วิธีเพิ่มวิดเจ็ตแชทของ Facebook Messenger ในเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-02-26Facebook Messenger ที่มีผู้ใช้มากกว่าหนึ่งพันล้านคนต่อเดือน ช่วยให้แบรนด์สามารถสนทนาแบบตัวต่อตัวกับลูกค้าได้แบบเรียลไทม์ ธุรกิจต่างๆ ยังสามารถฝังปุ่ม Facebook Messenger บนเว็บไซต์และผู้เยี่ยมชมได้ ไม่ว่าพวกเขาจะมีคำถามก่อนการขายหรือจำเป็นต้องแก้ไขปัญหา ก็สามารถเริ่มการสนทนาได้ด้วยการคลิกปุ่มง่ายๆ
ข้อเสียเพียงอย่างเดียวของปุ่มฝังตัวคือผู้เยี่ยมชมจะต้องออกจากเว็บไซต์ของคุณเพื่อส่งข้อความผ่าน Facebook Messenger คงจะดีไม่น้อยหากผู้คนสามารถอยู่ในเว็บไซต์ของคุณแต่สามารถส่งข้อความถึงคุณผ่าน Facebook ได้

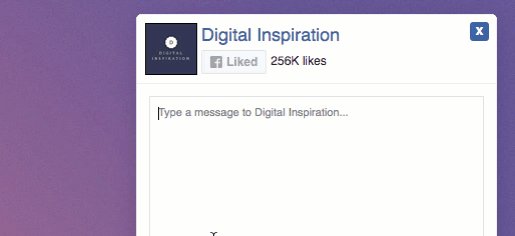
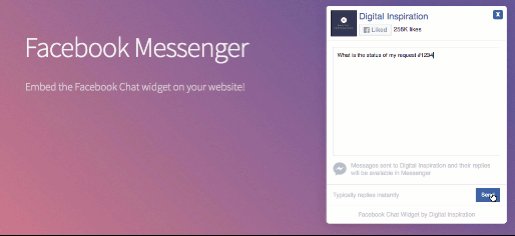
เป็นไปได้ด้วยความช่วยเหลือของวิดเจ็ตแชท Facebook (ตัวอย่าง) วิดเจ็ตจะอยู่ที่มุมของเพจ และเมื่อมีคนคลิกไอคอน Facebook Messenger หน้าต่างแชทที่ไม่ล่วงล้ำจะปรากฏขึ้นเพื่อให้ผู้เยี่ยมชมสามารถพิมพ์และส่งข้อความส่วนตัวถึงคุณได้
นี่คือตัวอย่างสดของวิดเจ็ตแชท Facebook
ฝัง Facebook Chat Widget
ใช้ขั้นตอนง่ายๆ เพียงขั้นตอนเดียวในการผสานรวมวิดเจ็ต Facebook Chat ในเว็บไซต์ของคุณ
สิ่งที่คุณต้องทำคือคัดลอกและวางโค้ดง่ายๆ ด้านล่างที่ใดก็ได้ในเทมเพลตเว็บไซต์ของคุณ และจะเพิ่มวิดเจ็ตลงในหน้าเว็บทั้งหมดของคุณ อย่าลืม แทนที่แรงบันดาลใจ ดิจิทัล ด้วย vanity URL (ชื่อ) ของหน้า Facebook ของคุณเอง
< style > .fb-livechat, .fb-widget { display : none ; } .ctrlq.fb-button, .ctrlq.fb-close { position : fixed ; right : 24px ; cursor : pointer ; } .ctrlq.fb-button { z-index : 1 ; background : url ( data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDEyOCAxMjgiIGhlaWdodD0iMTI4cHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTI4cHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnPjxyZWN0IGZpbGw9IiMwMDg0RkYiIGhlaWdodD0iMTI4IiB3aWR0aD0iMTI4Ii8+PC9nPjxwYXRoIGQ9Ik02NCwxNy41MzFjLTI1LjQwNSwwLTQ2LDE5LjI1OS00Niw0My4wMTVjMCwxMy41MTUsNi42NjUsMjUuNTc0LDE3LjA4OSwzMy40NnYxNi40NjIgIGwxNS42OTgtOC43MDdjNC4xODYsMS4xNzEsOC42MjEsMS44LDEzLjIxMywxLjhjMjUuNDA1LDAsNDYtMTkuMjU4LDQ2LTQzLjAxNUMxMTAsMzYuNzksODkuNDA1LDE3LjUzMSw2NCwxNy41MzF6IE02OC44NDUsNzUuMjE0ICBMNTYuOTQ3LDYyLjg1NUwzNC4wMzUsNzUuNTI0bDI1LjEyLTI2LjY1N2wxMS44OTgsMTIuMzU5bDIyLjkxLTEyLjY3TDY4Ljg0NSw3NS4yMTR6IiBmaWxsPSIjRkZGRkZGIiBpZD0iQnViYmxlX1NoYXBlIi8+PC9zdmc+ ) center no-repeat #0084ff ; width : 60px ; height : 60px ; text-align : center ; bottom : 24px ; border : 0 ; outline : 0 ; border-radius : 60px ; -webkit-border-radius : 60px ; -moz-border-radius : 60px ; -ms-border-radius : 60px ; -o-border-radius : 60px ; box-shadow : 0 1px 6px rgba ( 0 , 0 , 0 , 0.06 ) , 0 2px 32px rgba ( 0 , 0 , 0 , 0.16 ) ; -webkit-transition : box-shadow 0.2s ease ; background-size : 80% ; transition : all 0.2s ease-in-out ; } .ctrlq.fb-button:focus, .ctrlq.fb-button:hover { transform : scale ( 1.1 ) ; box-shadow : 0 2px 8px rgba ( 0 , 0 , 0 , 0.09 ) , 0 4px 40px rgba ( 0 , 0 , 0 , 0.24 ) ; } .fb-widget { background : #fff ; z-index : 2 ; position : fixed ; width : 360px ; height : 435px ; overflow : hidden ; opacity : 0 ; bottom : 0 ; right : 24px ; border-radius : 6px ; -o-border-radius : 6px ; -webkit-border-radius : 6px ; box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -webkit-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -moz-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -o-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; } .fb-credit { text-align : center ; margin-top : 8px ; } .fb-credit a { transition : none ; color : #bec2c9 ; font-family : Helvetica , Arial , sans-serif ; font-size : 12px ; text-decoration : none ; border : 0 ; font-weight : 400 ; } .ctrlq.fb-overlay { z-index : 0 ; position : fixed ; height : 100vh ; width : 100vw ; -webkit-transition : opacity 0.4s , visibility 0.4s ; transition : opacity 0.4s , visibility 0.4s ; top : 0 ; left : 0 ; background : rgba ( 0 , 0 , 0 , 0.05 ) ; display : none ; } .ctrlq.fb-close { z-index : 4 ; padding : 0 6px ; background : #365899 ; font-weight : 700 ; font-size : 11px ; color : #fff ; margin : 8px ; border-radius : 3px ; } .ctrlq.fb-close::after { content : 'x' ; font-family : sans-serif ; } </ style > < div class = " fb-livechat " > < div class = " ctrlq fb-overlay " > </ div > < div class = " fb-widget " > < div class = " ctrlq fb-close " > </ div > < div class = " fb-page " data-href = " https://www.facebook.com/digital.inspiration/ " data-tabs = " messages " data-width = " 360 " data-height = " 400 " data-small-header = " true " data-hide-cover = " true " data-show-facepile = " false " > < blockquote cite = " https://www.facebook.com/digital.inspiration/ " class = " fb-xfbml-parse-ignore " > </ blockquote > </ div > < div class = " fb-credit " > < a href = " https://www.labnol.org/software/facebook-messenger-chat-widget/9583/ " target = " _blank " > Facebook Chat Widget by Digital Inspiration </ a > </ div > < div id = " fb-root " > </ div > </ div > < a href = " https://m.me/digital.inspiration " title = " Send us a message on Facebook " class = " ctrlq fb-button " > </ a > </ div > < script src = " https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9 " > </ script > < script src = " https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js " > </ script > < script > $ ( document ) . ready ( function ( ) { var t = { delay : 125 , overlay : $ ( '.fb-overlay' ) , widget : $ ( '.fb-widget' ) , button : $ ( '.fb-button' ) } ; setTimeout ( function ( ) { $ ( 'div.fb-livechat' ) . fadeIn ( ) ; } , 8 * t . delay ) , $ ( '.ctrlq' ) . on ( 'click' , function ( e ) { e . preventDefault ( ) , t . overlay . is ( ':visible' ) ? ( t . overlay . fadeOut ( t . delay ) , t . widget . stop ( ) . animate ( { bottom : 0 , opacity : 0 } , 2 * t . delay , function ( ) { $ ( this ) . hide ( 'slow' ) , t . button . show ( ) ; } ) ) : t . button . fadeOut ( 'medium' , function ( ) { t . widget . stop ( ) . show ( ) . animate ( { bottom : '30px' , opacity : 1 } , 2 * t . delay ) , t . overlay . fadeIn ( t . delay ) ; } ) ; } ) ; } ) ; </ script >วิดเจ็ตนี้ใช้งานได้กับเว็บไซต์ทุกประเภท รวมถึงบล็อก Blogger & WordPress, ร้านค้า WooCommerce และเว็บไซต์ HTML แบบคงที่ส่วนใหญ่ อย่างไรก็ตาม Google Sites เวอร์ชันใหม่จะไม่สามารถใช้งานได้ เนื่องจากไม่มีตัวเลือกในการฝัง JavaScript ในหน้าเว็บ

เมื่อผู้เยี่ยมชมส่งข้อความผ่านวิดเจ็ต Facebook Chat ข้อความนั้นจะไปที่กล่องข้อความของเพจ Facebook ของคุณ ในฐานะเจ้าของธุรกิจ คุณสามารถติดตั้งแอพ Facebook Pages Manager บนโทรศัพท์มือถือของคุณเพื่อดูและตอบกลับข้อความ ลูกค้าจะได้รับแจ้งการตอบกลับของคุณภายในแอพ Facebook Messenger
ประวัติข้อความจะคงอยู่ตลอดไป ไม่มีการจำกัดจำนวนข้อความที่คุณได้รับในหนึ่งวัน และเพจของคุณสามารถรับหน้าจากผู้เยี่ยมชมหลายคนพร้อมกันได้ วิดเจ็ตยังเชิญชวนให้ผู้เยี่ยมชมกดถูกใจเพจ Facebook ของคุณ
อีกหนึ่งสิ่ง. หากหน้าเว็บใช้ตัวบล็อกโฆษณาหรือหากปิดใช้โซเชียลปลั๊กอิน วิดเจ็ตจะมีค่าเริ่มต้นเป็นปุ่ม Messenger
