De ce, când și cum sunt interfețele de utilizator simplificate (SUI) cu Anton Bollen
Publicat: 2020-11-11Interfețele de utilizator simplificate (SUI) pot revoluționa instrucțiunile dvs. vizuale?
Poate că nu ați auzit înainte de interfețe simplificate de utilizator (cunoscute ca SUI), dar există șanse mari să le fi văzut. Companii precum Dropbox, Microsoft, Adobe și Google folosesc grafica SUI pentru a-și ajuta publicul să navigheze prin software.
Dar ce sunt graficele SUI și cum pot îmbunătăți experiența utilizatorilor dvs.? Conținut instrucțional și expert SUI, Anton Bollen se scufundă adânc în beneficiile de a oferi capturi de ecran tratament SUI.
Anton și-a început cariera ca stagiar la TechSmith, iar acum este TechSmith European Customer and Market Strategist. De asemenea, este un creator talentat de tutoriale video datorită naturii sale concise și clare și a ochiului său pentru detalii.
În această postare, Anton împărtășește de ce ar trebui să luați în considerare grafica SUI față de capturile de ecran tradiționale, când este oportunitatea perfectă de a le folosi și cum să creați grafică SUI eficientă.
Puteți viziona videoclipul despre acest subiect în partea de sus a acestei postări, pentru a asculta episodul podcast, apăsați redare de mai jos sau citiți mai departe pentru mai multe...
Ce sunt graficele cu interfață de utilizator simplificată (SUI)?
Definiția lui Anton de grafică a interfeței de utilizator simplificată sau a interfeței de utilizator simplificată (SUI) este că acestea sunt un tratament de design pentru capturi de ecran. Designul reduce informațiile neimportante din punct de vedere contextual pentru a ajuta utilizatorul să se concentreze pe ceea ce este necesar.
Grafica SUI înlocuiește adesea informațiile mai puțin relevante cu forme simple pentru a direcționa privirea utilizatorului către informațiile cheie. Aceasta înseamnă că o captură de ecran SUI nu este o reprezentare exactă a software-ului, ci reprezintă software-ul pentru a ghida utilizatorii prin instrucțiuni specifice.
„Pentru noi, în calitate de creatori de conținut, este o tehnică fantastică de a ghida atenția cursantului sau a spectatorului asupra a ceea ce contează cu adevărat.”
Indiciul se află în nume – interfețele de utilizator simplificate se referă la a instrui oamenii mai bine prin simplificare.
Când să utilizați SUI
Grafica SUI este o caracteristică cheie a designului de instruire și arată căi clare pentru finalizarea unei sarcini.
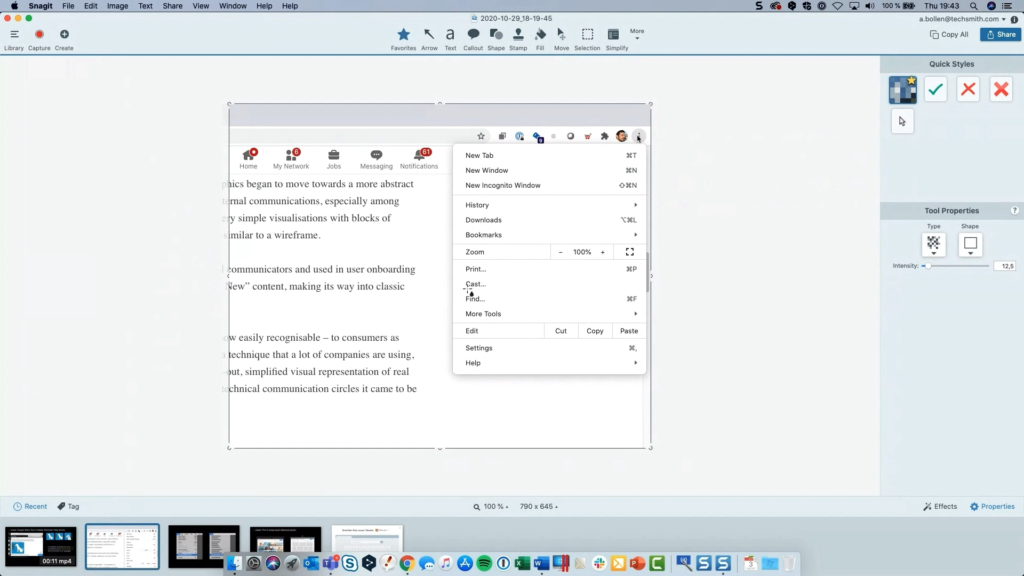
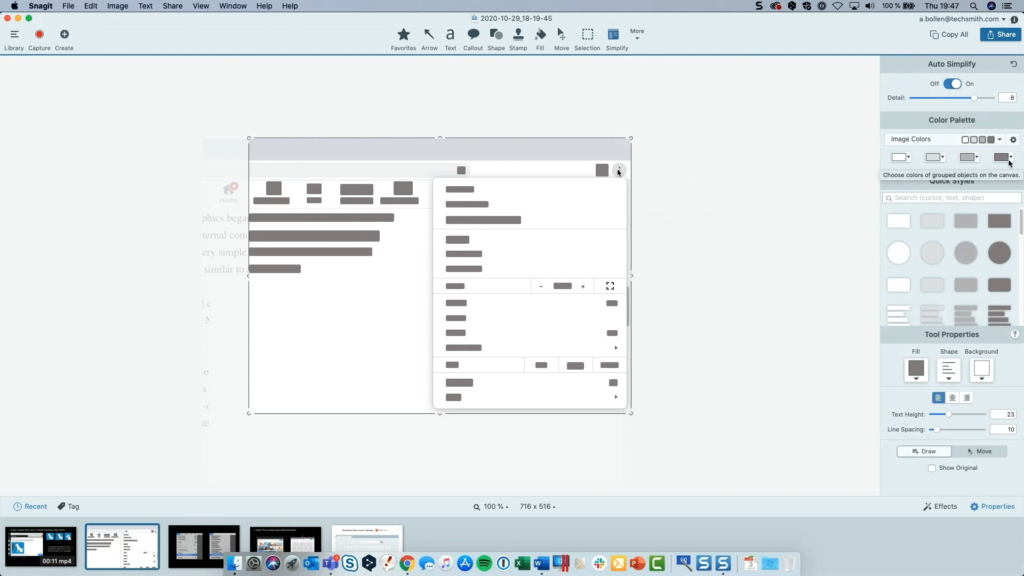
În exemplul de mai jos, există două capturi de ecran. Imaginea din partea stângă este o captură de ecran originală, dar imaginea din partea dreaptă folosește grafica SUI pentru a elimina caracteristicile irelevante. Ambele ilustrează faptul că utilizatorul trebuie să facă clic pe „Fișier”, apoi „Conectează dispozitivul mobil”, dar care imagine comunică instrucțiunile mai clar?

Imaginea din partea dreaptă a redus și a eliminat informațiile mai puțin relevante, cum ar fi diferitele intrări din meniu, tastele rapide și intrările din bara de meniu principală. Acest lucru reduce zgomotul vizual pe care o captură de ecran îl prezintă unui utilizator și se concentrează doar pe părțile importante.
Există multe situații în care este adecvat să utilizați grafica SUI, de exemplu, instruire, marketing și integrarea utilizatorilor. Anton subliniază integrarea generală a utilizatorilor ca fiind locul perfect pentru a utiliza grafica SUI, deoarece introduc în mod clar noi funcții.
„Foarte des, noile funcții sunt documentate sau explicate cu animații sau grafice simplificate. Ele au perfect sens în această situație, deoarece utilizatorul nu este familiarizat cu toate detaliile aplicației respective sau ale acelei caracteristici.”
De ce să alegeți interfețe de utilizator simplificate în detrimentul capturilor de ecran
Anton consideră că una dintre cele mai importante provocări cu care se confruntă cursanții cu capturi de ecran este cantitatea de informații.

Anton definește zgomotul vizual ca fiind informații mai puțin relevante sau grafice care distrag atenția. Dacă software-ul este complex, poate fi dificil să se demonstreze exact unde trebuie să se concentreze utilizatorul.
„Utilizatorii noi au fost prea prinși de detalii inutile, ceea ce le reducea capacitatea de a se concentra doar pe mesajul cheie.”
Pe măsură ce vă familiarizați cu software-ul, învățați să filtrați părțile pe care nu le utilizați. Cu toate acestea, designul unei noi interfețe poate copleși utilizatorii noi, deoarece aceștia nu sunt siguri ce va fi sau nu va fi necesar pentru a-și îndeplini sarcinile.
Unele instrucțiuni vizuale adaugă instrumente de proiectare, cum ar fi săgeți, casete sau text evidențiat, pentru a atrage atenția utilizatorului asupra locului în care trebuie să fie. Dar grafica SUI elimină informațiile mai puțin importante, lăsând în urmă doar părțile esențiale.
Potrivit lui Anton, unul dintre dezavantajele utilizării graficii SUI este respingerea de la utilizatorii nereceptivi. El sugerează că ar trebui să faceți câteva teste cu publicul dvs. pentru a afla dacă preferă grafica SUI sau capturile de ecran tradiționale înainte de a începe să le creați.

Modul în care interfețele de utilizator simplificate pot distruge barierele lingvistice
Utilizarea capturilor de ecran este o modalitate fantastică de a ajuta pe cineva să înțeleagă o bucată de software. Cu toate acestea, dacă acel software este actualizat sau tradus într-o altă limbă, atunci conținutul instrucțional va trebui actualizat.
„Din păcate, unele companii contracarează acest lucru reducând numărul de imagini pe care le folosesc pentru a-și documenta serviciile, ceea ce chiar nu îmi place. Cred că toți suntem oameni vizuali, iar elementele vizuale ajută cu adevărat la învățarea și înțelegerea proceselor și a informațiilor, așa că eliminarea asta nu este soluția.”
Anton este pasionat de utilizarea graficelor SUI pentru localizarea conținutului tău de instruire. El vede mult potențial pentru optimizarea fluxurilor de lucru de traducere și extinderea acoperirii dvs. pe alte piețe folosind grafica SUI.
Anton subliniază că prin proiectarea grafică SUI fără niciun text și furnizarea de instrucțiuni de text într-o legendă, puteți utiliza aceleași grafice pentru orice limbă acceptată. Acestea sunt mult mai ușor de actualizat și mai versatile de utilizat decât o captură de ecran tradițională.
Cum să creați o interfață grafică simplificată
Crearea unei grafice SUI necesită mai mult timp decât realizarea unei simple capturi de ecran, dar există modalități de a accelera și simplifica procesul.
Există software disponibil pentru a vă oferi instrumentele necesare pentru a crea grafică SUI grozavă. Vom demonstra cum să creați o grafică SUI folosind Snagit.

În primul rând, trebuie să reduceți complexitatea capturii de ecran. Puteți face acest lucru eliminând elementele care nu sunt importante. Anton sugerează eliminarea tastelor rapide inutile, pictogramelor de plugin și text suplimentar.
Pentru a face acest lucru folosind Snagit, utilizați instrumentul „Selectare” cu „Umplere fundal” setat la „Umplere automată”, trageți o casetă în jurul a ceea ce doriți să eliminați și apăsați pe ștergere.

În continuare, Anton recomandă simplificarea capturii de ecran. Aici puteți estompa elementele de meniu inutile, alegând instrumentul „Simplificați” și activând funcția „Simplificare automată”.
Puteți schimba culorile și edita simplificarea folosind instrumentul „Mutare” pentru a vă proiecta graficul SUI într-un mod de care sunteți mulțumit.

Simplificarea graficului este cea mai importantă parte a acestui proces. Trebuie să selectați cu atenție ce să păstrați și ce să eliminați pentru a crea suficient context pentru utilizatorii dvs.
Fără cantitatea potrivită de context, utilizatorii pot deveni confuzi și se pot lupta să utilizeze în mod eficient conținutul dvs. de instruire.

Contextul este esențial atunci când creați instrucțiuni vizuale, așa că este vital să lăsați puncte de ancorare vizuale, astfel încât cursantul să știe la ce se uită. Acestea ar putea fi butoane remarcabile, blocuri de culoare sau elemente de meniu dominante vizual. Păstrați aceleași puncte de ancorare pentru a vă ajuta utilizatorii să navigheze vizual graficul SUI.
Ar trebui să vă testați grafica, văzând dacă oamenii vă pot urma instrucțiunile sau dacă elementele dvs. SUI interferează. Anton observă că una dintre problemele cu grafica SUI este că pot funcționa împotriva simplificării problemei cu prea multe grafice care distrag atenția.
Cum să duceți mai departe interfețele de utilizator simplificate
Anton afirmă că este posibil să se creeze videoclipuri SUI, dar necesită mult mai multă muncă. Tehnologia nu este la fel de avansată precum este pentru capturile de ecran, așa că pentru a crea videoclipuri SUI eficiente, trebuie să creați animații aproape de la zero.
El crede că videoclipurile SUI pot fi incredibil de utile în ghidarea unui utilizator, dar sfătuiește să vă asigurați că rentabilitatea investiției este acolo înainte de a vă dedica timp pentru a le dezvolta. Ultimele cuvinte de sfat ale lui Anton sunt să cântăriți beneficiile depunerii unui efort suplimentar pentru a crea grafică SUI și ceea ce ar putea realiza pentru dvs.
„Va arăta mai frumos, va face o primă impresie mai bună, [grafica SUI] va avea mai mult succes, nu trebuie să fac atât de multe actualizări și poate le pot folosi în mai multe limbi. Trebuie să te gândești puțin la asta, dar, cu toate acestea, cred că în multe cazuri, merită cu siguranță să faci acel milă suplimentar.”
De la integrare mai eficientă până la localizare nelimitată, beneficiile SUI ar putea fi grozave pentru publicul dvs. Deci, luați în considerare creșterea nivelului următoarelor capturi de ecran cu tratamentul SUI. Pentru a afla mai multe despre crearea unor instrucțiuni vizuale mai bune, consultați gama de cursuri și resurse disponibile la TechSmith Academy.
