วิธีการเปลี่ยนมุมมองที่สมบูรณ์แบบใน Photoshop สำหรับรูปภาพและโลโก้
เผยแพร่แล้ว: 2022-01-29
การวางโลโก้ทับบนบางสิ่งใน Photoshop นั้นง่ายพอ แต่ถ้ารูปฐานของคุณไม่ตรงไปตรงมา โลโก้สี่เหลี่ยมจัตุรัส (หรือภาพอื่น ๆ ) จะดูเบ้ล่ะ ต่อไปนี้คือวิธีทำให้ภาพด้านบนของคุณอยู่ในแนวเดียวกับมุมมองที่ถูกต้อง
การใช้เครื่องมือแปลงร่างเพื่อการจับคู่ที่สมบูรณ์แบบ
ลองใช้ภาพหน้าจอของแกดเจ็ตเป็นพื้นฐาน: ความต้องการทั่วไปสำหรับนักการตลาด (หรือนักเขียนเว็บอย่างฉัน) ภาพต้นฉบับของเราที่นี่คือ Nintendo Switch ที่มีหน้าจอ 16:9 ปกติ แต่เราต้องใส่ภาพหน้าจอของอย่างอื่น เช่น ภาพจาก Zelda แทนที่จะเป็น Mario ฉันจะใช้รูปภาพต่อไปนี้ เพื่อให้คุณสามารถคว้ามันและฝึกฝนด้วยตัวเอง:


ไฮไลท์ภาพหน้าจอในเครื่องมือ Layers จากนั้นเปิดใช้งานเครื่องมือ Transformation ด้วยปุ่มลัด Ctrl+T บน Windows หรือ Command+T บน macOS

หากคุณเคยใช้ Photoshop มาสักระยะแล้ว คุณอาจคุ้นเคยกับเครื่องมือ Free Transform อยู่แล้ว คุณควรทราบวิธีย้ายรูปภาพไปรอบๆ ย่อหรือขยาย หรือหมุนรูปภาพ แต่คุณยังสามารถเบ้ได้มากพอที่จะให้คุณปรับเปลี่ยนเพื่อเปลี่ยนเปอร์สเปคทีฟและจับคู่กับภาพด้านล่าง นี่เป็นตัวอย่างที่ค่อนข้างตรงไปตรงมา เราจะจับคู่ภาพหน้าจอสี่เหลี่ยมของ Zelda กับหน้าจอสี่เหลี่ยมบนสวิตช์ ซึ่งเป็นการย้ายแบบง่ายๆ จากมุมหนึ่งไปยังอีกมุม
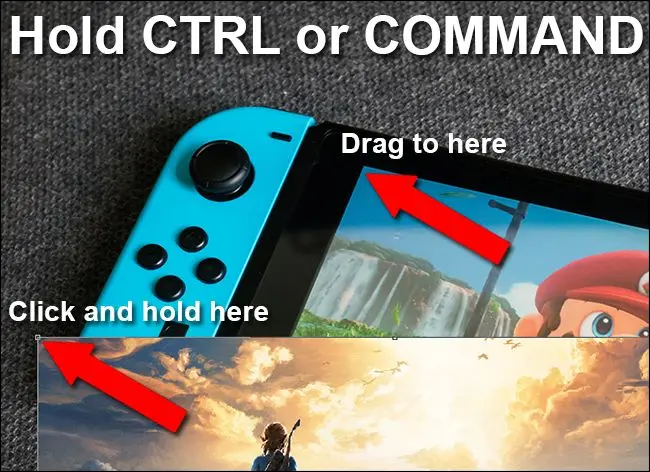
กดปุ่ม Ctrl บน Windows หรือปุ่ม Command บน Mac ค้างไว้ จากนั้นคลิกสี่เหลี่ยมสีขาวอันใดอันหนึ่งที่มุมของภาพหน้าจอซึ่งเป็นส่วนหนึ่งของเครื่องมือ Transform กด Ctrl และปุ่มซ้ายของเมาส์ค้างไว้ ลากมุมหนึ่งของภาพหน้าจอด้านบนไปที่มุมที่ตรงกันบนหน้าจอของสวิตช์บนรูปภาพด้านล่าง ซูมเข้าในมุมมองพิกเซลหากต้องการจับคู่ให้สมบูรณ์แบบ

คุณจะสังเกตเห็นว่าแทนที่จะใช้การปรับขนาดปกติ ตัวแก้ไข Ctrl หรือ Command จะให้คุณจับมุมหนึ่งของรูปภาพแล้วย้ายในขณะที่มุมทั้งสี่ยังคงอยู่

ทำซ้ำขั้นตอนนี้สำหรับสี่มุมถัดไป โดยย้ายภาพหน้าจอไปไว้เหนือหน้าจอของสวิตช์ด้านล่าง อย่าใช้การแปลงจนกว่าคุณจะเสร็จสิ้น มิฉะนั้น คุณจะไม่สามารถคว้าทั้งสี่มุมได้อีก—พวกเขาจะเต็มไปด้วยความโปร่งใส คุณสามารถทำให้ชั้นบนสุดขยายผ่านด้านล่างทีละหนึ่งหรือสองพิกเซลเพื่อให้แน่ใจว่าครอบคลุมหน้าจอด้านล่างอย่างสมบูรณ์ กด Enter เพื่อปิดเครื่องมือแปลง

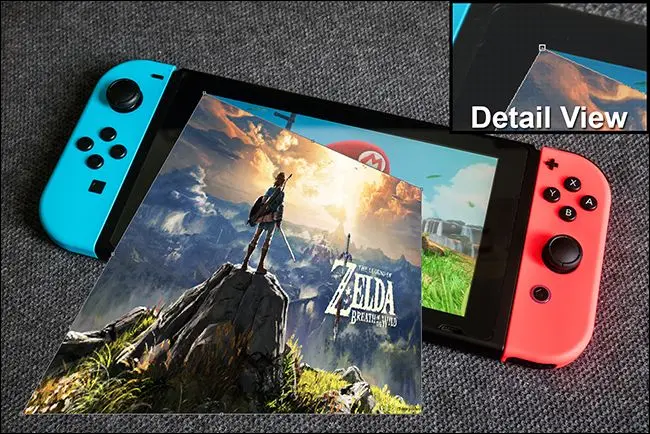
เนื่องจากทั้งหน้าจอของโทรศัพท์และภาพหน้าจอมีอัตราส่วนกว้างยาวเท่ากัน การปกปิดเล็กน้อยนี้จึงลงตัวพอดีและไม่จำเป็นต้องแก้ไขเพิ่มเติม มาต่อกันที่สิ่งที่ยากขึ้นหน่อย
การใช้เครื่องมือ Transform กับรูปภาพที่มีขนาดผิดปกติ
สมมติว่าคุณมีภาพแล็ปท็อป Mac และไม่ต้องการใช้โลโก้ Apple ในโฆษณา คุณต้องการอวดโลโก้บริษัทของคุณ ฉันจะใช้โลโก้รีวิว Geek แบบวงกลมเป็นตัวอย่าง—รูปภาพต้นฉบับทั้งสองอยู่ด้านล่าง


ดังนั้น คุณต้องการปกปิดโลโก้ Apple เหมือนกับหน้าจอโทรศัพท์เมื่อก่อน แต่ตอนนี้ ระนาบของรูปภาพต้นทาง (ฝาแล็ปท็อป) ไม่ตรงกับเลเยอร์ที่คุณต้องการเพิ่ม (โลโก้วงกลม) และคุณยังคงต้อง รักษามุมมองที่ถูกต้อง ในกรณีนี้ เราจะใช้อย่างอื่นในรูปเป็นแนวทาง นั่นคือ ฝาแล็ปท็อปทรงสี่เหลี่ยมคร่าวๆ เราจะจับคู่มุมมองของโลโก้กับฝาแล็ปท็อป จากนั้นลดขนาดลงเป็นขนาดที่เราต้องการโดยที่ยังคงล็อคเปอร์สเปคทีฟไว้
ในการเริ่มต้น ให้กด Ctrl+T หรือ Command+T โดยเลือกเลเยอร์บนสุดเพื่อเปิดเครื่องมือการแปลงอีกครั้ง ตอนนี้ให้กด Ctrl+คลิก หรือ Command+Click เลือกช่องสี่เหลี่ยมไกด์ที่มุมของเลเยอร์โลโก้ แล้วจับคู่กับมุมของฝาแล็ปท็อป มุมต่างๆ จะโค้งมน แต่คุณสามารถใช้ขอบของฝาปิดและเส้นบอกแนวการแปลงเพื่อเรียงแถวกันได้


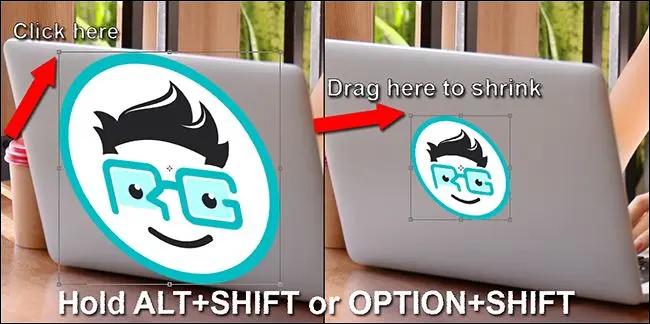
เนื่องจากฝาแล็ปท็อปไม่ได้เป็นสี่เหลี่ยมจัตุรัส วงกลมของคุณจึงกว้างเกินไปเล็กน้อย คุณสามารถปรับกลับลงไปเป็นการแปลงขนาดสี่เหลี่ยมจัตุรัสได้ คุณสามารถจับตาดูสิ่งนี้ได้หากไม่จำเป็นต้องสมบูรณ์แบบ หรือหมุนเลเยอร์ด้านล่างและใช้คำแนะนำไม้บรรทัดของ Photoshop หากคุณต้องการความแม่นยำมากขึ้น กด Enter เพื่อใช้การแปลงเมื่อคุณพร้อม

ตอนนี้คุณมีภาพสี่เหลี่ยมจัตุรัสบนหน้าจอแล็ปท็อป และอยู่ในมุมมองที่ถูกต้องเพื่อให้เข้ากับโลโก้ Apple ด้านล่าง คุณต้องลดขนาดลงเพื่อไม่ให้ดูไม่เหมาะสม เมื่อใช้เครื่องมือ Transform ให้กด Alt+Shift บน Windows หรือ Option+Shift บน Mac ค้างไว้ จากนั้นคลิกที่มุมใดมุมหนึ่งแล้วลากเข้าไปด้านในเพื่อย่อขนาดภาพโลโก้ลง ดังนั้นจึงไม่ใหญ่กว่าโลโก้ Apple มากนัก

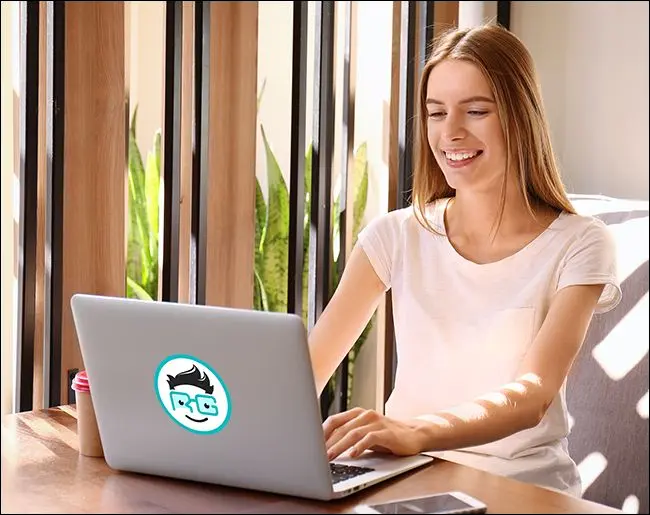
นี่คือผลลัพธ์สุดท้าย:

หากภาพด้านล่างของคุณค่อนข้างปกติ โดยมีเปอร์สเปคทีฟเอียงที่คาดเดาได้ด้านหนึ่ง คุณสามารถกด Ctrl+Alt+Shift บน Windows หรือ Command+Option+Shift บน Mac ค้างไว้เพื่อใช้เครื่องมือ Transform ในโหมด Skew ค่อนข้างหายากที่ภาพของคุณจะเข้ากันได้อย่างสมบูรณ์แบบสำหรับสิ่งนี้
ใช้การแปลงฟรีบนพื้นผิวที่ไม่สม่ำเสมอ
เอาล่ะ ตอนนี้คุณจับคู่เปอร์สเปคทีฟและปรับขนาดได้ตามต้องการแล้ว แต่ถ้าคุณพยายามที่จะได้บางอย่างบนพื้นผิวที่ไม่เรียบล่ะ? มาลองอีกตัวอย่างหนึ่ง: วางโลโก้รีวิว Geek บนลูกบอล อีกครั้ง ใช้ภาพด้านล่างในสำเนา Photoshop ของคุณเพื่อฝึกฝน


การใช้เครื่องมือที่คุณเรียนรู้ในส่วนก่อนหน้านี้ ทำให้ง่ายต่อการใส่ภาพโลโก้ที่ด้านบนของลูกบอล และแม้กระทั่งปรับมุมมองของภาพเพื่อให้เข้ากับทิศทางของลูกบอลเอง แต่ไฟล์โลโก้ดูแปลกเพราะแบนและพื้นผิวของลูกบอลไม่

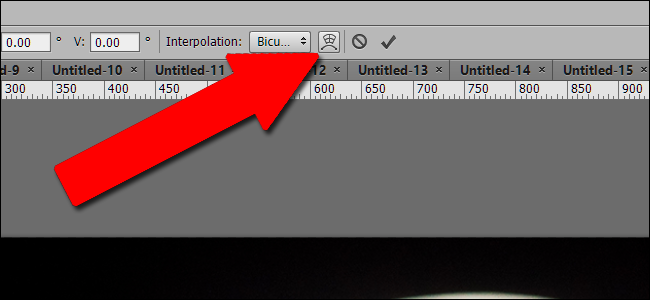
ในการแก้ไขปัญหานี้ ให้กด Ctrl+T หรือ Command+T เพื่อเปิดใช้งานเครื่องมือ Transform และดูที่ด้านบนของหน้าต่าง Photoshop คุณกำลังมองหาปุ่มสี่เหลี่ยมโค้งที่เปิดใช้งานโหมดวาร์ป คลิกเลย

ด้วยเครื่องมือ Transform ในโหมด Warp คุณสามารถย้ายภาพไปรอบ ๆ ที่จุดใดก็ได้ทั้งภายในและภายนอก ไม่ใช่แค่เฉพาะมุม ซึ่งจะทำให้คุณสามารถคลิกและลากส่วนต่างๆ ของรูปภาพไปยังตำแหน่งที่ไม่ปกติได้ คุณจะเห็นแนวทางปฏิบัติทั้งเก้าข้อที่เคลื่อนไหวไปพร้อมกับรูปภาพ ช่วยให้คุณเห็นว่าคุณเปลี่ยนแปลงสิ่งต่างๆ อย่างไร

Warp Tool ฝึกฝนเพื่อใช้งานอย่างมีประสิทธิภาพ คุณอาจต้องเลิกทำและทำซ้ำหลาย ๆ ครั้ง แต่ภายในไม่กี่นาที คุณควรจะสามารถจับคู่ส่วนโค้งของลูกบอลได้ค่อนข้างดี กด Enter เพื่อใช้การแปลง

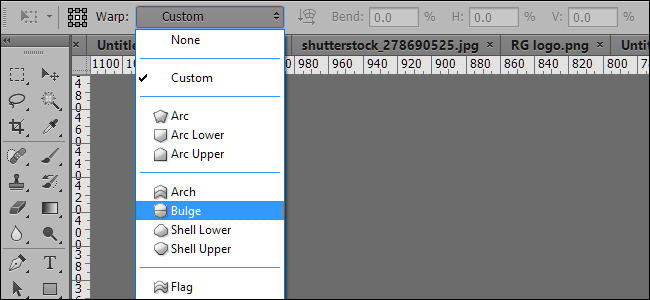
สำหรับพื้นผิวที่คาดเดาได้เล็กน้อย แต่ยังไม่สม่ำเสมอเกินไปสำหรับเครื่องมือ Transform ปกติ คุณสามารถใช้เครื่องมือ Warp ที่กำหนดไว้ล่วงหน้าที่ด้านขวาของเมนูด้านบน

คุณสามารถรวมเทคนิคข้างต้นกับเครื่องมืออื่นๆ ใน Photoshop ได้ เช่น การแก้ไขสี เส้นโค้ง ฟิลเตอร์ การเบลอ และอื่นๆ เพื่อให้ชั้นบนสุดของคุณตรงกับชั้นล่างสุดของคุณ ลองใช้เครื่องมือเหล่านี้ดู แล้วคุณจะจับคู่โลโก้และภาพหน้าจอได้อย่างง่ายดายในเร็วๆ นี้
เครดิตภาพ: Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Ygor, Yiorgos GR/Shutterstock.com, Nintendo
