เพียงเพิ่มรูปภาพ: วิธีปรับปรุงประสิทธิภาพของเนื้อหา
เผยแพร่แล้ว: 2019-01-22นี่คือสิ่งที่เกี่ยวกับการตลาดเนื้อหา: ไม่สำคัญว่าเนื้อหาของคุณจะ 'ดี' แค่ไหน ไม่สำคัญหรอกว่าคุณจะเก่งที่สุดในอุตสาหกรรมของคุณ เนื้อหาของคุณยังคงล้มเหลวได้หากคุณไม่คิดถึงวิธีปรับปรุงประสิทธิภาพของเนื้อหา
ทำไม เพราะเราตัดสินหนังสือจากปก เราบอกว่าไม่ทำ แต่เราช่วยไม่ได้ สมองของเราเดินสายเพื่อสังเกตรูปแบบ ความประทับใจเล็กๆ น้อยๆ เปลี่ยนการรับรู้ของเรา แม้ว่าเราจะไม่รู้ตัวก็ตาม
หากเนื้อหาของคุณดีแต่ดูไม่เข้าที่ก็อาจถูกมองข้ามไป โชคดีที่การเปลี่ยนแปลงนี้ทำได้ง่ายมาก สิ่งที่ต้องทำคือปรับแต่งเล็กน้อย
ในคู่มือนี้ ฉันจะแสดงขั้นตอนง่ายๆ ที่น่าขันซึ่งเกือบจะ รับประกันได้ ว่าเนื้อหาของคุณจะทำงานได้ดีขึ้น ซึ่งหมายถึงความคิดเห็น การแชร์ ลิงก์ และการเข้าชมที่มากขึ้น ส่วนที่ดีที่สุดคือคุณสามารถใช้ระบบนี้เพื่อปรับปรุงเนื้อหาที่คุณมีอยู่แล้ว
ทั้งหมดที่ใช้เป็นเครื่องมือเดียวและใช้เวลาประมาณ 30 นาที
3 ขั้นตอนในการสร้างอำนาจในเนื้อหาของคุณโดยใช้จินตภาพง่ายๆ
ขั้นตอนที่ #1: ค้นหาโพสต์เก่าที่มีการเข้าชมอยู่แล้ว (เพื่อให้คุณทดสอบได้อย่างรวดเร็ว)
ขั้นตอนที่ #2: เพิ่มรูปภาพ เฉพาะ ใน บาง ส่วนของบทความ
ขั้นตอนที่ #3: แก้ไขภาพเหล่านั้นเพื่อให้ตรงกับการสร้างแบรนด์ของคุณ
ง่ายใช่มั้ย? แต่ก็ชอบทุกอย่าง มันเป็นรายละเอียดปลีกย่อยที่สร้างความแตกต่างทั้งหมด ให้ฉันอธิบาย
การรับรู้และคุณค่า
สมองของเราถูกออกแบบมาให้มองหารูปแบบ การจดจำรูปแบบคือสิ่งที่ทำให้เราปลอดภัยจากผู้ล่าและสิ่งที่ดีทั้งหมด ประเด็นคือ มันได้ผลทั้งเพื่อและต่อต้านเรา

เราเริ่มมองหาสัญญาณที่ไม่มีความหมาย เครื่องหมายที่ช่วยให้เราระบุได้ว่าสิ่งใดคืออะไร ดังนั้นเราจึงสามารถประหยัดพลังงานสมองได้ แต่นี่หมายความว่าหากเนื้อหาของคุณไม่มีเครื่องหมายเหล่านี้ อาจถูกมองข้ามหรือแย่กว่านั้นคือดูไม่น่าไว้วางใจ
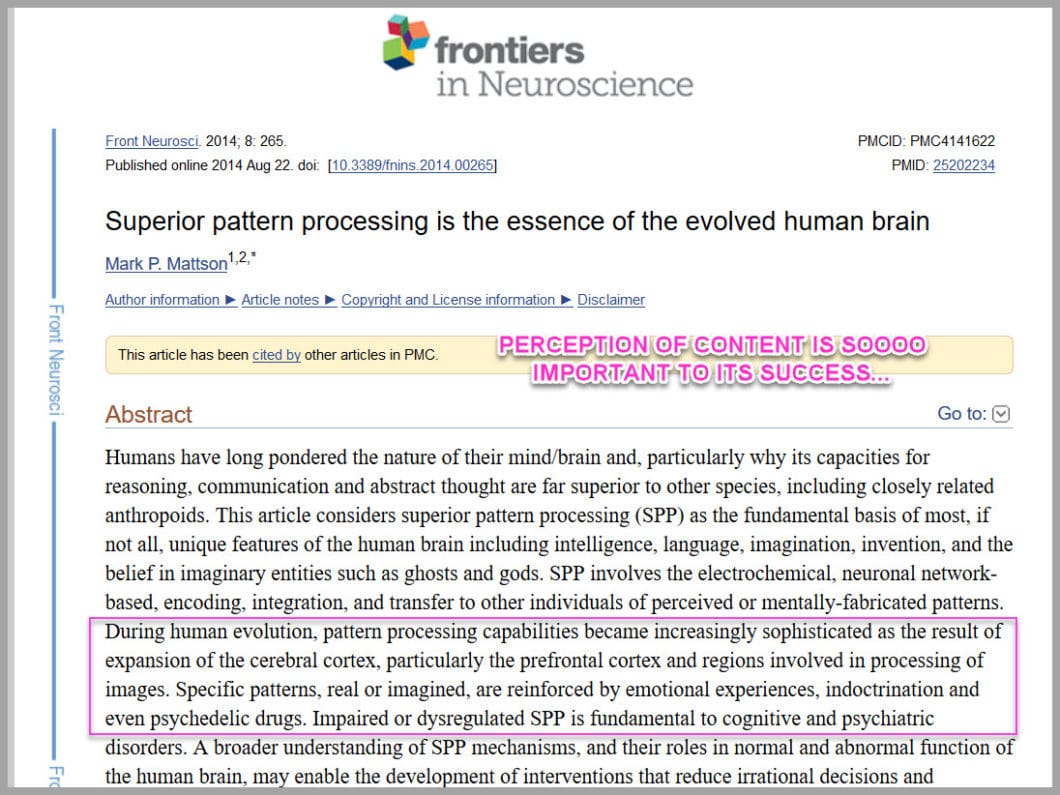
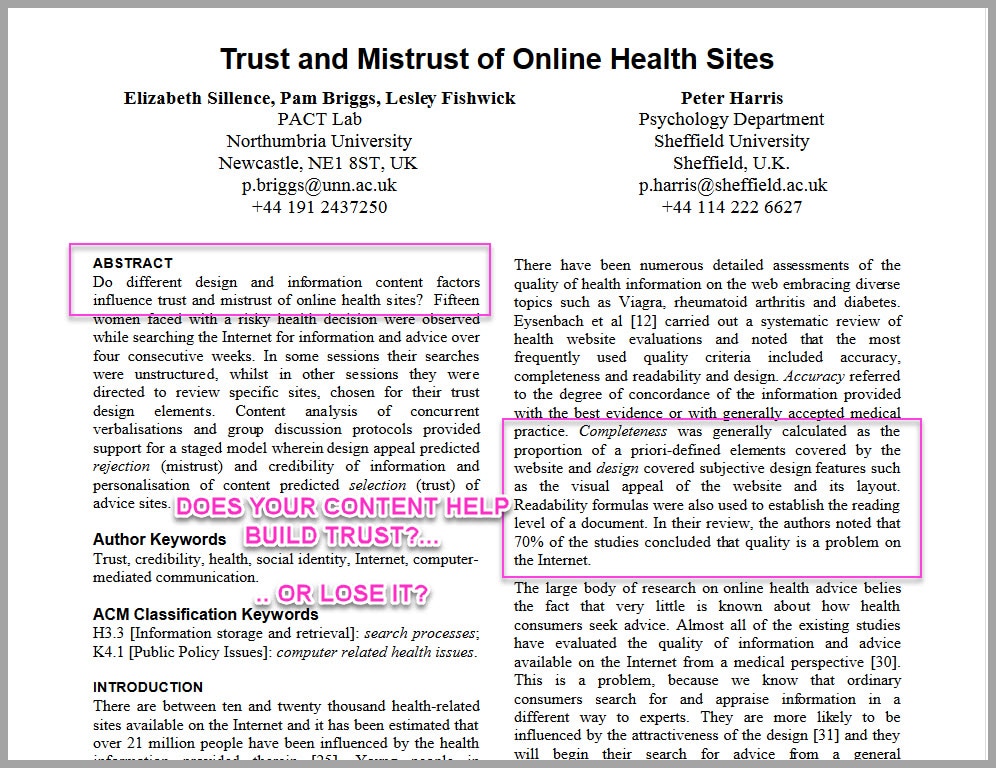
ในการศึกษาโดยมหาวิทยาลัยเชฟฟิลด์ในปี 2547 พวกเขาพบว่าการรับรู้ด้วยสายตาของเนื้อหาส่งผลกระทบโดยตรงต่อความไว้วางใจหรือความไม่ไว้วางใจของเว็บไซต์

ในการศึกษาหนึ่งพวกเขาแบ่งปันบล็อกส่วนตัวกับไซต์ทางการแพทย์ของรัฐบาล ผลลัพธ์คือผู้คนเชื่อถือบล็อกส่วนตัวมากขึ้น เนื่องจากการออกแบบเนื้อหา
พวกเขายังก้าวไปอีกขั้นและแยกการทดสอบผลลัพธ์และแบ่งปันเนื้อหา SAME ที่แน่นอนในสองไซต์ที่แตกต่างกัน คนหนึ่งมีภาพและการออกแบบ อีกคนหนึ่งเป็นข้อความทั้งหมด ผู้คนเชื่อถือไซต์ด้วยรูปภาพมากกว่า... แม้ว่าเนื้อหาที่เขียนจะเหมือนกัน

ประเด็นสำคัญคือการเพิ่มรูปภาพลงในเนื้อหาของคุณจะทำให้คุณสร้างความไว้วางใจและอำนาจกับผู้ชมของคุณ นี่เป็นสิ่งสำคัญหากคุณใช้เนื้อหาเพื่อช่วยในการขาย แต่นี่ไม่ใช่ผลประโยชน์เพียงอย่างเดียว…
ความสามารถในการอ่านและความพยายาม
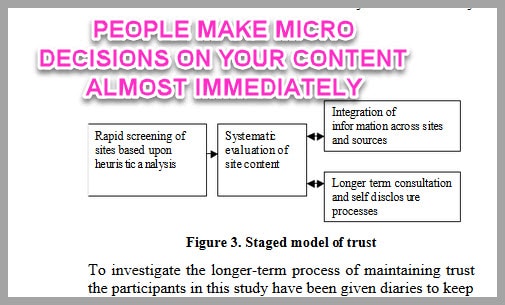
การตัดสินใจขนาดเล็กเหล่านั้น?
พวกเขาไม่เพียงแค่ดูว่าเนื้อหานั้นดีหรือไม่ พวกเขายังต้องการดู ว่าจะต้องใช้ความพยายามมากแค่ไหนในการอ่าน...

ทำไมต้องดูแล?
คุณใช้เวลาและความพยายามทั้งหมดนี้ พยายามหาใครสักคนมาอ่านเนื้อหาของคุณใช่ไหม
สิ่งสุดท้ายที่คุณต้องการคือให้พวกเขาจมและจากไป!
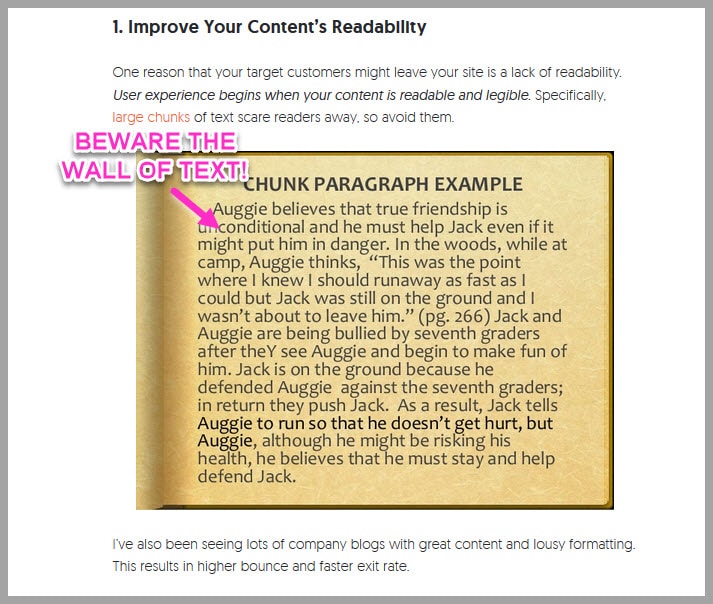
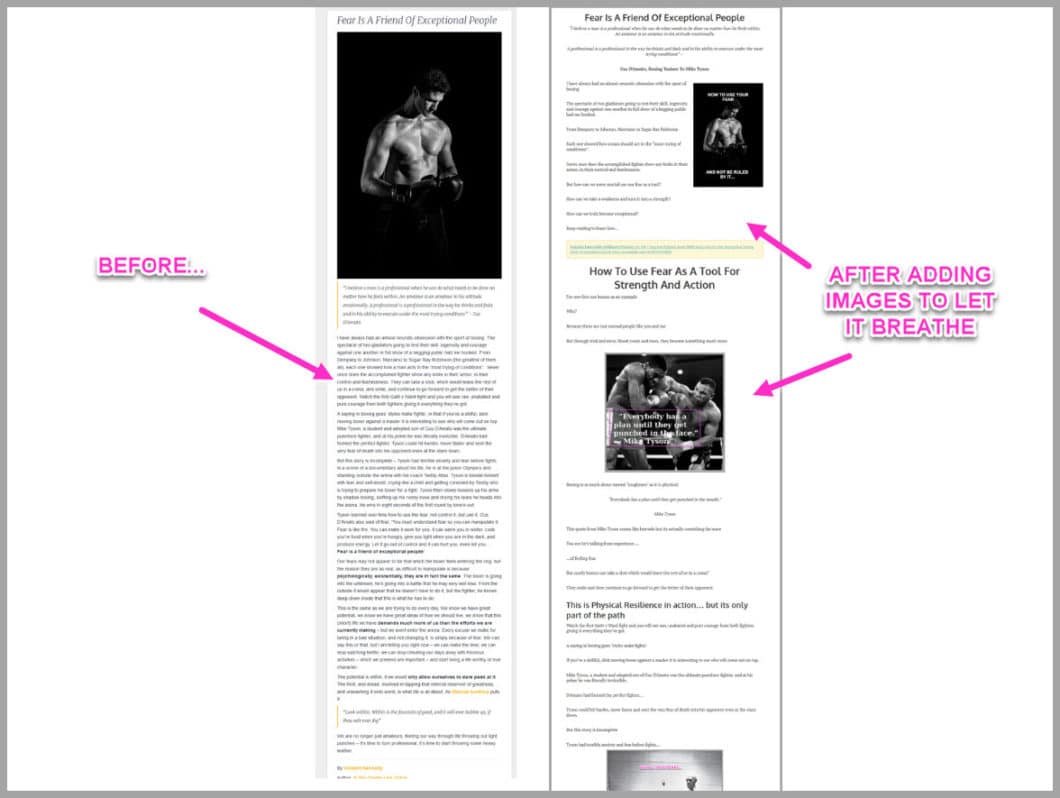
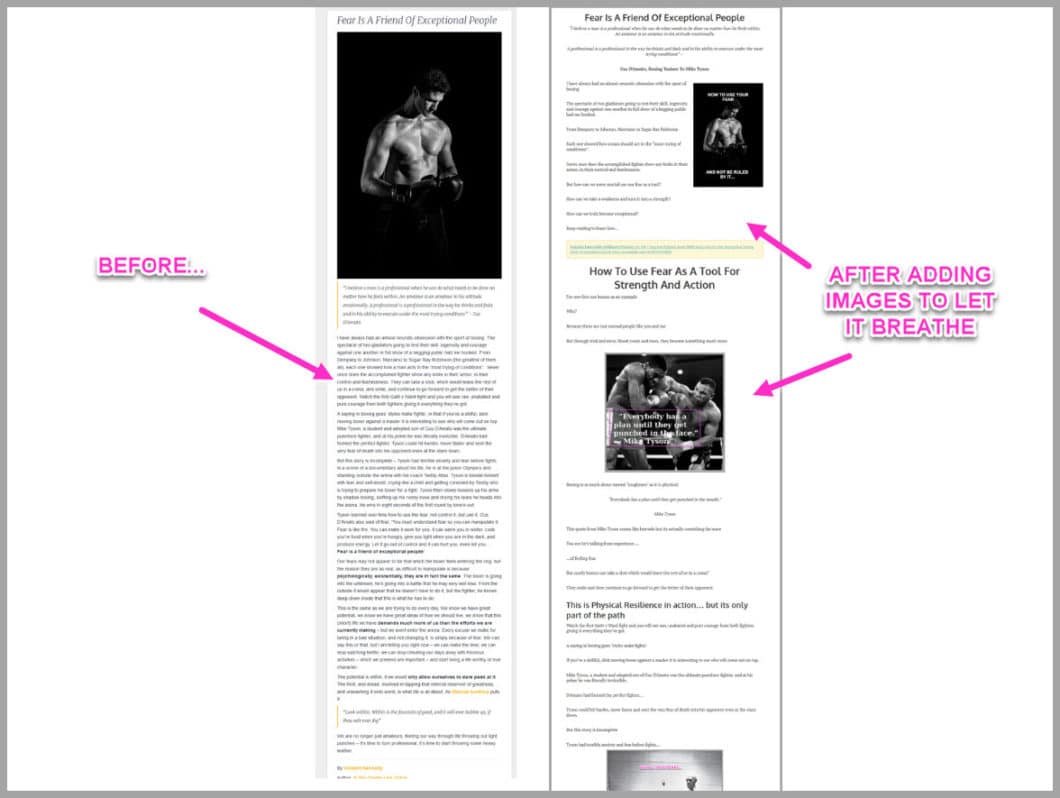
แต่การเพิ่มรูปภาพช่วยให้เนื้อหา 'หายใจ'...

สังเกตเห็นความแตกต่าง?
เป็นบทความเดียวกัน แต่มีการเพิ่มภาพเพื่อให้มองเห็นได้ง่ายขึ้น
และเพราะมันง่ายต่อการอ่าน?
หมายความว่าคุณลดอัตราตีกลับและทำให้พวกเขาเริ่มอ่านเนื้อหาของคุณ
ไม่เลวใช่มั้ย
ยังมีประโยชน์อีกประการหนึ่ง…
การกระทำและอำนาจ
คุณรู้อยู่แล้วว่าการเพิ่มรูปภาพช่วยให้มีอำนาจในการรับรู้
หากคุณกำลังเขียนหัวข้อนี้มาก คุณต้องเป็นผู้เชี่ยวชาญอย่างแน่นอน
แต่มันจะดีขึ้น
การเพิ่มรูปภาพที่ให้บริบทและขั้นตอน ยังช่วยขจัดความกำกวม...

ฉันหมายความว่าอย่างไรโดยที่?
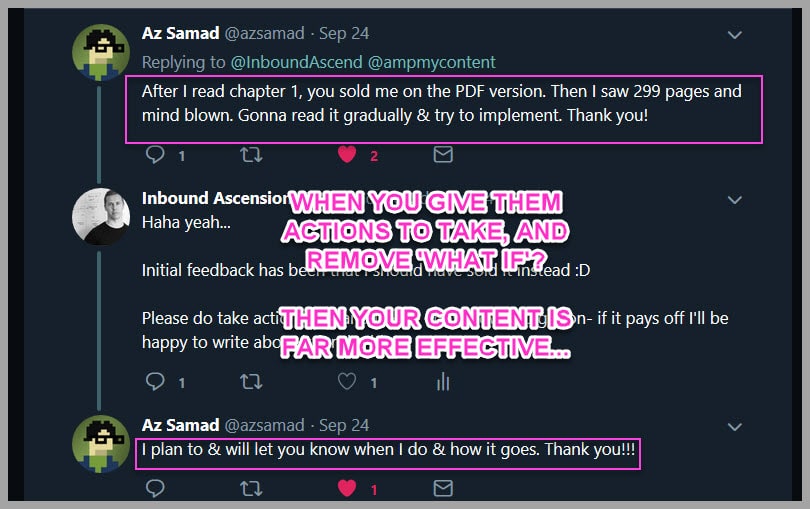
มันหยุดผู้อ่านของคุณพูดว่า 'เกิดอะไรขึ้นถ้า' หรือต้องไปที่อื่นเพราะสามารถดำเนินการได้ทันทีในบทความของคุณ
ทำไมต้องดูแล?
เพราะไม่มีอะไรเลวร้ายไปกว่าการทำให้คนอื่นตื่นเต้นกับหัวข้อของคุณ...
…แล้วส่งพวกเขาไปยังคู่แข่งของคุณเพราะคุณไม่ได้แสดงให้พวกเขาเห็นถึงวิธีดำเนินการ
แต่ด้วยการเพิ่มภาพทีละขั้นตอน?
ตอนนี้พวกเขารู้สึกว่า ได้รับพลัง จากเนื้อหาของคุณ

ผู้คนไม่เพียงแต่มองว่าเนื้อหาของคุณมีค่ามากกว่าเท่านั้น แต่พวกเขายังดำเนินการกับเนื้อหานั้นด้วย
ดีขึ้นยัง?
เมื่อคุณให้ใครซักคนทำสิ่งเล็กๆ น้อยๆ พวกเขามักจะทำอย่างอื่นมากกว่าถ้าคุณถามพวกเขา...
(ส่วนหนึ่งเป็นเพราะเหตุใดอัตราการเลือกเข้าร่วมของเราจึงสูงมาก)
ส่วนที่ดีที่สุด?
คุณสามารถรับประโยชน์ทั้งหมดเหล่านั้นและอื่น ๆ ได้อีก เพียงเพิ่มรูปภาพ เฉพาะ ลงใน บาง ตำแหน่งในเนื้อหาของคุณเอง
ให้ฉันแสดงให้คุณเห็นว่า:
ขั้นตอนที่ #1: ค้นหาบทความเก่าเพื่อแก้ไข
ทำไมต้องตั้งกระทู้เก่า?
ชนะง่าย...
หากคุณมีบทความที่มีผู้เข้าชมอยู่แล้ว การปรับปรุงนั้นมีประสิทธิภาพมากกว่านั้นมาก จากนั้นจึงเขียนสิ่งใหม่ๆ
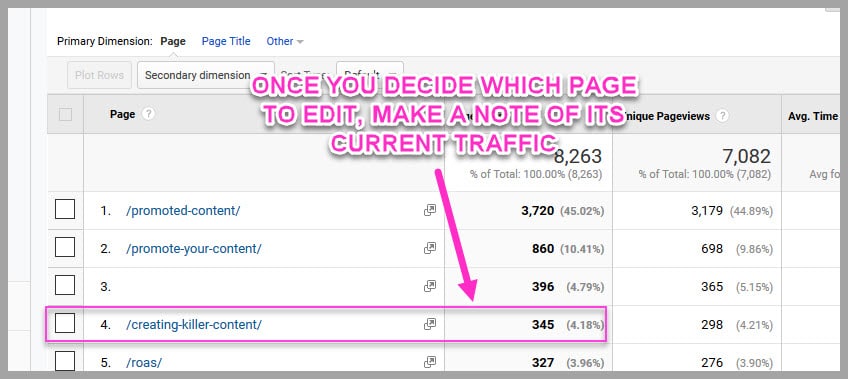
หากคุณไม่แน่ใจว่าบทความใดควรปรับปรุง เราขอแนะนำให้คุณทำเช่นนี้: ไปที่แดชบอร์ด Google Analytics ของคุณ
คุณจะพบบทความที่ทำงานได้ดีที่สุด เพื่อช่วยคุณเลือกว่าจะปรับปรุงบทความใด
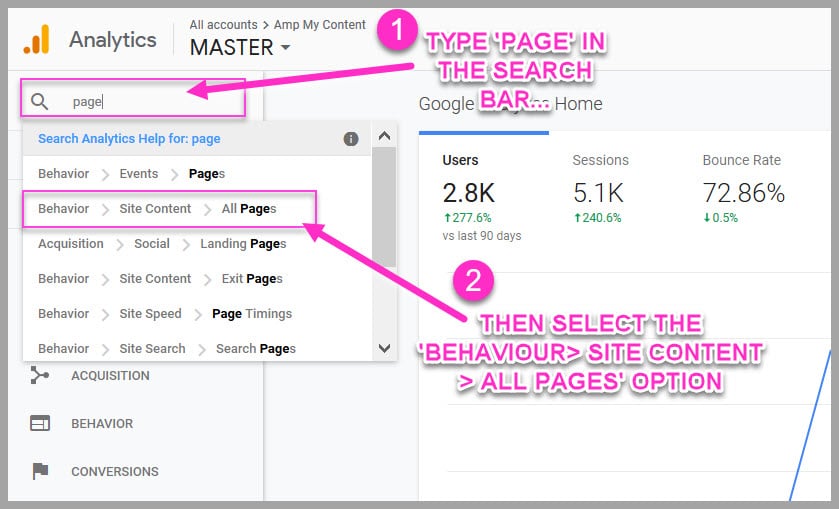
คลิกแถบค้นหาที่ด้านบนซ้ายและเขียนคำว่า 'pages'

บางตัวเลือกจะปรากฏในเมนูแบบเลื่อนลง
เลือกตัวเลือก 'พฤติกรรม > เนื้อหาไซต์> ทุกหน้า'
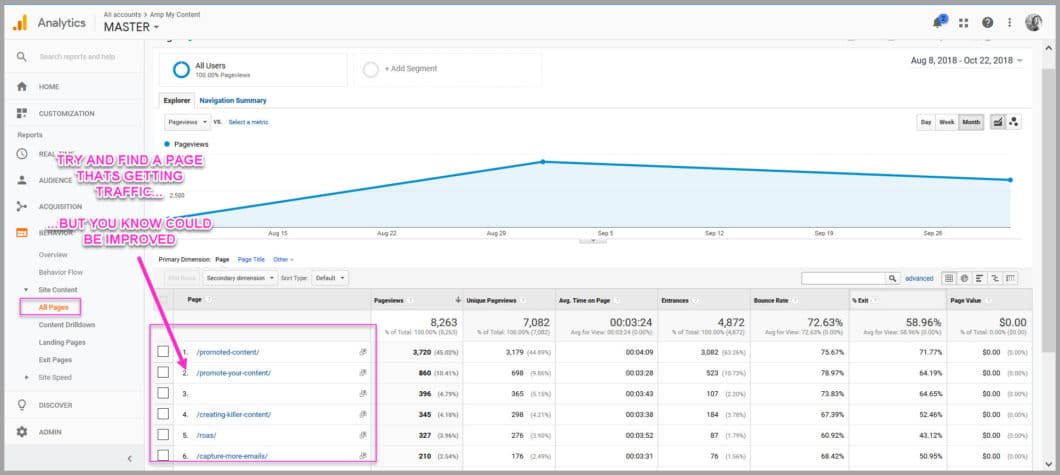
การดำเนินการนี้จะโหลดหน้าเว็บที่มีประสิทธิภาพสูงสุดในเว็บไซต์ของคุณโดยพิจารณาจากการเข้าชม

เป้าหมายของคุณคือการเลือกเพจที่คุณต้องการปรับปรุง
ออกจากหน้าที่มีประสิทธิภาพสูงสุดในตอนนี้
ฉันแนะนำให้เลือกหน้าที่มีการเข้าชมแต่ไม่มีประสิทธิภาพสูงสุด

เมื่อคุณตัดสินใจว่าจะปรับปรุงบทความใดแล้ว ให้จดบันทึกการเข้าชมที่กำลังได้รับ (วิธีนี้คุณสามารถวัดการปรับปรุงเมื่อเวลาผ่านไป)
คุณได้เลือกบทความที่จะทำงานหรือไม่?
สุดยอด!
ใกล้เวลาเริ่มลงภาพกันแล้ว แต่ก่อนหน้านั้น?
คุณจำเป็นต้องรู้ว่าจะเพิ่มรูปภาพใดและทำไมจึงต้องเพิ่ม
เพราะอย่างที่ฉันพูดไปก่อนหน้านี้ ทั้งหมดเกี่ยวกับรายละเอียดปลีกย่อยเหล่านั้น...
ขั้นตอนที่ #2: เพิ่มรูปภาพเฉพาะในบางส่วนของบทความ
ภาพรวมอย่างรวดเร็ว:
มีรูปภาพสามประเภทที่คุณต้องเพิ่มในเนื้อหาของคุณ:
1. รูปภาพเพื่อเพิ่มขั้นตอนและลบความคลุมเครือ
บทความของคุณไม่ควร 'พูด' เกี่ยวกับหัวข้อเท่านั้น
ทั้งหมดที่ทำคือทำให้ผู้คนตื่นเต้นและจากนั้นพวกเขาไปที่อื่นเพื่อดำเนินการ
คุณต้องการให้พวกเขาอยู่และดำเนินการกับคุณแทน!
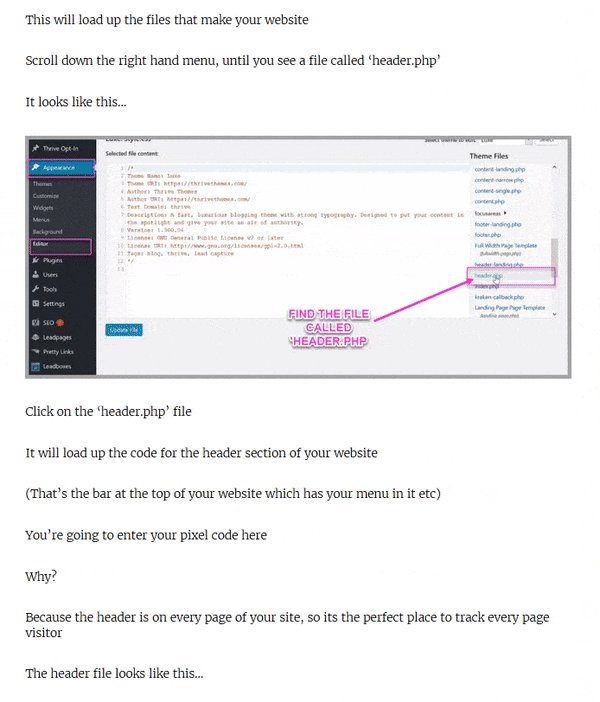
ดังนั้น ณ จุดใดที่คุณกำลังอธิบายวิธีทำบางสิ่ง คุณต้องเพิ่มรูปภาพและรายละเอียดทีละขั้นตอนของกระบวนการ
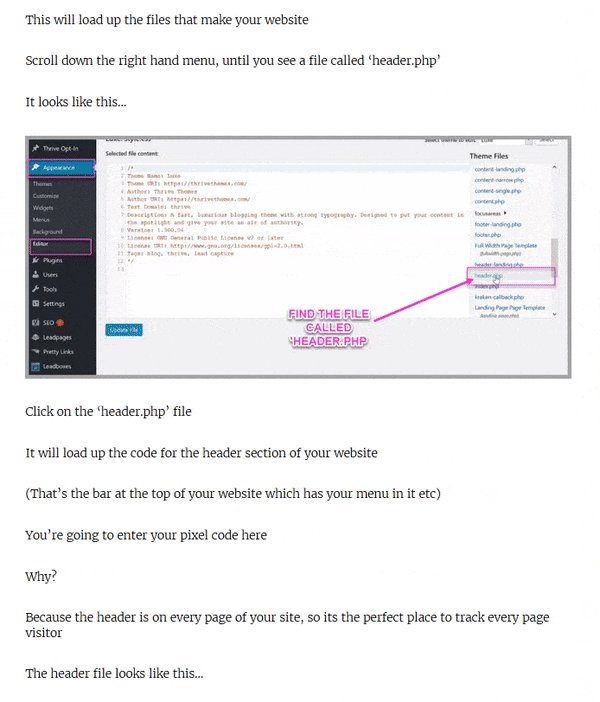
โดยปกติ ข้อมูลนี้จะอยู่ในเนื้อหาของเนื้อหา และควรมีลักษณะดังนี้:

ง่ายใช่มั้ย?
คุณเพียงแค่ทำทีละขั้นตอนเพื่อให้ผู้อ่านไม่ต้องเดาว่าต้องทำอะไรต่อไป
ฉันพบว่ารูปแบบนี้ใช้ได้ดี:
- เรากำลังทำอะไรอยู่?
- ทำไมเราถึงทำมัน?
- ทำอย่างไร?
- เพิ่มภาพ…
จากนั้นคุณทำซ้ำขั้นตอนนั้นจนกว่าคุณจะได้อธิบายแต่ละส่วน
เมื่อคุณเพิ่มรูปภาพขั้นตอนเหล่านั้นแล้ว ยังมีอีก 2 ประเภทที่คุณต้องเพิ่ม...
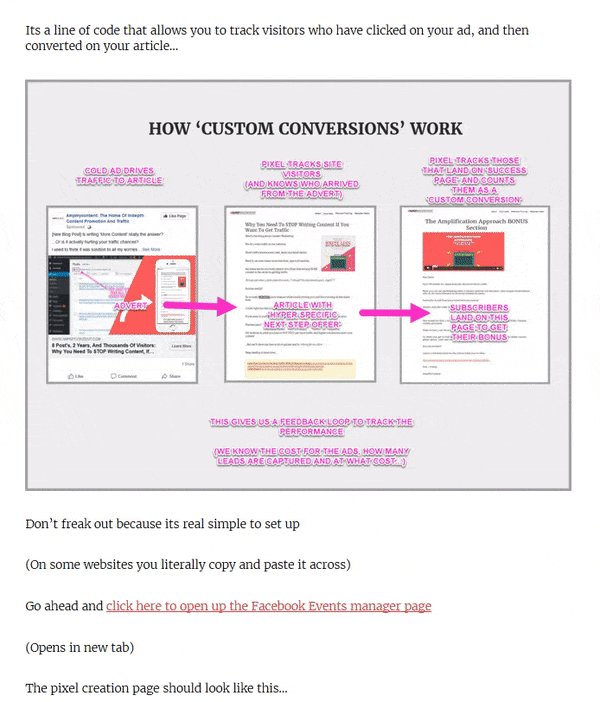
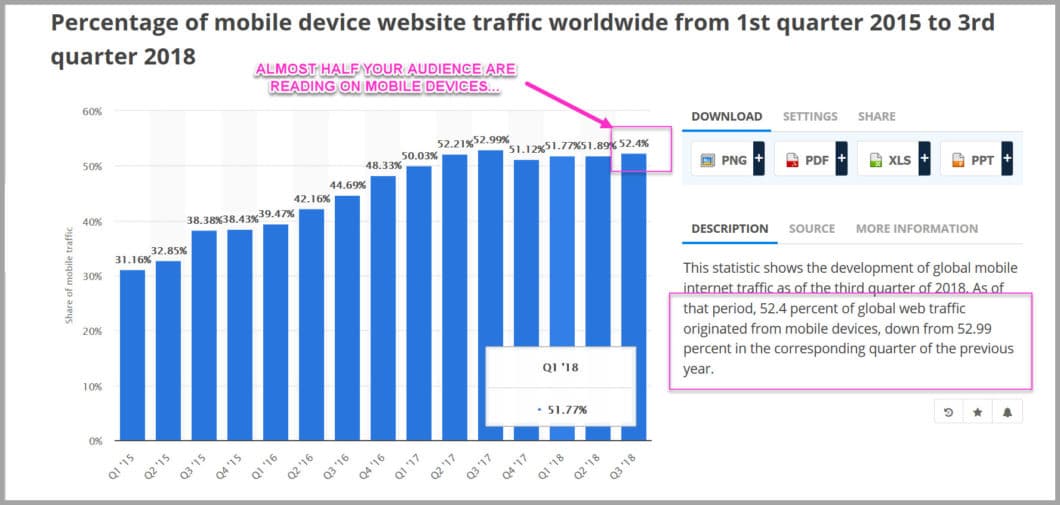
2. รูปภาพเพื่อเพิ่มหลักฐานและบริบท
ระหว่างบทความของคุณ คุณอาจอ้างอิงแหล่งข้อมูลต่างๆ ใช่ไหม
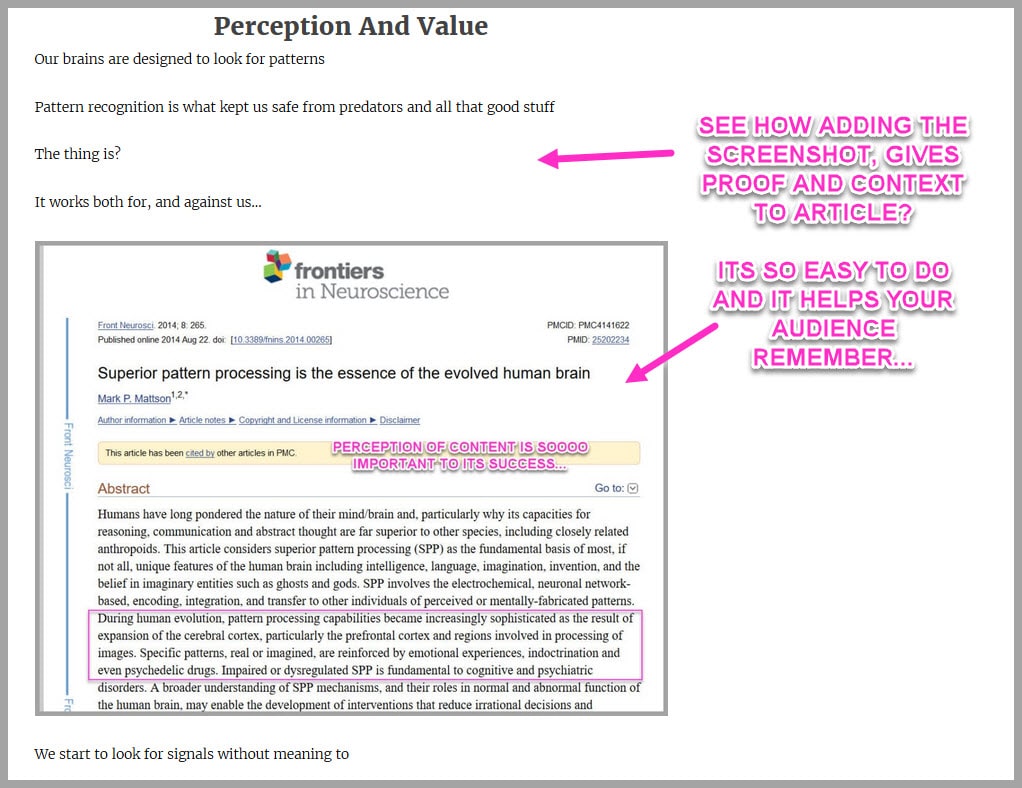
แทนที่จะเพิ่มลิงก์ ให้จับภาพหน้าจอได้เลย
แม้ว่าจะเป็นเพียงภาพหน้าจอของเอกสาร...

ทำไมทำเช่นนี้?
การเพิ่มรูปภาพจะช่วยให้ผู้คนเชื่อมต่อกับแนวคิดได้
ให้บริบทเพื่อให้สามารถเชื่อมต่อจุดต่างๆ ได้
ไม่เพียงแค่นั้น?
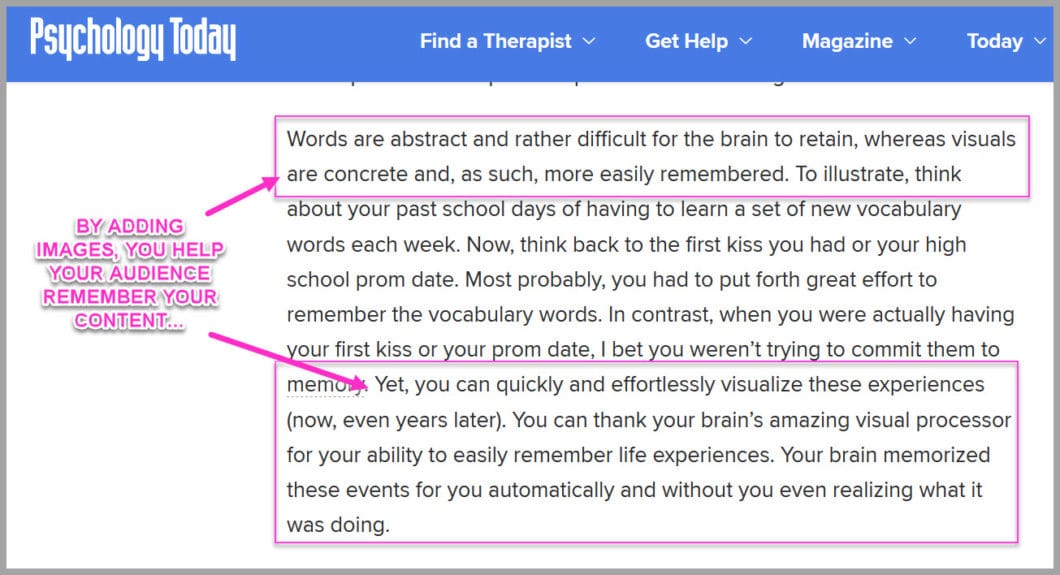
จริงๆ แล้ว มันช่วยให้ผู้คนจดจำความคิดของคุณ ในขณะเดียวกันก็สร้างความไว้วางใจและการพิสูจน์...

จดจำ:

การขายออนไลน์เป็นเรื่องของการสร้างความไว้วางใจ ยิ่งคุณสามารถสร้างได้มากเท่าไหร่ คุณก็จะขายได้เร็วเท่านั้น หากคุณสามารถเร่งความเร็วด้วยภาพหน้าจอธรรมดาๆ ได้ คุณคงบ้าที่จะไม่เพิ่มมันใช่ไหม
มันทรงพลังสุด ๆ และยังทำได้ง่ายมาก
มีที่สุดท้ายในการเพิ่มรูปภาพ...
3. รูปภาพที่ทำให้เนื้อหาหายใจได้
คุณเห็นสิ่งนี้ในตัวอย่างก่อนหน้านี้ อันนี้เกี่ยวกับสุนทรียศาสตร์และลดอัตราตีกลับ
ยังไง?
ไม่มีใครต้องการอ่านข้อความใช่ไหม ยากต่อสายตาและทำให้คุณคิดทบทวนเกี่ยวกับการอ่านบทความของคุณอีกครั้ง
แล้วคุณทำอะไรได้บ้าง?
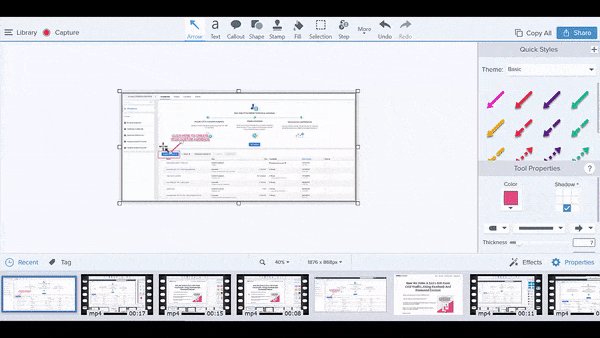
เพียง 'ซูมออก' และมองหาพื้นที่ในบทความของคุณที่มีข้อความจำนวนมาก จากนั้นจึงเพิ่มรูปภาพ...

วิธีนี้ง่ายมากแต่ทำให้เนื้อหาของคุณมีประสิทธิภาพมากขึ้น
ดีขึ้นยัง?
เมื่อคุณใช้ Snagit เพื่อเพิ่ม จะใช้เวลาเพียงไม่กี่วินาทีต่อภาพ!

ใช่ เพียง 47 วินาทีในการจับภาพ แก้ไข และอัปโหลด
มาแสดงให้คุณเห็นว่า…
ขั้นตอนที่ #3: เพิ่มรูปภาพและแก้ไขเพื่อสร้างแบรนด์
ฉันแนะนำให้คุณเพิ่มรูปภาพของคุณในลำดับเดียวกับที่เราเพิ่งพูดถึง:
- เริ่มต้นด้วยการเพิ่มขั้นตอนและมูลค่า
- จากนั้นเพิ่มรูปภาพสำหรับบริบทข้างการอ้างอิง
- สุดท้าย ซูมออก (CTRL+ ลบ) และมองหาพื้นที่ที่มีข้อความจำนวนมาก แล้วแยกส่วนออก
ง่ายใช่มั้ย?
หากคุณยังไม่มี คุณสามารถทดลองใช้ Snagit ได้

ไปข้างหน้าและติดตั้ง
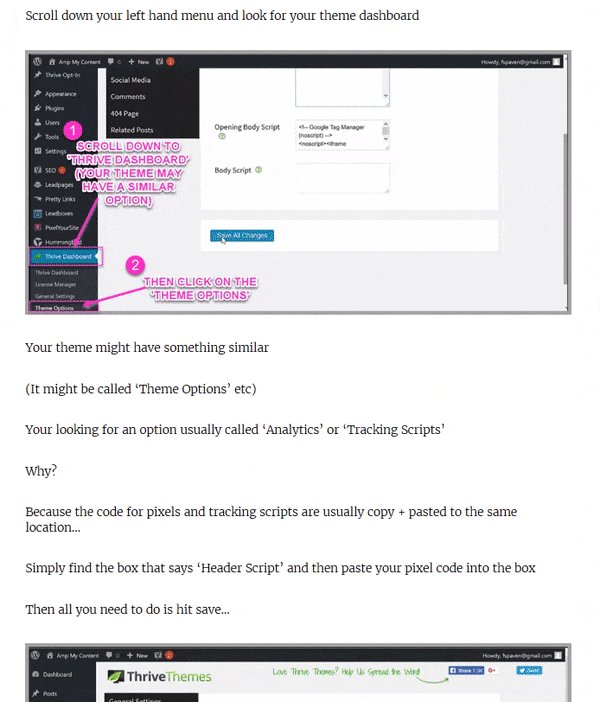
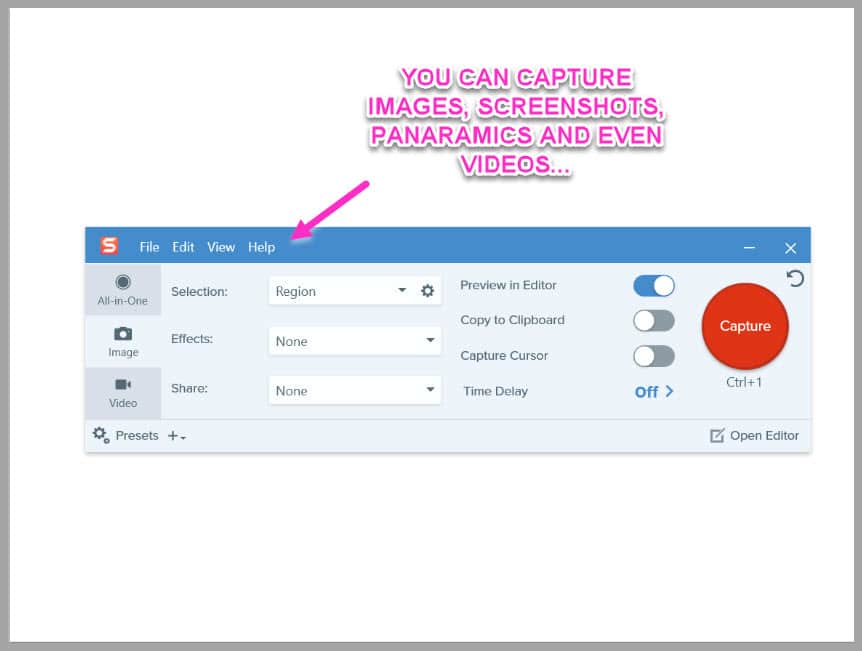
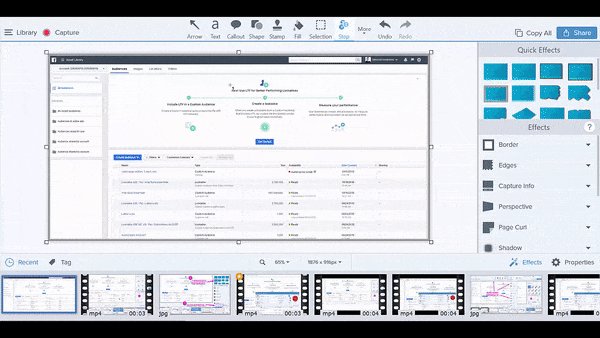
เมื่อโหลดเสร็จแล้ว คุณจะได้อินเทอร์เฟซที่มีลักษณะดังนี้:

คุณจะสังเกตเห็นการตั้งค่าบางอย่าง
คุณสามารถใช้มันจับภาพ วิดีโอ gif และภาพพาโนรามา (ภาพหน้าจอขนาดใหญ่ของหน้าเว็บ ฯลฯ)
ในความเป็นจริง?
ฉันใช้ Snagit เพื่อจับภาพและแก้ไขทุกภาพที่คุณเห็นในบทความนี้
ให้ฉันแนะนำคุณผ่านตัวอย่างสั้น ๆ ...
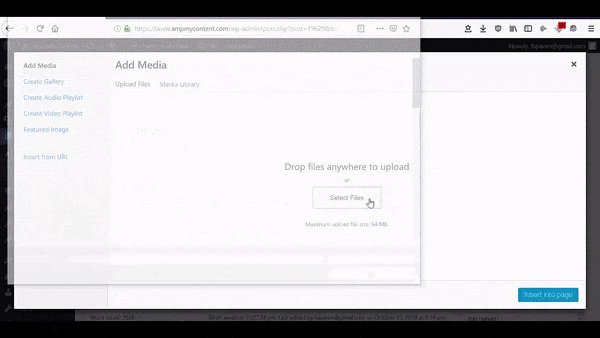
เพิ่มรูปภาพ
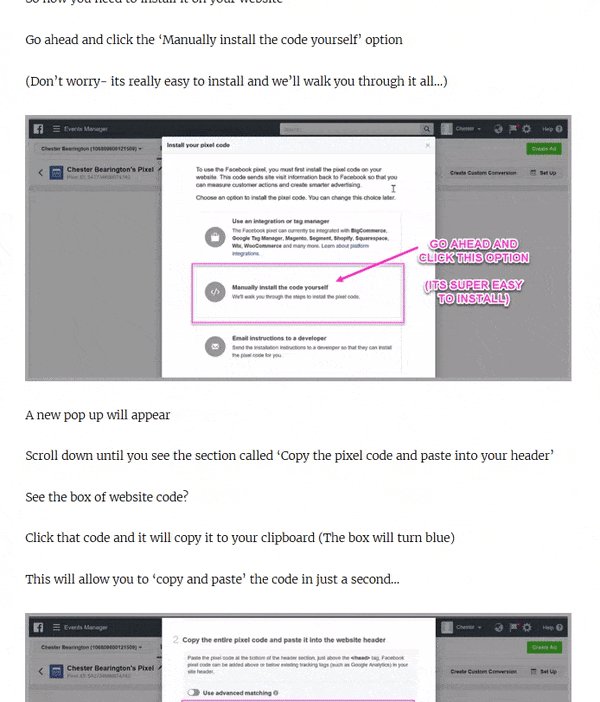
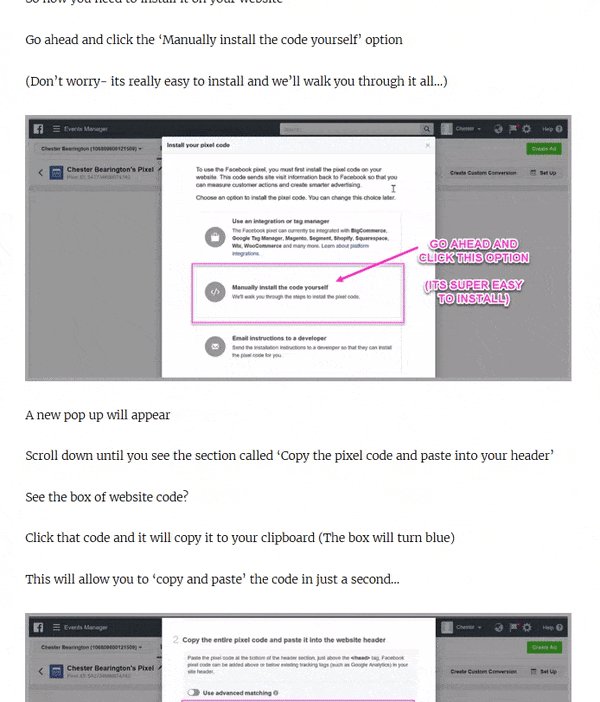
สมมติว่าคุณต้องการเพิ่มภาพหน้าจอแบบทีละขั้นตอนภายในบทความ (เช่น สิ่งที่ฉันกำลังทำอยู่ในคู่มือนี้)
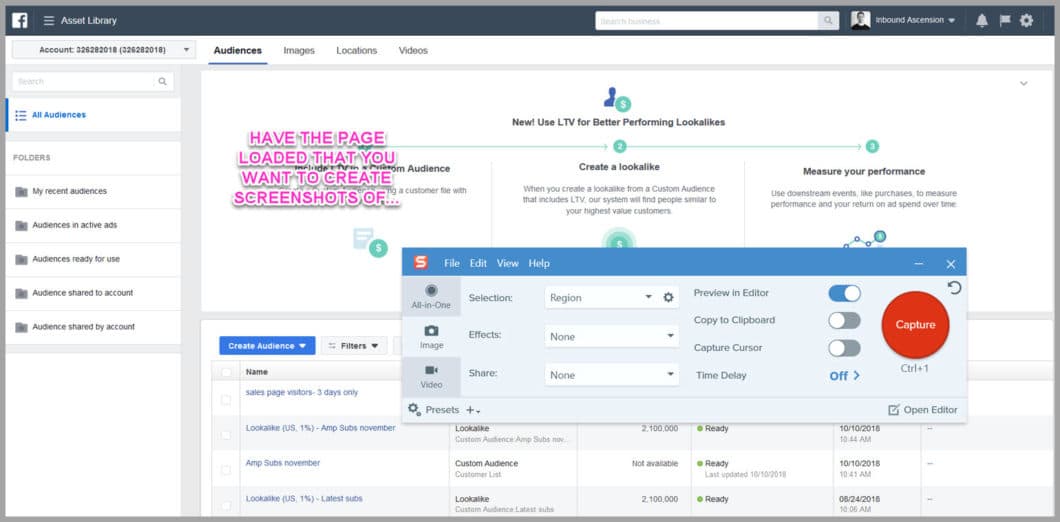
เริ่มต้นด้วยการโหลดหน้าที่คุณต้องการจับภาพหน้าจอของ...

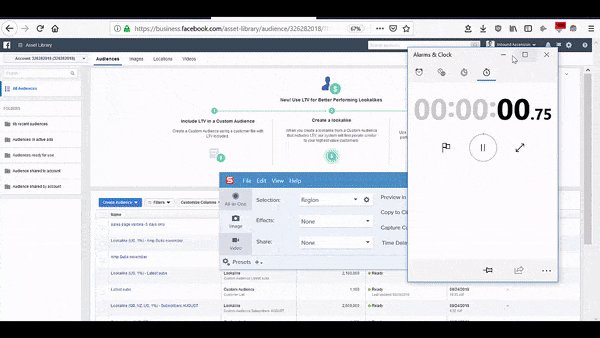
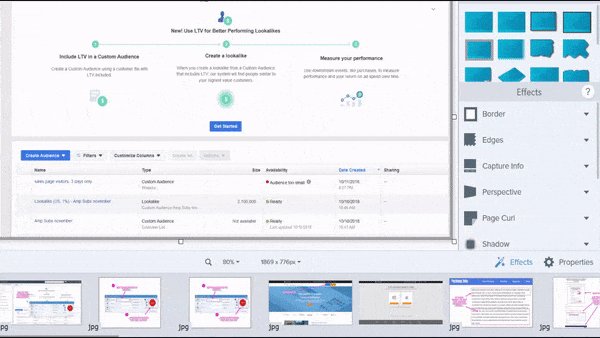
ในตัวอย่างนี้ ฉันอาจกำลังแนะนำใครบางคนเกี่ยวกับวิธีตั้งค่าโฆษณาบน Facebook
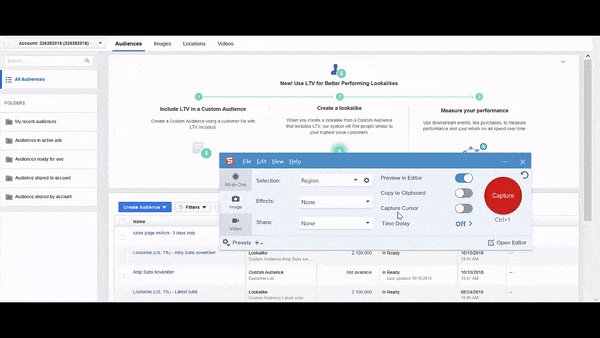
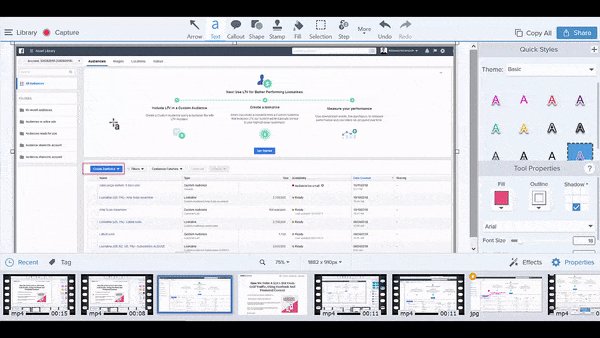
เมื่อโหลดหน้าแล้ว คุณสามารถจับภาพได้
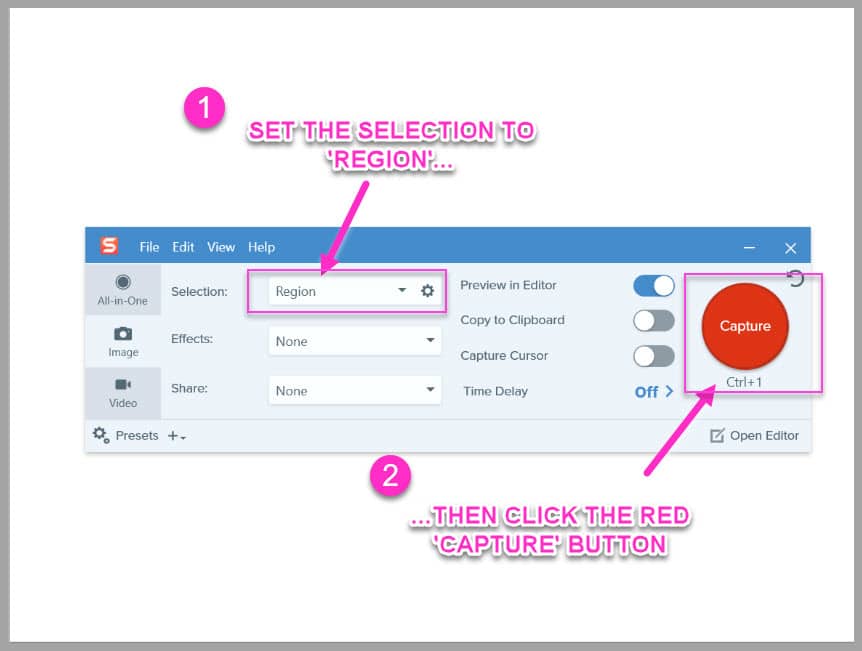
ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าการเลือกเป็น 'ภูมิภาค' แล้วคลิกปุ่ม 'จับภาพ' สีแดง

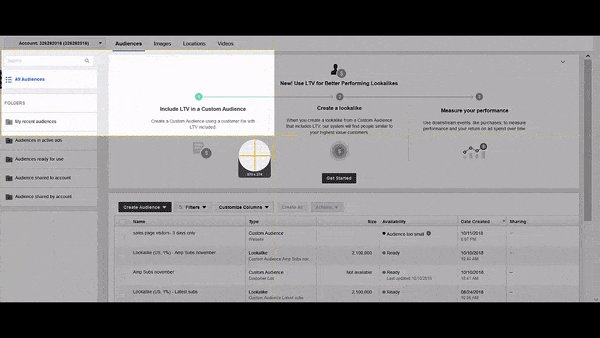
อินเทอร์เฟซจะหายไปและช่องมองภาพจะโหลดขึ้น
เพียงไฮไลท์บริเวณที่คุณต้องการจับภาพ โดยคลิกและลากเส้นเล็ง...

ง่ายใช่มั้ย?
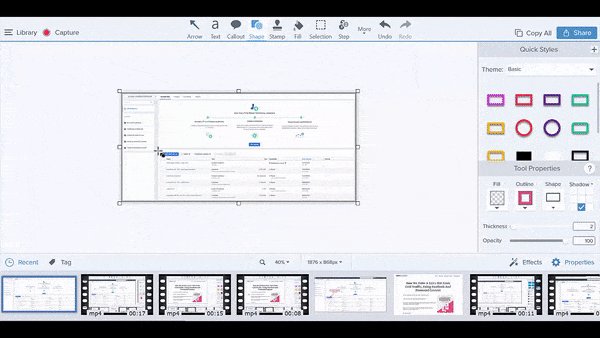
เมื่อคุณเลือกพื้นที่แล้ว การจับภาพจะโหลดขึ้นในโปรแกรมแก้ไขภาพ...
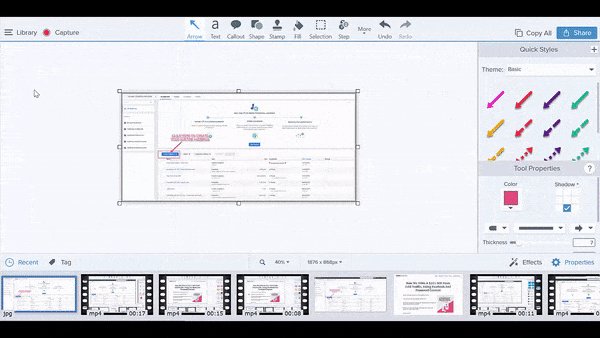
แก้ไขภาพ
Snagit ช่วยให้คุณแก้ไขรูปภาพได้ในไม่กี่วินาที
คุณเพียงแค่คลิกแก้ไขที่คุณต้องการ และมันก็เกิดขึ้น

สำคัญมาก:
คุณจะสังเกตได้ว่าทุกครั้งที่ฉันเพิ่มรูปภาพ ฉันจะใช้การแก้ไขที่เหมือนกันทุกประการ...
- ชายแดน
- ฟอนต์เดียวกัน
- สีเดียวกันสำหรับพื้นที่บริบท...
ทำไมทำเช่นนี้?
เส้นขอบช่วยให้รูปภาพปรากฏขึ้นบนหน้า ในขณะที่ไฮไลท์และข้อความช่วยดึงโฟกัสและบริบทมาที่แนวคิด
แต่ยัง?
ช่วยรักษาความสวยงามของภาพตลอดเนื้อหา
การแก้ไขภาพของฉันให้เหมือนเดิมอยู่เสมอ ช่วยให้ผู้คนจดจำแบรนด์ของฉัน และทำให้บทความดูเป็นมืออาชีพมากขึ้น
ฉันแนะนำให้คุณทำเช่นเดียวกันกับเนื้อหาของคุณ แต่ใช้สีของแบรนด์ของคุณเอง
(หากคุณไม่แน่ใจในสีที่แน่นอน คุณสามารถใช้เครื่องมือตัวจับสีใน Snagit เพื่อค้นหาได้ ฉันจะแสดงให้คุณเห็นในไม่กี่วินาที)
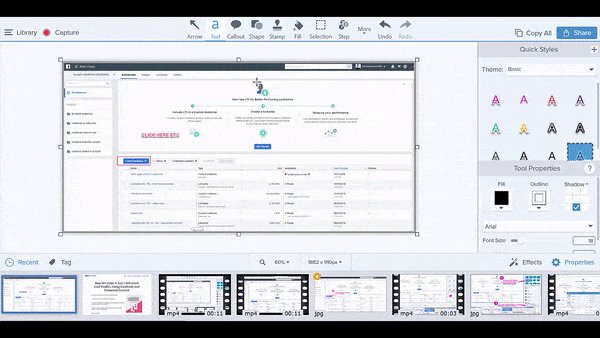
เมื่อโหลดรูปภาพในตัวแก้ไขแล้ว มาดูการแก้ไข...
ช่วยให้ภาพดูโดดเด่น
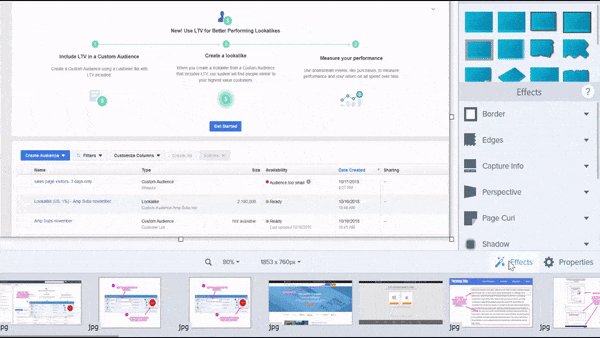
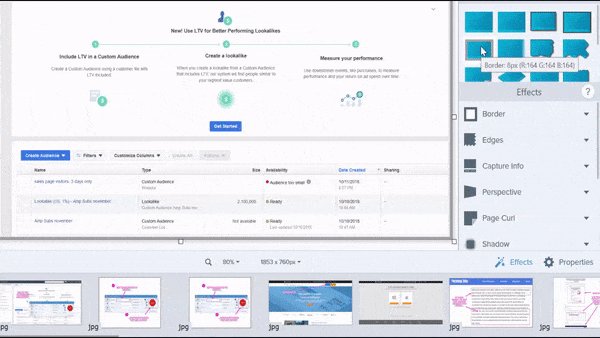
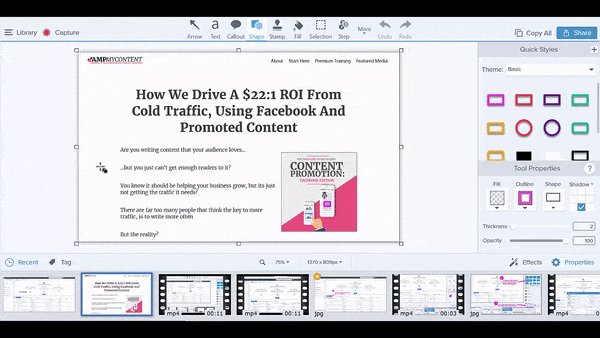
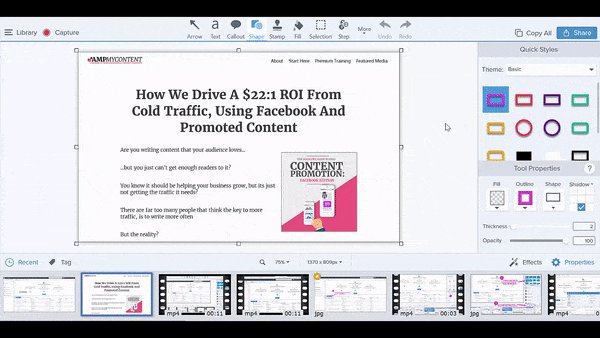
ฉันมักจะเริ่มต้นด้วยการเพิ่มเส้นขอบให้กับรูปภาพของฉัน
คุณเพียงแค่คลิก 'เอฟเฟกต์' จากนั้นเลือกเส้นขอบที่คุณต้องการใช้

ฉันชอบใช้เส้นขอบสีเทาบางๆ เพราะมันช่วยให้รูปภาพปรากฏขึ้นบนหน้า (เพียงตรวจสอบให้แน่ใจว่าคุณใช้เส้นขอบเดียวกันสำหรับรูปภาพใหม่แต่ละรูป)
เมื่อคุณเพิ่มเส้นขอบแล้ว ก็ถึงเวลาเน้นสิ่งที่ผู้ชมของคุณควรให้ความสนใจ...
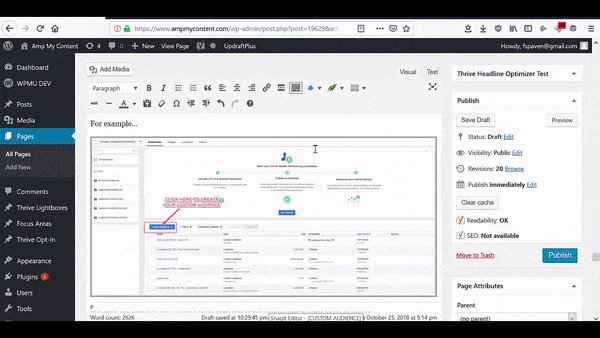
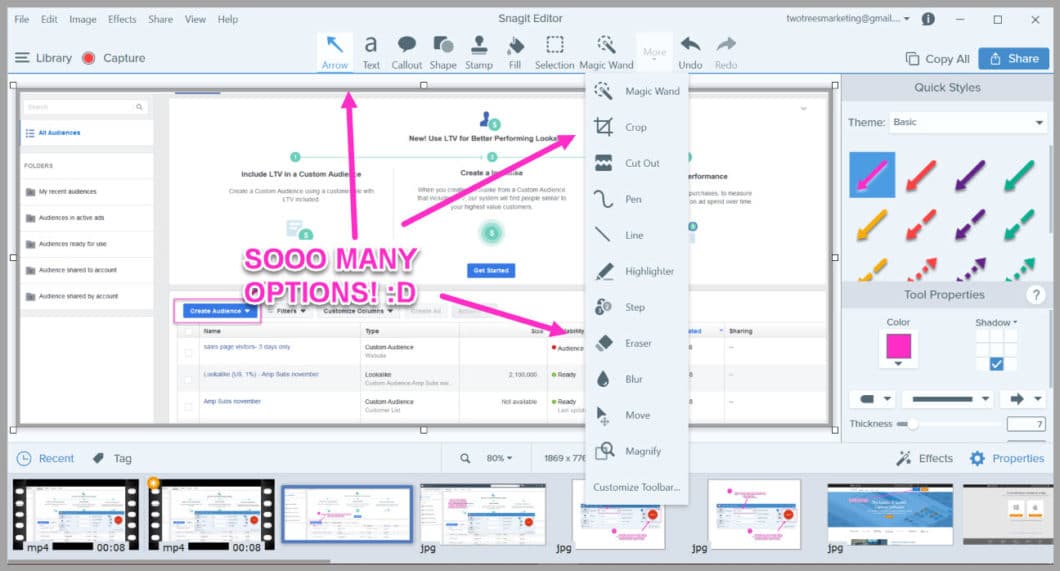
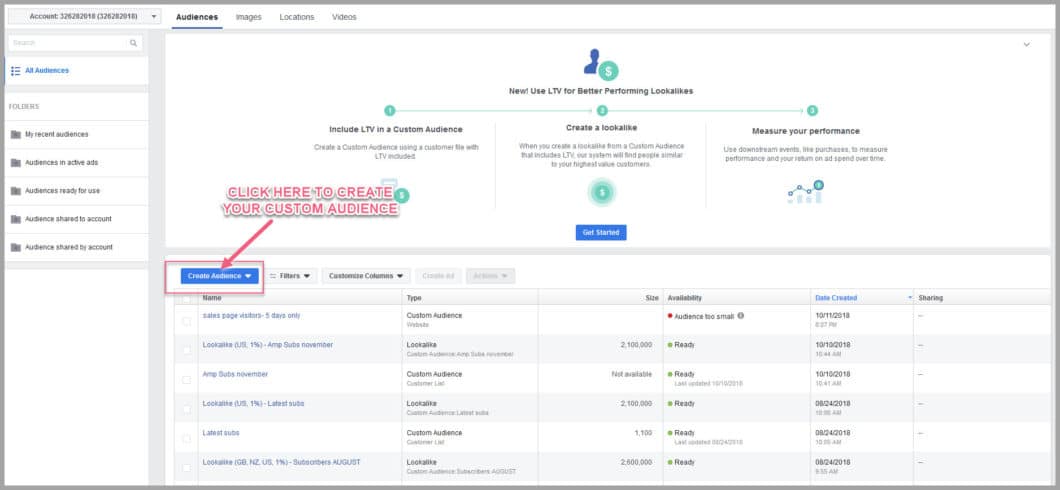
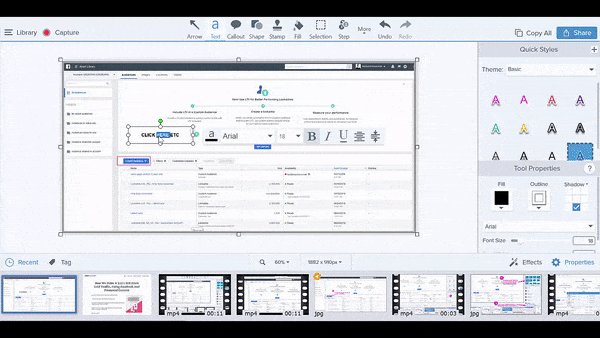
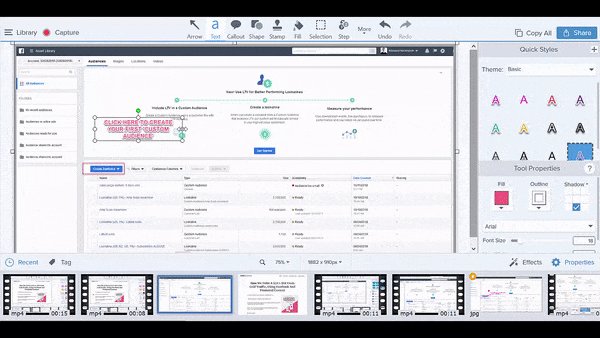
เพิ่มจุดโฟกัสสำหรับความสนใจของผู้อ่านของคุณ
ขั้นตอนต่อไปคือการเพิ่มจุดโฟกัสเพื่อดึงดูดความสนใจของผู้อ่าน
อาจเป็นภาพหน้าจอที่มีปุ่มให้กดคลิก หรือย่อหน้าที่รองรับข้อมูลอ้างอิงของคุณ
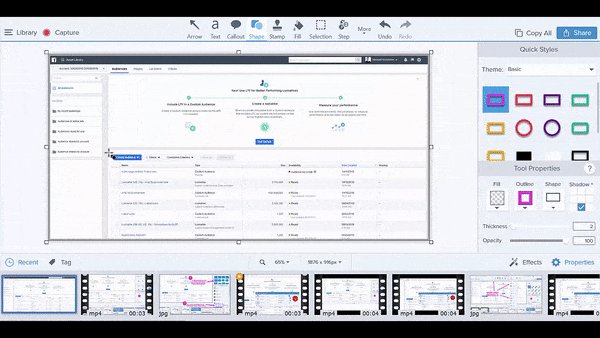
ตัวอย่างเช่น…

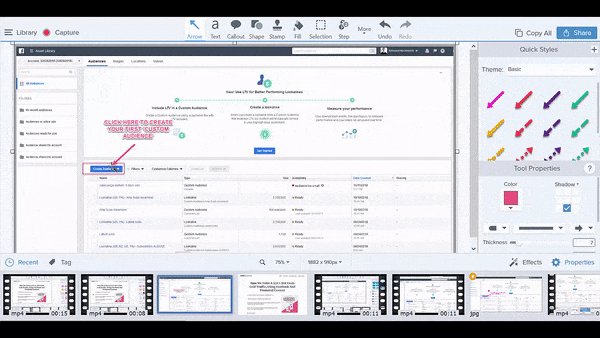
ดูว่ากล่องและลูกศรดึงความสนใจของคุณไปที่ปุ่มที่ต้องกดอย่างไร?
การเพิ่มจุดโฟกัสนั้นง่ายมาก
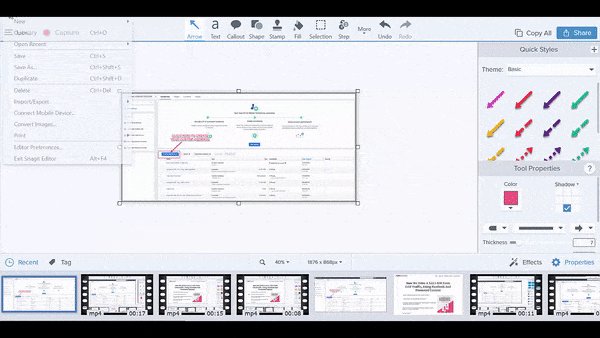
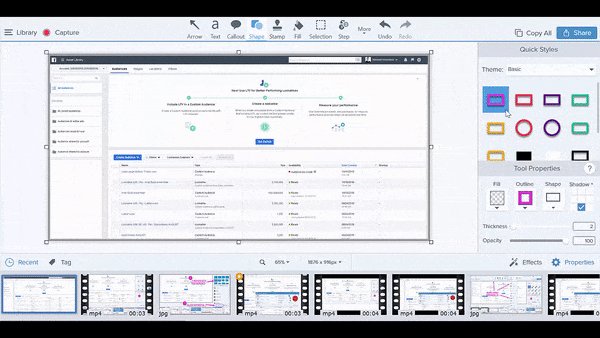
เพียงไปที่ตัวเลือก 'รูปร่าง' ในแถบเมนูด้านบน...

จากนั้นเลือกกล่องเค้าร่างหนึ่งกล่องแล้วเลือกสีที่คุณต้องการใช้
จากนั้นเพียงแค่ลากและวางเหมือนที่ทำกับขนกากบาทก่อนหน้านี้ (ฉันแนะนำให้คุณใช้สีเดียวกันทุกครั้ง)
แล้วถ้าคุณต้องการใช้สีใดสีหนึ่งและคุณไม่รู้ว่าสีอะไร
วิธีใช้ตัวจับสี
มันง่ายมาก
หากสีที่คุณต้องการใช้อยู่ในภาพหน้าจออยู่แล้ว ให้คลิกที่กล่องเค้าร่างในเมนูทางขวามือ
สีต่างๆ ที่มีให้เลือกจะโหลดขึ้นมาให้คุณเลือก...

คลิกที่เครื่องมือตัวจับสี จากนั้นวางเมาส์เหนือสีที่คุณต้องการคัดลอก จากนั้นคลิก
บูม!
ตอนนี้กล่องเค้าร่างจะเปลี่ยนสี!
เคล็ดลับยอดนิยม:
คลิกที่เครื่องมือเค้าร่างอีกครั้ง จากนั้นคลิกที่เครื่องหมายบวก (+) ด้านล่างสี
ตอนนี้สีที่กำหนดเองนี้จะพร้อมให้คุณใช้กับทุกภาพในอนาคต!

นั่นคือจุดโฟกัสที่เพิ่มเข้ามา ตอนนี้คุณต้องให้บริบทด่วน...
พวกเขากำลังดูอะไร (และทำไม? )
เรารู้ว่าการเพิ่มรูปภาพช่วยให้พวกเขาจดจำและเชื่อมโยงกับแนวคิดได้
ไม่เป็นไรที่จะสนับสนุนอย่างรวดเร็วโดยการเขียนลงบนภาพ และเพิ่มได้ง่ายมาก
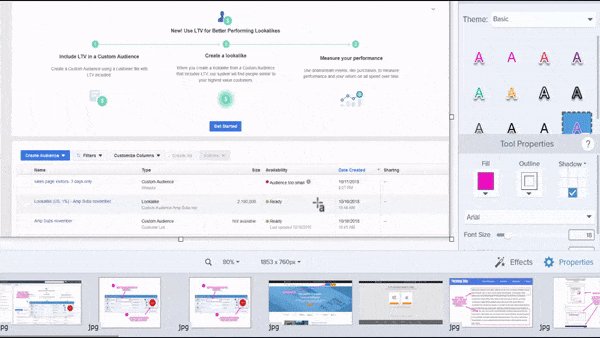
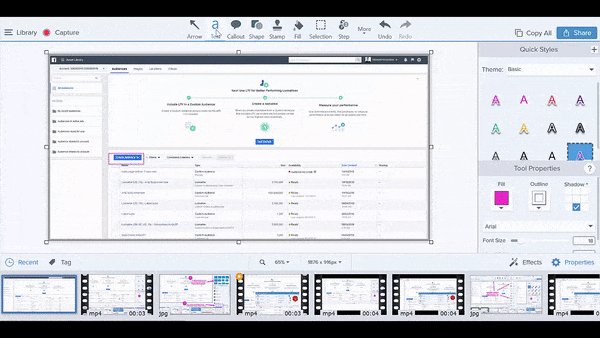
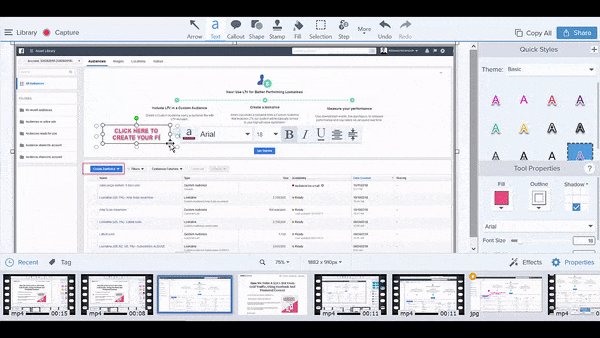
คลิกที่ส่วนข้อความในเมนูด้านบน เลือกสีและแบบอักษร จากนั้นคลิกตำแหน่งที่คุณต้องการเขียนบนรูปภาพ...

เคล็ดลับยอดนิยม:
ฉันชอบเขียนตัวพิมพ์ใหญ่เสมอ
ทำไม
เพราะประมาณ 50% ของผู้ชมของคุณจะอ่านบนมือถือ …

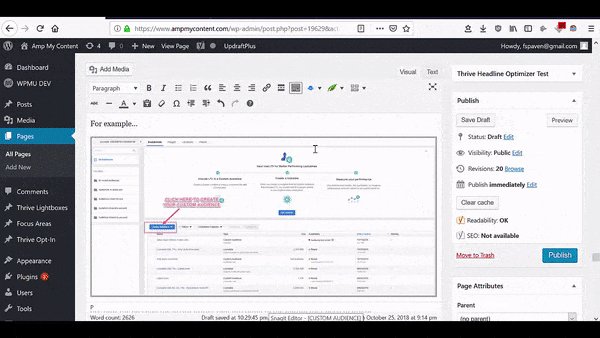
การเขียนด้วยตัวพิมพ์ใหญ่จะช่วยให้พวกเขาอ่านบันทึกย่อของคุณได้ ตอนนี้รูปภาพเสร็จแล้ว คุณเพียงแค่อัปโหลดลงในบทความของคุณ
มันง่ายจริงๆ
เพียงบันทึกภาพและตั้งชื่อ
จากนั้นค้นหาตำแหน่งที่คุณต้องการเพิ่มและอัปโหลดลงในบทความของคุณ

และคุณมีรูปภาพที่ดูยอดเยี่ยมในบทความของคุณ (ขั้นตอนทั้งหมดตั้งแต่ต้นจนจบ ใช้เวลาเพียง 45 วินาทีในการเพิ่มรูปภาพใหม่นั้น)
ตอนนี้ถึงตาคุณแล้ว
ฉันหวังว่าคุณจะเห็นว่าวิธีนี้ง่ายเพียงใดในการปรับปรุงเนื้อหาของคุณ
แน่นอนว่าต้องใช้ความพยายามเพิ่มขึ้นเล็กน้อย แต่จะนานกว่านั้นประมาณ 5 นาทีเพื่อให้ได้ ROI ที่ดีขึ้นมากจากเนื้อหาของคุณ
เพียงทำตามขั้นตอน:
- เพิ่มรูปภาพเพื่อแสดงกระบวนการทีละขั้นตอน
- เพิ่มรูปภาพเพื่อให้บริบท
- ทำลายกำแพงข้อความ
เชื่อฉัน…
คุณจะทึ่งว่าสิ่งนี้จะส่งผลต่อผลลัพธ์เนื้อหาของคุณอย่างไร และการตอบสนองของผู้ชมของคุณ
พร้อมที่จะเริ่มต้นหรือยัง
ทดลองใช้ Snagit ที่นี่ แล้วไปปรับปรุงเนื้อหาของคุณ
