอร์โฟลว์สามจุดที่ด้านบนขวา
หลังจากนี้ คุณจะเห็นแอปที่ไม่มีขอบเบราว์เซอร์และไอคอนสำหรับแอปนั้นในเมนูเริ่ม โปรดทราบว่าคุณสามารถถอนการติดตั้ง PWA ที่สร้างโดย Chrome ได้จากหน้าต่างหรือเบราว์เซอร์ Chrome เท่านั้น ไม่ใช่จากการตั้งค่าของ Windows หากคุณเลือกถอนการติดตั้งจากเมนูเริ่ม PWA จะนำคุณไปยังแผงควบคุมโปรแกรมและคุณลักษณะแบบเก่าโดยไม่ช่วย
การติดตั้ง PWAs บน iOS และ iPadOS

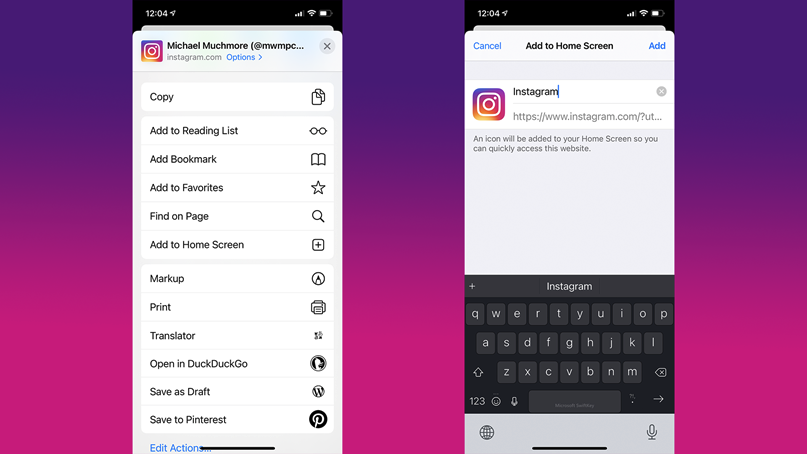
ดังที่กล่าวไว้ข้างต้น Apple อนุญาตให้ Safari สร้าง PWAs ใน iOS และ iPadOS เท่านั้น เบราว์เซอร์ของบุคคลที่สามจะไม่อยู่ในปาร์ตี้ Safari ไม่ได้ใช้เงื่อนไขการ ติดตั้ง และ แอพ เช่นเดียวกับเบราว์เซอร์อื่นๆ ที่รองรับ PWA หากต้องการติดตั้งบน iOS หรือ iPadOS ให้โหลดไซต์ที่รองรับ PWA เลือกแชร์ลูกศรขึ้นที่ด้านล่างของหน้าจอ แล้วเลือกเพิ่มไปที่หน้าจอหลัก โปรดทราบว่าคุณสามารถทำเช่นเดียวกันกับเว็บไซต์ใดก็ได้ แต่คุณจะไม่ได้รับฟังก์ชันการทำงานแบบออฟไลน์ของ PWA ที่แท้จริง
เมื่อฉันสร้าง PWA สำหรับ Instagram ไอคอนและแอปจะดูเหมือนกับเวอร์ชัน App Store แต่แทนที่จะเป็นตัวเลือก Remove App ในเมนูการกดแบบยาว ฉันเห็นตัวเลือก Delete Bookmark โปรดทราบว่าไอคอน PWA จะไม่ปรากฏใน App Library ของ iOS 14 ดังนั้นคุณจึงไม่ได้รับประสบการณ์การใช้งานแอปอย่างเต็มที่กับ PWA บนอุปกรณ์เคลื่อนที่ Apple เช่นเดียวกับบนแพลตฟอร์มอื่นๆ ฉันเดาว่านี่ไม่น่าจะเป็นเรื่องที่น่าแปลกใจนัก เนื่องจากจุดยืนที่เป็นปฏิปักษ์ของ Apple ต่อระบบเปิด
การติดตั้ง PWAs บน macOS

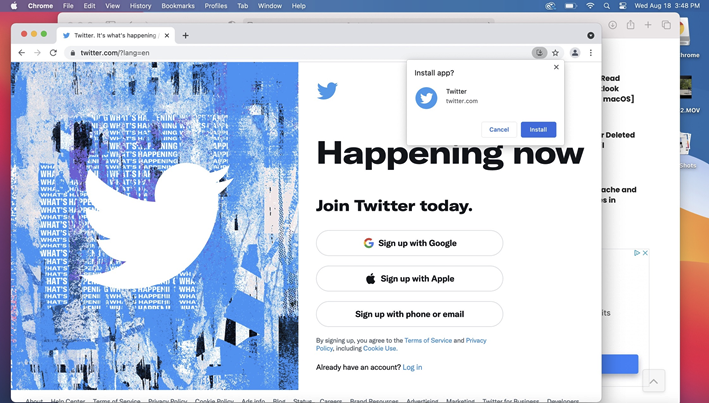
ใน macOS การติดตั้ง PWA จะทำงานเหมือนกับใน Windows แต่เบราว์เซอร์ Safari เริ่มต้นไม่มีวิธีการติดตั้งไซต์เป็น PWA แอพใหม่ของคุณจะปรากฏใน Launchpad แต่ไม่ปรากฏในโฟลเดอร์ Applications Finder
แอปที่สร้างด้วย Chrome หรือ Edge จะมีเมนูยอดนิยมที่ตั้งชื่อตามแอปใหม่แทนที่จะเป็นเบราว์เซอร์ และฉันยังทำให้ Outlook PWA เป็นไคลเอ็นต์การจัดการอีเมลเริ่มต้นได้ คุณต้องถอนการติดตั้ง PWA จากภายในเบราว์เซอร์ แทนที่จะถอนการติดตั้งในระบบปฏิบัติการ
การติดตั้ง PWA บน OS ที่ใช้ Linux

ใน Linux คุณสามารถตั้งค่า PWA ในเว็บเบราว์เซอร์ Brave, Chrome และ Edge (เบต้าในขณะนี้) ได้เช่นเดียวกับที่คุณทำบนระบบปฏิบัติการเดสก์ท็อปอื่นๆ คุณเห็นปุ่มติดตั้งแอปเดียวกันในแถบเครื่องมือ และเพียงแค่แตะปุ่มนั้นจะสร้าง PWA ฉันทดสอบสิ่งนี้ใน Ubuntu ไอคอนแอป PWA จะปรากฏบนหน้าแอปพลิเคชัน และไอคอนแอปเฉพาะแทนไอคอนเบราว์เซอร์จะปรากฏในแผงกิจกรรม
โปรดทราบว่าหากคุณใช้ Brave หรือเบราว์เซอร์ Chromium แบบโอเพนซอร์ส คุณจะไม่ได้รับสิทธิประโยชน์เหล่านั้น คุณยังสามารถสร้างเวอร์ชันของไซต์ได้โดยไม่มีขอบของเบราว์เซอร์ แต่คุณต้องเปิดจากแอปเบราว์เซอร์หลัก
การติดตั้ง PWA บน Chrome OS

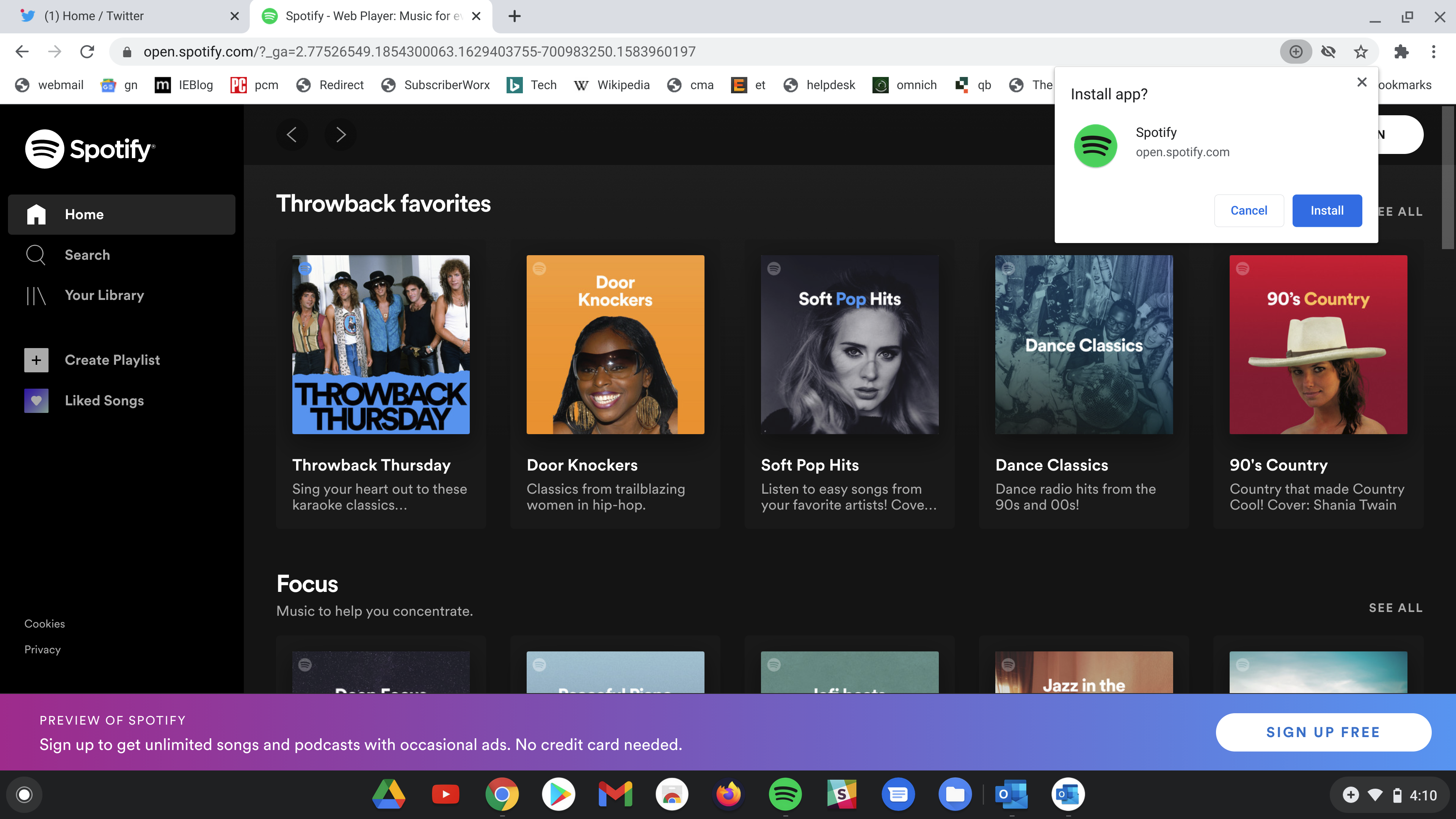
ระบบปฏิบัติการเดสก์ท็อปของ Google ทำงานค่อนข้างแตกต่างจากเบราว์เซอร์ Chrome บนแพลตฟอร์มอื่นๆ เล็กน้อย: มีปุ่มเครื่องหมายบวกในวงกลมในแถบที่อยู่ของเบราว์เซอร์ รวมถึงตัวเลือกเมนูสำหรับติดตั้ง [ ชื่อแอป ] การเลือกผลลัพธ์ใด ๆ ที่คุณจะถูกแบ่งไปยังร้านค้าแอป Google Play ซึ่งคุณติดตั้งแอป ใช่ มันยังคงเป็น PWA แต่เป็นที่ที่คุณได้รับจาก App Store นั่นคือประสบการณ์ของฉันในการติดตั้ง Twitter PWA แต่สำหรับ Outlook Web การเลือกปุ่มเดียวกันที่ติดตั้ง PWA เหมือนกับที่คุณเห็นบนพีซีที่ใช้ Windows
มันไม่ใช่ประสบการณ์ที่แย่ แต่สำหรับทุกสิ่งใน Chrome OS ฉันหวังว่ามันจะมีความสอดคล้องกันมากกว่านี้ ทำให้เกิดความสับสนเนื่องจากแอป Outlook ใน Play Store ไม่ใช่ PWA ในขณะที่รายการ Twitter เป็น เมื่อคุณติดตั้ง Outlook PWA และ แอป Outlook ของ Google Play Store คุณจะได้รับไอคอนแอปสองไอคอนบนชั้นวางแอป
