Как создать альтернативный текст для изображений для доступности и SEO
Опубликовано: 2018-06-12Если вы создаете или публикуете цифровой контент любого рода, скорее всего, вы уже хотя бы что-то слышали о важности создания контента, доступного для людей с ограниченными возможностями. Альтернативный текст (также называемый «альтернативным текстом») помогает обеспечить слепым или слабовидящим людям, а также людям с другими физическими или когнитивными нарушениями доступ к визуальному контенту, например изображениям, диаграммам и графикам, и их понимание.
В Соединенных Штатах Закон об американцах-инвалидах (ADA) требует, чтобы весь цифровой контент был доступен для людей с ограниченными возможностями. В других странах свои требования. Для людей, которые используют программы чтения с экрана или другие вспомогательные технологии для доступа к цифровому контенту, доступный контент имеет важное значение, чтобы гарантировать, что они могут получить доступ к контенту и понять его так же, как это сделал бы человек, не нуждающийся в помощи.
Что такое альтернативный текст?
Альтернативный текст, в его простейшей форме, представляет собой фоновый код, добавляемый к цифровому изображению, который позволяет программе чтения с экрана или другой вспомогательной технологии описывать содержание и значение изображения для тех, кто не может видеть изображение или не может обработать изображение из-за когнитивная инвалидность.
Он используется несколькими способами:
- Средства чтения с экрана и другие вспомогательные технологии используют его для описания изображения пользователям, чтобы они могли получить доступ к содержимому и понять его.
- В браузерах, где изображения заблокированы, вместо изображения отображается замещающий текст.
- Поисковые системы используют его для определения содержания и контекста изображений.
Программы чтения с экрана могут определить наличие изображения, но не могут анализировать его содержимое. Замещающий текст читается вместо изображения, чтобы пользователи могли понять смысл и контекст изображения.
Как добавить замещающий текст к изображениям
К сожалению, нет единого способа добавить альтернативный текст. Различные программные платформы делают это по-разному. Проверьте документацию вашего программного обеспечения или файлы справки для получения информации о том, как добавить замещающий текст к вашим изображениям из этой платформы.
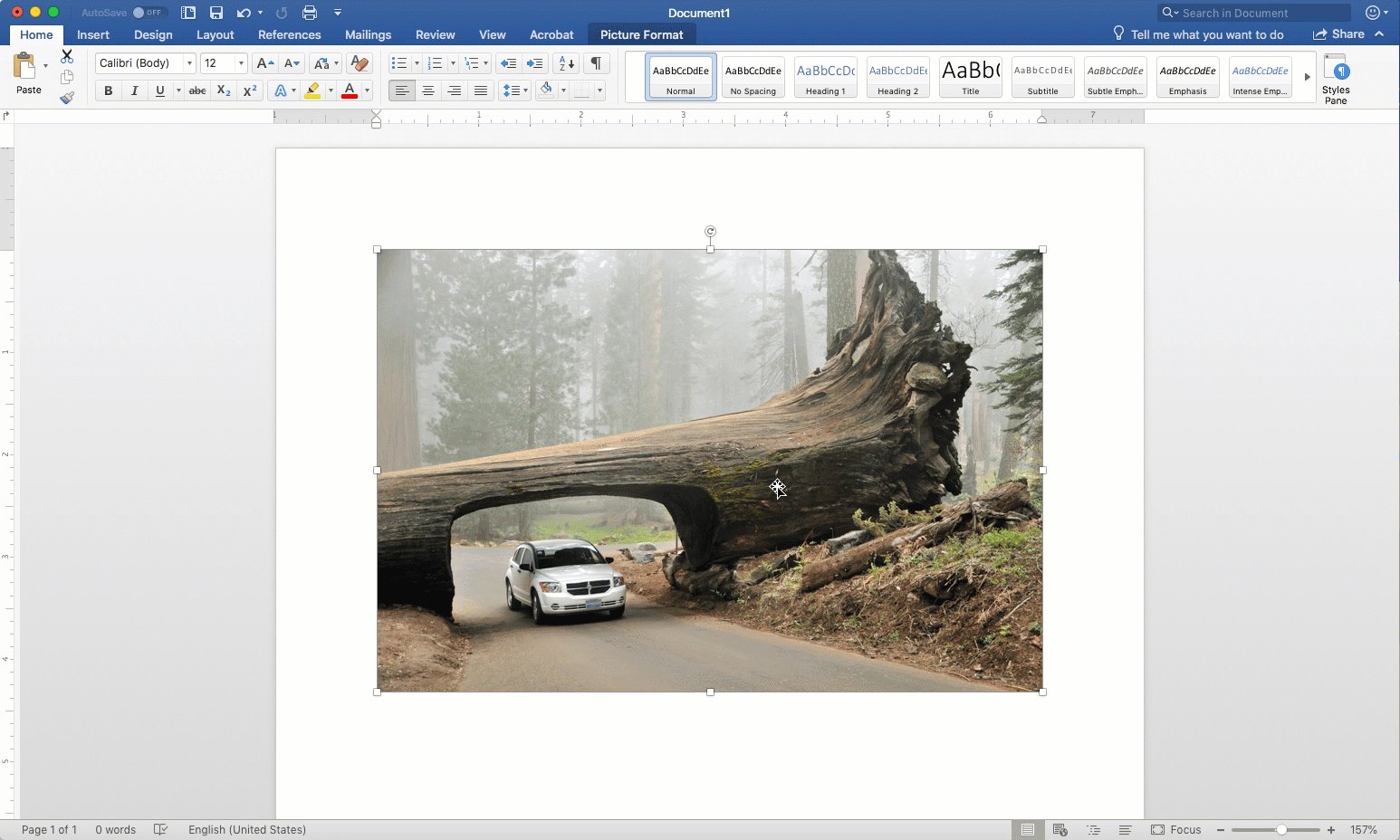
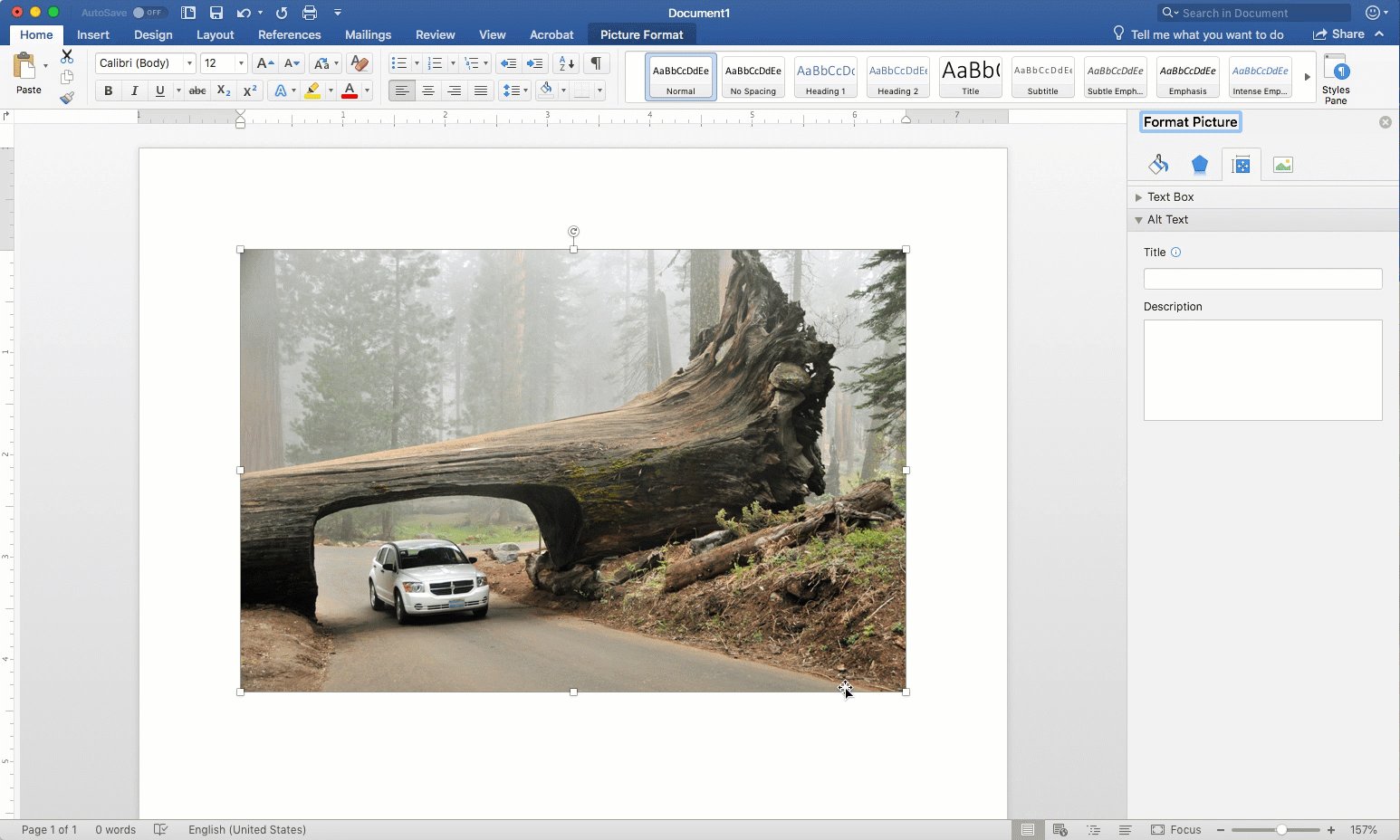
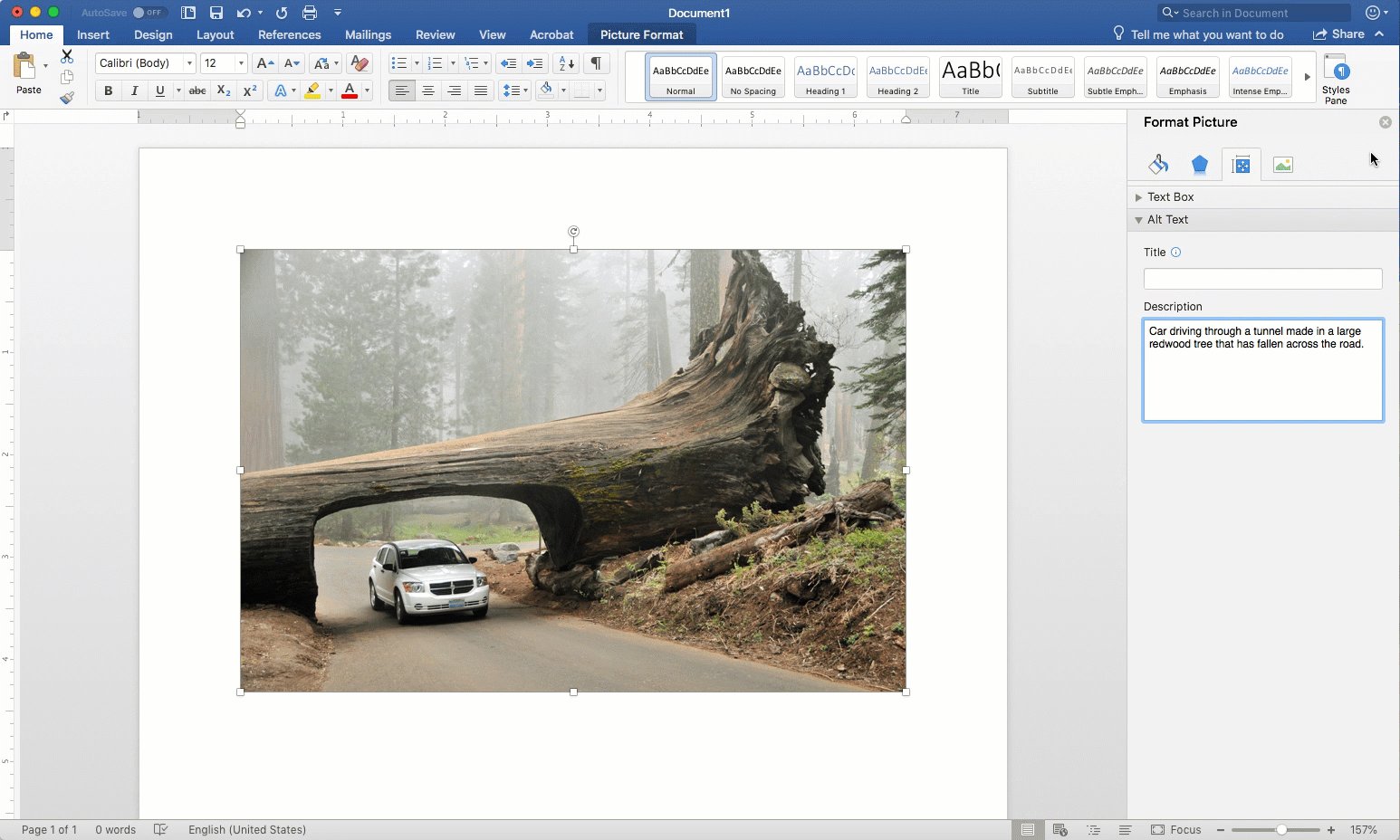
Например, в Microsoft Word щелкните изображение правой кнопкой мыши и выберите «Добавить замещающий текст». Затем добавьте свой текст в окно замещающего текста на открывшейся боковой панели. Когда вы закончите, просто закройте боковую панель, и ваш замещающий текст сохранится вместе с изображением.

Альтернативный текст против подписей
Замещающий текст и подписи во многом похожи. Оба предоставляют описание изображения и контекст того, как изображение вписывается в остальной контент. Однако альтернативный текст обычно находится «за кадром», тогда как подписи видны всем, кто заходит на страницу. Кроме того, подписи не всегда могут включать полное описание изображения и его содержимого, поскольку они обычно используются для улучшения или предоставления контекста для видимого изображения.
Однако подписи могут быть более полезными для обеспечения доступности. Подписи особенно полезны для изображений, для точного описания которых может потребоваться много замещающего текста. Вместо того, чтобы создавать длинный и менее полезный замещающий текст, более длинные описания можно сделать с помощью подписи. Затем альтернативный текст может давать краткое описание изображения и предлагать пользователю посмотреть на подпись для получения более полного описания и/или контекста.
Рекомендации по использованию альтернативного текста
Создание хорошего альтернативного текста — это не наука, а скорее искусство. Слишком коротко и может не дать достаточно подробностей. Слишком долго и может быть утомительно. Но вот несколько вещей, о которых следует помнить, когда вы создаете замещающий текст.
1. Точно опишите содержание и функцию изображения
Люди, использующие вспомогательные технологии, полагаются на содержимое замещающего текста, чтобы дать им не только то, что содержит изображение, но и любой контекст для изображения, если он недоступен. В зависимости от сложности изображения может быть лучше предоставить контекст в тексте вашего контента, чтобы избежать слишком длинного замещающего текста.
2. Чем короче, тем лучше, но не слишком коротко
Одной из основных проблем с альтернативным текстом является его длина. Многие программы чтения с экрана* будут читать либо весь замещающий текст, либо ничего из него в том виде, в котором он написан. Другими словами, у тех, кто использует вспомогательные технологии, часто нет возможности пропустить вперед, чтобы найти более релевантный контент, или сделать паузу и вернуться к тому, что он не понял. Если наиболее релевантный контент находится в конце вашего альтернативного текста, пользователю придется выслушать всю нерелевантную информацию, прежде чем он поймет, почему изображение включено.
Дайте достаточно подробностей, чтобы точно описать изображение, но избегайте мельчайших подробностей, которые не обязательно улучшают значение того, почему изображение было включено.

Например, на изображении выше вы можете описать его несколькими способами в зависимости от того, что оно пытается передать в контексте окружающего контента.
Было бы заманчиво просто описать его как экран компьютера. И в некоторых случаях этого может быть достаточно. Но в статье об использовании размытия экрана для сокрытия конфиденциальной информации вам может понадобиться описать изображение как экран компьютера с размытым для конфиденциальности деревом файлов.
Если статья была посвящена определенному типу кодирования, а на изображении был показан пример этого кода, возможно, вам потребуется более подробно рассказать о том, какой код отображается.
Или, может быть, статья о ширине скоса на экране компьютера, поэтому вместо этого нужно было бы подробно рассказать об этом.
В этом смысле создание хорошего альтернативного текста — это скорее искусство, чем наука. Ваш альтернативный текст должен быть достаточно длинным, чтобы точно описать изображение, но не слишком длинным, чтобы быть громоздким.
3. Используйте правильную пунктуацию и орфографию
Большинство программ чтения с экрана* будут читать замещающий текст точно так, как он появляется, включая орфографические и пунктуационные ошибки. В таких программах, как Microsoft Word, нет возможности проверить орфографию или грамматику замещающего текста, поэтому будьте особенно осторожны.
Точно так же вы должны использовать правильную пунктуацию, иначе ваш альтернативный текст может звучать как действительно раздражающее предложение или, что еще хуже, не иметь никакого смысла.
На самом деле неплохо создать новый документ, в котором вы можете составить альтернативный текст, используя встроенные в Word средства проверки орфографии и грамматики, а затем, когда вы будете удовлетворены результатом и без ошибок, скопируйте и вставьте его в альтернативный текст. текстовое окно любого программного обеспечения, которое вы используете.
Большинство современных браузеров автоматически проверяют орфографию, поэтому, если вы пишете что-то в системе управления контентом (CMS) или в Документах Google, скорее всего, ваша орфография и грамматика будут проверены, но в любом случае рекомендуется вычитывать текст.
Совет для профессионалов: убедитесь, что ваши рецензенты также проверяют, чтобы ваш замещающий текст был правильным описанием изображения, использовал правильную орфографию и грамматику, а также был четким и кратким, когда они просматривают остальную часть вашего контента.

4. Вам не нужен заголовок для доступности, но он может быть полезен по другим причинам
С точки зрения доступности давать вашему изображению заголовок не обязательно. Большинство скринридеров даже не заморачиваются с этим. Однако заголовок будет отображаться в виде всплывающей подсказки, когда кто-то, просматривающий ваш сайт, наведет курсор на изображение. Название также может помочь поисковым роботам лучше понять содержание и цель изображения.
Тем не менее, вы никогда не должны жертвовать четким и кратким альтернативным текстом, который точно описывает изображение, в пользу дополнительного балла или двух по шкале SEO.
5. Не включайте «изображение», «фото» и т. д.
Когда средство чтения с экрана встречает изображение, оно сообщает пользователю, что оно встретилось. Итак, если ваш замещающий текст содержит фразу «изображение», программа чтения с экрана скажет что-то вроде «Изображение. Изображение экрана компьютера…»
6. Если ваше изображение содержит текст, он должен быть включен в альтернативный текст.
Поскольку любой текст внутри изображения не будет читаем программой чтения с экрана, он должен быть включен в замещающий текст, если он имеет отношение к значению изображения и контексту с окружающим содержимым.

Глядя на изображение выше, в зависимости от контекста и намерения, может быть необходимо описать в альтернативном тексте, что знак гласит: «Задайте больше вопросов». Если важно лучше понять намерение, вам также может понадобиться указать, что текст написан заглавными буквами.
Однако в статье о том, как разместить табличку на стене, где фактический текст таблички не важен, вам может понадобиться просто описать, что на изображении показана табличка, расположенная в центре между двумя настенными часами.
Как отмечалось в разделе « Замещающий текст и подписи » выше, если изображение содержит много текста, обычно лучше включить эту информацию в подпись. Вы также можете включить его в окружающий текстовый контент. В этих случаях вы хотели бы отметить в замещающем тексте, что дополнительная информация об изображении включена в заголовок или основной текст.
Из-за рекомендаций относительно краткости альтернативного текста для изображений с разметкой и текстом, подобных тому, что вы можете создать в Snagit, я предлагаю использовать заголовок или окружающий текст для описания соответствующей разметки и текста. Это будет намного проще и полезнее для пользователей.
7. Не полагайтесь на проверку доступности
Многие инструменты для создания контента, такие как Microsoft Word и Adobe Acrobat, поставляются с полезными средствами проверки доступности. Они сканируют контент и ищут типичные ошибки создателей контента, которые могут сделать контент недоступным. Они великолепны, и вы обязательно должны использовать их для проверки своего контента.
Но есть проблема: средство проверки доступности может проверить наличие замещающего текста, но не может определить качество этого замещающего текста. По этой причине рекомендуется, чтобы ваш рецензент также перепроверил ваш замещающий текст, чтобы убедиться, что он полезен и верен.
8. Изображения со ссылками должны включать место назначения ссылки в альтернативном тексте.
Еще один принцип доступного контента заключается в том, что все гиперссылки должны описывать пользователю, куда он их приведет. По этой причине такие ссылки, как «нажмите здесь» или «посетите нас», как правило, запрещены.
Точно так же изображение, которое функционирует как ссылка, также должно указывать пользователю, куда его приведет ссылка. Например, если на вашей странице есть кнопка с надписью «Загрузить бесплатную пробную версию», ваш альтернативный текст должен выглядеть примерно так: «Ссылка: Загрузить бесплатную пробную версию».
Замещающий текст для диаграмм, графиков и таблиц
Диаграммы, графики и таблицы представляют собой особенно сложную проблему, когда речь идет об альтернативном тексте. Поскольку они, как правило, представляют относительно большой объем информации, любой альтернативный текст может оказаться довольно длинным и трудным для понимания. Поэтому я настоятельно рекомендую использовать заголовок, который точно описывает содержимое диаграммы или графика и его отношение к остальному контенту. Затем ваш замещающий текст может просто описывать заголовок диаграммы и указывать, что полное описание содержимого доступно в заголовке или текстовом содержании.

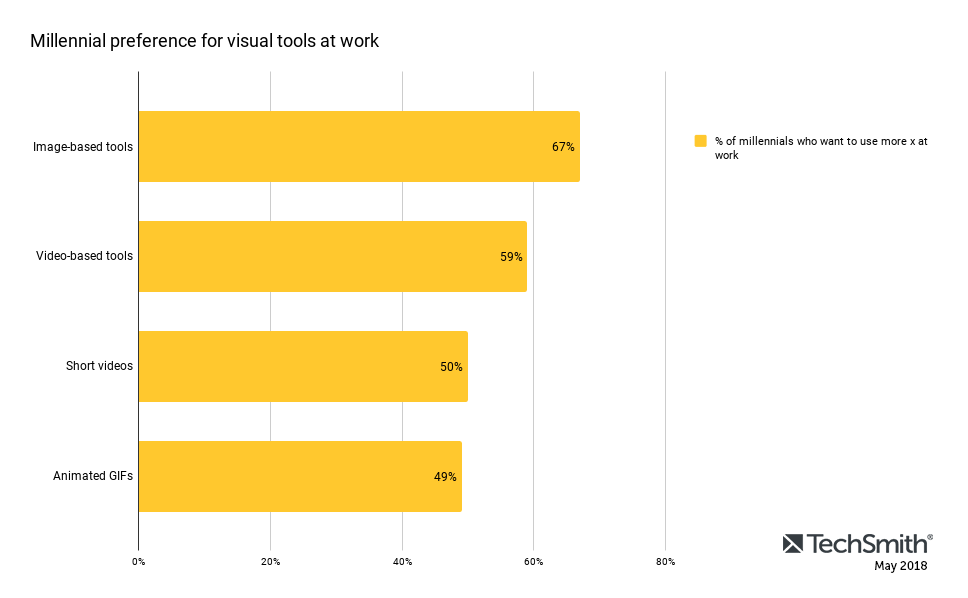
Как бы вы описали приведенную выше диаграмму (из нашей недавней статьи о нашем оригинальном исследовании коммуникаций на рабочем месте) тому, кто ее не видит? Имейте в виду, что ваш альтернативный текст (или, что более вероятно, заголовок или основная часть контента) должен содержать всю необходимую информацию, чтобы они могли понять его так же, как и тот, кто может его увидеть.
В этой статье в блоге, поскольку информация на диаграмме не обязательно имеет отношение к тому, что я пытаюсь донести, я мог бы просто описать ее как сложную диаграмму информации о предпочтениях миллениалов в отношении визуальных инструментов на работе. Если бы эта статья была об исследовании, мне нужно было бы описать фактический контент в альтернативном тексте или, что более уместно, в основной части окружающего контента.
В отличие от изображений, большинство таблиц доступны для чтения с экрана. Пользователь может перемещаться по таблице, чтобы получить соответствующую информацию, если он захочет. Однако замещающий текст может предоставить краткое описание таблицы и обзор того, что она содержит, чтобы пользователь мог решить, хотят ли они получить доступ к таблице или нет.
Альтернативный текст и SEO
Альтернативный текст необходим для создания доступного контента. Однако у него есть бонус: он также может помочь с SEO!
Тем не менее, высшей и лучшей целью создания замещающего текста является улучшение доступности вашего цифрового контента. Попытка обмануть систему, набив альтернативный текст неподходящими ключевыми словами или другой не относящейся к делу информацией, может на самом деле нанести вред.
В этой статье от Google о публикации изображений они отмечают, что используют замещающий текст изображения, чтобы понять предмет изображения и его отношение к остальному контенту. Они также предлагают создать замещающий текст, ориентированный на «создание полезного, богатого информацией контента, в котором ключевые слова используются надлежащим образом и который соответствует содержанию страницы». Google отмечает, что замещающий текст, наполненный неподходящими ключевыми словами или замещающий текст, не относящийся к изображению или остальному содержимому страницы, рискует расценить ваш сайт как спам.
Точно так же Yoast, создатель одного из самых популярных плагинов WordPress для SEO, рекомендует убедиться, что вы используете ключевое слово статьи, когда это возможно и когда это уместно, но они прямо говорят не вставлять свои ключевые слова в каждый бит альтернативного текста.
Хотя это хороший обзор основ создания альтернативного текста для изображений и SEO, это, конечно, не последнее слово, а не тема. Многие организации имеют свои собственные рекомендации по созданию замещающего текста, в то время как другие могут даже не осознавать, что им это вообще нужно!
Вы создаете замещающий текст для изображений, включенных в ваш цифровой контент? Я хотел бы услышать ваши предложения, идеи и борьбу!
*Примечание. Из-за различий в том, как различные вспомогательные технологии обрабатывают изображения и замещающий текст, эта статья не предназначена для исчерпывающего обзора того, как ведут себя все вспомогательные технологии. Вместо этого рассмотрите приведенные здесь предложения как набор рекомендаций по обеспечению того, чтобы альтернативный текст для изображений был доступен для наибольшего числа людей.
