Cum să utilizați generatorul de site static Hugo pe Linux
Publicat: 2022-01-29
Site-urile web statice sunt ușor de creat și uimitor de rapid de utilizat. Dacă înveți să folosești Hugo, poți genera site-uri web statice bazate pe teme pe Linux. Crearea de site-uri web este din nou distractiv!
Generatorul de site-uri web Hugo
Un site static este unul care nu creează sau modifică pagini web din mers. Nu există o bază de date de fundal, procesare de comerț electronic sau PHP. Toate paginile web sunt în întregime pre-construite și pot fi oferite vizitatorilor foarte rapid.
Dar asta nu înseamnă că un site static trebuie să fie plictisitor. Ei pot folosi tot ceea ce oferă HTML, plus foi de stil în cascadă (CSS) și JavaScript. De asemenea, pot avea cu ușurință lucruri precum carusele de imagini și pagini web care alunecă peste imaginile de fundal.
Generatorul de site-uri Hugo funcționează cu un șablon și orice conținut pe care l-ați creat pentru a genera un site web finalizat. Puteți apoi să-l plasați pe o platformă de găzduire și să aveți imediat un site web live.
Hugo folosește markdown pentru paginile și intrările de blog pe care le creați. Markdown este cel mai simplu limbaj de marcare care există, ceea ce face ca întreținerea site-ului dvs. să fie simplă.
Fișierele de configurare ale lui Hugo sunt în Tom's Obvious, Minimal Language (TOML) și YAML Ain't Markup Language (YAML), care sunt la fel de simple. Un alt bonus este că Hugo este extraordinar de rapid – unele site-uri se încarcă în mai puțin de o secundă. Are multe șabloane din care puteți alege și mai multe sunt adăugate tot timpul, așa că este ușor să începeți. Alegeți un șablon și adăugați conținut care îl face al dvs.
Hugo acționează și ca un server web mic chiar pe computerul tău. Puteți vedea o versiune live a site-ului dvs. web în timp ce îl proiectați și îl creați și ori de câte ori adăugați o postare nouă. De asemenea, se actualizează automat de fiecare dată când „Salvați” în editor, astfel încât să puteți vedea imediat efectul modificărilor dvs. în browser.
Găzduirea site-ului dvs
Când vine vorba de găzduirea site-ului dvs. static, aveți de ales. Majoritatea companiilor oferă găzduire gratuită pentru uz personal sau open-source. Desigur, puteți alege și o companie obișnuită de găzduire web, ca oricare dintre următoarele:
- Aerobatic
- Amazon S3
- Azur
- CloudFront
- DreamHost
- Firebase
- Pagini GitHub
- Hai tăticu
- Google Cloud Storage
- Heroku
- Pagini GitLab
- Netlify
- Rackspace
- Surge
RELATE: Cum să găzduiești un site web static gratuit pe platforma de găzduire Firebase de la Google
Instalarea lui Hugo
Împreună cu Hugo, trebuie să aveți instalat Git. Git a fost deja instalat pe Fedora 32 și Manjaro 20.0.1. Pe Ubuntu 20.04 (Focal Fossa), a fost adăugat automat ca dependent de Hugo.
Pentru a instala Hugo pe Ubuntu, utilizați această comandă:
sudo apt-get install hugo

Pe Fedora, trebuie să tastați:
sudo dnf install hugo

Comanda pentru Manjaro este:
sudo pacman -Syu hugo

Crearea unui site web cu Hugo
Când îi cerem lui Hugo să facă un site nou, acesta ne creează un set de directoare. Acestea vor deține diferitele elemente ale site-ului nostru. Totuși, acesta nu este ultimul site web care va fi încărcat pe platforma dvs. de găzduire. Aceste directoare vor păstra tema, fișierele de configurare, conținutul și imaginile pe care Hugo le va folosi ca intrare atunci când îi vom cere să creeze site-ul propriu-zis.
Este ca diferența dintre codul sursă și un program compilat. Codul sursă este chestiile pe care compilatorul le folosește pentru a genera produsul final. În mod similar, Hugo preia conținutul acestor directoare și generează un site web funcțional.
Comanda pe care o vom rula va crea un director cu același nume cu site-ul pe care doriți să îl creați. Directorul respectiv va fi creat în directorul în care executați comanda.
Așadar, treceți la directorul în care doriți să fie creat site-ul dvs. Folosim directorul nostru principal, așa că introducem următoarele:
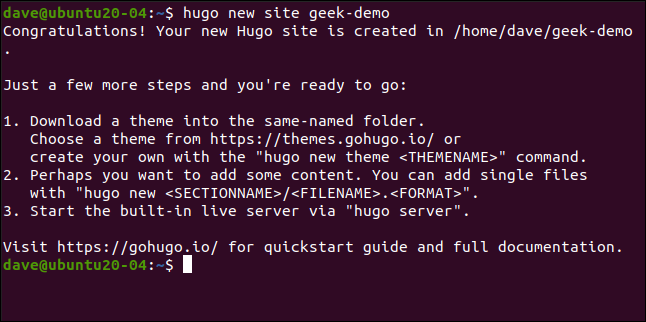
hugo new site geek-demo

Acest lucru creează un director „geek-demo”. Introducem următoarele pentru a comuta în acel director și a rula ls :
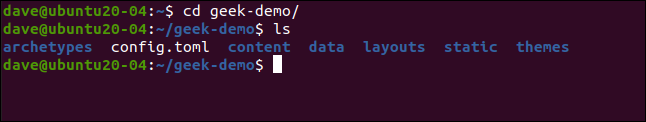
cd geek-demo/
ls

Vedem fișierul de configurare „config.toml” și directoarele care au fost create. Acestea sunt practic goale, totuși, deoarece aceasta este doar schela pentru site-ul web.
Inițializarea Git și adăugarea unei teme
Trebuie să adăugăm o temă, astfel încât Hugo să știe cum vrem să arate site-ul finit. Pentru a face acest lucru, trebuie să inițializam Git. În folderul rădăcină al site-ului dvs. (cel care conține fișierul „config.toml”), rulați această comandă:
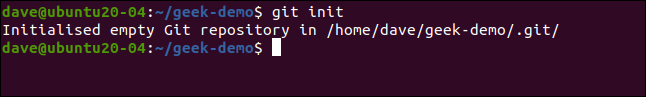
git init

Există sute de teme din care puteți alege și fiecare are o pagină web care o descrie. Puteți rula o demonstrație a unei teme și puteți afla care este comanda pentru a o descărca. Vom folosi unul numit Meghna.
Pentru a încorpora acea temă în site-ul nostru web, trebuie să comutăm la folderul „Teme” și să rulăm comanda git clone :
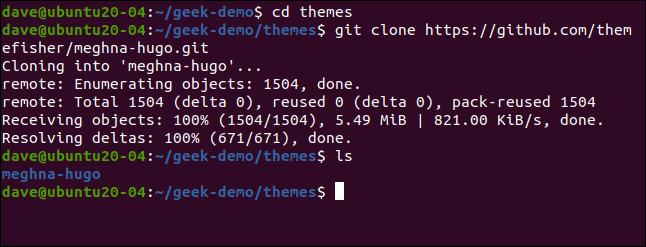
teme de cd
clona git https://github.com/themefisher/meghna-hugo.git
Git afișează unele mesaje pe măsură ce progresează. Când s-a terminat, folosim ls pentru a vedea directorul care conține tema:
ls

Temele Hugo includ un exemplu de site web funcțional. Trebuie să copiați site-ul implicit în directoarele site-ului dvs.
Mai întâi, reveniți la directorul rădăcină al site-ului dvs. web. Folosim opțiunea -r (recursivă) cp pentru a include subdirectoare și opțiunea -f (forțată) pentru a suprascrie orice fișiere existente:
cd ..
cp themes/meghna-hugo/exampleSite/* -rf .

Lansarea site-ului dvs. local
Am făcut destul pentru a lansa un nou site web la nivel local. Va conține în continuare textul și imaginile substituentului, dar acestea sunt doar modificări cosmetice. Să verificăm mai întâi că biții tehnici funcționează.
Îi spunem lui Hugo să ruleze serverul său web și să folosească opțiunea -D (schiță) pentru a se asigura că orice fișiere care ar putea fi etichetate cu „schiță” sunt incluse pe site:
server hugo -D

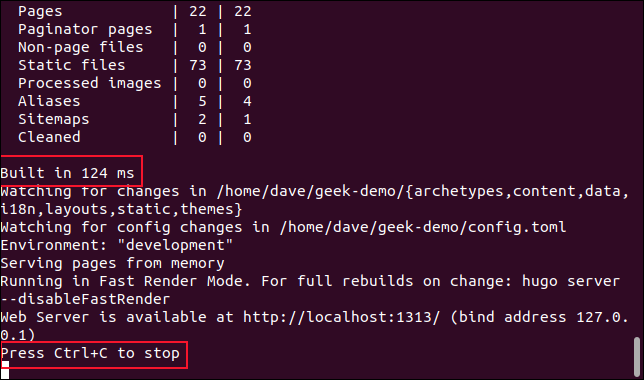
Imaginea de mai jos arată rezultatul comenzii noastre hugo .

Ni s-a spus că Hugo a construit site-ul în 142 de milisecunde (am spus că a fost rapid, nu?). De asemenea, ne spune să apăsăm Ctrl+C pentru a opri serverul, dar să-l lăsăm să ruleze pentru moment.
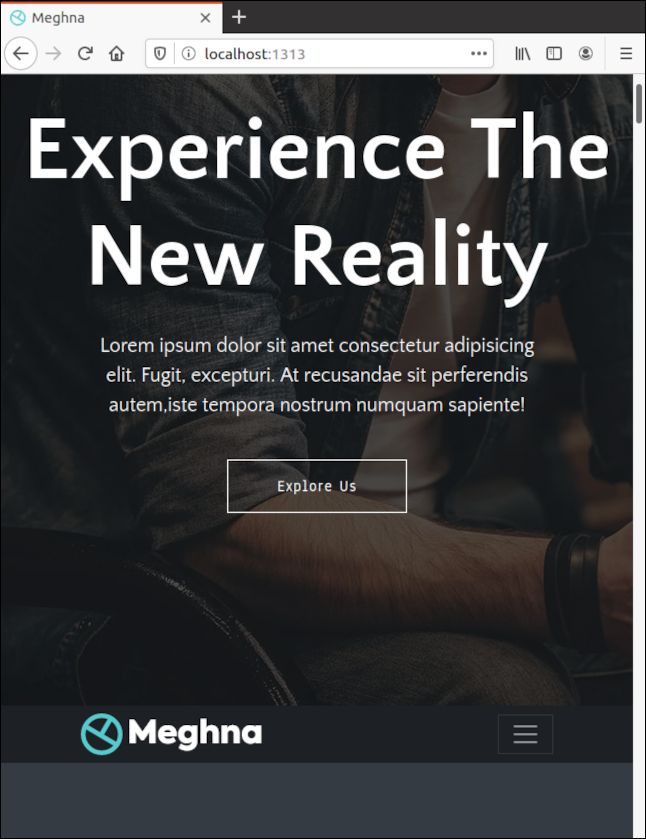
Deschideți browserul și mergeți la localhost:1313 pentru a vă vedea site-ul.

Modificarea conținutului implicit al site-ului
În timp ce rulează astfel, Hugo servește paginile web din memorie. Nu a creat site-ul web pe hard disk, ci mai degrabă o copie funcțională în RAM. Totuși, monitorizează fișierele și imaginile de pe hard disk. Dacă vreuna dintre ele este schimbată, acesta reîmprospătează site-ul în browserul dvs. - nici măcar nu trebuie să apăsați Ctrl+F5.
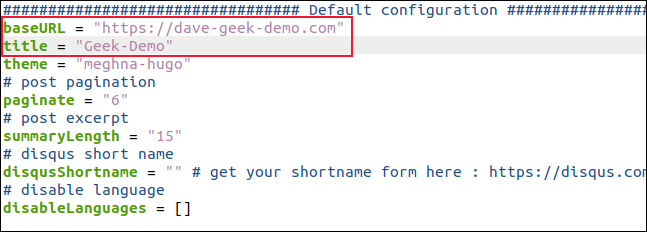
Deschideți o altă fereastră de terminal și navigați la directorul rădăcină al site-ului dvs. web. Deschideți fișierul „config.toml” într-un editor. Schimbați „baseURL” în domeniul pe care va fi găzduit site-ul dvs. și schimbați „titlul” cu numele site-ului dvs. web. Salvați modificările, dar lăsați editorul deschis.

Hugo detectează că au existat modificări la fișierul „config.toml”, așa că le citește, reconstruiește site-ul și reîmprospătează browserul.

Acum ar trebui să vedeți numele pe care l-ați ales pentru site-ul dvs. în fila browser. Obținerea de feedback vizual imediat cu privire la modificările salvate accelerează semnificativ procesul de personalizare a unui site web.
Toate temele sunt diferite, dar am găsit că cele pe care obișnuiam erau destul de simplu de urmărit. Diferitele secțiuni ale site-ului au nume evidente, la fel ca setările din fiecare secțiune, așa că este întotdeauna evident ce schimbați.

Și, din nou, de îndată ce salvați o modificare, vedeți ce ați modificat în browser. Dacă nu vă place, inversați modificarea și salvați din nou.
Diferitele fișiere de configurare care controlează site-ul web sunt fiecare dedicate unui singur loc de muncă și etichetate într-un mod semnificativ. Găsirea lor nu este dificilă, deoarece nu există prea multe locuri în care se pot afla în director. De obicei, acestea se află în folderul „Date”.
Deoarece folosim un șablon bilingv, fișierele noastre de configurare în limba engleză se află în subdirectorul „En”.
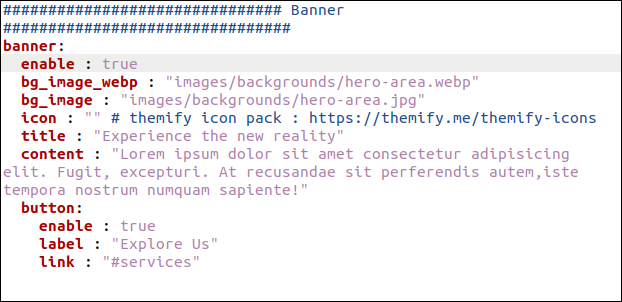
Dacă deschideți fișierul Date > En > banner.yml într-un editor, veți vedea colecția de setări care guvernează zona banner a site-ului web.

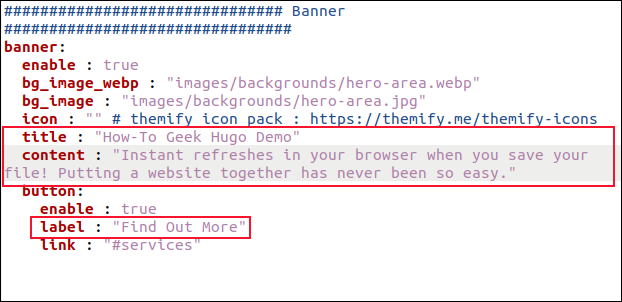
Când modificați setările „Titlu” și „Conținut”, modificați textul de pe pagina banner.
Am schimbat și setarea „Etichetă”, astfel încât textul butonului spune „Aflați mai multe”. Pentru site-ul dvs., probabil că veți dori să schimbați și imaginea.

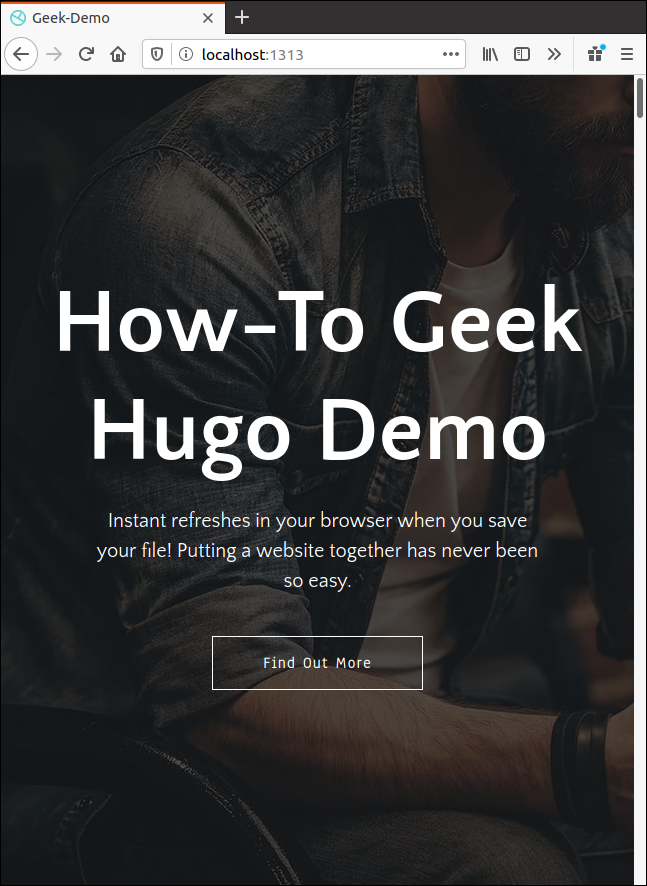
De îndată ce salvați modificările, le veți vedea în browser.

Modificarea altor elemente ale unui site web
Puteți schimba toate celelalte elemente într-un mod similar. Doar găsiți fișierul de configurare corespunzător și modificați setările și textul pentru a se potrivi nevoilor dvs.
De asemenea, veți dori să schimbați imaginile. Imaginea implicită va fi referită în fișierul de configurare. Puteți găsi cu ușurință și arunca o privire asupra imaginii originale pentru a vedea care sunt dimensiunile acesteia.
Imaginile sunt plasate în directorul „Static > Images” cu subdirectoare pentru diferitele secțiuni ale site-ului. Plasați orice favicons și logo-uri direct în directorul „Static > Images”.
Adăugarea de conținut nou pe blog
Până acum, ne-am uitat la schimbarea a ceea ce este deja acolo. Dar, cum adăugăm o nouă postare pe blog? Hugo folosește un concept numit „Arhetipuri” pentru a crea conținut nou. Dacă nu creăm un arhetip pentru intrările noastre de blog, un fișier implicit va fi creat pentru noi de fiecare dată când îi cerem lui Hugo să creeze o nouă intrare de blog.
Acest lucru este în regulă, dar cu un arhetip, ne putem economisi ceva efort și ne putem asigura că cât mai mult din materia frontală este introdusă pentru noi în avans.
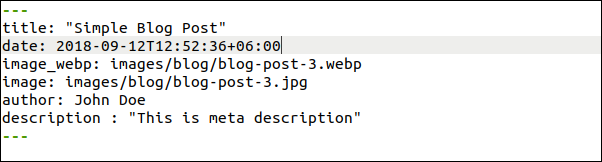
În această temă, intrările de blog sunt localizate în Conținut > Engleză > Blog. Dacă deschidem o intrare de blog existentă într-un editor – cum ar fi „simple-blog-post-1.md” – putem vedea prima chestiune.
Trebuie să copiem acea secțiune, să edităm intrările curente, astfel încât să poată fi folosit ca șablon de arhetip și apoi să o salvăm în folderul „Arhetipuri”. Dacă îl numim „blog.md”, va fi folosit automat ca șablon pentru noile intrări de blog.
În gedit , putem face acest lucru după cum urmează:
gedit content/english/blog/simple-blog-post-1.md

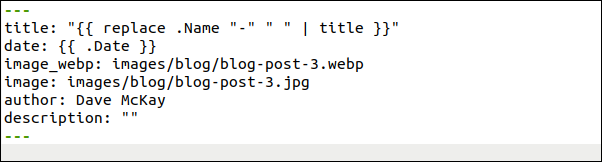
Evidențiați secțiunea de sus, inclusiv cele două linii întrerupte, apoi apăsați Ctrl+C pentru a o copia. Apăsați Ctrl+N pentru a începe un fișier nou, apoi Ctrl+V pentru a lipi ceea ce ați copiat.

Acum, faceți următoarele modificări și asigurați-vă că lăsați un spațiu după două puncte (:) în fiecare linie:
- Titlu: schimbați-l în
"{{ replace .Name "-" " " | title }}"(includeți ghilimele). Un titlu pentru fiecare articol nou de blog va fi inserat automat. Este format din numele fișierului pe care îl treceți la comandahugo new, după cum vom vedea. - Data: Schimbați-l în
{{ .Date }}. Data și ora la care este creat blogul vor fi introduse automat. - Image_webp: aceasta este calea către imaginea antetului blogului în format webp. Dacă tema nu poate găsi una, va folosi imaginea din rândul următor.
- imagine: aceasta este calea către imaginea antet a blogului în format JPEG. Ați putea la fel de bine să lăsați acestea indicând imaginile implicite. Apoi, toate postările de blog vor avea o imagine intermediară, chiar înainte de a găsi, redimensiona sau salva una personalizată. Odată ce ați făcut asta, puteți edita cu ușurință numele fișierului pentru a se potrivi cu cel al imaginii dvs. personalizate.
- Autor: Schimbați-l cu numele dvs.
- Descriere: introduceți o scurtă descriere a fiecărei postări aici. Dacă schimbați acest lucru într-un șir gol (
""), puteți introduce o descriere pentru fiecare blog nou fără a fi nevoie să editați textul vechi.

Salvați acest fișier nou ca „archetypes/blog.md”, apoi închideți gedit . Hugo va folosi acum acest nou arhetip ori de câte ori doriți să creați o nouă intrare de blog.
Rețineți că fișierul nostru ar trebui să aibă o extensie „.md”, deoarece vom folosi markdown pentru a scrie intrarea pe blog:
hugo new blog/first-new-blog-post-on-this-site.md

Acum, vrem să deschidem noua noastră intrare de blog într-un editor:
gedit content/english/blog/first-new-blog-post-on-this-site.md

Noua noastră postare de blog se deschide în gedit .

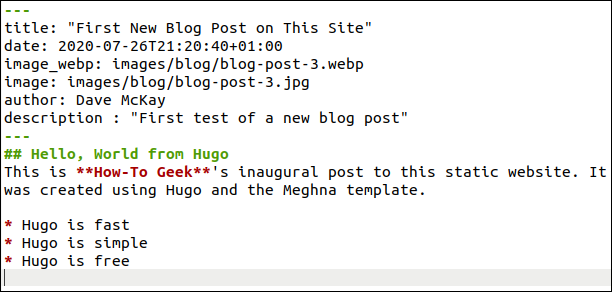
Toate următoarele piese ale materiei frontale au fost adăugate pentru noi:
- Titlu: Acesta a fost dedus din numele fișierului. Dacă are nevoie de orice modificare, îl puteți edita aici.
- Ora și data: acestea sunt adăugate automat.
- Imagine implicită: probabil că veți dori să găsiți o imagine relevantă, fără drepturi de autor. Plasați-l în Static > Imagini > Blog. Va trebui să tastați aici numele de fișier real al imaginii.
- Autor: Numele tău este adăugat automat.
- Descriere: Aceasta a fost editată.
Scrieți blogul folosind markdown și utilizați marcajul standard pentru titluri, aldine, cursive, imagini, linkuri și așa mai departe. De fiecare dată când salvați fișierul, Hugo reconstruiește site-ul web și îl actualizează în browser.
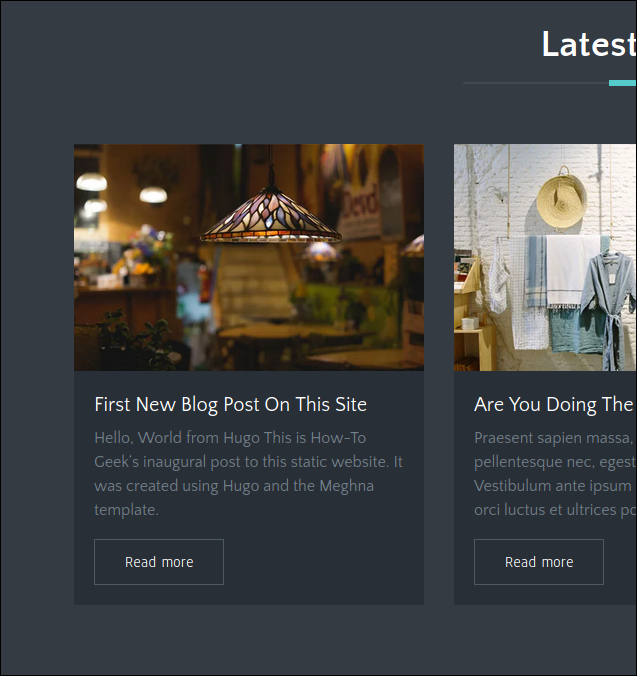
Imaginea de mai jos arată cum apare noua noastră intrare de blog pe pagina de pornire.

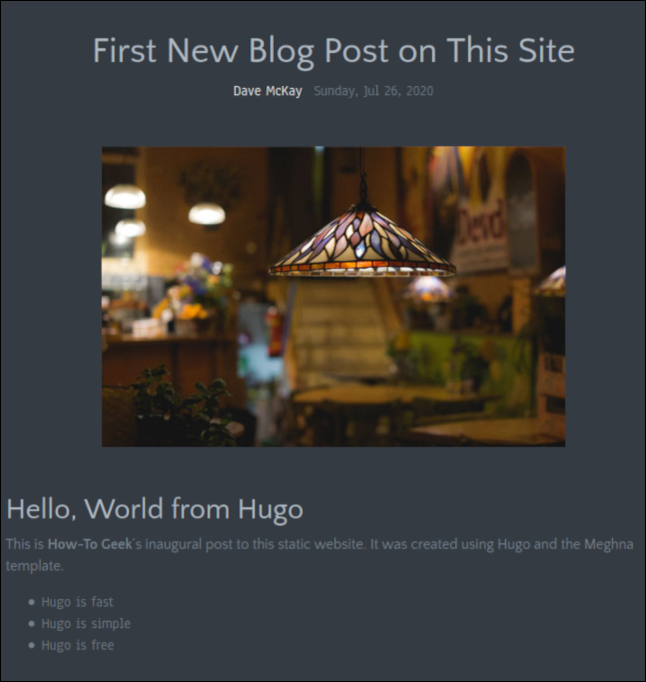
Imaginea de mai jos arată cum arată noua intrare de blog pe propria pagină.

După ce ați terminat de scris postarea pe blog, salvați modificările, apoi închideți editorul. De asemenea, vă puteți închide browserul pentru că vom opri serverul Hugo.
În fereastra terminalului în care rulează serverul Hugo, apăsați Ctrl+C.
Construirea site-ului web
În directorul rădăcină al site-ului dvs., lansați următoarea comandă pentru a vă construi site-ul:
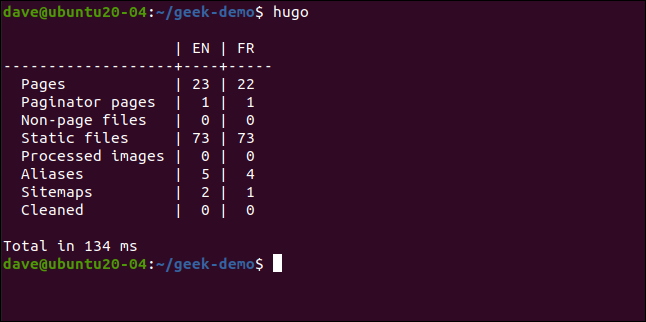
hugo

Hugo creează site-ul web și listează numărul de pagini și alte componente pe care le-a creat. A fost nevoie de 134 de milisecunde pentru a-l crea pe al nostru.
Hugo creează un nou director numit „Public” în directorul rădăcină al site-ului tău web. În directorul „Public”, veți găsi toate fișierele de care aveți nevoie pentru a le transfera pe platforma dvs. de găzduire.
Rețineți că trebuie să încărcați fișierele și directoarele din directorul „Public” pe platforma dvs. de găzduire, nu directorul „Public” în sine.

Acum știi elementele de bază
Fiecare temă va necesita puțină explorare pentru a vă da seama cum o puteți face să arate așa cum doriți, dar aceasta este partea distractivă! Având în vedere capacitatea lui Hugo de a reda modificări imediat într-o fereastră de browser, nimic nu durează prea mult.
Probabil veți descoperi că scrierea textului și găsirea și tăierea imaginilor sunt părțile procesului care durează cel mai mult.
Site-ul de documentare Hugo este de asemenea util, dar extins. Sperăm că această prezentare de bază va fi suficientă pentru a începe.
Dacă utilizați Git și Github, GitLab sau BitBucket, există și integrări disponibile pentru acele platforme. Ei urmăresc depozitul tău Hugo la distanță și îți reconstruiesc site-ul live ori de câte ori introduci modificări la acesta.
