Как сделать новые вкладки в темном режиме Firefox дружественными
Опубликовано: 2022-09-14
Если вам нравится темный режим для комфортного ночного просмотра, а также вы любите Mozilla Firefox, вы, вероятно, столкнулись с проблемой: открытие новых вкладок и загрузка новых страниц ослепляет вас. Вот как сделать новые вкладки дружественными к темному режиму.
Темный режим — это здорово, но белая «вспышка» — нет
Существует проблема с темным режимом Firefox, которая сохраняется, несмотря на различные исправления ошибок за последние несколько лет. Если вы не являетесь преданным пользователем темного режима, возможно, вы не знакомы с этой проблемой. Если вы — а я, конечно, — вы, вероятно, взволнованы, узнав, что есть простое решение, которое работает независимо от того, будет ли ошибка полностью устранена или нет.
Проблема? Даже если у вас Firefox в темном режиме, всякий раз, когда вы открываете новую пустую вкладку, она становится ослепительно белой.
Хуже того, даже когда вы загружаете веб-страницу, поддерживающую темный режим, происходит короткая «вспышка», когда белый фон по умолчанию излучает яркий белый свет перед загрузкой страницы.
Это может показаться не концом света, но когда вы тщательно настроили свое рабочее пространство специально, чтобы ваш очень яркий монитор не бил вам в лицо ярким белым светом, это немного раздражает.
Так что забудьте о испугах поздно ночью, пока вы мирно работаете в темном режиме. Давайте внедрим простое исправление, чтобы эти скрытные атаки с высоким уровнем освещенности остались в прошлом.
Забудьте о расширениях браузера, вместо этого измените свой Chrome
Когда дело доходит до вашего веб-браузера, если вы можете решить что-то самым простым способом с минимальным риском, то это всегда к лучшему. Расширения браузера — это кошмар безопасности и конфиденциальности.
Хотя вам не нужно полностью их избегать, разумно придерживаться только надстроек и расширений, которые должным образом проверены и проверены. Всегда безопасно избегать случайных расширений от неизвестных авторов.
Имея это в виду, мы были очень рады найти невероятно простой способ решить нашу проблему без необходимости искать (и просматривать код) расширения, написанного специально для этой задачи.
Решение? Воспользуйтесь удобным небольшим инструментом модификации браузера, встроенным прямо в Firefox, userChrome.css и userContent.css .
Если вы разберёте это первое имя файла, вы получите представление о том, что мы собираемся сделать, это пользовательская таблица стилей для браузера chrome. (Веб-браузер Chrome на самом деле назван в честь браузера chrome, и это немного шутка.) Мы также, во имя тщательности, также userContent.css .
Включить поддержку устаревшего стиля
Прежде всего, нам нужно включить параметр конфигурации, чтобы наша небольшая настройка действительно вступила в силу. Если вы не выполните этот шаг, вы будете рвать на себе волосы от разочарования, когда ни одно из внесенных нами изменений ничего не даст.
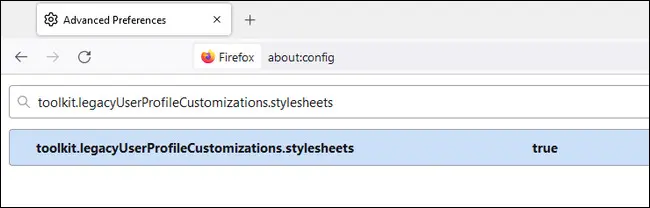
Запустите Firefox и введите about:config в адресной строке. Отклоните предупреждение, если оно появляется. Используйте поле поиска для поиска toolkit.legacyUserProfileCustomizations.stylesheets . Значение по умолчанию — false, дважды щелкните запись, чтобы установить для нее значение true.


Найдите каталог своего профиля
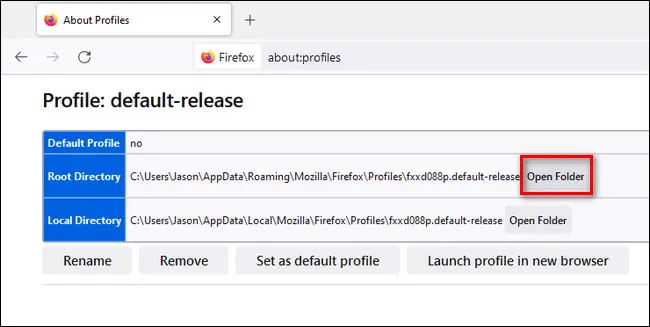
Во-первых, нам нужно найти, где находятся файлы конфигурации для вашей конкретной установки Firefox. Запустите Firefox и введите about:profiles в адресной строке. Здесь будут перечислены все ваши профили браузера Firefox и предоставлена удобная прямая ссылка на корневой каталог для вашего профиля.
Выберите профиль, для которого вы хотите выполнить настройку темного режима, и нажмите кнопку «Открыть папку» рядом с записью в списке для «Корневой каталог».
Для пользователей Windows этот каталог будет выглядеть примерно так C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] , где YourUserName — ваше имя пользователя Windows, а ProfileName — буквенно-цифровая строка, сгенерированная Firefox, например fxxd088p.default-release .

Создание каталога Chrome и файлов стилей
Если вы ищете решения с таблицами стилей для этой конкретной проблемы, вы увидите несколько вариантов — некоторые из них излишне сложные — но мы с большим успехом использовали очень простые фрагменты кода, которыми поделился пользователь github gmolveau, в течение многих лет и с большим успехом, и рекомендуем вам сделать такой же.
В каталоге профиля создайте новый подкаталог с именем chrome . Мы создадим два файла таблиц стилей в этом каталоге.
Создайте новый пустой текстовый документ в этом каталоге и вставьте в него следующий код:
tabbrowser tabpanels { background-color: rgb(19,19,20) !важно; }
браузер { background-color: #131314 !важно; }Сохраните файл под именем userChrome.css. Этот фрагмент кода исправит яркое белое мерцание, возникающее между загрузками страницы.
Создайте еще один пустой текстовый документ и вставьте этот код:
@-moz-префикс URL-адреса документа (о: пусто) {
HTML > тело: пусто {
background-color: rgb(19,19,20) !важно;
}
}
URL-адрес документа @-moz(о: пусто) {
HTML > тело: пусто {
background-color: rgb(19,19,20) !важно;
}
}Сохраните файл с именем userContent.css. Этот фрагмент кода гарантирует, что пустые вкладки будут очень темными приглушенно-серыми, а не ярко-белыми.
Вы можете заменить приглушенный серый цвет любым цветом, который пожелаете, используя соответствующие RGB и шестнадцатеричные коды. Например, если вам нужен угольно-черный, вы можете заменить каждый экземпляр 19,19,20 выше на 0,0,0 и каждый экземпляр #131314 на #0A0A0A.
Или, если вы хотите проголосовать за полную анархию, полагаем, вы можете выбрать неоново-зеленый цвет: 117,225,51 #75FF33 . Каким бы ни был ваш цвет, вы можете использовать простой инструмент выбора RGB для выбора правильных кодов.
После того, как вы создали файлы, просто перезапустите Firefox, чтобы изменения вступили в силу (если они не вступят в силу, убедитесь, что вы включили устаревшую поддержку, как описано в первом шаге).
Теперь вы можете протестировать его. Вы можете проверить, какого цвета пустая вкладка в вашей установке Firefox, набрав about:blank в адресной строке.
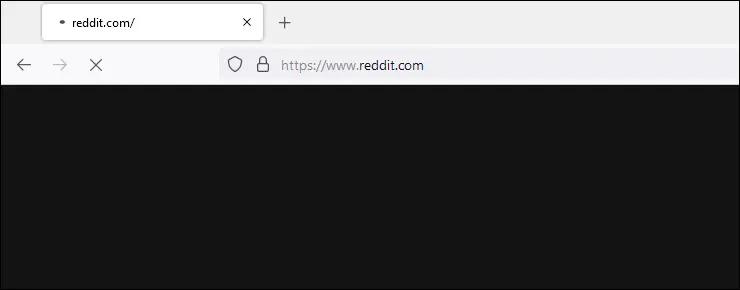
Тестирование загрузки страницы «вспышкой» немного сложнее. Самый простой способ проверить это — посетить веб-страницу и открыть несколько ссылок с этой страницы в новых вкладках.

Иногда это трудно уловить, особенно при быстром подключении к оптимизированной веб-странице, но если вы загрузите несколько, вы сможете уловить изменение цвета — на скриншоте выше вы можете увидеть, как вспыхивает цвет между загрузками страницы. уже не белый, а выбранный нами приглушенный серый цвет.
Если после всего этого вы действительно думаете о темном режиме, сейчас самое время включить темный режим везде.