3 ตำนานที่คุณต้องปฏิเสธเพื่อสร้างเนื้อหาช่วยเหลือที่เป็นภาพมากขึ้น
เผยแพร่แล้ว: 2020-01-14ภาพหน้าจอและภาพเป็นเหมือนเชื้อเพลิงไอพ่นสำหรับการสื่อสาร พวกเขาได้รับข้อความของคุณทันทีโดยไม่ต้องให้บริบทที่เป็นลายลักษณ์อักษรเพิ่มเติม
การวิจัย The Value of Visuals ของ TechSmith เปิดเผยว่า 67% ของผู้คนกล่าวว่าพวกเขาเข้าใจข้อมูลได้ดีขึ้นเมื่อนำเสนอด้วยสายตา การกล่าวอ้างดังกล่าวได้รับการสนับสนุนโดยวิทยาศาสตร์ที่แสดงให้เห็นว่าสมองของมนุษย์ประมวลผลภาพได้เร็วกว่าข้อความถึง 60,000 เท่า
ซึ่งหมายความว่า ในฐานะนักสื่อสาร เราไม่สามารถพึ่งพาข้อความเพียงอย่างเดียวเพื่อช่วยให้ผู้ใช้และลูกค้าของเราเข้าใจวิธีใช้ผลิตภัณฑ์และบริการของเรา เนื้อหาความช่วยเหลือของเราต้องเป็นประโยชน์
วิธีหนึ่งที่ดีที่สุดในการจัดหาเนื้อหาความช่วยเหลือที่ชัดเจนและชัดเจนคือการใช้กราฟิกที่เรียบง่าย
ไม่มีเวลาอ่านคู่มือทั้งหมด?
ไม่ต้องกังวล รับเวอร์ชัน PDF ฟรี เพื่อให้คุณสามารถอ่านได้ทุกเมื่อที่ต้องการ
ดาวน์โหลด PDF
กราฟิกที่เรียบง่ายกำลังเปลี่ยนวิธีที่นักสื่อสารด้านเทคนิค ทีมสนับสนุน และคนอื่นๆ ที่สนับสนุนซอฟต์แวร์และผลิตภัณฑ์ SAAS สร้างเนื้อหาความช่วยเหลือ
เป็นเทคนิคที่เติบโตขึ้นจากความต้องการในการนำเสนอผลิตภัณฑ์ คุณลักษณะ และแนวคิดในลักษณะที่น่าสนใจและเข้าใจง่าย
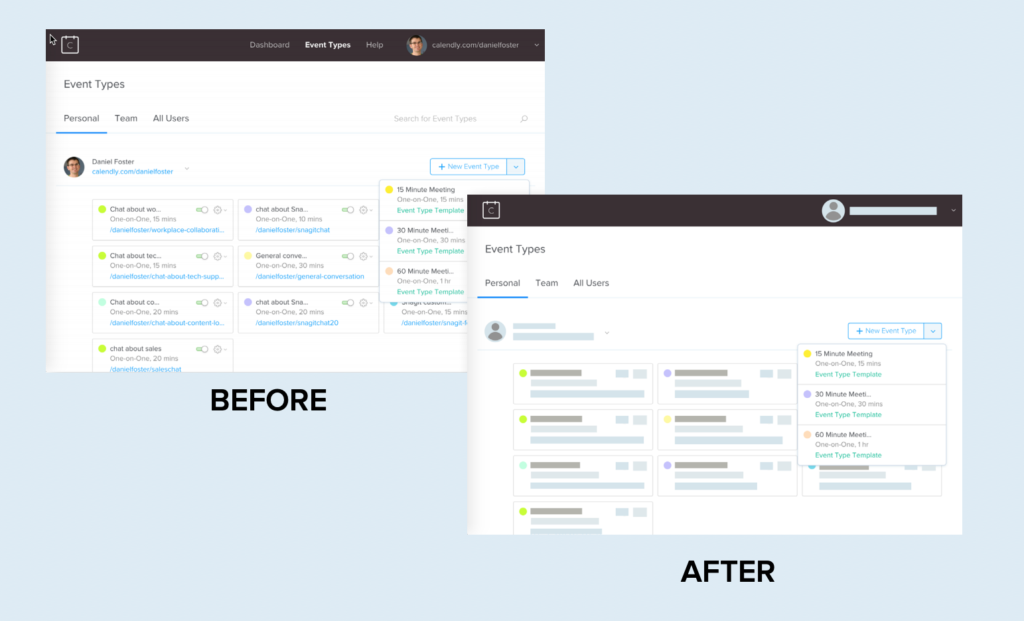
กราฟิกเหล่านี้ใช้อินเทอร์เฟซผู้ใช้ (UI) หน้าเว็บ หรือเนื้อหาบนหน้าจอรูปแบบอื่น และลบองค์ประกอบและรายละเอียดที่ไม่จำเป็น วิธีนี้จะช่วยดึงความสนใจของผู้ใช้ได้ดีกว่าและทำให้พวกเขาจดจ่อกับรายละเอียดที่สำคัญเท่านั้น

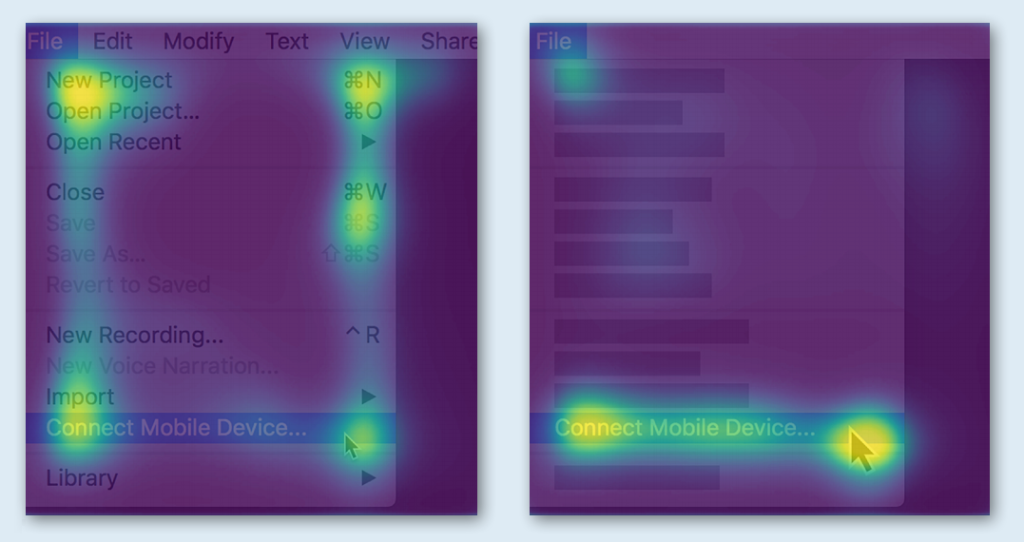
การทดลองติดตามการมองแบบคาดการณ์ล่วงหน้าแสดงให้เห็นว่าภาพหน้าจอทั่วไป (ซึ่งมักจะมีองค์ประกอบและสัญญาณรบกวนจากภาพมากกว่ามาก) สามารถเบี่ยงเบนความสนใจของผู้ใช้จากองค์ประกอบที่สำคัญที่สุดได้

ตามที่แสดงแผนที่ความหนาแน่นของตา ยิ่งองค์ประกอบต่างๆ ของภาพที่ต้องดูและอ่านมากเท่าไร ความสนใจของผู้ใช้ก็จะยิ่งกระจัดกระจายมากขึ้นเท่านั้น
ดังนั้นใครสามารถใช้กราฟิกแบบง่ายได้บ้าง?
กราฟิกแบบง่ายจะมีประโยชน์ทั่วทั้งบริษัทหรือธุรกิจของคุณ แต่เหมาะอย่างยิ่งสำหรับแผนกและบุคคลที่ต้องการแสดงวิธีใช้ผลิตภัณฑ์ คุณลักษณะ หรือเวิร์กโฟลว์แก่ผู้ใช้:
- ทีมการศึกษาลูกค้า
- ทีมสนับสนุนด้านเทคนิค
- นักออกแบบการเรียนการสอน
- เทรนเนอร์
- นักเขียนเทคนิค
- ทีมบริการลูกค้า
แม้ว่าทั้งนักสื่อสารด้านเทคนิคและผู้ชมจะได้รับประโยชน์อย่างมาก แต่บริษัทจำนวนมากยังคงไม่ได้ใช้กราฟิกและรูปภาพที่เรียบง่าย
ทำไมถึงเป็นเช่นนี้? เหตุใดบริษัทเทคโนโลยีทั้งหมดจึงไม่ได้รับประโยชน์จากกราฟิก SUI
มีความกลัวทั่วไปสามประการที่ทำให้ผู้คนหลีกเลี่ยงการใช้รูปแบบการมองเห็นนี้ ฉันต้องการขจัดความกลัวเหล่านี้ แล้วแสดงวิธีเริ่มสร้างกราฟิกแบบง่ายของคุณเองสำหรับเนื้อหาความช่วยเหลือของคุณ
ต่อไปนี้คือตำนานสามประการที่ยึดเนื้อหาความช่วยเหลือของคุณไว้:
ความเชื่อที่ 1: กราฟิกแบบง่ายจะเป็นงานเพิ่มเติม
การเปลี่ยนภาพหน้าจอให้เป็นภาพกราฟิกที่เรียบง่ายมักเป็นกระบวนการที่ต้องทำด้วยตัวเอง แต่ไม่เสมอไป แต่การลงทุนเพียงเล็กน้อยเพื่อสร้างภาพ SUI มักจะนำไปสู่ประสิทธิภาพในระยะยาวในระยะกลางถึงระยะยาว
นี่คือเหตุผล:
1. อัพเดทน้อยลง
กราฟิก SUI มีความเกี่ยวข้องนานขึ้น ต่างจากรูปภาพและภาพหน้าจอแบบเดิมตรงที่แทบไม่ต้องเปลี่ยนเพราะมีการอัพเดทซอฟต์แวร์.. เมื่อรายละเอียดถูกลบออกไป การเปลี่ยนแปลงใดๆ ก็ตามจะทำให้ภาพไม่ทันสมัยน้อยลง
2. ภาพเดียวสำหรับทุกคน
หากคุณต้องการรูปภาพเดียวกันในหลายภาษา รูปภาพแบบง่ายเพียงภาพเดียวก็สามารถทำงานได้ในทุกสถานที่ ซึ่งช่วยลดเวลาและค่าใช้จ่ายที่จำเป็นสำหรับการแปลเป็นภาษาท้องถิ่นได้อย่างมาก
3. ความเข้าใจของลูกค้า
ในหลาย ๆ สถานการณ์ กราฟิกแบบง่ายจะมีประสิทธิภาพมากกว่าภาพหน้าจอแบบเดิม ลูกค้าสามารถเข้าใจแนวคิดและเรียนรู้สิ่งที่คุณพยายามจะแสดงได้รวดเร็วยิ่งขึ้น เนื่องจากภาพกราฟิกนำเสนอข้อมูลที่เกี่ยวข้องมากที่สุดโดยไม่ทำให้ภาพเสียไปด้วยสัญญาณรบกวนที่ไม่จำเป็น
ซึ่งหมายความว่าลูกค้ามีความสุขมากขึ้นและโทรขอความช่วยเหลือเพิ่มเติมน้อยลง
ยิ่งไปกว่านั้น แม้ว่าการสร้างภาพที่ดูเรียบง่ายจะใช้เวลามากกว่าการถ่ายภาพหน้าจอเล็กน้อย แต่ก็ใช้เวลาและความพยายามน้อยกว่าที่คนส่วนใหญ่คิด
ความเชื่อที่ 2: กราฟิกแบบง่ายสำหรับนักออกแบบ
เนื่องจากกราฟิก SUI ดูเป็นมืออาชีพ นักสื่อสารด้านเทคนิคหลายคนจึงเชื่อว่าพวกเขาไม่มีทักษะในการสร้าง
นั่นไม่เป็นความจริง อันที่จริง ซอฟต์แวร์เหล่านี้สร้างได้ง่ายสำหรับผู้ที่รู้พื้นฐานของซอฟต์แวร์แก้ไขภาพ ไม่จำเป็นต้องมีพื้นฐานการออกแบบอย่างมืออาชีพ หรือการฝึกอบรมเครื่องมือออกแบบระดับมืออาชีพที่จำเป็น
ฟีเจอร์ Simplify ใน Snagit ทำให้ง่ายต่อการสร้างกราฟิก SUI แบบมืออาชีพและน่าสนใจในเวลาไม่กี่นาที
ด้วยการลดสัญญาณรบกวนและความซับซ้อนของภาพ ผู้ใช้จึงเข้าใจข้อมูลที่สำคัญที่สุดได้รวดเร็วยิ่งขึ้น
คนส่วนใหญ่ที่สร้างเนื้อหาด้านเทคนิคหรือการสนับสนุนจะมีประสบการณ์ในแต่ละวันกับเครื่องมือแก้ไขภาพและเข้าใจถึงสิ่งที่ทำให้ภาพมีประสิทธิภาพและน่าสนใจ

และหากไม่เป็นเช่นนั้น ก็เป็นทักษะที่จำเป็นในการได้มาซึ่งและพัฒนา

Kati Ryan
การผจญภัยเชิงบวก
“เราอยู่ในประเด็นที่ใช้กันทั่วไป การส่งอิโมจิ การเลื่อนผ่าน Instagram สังคมที่ฟุ้งซ่านตลอดเวลา เราเป็นสังคมภาพทุกวันนี้และผู้คนอยากเห็นมันอย่างรวดเร็วและพวกเขาต้องการเดินหน้าต่อไป” ” – Kati Ryan
ความเชื่อที่ 3: ผู้ใช้จะไม่รู้จักภาพหน้าจอที่แก้ไข
ในฐานะนักสื่อสาร เราต้องถ่ายทอดข้อมูลให้ชัดเจนและเรียบง่ายที่สุด ดังนั้นจึงสมเหตุสมผลที่นักสื่อสารด้านเทคนิคแสดงความวิตกเกี่ยวกับการใช้กราฟิกที่ไม่ตรงกับ UI ทุกประการ
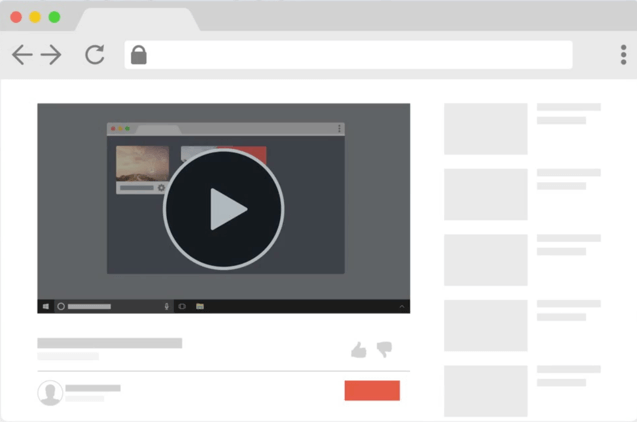
อย่ากลัวเลย ลองพิจารณาตัวอย่างนี้จาก YouTube:

ชัดเจนในทันทีว่าเป็น YouTube และไม่ใช่เครื่องเล่นวิดีโออื่น แม้ว่าจะไม่มีข้อความและทุกอย่างเป็นนามธรรม เคล็ดลับคือการรักษาเลย์เอาต์ให้เหมือนกับต้นฉบับและใช้สีแบรนด์ของผลิตภัณฑ์ที่คุณกำลังพยายามแสดง
สีดำ สีเทา และสีแดงล้วนเป็นองค์ประกอบที่แตกต่างของการสร้างแบรนด์ YouTube
ไม่เพียงแต่ผู้ใช้ทั่วไปจะจดจำอินเทอร์เฟซหรือเว็บไซต์ที่แสดงภาพกราฟิกแบบง่ายได้ แต่หลักฐานที่แน่ชัดยังชี้ให้เห็นว่าการลดสัญญาณรบกวนและความซับซ้อนของภาพจะทำให้ผู้ใช้เข้าใจข้อมูลที่สำคัญที่สุดได้รวดเร็วยิ่งขึ้น
เยี่ยมมาก แต่ฉันสามารถสร้างกราฟิกที่เรียบง่ายของตัวเองได้ไหม
อย่างแน่นอน!
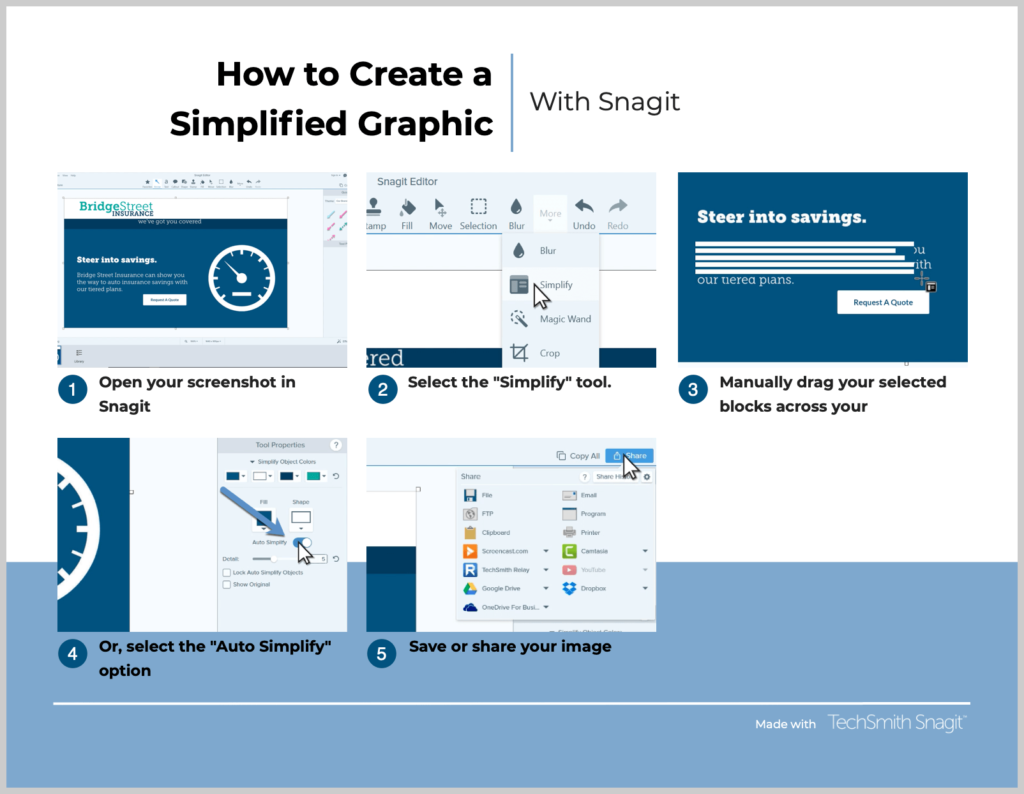
ขั้นตอนที่ 1: จับภาพหน้าจอ
ใช้ Snagit จับภาพหน้าจอของอินเทอร์เฟซผู้ใช้ที่คุณต้องการเปลี่ยนเป็นกราฟิกแบบง่าย

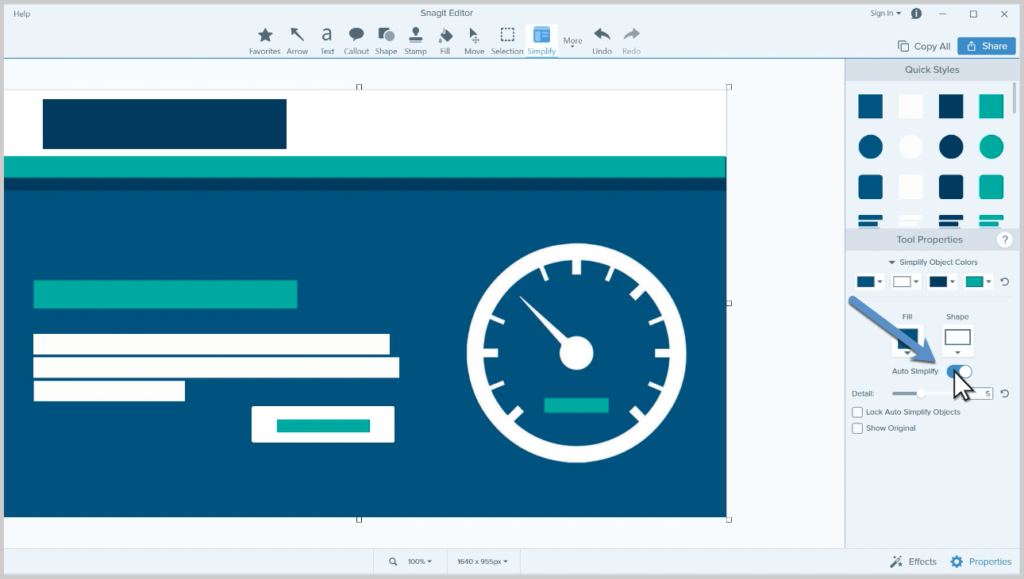
ขั้นตอนที่ 2: ลดความซับซ้อนของภาพหน้าจอ
เลือกเครื่องมือ Simplify ของ Snagit ซึ่งช่วยให้คุณลดความซับซ้อนของรูปภาพด้วยตนเองหรือโดยอัตโนมัติ
หากคุณเลือกที่จะลดความซับซ้อนของรูปภาพด้วยตนเอง ให้ใช้องค์ประกอบกราฟิกเพื่อซ่อนรายละเอียดที่ไม่จำเป็นและทำให้องค์ประกอบในภาพหน้าจอของคุณง่ายขึ้น
ตัวเลือกที่สองคือทำให้กระบวนการเป็นไปโดยอัตโนมัติ ฟีเจอร์ลดความซับซ้อนอัตโนมัติของ Snagit จะจดจำรูปร่างและข้อความ จากนั้นจึงครอบคลุมองค์ประกอบเหล่านั้นโดยอัตโนมัติเพื่อให้เข้ากับจานสีของรูปภาพของคุณ

หลังจากใช้กระบวนการอัตโนมัติแล้ว ให้ใช้ตัวเลือกในคุณสมบัติของเครื่องมือเพื่อปรับระดับรายละเอียดและสีของวัตถุให้เหมาะกับความต้องการของคุณ
ขั้นตอนที่ 3: บันทึกหรือแชร์
เมื่อคุณมีรูปภาพที่ชอบแล้ว คุณสามารถบันทึกไฟล์เป็น .jpg หรือ .png มาตรฐาน หรือไฟล์ประเภทอื่นที่คุณเลือกได้ ขั้นตอนเพิ่มเติมที่ฉันขอแนะนำคือบันทึกรูปภาพของคุณเป็นไฟล์ .snag
รูปแบบไฟล์ .snag (.snagproj บน Mac) ช่วยให้คุณสามารถเปิดภาพของคุณอีกครั้งในภายหลังและทำการปรับเปลี่ยนได้
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างกราฟิกแบบง่ายใน Snagit เรามีเอกสารสรุปฉบับย่อที่จะช่วยให้คุณกลายเป็นมือโปรได้ในเวลาไม่นาน

ประเด็นที่สำคัญ
หากคุณคิดว่าภาพหน้าจอมาตรฐานของคุณเพียงพอหรือผลิตภัณฑ์ของคุณใช้งานได้ง่ายจนคุณไม่จำเป็นต้องใช้กราฟิกที่เรียบง่าย คุณต้องคิดใหม่เกี่ยวกับกลยุทธ์ของคุณ
ต่อไปนี้เป็นประเด็นสำคัญบางประการที่ควรจดจำ:
- การทำกราฟิกแบบง่ายเป็นเทคนิคสำหรับการสื่อสารทางเทคนิคที่ช่วยประหยัดเวลาและความพึงพอใจของผู้ใช้
- การสร้างกราฟิกแบบง่ายไม่ได้ยากอย่างที่คนส่วนใหญ่คิด ทักษะที่เรียนรู้ง่ายไม่กี่อย่างช่วยให้ทุกคนสามารถสร้างภาพหน้าจอที่เรียบง่ายและสวยงามได้
- คุณสามารถทำได้ด้วย Snagit และเรามีแหล่งข้อมูลมากมายที่จะช่วยคุณ!
ในท้ายที่สุด คุณต้องการสร้างเนื้อหาความช่วยเหลือที่ดีที่สุด
อย่าขายตัวเองให้สั้นด้วยการตกหลุมรักในตำนานเหล่านี้ แล้วคุณจะสร้างกลุ่มของแฟนๆ ที่กระตือรือร้นมากกว่าที่จะเป็นผู้ใช้ที่งงงวย
