Почему, когда и как использовать упрощенные пользовательские интерфейсы (SUI) с Антоном Болленом
Опубликовано: 2020-11-11Могут ли упрощенные пользовательские интерфейсы (SUI) революционизировать ваши визуальные инструкции?
Возможно, вы раньше не слышали об упрощенных пользовательских интерфейсах (также известных как SUI), но есть большая вероятность, что вы их видели. Такие компании, как Dropbox, Microsoft, Adobe и Google, используют графику SUI, чтобы помочь своей аудитории ориентироваться в своем программном обеспечении.
Но что такое SUI-графика и как она может улучшить работу пользователей? Учебный контент и эксперт по SUI Антон Боллен подробно рассказывает о преимуществах обработки ваших скриншотов SUI.
Антон начал свою карьеру в качестве стажера в TechSmith, а сейчас он специалист по стратегии работы с клиентами и рынками в Европе. Он также является талантливым создателем обучающих видео благодаря своей краткой, ясной натуре и внимательному отношению к деталям.
В этом посте Антон рассказывает, почему вам следует отдавать предпочтение SUI-графике, а не традиционным снимкам экрана, когда есть идеальная возможность ее использовать и как создать эффективную SUI-графику.
Вы можете посмотреть видео на эту тему в верхней части этого поста, послушать эпизод подкаста, нажать кнопку «Воспроизвести» ниже или узнать больше…
Что такое графика упрощенного пользовательского интерфейса (SUI)?
Определение Антона упрощенной графики пользовательского интерфейса или упрощенного пользовательского интерфейса (SUI) заключается в том, что они представляют собой обработку снимков экрана. Дизайн сокращает контекстно неважную информацию, чтобы помочь пользователю сосредоточиться на том, что необходимо.
Графика SUI часто заменяет менее важную информацию простыми формами, чтобы направить взгляд пользователя на ключевую информацию. Это означает, что скриншот SUI не является точным изображением программного обеспечения, а вместо этого представляет программное обеспечение, помогающее пользователям выполнять конкретные инструкции.
«Для нас, создателей контента, это фантастическая техника, позволяющая направить внимание учащегося или зрителя на то, что действительно важно».
Подсказка кроется в названии — упрощенные пользовательские интерфейсы предназначены для лучшего обучения людей за счет упрощения.
Когда использовать СУИ
Графика SUI является ключевой особенностью учебного дизайна и показывает четкие пути к выполнению задачи.
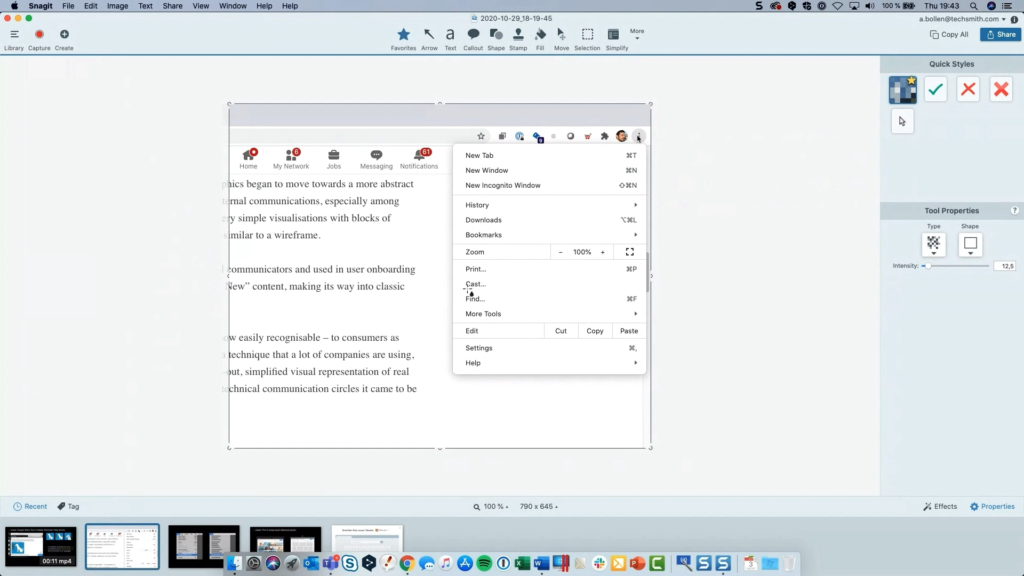
В приведенном ниже примере есть два скриншота. Левое изображение представляет собой исходный снимок экрана, но правое изображение использует графику SUI для удаления ненужных функций. На обоих показано, что пользователь должен щелкнуть «Файл», а затем «Подключить мобильное устройство», но какое изображение передает инструкции более четко?

На правом изображении уменьшена и удалена менее важная информация, такая как различные элементы меню, горячие клавиши и элементы строки главного меню. Это уменьшает визуальный шум, который скриншот представляет пользователю, и фокусируется только на важных частях.
Есть много ситуаций, когда уместно использовать графику SUI, например, обучение, маркетинг и адаптация пользователей. Антон выделяет онбординг обычных пользователей как идеальное место для использования графических элементов SUI, поскольку они явно представляют новые функции.
«Очень часто новые функции документируются или объясняются с помощью упрощенной анимации или графики. В этой ситуации они имеют смысл, потому что пользователь не знаком со всеми деталями этого приложения или этой функции».
Зачем выбирать упрощенные пользовательские интерфейсы вместо скриншотов
Антон считает, что одной из самых серьезных проблем, с которыми сталкиваются учащиеся при работе со скриншотами, является количество информации.

Антон определяет визуальный шум как менее релевантную информацию или отвлекающую графику. Если программное обеспечение сложное, может быть трудно продемонстрировать, на чем именно пользователю нужно сосредоточиться.
«Новые пользователи слишком зацикливались на ненужных деталях, что лишало их возможности просто сосредоточиться на ключевом сообщении».
По мере знакомства с программным обеспечением вы научитесь отфильтровывать неиспользуемые части. Однако дизайн нового интерфейса может ошеломить новых пользователей, поскольку они не уверены, что потребуется, а что нет для выполнения их задач.
Некоторые визуальные инструкции добавляют инструменты дизайна, такие как стрелки, поля или выделенный текст, чтобы привлечь внимание пользователя к тому месту, где он должен быть. Но графика SUI удаляет менее важную информацию, оставляя только существенные части.
По словам Антона, одним из недостатков использования графики SUI является сопротивление невосприимчивых пользователей. Он предлагает вам провести некоторое тестирование со своей аудиторией, чтобы узнать, предпочитает ли она графику SUI или традиционные скриншоты, прежде чем вы начнете их создавать.

Как упрощенные пользовательские интерфейсы могут преодолеть языковые барьеры
Использование снимков экрана — отличный способ помочь кому-то понять программу. Однако, если это программное обеспечение будет обновлено или переведено на другой язык, то учебные материалы потребуют обновления.
«К сожалению, некоторые компании противодействуют этому, сокращая количество визуальных материалов, которые они используют для документирования своих услуг, что мне очень не нравится. Я думаю, что все мы визуалы, а визуальные эффекты действительно помогают в изучении и понимании процессов и информации, поэтому отказ от них — не решение».
Антон увлечен использованием графики SUI для локализации учебного контента. Он видит большой потенциал для оптимизации рабочих процессов перевода и расширения вашего присутствия на других рынках с помощью графики SUI.
Антон подчеркивает, что, разрабатывая графику SUI без текста и предоставляя текстовые инструкции в подписи, вы можете использовать эту же графику для любого поддерживаемого вами языка. Их гораздо проще обновлять, и они более универсальны в использовании, чем традиционные скриншоты.
Как создать упрощенную графику пользовательского интерфейса
Создание графического изображения SUI занимает больше времени, чем создание простого снимка экрана, но есть способы ускорить и упростить этот процесс.
Доступно программное обеспечение, которое предоставит вам инструменты для создания великолепной графики SUI. Мы собираемся продемонстрировать, как создать графику SUI с помощью Snagit.

Во-первых, вам нужно уменьшить сложность скриншота. Вы можете сделать это, удалив элементы, которые не важны. Антон предлагает убрать ненужные горячие клавиши, иконки плагинов и лишний текст.
Чтобы сделать это с помощью Snagit, используйте инструмент «Выделение» с параметром «Заливка фона», установленным на «Автозаполнение», нарисуйте рамку вокруг того, что вы хотите удалить, и нажмите «Удалить».

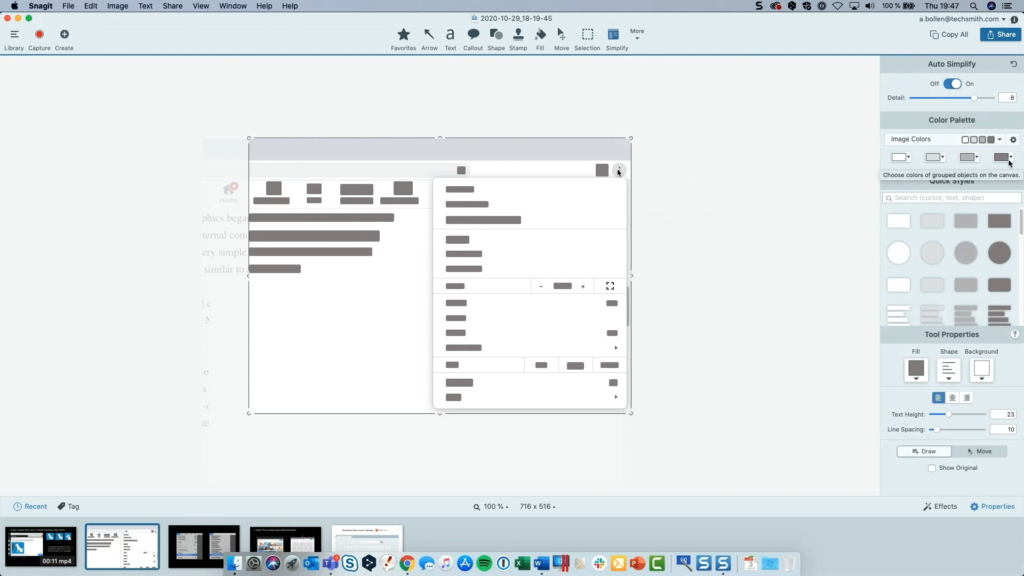
Далее Антон советует упростить ваш скриншот. Здесь вы можете размыть ненужные пункты меню, выбрав инструмент «Упрощение» и включив функцию «Автоупрощение».
Вы можете изменить цвета и отредактировать упрощение с помощью инструмента «Переместить», чтобы спроектировать графику SUI так, как вам нравится.

Упрощение графики — самая важная часть этого процесса. Вам нужно тщательно выбирать, что оставить, а что удалить, чтобы создать достаточный контекст для ваших пользователей.
Без правильного контекста пользователи могут запутаться и не смогут эффективно использовать ваш обучающий контент.

Контекст играет ключевую роль при создании любых визуальных инструкций, поэтому крайне важно оставить визуальные опорные точки, чтобы учащийся знал, на что он смотрит. Это могут быть выделяющиеся кнопки, цветные блоки или визуально доминирующие элементы меню. Сохраняйте эти опорные точки одинаковыми, чтобы помочь пользователям визуально ориентироваться в графике SUI.
Вы должны протестировать свою графику, наблюдая, могут ли люди следовать вашим инструкциям или мешают ли ваши элементы SUI. Антон отмечает, что одна из проблем с графикой SUI заключается в том, что она может работать против упрощения проблемы за счет слишком большого количества отвлекающей графики.
Как дальше продвигать упрощенные пользовательские интерфейсы
Антон утверждает, что можно создавать SUI-ролики, но для этого требуется гораздо больше работы. Технология не такая продвинутая, как для скриншотов, поэтому для создания эффективных SUI-видео вам нужно создавать анимацию практически с нуля.
Он считает, что видео SUI могут быть невероятно полезными для пользователя, но советует убедиться, что инвестиции окупятся, прежде чем тратить время на их разработку. Последний совет Антона: взвесьте преимущества дополнительных усилий по созданию графики SUI и того, что они могут дать вам.
«Это будет выглядеть лучше, первое впечатление будет лучше, [графика SUI] будет более успешной, мне не нужно будет делать так много обновлений, и я, возможно, смогу использовать их на большем количестве языков. Вам нужно немного подумать об этом, но, тем не менее, я думаю, что во многих случаях это определенно стоит того, чтобы пройти эту лишнюю милю ».
От более эффективной адаптации до безграничной локализации — преимущества SUI могут быть очень полезны для вашей аудитории. Итак, рассмотрите возможность повышения уровня ваших следующих скриншотов с помощью обработки SUI. Чтобы узнать больше о создании более качественных визуальных инструкций, ознакомьтесь с рядом курсов и ресурсов, доступных в Академии TechSmith.
