Как сделать контент, который имеет значение [видео]
Опубликовано: 2019-09-24Может возникнуть соблазн просто пропустить скриншоты и не снимать видео, когда речь идет о пользовательских документах и другом контенте.
Но когда вы создаете визуальный контент, вы создаете контент, который имеет значение.
В этом видео Дэниел Фостер рассказывает, как легко можно добавлять визуальные эффекты к документации или учебным материалам, даже если вы считаете, что у вас нет навыков или времени.
Транскрипция видео
Привет. Я Дэниел Фостер. Я работаю в TechSmith, и сегодня я хочу поделиться с вами некоторыми идеями, которыми я делился со многими группами по всей стране и даже за рубежом.
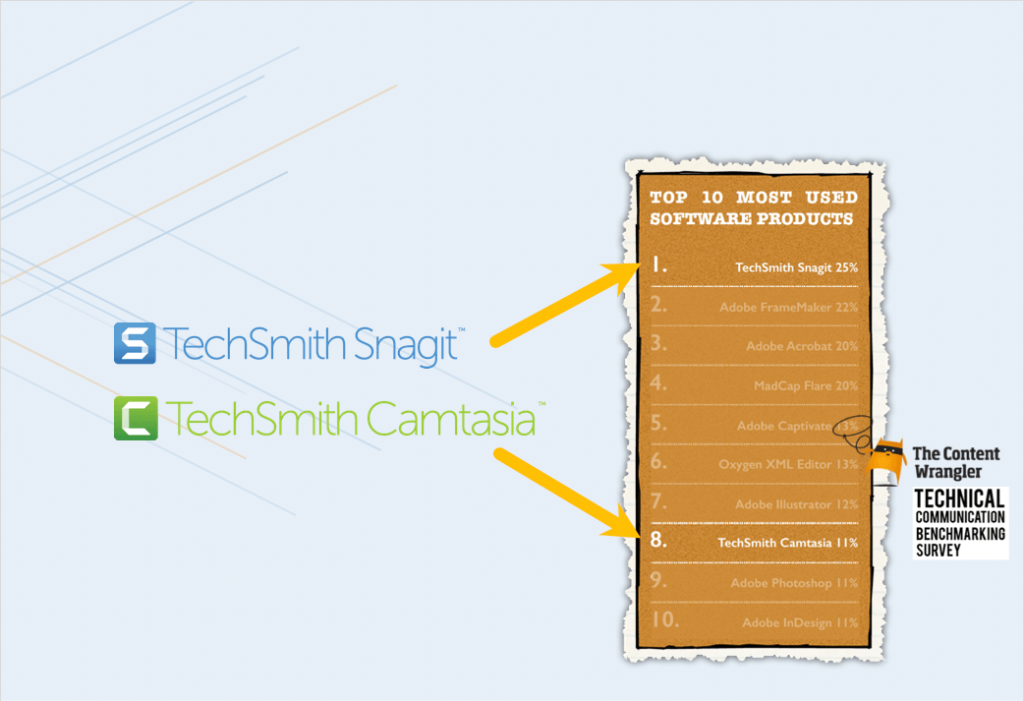
Во-первых, кто такой TechSmith? Итак, мы создатели Snagit и Camtasia. И это инструменты для создания изображений, GIF-файлов и видео.

И если вы занимаетесь технической коммуникацией как областью, вы, вероятно, уже знакомы с этими продуктами.
Content Wrangler, который в последнее время каждые пару лет проводит сравнительное исследование, показал, что Snagit — номер один, а Camtasia — номер восемь среди всех программных инструментов, которые есть в наборе технических коммуникаторов.
И одна из вещей, которые я должен делать как ведущий специалист по стратегии, — это помогать определять направление для Snagit. И чтобы сделать это, я обращаюсь ко многим практикам, ко многим людям, которые на самом деле находятся в окопах, создавая контент. И одна из тем, которые я часто слышу, заключается в том, что, несмотря на то, что инструменты и возможность создавать визуальные эффекты становятся все более и более доступными для большего числа людей, они все еще борются в своих командах с этим напряжением между текстовым контентом и визуальными эффектами.
И поэтому иногда это выглядит как эта стена текста. И почему так? Ну, это потому, что существует мнение, что гораздо проще просто создавать, локализовать, обновлять и поддерживать текстовые документы.

И я хочу сказать вам сегодня, не соглашайтесь. Мы не должны соглашаться на это, потому что я думаю, что есть выход из этой напряженности, и я хочу поговорить об этом сегодня. Итак, на самом деле есть два основных вывода, которые я хочу оставить вам после того, как мы пройдемся по этому контенту.
Во-первых, визуальные эффекты имеют значение, и я поделюсь некоторыми оригинальными исследованиями, которые мы провели, чтобы установить этот факт.
И, во-вторых, я хочу дать вам несколько идей и вдохновения о том, как вы можете проявить творческий подход, чтобы избежать этого напряжения между: «Да, я хочу, чтобы в моем контенте были визуальные эффекты, но это дорого и сложно сделать. Есть ли решение?» И я хочу поговорить об одном потенциальном решении и своеобразном творческом подходе, который, как мы видим, применяют технические коммуникаторы.
Визуальные эффекты вообще имеют значение?
Итак, во-первых, вы знаете, это совершенно справедливый вопрос, имеет ли вообще значение визуальный ряд? Имеет ли значение, является ли мой контент просто текстом или содержит эти визуальные элементы?
Ну, мы чувствовали, что на самом деле не было хорошего ответа. Было не так много хороших исследований по этому поводу, которые казались заслуживающими доверия. Итак, что мы сделали, так это наняли независимую фирму, чтобы заняться этим в рамках исследовательского проекта, чтобы мы могли ответить на этот вопрос.
И мы действительно дали им бразды объективности. Мы просто сказали: «Эй, вы знаете, мы собираемся заплатить за это, у нас есть некоторая информация о том, как это структурировано, но на самом деле результаты зависят от вас. Знаешь, мы не собираемся диктовать, что ты найдешь.
И поэтому мы рискнули, что результаты могут отличаться от тех, что были на самом деле. Но позвольте мне рассказать о том, что представлял собой проект, и немного о трех важных выводах.
Итак, прежде чем я перейду к выводам, я просто дам вам краткий обзор методологии.
Итак, у нас было три этапа исследования. Один был о предпочтениях, что предпочитали люди. Итак, опрос общественного мнения, довольно широкий опрос общественного мнения, который носил глобальный характер.
И следующим этапом было посещение лаборатории и эксперимент по наблюдению, когда люди выполняли разные задачи, а затем наблюдали за их временем выполнения задачи и насколько они были эффективны и эффективны.
И затем, третье, было некоторое экономическое моделирование, чтобы увидеть, как это будет выглядеть с точки зрения экономических показателей и значимости.
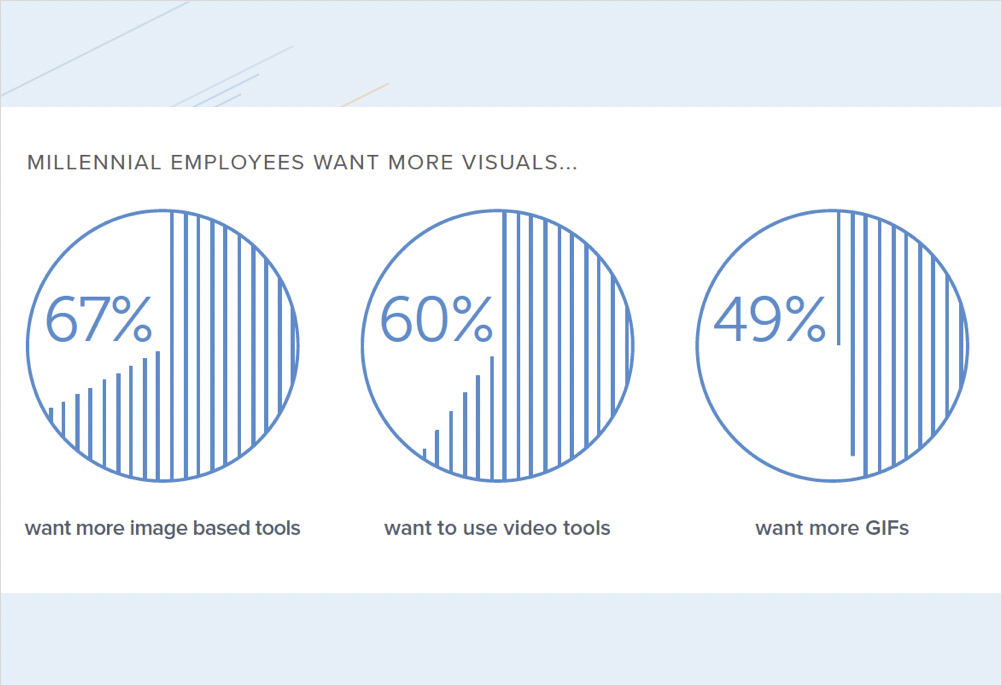
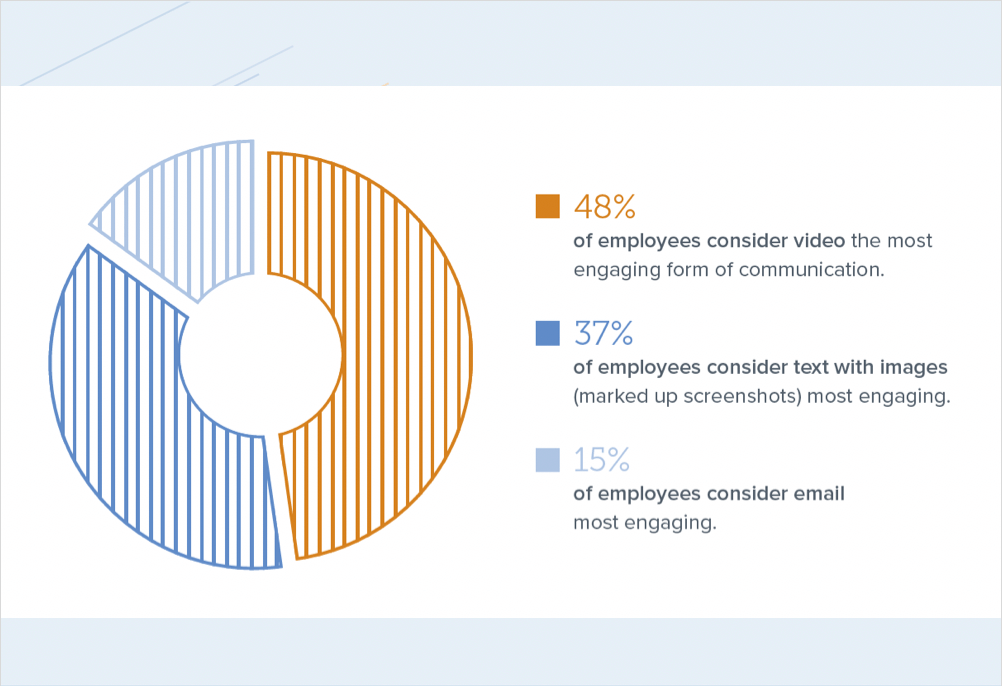
Итак, в первом разделе мы действительно обнаружили, что люди отдают явное предпочтение визуальным средствам в своем общении и в технических вещах, которые они используют для изучения новых технологий или новых процессов на работе. Но большинство рабочих мест на самом деле не справляются с этой задачей.
Большая часть контента — это просто стена текста. И, таким образом, особенно среди миллениалов, это было очень заметное предпочтение, которое люди действительно предпочитали иметь изображения, видео, даже анимированные GIF-файлы в своем контенте, а не только текст.

А миллениалы — это, как вы знаете, растущий процент ваших коллег, ваших коллег и ваших клиентов, что действительно важно.
Итак, на данном этапе они уже не просто небольшая группа. Миллениалы действительно являются доминирующей группой в рабочей силе, и их становится все больше.
Итак, позвольте мне подумать, почему это предпочтение имеет значение. О, и на самом деле этот, этот слайд показывает, что предпочтения на самом деле выходят за рамки миллениалов.
Итак, в более широком кругу рабочих мест люди отдают явное предпочтение видео и изображениям.

Но почему это важно?
Что ж, вашим клиентам, если подумать, у вашей аудитории или у ваших клиентов есть выбор. И поэтому они могут использовать Google и находить другой контент, который не является вашим контентом, чтобы ответить на свои вопросы. И если то, что появляется в этих результатах Google, является видео от какой-то третьей стороны или просто от кого-то, кто думает, что знает ваш продукт, может быть, это качество, может быть, оно точное, а может быть, и нет.
Таким образом, вы как бы теряете контроль, и в этот момент вы действительно не участвуете в этом разговоре.
Кроме того, есть проблема восприятия, верно?
Итак, если люди отдают предпочтение визуальному контенту и не находят этот контент в вашем бренде, это плохо отражается на вашем бренде, верно? Ваш бренд в конечном итоге выглядит немного устаревшим и непривлекательным в том смысле, в котором вы не хотите, чтобы это отражение или оттенок был в вашем бренде.
Действительно ли визуальные эффекты помогают людям лучше выполнять задачи?
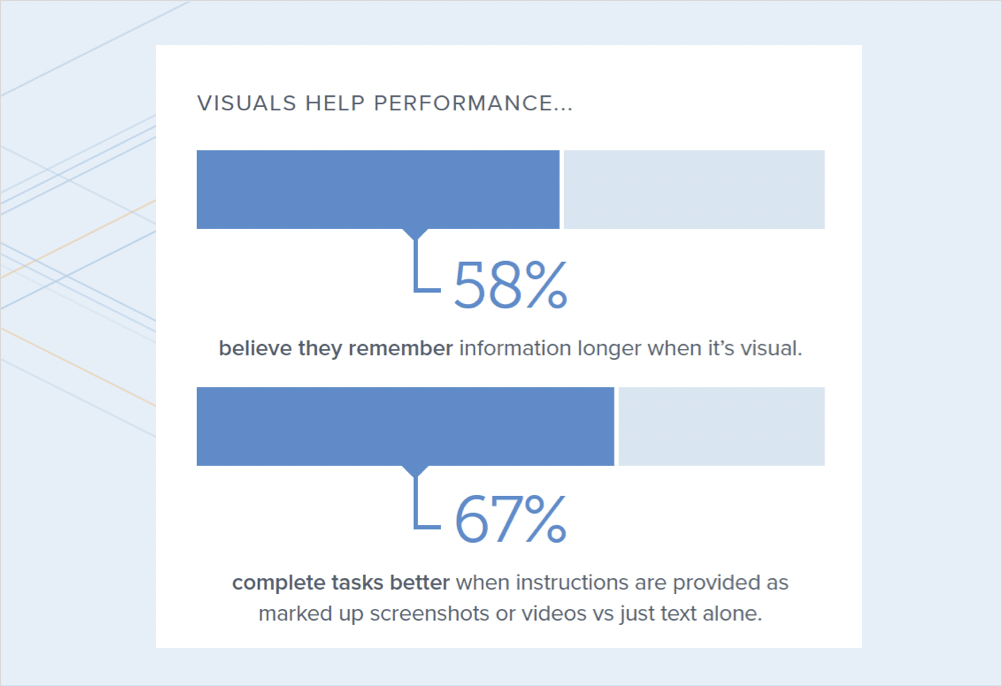
Итак, второй основной вывод нашего исследования заключался в том, что визуальные эффекты действительно помогают людям лучше выполнять задачи. Итак, мы провели наблюдательное исследование, и поэтому люди выполняли различные технические задачи. Мы дадим ссылку на полное исследование, чтобы вы могли покопаться и увидеть все исследования самостоятельно.

Но мы обнаружили, что было важное, значительное увеличение способности выполнять эти задачи, когда люди использовали визуальные эффекты в своем контенте. Таким образом, около 7% было своего рода подъемом. И люди также чувствовали, что они могли бы лучше запомнить задачу и инструкции, если бы у них было больше визуального контента.
Таким образом, после того, как они уйдут, это означает, что им не нужно снова спрашивать или искать снова или снова обращаться в ваш центр поддержки, чтобы вспомнить, как это сделать.

Удержание важно.
И, наконец, выполнение задания. Просто быть в состоянии буквально, выполнить задачу точно. Там тоже был хороший лифт.
Итак, подведем итог: важно включать визуальные эффекты по двум причинам, о которых мы говорили:
- Один, предпочтение
- И, второе, выполнение заданий.
Люди на самом деле более эффективны в технических задачах, когда у них есть визуальная поддержка.
Может ли использование визуальных эффектов повысить производительность?
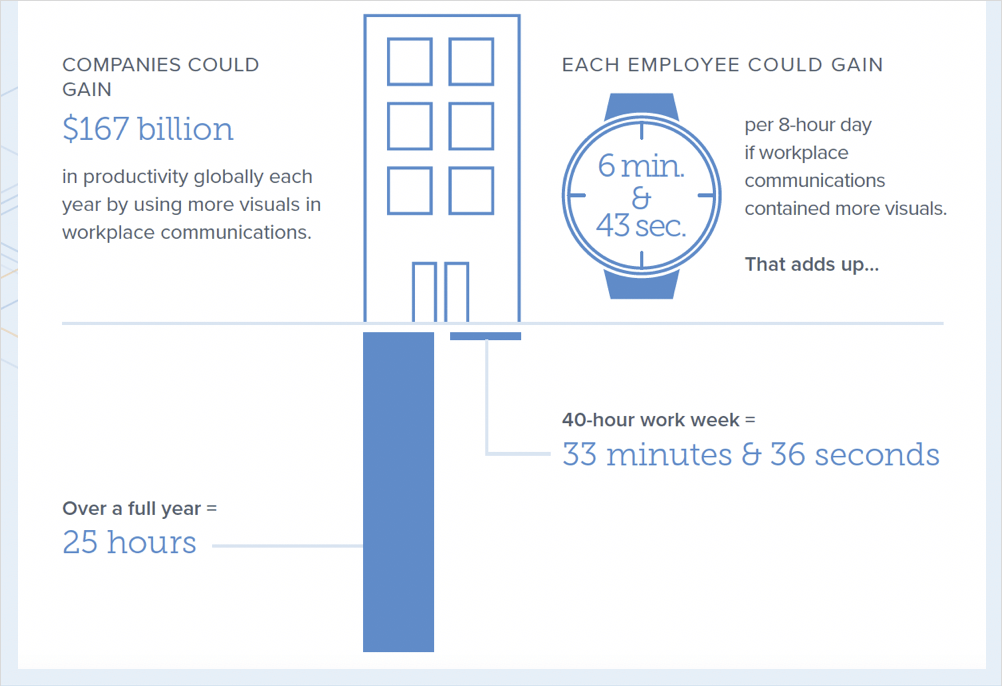
И затем, в-третьих, мы как бы хотели провести упражнение по экономическому моделированию. Итак, третья часть исследования на самом деле заключалась в том, чтобы взять некоторые из этих результатов производительности и сказать: «Что произойдет, если вы смоделируете их экономически, используя такие вещи, как ВВП и показатели производительности?»
Итак, что это будет означать для компаний с точки зрения повышения производительности? Когда мы посмотрели на цифры, вы сказали: ладно, ну, люди тратят, может быть, шесть минут в день, если в их контенте есть визуальные эффекты и они могут выполнять свои задачи более эффективно.

А затем вы умножаете это на неделю, это примерно 33 минуты в неделю, или в течение всего года это примерно 25 часов.
Все это только для того, чтобы сказать, что такие вещи действительно имеют значение. Правильно? Они важны для вашего бизнеса и важны для ваших клиентов, а также для того, насколько эффективно они могут выполнять ту работу, которую пытаются выполнять.

И это была отличная итоговая цитата настоящего исследователя, который делал для нас этот проект, и на самом деле она указывает на то, что это не исчезнет.
Это тенденция. У людей будет больше ожиданий и больше спроса на визуальный контент, потому что вся остальная информация и контент, которые они потребляют в других местах, являются визуальными . Так что дела обстоят именно так. И вряд ли повернется.
Как взломать вашу техническую коммуникацию с визуальными эффектами
Итак, все это говорит о том, что визуальные эффекты имеют значение, верно? И мы говорили об этом с точки зрения предпочтения, с точки зрения фактической эффективности задачи, а затем с точки зрения экономических факторов.
Но на самом деле у многих из нас как технических коммуникаторов есть много проблем.
И это такие вещи, как, как мне обновлять свои визуальные эффекты в моем контенте каждый раз, когда мой пользовательский интерфейс изменяется? Таким образом, для многих людей продукт или услуга, над которой они работают, могут часто выпускать обновления, вы знаете, несколько раз в год, может быть, даже несколько раз в неделю. Таким образом, это может создать много проблем с оттоком.
Возможно, вы локализуете свой контент на несколько языков, и это может стать проблемой, когда вы думаете о визуальной составляющей. Возможно, вам нужно поддерживать множество разных версий или платформ. И это создает нагрузку на контент-команды.
Может быть, ваш пользовательский интерфейс вашего продукта просто кажется неуклюжим, не современным. Это просто некрасиво, и это выглядит как диаграмма зрения, когда вы помещаете ее в свою документацию.
А еще есть такие нишевые проблемы, о которых мы услышим, например: «У меня есть облачный продукт, который я поддерживаю, и, к сожалению, я не могу легко получить фиктивный экземпляр с фиктивными данными, которые уже заполнены, чтобы он выглядел реальным, чтобы он выглядеть так, как будто это настоящий живой экземпляр».
Итак, как технические коммуникаторы, вы можете столкнуться с некоторыми из этих проблем, и одна из вещей, которые я люблю делать, — это смотреть на разные области и разные дисциплины и спрашивать: «Как другие люди решают эти проблемы?»

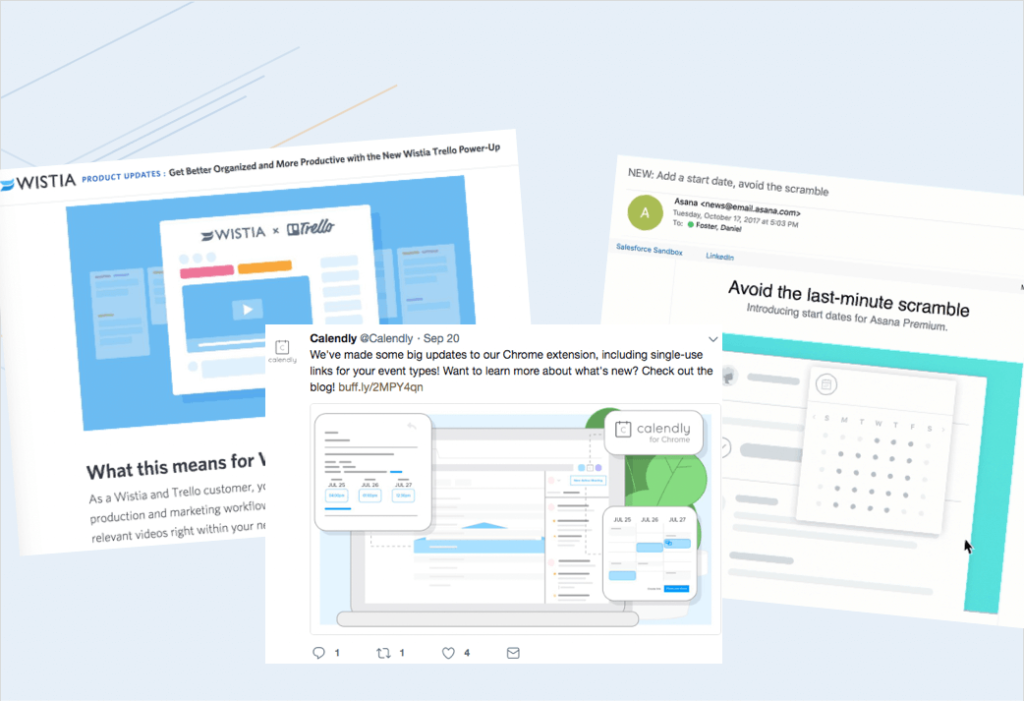
Несколько лет назад я начал видеть много контента, который выглядит примерно так, так что это в основном контент, похожий на каркас, и обычно он исходил от маркетологов. И это будет своего рода предложение или абстрактная версия скриншота, которая будет в некоторых из этих маркетинговых материалов.
Итак, это заставило меня задуматься о том, почему они это делают? Какая от этого польза? Помимо привлекательности, есть ли в этом еще какие-то преимущества?

И затем вы начали видеть, что такой контент, эта упрощенная графика также используется в таких вещах, как онбординг в продукте, небольшая анимация или статические изображения, которые появляются в продукте и объясняют некоторые функции или то, как -to или в содержимом «Что нового» или в примечаниях к выпуску.

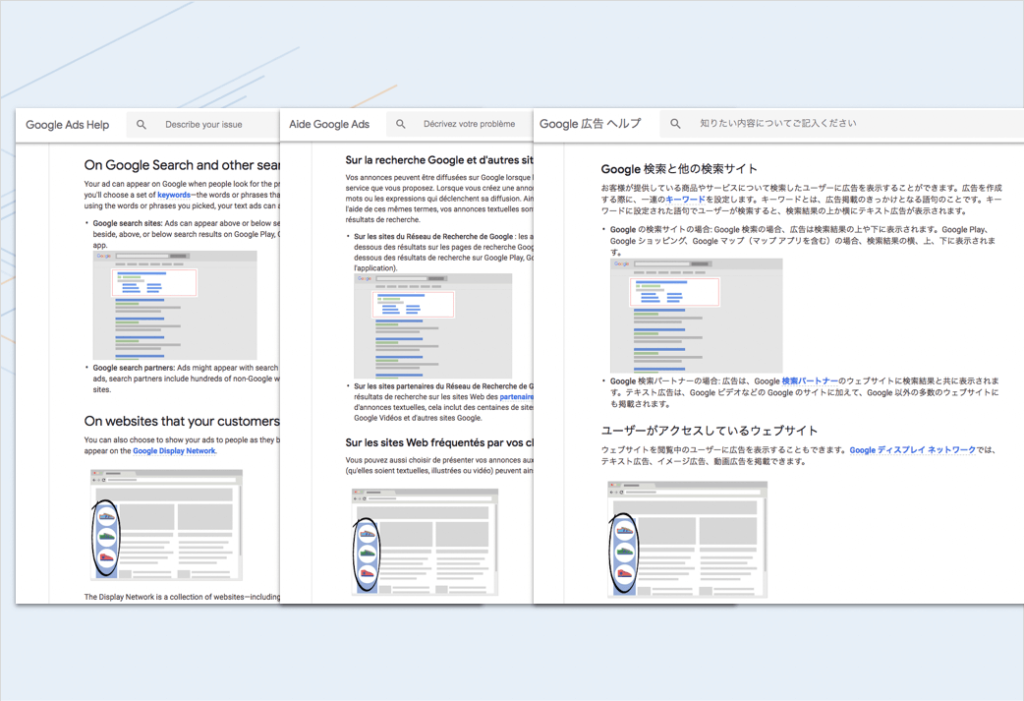
Затем мы увидим, как это работает в документации. Итак, этот пример взят из Google, и вы можете видеть, что у них одинаковые изображения в статьях на английском, французском и японском языках.
И, конечно же, они поддерживают примерно 20 других языков, так что и на них тоже. Итак, что здесь происходит? Почему люди делают это и что это за тенденция? Мы думали о том, что для этого будет устоявшееся имя, потому что легче говорить о чем-то, если, знаете ли, если у этого есть имя, а на самом деле устоявшегося имени не было. Итак, мы придумали термин упрощенный пользовательский интерфейс или сокращенно SUI. Также очень весело говорить SUI.
Но на самом деле идея заключается в том, что вы абстрагируете все несущественные или отвлекающие детали от изображения и оставляете ключевые, важные части.

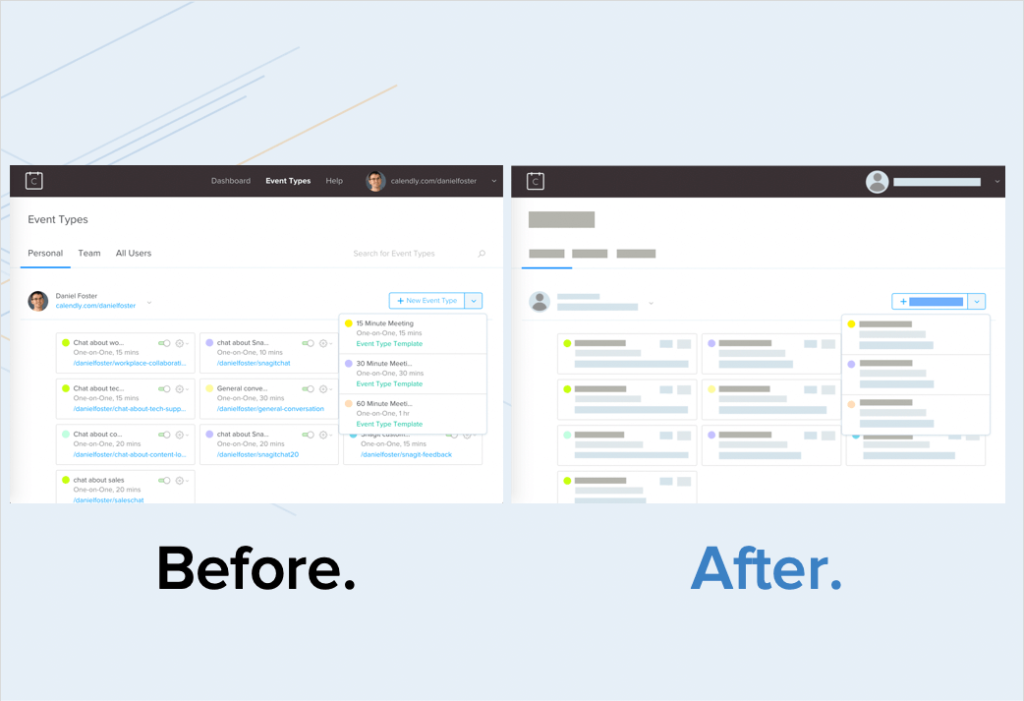
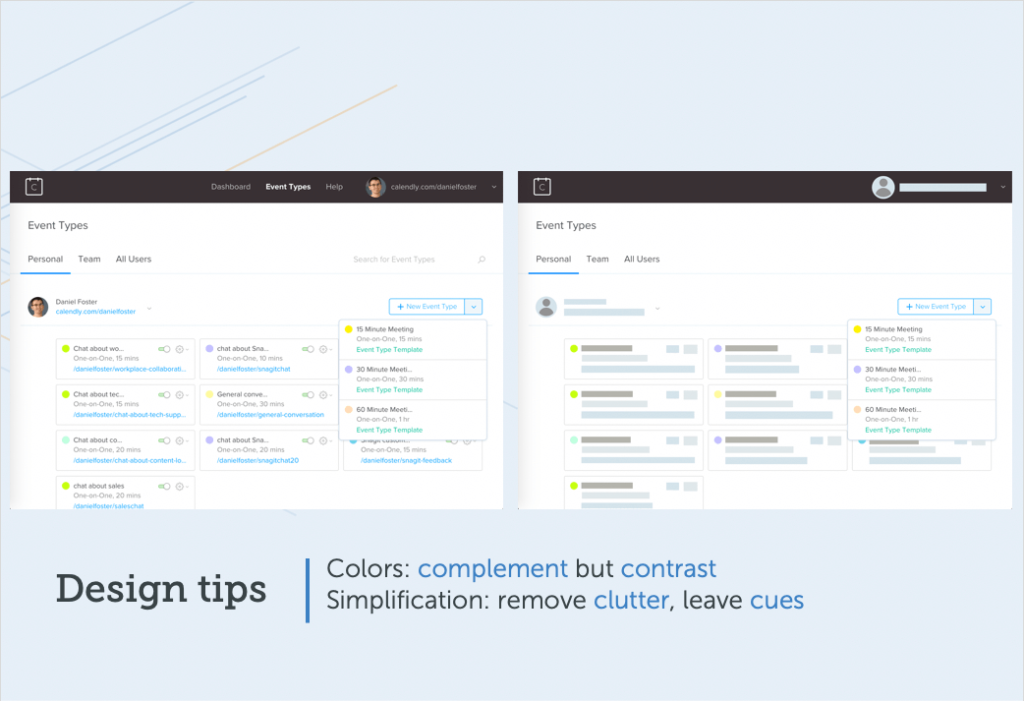
И вот как это может выглядеть, вот краткий обзор до и после. Итак, то, что вы видите слева, — это всего лишь скриншот сервиса Calendly, которым я пользуюсь. Это действительно здорово для планирования звонков клиентов. Но так или иначе, по интерфейсу видно, что на типичном скриншоте у вас бы все подробно было.
А затем, с другой стороны, то, что вы видите, это SUI-fied или упрощенная обработка, где вы действительно абстрагировались от многих деталей. И вы можете подумать: «Ну, а люди действительно узнают, что это за продукт или интерфейс?» Оказывается можно.
Итак, если вы посмотрите на это, то станет совершенно очевидно, что это такое, когда вы, когда вы останавливаетесь и думаете об этом секунду.

Это Finder или Explorer для Mac и Windows.

А вот еще один пример, это YouTube, верно?
Вы можете как бы посмотреть на это и сразу понять: «О да, это YouTube», хотя текста нет и все очень абстрактно.

И еще один пример, на который мы тратим много времени изо дня в день, и, конечно же, это Outlook.
Правильно?
Таким образом, вы можете получить представление о макете и основных цветах того, каким был этот оригинальный интерфейс.
Может ли упрощенная графика работать в технической коммуникации?
Итак, отлично, это хорошо, но затем, как технический коммуникатор, вы, вероятно, спрашиваете себя: «Хорошо, но мне все еще нужно, чтобы люди выполняли шаги. Например, смысл графики не только в том, чтобы выглядеть красиво, но и в том, чтобы показать вам, где в интерфейсе нужно щелкнуть. Итак, в чем ценность технического коммуникатора?»

Итак, возьмем другой пример.

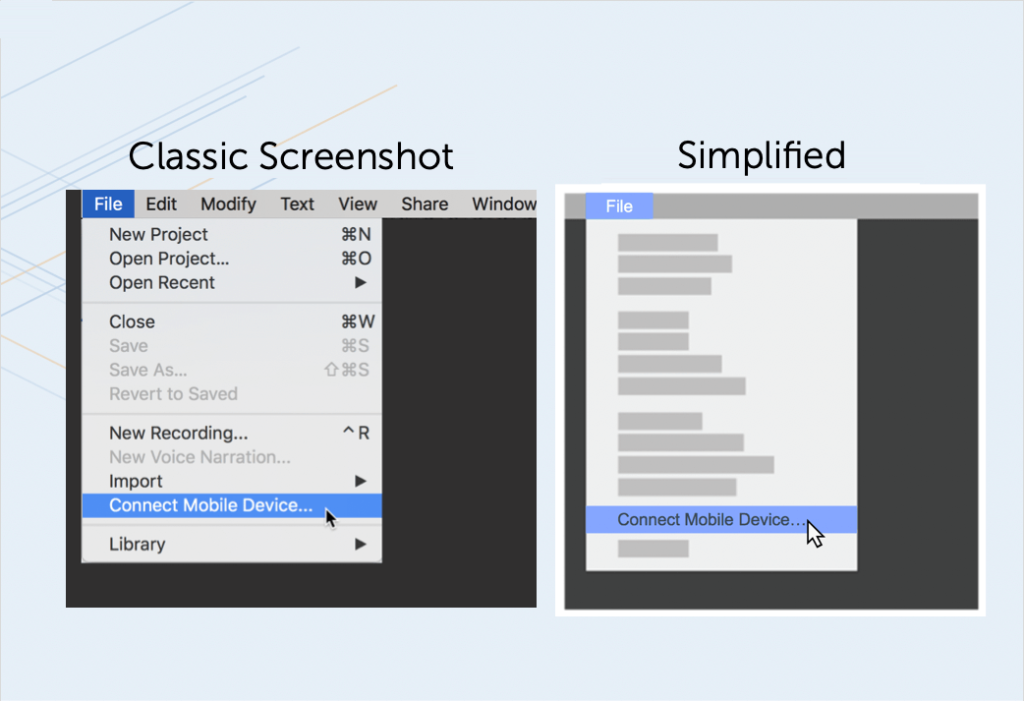
Это просто типичное меню, и здесь вы увидите, что когда вы сделаете шаг назад и действительно посмотрите на него свежим взглядом, здесь есть куча вещей, которые не важны для показа двух шагов, а именно «щелкните». файл, нажмите «подключить мобильное устройство».
В этом и есть смысл этого рисунка, и все же есть масса посторонней информации.
Итак, давайте абстрагируемся от этого, и вы увидите, насколько проще просто следовать и сказать: «О, файл, подключите мобильное устройство. Это две основные вещи, которые мне нужно знать. Получил это прямо там. Очень наглядно. Очень впереди и в центре».
Конечно, вы захотите соединить это с каким-нибудь текстом.
И текст сбоку будет говорить, вы знаете, «Вот шаги», и немного контекста, но когда вы соедините их вместе, этот упрощенный рисунок и этот текст, это очень мощный способ передать информацию. .

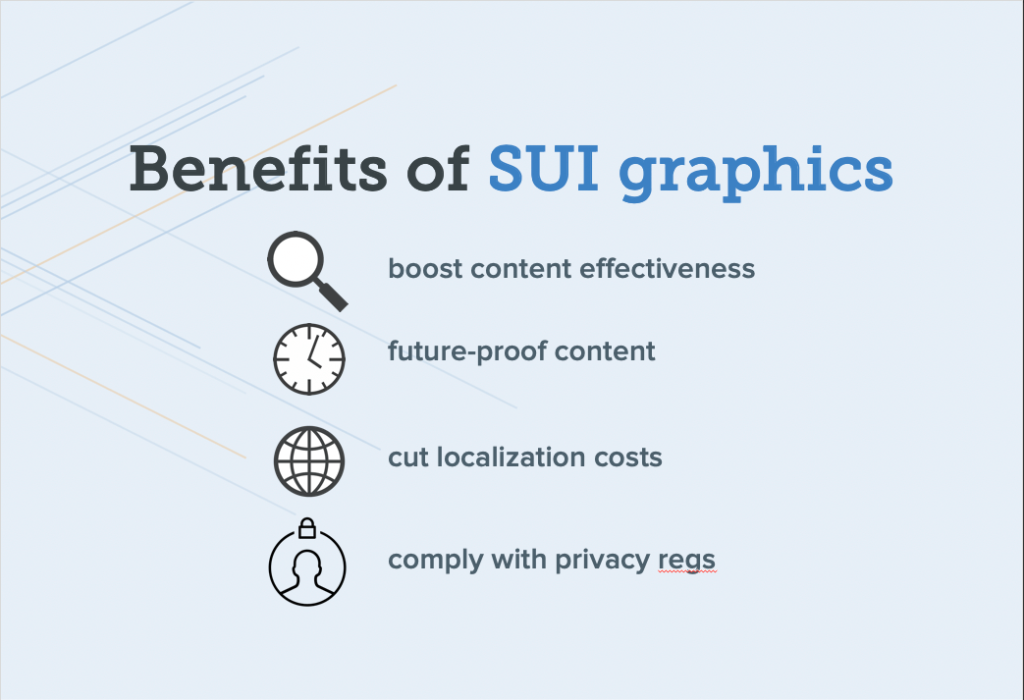
Итак, мы только что увидели, что этот упрощенный графический подход на самом деле помогает сосредоточить внимание зрителя на самом важном , что повышает эффективность вашего контента, но также имеет некоторые приятные дополнительные преимущества для технических групп.
Защитите свой контент на будущее
Итак, во-первых, это поможет защитить ваш контент в будущем. Правильно? Таким образом, каждый раз, когда ваш интерфейс меняется, небольшие изменения в интерфейсе, дополнительные вещи, которые происходят на постоянной основе, вам не нужно возвращаться и снова пересматривать все свои скриншоты. Потому что многие детали были абстрагированы. Так что там большая экономия.
Локализация масштаба
Локализация, если вы локализуете, вам может сойти с рук немного английского. Я видел это, все больше и больше брендов делают это, в их скриншотах в их локализованном контенте есть немного английского, потому что они абстрагировались от большого количества текста, и остались только ключевые элементы.
И вы знаете свою аудиторию. Если вашу аудиторию это устраивает, это может стать отличным способом сэкономить несколько долларов на локализации ваших изображений.
Скрыть личную информацию клиентов
И затем, мы как бы намекнули на это, если вы работаете в регулируемой отрасли или имеете дело с PII, личной информацией клиентов, это отличный способ скрыть это и убедиться, что ваш снимок экрана не выглядит каким-то взломан. Знаешь? Это не похоже на черные ящики или размытие, которые выглядят так загадочно, но это выглядит хорошо и может уберечь вас от получения информации о клиентах в дикой природе, когда вы не должны.
Как ведущие бренды используют упрощенную графику?
Итак, позвольте мне просто привести пару быстрых примеров. Это разные бренды, которые вы узнаете или, возможно, не узнаете, но бренды, которые вы, вероятно, узнаете, и то, как они используют эту технику в своем собственном контенте.

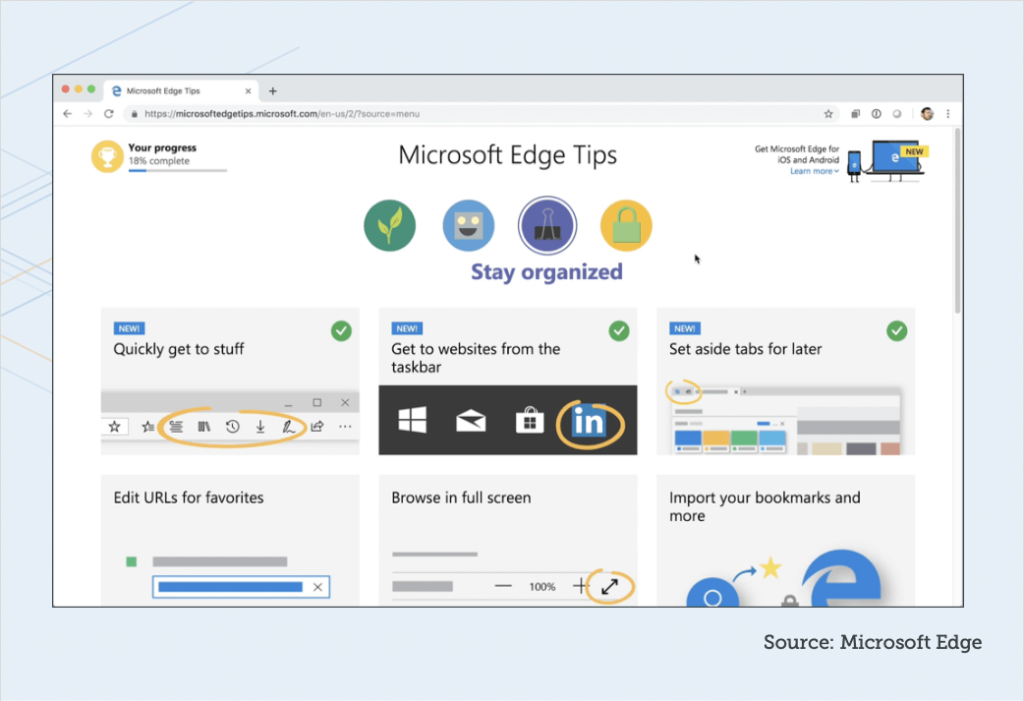
Итак, это от Microsoft.
Недавно они запустили весь этот набор отличных советов для браузера Microsoft Edge. И что вы заметите, так это то, что анимация вверху полностью упрощена.
В нем вообще нет текста. И весь текст — это редактируемый текст вокруг него, поэтому локализовать его гораздо проще, но сама анимация не имеет текста, поэтому ее не нужно локализовать.
Теперь они пошли ва-банк. Это может не сработать для вас. Вы могли бы даже посмотреть на это и сказать, что, может быть, они зашли слишком далеко, что это немного сложно понять, но вы можете сразу увидеть экономию, и вам не нужно локализовать их для каждого языка.

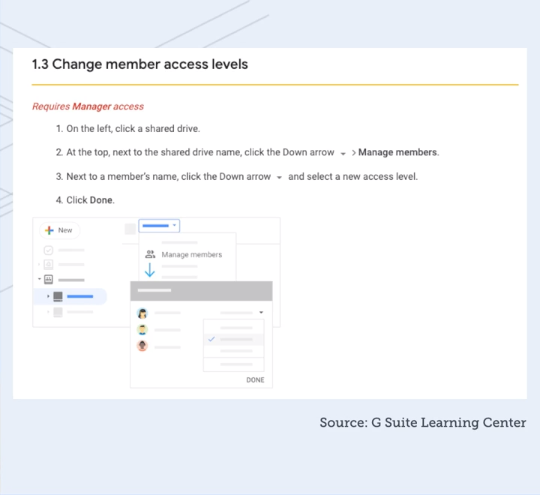
И этот пример от Google.
Недавно они разместили много контента по G Suite, Google Suite, и если вы посмотрите, в частности, на серию «Начало работы», «Начало работы со слайдами», «Начало работы с Диском», вы обнаружите, что есть эти действительно приятные упрощенные графика, которая отображается среди контента.
Dropbox, этот пример — испанская веб-страница, но она есть и на английском сайте, и я ожидаю, что она будет на всех языках.
Эти маленькие анимации, которые просто показывают вам обзор концепции, верно? И все упрощено. Опять же, они могут использовать одну и ту же графику или анимацию во всем своем контенте и на всех языках.
Procore, это группа, некоторые из ее сотрудников входят в наше сообщество SUI. У нас есть сообщество Slack с людьми, которые пытаются реализовать этот подход к графике. И один из их членов, один из членов их команды поделился этим примером из собственной документации.
И вы можете просто увидеть, что это текст, а затем у вас есть это, графика, которая все упростила, и это выглядит очень красиво.
Еще один от Blackbaud, также члена нашего сообщества SUI в Slack, и он только что принял вызов с чистого листа.
Когда вы приходите к их продукту, он будет пустым, так как же нам заставить людей двигаться и как бы заставить их пройти через кривую обучения.
Итак, они создали эти маленькие анимации, опять же, используя этот упрощенный подход.
Наш собственный контент, как и TechSmith, мы тоже делаем это.
Итак, у нас есть Snagit на платформах Windows и Mac. Так что, учитывая мультиплатформенность, конечно, эти меню не всегда будут одинаковыми.

Итак, то, что вы видите здесь, это то, как меню выглядят по-разному в Windows и Mac, и это нормально, но в вашей документации вы просто хотите показать одно представление этого и не беспокоиться о различиях, а также не иметь чтобы обновлять эти пункты меню каждый раз, когда эти два меню могут измениться, элементы или формулировка или, или элементы входят и выходят из этих меню.
Итак, опять же, проверка на будущее и помощь в поддержке нескольких платформ.
Мы быстро взглянем на это. Это на самом деле в продукте Camtasia.
Итак, когда кто-то открывает Camtasia в первый раз, опять же, вместо пустого состояния у нас на самом деле есть проект на временной шкале, который как бы проводит их через высокоуровневый обзор интерфейса и некоторых ключевых функций.
Итак, я позволю этому воспроизвести, и в нем есть немного звука, и обратите внимание, как много мы здесь абстрагировались.
«Сейчас вы находитесь в редакторе Camtasia. Редактор состоит из временной шкалы, где вы можете упорядочивать и редактировать свои клипы, холста, который является вашим предварительным просмотром видео, и панели инструментов, где хранятся ваши медиафайлы, а также фигуры, анимация, эффекты и многое другое. В верхней части панели инструментов есть кнопка для запуска рекордера Camtasia, инструмента, который фиксирует все действия на экране вашего компьютера».
Итак, вы знаете, у нас просто есть голос, который как бы рассказывает и говорит: «Вот что вы видите». И, опять же, это действительно абстрактно. Это очень высокий уровень — сказать: «Вот части приложения и вот один из ключевых рабочих процессов, с которого можно начать — запись.
И я хочу отметить в этом рабочем процессе, и вы увидите это визуально, проиллюстрировано здесь, мы действительно были агрессивны с тем, сколько деталей мы вытащили из интерфейса для этого видео. И мы просто показываем вам настоящие ключевые детали, где кнопка записи и где кнопка начала записи.
И много других вещей, которые мы сделали для пользователей, убрав это на данный момент, чтобы мы могли сосредоточить их внимание на самом важном.
Могу ли я сделать упрощенную графику?
Итак, вы можете подумать: «Круто, а как мне это сделать?»
Я не буду сейчас вдаваться во все подробности того, как это сделать. На нашем сайте есть отличные обучающие материалы, и мы покажем вам, как создавать эту графику, но позвольте мне начать с нескольких общих рекомендаций или принципов дизайна.
Какие цвета следует использовать в моей графике?
Итак, первый здесь, и я буду использовать этот пример снова, думает о цвете. Таким образом, цвет действительно важен для этого упрощенного графического или SUI-подхода, потому что именно цвет помогает людям увидеть, что это действительно тот же интерфейс, к которому они привыкли.

Таким образом, используя эти дополнительные цвета, цвета, похожие на те, что были в оригинальном интерфейсе, но затем стратегически подходя к вещам, которые не важны. Не нужно видеть передний план? Используйте меньше контраста.
Может быть, даже уменьшите непрозрачность и сделайте этот текст или сделайте так, чтобы эти элементы исчезли на заднем плане. А затем используйте контрастные, высококонтрастные области, чтобы отметить определенные области.
Вы все еще можете поставить квадратную рамку или стрелку на что-то. Используйте для этого свои высококонтрастные цвета, а также любые области, которым вы хотите уделить больше внимания и уделите больше внимания, намеренно используйте контраст там.
Сколько упрощений я должен использовать?
И затем второй вид принципа высокого уровня, сколько упрощения делать.
И мы видели в этих примерах, которые я уже показывал, мы видели целый ряд, но в основном я бы сказал, поэкспериментируйте с ним.
Не бойтесь упрощать больше, чем вы думаете . Итак, если в вашем интерфейсе четыре строки текста, вам не нужно размещать четыре поля для представления этих четырех строк. Может быть, два — это нормально, потому что это просто помогает уменьшить количество визуального беспорядка.
Но в то же время то, что вы хотите оставить, это определенные опорные точки.
Итак, брендинг — отличная опорная точка, например, какой у вас логотип, может быть, навигация верхнего уровня… в этом примере у меня навигация верхнего уровня все еще отображается в виде текста.
И затем, конечно же, ваша целевая область, с чем бы вы ни хотели, чтобы люди взаимодействовали и изучали эти шаги, сохраняйте это, неупрощенным и буквальным.
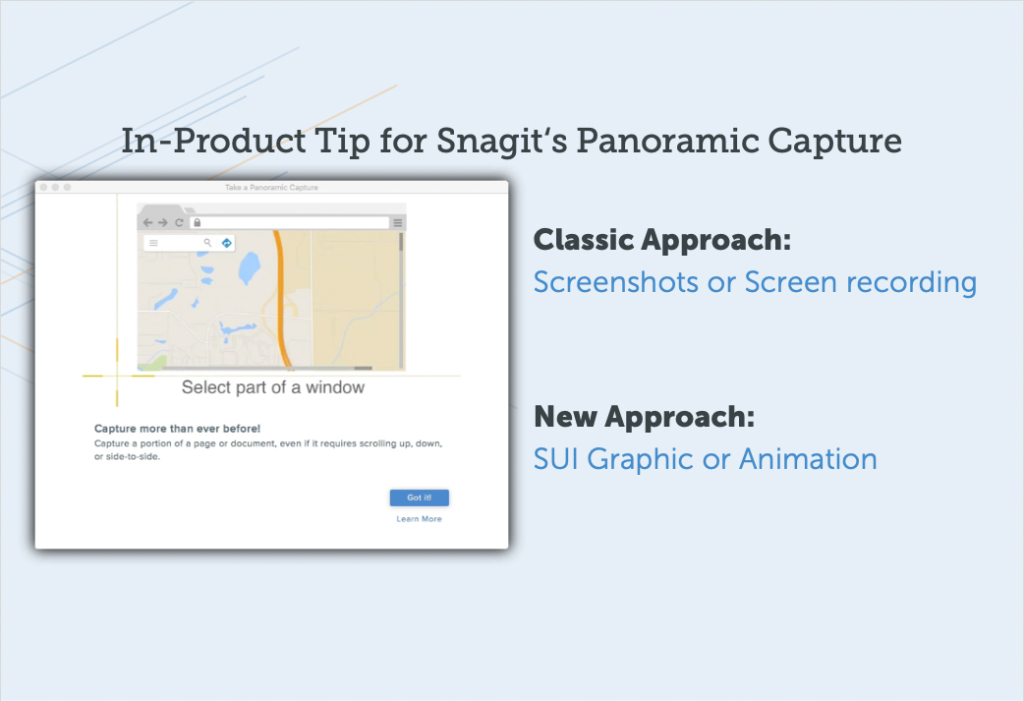
Два способа создания упрощенной графики
Существует два основных способа создания этого эффекта SUI или упрощенной графики, и один из них заключается в том, чтобы использовать очень ручной подход, а другой - автоматизированный подход.
Давайте кратко поговорим о каждом из них.
Руководство
Итак, если в вашем распоряжении есть инструмент, такой как Gimp или, может быть, Illustrator, или что-то еще, некоторые люди знают, как их использовать, что вы будете делать, так это использовать инструмент прямоугольника, выбирать свои цвета. , заранее подумайте о вкусе цветов, а затем эта анимация просто показывает, как вы будете рисовать все эти маленькие прямоугольники.
И вы будете выбирать разные цвета для каждого вида различных фокусных областей и иерархии верхнего уровня. Тогда вам придется выстроить все это в ряд.
Таким образом, это становится немного неудобным.
Это может занять некоторое время. Я бы планировал потратить несколько часов, если вы делаете это вручную, потому что это займет некоторое время.
автоматический
И затем мы действительно встроили инструменты для этого в Snagit 2019, потому что мы считаем, что это такой ценный и полезный подход, поэтому мы добавили несколько специальных инструментов.
Инструмент называется Simplify, если вы используете Snagit 2019. Вы можете использовать эту функцию и попробовать ее самостоятельно.
Таким образом, вы просто включаете автоматическое упрощение.
У нас есть алгоритмы, которые будут считывать все различные области вашего снимка экрана, находить объекты в тексте, а затем покрывать все соответствующими формами.
И, конечно же, вы можете войти и вручную удалить некоторые из них, чтобы выявить определенные области, которые вы хотите упростить. И затем вы также можете изменить цвета, например, немного изменить вкус, если алгоритм не понял его совсем правильно, или переместить некоторые вещи, так что там много гибкости, что вы можете настроить его и сделать его идеальным. для тебя.
Как сделать упрощенную анимацию?
И потом я не буду здесь вдаваться в подробности того, как делать эти анимации, но я показал примеры, и я не хочу просто дразнить вас.
Как вы могли бы использовать этот упрощенный подход и поместить его в анимированный контекст?
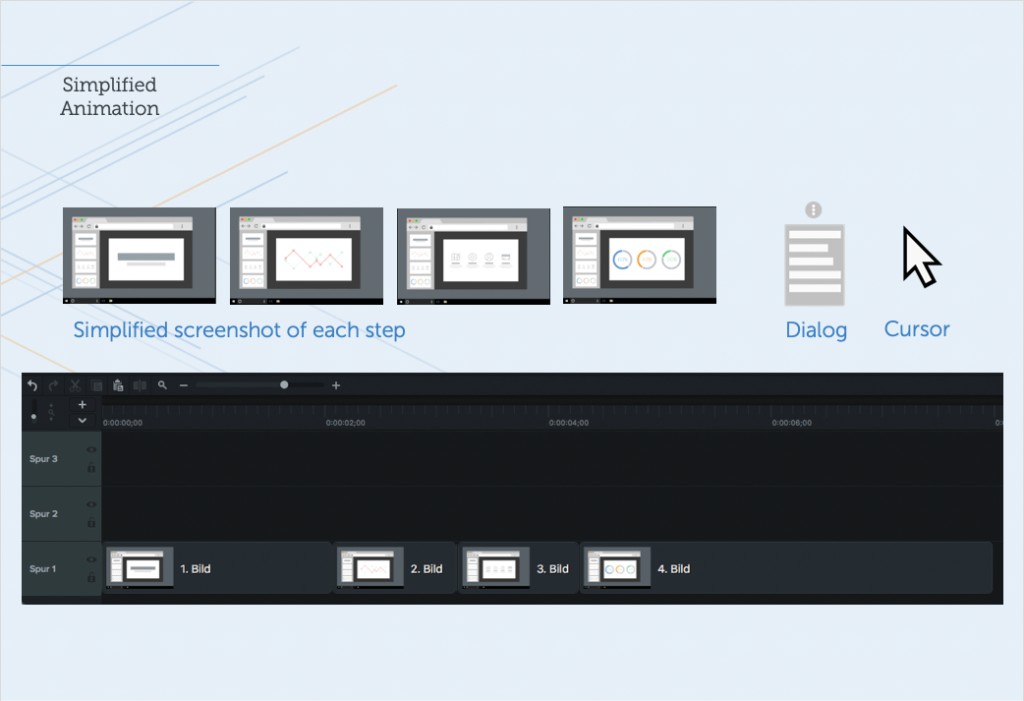
Итак, очень высокий уровень, это пример. И я покажу вам, как сделать этот пример в таком продукте, как Camtasia или другом видеоредакторе.
Давайте пройдем через это. Итак, во-первых, вы начинаете с каждого из экранов, верно? Итак, вы получите снимок каждого экрана в виде неподвижного изображения и упростите его.
Используйте Snagit, используйте Illustrator, что угодно. А затем, как только это упростится, вы подумаете о том, что значит оказаться на вершине.
Итак, в данном случае это диалог, который появляется сверху. И тогда у вас есть курсор мыши, который перемещается. Итак, это те элементы, которые вы собираетесь поместить в многодорожечный редактор.
Camtasia отлично подойдет для этого. Вы также можете использовать Premiere или что-то еще, что у вас есть в вашем распоряжении, в качестве многодорожечного редактора.
Итак, вы опускаете все эти предметы. Вы начинаете с упрощенных скриншотов в качестве базового слоя. Это как бы то, что наиболее удалено от зрителя, так сказать, внизу видео.
И затем вы вставили все это и дали им правильную продолжительность. Затем вы ставите свой диалог сверху. Итак, здесь вы захотите иметь что-то, что выглядит как пункт меню, или что-то, что появляется сверху, вы помещаете это на один слой выше.
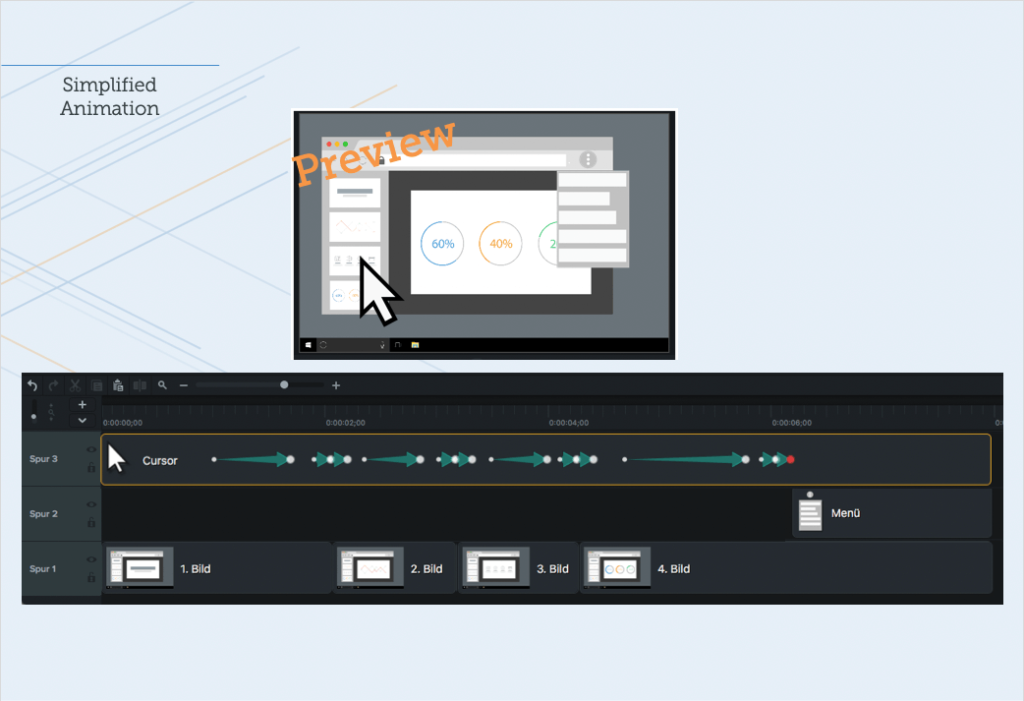
И затем, на вершине торта, у вас будет курсор и то, как вы заставите его выглядеть так, будто он движется. Вы просто добавляете точки анимации.

Итак, в Camtasia вы можете сделать это, и это будет выглядеть примерно так, как вы видите на своем экране здесь, с этими точками анимации, которые вставлены каждая. И в основном это говорит начало здесь, конец здесь, и в этот момент времени курсор это одно место, в этот момент времени это другое место, анимируйте его.
Что мы сделали, чтобы действительно сделать это как симуляцию, так это опустить курсор мыши и просто сделать его немного меньше, а затем возвращаться к нормальному размеру каждый раз, когда происходит щелчок.

Итак, просто чтобы собрать все это вместе в конце, вы можете видеть, что мышь движется, и каждый раз, когда она достигает точки, где экран меняется, мышь немного опускается, диалог появляется в конце, и это вроде того, как все части собираются вместе.
Требуется немного планирования, чтобы собрать эти активы вместе, а затем собрать их вместе в редакторе, но эту анимацию можно использовать и использовать повторно.
Это очень перспективно, и это отличный способ помочь людям получить обзор небольшого процесса или функции в вашем продукте.
Резюме
Итак, давайте просто резюмируем всю информацию, о которой мы говорили сегодня.
По сути, мы много говорили о том, почему визуальные эффекты имеют значение, и это из-за предпочтений. Люди действительно предпочитают иметь визуальные эффекты в своем контенте. Это на самом деле помогает им учиться и работать более эффективно.
А затем подумать об экономических последствиях этого и о том, как это может помочь вашим клиентам или вашим коллегам.
И вот, наконец, мы тоже посмотрели творческий подход. Таким образом, SUI — это один из подходов к тому, как вы можете реально снизить стоимость и сделать этот визуальный подход к контенту более доступным. Это действительно помогает с перспективой вашего контента, помогает с локализацией, и это то, с чем вы, вероятно, захотите поэкспериментировать и посмотреть, где вы могли бы начать внедрять это в какой-либо свой контент.
И если вам нужна помощь и вы хотите еще подумать о том, как это сделать, обратитесь к нам. Мы будем рады помочь вам пройти через это и связать вас с сообществом других людей, которые делают то же самое.
