Cum să faci conținut care contează [Video]
Publicat: 2019-09-24Poate fi tentant să săriți peste capturile de ecran și să evitați să faceți videoclipuri atunci când vine vorba de documentele utilizatorului și alt conținut.
Dar când creezi conținut vizual, faci conținut care contează.
În acest videoclip, Daniel Foster împărtășește cât de ușor poate fi să adăugați elemente vizuale la documentația dvs. sau la conținutul de formare, chiar dacă nu credeți că aveți abilitățile sau timpul.
Transcriere video
Salut. Eu sunt Daniel Foster. Lucrez la TechSmith și vreau să vă împărtășesc astăzi câteva idei, pe care le-am tot împărtășit, cu o mulțime de grupuri din țară și chiar internațional.
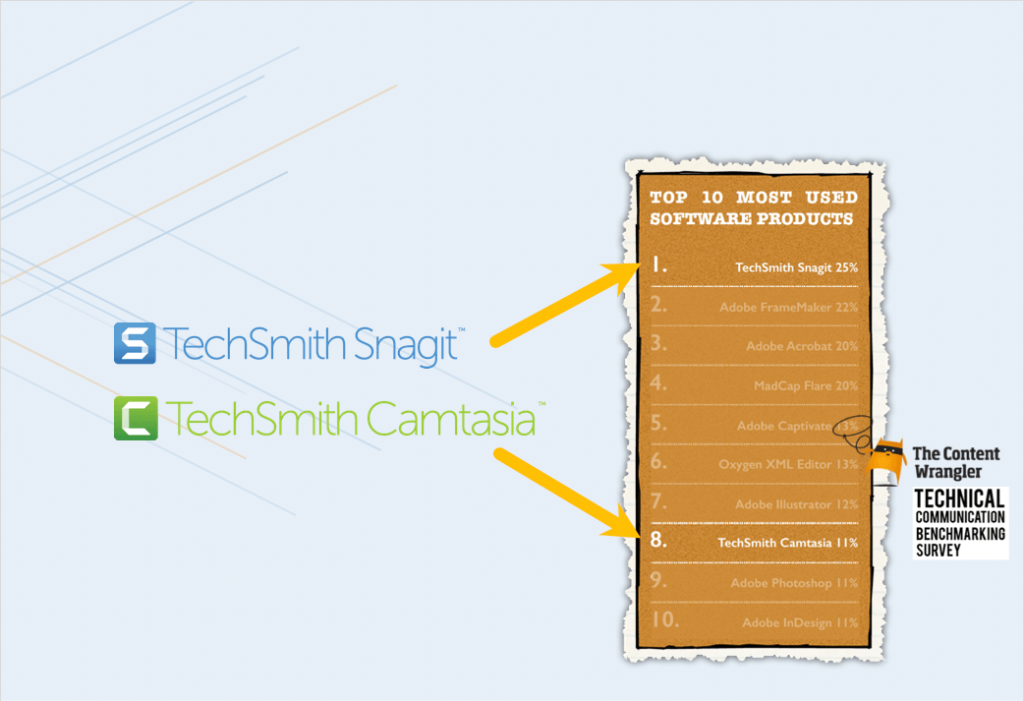
În primul rând, cine este TechSmith? Deci, noi suntem creatorii Snagit și Camtasia. Și acestea sunt instrumente pentru crearea de imagini, GIF-uri și videoclipuri.

Și dacă sunteți în Comunicarea tehnică ca domeniu, probabil că sunteți deja familiarizat cu aceste produse.
Content Wrangler, care efectuează recent un sondaj de evaluare comparativă la fiecare doi ani, a arătat că Snagit este numărul unu și numărul opt al Camtasia dintre toate instrumentele software pe care comunicatorii tehnici le au în cutia lor de instrumente.
Și, unul dintre lucrurile pe care trebuie să le fac, ca șef de strategie, este să ajut la stabilirea direcției pentru Snagit. Și, pentru a face asta, mă duc la o mulțime de practicanți, o mulțime de oameni care sunt de fapt în tranșee, creând conținut. Și una dintre temele pe care le aud mult este că, deși instrumentele și capacitatea de a face imagini vizuale au devenit din ce în ce mai accesibile pentru mai mulți oameni, ei încă se luptă în echipele lor cu această tensiune între conținutul doar text sau elementele vizuale.
Și așa ajunge uneori să arate ca acest zid de text. De ce, mă rog? Ei bine, asta se datorează faptului că există percepția că este mult mai ușor să creați, să localizați, să actualizați și să mențineți documente doar text.

Și vreau să vă spun astăzi nu vă mulțumiți. Nu trebuie să ne mulțumim cu asta pentru că cred că există o cale de ieșire din această tensiune și despre asta vreau să vorbesc astăzi. Deci, într-adevăr, există două concluzii principale, cu care vreau să vă las după ce vom parcurge acest conținut.
Și primul este că imaginile contează și o să vă împărtășesc niște cercetări originale pe care le-am făcut, care ne ajută să stabilim acest fapt.
Și, în al doilea rând, vreau să vă ofer câteva idei și inspirație despre cum puteți deveni creativ, pentru a scăpa de această tensiune între „Da, vreau să am elemente vizuale în conținutul meu, dar este costisitor și dificil de realizat. Există vreo soluție?” Și vreau să vorbesc despre o soluție potențială și un fel de abordare creativă pe care o vedem acolo pe care comunicatorii tehnici o adoptă.
Contează măcar imaginile?
Deci, în primul rând, știi, aceasta este o întrebare complet corectă de pus, este oare vizualul măcar contează? Contează dacă conținutul meu este doar text sau dacă conține aceste elemente vizuale?
Ei bine, am simțit că nu există un răspuns grozav acolo. Nu au existat multe cercetări bune în acest sens care să pară credibile. Și așa că ceea ce am făcut a fost că am angajat o firmă independentă care să abordeze acest lucru într-un proiect de cercetare, astfel încât să putem răspunde la această întrebare.
Și chiar le-am dat frâiele obiectivității. Tocmai am spus: „Hei, știi, vom plăti pentru asta, avem câteva informații despre modul în care este structurat, dar într-adevăr rezultatele depind de tine. Știi, nu vom dicta ce vei găsi.”
Și așa ne-am asumat riscul ca rezultatele să fie diferite de ceea ce au fost. Dar permiteți-mi să vorbesc despre ce proiect a fost și puțin despre cele trei mari descoperiri.
Deci, înainte de a ajunge la constatări, vă voi oferi doar o scurtă prezentare a metodologiei.
Deci, am avut un fel de trei etape până la cercetare. Unul era despre preferințe, ce preferau oamenii. Deci, sondaj de opinie, un sondaj de opinie destul de larg, care a avut o amploare globală.
Iar următoarea etapă a fost de fapt intrarea într-un laborator și, și un experiment de observație, ca oamenii să îndeplinească diferite sarcini și apoi să vadă timpul lor pe sarcină și cât de eficienți și eficienți au fost.
Și apoi a treia a fost o modelare economică pentru a vedea cum ar arăta, în ceea ce privește indicatorii economici și semnificația.
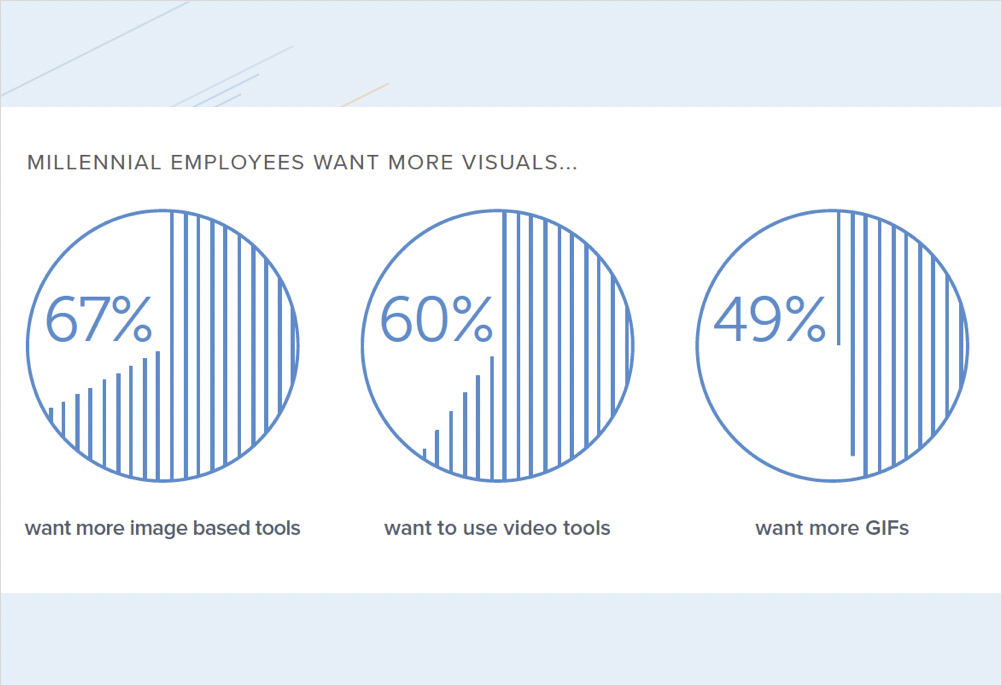
Deci, cu prima secțiune, ceea ce am descoperit cu adevărat este că oamenii au o preferință marcată pentru imagini în comunicarea lor și în lucrurile tehnice pe care le folosesc pentru a învăța noi tehnologii sau procese noi la locul de muncă. Dar majoritatea locurilor de muncă chiar nu reușesc să ofere acest lucru.
O mare parte din conținut este doar un fel de perete de text. Și, așadar, în special printre Millennials, aceasta a fost o preferință foarte marcată că oamenii chiar preferau să aibă imagini, videoclipuri, chiar și GIF-uri animate în conținutul lor, mai degrabă decât doar text.

Și Millennials sunt, știi, un procent din ce în ce mai mare din colegii tăi, colegii tăi și clienții tăi, ceea ce este cu adevărat important.
Deci, ei nu mai sunt doar un grup mic în această etapă. Millennials sunt cu adevărat grupul dominant în forța de muncă și devin tot mai mult.
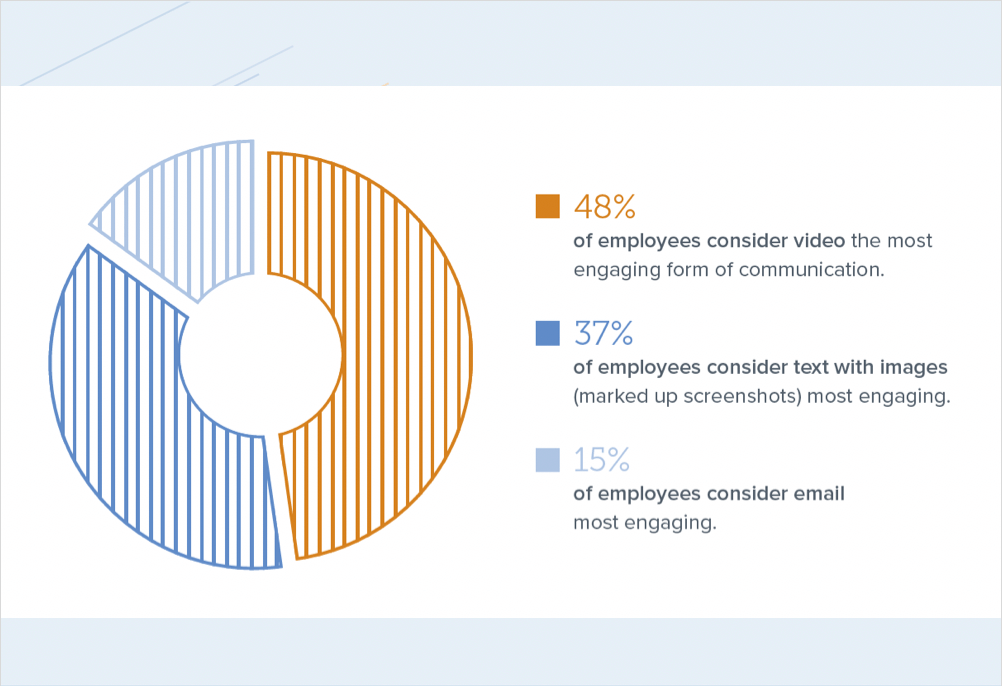
Și așadar, permiteți-mi să mă gândesc de ce contează această preferință. Oh, și de fapt asta, acest diapozitiv arată că preferința se extinde de fapt dincolo de Millennials.
Deci, acolo este și în populația mai largă la locul de muncă, oamenii au o preferință marcată pentru videoclipuri și imagini.

Dar de ce contează asta?
Ei bine, pentru clienții tăi, dacă te gândești la asta, publicul tău sau clientul tău are opțiuni. Și astfel ei pot găsi pe Google și să găsească alt conținut care nu este conținutul tău pentru a răspunde la întrebările lor. Și dacă ceea ce apare în acele rezultate Google sunt videoclipuri de la o terță parte sau doar de la cineva care crede că vă cunoaște produsul, poate că este calitatea, poate că este exactă, poate că nu este.
Deci pierzi controlul și nu ești cu adevărat în acea conversație în acel moment.
De asemenea, există o problemă de percepție, nu?
Deci, dacă oamenii au o preferință marcată pentru conținutul vizual și nu găsesc acel conținut de la marca dvs., se reflectă într-un fel slab asupra mărcii dvs., nu? Marca dvs. ajunge să arate puțin învechită sau învechită și lipsită de angajare în moduri în care nu doriți să aveți acea reflectare sau umbră asupra mărcii dvs.
Elementele vizuale îi ajută pe oameni să îndeplinească mai bine sarcinile?
Așadar, a doua concluzie principală din cercetarea noastră a fost aceea că imaginile îi ajută pe oameni să îndeplinească mai bine sarcinile. Și așa, am făcut un studiu observațional și am pus oamenii să îndeplinească diverse sarcini tehnice. Vom trimite un link către studiul complet, astfel încât să puteți observa și să vedeți singuri toate cercetările.

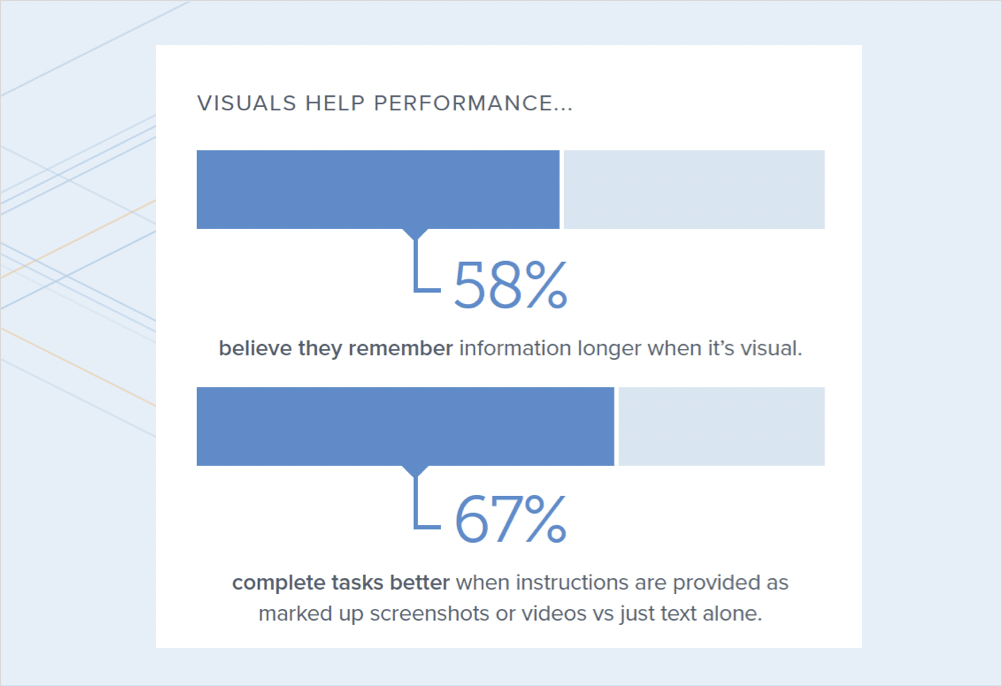
Dar, ceea ce am descoperit este că a existat o creștere importantă, semnificativă, a capacității de a îndeplini aceste sarcini atunci când oamenii aveau elemente vizuale în conținutul lor. Deci, aproximativ 7% era un lift acolo. Și, de asemenea, oamenii au simțit că și-ar putea aminti mai bine instrucțiunile sarcinii dacă ar avea mai mult conținut vizual pentru ei.
Deci, după ce pleacă, înseamnă că nu trebuie să întrebe din nou sau să caute din nou sau să contacteze din nou centrul de asistență pentru a-și aminti cum să facă acest lucru.

Retenția este importantă.
Și, în sfârșit, finalizarea sarcinii. Doar fiind capabil să finalizezi sarcina cu exactitate. A fost un lift bun pe care l-am găsit și acolo.
Așadar, pentru a recapitula, este important să includeți elemente vizuale din aceste două motive despre care am vorbit:
- Unu, preferinta
- Și, doi, executarea sarcinilor.
Oamenii sunt de fapt mai eficienți la sarcini tehnice atunci când au un anumit sprijin vizual acolo.
Utilizarea imaginilor poate câștiga productivitate?
Și apoi, în al treilea rând, am vrut să facem un exercițiu de modelare economică. Deci, a treia parte a cercetării a luat de fapt unele dintre aceste rezultate de productivitate și a spus: „Ce se întâmplă dacă le modelați din punct de vedere economic folosind lucruri precum PIB-ul și cifrele de productivitate?”
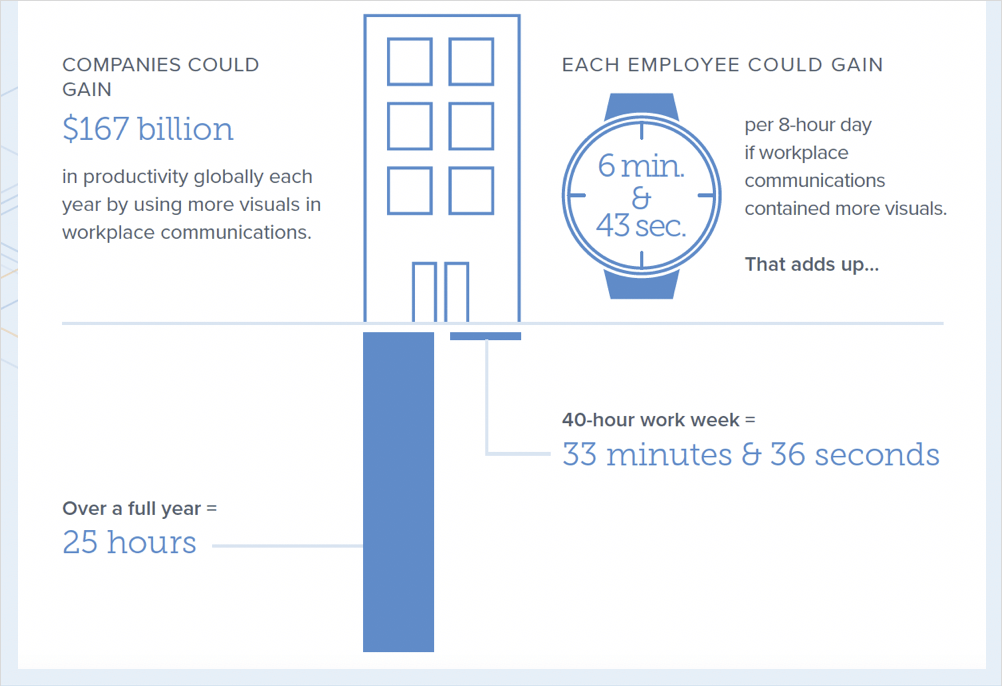
Deci, ce ar însemna asta pentru companii, în ceea ce privește productivitatea câștigată? Când ne uităm la numere, spuneți, bine, ei bine, oamenii iau poate șase minute pe zi dacă au elemente vizuale în conținut și sunt capabili să-și execute sarcinile mai eficient.

Și apoi înmulți asta la o săptămână, este de aproximativ 33 de minute pe săptămână, sau pe parcursul unui an întreg, este cam 25 de ore.
Toate acestea doar pentru a spune că astfel de lucruri contează. Dreapta? Ele contează pentru afacerea dvs. și contează pentru clienții dvs. și cât de eficient pot face genul de locuri de muncă pe care încearcă să le facă.

Și acesta a fost un citat rezumat grozav de la cercetătorul real care a făcut acest proiect pentru noi și, într-adevăr, subliniază că acest lucru nu va dispărea.
Aceasta este o tendință. Vor fi mai multe așteptări din partea oamenilor și o cerere mai mare pentru conținut vizual, deoarece toate celelalte informații și conținut pe care le consumă în altă parte sunt vizuale . Deci, așa merg lucrurile. Și nu este probabil să se inverseze.
Cum să-ți piratezi comunicarea tehnică cu imagini
Deci, toate acestea pentru a spune imaginile contează, nu? Și am vorbit despre asta dintr-o preferință, din punct de vedere real al eficienței sarcinilor și apoi din factorii economici.
Dar, în realitate, mulți dintre noi avem o mulțime de provocări ca Comunicatori Tehnici.
Și acestea sunt lucruri precum cum îmi actualizez imaginile în conținutul meu de fiecare dată când interfața de utilizare se schimbă? Deci, pentru mulți oameni, produsul sau serviciul la care lucrează ar putea livra actualizări frecvent, știți, de câteva ori pe an, poate chiar de câteva ori pe săptămână. Deci, asta poate crea o mulțime de provocări cu churn.
Poate că vă localizați conținutul în mai multe limbi și asta poate fi o provocare atunci când vă gândiți la componenta vizuală. Poate că trebuie să suportați multe versiuni sau platforme diferite. Și asta pune stres pe echipele de conținut.
Poate că interfața dvs. de utilizare a produsului dvs. este doar, se simte ciudată, nu modernă. Pur și simplu nu este frumos și pare ca un fel de diagramă a ochilor când îl puneți în documentație.
Și apoi există aceste probleme de nișă despre care vom auzi, cum ar fi, „Am un produs cloud pe care îl susțin și, din păcate, nu pot ajunge cu ușurință la o instanță falsă cu date false care sunt deja populate pentru a face să pară real, pentru a o face. arată de parcă este adevărata instanță live.”
Așadar, în calitate de comunicatori tehnici, s-ar putea să întâmpinați unele dintre aceste probleme și, unul dintre lucrurile pe care îmi place să le fac este să mă uit la diferite domenii și discipline diferite și să spuneți: „Cum rezolvă alții aceste probleme?”

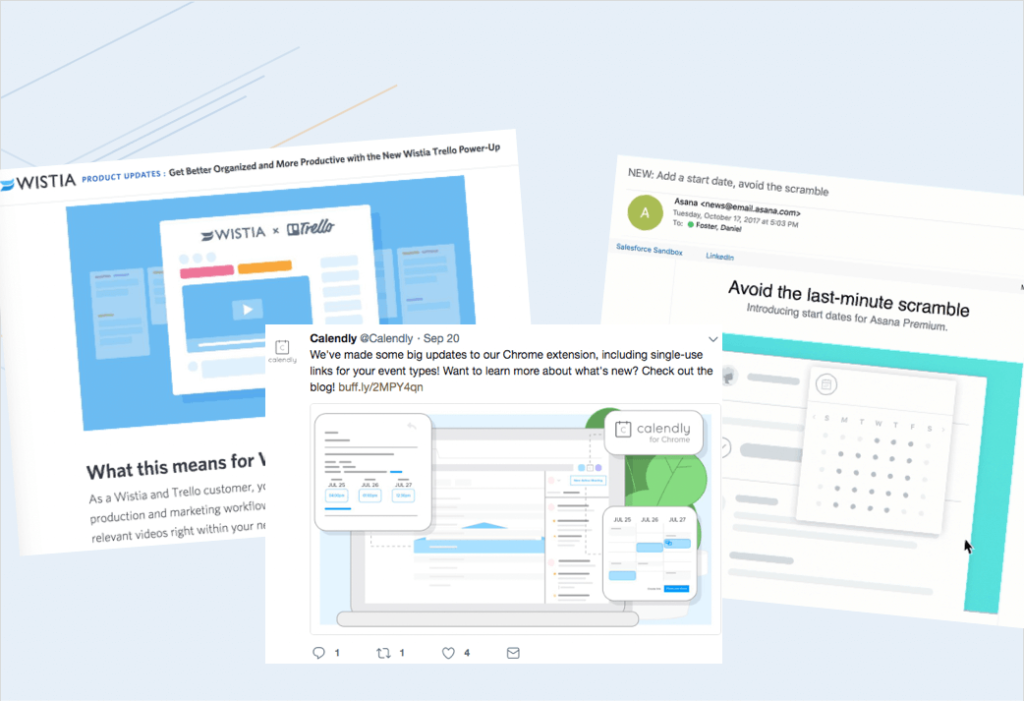
În urmă cu câțiva ani, am început să văd o mulțime de conținut care arată cam așa, așa că este, practic, conținut cu aspect-wireframe și, de obicei, a venit de la marketeri. Și ar fi un fel de sugestie sau o versiune abstractă a unei capturi de ecran care ar fi în unele dintre aceste materiale de marketing.
Deci, a început să mă facă să mă gândesc de ce fac asta? Care este beneficiul asta? Pe lângă faptul că este atrăgător, există și vreun alt beneficiu acolo?

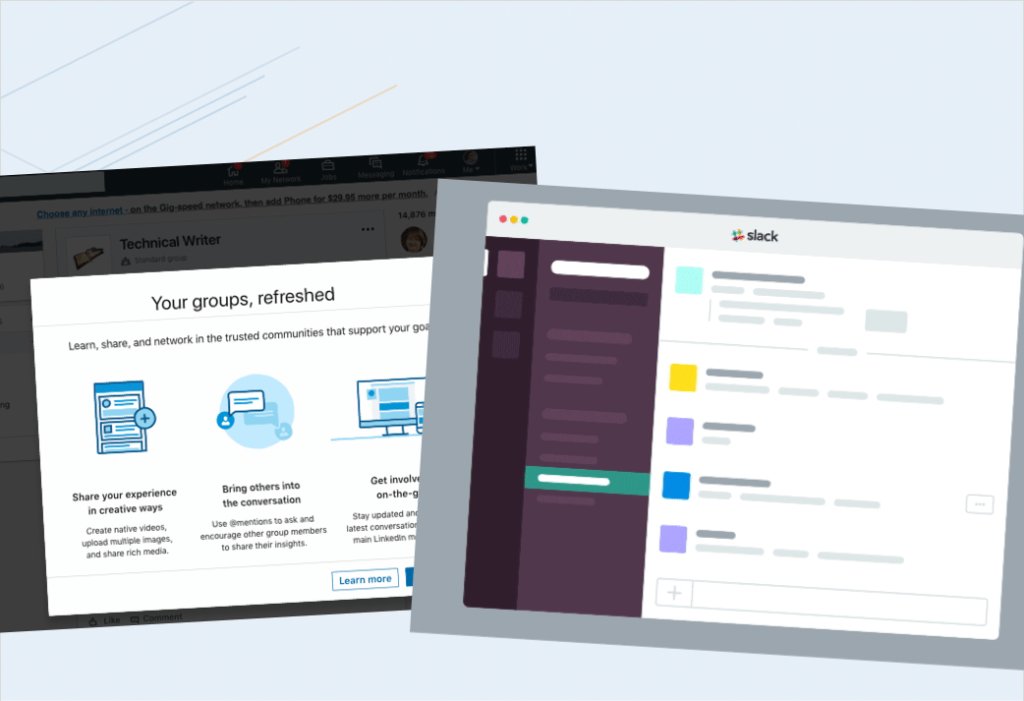
Și apoi ați început să vedeți acest tip de conținut, această grafică simplificată, de asemenea, își face drum în lucruri precum integrarea în produs, micile animații sau imaginile statice care apar într-un produs care explică o parte din funcționalitate sau cum -la sau în conținutul Noutăți sau în notele de lansare.

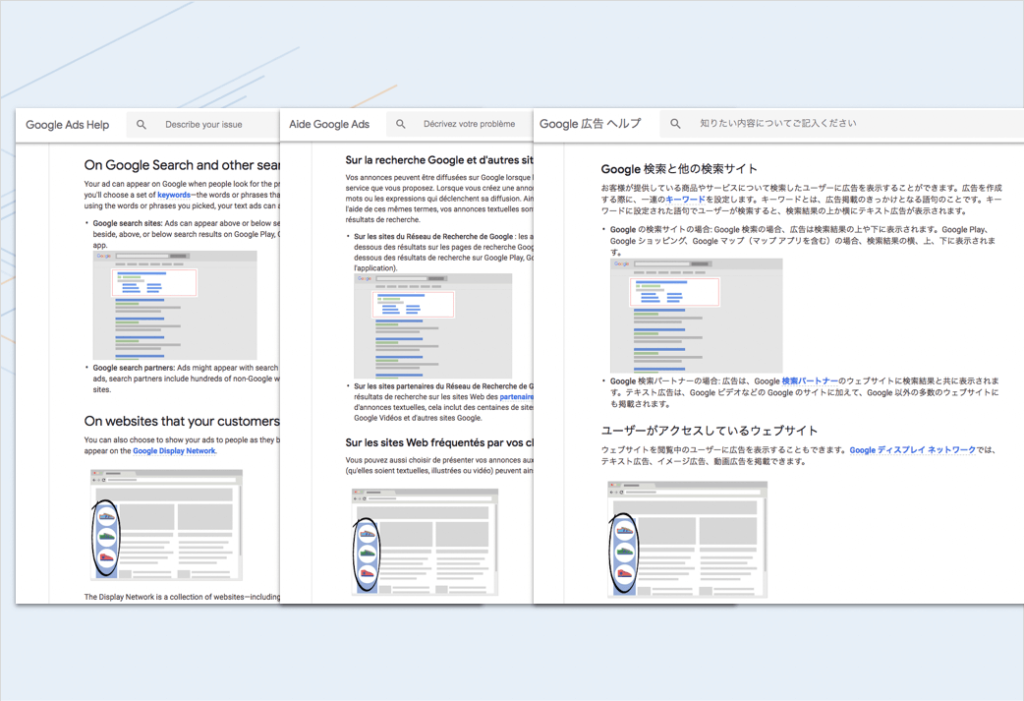
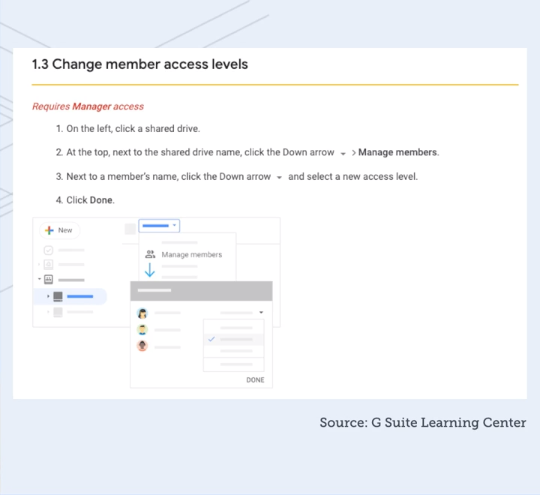
Apoi l-am vedea cum funcționează în documentație. Deci, acest exemplu este de la Google și puteți vedea aici că au exact aceleași imagini în articolele lor în engleză, franceză și japoneză.
Și, desigur, acceptă ca și alte 20 de limbi, așa că este și în acelea. Deci, este cam ca ce se întâmplă aici? De ce fac oamenii asta și care este această tendință? Am aruncat despre ce, un nume stabilit ar fi pentru asta, pentru că este mai ușor să vorbim despre ceva dacă, știi, dacă are un nume și, nu a existat cu adevărat un nume stabilit. Deci, am inventat termenul, interfață de utilizator simplificată sau SUI pe scurt. De asemenea, este foarte distractiv să spui SUI.
Dar este de fapt ideea că ai abstras orice detalii irelevante sau care distrag atenția dintr-o imagine și ceea ce ai rămas este piesele cheie, importante.

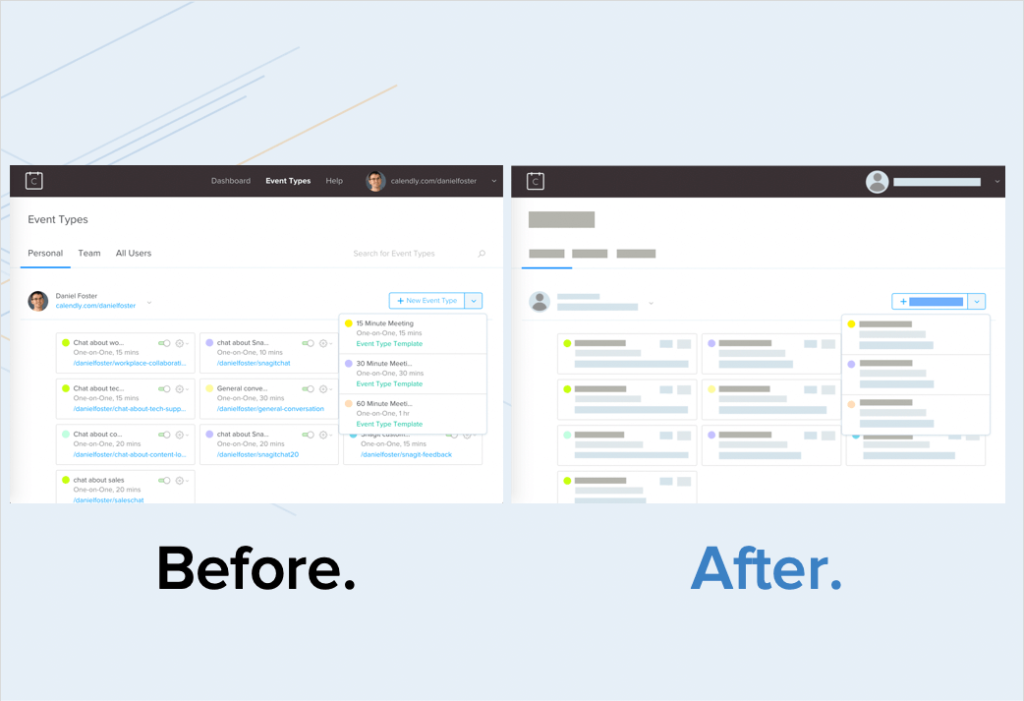
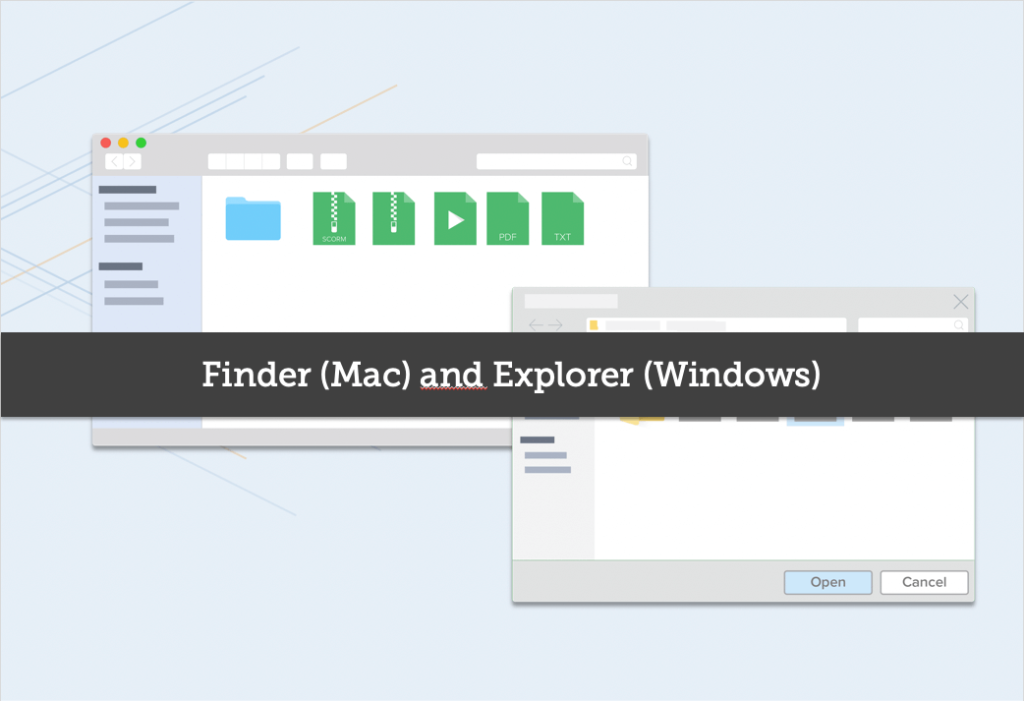
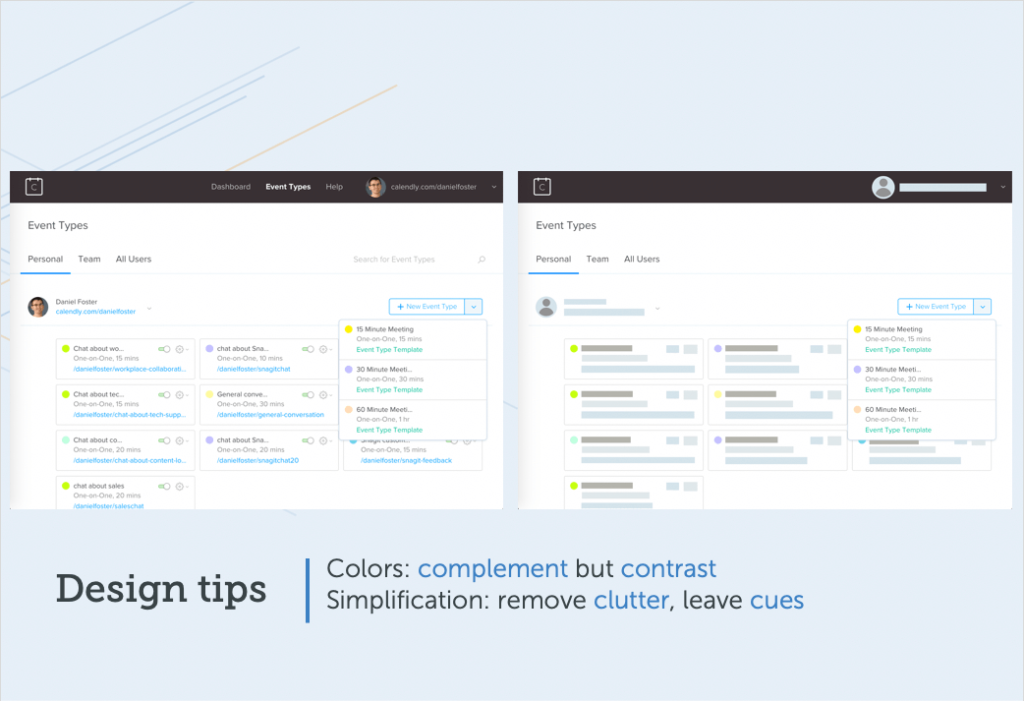
Și așa poate arăta, iată un scurt înainte și după. Deci, ceea ce vedeți în stânga este doar o captură de ecran a unui serviciu pe care îl folosesc, numit Calendly. Este cu adevărat grozav pentru programarea apelurilor clienților. Dar oricum, interfața, puteți vedea că o captură de ecran tipică ați avea toate detaliile.
Și apoi, pe de altă parte, ceea ce vedeți este acest tratament SUI sau, sau simplificat, în care ați abstras într-adevăr o mulțime din acel detaliu. Și, și s-ar putea să vă gândiți: „Ei bine, pot oamenii să recunoască cu adevărat care este produsul sau interfața?” Se pare că poți.
Deci, dacă te uiți la acesta, este destul de evident ce este asta atunci când te oprești și te gândești la asta o secundă.

Acesta este Finder sau Explorer, pe Mac și Windows.

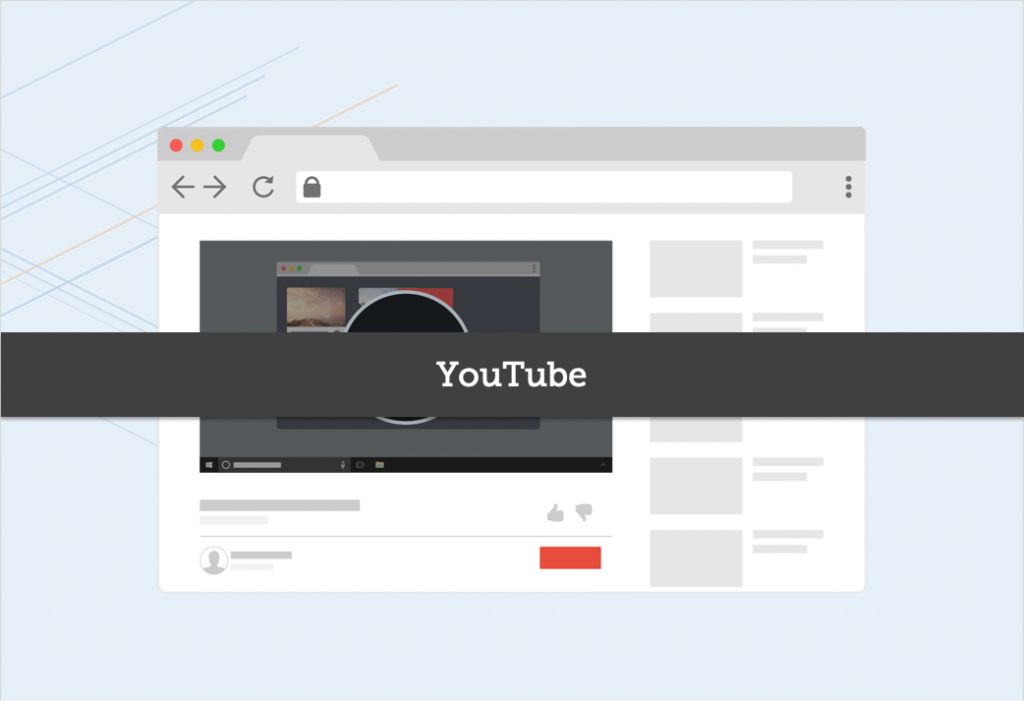
Și, iată un alt exemplu, care este YouTube, nu?
Puteți să vă uitați la el și să vedeți imediat „Oh, da, acesta este YouTube”, chiar dacă nu există text și totul este foarte abstract.

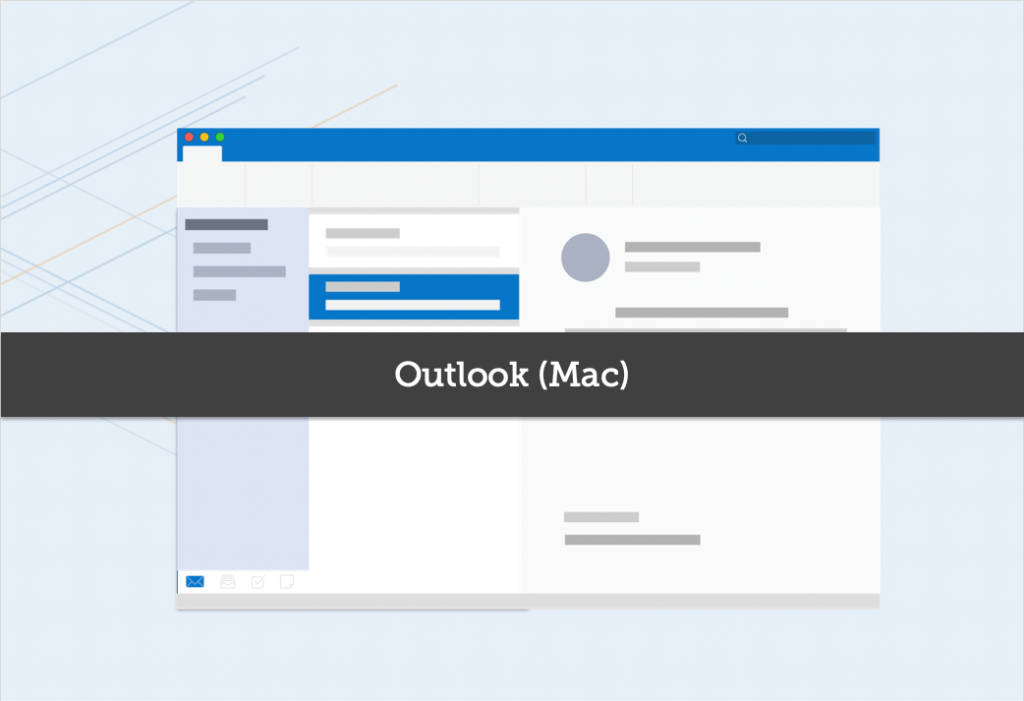
Și încă un exemplu, acesta este unul în care ne petrecem mult timp în fiecare zi și, desigur, este Outlook.
Dreapta?
Deci, puteți obține un sens din aspect și din culorile de bază a ceea ce a fost acea interfață originală.
Poate funcționa grafica simplificată în comunicarea tehnică?
Așa că, grozav, asta e bine, dar apoi, în calitate de comunicator tehnic, probabil vă întrebați: „Bine, dar încă am nevoie de oameni care să urmeze pașii. De exemplu, scopul graficii nu este doar de a arăta frumos, ci este de a vă arăta unde să faceți clic în interfață. Deci, unde este valoarea pentru un comunicator tehnic?”

Deci, să luăm un alt exemplu.

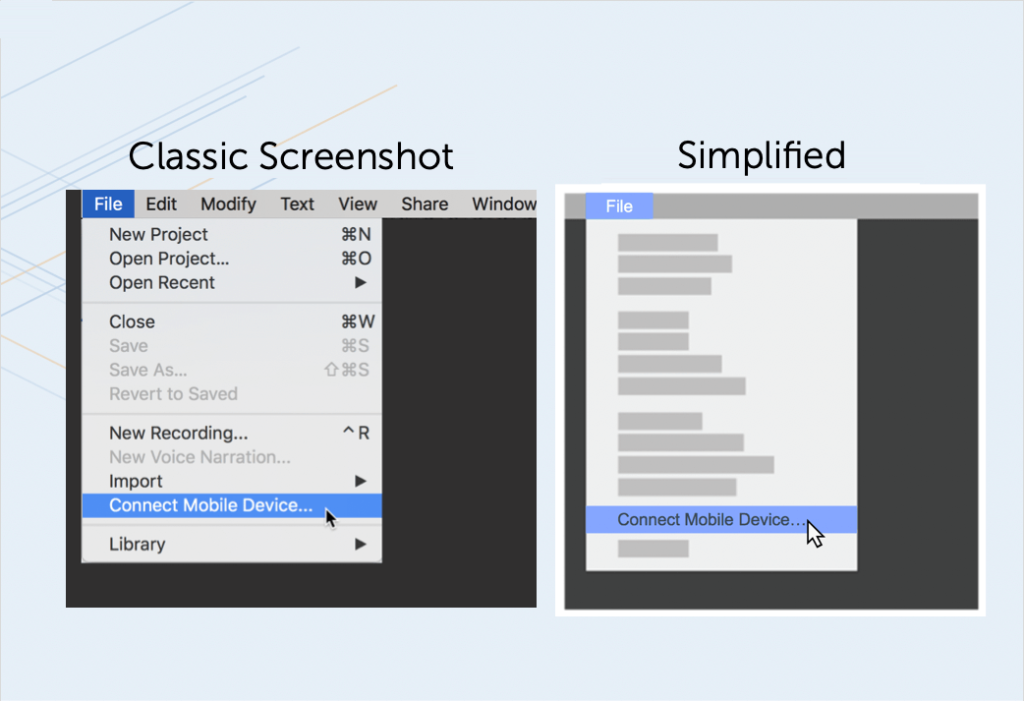
Acesta este un meniu foarte tipic și ceea ce veți vedea aici este că atunci când vă dați înapoi și îl priviți cu ochi proaspăt, există o grămadă de lucruri aici care nu sunt importante pentru afișarea celor doi pași, care este „clic fișier, faceți clic pe Conectați dispozitivul mobil.'
Acesta este cu adevărat scopul acestei grafice și totuși există o mulțime de informații străine.
Așa că haideți să retragem acest lucru și puteți vedea cât de ușor este să urmăriți și să spuneți: „Oh, fișier, conectează dispozitivul mobil. Acestea sunt cele două lucruri principale pe care trebuie să le știu. Am înțeles chiar acolo. Foarte vizual. Foarte în față și în centru.”
Desigur, veți dori să asociați asta cu ceva text.
Și textul din lateral va spune, știți, „Iată pașii”, și puțin context, dar când le asociați, această grafică simplificată și acel text, este o modalitate foarte puternică de a transmite informațiile. .

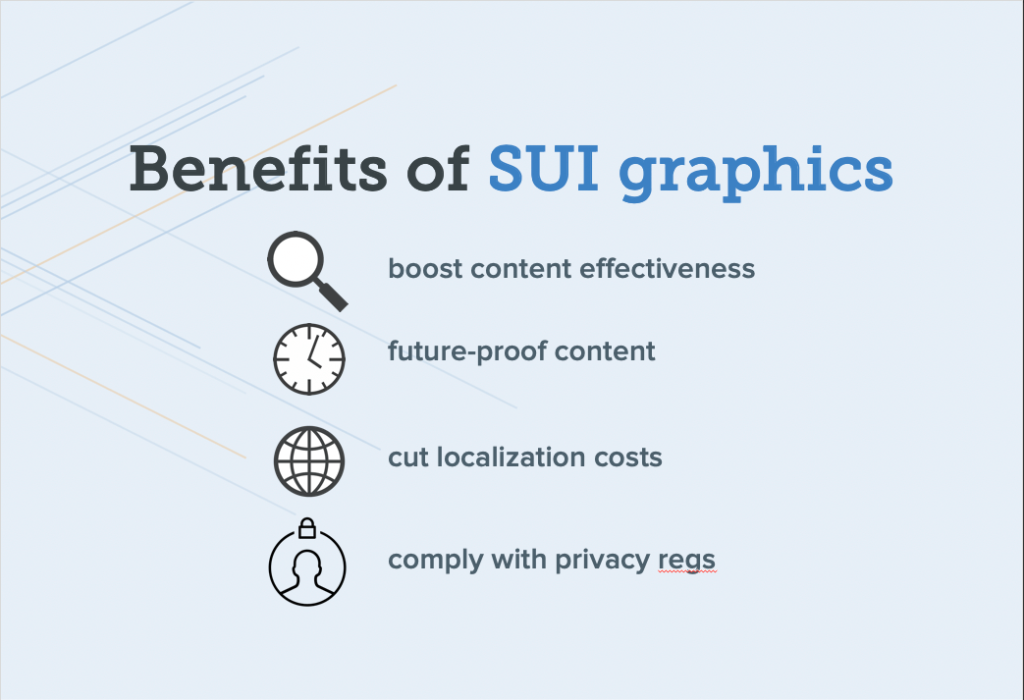
Deci, ceea ce tocmai am văzut este că această abordare grafică simplificată ajută de fapt să concentreze atenția spectatorului asupra a ceea ce este cel mai important , ceea ce vă sporește eficiența conținutului, dar are câteva beneficii secundare frumoase și pentru echipele tehnice.
Asigurați-vă conținutul pentru viitor
Deci, unul este că vă va ajuta să vă protejați conținutul în viitor. Dreapta? Deci, de fiecare dată când se schimbă interfața, mici modificări ale interfeței, lucruri incrementale care se întâmplă în mod continuu, nu trebuie să vă întoarceți și să revizuiți din nou toate capturile de ecran. Pentru că multe dintre aceste detalii au fost extrase. Deci, există o mare economie de costuri acolo.
Localizare la scară
Localizare, dacă localizați, s-ar putea să reușiți să aveți puțină engleză. Am văzut asta, din ce în ce mai multe mărci fac asta, există ceva engleză în capturile lor de ecran în conținutul lor localizat pentru că au extras mult din text și ceea ce a mai rămas sunt doar elementele cheie.
Și îți cunoști publicul. Dacă publicul tău este de acord cu asta, poate fi o modalitate excelentă de a economisi niște dolari în localizarea imaginilor tale.
Ascundeți informațiile de identificare personală ale clienților
Și apoi, am făcut un fel de aluzie la acest lucru, dacă sunteți într-o industrie reglementată sau aveți de-a face cu PII, informații de identificare personală ale clienților, este o modalitate grozavă de a ascunde asta și de a vă asigura că captura de ecran nu arată într-un fel. spart. Tu stii? Nu este ca cutiile negre sau blur care arată atât de misterios, dar arată bine și te poate scuti de la obținerea de informații despre clienți acolo în sălbăticie când nu ar trebui.
Cum folosesc mărcile de top grafică simplificată?
Așadar, permiteți-mi să parcurg câteva exemple rapide. Acestea sunt câteva mărci diferite, pe care le recunoașteți sau poate nu le recunoașteți, dar, probabil, mărcile pe care le recunoașteți și modul în care folosesc această tehnică în unele dintre propriile lor conținuturi.

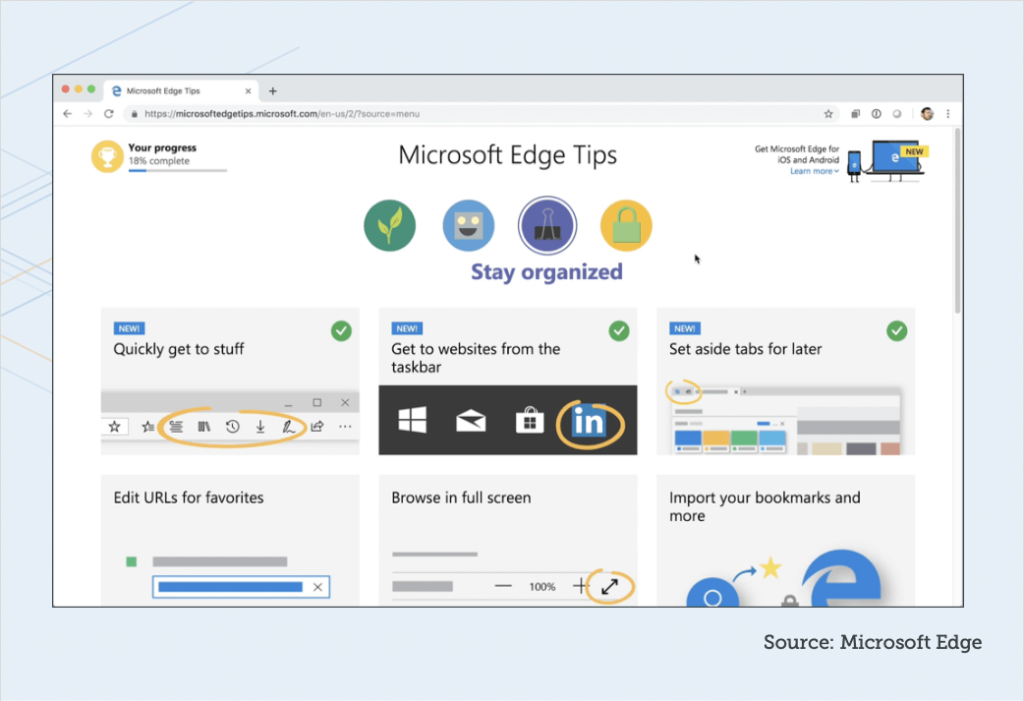
Deci, acesta este de la Microsoft.
Au lansat recent acest set de sfaturi grozave pentru browserul Microsoft Edge. Și ceea ce observați este că animația de sus este complet simplificată.
Nu este deloc text în el. Și tot textul este text editabil care este în jur, așa că este mult mai ușor să îl localizați, dar animația în sine nu are text, astfel încât să nu fie nevoie să fie localizată.
Acum, au intrat pe toți. S-ar putea să nu funcționeze pentru tine. Ați putea chiar să vă uitați la asta și să spuneți că au mers puțin prea departe, că este puțin greu de urmărit, dar puteți vedea economiile imediat și nu trebuie să le localizați pentru fiecare limbă.

Și acest exemplu este de la Google.
Recent, au lansat o mulțime de conținut în jurul G Suite, Google Suite și, dacă te uiți în special la seria Noțiuni de bază, noțiunile de început cu Slide-uri, noțiunile de început cu Drive, vei descoperi că există acestea foarte frumoase simplificate. grafice care apar printre conținut.
Dropbox, acest exemplu este o pagină web spaniolă, dar este și pe site-ul în engleză și mă aștept să fie în fiecare limbă.
Aceste mici animații care vă arată doar o imagine de ansamblu asupra unui concept, nu? Și totul este simplificat. Din nou, ei pot folosi acel grafic sau animație în tot conținutul și limbile lor.
Procore, acesta este un grup pe care unii dintre oamenii lor fac parte din comunitatea noastră SUI. Avem o comunitate Slack, cu oameni care încearcă să implementeze această abordare a graficii. Și, unul dintre membrii lor, unul dintre membrii echipei lor a împărtășit acest exemplu din propria documentație.
Și puteți vedea doar că este, știți, este text și apoi aveți acest lucru, grafic că totul, s-a simplificat și arată foarte frumos.
Încă unul de la Blackbaud, de asemenea membru al comunității noastre SUI din Slack, și acesta tocmai ajunge la această provocare a unei liste goale.
Când intrați în produsul lor, totul ar fi necompletat, așa că cum îi facem pe oameni să meargă și să-i depășească într-un fel de curba de învățare.
Deci, au creat aceste mici animații, din nou, folosind această abordare simplificată.
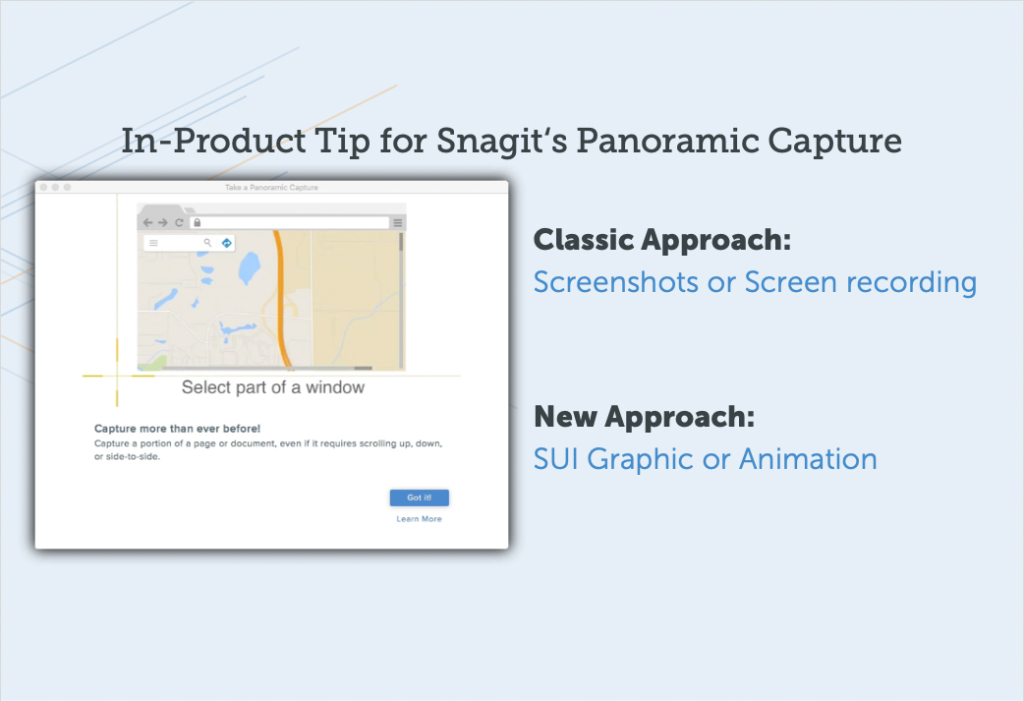
Conținutul nostru propriu, așa că noi, ca TechSmith, facem și asta.
Deci, avem Snagit pe platformele Windows și Mac. Deci, fiind multi-platformă, desigur, acele meniuri nu vor fi întotdeauna identice.

Și ceea ce vedeți aici este modul în care meniurile arată diferit pe Windows și Mac, și este în regulă, dar în documentația dvs. doriți doar să arătați o reprezentare a acesteia și să nu vă faceți griji cu privire la diferențe și, de asemenea, să nu aveți pentru a actualiza acele elemente de meniu de fiecare dată când aceste două meniuri s-ar putea schimba, articole sau formulare sau articole care intră și ies din acele meniuri.
Deci, din nou, pregătirea pentru viitor și sprijinirea cu mai multe platforme.
Vom arunca o privire rapidă la acesta. Acest lucru este de fapt în produsul Camtasia.
Deci, când cineva deschide Camtasia pentru prima dată, din nou, în loc de o stare goală, avem de fapt un proiect pe linia temporală care, așa ceva îi ghidează printr-o prezentare generală la nivel înalt a interfeței și a unora dintre funcționalitățile cheie.
Deci, voi lăsa acest lucru să se joace și are ceva audio și voi observa cât de mult am rezumat aici.
„În acest moment, ești în Editorul Camtasia. Editorul este alcătuit din cronologia, unde vă puteți aranja și edita clipurile, pânza, care este previzualizarea videoclipului și panoul de instrumente în care este stocat conținutul media, împreună cu forme, animații, efecte și multe altele. În partea de sus a panoului de instrumente, există un buton pentru a lansa înregistrarea Camtasia, un instrument care surprinde toată acțiunea de pe ecranul computerului.”
Deci, știi, avem doar o voce care narează și spune: „Iată ce vezi.” Și, din nou, este cu adevărat abstract. Este un nivel foarte înalt să spui: „Iată părțile aplicației și iată ca un flux de lucru cheie cu care să începeți, înregistrarea.
Și vreau să subliniez în acel flux de lucru, și veți vedea vizual, ilustrat aici, că am fost cu adevărat agresivi cu cât de multe detalii am scos din interfața pentru acest videoclip. Și vă arătăm doar detaliile cheie reale, unde este acel buton de înregistrare și unde este butonul de pornire a înregistrării.
Și multe dintre celelalte lucruri i-am făcut favoarea utilizatorului de a le elimina pentru moment, astfel încât să le putem concentra atenția asupra a ceea ce este cel mai important.
Pot face grafică simplificată?
În regulă, așa că s-ar putea să te gândești: „Mișto, cum fac de fapt asta?”
Nu intru acum în toate detaliile despre cum să fac asta. Avem niște tutoriale grozave pe site-ul nostru și vă arătăm cum să creați aceste grafice, dar permiteți-mi doar să încep prin a vă oferi câteva tipuri de îndrumări sau principii de proiectare la nivel înalt.
Ce culori ar trebui să folosesc în grafica mea?
Deci, primul aici, și voi folosi acest exemplu din nou, se gândește la culoare. Deci, culoarea este foarte importantă pentru această abordare grafică simplificată sau SUI, deoarece culoarea este ceea ce îi ajută pe oameni să vadă că este, într-adevăr, aceeași interfață cu care sunt obișnuiți.

Deci, folosind acele culori complementare, culorile care sunt cam asemănătoare cu ceea ce avea interfața originală, dar apoi fiind strategice pentru lucruri care nu sunt importante. Nu trebuie să vedeți primul plan? Utilizați mai puțin contrast.
Chiar și poate reduceți opacitatea și faceți textul respectiv sau faceți ca acele elemente să se estompeze în fundal. Și apoi utilizați zone de contrast, cu contrast mai mare, fie pentru a marca anumite zone.
Puteți încă pune o cutie pătrată sau o săgeată pe ceva. Folosiți-vă culorile cu contrast ridicat pentru asta, dar și orice zone asupra cărora doriți să aveți mai multă atenție și mai multă atenție, folosiți contrastul în mod deliberat acolo.
Câtă simplificare ar trebui să folosesc?
Și apoi al doilea tip de principiu la nivel înalt, cât de multă simplificare să faci.
Și am văzut în aceste exemple pe care le-am arătat deja, am văzut o gamă întreagă, dar în principal aș spune să vă jucați cu ea.
Nu vă fie teamă să simplificați mai mult decât credeți . Deci, dacă există patru linii de text în interfața dvs., nu trebuie să puneți patru casete pentru a reprezenta acele patru linii. Poate că două sunt în regulă, deoarece asta ajută doar la reducerea cantității de dezordine vizuală.
Dar, în același timp, ceea ce vrei să lași sunt anumite puncte de ancorare.
Așadar, brandingul este un punct de ancorare grozav, cum ar fi logo-ul tău, poate navigația de nivel superior... în acest exemplu, navigarea de nivel superior este încă vizibilă ca text.
Și apoi, desigur, zona dvs. focală, oricare ar fi cu care doriți ca oamenii să interacționeze și, și să învețe acești pași, păstrați-o, nesimplificată și literală.
Două moduri de a crea grafică simplificată
Există două moduri principale prin care puteți crea acest efect SUI sau grafică simplificată, și una este să adoptați o abordare foarte manuală, iar cealaltă este o abordare automată.
Să vorbim doar pe scurt despre fiecare dintre acestea.
Manual
Deci, dacă aveți la dispoziție un instrument, cum ar fi Gimp sau poate Illustrator, sau altceva, unii oameni o fac și știu cum să le folosească, ceea ce veți face este că veți folosi ca un instrument dreptunghi, alegeți culorile. , gândiți-vă în prealabil la palatul de culori, iar apoi această animație arată cum ați face să desenați toate acele dreptunghiuri mici.
Și, veți alege o culoare diferită pentru fiecare tip de zonă focală diferită și un fel de ierarhie de nivel superior. Atunci va trebui să le aliniezi pe toate.
Deci, devine puțin complicat.
Poate dura ceva timp. Aș plănui să petrec câteva ore dacă faci asta manual, deoarece va dura puțin.
Automat
Și apoi, ceea ce am făcut este că am construit instrumente pentru asta în Snagit 2019, deoarece credem că este o abordare atât de valoroasă și utilă, așa că am introdus câteva instrumente dedicate.
Instrumentul se numește Simplify dacă utilizați Snagit 2019. Puteți utiliza această funcționalitate și o puteți încerca pe cont propriu.
Și, practic, acționați un comutator pentru a activa simplificarea automată.
Avem algoritmi care vor citi toate regiunile diferite ale capturii de ecran, vor găsi obiectele din text și apoi vor acoperi totul cu formele adecvate.
Și, desigur, puteți intra și manual, elimina unele dintre acestea pentru a dezvălui anumite zone pe care doriți să le aveți nesimplificate. Și apoi puteți schimba, de asemenea, culorile, cum ar fi să schimbați puțin palatul, dacă algoritmul nu a înțeles bine sau să mutați unele lucruri, deci multă flexibilitate acolo încât să îl puteți modifica și să îl faceți perfect Pentru dumneavoastră.
Cum pot face o animație simplificată?
Și apoi nu am de gând să intru în detalii complete nici aici despre cum să fac aceste animații, dar am arătat exemple și nu vreau doar să te tachinez.
Cum ați putea să luați această abordare simplificată și să o puneți într-un context animat?
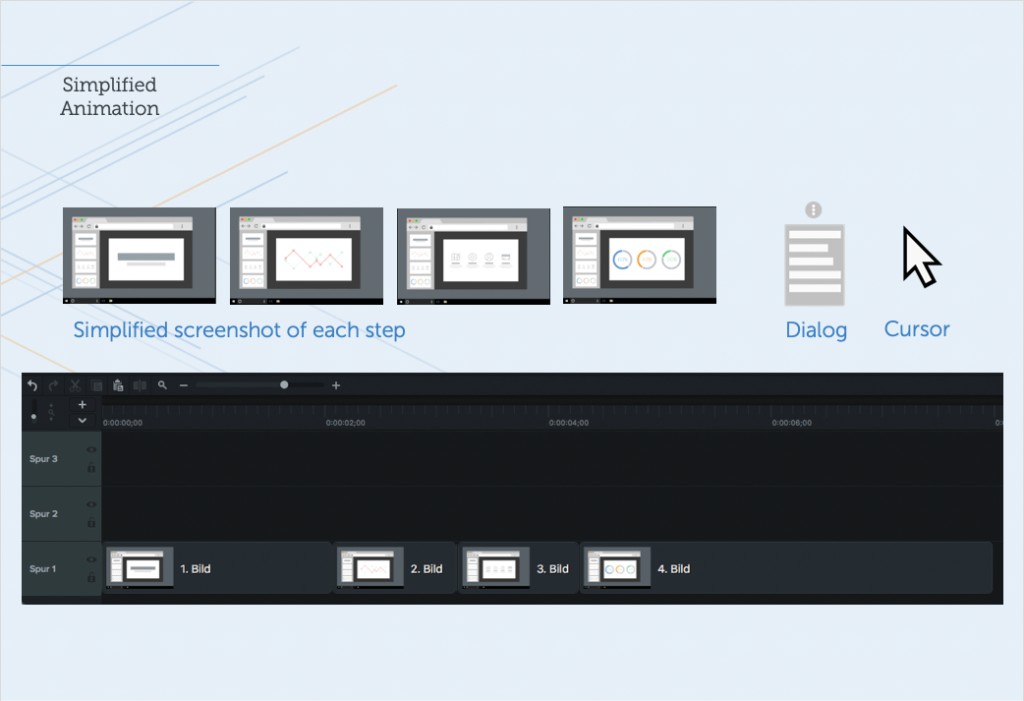
Deci, la nivel foarte înalt, acesta este un exemplu. Și vă voi arăta cum ați face acest exemplu într-un produs precum Camtasia sau alt editor video.
Să trecem prin asta. Deci, mai întâi, începeți cu fiecare dintre ecrane, nu? Deci, veți obține o captură a fiecărui ecran ca imagine statică și o veți simplifica.
Folosește Snagit, folosește Illustrator, orice. Și apoi, odată ce este simplificat, te vei gândi la cum ar apărea deasupra.
Deci, în acest caz este un dialog care apare deasupra. Și apoi aveți cursorul mouse-ului care se mișcă. Așadar, acestea sunt elementele pe care le vei pune într-un editor cu mai multe piese.
Camtasia ar fi grozav pentru asta. De asemenea, puteți utiliza Premiere sau orice altceva ați putea avea la dispoziție ca editor cu mai multe piste.
Deci, dai jos toate acele obiecte. Începeți cu capturile de ecran simplificate ca strat de bază. Acesta este un fel de ceea ce este cel mai îndepărtat de spectator, corect, este în partea de jos a videoclipului, ca să spunem așa.
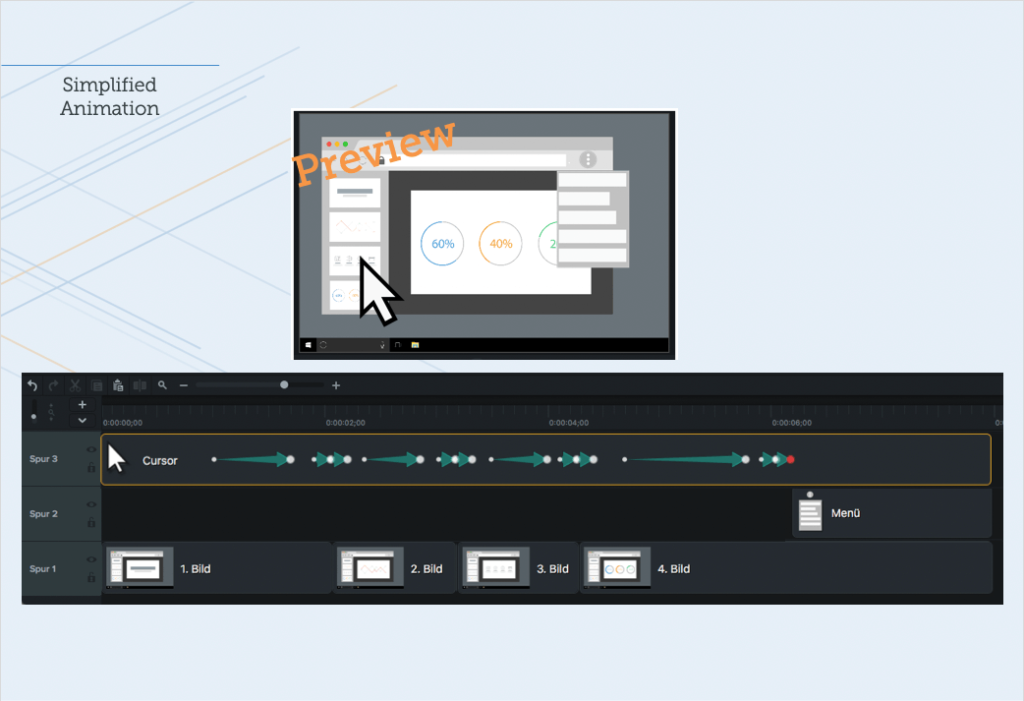
Și apoi le-ai pus pe toate și le-ai dat durata potrivită. Apoi îți pui dialogul deasupra. Deci, aici veți dori să aveți orice lucru care apare ca un element de meniu sau, altfel, care apare deasupra, îl puneți pe un strat în sus.
Și apoi, pe partea de sus a tortului aici, vei avea cursorul și felul în care îl faci să pară că se mișcă. Doar adăugați puncte de animație.

Deci, în Camtasia puteți face acest lucru și va arăta ceva ca ceea ce vedeți pe ecran aici cu aceste puncte de animație care sunt introduse fiecare. Și, practic, spune începe aici, termină aici și în acest moment cursorul este o locație, în acel moment este o altă locație, animați-o.
Ceea ce am făcut pentru a reuși într-adevăr acest lucru ca o simulare este să înclinăm cursorul mouse-ului și să-l micșorăm puțin și apoi să revenim la dimensiunea normală de fiecare dată când există un clic.

Deci, doar pentru a pune totul împreună la sfârșit aici, puteți vedea că mouse-ul se mișcă și de fiecare dată când ajunge într-un punct în care ecranul se schimbă, mouse-ul se înclină puțin, dialogul apare la sfârșit și asta cam așa se unesc toate părțile.
Este nevoie de puțină planificare pentru a reuni acele active și apoi a le aduna într-un editor, dar această animație poate fi folosită și reutilizată.
Este foarte sigur pentru viitor și este o modalitate excelentă de a ajuta oamenii să obțină o imagine de ansamblu pentru un mic proces sau o caracteristică a produsului dvs.
rezumat
Deci, să recapitulăm toate informațiile despre care am vorbit astăzi.
Practic, am vorbit mult despre motivul pentru care elementele vizuale contează și asta din cauza preferinței. Oamenii chiar preferă să aibă elemente vizuale în conținutul lor. De fapt, îi ajută să învețe și să facă mai eficient.
Și apoi să vă gândiți la rezultatele economice ale acestui lucru și la cum vă poate ajuta clienții sau colegii.
Și apoi, în sfârșit, am căutat și o abordare creativă. Deci, SUI este o abordare a modului în care puteți reduce efectiv costurile și face mai accesibilă această abordare vizuală a conținutului. Ajută cu adevărat la protejarea conținutului dvs. pentru viitor, ajută la localizare și este ceva cu care probabil doriți să experimentați și să vedeți de unde ați putea începe să introduceți acest lucru în unele dintre conținutul dvs.
Și dacă doriți ajutor și doriți mai multe gânduri despre cum să faceți acest lucru, contactați-ne. Ne-ar plăcea să vă ajutăm să treceți prin aceasta și să vă punem în legătură cu o comunitate de alți oameni care fac același lucru.
