PWA превращают веб-сайты в приложения: вот как
Опубликовано: 2022-01-29Возможно, вы столкнулись с веб-сайтом, который предлагает что-то вроде «установить это как веб-приложение», как я недавно сделал на веб-странице Google Meet. Это один из примеров того, как вы можете получить прогрессивное веб-приложение (или PWA). Meet PWA стал доступен в некоторых веб-браузерах совсем недавно, но несколько других сервисов Google предлагали эту опцию в течение многих лет. Другие сайты, похожие на приложения, такие как Outlook, Spotify и Instagram, являются более хорошими примерами сайтов, готовых для обработки PWA. Давайте углубимся в то, что именно представляют собой эти PWA, как вы можете начать работу с ними и какие преимущества они предлагают.
Что такое прогрессивное веб-приложение?
Интернет все больше становится похожим на приложение. Веб-сайты могут доставлять уведомления, работать в автономном режиме, хранить данные в локальном кэше или постоянных базах данных и работать в фоновом режиме. Многие веб-сайты ведут себя скорее как приложения, чем как информационные сайты. Стандарт Progressive Web App предлагает веб-сайтам возможность стать еще больше похожими на автономные приложения, отказавшись от элементов браузера, которые только загромождают их интерфейс.

Прогрессивные веб-приложения используют преимущества тех же технологий, которые используются в современных современных веб-сайтах, включая HTML, CSS и JavaScript. Но они также используют несколько новых и менее распространенных веб-стандартов, в том числе манифест веб-приложения (для определения имени приложения, значков, URL-адреса, цветов и конфигураций) и Service Workers, которые позволяют PWA работать в автономном режиме без подключения к Интернету.
Вам может быть интересно, почему в игру вступает термин « прогрессивный ». Это происходит из стратегии веб-разработки, называемой прогрессивным улучшением. В этой стратегии разработчик сначала сосредотачивается на основном контенте и функциях, а затем добавляет дополнительные возможности, если браузер и платформа предлагают больше излишеств по краям. С прогрессивным улучшением связан адаптивный веб-дизайн, в котором контент предназначен для изменения размера для определенных платформ, таких как мобильные или настольные устройства.
К сожалению, один из моих любимых веб-браузеров, Firefox, не поддерживает PWA на рабочем столе, хотя поддерживает Android. (То же самое относится и к инновационному веб-браузеру Opera.) Mozilla работала над проектом по добавлению его в свой превосходный браузер, уважающий конфиденциальность, но организация объявила о прекращении этого проекта. Можно надеяться, что когда-нибудь в будущем ситуация изменится.
А пока давайте посмотрим, что вы можете получить от использования PWA (наряду с недостатками), как их установить на несколько платформ и какие из них мне больше всего нравятся.
Каковы преимущества и недостатки PWA?
Как уже упоминалось, PWA позволяют вам сосредоточиться на сути веб-сайта, похожего на приложение, без всего интерфейса браузера и границ окон, которые вы обычно получаете в браузере. Вы видите только одно меню — меню сайта приложения — вместо этого и меню браузера, окна поиска и панели инструментов. Эти элементы браузера иногда являются ненужными отвлекающими факторами и просто добавляют беспорядок.
Вы также можете обнаружить, что PWA включают в себя больше возможностей, чем установленные приложения. "Как это может быть?" ты спрашиваешь. Что ж, многие веб-сайты обновляются постоянно, в то время как приложение обновляется только при установке обновления. Часто веб-служба сначала запускает новые функции для своего веб-сайта и только потом добавляет их в свои автономные приложения, если вообще добавляет.
Другие преимущества прогрессивных веб-приложений заключаются в том, что они более легкие, чем нативные приложения, и не зависят от платформы. Другими словами, разработчикам не нужно отдельное приложение для мобильных и настольных компьютеров, если на платформе работает браузер, поддерживающий PWA. В Windows нет необходимости в беспорядке реестра или вспомогательных модулях кода. Один разработчик отмечает, что Twitter Lite PWA занимает всего 3% памяти, необходимой его родному аналогу Android-приложения. Это приносит пользу как конечным пользователям, так и разработчикам, как мы вскоре увидим.
Наконец, PWA обходят стороной магазины мобильных приложений, которые могут быть ограничительными, особенно для разработчиков, которым приходится отдавать дань уважения поставщикам платформ. Для конечного пользователя это означает невероятно быструю и простую установку.
Нет серебряной подкладки без темного облака
Одним из недостатков PWA является то, что приложение по-прежнему является веб-сайтом, и хотя многие из них предназначены для продолжения работы в автономном режиме, некоторые не будут работать полностью без подключения. Однако эта веб-основа иногда может быть преимуществом: вы можете нажать горячую клавишу обновления браузера (F5 в Windows, Command-R в macOS), чтобы перезагрузить надоедливое приложение сайта, в то время как установленная программа, которая не отвечает, является более болезненной и часто требует перезагрузки.
Некоторые PWA также требуют, чтобы вы часто входили в систему, как на веб-сайте, где большинство приложений начинают работать сразу после их запуска. И есть определенные типы приложений, для которых PWA не подходят. Нативные приложения, запрограммированные на металле вашей системы, обеспечивают более высокую производительность: вы не захотите запускать видеоигру AAA или видеоредактор в качестве веб-сайта.
Если на вашем устройстве установлено и приложение, и PWA для одной и той же службы, это может привести к путанице при переходе к нужному. Мой совет на этот счет: просто удалите родное приложение; это, вероятно, сэкономит вам системные ресурсы. Наконец, обратите внимание, что, как и в случае с окнами браузера, у вас может быть одновременно запущено несколько экземпляров одного и того же веб-приложения; это можно рассматривать как плюс (если вам нужно более одного набора контента в приложении) или как минус (если вас смущает несколько окон, запускающих одно и то же приложение).
Еще одна проблема с PWA — простая возможность обнаружения. Поскольку магазина приложений PWA нет, трудно понять, какие сайты можно установить в качестве приложений этого класса. Опыт также зависит от того, насколько хорошо разработчик реализовал функциональность PWA — некоторые предлагают четкую настройку и опыт использования, а другие — нет.
Какие PWA следует использовать?
Определенные типы веб-приложений имеют смысл использовать в качестве PWA — потоковая музыка, общение и приложения для социальных сетей — хорошие кандидаты. Два PWA, которые я использую постоянно, — это Spotify и веб-версия Outlook, но по совершенно разным причинам.
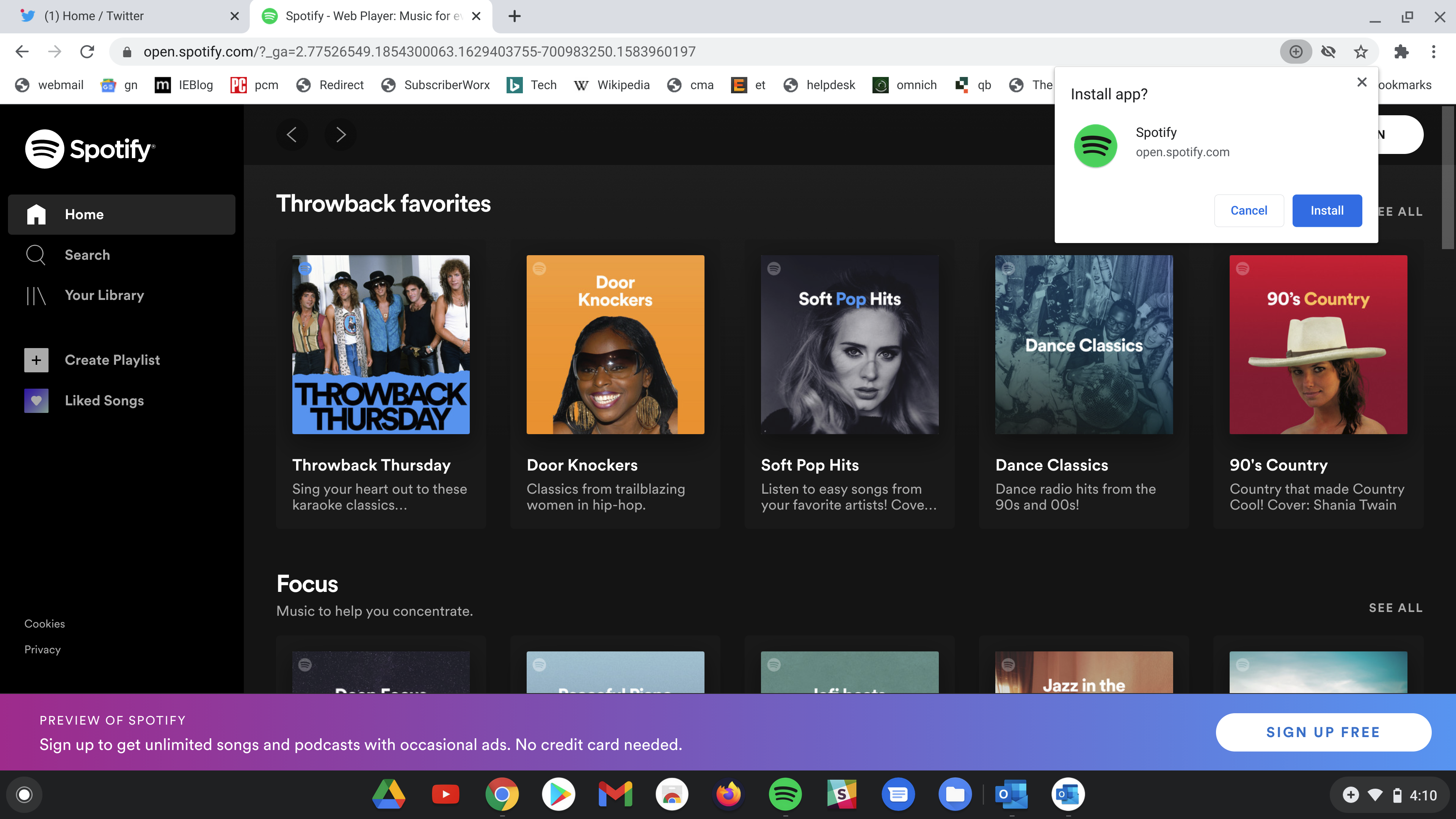
Во-первых, Spotify: я иногда заглядывал на страницу настроек «Приложения и функции» в Windows 10 и видел, что Spotify занимает более ГБ дискового пространства. Я задавался вопросом, зачем это нужно, потому что мне не нужно приложение для загрузки каждой песни, которую я играю. После перехода на PWA приложение занимает менее 5 МБ.
Я использую Outlook Web, а не стандартное приложение Windows Mail просто потому, что оно предлагает больше надежности, скорости и возможностей. Ходят разговоры о том, что Microsoft заменит приложение Windows 10 Mail вариацией версии PWA, и, насколько я понимаю, это не может произойти достаточно скоро.
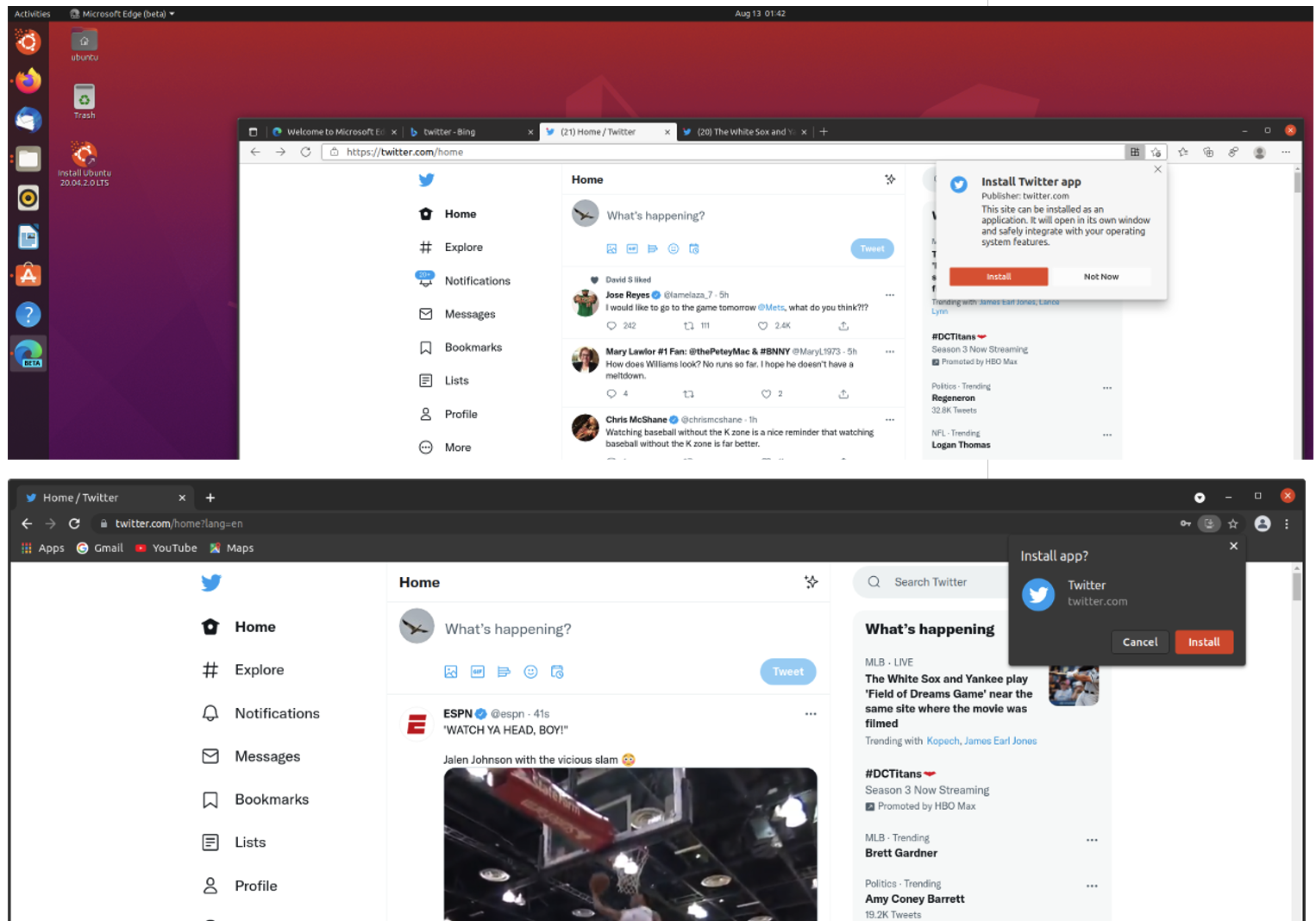
Twitter — еще один прекрасный кандидат на использование PWA, но он уже предлагает отличные нативные приложения для большинства платформ. Я начал использовать Twitter в качестве PWA, потому что приложение магазина Windows не позволяло мне легко переключаться между личной и рабочей учетными записями, в отличие от веб-версии. Google Meet, Skype и Zoom также можно установить как прогрессивные веб-приложения.
Вы можете когда-нибудь установить приложение, даже не осознавая, что это PWA, особенно сейчас, когда Windows движется к тому, чтобы включать их в Microsoft Store, в список программ меню «Пуск» и в раздел «Приложения и функции», где вы удаляете обычные приложения. Chrome OS уже включает PWA в свой магазин приложений.
Как установить прогрессивное веб-приложение?
Большим преимуществом PWA является простота их установки, и этот процесс продолжает упрощаться для веб-браузеров с поддержкой PWA, таких как Chrome и Edge. Apple находится в особом положении, когда дело доходит до PWA: вы можете установить PWA на macOS, кроме как в Safari; на iOS вы можете установить PWA только в Safari. Вот что вам нужно сделать, чтобы установить PWA в каждой из основных операционных систем (в порядке популярности).
Установка PWA на Android

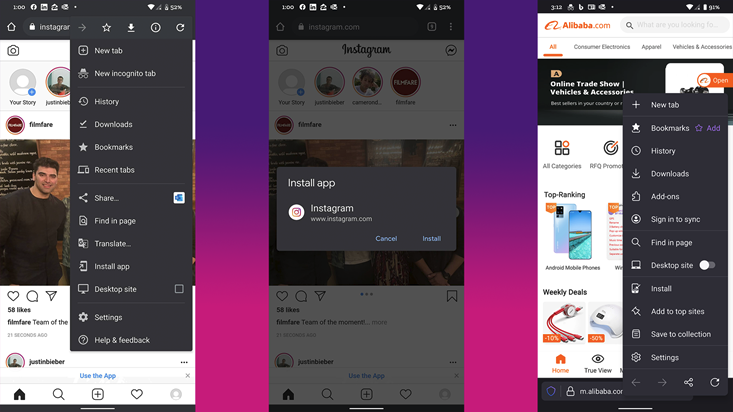
В браузере Chrome: для сайтов, которые полностью предоставляют функциональные возможности PWA, вы видите пункт «Установить приложение» в главном меню Chrome. После того, как вы выберете эту опцию, значок приложения появится на главном экране. (Обратите внимание, что вы можете выбрать «Добавить на главный экран» для сайтов, которые не предоставляют функции PWA.) Варианты длительного нажатия по-прежнему включают «Удалить», но контрольный параметр ниже — «Настройки сайта» — то, чего вы не видите для установленных в магазине. Программы.

В Firefox: для сайтов, которые можно превратить в PWA, в меню Firefox есть простая опция «Установить». После того, как вы коснетесь этого варианта, вы увидите диалоговое окно «Добавить на экран». Значки домашнего экрана для PWA, созданных Firefox, имеют небольшой оранжевый логотип Firefox в правом нижнем углу основного логотипа приложения. Как и в случае с приложениями, созданными в Chrome, вы просто выбираете «Удалить» в контекстном меню при длительном нажатии, чтобы избавиться от одного из них. В отличие от созданных в Chrome, вы не видите выбор настроек сайта для более реального ощущения приложения.
Рекомендовано нашими редакторами



Установка PWA в Windows
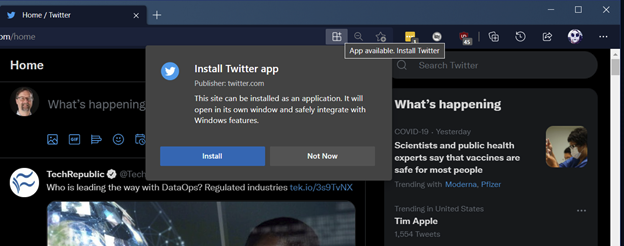
В Edge: веб-браузер Windows по умолчанию обеспечивает наилучший вариант для установки PWA в настольной операционной системе Microsoft. Это потому, что оно помещает приложение в меню «Пуск», как и любое другое приложение, которое вы устанавливаете обычными способами (либо с помощью загруженного установщика программы, либо из приложения Microsoft Store). Вот как это работает:

Перейдите на веб-сайт, который вы хотите установить в качестве PWA.
Если приложение можно установить как PWA, вы можете щелкнуть значок в правой части адресной строки, который выглядит как три квадрата и знак плюса (текст при наведении: «Приложение доступно. Установите [ название приложения ] ) или вы можете выбрать «Приложения» в раскрывающемся меню с тремя точками, а затем нажать «Установить [имя приложения]». Для некоторых PWA окно «Установить» появляется автоматически.
Вот и все. Ваше новое приложение появится в меню «Пуск», получит отличительный значок на панели задач (не значок Edge) и может быть преобразовано в ярлык на рабочем столе. Если вы хотите удалить PWA, вы можете сделать это из контекстного меню меню «Пуск», на странице «Настройка приложений и функций» Windows или на странице «Управление приложениями» Edge.
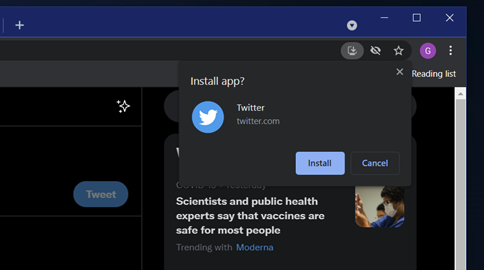
В браузере Chrome: как и в случае с Edge, в Chrome есть кнопка в адресной строке, которая появляется для сайтов, предлагающих функции PWA. (Обратите внимание, что браузер Brave для конфиденциальности и крипто-заработка имеет поддержку PWA, которая почти идентична Chrome.)

Нажмите кнопку «Установить приложение» в адресной строке или выберите «Установить [ название приложения ]» в раскрывающемся меню с тремя точками в правом верхнем углу.
После этого вы увидите приложение без границы браузера и значок для него в меню «Пуск». Обратите внимание, что вы можете удалить PWA, созданные Chrome, только из их окна или браузера Chrome, а не из настроек Windows. Если вы выберете «Удалить» в меню «Пуск», PWA бесполезно приведет вас к старой панели управления «Программы и компоненты».
Установка PWA на iOS и iPadOS

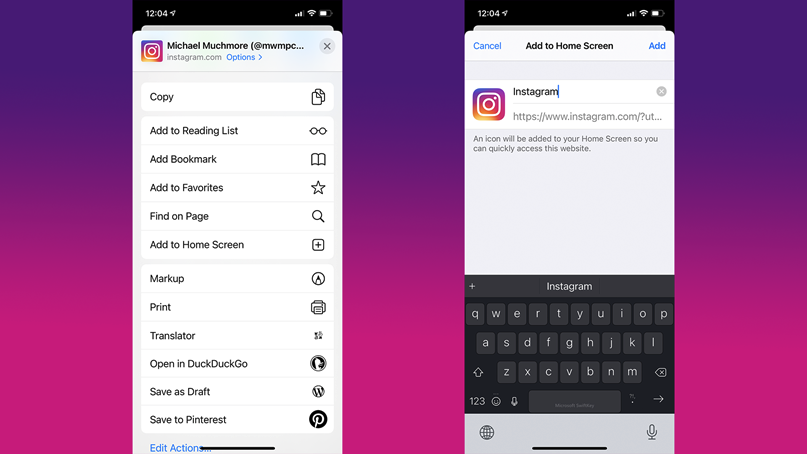
Как упоминалось выше, Apple разрешает Safari создавать PWA только в iOS и iPadOS — сторонние браузеры исключены. Safari не использует термины « установка » и « приложение», как это делают все другие браузеры, поддерживающие PWA. Чтобы установить его на iOS или iPadOS, загрузите сайт с поддержкой PWA, выберите стрелку вверх «Поделиться» в нижней части экрана и выберите «Добавить на главный экран». Обратите внимание, что вы можете сделать то же самое для любого веб-сайта, но вы не получите автономную функциональность настоящего PWA.
Когда я создал PWA для Instagram, значок и приложение выглядели так же, как в версии App Store, но вместо параметра «Удалить приложение» в меню длительного нажатия я увидел вариант «Удалить закладку». Обратите внимание, что значки PWA не отображаются в библиотеке приложений iOS 14, поэтому вы не получите такого полного опыта работы с приложениями с PWA на мобильных устройствах Apple, как на других платформах. Думаю, это не должно вызывать большого удивления, учитывая антагонистическую позицию Apple по отношению к открытым системам.
Установка PWA на macOS

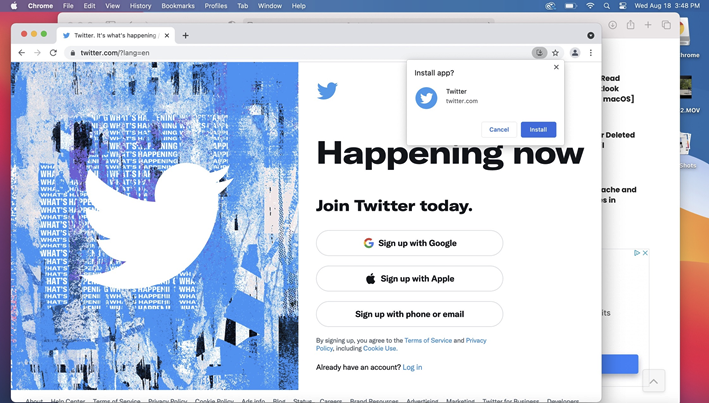
В macOS установка PWA работает так же, как и в Windows, но браузер Safari по умолчанию не предлагает способа установки сайта в качестве PWA. Ваше новое приложение появится в Launchpad, но не в папке Applications Finder.
Приложения, созданные с помощью Chrome или Edge, прекрасно получают верхнее меню, названное для нового приложения, а не для браузера, и я даже мог бы сделать Outlook PWA своим клиентом для обработки электронной почты по умолчанию. Однако вам необходимо удалить PWA из браузера, а не из ОС.
Установка PWA в ОС на базе Linux

В Linux вы можете настроить PWA в веб-браузерах Brave, Chrome и Edge (бета-версия на данный момент) так же, как и в других настольных ОС. Вы видите ту же кнопку «Установить приложение» на панели инструментов, и простое нажатие этой кнопки создает PWA. Я тестировал это в Ubuntu. Значок приложения PWA отображается на странице «Приложения», а на панели «Действия» появляется отличительный значок приложения, а не значок браузера.
Обратите внимание, что если вы используете Brave или браузер Chromium с открытым исходным кодом, вы не получите этих преимуществ. Вы все еще можете создать версию сайта без границ браузера, но вы должны открыть ее из основного приложения браузера.
Установка PWA в Chrome OS

Операционная система Google для настольных ПК ведет себя немного иначе, чем браузер Chrome на других платформах: в адресной строке браузера есть обведенная кнопка со знаком плюс, а также пункт меню «Установить [ название приложения ]». Выбор любого из них приведет к тому, что вас перенаправят в магазин приложений Google Play, из которого вы установите приложение. Да, это все еще PWA, но вы получаете его из магазина приложений. Это был мой опыт установки Twitter PWA, но для Outlook Web нажатие той же кнопки устанавливало PWA так же, как вы видите на ПК с Windows.
Это неплохой опыт, но, как и во всем в Chrome OS, хотелось бы большей согласованности. Некоторая путаница возникает из-за того, что приложение Outlook в Play Store не является PWA, в отличие от записи в Twitter. Когда вы устанавливаете Outlook PWA и приложение Outlook из Google Play Store, вы получаете два значка приложений на полке приложений.
