Как использовать генератор статических сайтов Hugo в Linux
Опубликовано: 2022-01-29
Статические веб-сайты легко создавать и невероятно быстро использовать. Если вы научитесь использовать Hugo, вы сможете создавать статические веб-сайты на основе тем в Linux. Создавать сайты снова весело!
Генератор сайтов Hugo
Статический сайт — это сайт, который не создает и не изменяет веб-страницы на лету. Нет фоновой базы данных, обработки электронной коммерции или PHP. Все веб-страницы полностью готовы и могут быть предоставлены посетителям очень быстро.
Но это не значит, что статический сайт должен быть скучным. Они могут использовать все, что предоставляет HTML, а также каскадные таблицы стилей (CSS) и JavaScript. Они также могут легко иметь такие вещи, как карусели изображений и веб-страницы, скользящие по фоновым изображениям.
Генератор сайтов Hugo работает с шаблоном и любым контентом, который вы создали, чтобы создать готовый веб-сайт. Затем вы можете разместить его на хостинговой платформе и сразу же получить работающий веб-сайт.
Hugo использует уценку для страниц и записей блога, которые вы создаете. Markdown — это самый простой язык разметки, который упрощает обслуживание вашего сайта.
Файлы конфигурации Hugo написаны на языке Tom's Obvious, Minimal Language (TOML) и YAML Ain’t Markup Language (YAML), которые так же просты. Еще одним преимуществом является то, что Hugo молниеносно быстр — некоторые сайты загружаются менее чем за секунду. В нем есть много шаблонов, из которых вы можете выбирать, и постоянно добавляются новые, поэтому начать работу с ним легко. Просто выберите шаблон и добавьте контент, который сделает его вашим.
Hugo также действует как крошечный веб-сервер прямо на вашем компьютере. Вы можете видеть живую версию своего веб-сайта во время его разработки и создания, а также всякий раз, когда добавляете новую публикацию. Он также автоматически обновляется каждый раз, когда вы «сохраняете» в редакторе, поэтому вы можете сразу увидеть эффект ваших изменений в браузере.
Хостинг вашего сайта
Когда дело доходит до хостинга вашего статического веб-сайта, у вас есть выбор. Большинство компаний предлагают бесплатный хостинг для личного использования или использования с открытым исходным кодом. Конечно, вы также можете выбрать обычную веб-хостинговую компанию, например любую из следующих:
- Высший пилотаж
- Амазонка S3
- Лазурный
- CloudFront
- DreamHost
- Firebase
- Страницы GitHub
- GoDaddy
- Облачное хранилище Google
- Героку
- Страницы GitLab
- Нетлайф
- Рэкспейс
- Всплеск
СВЯЗАННЫЕ С: Как бесплатно разместить статический веб-сайт на платформе хостинга Google Firebase
Установка Хьюго
Наряду с Hugo у вас должен быть установлен Git. Git уже был установлен на Fedora 32 и Manjaro 20.0.1. В Ubuntu 20.04 (Focal Fossa) он был добавлен автоматически как зависимый от Hugo.
Чтобы установить Hugo на Ubuntu, используйте эту команду:
sudo apt-get установить Хьюго

В Fedora вам нужно ввести:
sudo dnf установить Хьюго

Команда для Манджаро:
Судо Пакман - Сю Хьюго

Создание сайта с Хьюго
Когда мы просим Hugo создать новый сайт, он создает для нас набор каталогов. Они будут содержать различные элементы нашего веб-сайта. Однако это не последний веб-сайт, который будет загружен на вашу платформу хостинга. Эти каталоги будут содержать тему, файлы конфигурации, содержимое и изображения, которые Hugo будет использовать в качестве входных данных, когда мы попросим его создать настоящий веб-сайт.
Это как разница между исходным кодом и скомпилированной программой. Исходный код — это материал, который компилятор использует для создания конечного продукта. Точно так же Хьюго берет содержимое этих каталогов и создает работающий веб-сайт.
Команда, которую мы собираемся запустить, создаст каталог с тем же именем, что и сайт, который вы хотите создать. Этот каталог будет создан в каталоге, в котором вы запускаете команду.
Итак, перейдите в каталог, в котором вы хотите создать свой сайт. Мы используем наш домашний каталог, поэтому набираем следующее:
Хьюго новый сайт geek-demo

Это создает каталог «geek-demo». Мы вводим следующее, чтобы переключиться в этот каталог и запустить ls :
cd geek-demo/
лс

Мы видим конфигурационный файл «config.toml» и созданные каталоги. Однако они практически пусты, так как это всего лишь каркас для веб-сайта.
Инициализация Git и добавление темы
Нам нужно добавить тему, чтобы Хьюго знал, как должен выглядеть готовый сайт. Для этого нам нужно инициализировать Git. В корневой папке вашего сайта (та, которая содержит файл «config.toml») выполните эту команду:
git инициировать

Вы можете выбирать из сотен тем, и у каждой есть веб-страница с ее описанием. Вы можете запустить демо-версию темы и узнать, какая команда нужна для ее загрузки. Мы будем использовать тот, который называется Мегхна.
Чтобы включить эту тему в наш веб-сайт, нам нужно перейти в папку «Темы» и запустить команду git clone :
cd темы
клон git https://github.com/themefisher/meghna-hugo.git
Git отображает некоторые сообщения по мере выполнения. Когда все будет готово, мы используем ls , чтобы увидеть каталог, содержащий тему:
лс

Темы Hugo включают рабочий пример веб-сайта. Вы должны скопировать этот сайт по умолчанию в каталоги вашего сайта.
Сначала вернитесь в корневой каталог вашего сайта. Мы используем параметр -r (рекурсивный) cp для включения подкаталогов и параметр -f (принудительный) для перезаписи любых существующих файлов:
компакт диск ..
cp themes/meghna-hugo/exampleSite/* -rf .

Локальный запуск вашего сайта
Мы сделали достаточно, чтобы запустить новый сайт локально. Он по-прежнему будет содержать замещающий текст и изображения, но это всего лишь косметические изменения. Давайте сначала проверим работу технических деталей.
Мы говорим Hugo запустить свой веб-сервер и использовать параметр -D (черновик), чтобы убедиться, что все файлы, которые могут быть помечены как «черновик», включены на веб-сайт:
Хьюго сервер -D

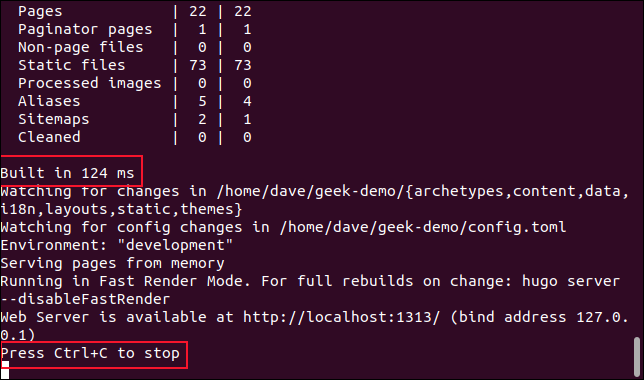
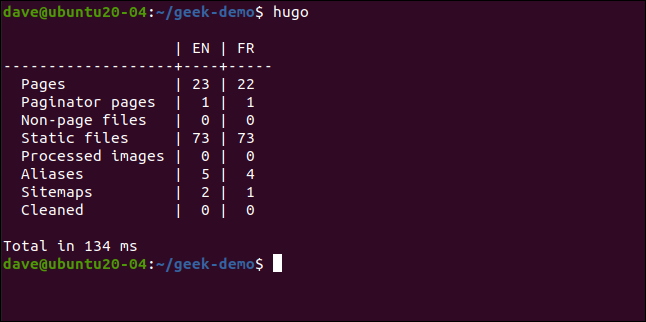
На изображении ниже показан вывод нашей команды hugo .

Нам сказали, что Хьюго создал сайт за 142 миллисекунды (мы же говорили, что это было быстро, верно?). Он также говорит нам нажать Ctrl+C, чтобы остановить сервер, но пока оставить его работающим.
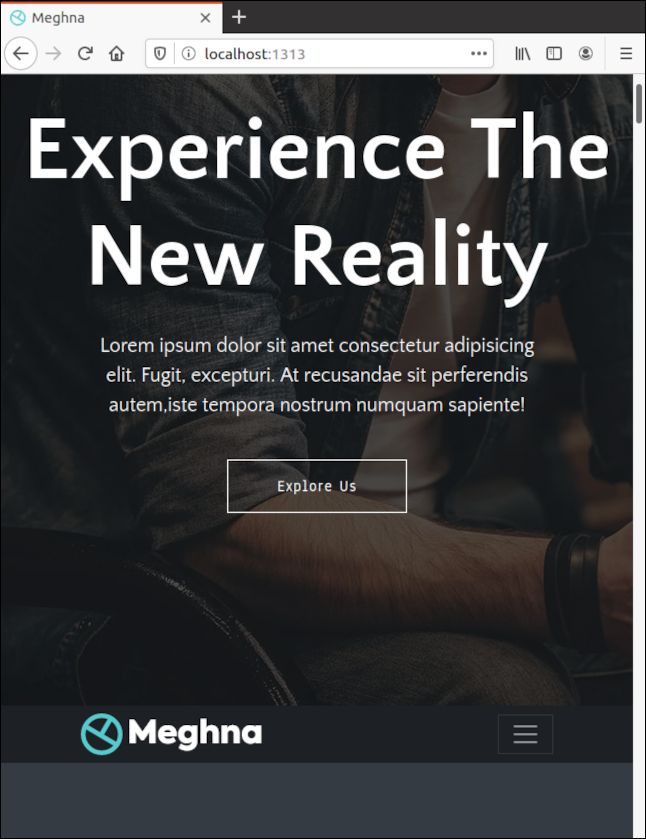
Откройте браузер и перейдите на localhost:1313 , чтобы увидеть свой сайт.

Изменение содержимого сайта по умолчанию
Пока он работает таким образом, Хьюго обслуживает веб-страницы из памяти. Он создал не сайт на жестком диске, а рабочую копию в оперативной памяти. Однако он отслеживает файлы и изображения на жестком диске. Если какой-либо из них изменен, он обновляет сайт в вашем браузере — вам даже не нужно нажимать Ctrl+F5.
Откройте другое окно терминала и перейдите в корневой каталог вашего сайта. Откройте файл «config.toml» в редакторе. Измените «baseURL» на домен, на котором будет размещен ваш веб-сайт, и измените «название» на имя вашего веб-сайта. Сохраните изменения, но оставьте редактор открытым.

Hugo обнаруживает изменения в файле «config.toml», поэтому читает их, перестраивает сайт и обновляет браузер.

Теперь вы должны увидеть имя, которое вы выбрали для своего сайта, на вкладке браузера. Немедленная визуальная обратная связь о сохраненных изменениях значительно ускоряет процесс настройки веб-сайта.
Все темы разные, но мы обнаружили, что те, которые раньше были довольно простыми для понимания. Различные разделы веб-сайта имеют очевидные названия, как и настройки в каждом разделе, поэтому всегда очевидно, что вы меняете.

И опять же, как только вы сохраните изменение, вы увидите, что вы изменили в своем браузере. Если вам это не нравится, просто отмените изменения и пересохраните.
Каждый из различных файлов конфигурации, управляющих веб-сайтом, предназначен для одной задачи и помечен значимым образом. Отследить их несложно, так как в каталоге не так много мест, где они могут находиться. Обычно они находятся в папке «Данные».
Поскольку мы используем двуязычный шаблон, наши файлы конфигурации на английском языке находятся в подкаталоге «En».
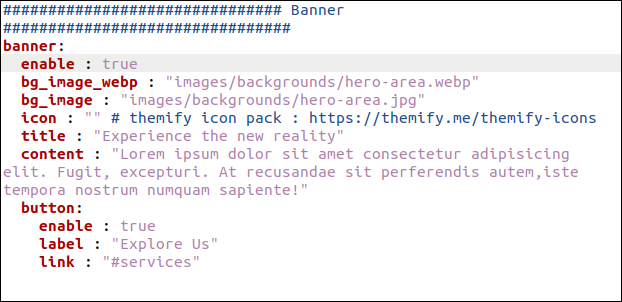
Если вы откроете файл Data > En > banner.yml в редакторе, вы увидите набор настроек, которые управляют областью баннера на веб-сайте.

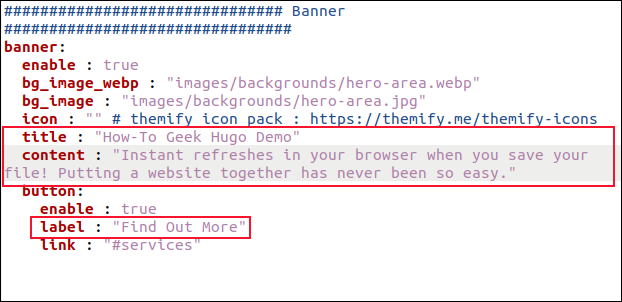
Когда вы меняете настройки «Заголовок» и «Содержание», вы изменяете текст на странице баннера.
Мы также изменили настройку «Ярлык», поэтому в тексте кнопки написано «Узнать больше». Для вашего сайта вы, вероятно, тоже захотите изменить изображение.

Как только вы сохраните изменения, вы увидите их в своем браузере.

Изменение других элементов веб-сайта
Таким же образом можно изменить все остальные элементы. Просто найдите соответствующий файл конфигурации и измените настройки и текст в соответствии с вашими потребностями.
Вы также захотите изменить изображения. Образ по умолчанию будет указан в файле конфигурации. Вы можете легко найти и взглянуть на исходное изображение, чтобы увидеть, каковы его размеры.
Изображения размещаются в каталоге «Статические > Изображения» с подкаталогами для различных разделов веб-сайта. Поместите любые значки и логотипы прямо в каталог «Статические> Изображения».
Добавление нового контента блога
До сих пор мы рассматривали возможность изменения того, что уже есть. Но как добавить новый пост в блог? Хьюго использует концепцию под названием «Архетипы» для создания нового контента. Если мы не создадим архетип для наших записей в блоге, файл по умолчанию будет создаваться для нас каждый раз, когда мы просим Хьюго создать новую запись в блоге.
Это хорошо, но с архетипом мы можем сэкономить некоторые усилия и заранее убедиться, что для нас введено как можно больше исходной информации.
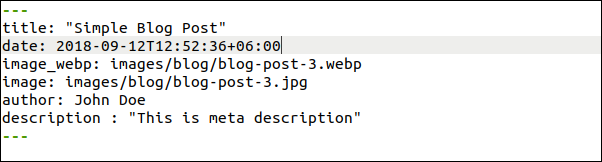
В этой теме записи блога находятся в разделе «Содержимое» > «Английский язык» > «Блог». Если мы откроем существующую запись в блоге в редакторе, например, «simple-blog-post-1.md», мы увидим вступительную часть.
Нам нужно скопировать этот раздел, отредактировать текущие записи, чтобы его можно было использовать в качестве шаблона архетипа, а затем сохранить его в папке «Архетипы». Если мы назовем его «blog.md», он будет автоматически использоваться в качестве шаблона для новых записей в блоге.
В gedit мы можем сделать это следующим образом:
gedit content/english/blog/simple-blog-post-1.md

Выделите верхнюю часть, включая две пунктирные линии, а затем нажмите Ctrl+C, чтобы скопировать ее. Нажмите Ctrl+N, чтобы создать новый файл, а затем Ctrl+V, чтобы вставить то, что вы скопировали.

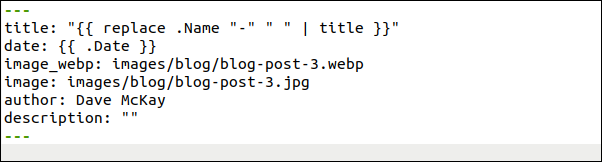
Теперь внесите следующие изменения и не забудьте оставить пробел после двоеточия (:) в каждой строке:
- Заголовок: измените это на
"{{ replace .Name "-" " " | title }}"(включая кавычки). Заголовок для каждого нового сообщения в блоге будет вставлен автоматически. Как мы увидим, оно формируется из имени файла, которое вы передаете командеhugo new. - Дата: измените это на
{{ .Date }}. Дата и время создания блога будут введены автоматически. - Image_webp: это путь к изображению шапки блога в формате webp. Если тема не сможет его найти, она будет использовать изображение из следующей строки.
- image: Это путь к изображению шапки блога в формате JPEG. Вы также можете оставить их, указывая на изображения по умолчанию. Тогда все сообщения в блоге будут иметь временное изображение даже до того, как вы найдете, измените размер или сохраните пользовательское изображение. Сделав это, вы можете легко отредактировать имя файла, чтобы оно соответствовало имени вашего пользовательского изображения.
- Автор: Измените это на свое имя.
- Описание: здесь вы вводите краткое описание каждого поста. Если вы измените это на пустую строку (
""), вы сможете ввести описание для каждого нового блога, не редактируя старый текст.

Сохраните этот новый файл как «archetypes/blog.md», а затем закройте gedit . Хьюго теперь будет использовать этот новый архетип всякий раз, когда вы захотите создать новую запись в блоге.
Обратите внимание, что наш файл должен иметь расширение «.md», потому что мы будем использовать уценку для записи нашей записи в блоге:
Хьюго новый блог/первый-новый-блог-пост-на-этом-сайте.md

Теперь мы хотим открыть нашу новую запись в блоге в редакторе:
gedit content/english/blog/first-new-blog-post-on-this-site.md

Наш новый пост в блоге открывается в gedit .

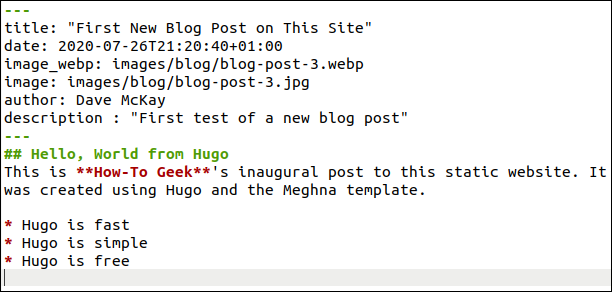
Для нас были добавлены все следующие части обложки:
- Название: это было выведено из имени файла. Если он нуждается в какой-либо настройке, вы можете отредактировать его здесь.
- Время и дата: они добавляются автоматически.
- Изображение по умолчанию. Вероятно, вы захотите найти релевантное бесплатное изображение. Перетащите его в «Статика» > «Изображения» > «Блог». Вам нужно будет ввести фактическое имя файла изображения здесь.
- Автор: Ваше имя добавляется автоматически.
- Описание: Это было отредактировано.
Напишите блог, используя уценку и используйте стандартную разметку для заголовков, полужирного шрифта, курсива, изображений, ссылок и т. д. Каждый раз, когда вы сохраняете файл, Hugo перестраивает веб-сайт и обновляет его в вашем браузере.
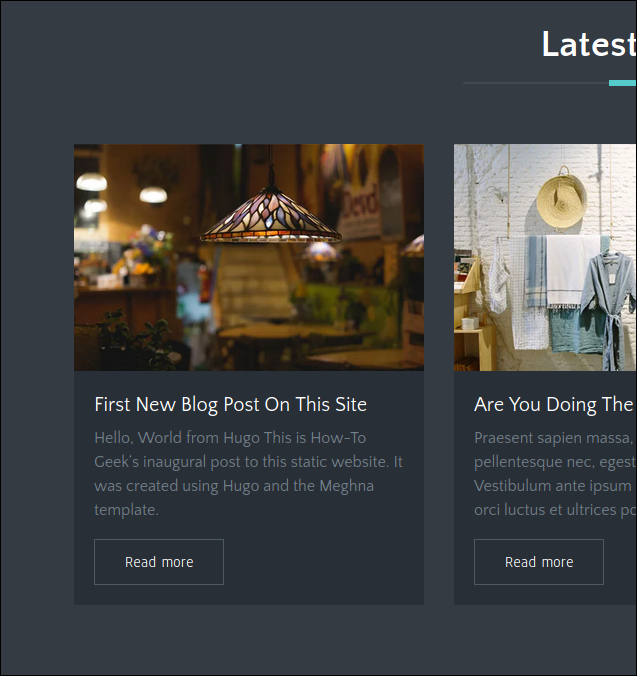
На изображении ниже показано, как наша новая запись в блоге отображается на главной странице.

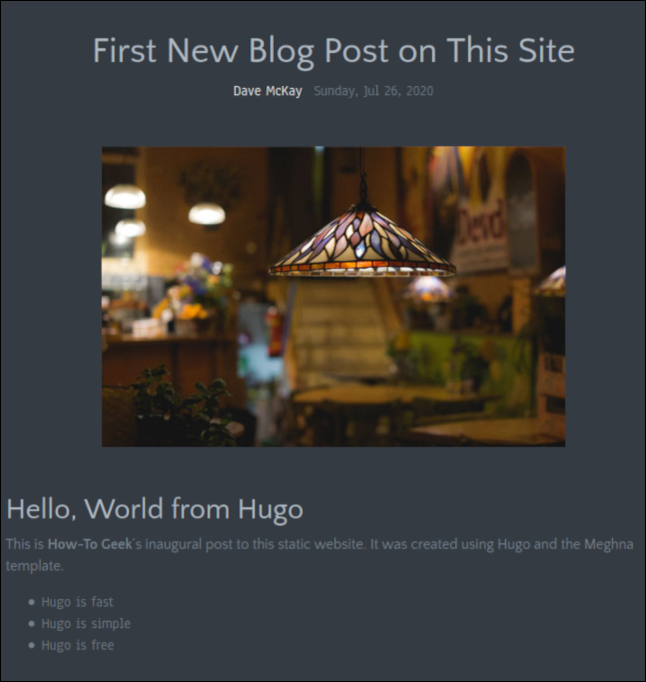
На изображении ниже показано, как новая запись блога выглядит на отдельной странице.

Закончив писать сообщение в блоге, сохраните изменения и закройте редактор. Вы также можете закрыть браузер, потому что мы собираемся остановить сервер Hugo.
В окне терминала, в котором запущен сервер Hugo, нажмите Ctrl+C.
Создание веб-сайта
В корневом каталоге вашего веб-сайта введите следующую команду для создания веб-сайта:
Хьюго

Хьюго создает веб-сайт и перечисляет количество страниц и других компонентов, которые он создал. На создание нашего ушло 134 миллисекунды.
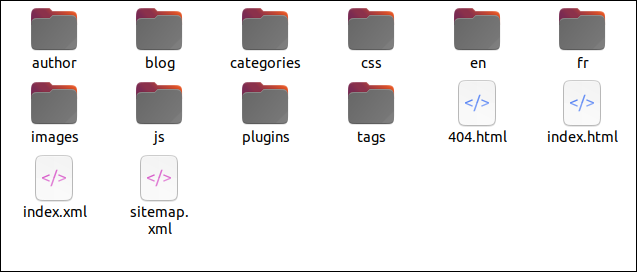
Hugo создает новый каталог под названием «Public» в корневом каталоге вашего сайта. В «общедоступном» каталоге вы найдете все файлы, которые необходимо перенести на платформу вашего хостинга.
Обратите внимание, что вам нужно загружать файлы и каталоги из каталога «Общедоступный» на вашу платформу хостинга, а не сам каталог «Общий».

Теперь вы знаете основы
Каждая тема потребует небольшого исследования, чтобы понять, как вы можете заставить ее выглядеть так, как вы хотите, но это самое интересное! Учитывая способность Hugo отображать изменения немедленно в окне браузера, ничто не занимает слишком много времени.
Вы, вероятно, обнаружите, что написание текста, поиск и обрезка изображений — это те части процесса, которые занимают больше всего времени.
Сайт документации Hugo также полезен, но обширен. Надеемся, что этого базового пошагового руководства будет достаточно, чтобы вы начали.
Если вы используете Git и Github, GitLab или BitBucket, для этих платформ также доступны интеграции. Они наблюдают за вашим удаленным репозиторием Hugo и перестраивают ваш работающий сайт всякий раз, когда вы вносите в него изменения.
