วิธีสร้างข้อความแสดงแทนสำหรับรูปภาพเพื่อการช่วยสำหรับการเข้าถึงและ SEO
เผยแพร่แล้ว: 2018-06-12หากคุณสร้างหรือเผยแพร่เนื้อหาดิจิทัลใดๆ ก็ตาม อย่างน้อยในตอนนี้ คุณคงเคยได้ยินบางอย่างเกี่ยวกับความสำคัญของการสร้างเนื้อหาที่สามารถเข้าถึงได้สำหรับผู้ทุพพลภาพ ข้อความแสดงแทน (เรียกอีกอย่างว่า “ข้อความแสดงแทน”) ช่วยให้มั่นใจว่าผู้ที่ตาบอดหรือมีความบกพร่องทางการมองเห็น หรือผู้ที่อาจมีความบกพร่องทางร่างกายหรือทางปัญญาอื่นๆ สามารถเข้าถึงและเข้าใจเนื้อหาที่เป็นภาพ เช่น รูปภาพ แผนภูมิ และกราฟ
ในสหรัฐอเมริกา พระราชบัญญัติคนอเมริกันที่มีความพิการ (ADA) กำหนดให้ผู้ทุพพลภาพสามารถเข้าถึงเนื้อหาดิจิทัลทั้งหมดได้ ประเทศอื่น ๆ มีข้อกำหนดของตนเอง สำหรับผู้ที่ใช้โปรแกรมอ่านหน้าจอหรือเทคโนโลยีช่วยเหลืออื่นๆ ในการเข้าถึงเนื้อหาดิจิทัล เนื้อหาที่สามารถเข้าถึงได้เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าพวกเขาสามารถเข้าถึงและเข้าใจเนื้อหาในลักษณะเดียวกับที่บุคคลที่ไม่ต้องการความช่วยเหลือจะทำได้
ข้อความแสดงแทนคืออะไร?
ข้อความแสดงแทนในรูปแบบที่ง่ายที่สุดคือโค้ดพื้นหลังที่เพิ่มลงในภาพดิจิทัลที่ช่วยให้โปรแกรมอ่านหน้าจอหรือเทคโนโลยีอำนวยความสะดวกอื่น ๆ สามารถอธิบายเนื้อหาและความหมายของภาพแก่ผู้ที่มองไม่เห็นภาพหรืออาจไม่สามารถประมวลผลภาพได้เนื่องจาก ความบกพร่องทางสติปัญญา
ใช้ในหลายวิธี:
- โปรแกรมอ่านหน้าจอและเทคโนโลยีอำนวยความสะดวกอื่น ๆ ใช้เพื่ออธิบายภาพแก่ผู้ใช้เพื่อให้สามารถเข้าถึงและทำความเข้าใจเนื้อหาได้
- ในเบราว์เซอร์ที่มีการบล็อกรูปภาพ ข้อความแสดงแทนจะแสดงแทนรูปภาพ
- เครื่องมือค้นหาใช้เพื่อกำหนดเนื้อหาและบริบทของรูปภาพ
โปรแกรมอ่านหน้าจอสามารถบอกได้เมื่อมีภาพ แต่ไม่สามารถวิเคราะห์เนื้อหาได้ ข้อความแสดงแทนจะถูกอ่านแทนรูปภาพเพื่อให้ผู้ใช้เข้าใจความหมายและบริบทของรูปภาพ
วิธีเพิ่มข้อความแสดงแทนให้กับรูปภาพ
ขออภัย ไม่มีวิธีใดที่จะเพิ่มข้อความแสดงแทนได้ แพลตฟอร์มซอฟต์แวร์ต่างๆ ทำในรูปแบบต่างๆ ตรวจสอบเอกสารของซอฟต์แวร์หรือไฟล์ช่วยเหลือเพื่อดูข้อมูลเกี่ยวกับวิธีการเพิ่มข้อความแสดงแทนลงในรูปภาพของคุณจากภายในแพลตฟอร์มนั้น
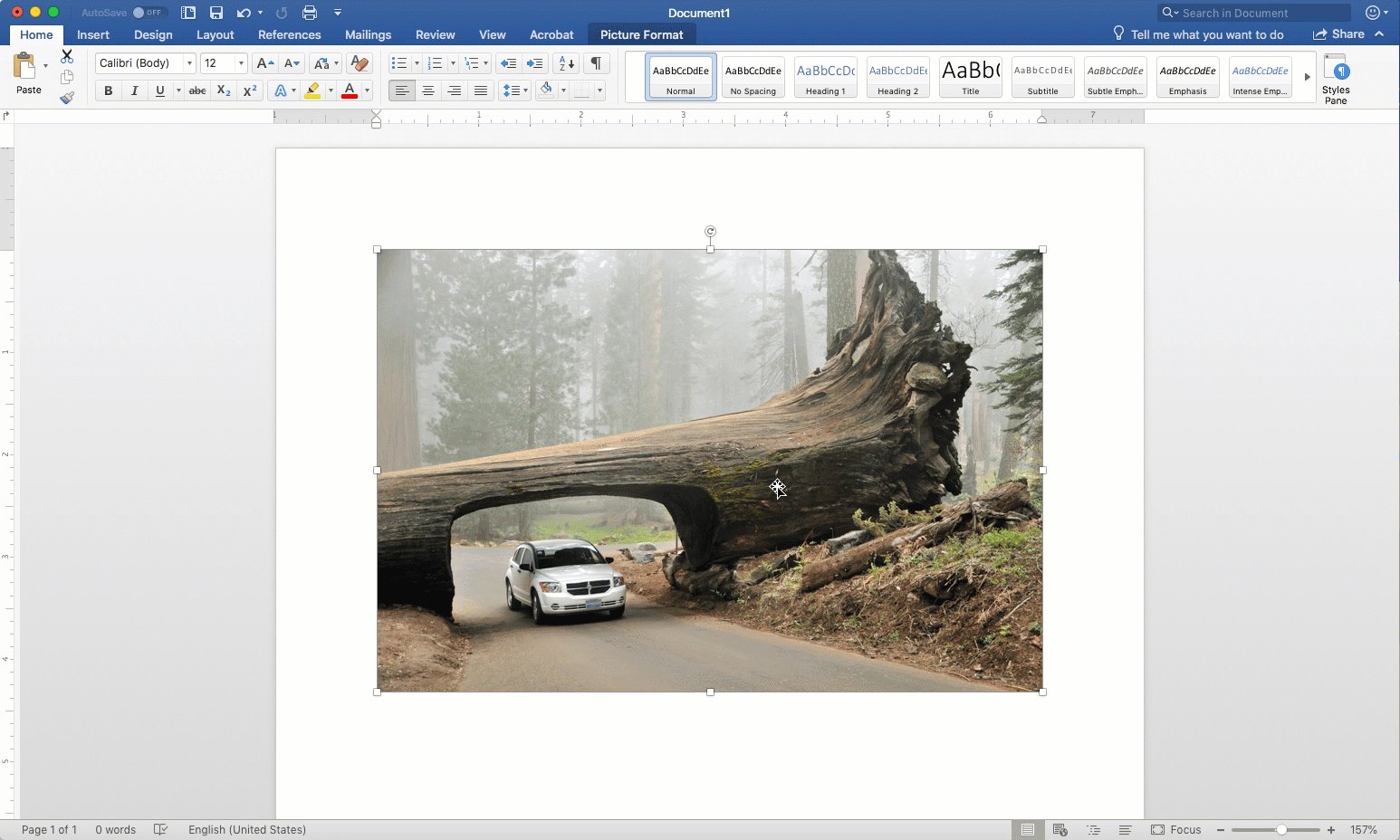
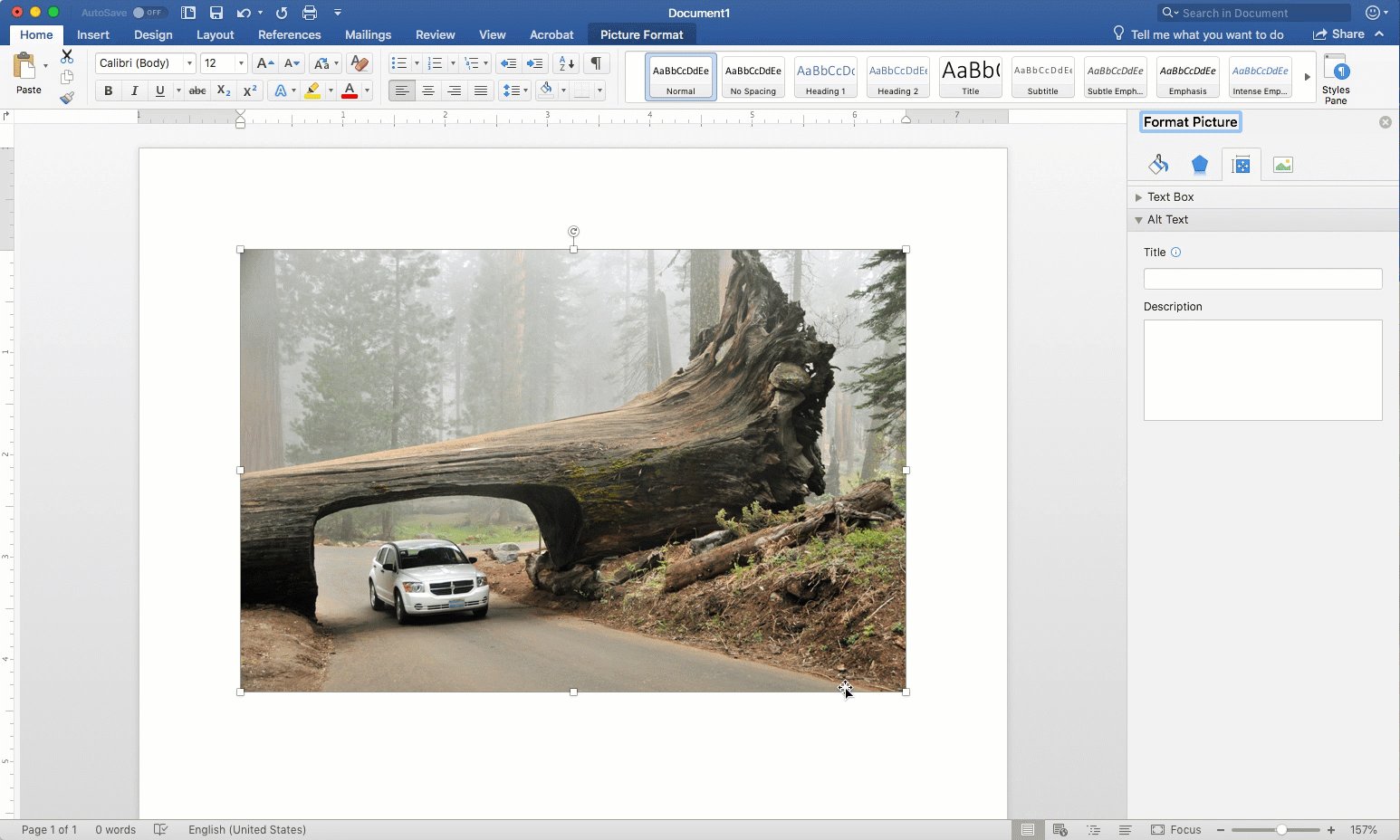
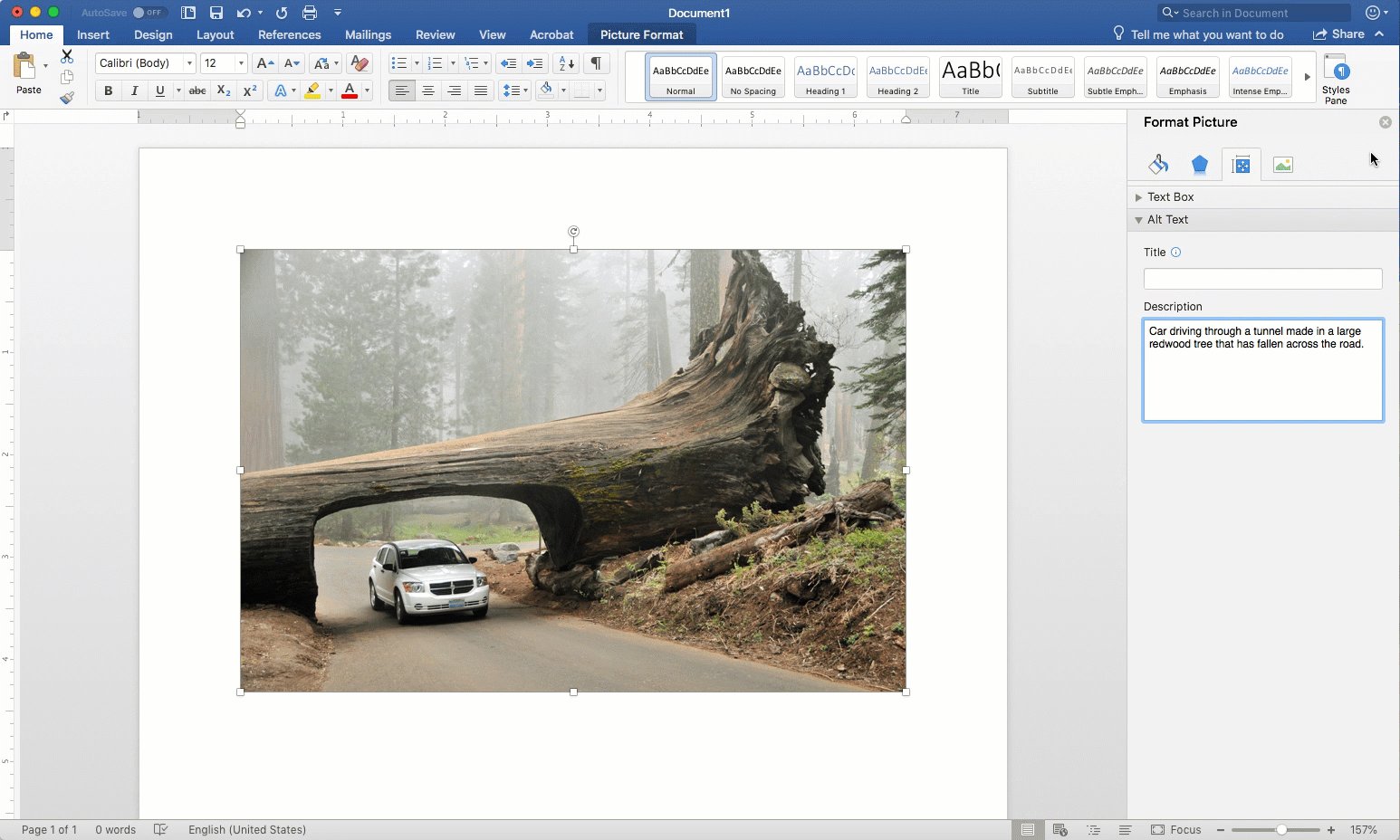
ตัวอย่างเช่น ใน Microsoft Word ให้คลิกขวาที่รูปภาพแล้วเลือกเพิ่มข้อความแสดงแทน จากนั้น เพิ่มข้อความของคุณลงในหน้าต่างข้อความแสดงแทนในแถบด้านข้างที่เปิดขึ้น เมื่อเสร็จแล้ว เพียงปิดแถบด้านข้าง แล้วข้อความแสดงแทนของคุณจะบันทึกพร้อมกับรูปภาพ

ข้อความแสดงแทนกับคำอธิบายภาพ
ข้อความแสดงแทนและคำอธิบายภาพมีความคล้ายคลึงกันหลายประการ ทั้งสองให้คำอธิบายของภาพและบริบทว่าภาพเข้ากับเนื้อหาที่เหลืออย่างไร อย่างไรก็ตาม ข้อความแสดงแทนมักจะ "อยู่เบื้องหลัง" ในขณะที่ทุกคนที่เข้าถึงหน้าจะมองเห็นคำอธิบายภาพ นอกจากนี้ คำบรรยายภาพอาจไม่มีคำอธิบายที่สมบูรณ์ของภาพและเนื้อหาเสมอไป เนื่องจากมักใช้เพื่อปรับปรุงหรือให้บริบทสำหรับภาพที่มองเห็นได้
อย่างไรก็ตาม คำอธิบายภาพอาจมีประโยชน์มากกว่าสำหรับวัตถุประสงค์ในการเข้าถึง คำบรรยายมีประโยชน์อย่างยิ่งสำหรับรูปภาพที่อาจต้องใช้ข้อความแสดงแทนจำนวนมากเพื่ออธิบายอย่างถูกต้อง แทนที่จะสร้างข้อความแสดงแทนที่ยาวและมีประโยชน์น้อยกว่า คุณสามารถสร้างคำอธิบายที่ยาวขึ้นได้โดยใช้คำอธิบายภาพ จากนั้น ข้อความแสดงแทนสามารถให้คำอธิบายสั้นๆ เกี่ยวกับรูปภาพ และแนะนำให้ผู้ใช้ดูคำอธิบายภาพเพื่อดูคำอธิบายและ/หรือบริบทที่สมบูรณ์ยิ่งขึ้น
แนวทางปฏิบัติที่ดีที่สุดสำหรับข้อความแสดงแทน
การสร้างข้อความแสดงแทนที่ดีไม่ใช่วิทยาศาสตร์ แต่เป็นงานศิลปะมากกว่า สั้นเกินไปและอาจให้รายละเอียดไม่เพียงพอ นานเกินไปและอาจน่าเบื่อหน่าย แต่นี่คือสิ่งที่ควรคำนึงถึงเมื่อคุณสร้างข้อความแสดงแทน
1. อธิบายเนื้อหาและการทำงานของภาพได้อย่างแม่นยำ
ผู้ที่ใช้เทคโนโลยีสิ่งอำนวยความสะดวกพึ่งพาเนื้อหาของข้อความแสดงแทนเพื่อให้พวกเขาไม่เพียงแค่สิ่งที่อยู่ในรูปภาพเท่านั้น แต่ยังรวมถึงบริบทใดๆ ของรูปภาพด้วย หากไม่พร้อมใช้งาน การให้บริบทในข้อความของเนื้อหาของคุณอาจดีกว่า ทั้งนี้ขึ้นอยู่กับความซับซ้อนของรูปภาพ เพื่อหลีกเลี่ยงข้อความแสดงแทนที่ยาวเกินไป
2. ยิ่งสั้นยิ่งดี แต่ไม่สั้นเกินไป
ข้อกังวลหลักประการหนึ่งเกี่ยวกับข้อความแสดงแทนคือความยาว โปรแกรมอ่านหน้าจอจำนวนมาก* จะอ่านข้อความแสดงแทนทั้งหมดหรือไม่มีเลยตามที่เขียน กล่าวอีกนัยหนึ่ง มักไม่มีทางที่ผู้ใช้เทคโนโลยีอำนวยความสะดวกในการข้ามไปข้างหน้าเพื่อค้นหาเนื้อหาที่เกี่ยวข้องมากขึ้น หรือหยุดชั่วคราวและกลับไปในสิ่งที่พวกเขาไม่เข้าใจ หากเนื้อหาที่เกี่ยวข้องมากที่สุดอยู่ที่ส่วนท้ายของข้อความแสดงแทนของคุณ ผู้ใช้จะต้องฟังข้อมูลที่ไม่เกี่ยวข้องทั้งหมดก่อนที่จะค้นพบว่าเหตุใดจึงรวมรูปภาพไว้
ให้รายละเอียดมากพอที่จะอธิบายภาพได้อย่างแม่นยำ แต่ให้หลีกเลี่ยงรายละเอียดเล็กๆ น้อยๆ ที่ไม่จำเป็นต้องเสริมความหมายว่าทำไมจึงใส่ภาพเข้าไป

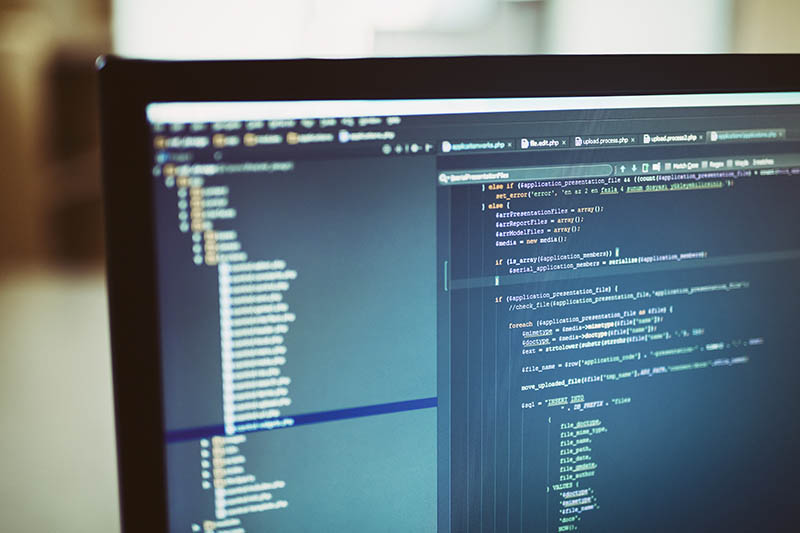
ตัวอย่างเช่น ในภาพด้านบน มีหลายวิธีที่คุณสามารถอธิบายได้ ขึ้นอยู่กับสิ่งที่พยายามสื่อในบริบทของเนื้อหาโดยรอบ
น่าจะเป็นการดึงดูดให้อธิบายว่ามันเป็นหน้าจอคอมพิวเตอร์ และบางทีก็เพียงพอแล้ว แต่ในบทความเกี่ยวกับการใช้การเบลอหน้าจอเพื่อซ่อนข้อมูลที่ละเอียดอ่อน คุณอาจต้องอธิบายรูปภาพดังกล่าวว่าเป็นหน้าจอคอมพิวเตอร์โดยที่โครงสร้างไฟล์ถูกเบลอเพื่อความเป็นส่วนตัว
หากบทความเกี่ยวกับการเข้ารหัสประเภทใดประเภทหนึ่งโดยเฉพาะ และรูปภาพพยายามแสดงตัวอย่างของรหัสนั้น คุณอาจต้องดูรายละเอียดเพิ่มเติมเกี่ยวกับรหัสที่แสดง
หรืออาจจะเป็นบทความเกี่ยวกับความกว้างของมุมเอียงบนหน้าจอคอมพิวเตอร์ ดังนั้นจึงจำเป็นต้องมีรายละเอียดเกี่ยวกับเรื่องนั้นแทน
ในแง่นี้ การสร้างข้อความแสดงแทนที่ดีเป็นรูปแบบศิลปะมากกว่าวิทยาศาสตร์ ข้อความแสดงแทนของคุณควรยาวพอที่จะอธิบายภาพได้อย่างแม่นยำ แต่ไม่นานจนดูยุ่งยาก
3. ใช้เครื่องหมายวรรคตอนและการสะกดคำที่เหมาะสม
โปรแกรมอ่านหน้าจอส่วนใหญ่* จะอ่านข้อความแสดงแทนทุกประการตามที่ปรากฏ รวมทั้งข้อผิดพลาดในการสะกดและเครื่องหมายวรรคตอน ในโปรแกรมอย่าง Microsoft Word ไม่มีทางที่จะตรวจสอบการสะกดหรือไวยากรณ์ของข้อความแสดงแทนของคุณได้ ดังนั้นคุณจึงต้องระมัดระวังเป็นพิเศษ
ในทำนองเดียวกัน คุณต้องใช้เครื่องหมายวรรคตอนที่เหมาะสม มิฉะนั้นข้อความแสดงแทนของคุณอาจดูเหมือนประโยคที่เรียกใช้ที่น่ารำคาญจริงๆ หรือแย่กว่านั้นคือไม่สมเหตุสมผลเลย
ที่จริงแล้ว ไม่ควรสร้างเอกสารใหม่ที่คุณสามารถเขียนข้อความแสดงแทนโดยใช้ตัวตรวจสอบการสะกดและไวยากรณ์ของ Word ในตัว จากนั้นเมื่อคุณพอใจและปราศจากข้อผิดพลาด ให้คัดลอกและวางลงใน alt หน้าต่างข้อความของซอฟต์แวร์ใดก็ตามที่คุณใช้
เบราว์เซอร์ที่ทันสมัยส่วนใหญ่จะตรวจสอบการสะกดคำโดยอัตโนมัติ ดังนั้นหากคุณกำลังเขียนบางอย่างในระบบจัดการเนื้อหา (CMS) หรือใน Google เอกสาร เป็นไปได้มากว่าจะมีการตรวจสอบการสะกดและไวยากรณ์ของคุณ แต่การพิสูจน์อักษรก็ถือเป็นวิธีที่ดี
เคล็ดลับสำหรับมือโปร: ตรวจสอบให้แน่ใจว่าผู้ตรวจสอบเนื้อหาของคุณตรวจสอบด้วยเพื่อให้แน่ใจว่าข้อความแสดงแทนของคุณเป็นคำอธิบายที่ถูกต้องของรูปภาพ ใช้การสะกดและไวยากรณ์ที่เหมาะสม และมีความชัดเจนและรัดกุมเมื่อตรวจสอบเนื้อหาที่เหลือของคุณ
4. คุณไม่จำเป็นต้องมีชื่อสำหรับการช่วยสำหรับการเข้าถึง แต่อาจมีประโยชน์ด้วยเหตุผลอื่นๆ
จากมุมมองการช่วยสำหรับการเข้าถึง ไม่จำเป็นต้องตั้งชื่อรูปภาพของคุณ โปรแกรมอ่านหน้าจอส่วนใหญ่จะไม่สนใจมันด้วยซ้ำ อย่างไรก็ตาม ชื่อจะแสดงเป็นคำแนะนำเครื่องมือเมื่อมีผู้เรียกดูเว็บไซต์ของคุณวางเมาส์เหนือรูปภาพ ชื่อเรื่องยังสามารถช่วยให้โปรแกรมรวบรวมข้อมูลค้นหาเข้าใจเนื้อหาและวัตถุประสงค์ของรูปภาพได้ดียิ่งขึ้น

ที่กล่าวว่าคุณไม่ควรเสียสละข้อความแสดงแทนที่ชัดเจนและรัดกุมซึ่งอธิบายภาพได้อย่างถูกต้องเพื่อให้คะแนนพิเศษหรือสองคะแนนในระดับ SEO
5. ห้ามใส่คำว่า "รูปของ" "รูปของ" ฯลฯ
เมื่อโปรแกรมอ่านหน้าจอพบรูปภาพ มันจะบอกผู้ใช้ว่าพบรูปภาพนั้น ดังนั้น หากข้อความแสดงแทนของคุณมีวลี "ภาพของ" โปรแกรมอ่านหน้าจอจะพูดว่า "รูปภาพ ภาพหน้าจอคอมพิวเตอร์…”
6. หากรูปภาพของคุณมีข้อความ จะต้องรวมอยู่ในข้อความแสดงแทน
เนื่องจากโปรแกรมอ่านหน้าจอไม่สามารถอ่านข้อความภายในรูปภาพได้ จึงจำเป็นต้องรวมข้อความดังกล่าวไว้ในข้อความแสดงแทนหากเกี่ยวข้องกับความหมายและบริบทของรูปภาพกับเนื้อหาโดยรอบ

การดูภาพด้านบน ขึ้นอยู่กับบริบทและเจตนา อาจจำเป็นต้องอธิบายในข้อความแสดงแทนที่ป้ายเขียนว่า “ถามคำถามเพิ่มเติม” หากเข้าใจเจตนาได้ดีขึ้นเป็นที่น่าสังเกต คุณอาจต้องอธิบายว่าข้อความเป็นตัวพิมพ์ใหญ่ทั้งหมด
อย่างไรก็ตาม ในบทความเกี่ยวกับวิธีการวางป้ายบนผนังที่ข้อความจริงของป้ายไม่สำคัญ คุณอาจต้องอธิบายว่ารูปภาพแสดงป้ายที่อยู่ตรงกลางระหว่างนาฬิกาแขวนสองเรือน
ดังที่ระบุไว้ในส่วน ข้อความแสดงแทนและคำอธิบายภาพ ด้านบน หากรูปภาพมีข้อความจำนวนมาก โดยทั่วไปควรใส่ข้อมูลนี้ในคำอธิบายภาพแทน คุณอาจรวมไว้ในเนื้อหาข้อความโดยรอบ ในกรณีเหล่านี้ คุณควรสังเกตในข้อความแสดงแทนว่าข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพนั้นรวมอยู่ในคำอธิบายภาพหรือเนื้อหาของข้อความ
เนื่องจากหลักเกณฑ์ในการรักษาข้อความแสดงแทนให้สั้นกระชับ สำหรับรูปภาพที่มีมาร์กอัปและข้อความ เช่น ที่คุณอาจสร้างใน Snagit ฉันขอแนะนำให้ใช้คำอธิบายภาพหรือข้อความโดยรอบเพื่ออธิบายมาร์กอัปและข้อความที่เกี่ยวข้อง มันจะง่ายกว่ามากและมีประโยชน์สำหรับผู้ใช้
7. อย่าพึ่งพาตัวตรวจสอบการช่วยสำหรับการเข้าถึงของคุณ
เครื่องมือสร้างเนื้อหามากมาย เช่น Microsoft Word และ Adobe Acrobat มาพร้อมกับตัวตรวจสอบการช่วยสำหรับการเข้าถึงที่เป็นประโยชน์ พวกเขาสแกนเนื้อหาและมองหาข้อผิดพลาดทั่วไปที่ผู้สร้างเนื้อหาทำซึ่งอาจทำให้เนื้อหาไม่สามารถเข้าถึงได้ ดีมากและคุณควรใช้เพื่อตรวจสอบเนื้อหาของคุณ
แต่มีปัญหา: ตัวตรวจสอบการช่วยสำหรับการเข้าถึงของคุณสามารถตรวจสอบว่ามีข้อความแสดงแทนอยู่ แต่ไม่สามารถระบุคุณภาพของข้อความแสดงแทนนั้นได้ ด้วยเหตุผลดังกล่าว จึงควรให้ผู้ตรวจสอบเนื้อหาของคุณตรวจสอบเนื้อหาข้อความแสดงแทนอีกครั้งเพื่อให้แน่ใจว่ามีประโยชน์และถูกต้อง
8. รูปภาพที่มีลิงก์ต้องมีปลายทางของลิงก์ในข้อความแสดงแทน
เนื้อหาที่สามารถเข้าถึงได้อีกประการหนึ่งคือไฮเปอร์ลิงก์ทั้งหมดควรอธิบายให้ผู้ใช้ทราบถึงตำแหน่งที่จะนำไปใช้ ด้วยเหตุผลดังกล่าว ลิงก์เช่น "คลิกที่นี่" หรือ "เยี่ยมชมเรา" มักจะไม่อนุญาต
ในทำนองเดียวกัน รูปภาพที่ทำหน้าที่เป็นลิงก์ควรอธิบายให้ผู้ใช้ทราบด้วยว่าลิงก์จะนำพวกเขาไปที่ใด ตัวอย่างเช่น หากคุณมีปุ่มบนหน้าเว็บที่เขียนว่า "ดาวน์โหลดรุ่นทดลองใช้ฟรี" ข้อความแสดงแทนของคุณควรอ่านว่า "ลิงก์: ดาวน์โหลดรุ่นทดลองใช้ฟรี"
ข้อความแสดงแทนสำหรับแผนภูมิ กราฟ และตาราง
แผนภูมิ กราฟ และตารางนำเสนอปัญหาที่ยุ่งยากเป็นพิเศษเมื่อพูดถึงข้อความแสดงแทน เนื่องจากมีแนวโน้มว่าจะนำเสนอข้อมูลจำนวนมาก ข้อความแสดงแทนจึงอาจมีความยาวและติดตามได้ยาก ดังนั้น ฉันขอแนะนำให้ใช้คำบรรยายที่อธิบายเนื้อหาแผนภูมิหรือแผนภูมิได้อย่างถูกต้อง และความเกี่ยวข้องกับเนื้อหาที่เหลือของคุณ ข้อความแสดงแทนของคุณสามารถอธิบายชื่อแผนภูมิได้ และโปรดทราบว่าคำอธิบายแบบเต็มของเนื้อหามีอยู่ในคำอธิบายภาพหรือเนื้อหาข้อความ

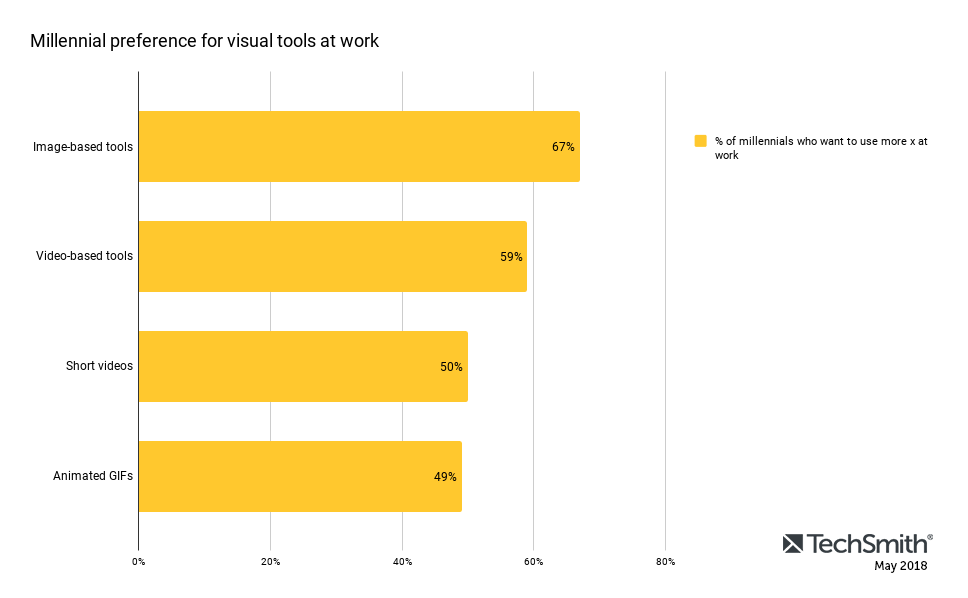
คุณจะอธิบายแผนภูมิด้านบนว่าอย่างไร (จากบทความล่าสุดเกี่ยวกับการวิจัยดั้งเดิมของเราเกี่ยวกับการสื่อสารในที่ทำงาน) กับผู้ที่มองไม่เห็น โปรดทราบว่าข้อความแสดงแทนของคุณ (หรือมีแนวโน้มมากขึ้น คำบรรยายภาพหรือเนื้อหาของเนื้อหา) จะต้องให้ข้อมูลที่เกี่ยวข้องทั้งหมดเพื่อที่พวกเขาจะได้เข้าใจในลักษณะเดียวกับผู้ที่สามารถมองเห็นได้
ในบทความของบล็อกนี้ เนื่องจากข้อมูล ใน แผนภูมิไม่จำเป็นต้องเกี่ยวข้องกับจุดที่ฉันพยายามจะอธิบาย ฉันสามารถอธิบายได้ง่ายๆ ว่าเป็นแผนภูมิที่ซับซ้อนของข้อมูลเกี่ยวกับความพึงพอใจของคนรุ่นมิลเลนเนียลต่อเครื่องมือภาพในที่ทำงาน หากบทความนี้เกี่ยวกับการวิจัย ฉันจะต้องอธิบายเนื้อหาจริงเป็นข้อความแสดงแทน หรือให้เหมาะสมกว่านี้ในเนื้อหาของเนื้อหาโดยรอบ
โปรแกรมอ่านหน้าจอต่างจากภาพตรงที่ตารางส่วนใหญ่เข้าถึงได้ ผู้ใช้สามารถเลื่อนดูตารางเพื่อรับข้อมูลที่เกี่ยวข้องได้หากพวกเขาเลือก อย่างไรก็ตาม ข้อความแสดงแทนสามารถให้คำอธิบายสั้นๆ ของตารางและภาพรวมของสิ่งที่อยู่ในตาราง เพื่อให้ผู้ใช้สามารถตัดสินใจได้ว่าต้องการเข้าถึงตารางหรือไม่
ข้อความแสดงแทนและ SEO
ข้อความแสดงแทนจำเป็นสำหรับการสร้างเนื้อหาที่สามารถเข้าถึงได้ อย่างไรก็ตาม มันมาพร้อมกับโบนัส: มันสามารถช่วย SEO ได้!
ที่กล่าวว่าจุดประสงค์สูงสุดและดีที่สุดสำหรับการสร้างข้อความแสดงแทนคือการปรับปรุงการเข้าถึงเนื้อหาดิจิทัลของคุณ การพยายามหลอกระบบโดยใส่คำสำคัญที่ไม่เหมาะสมหรือข้อมูลที่ไม่เกี่ยวข้องลงในข้อความแสดงแทนอาจเป็นอันตรายได้
ในบทความนี้จาก Google เกี่ยวกับการเผยแพร่รูปภาพ พวกเขาทราบว่าพวกเขาใช้ข้อความแสดงแทนรูปภาพเพื่อทำความเข้าใจสาระสำคัญของรูปภาพและความเกี่ยวข้องกับเนื้อหาที่เหลืออย่างไร พวกเขายังแนะนำให้สร้างข้อความแสดงแทนที่เน้นที่ "การสร้างเนื้อหาที่มีประโยชน์และมีข้อมูลจำนวนมากซึ่งใช้คำหลักอย่างเหมาะสมและอยู่ในบริบทของเนื้อหาของหน้า" Google สังเกตว่าข้อความแสดงแทนที่เต็มไปด้วยคำหลักที่ไม่เหมาะสมหรือข้อความแสดงแทนซึ่งไม่เกี่ยวข้องกับรูปภาพหรือเนื้อหาอื่นๆ ของหน้าอาจทำให้ไซต์ของคุณถูกมองว่าเป็นสแปม
ในทำนองเดียวกัน Yoast ผู้สร้างหนึ่งในปลั๊กอิน WordPress ยอดนิยมสำหรับ SEO แนะนำให้ตรวจสอบให้แน่ใจว่าคุณใช้คำหลักของบทความเมื่อเป็นไปได้และเมื่อเหมาะสม แต่พวกเขาระบุอย่างชัดเจนว่าอย่าใส่คำหลักของคุณลงในข้อความแสดงแทนทุกบิต
แม้ว่านี่จะเป็นภาพรวมที่ดีเกี่ยวกับพื้นฐานในการสร้างข้อความแสดงแทนสำหรับรูปภาพและ SEO แต่ก็ไม่ใช่คำสุดท้ายไม่ใช่หัวเรื่องอย่างแน่นอน หลายองค์กรมีแนวทางของตนเองในการสร้างข้อความแสดงแทน ในขณะที่องค์กรอื่นๆ อาจไม่ได้ตระหนักว่าพวกเขาต้องการเลย!
คุณกำลังสร้างข้อความแสดงแทนสำหรับรูปภาพที่รวมอยู่ในเนื้อหาดิจิทัลของคุณหรือไม่ ฉันชอบที่จะได้ยินข้อเสนอแนะ ความคิด และการต่อสู้ของคุณ!
*หมายเหตุ: เนื่องจากความแตกต่างในวิธีที่เทคโนโลยีอำนวยความสะดวกต่างๆ จัดการกับรูปภาพและข้อความแสดงแทน บทความนี้ไม่ได้มีวัตถุประสงค์เพื่อเป็นภาพรวมที่ครอบคลุมเกี่ยวกับพฤติกรรมของเทคโนโลยีช่วยเหลือทั้งหมด ให้พิจารณาคำแนะนำต่อไปนี้เป็นชุดของแนวทางปฏิบัติเพื่อให้แน่ใจว่าผู้คนจำนวนมากที่สุดสามารถเข้าถึงข้อความแสดงแทนสำหรับรูปภาพได้
