Как сделать идеальный сдвиг перспективы в Photoshop для изображений и логотипов
Опубликовано: 2022-01-29
В Photoshop достаточно просто наложить логотип на что-либо. Но что, если ваша базовая фотография не лобовая, поэтому квадратный логотип (или любое другое изображение) будет выглядеть перекошенным? Вот как выровнять верхнее изображение с правильной перспективой.
Использование инструмента «Трансформация» для идеальных совпадений
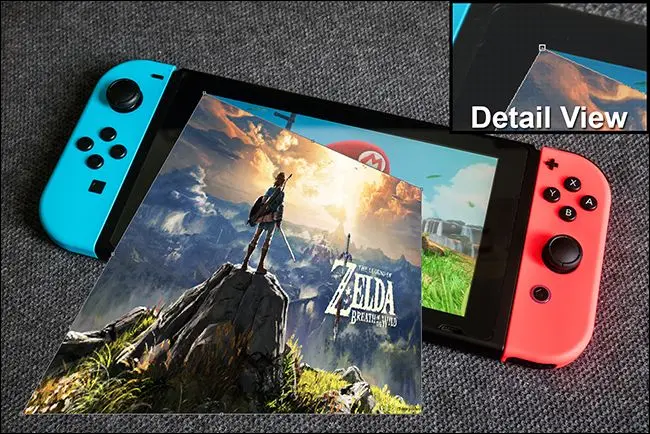
Давайте возьмем за основу изображение экрана гаджета: обычная потребность маркетологов (или веб-писателей вроде меня). Исходным изображением здесь является Nintendo Switch с обычным экраном 16:9, но нам нужно поместить скриншот чего-то другого — скажем, изображение из Zelda вместо Mario . Вот картинки, которые я буду использовать, чтобы вы могли взять их и попрактиковаться самостоятельно:


Выделите снимок экрана в инструменте «Слои», затем активируйте инструмент «Преобразование» с помощью сочетания клавиш Ctrl+T в Windows или Command+T в macOS.

Если вы использовали Photoshop какое-то время, вы, вероятно, уже знакомы с инструментом Free Transform: вы должны знать, как перемещать изображение, уменьшать или расширять его или поворачивать. Но вы также можете значительно исказить его, чтобы вы могли изменить его, чтобы изменить перспективу и сопоставить его с изображением ниже. Это довольно простой пример: мы собираемся сопоставить этот прямоугольный скриншот Zelda с прямоугольным экраном на Switch, простым движением из угла в угол.
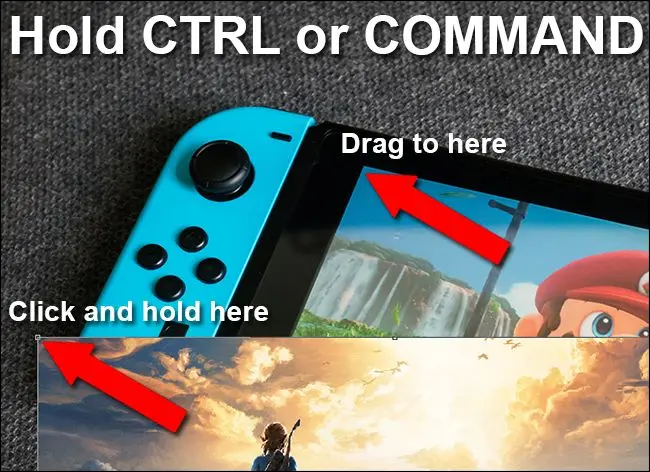
Удерживая нажатой кнопку Ctrl в Windows или кнопку Command в Mac, затем щелкните один из белых квадратов в углу снимка экрана, которые являются частью инструмента «Преобразование». Удерживая нажатой клавишу Ctrl и левую кнопку мыши, перетащите один из углов верхнего изображения снимка экрана в соответствующий угол на экране коммутатора на изображении ниже. Увеличьте изображение в пикселях, если вам нужно идеально совместить его.

Вы заметите, что вместо обычного действия по изменению размера модификатор Ctrl или Command позволяет вам захватить один угол изображения и переместить его, в то время как остальные четыре угла остаются на месте.

Повторите этот шаг для следующих четырех углов, переместив изображение снимка экрана на экран коммутатора под ним. Не применяйте преобразование, пока не закончите, иначе вы не сможете снова захватить все четыре угла — они будут заполнены прозрачностью. Вы можете сделать так, чтобы верхний слой выходил за пределы нижнего на один или два пикселя, чтобы убедиться, что он полностью закрывает экран под ним. Нажмите Enter, чтобы закрыть инструмент преобразования.

Поскольку и экран телефона, и снимок экрана имеют одинаковое соотношение сторон, это маленькое прикрытие подходит идеально и не нуждается в дальнейшем редактировании. Давайте перейдем к чему-то более сложному.
Использование инструмента «Трансформация» на изображениях необычного размера
Допустим, у вас есть изображение ноутбука Mac, и вы не хотите использовать логотип Apple в рекламе. Вы бы предпочли показать логотип вашей компании. В качестве примера я буду использовать круглый логотип Review Geek — оба исходных изображения приведены ниже.


Итак, вы хотите скрыть логотип Apple так же, как экран телефона раньше, но теперь плоскость исходного изображения (крышка ноутбука) не соответствует слою, который вы хотите добавить (круглый логотип), и вам все еще нужно сохраняйте правильную перспективу. В этом случае мы будем использовать что-то еще на фотографии в качестве ориентира: примерно прямоугольную крышку ноутбука. Мы сопоставим перспективу логотипа с крышкой ноутбука, а затем уменьшим ее до нужного нам размера, сохраняя перспективу заблокированной.
Чтобы начать, нажмите Ctrl+T или Command+T с выбранным верхним слоем, чтобы снова открыть инструмент преобразования. Теперь нажмите Ctrl+щелчок или Command+щелчок, выберите направляющие квадраты в углах слоя с логотипом и совместите их с углами крышки ноутбука. Углы закруглены, но вы можете использовать края крышки и направляющую для трансформации, чтобы выровнять их.


Поскольку крышка ноутбука не квадратная, ваш круг слишком широк. Вы можете настроить его обратно на преобразование квадратного размера. Вы можете посмотреть на это, если вам не нужно быть идеальным, или повернуть слой под ним и использовать направляющие линейки Photoshop, если вам нужна большая точность. Нажмите Enter, чтобы применить преобразование, когда будете готовы.

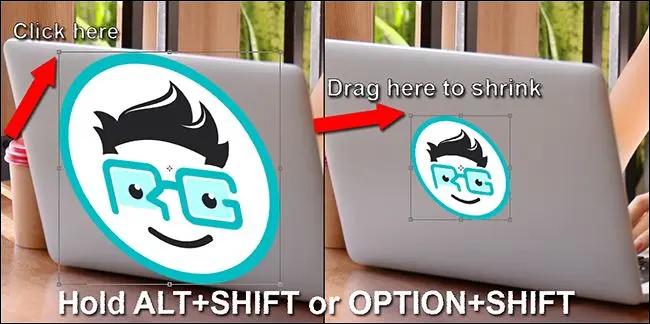
Теперь у вас есть квадратное изображение на экране ноутбука, и оно находится в правильной перспективе, чтобы соответствовать логотипу Apple внизу. Вам нужно уменьшить его размер, чтобы он не выглядел неуместным. При активном инструменте «Преобразование» удерживайте клавиши Alt+Shift в Windows или Option+Shift на Mac, затем щелкните один из углов и перетащите его внутрь, чтобы уменьшить изображение логотипа, чтобы оно было не намного больше логотипа Apple.

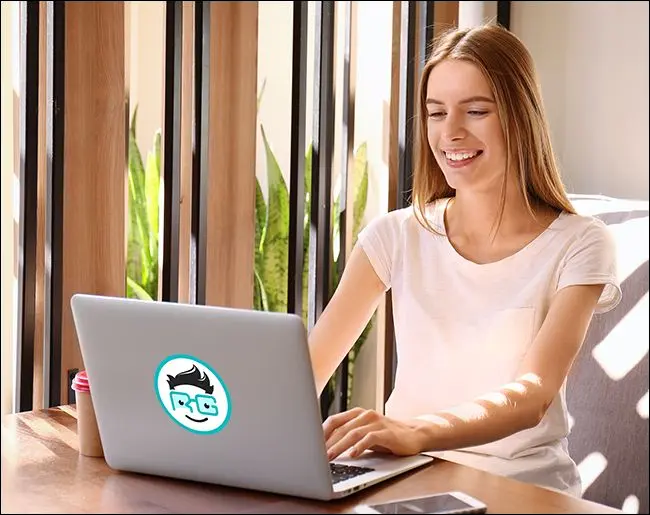
Вот окончательный результат:

Если ваше нижнее изображение довольно регулярное, с предсказуемым перекосом перспективы с одной стороны, вы можете удерживать Ctrl+Alt+Shift в Windows или Command+Option+Shift в Mac, чтобы использовать инструмент «Преобразование» в режиме «Перекос». Однако довольно редко ваше изображение идеально подходит для этого.
Использование свободного преобразования на неровных поверхностях
Итак, теперь вы можете подобрать перспективу и изменить размер по мере необходимости. Но что, если вы пытаетесь получить что-то на неровной поверхности? Давайте попробуем еще один пример: нанесение логотипа Review Geek на мяч. Еще раз, используйте изображения ниже в вашей копии Photoshop для практики.


Используя инструменты, которые вы изучили в предыдущих разделах, можно легко разместить изображение логотипа на верхней части мяча и даже настроить его перспективу в соответствии с ориентацией самого мяча. Но файл логотипа выглядит странно, потому что он плоский, а поверхность шара — нет.

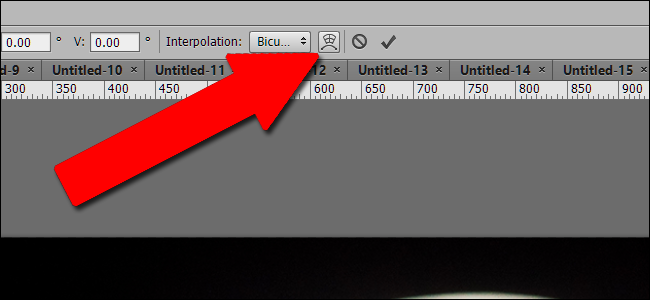
Чтобы исправить это, нажмите Ctrl+T или Command+T, чтобы активировать инструмент Transform, и посмотрите на верхнюю часть окна Photoshop. Вы ищете изогнутую прямоугольную кнопку, которая активирует режим деформации. Нажмите на нее.

С помощью инструмента «Трансформация» в режиме «Деформация» вы можете перемещать изображение в любой точке внутри или снаружи, а не только в углах. Это позволяет вам щелкать и перетаскивать различные части изображения в нестандартные положения. Вы увидите, как девять направляющих перемещаются вместе с изображением, помогая вам увидеть, как вы изменили ситуацию.

Инструмент «Деформация» требует некоторой практики для эффективного использования. Возможно, вам придется отменить и повторить свою работу несколько раз. Но в течение нескольких минут вы должны быть в состоянии довольно хорошо повторять изгиб мяча. Нажмите Enter, чтобы применить преобразование.

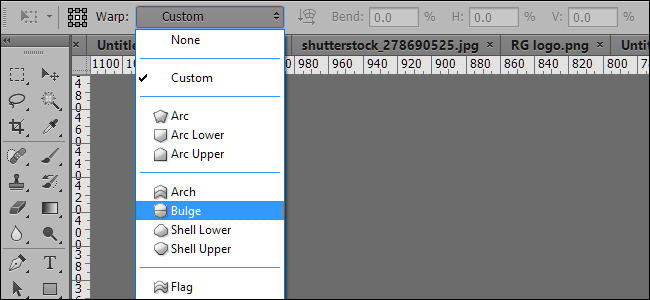
Для поверхностей, которые немного более предсказуемы, но все еще слишком нерегулярны для обычного инструмента «Трансформация», вы можете использовать предустановленные инструменты «Деформация» в правой части верхнего меню.

Вы можете комбинировать описанные выше методы с любыми другими инструментами в Photoshop, такими как цветокоррекция, кривые, фильтры, размытие и т. д., чтобы верхний слой соответствовал нижнему слою. Поэкспериментируйте с этими инструментами, и вскоре вы с легкостью сможете совмещать логотипы и скриншоты.
Изображение предоставлено: Shutterstock/Wachiwit, Shutterstock/Africa Studio, Shutterstock/Ygor, Yiorgos GR/Shutterstock.com, Nintendo.
