PWA transformă site-urile web în aplicații: iată cum
Publicat: 2022-01-29Poate ați întâlnit un site web care propune ceva de genul „instalați aceasta ca aplicație web”, așa cum am făcut recent pe pagina web Google Meet. Acesta este un exemplu despre cum puteți obține o aplicație web progresivă (sau PWA). Meet PWA a devenit disponibil recent în unele browsere web, dar câteva alte servicii Google au oferit opțiunea de ani de zile. Alte site-uri asemănătoare aplicațiilor, cum ar fi Outlook, Spotify și Instagram sunt exemple mai bune de site-uri pregătite pentru tratamentul PWA. Să analizăm exact ce sunt aceste PWA, cum puteți începe cu ele și ce beneficii oferă.
Ce este o aplicație web progresivă?
Web-ul a devenit din ce în ce mai mult asemănător aplicațiilor. Site-urile web pot livra notificări, pot lucra offline, pot stoca date în cache-uri locale sau baze de date persistente și pot rula în fundal. Multe site-uri web se comportă mai mult ca aplicații decât ca site-uri informative. Standardul Progressive Web App oferă site-urilor web șansa de a deveni și mai mult ca aplicații de sine stătătoare, eliminând elementele browserului care doar le aglomera interfața.

Progressive Web Apps profită de aceleași tehnologii care alimentează site-urile web avansate de astăzi, inclusiv HTML, CSS și JavaScript. Dar folosesc și câteva standarde web mai noi și mai puțin comune, inclusiv Web Application Manifest (pentru a defini numele aplicației, pictogramele, URL-ul, culorile și configurațiile) și Service Workers, care permit PWA-urilor să funcționeze offline fără o conexiune la internet.
S-ar putea să vă întrebați de ce intră în joc termenul progresiv . Acesta provine dintr-o strategie de dezvoltare web numită îmbunătățire progresivă. În această strategie, dezvoltatorul se concentrează mai întâi pe conținutul și funcțiile principale și apoi adaugă capabilități suplimentare dacă browserul și platforma oferă mai multe bibelouri în jurul marginilor. Legat de îmbunătățirea progresivă este designul web receptiv, în care conținutul este conceput pentru a fi redimensionat pentru anumite platforme, cum ar fi dispozitivele mobile sau desktop.
Din păcate, unul dintre browserele mele preferate, Firefox, nu acceptă PWA-uri pe desktop, deși o face pe Android. (Același lucru este valabil și pentru browserul web inovator Opera.) Mozilla lucrase la un proiect pentru a-l adăuga la browserul său excelent, care respectă confidențialitatea, dar organizația a anunțat încetarea acestui demers. Se poate spera că situația se va schimba cândva în viitor.
Între timp, să aruncăm o privire la ce poți câștiga din folosirea PWA-urilor (împreună cu dezavantajele), cum le poți instala pe mai multe platforme și care sunt preferatele mele.
Care sunt avantajele și dezavantajele PWA-urilor?
După cum am menționat, PWA vă permit să vă concentrați pe carnea unui site web asemănător unei aplicații, fără toată interfața browserului și marginile ferestrelor pe care le obțineți în mod normal în browser. Veți vedea doar un meniu - meniul site-ului aplicației - și nu atât acela cât și meniul browserului, caseta de căutare și bara de instrumente. Aceste elemente ale browserului sunt uneori distrageri inutile și pur și simplu adaugă dezordine.
De asemenea, este posibil să descoperiți că PWA includ mai multe capabilități decât aplicațiile instalate. "Cum poate fi asta?" tu intrebi. Ei bine, multe site-uri web sunt actualizate în mod constant, în timp ce o aplicație este actualizată doar atunci când instalați actualizarea. Adesea, un serviciu web lansează mai întâi funcții noi pentru site-ul său web și abia mai târziu le adaugă la aplicațiile sale independente, dacă vreodată.
Alte avantaje ale Progressive Web Apps sunt că sunt mai ușoare decât aplicațiile native și sunt independente de platformă. Cu alte cuvinte, dezvoltatorii nu au nevoie de o aplicație diferită pentru mobil și desktop, atâta timp cât un browser care acceptă PWA rulează pe platformă. Pe Windows, nu este nevoie de aglomerație de registry sau module de cod auxiliar. Un dezvoltator observă că Twitter Lite PWA ocupă doar 3% din spațiul de stocare necesar pentru omologul său nativ pentru aplicația Android. Acest lucru aduce beneficii utilizatorilor finali, precum și dezvoltatorilor, așa cum vom vedea în curând.
În cele din urmă, PWA-urile ocolesc magazinele de aplicații mobile, care pot fi restrictive, în special pentru dezvoltatorii care trebuie să aducă un omagiu furnizorilor de platforme. Pentru utilizatorul final, înseamnă că instalările sunt incredibil de rapide și simple.
Fără căptușeală de argint fără un nor întunecat
Un dezavantaj al unui PWA este că aplicația este încă un site web dedesubt și, deși multe sunt concepute pentru a continua să funcționeze offline, unele nu vor funcționa complet fără o conexiune. Cu toate acestea, această bază web poate fi uneori un avantaj: puteți apăsa tasta rapidă de reîmprospătare a browserului (F5 pe Windows, Command-R pe macOS) pentru a reîncărca o aplicație de site neplăcută, în timp ce un program instalat care nu răspunde este mai mult o chinuire și necesită adesea o repornire.
Unele PWA necesită, de asemenea, să vă conectați frecvent, așa cum ați proceda cu un site web, unde majoritatea aplicațiilor încep să funcționeze atunci când le porniți. Și există anumite tipuri de aplicații pentru care PWA-urile nu sunt adecvate. Aplicațiile native codificate pe metalul sistemului dvs. oferă performanțe mai rapide: nu ați dori să rulați un joc video AAA sau un editor video ca site web.
Dacă aveți atât o aplicație instalată, cât și un PWA pentru același serviciu pe dispozitiv, ar putea duce la confuzie în a ajunge la cel pe care îl doriți. Sfatul meu pentru asta: Doar dezinstalați aplicația nativă; acest lucru vă va economisi probabil resursele sistemului. În cele din urmă, rețineți că, la fel ca în cazul ferestrelor browserului, puteți avea mai multe instanțe ale aceleiași aplicații web care rulează simultan; acest lucru poate fi văzut fie ca un plus (dacă doriți mai mult de un set de conținut în aplicație) sau ca un minus (dacă sunteți confuz de mai multe ferestre care rulează aceeași aplicație).
O altă problemă cu PWA este simpla descoperire. Deoarece nu există un magazin de aplicații PWA, este greu de știut ce site-uri pot fi instalate ca această clasă de aplicații. Experiența depinde și de cât de bine a implementat dezvoltatorul funcționalitatea PWA – unele oferă experiențe clare de configurare și utilizare, în timp ce altele nu.
Ce PWA ar trebui să utilizați?
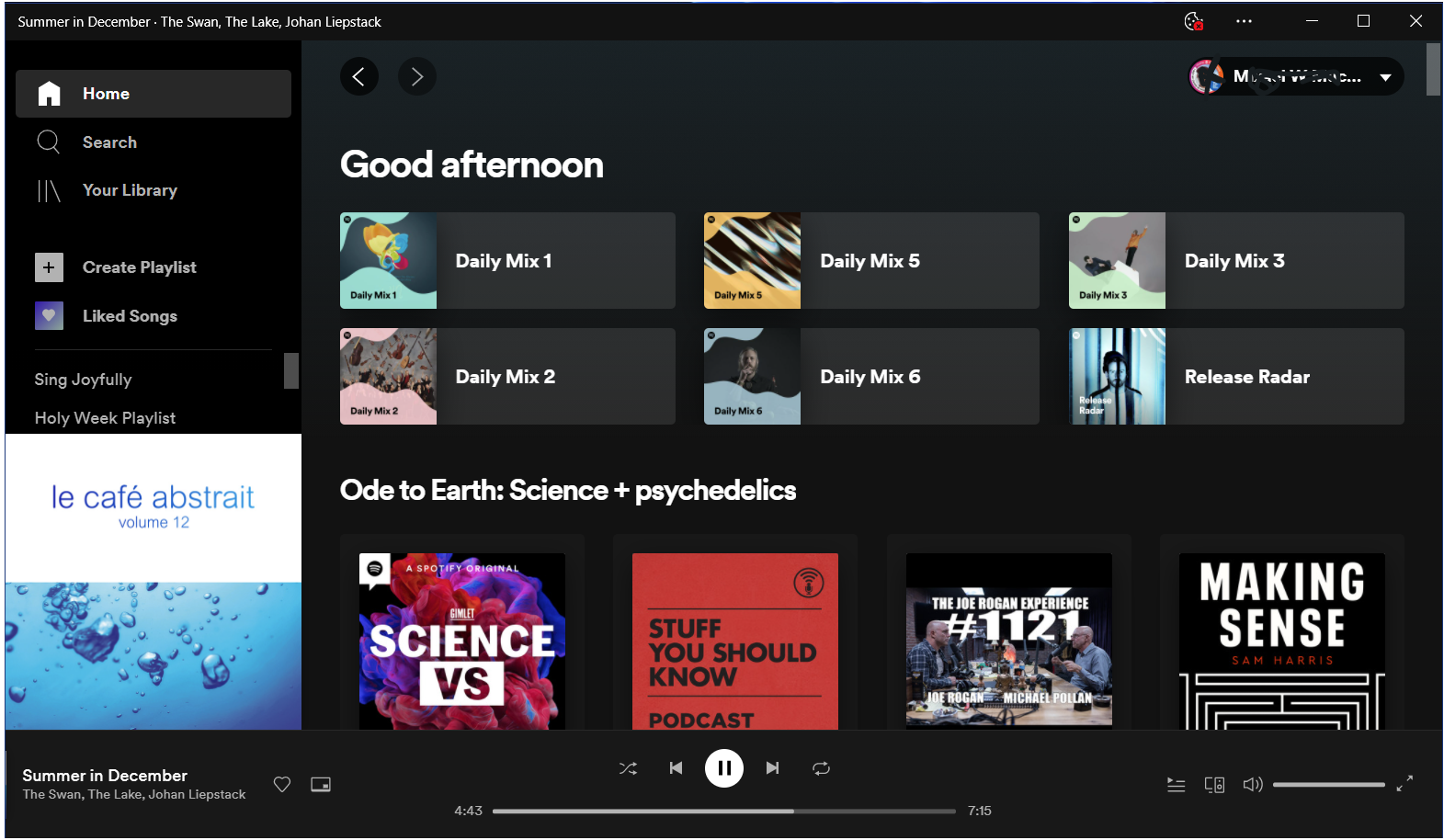
Anumite tipuri de aplicații web au foarte mult sens pentru a fi utilizate ca PWA - aplicațiile de muzică în flux, de comunicare și de rețele sociale sunt candidați buni. Două PWA pe care le rulez tot timpul sunt Spotify și versiunea web a Outlook, dar din motive foarte diferite.
În primul rând, Spotify: mă uitam ocazional în pagina mea de setări Aplicații și funcții din Windows 10 și vedeam că Spotify ocupă un GB de spațiu pe unitate. M-am întrebat de ce este necesar, deoarece nu aveam nevoie de aplicație pentru a descărca fiecare melodie în timp ce o cântam. După trecerea la PWA, aplicația ocupă mai puțin de 5 MB.
Folosesc Outlook Web mai degrabă decât aplicația stoc Windows Mail pur și simplu pentru că oferă mai multă fiabilitate, viteză și funcții. Se vorbește despre înlocuirea de către Microsoft a aplicației Windows 10 Mail cu o variantă a versiunii PWA, iar asta nu se poate întâmpla destul de curând în ceea ce mă privește.
Twitter este un alt candidat bun pentru utilizarea PWA, dar oferă deja aplicații native excelente pe majoritatea platformelor. Am început să folosesc Twitter ca PWA, deoarece aplicația din magazinul Windows nu mi-a permis să comut cu ușurință între conturile personale și cele de serviciu, în timp ce versiunea web a făcut-o. Google Meet, Skype și Zoom pot fi instalate și ca aplicații web progresive.
S-ar putea să instalați într-o zi o aplicație fără să vă dați seama că este un PWA, mai ales acum că Windows se îndreaptă spre includerea lor în Microsoft Store, în lista de programe din meniul Start și în secțiunea Aplicații și caracteristici unde dezinstalați aplicațiile normale. Sistemul de operare Chrome include deja PWA în magazinul său de aplicații.
Cum instalezi o aplicație web progresivă?
Un mare avantaj al PWA este cât de ușor sunt de instalat, iar procesul continuă să devină mai simplu pentru browserele web care acceptă PWA, cum ar fi Chrome și Edge. Apple se află într-o poziție deosebită când vine vorba de PWA: puteți instala un PWA pe macOS, cu excepția Safari; pe iOS, puteți instala PWA-uri numai în Safari. Iată ce trebuie să faceți pentru a instala un PWA pe fiecare sistem de operare major (în ordinea popularității).
Instalarea PWA-urilor pe Android

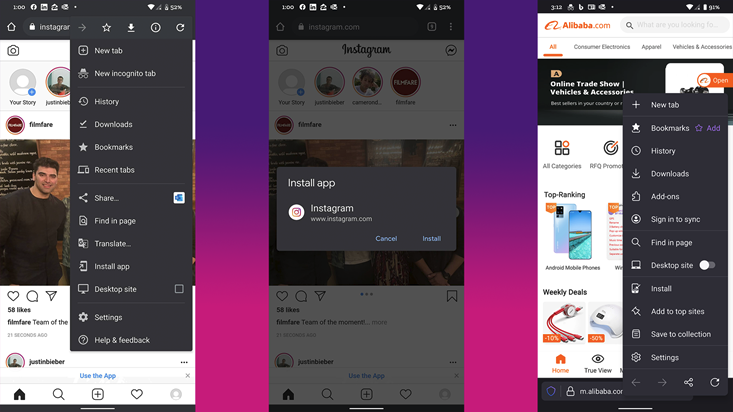
În browserul Chrome: pentru site-urile care oferă complet funcționalitate PWA, vedeți o opțiune Instalare aplicație în meniul principal Chrome. Odată ce selectați această opțiune, pictograma aplicației apare pe ecranul dvs. de pornire. (Rețineți că puteți alege Adăugare la ecranul de pornire pentru site-urile care nu oferă funcții PWA.) Opțiunile de apăsare lungă includ încă Dezinstalare, dar o opțiune indicatoare de mai jos este Setările site-ului - ceva ce nu vedeți pentru instalat în magazin. aplicații.

În Firefox: pentru site-urile care pot fi transformate în PWA, meniul Firefox are o opțiune simplă Instalare. După ce atingeți această alegere, vedeți caseta de dialog Adăugați la ecran. Pictogramele de pe ecranul de pornire pentru PWA create de Firefox au o mică siglă portocalie Firefox în partea dreaptă jos a siglei principale a aplicației. Ca și în cazul aplicațiilor create de Chrome, alegeți pur și simplu Dezinstalare din meniul contextual cu apăsare lungă pentru a scăpa de una. Spre deosebire de cele create în Chrome, nu vedeți opțiunea Setări site, pentru o senzație mai reală a aplicației.
Recomandat de editorii noștri



Instalarea PWA-urilor pe Windows
În Edge: browserul web implicit Windows oferă cea mai bună opțiune pentru instalarea PWA-urilor pe sistemul de operare desktop Microsoft. Asta pentru că pune aplicația în meniul Start la fel ca orice altă aplicație în care instalați în mod normal (fie cu un program de instalare descărcat, fie din aplicația Microsoft Store). Iată cum funcționează:

Navigați la site-ul web pe care doriți să îl instalați ca PWA.
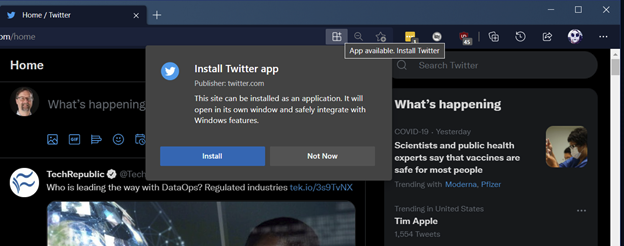
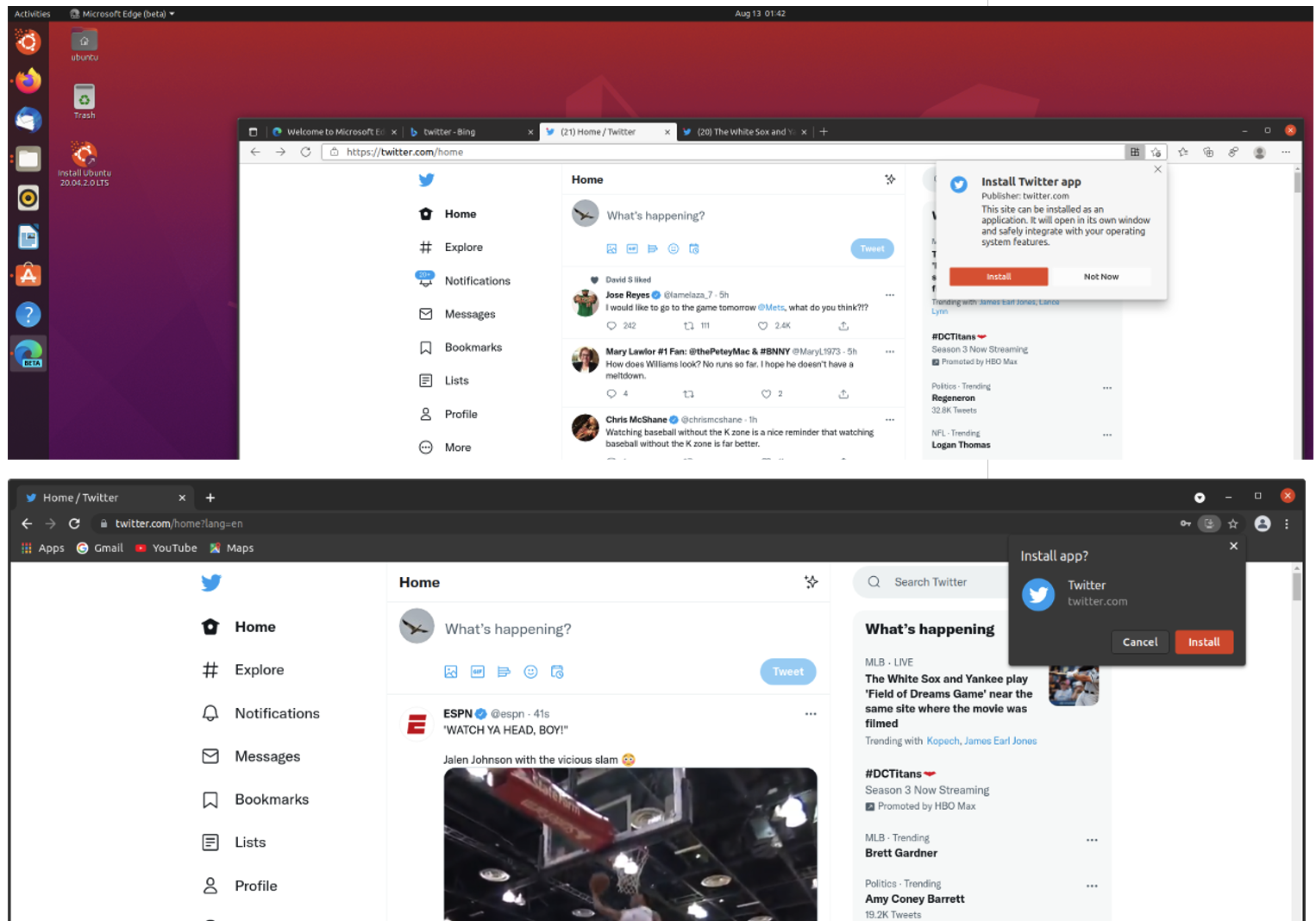
Dacă aplicația poate fi instalată ca PWA, puteți fie să dați clic pe pictograma din partea dreaptă a barei de adrese, care arată ca trei pătrate și un semn plus (textul de plasare este „Aplicație disponibilă. Instalați [ numele aplicației ] ) sau puteți alege Aplicații din meniul de supraîncărcare cu trei puncte și apoi faceți clic pe Instalare [numele aplicației]. Pentru unele PWA, caseta Instalare apare automat.
Asta e. Noua ta aplicație apare în meniul Start, primește o pictogramă distinctă în bara de activități (nu pictograma Edge) și poate fi convertită într-o comandă rapidă pe desktop. Dacă doriți să dezinstalați PWA, puteți face acest lucru din meniul de clic dreapta al meniului Start, din pagina de setări aplicații și caracteristici din Windows sau din pagina Gestionare aplicații a Edge.
În browserul Chrome: la fel ca și în cazul Edge, Chrome are un buton în bara de adrese care apare pentru site-urile care oferă funcționalitate PWA. (Rețineți că browserul de confidențialitate și cripto-câștig Brave are suport PWA care este aproape identic cu Chrome.)

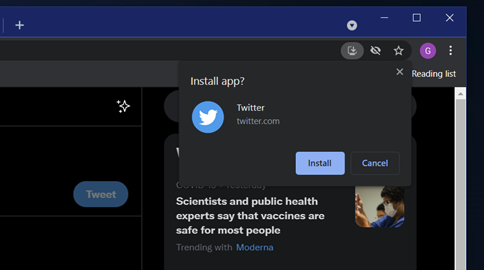
Faceți clic pe butonul Instalați aplicația din bara de adrese sau alegeți Instalați [ numele aplicației ] din meniul de supraîncărcare cu trei puncte din dreapta sus.
După aceasta, veți vedea aplicația fără margine de browser și o pictogramă pentru aceasta în meniul Start. Rețineți că puteți dezinstala PWA-urile create de Chrome numai din fereastra lor sau din browserul Chrome, nu din Setările Windows. Dacă alegeți Dezinstalare din meniul Start, PWA vă duce fără ajutor la vechiul panou de control Programe și caracteristici.
Instalarea PWA-urilor pe iOS și iPadOS

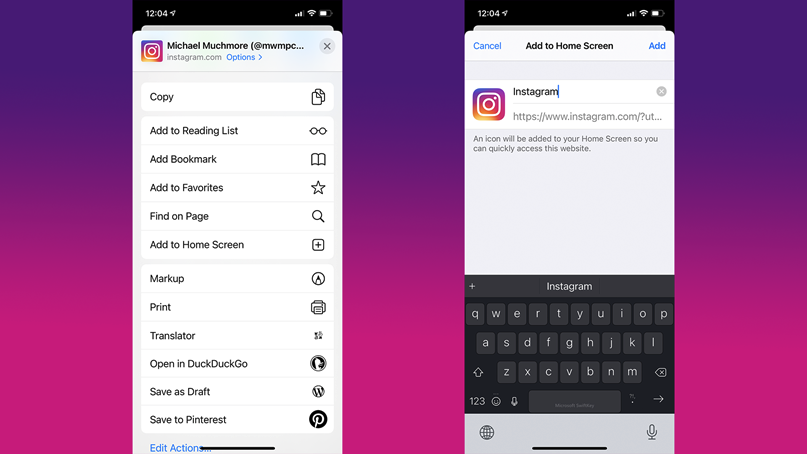
După cum am menționat mai sus, Apple permite Safari să creeze PWA numai în iOS și iPadOS – browserele terțe sunt lăsate în afara părții. Safari nu folosește termenii instalare și aplicație, așa cum fac toate celelalte browsere care acceptă PWA. Pentru a instala unul pe iOS sau iPadOS, încărcați site-ul compatibil PWA, alegeți săgeata în sus Partajare din partea de jos a ecranului și selectați Adăugați la ecranul de pornire. Rețineți că puteți face același lucru pentru orice site web, dar nu veți obține funcționalitatea offline a unui PWA adevărat.
Când am creat un PWA pentru Instagram, pictograma și aplicația păreau identice cu versiunea App Store, dar în loc de opțiunea Eliminare aplicație din meniul de apăsare lungă, am văzut o opțiune Ștergere marcaj. Rețineți că pictogramele PWA nu apar în Biblioteca de aplicații a iOS 14, așa că nu aveți o experiență la fel de plină de aplicație cu PWA-urile pe dispozitivele mobile Apple, așa cum o faceți pe alte platforme. Bănuiesc că acest lucru nu ar trebui să fie o mare surpriză, având în vedere poziția antagonistă a Apple față de sistemele deschise.
Instalarea PWA-urilor pe macOS

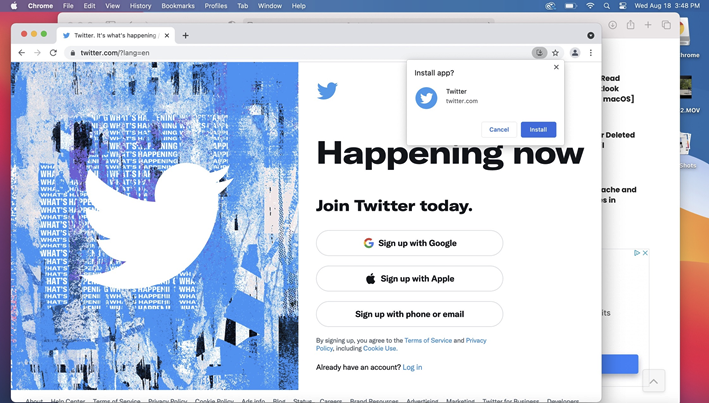
În macOS, instalarea PWA funcționează la fel ca și pe Windows, dar browserul implicit Safari nu oferă nicio metodă de instalare a unui site ca PWA. Noua ta aplicație apare în Launchpad, dar nu și în folderul Applications Finder.
Aplicațiile create fie cu Chrome, fie cu Edge primesc frumos un meniu de sus numit pentru noua aplicație, mai degrabă decât pentru browser, și aș putea chiar să fac din Outlook PWA clientul meu implicit de gestionare a e-mailului. Cu toate acestea, trebuie să dezinstalați PWA-urile din browser, mai degrabă decât nativ în sistemul de operare.
Instalarea PWA-urilor pe sisteme de operare Linux

În Linux, puteți configura PWA în browserele web Brave, Chrome și Edge (beta în acest moment) la fel ca și pe alte sisteme de operare desktop. Vedeți același buton Instalați aplicația în bara de instrumente și pur și simplu apăsând butonul respectiv creează PWA. Am testat asta în Ubuntu. Pictograma aplicației PWA apare pe pagina Aplicații, iar pictograma aplicației distinctă, mai degrabă decât pictograma browserului, apare în panoul Activități.
Rețineți că, dacă utilizați Brave sau browserul open-source Chromium, nu veți beneficia de aceste beneficii. Puteți crea în continuare o versiune a site-ului fără marginile browserului, dar trebuie să o deschideți din aplicația principală a browserului.
Instalarea PWA pe sistemul de operare Chrome

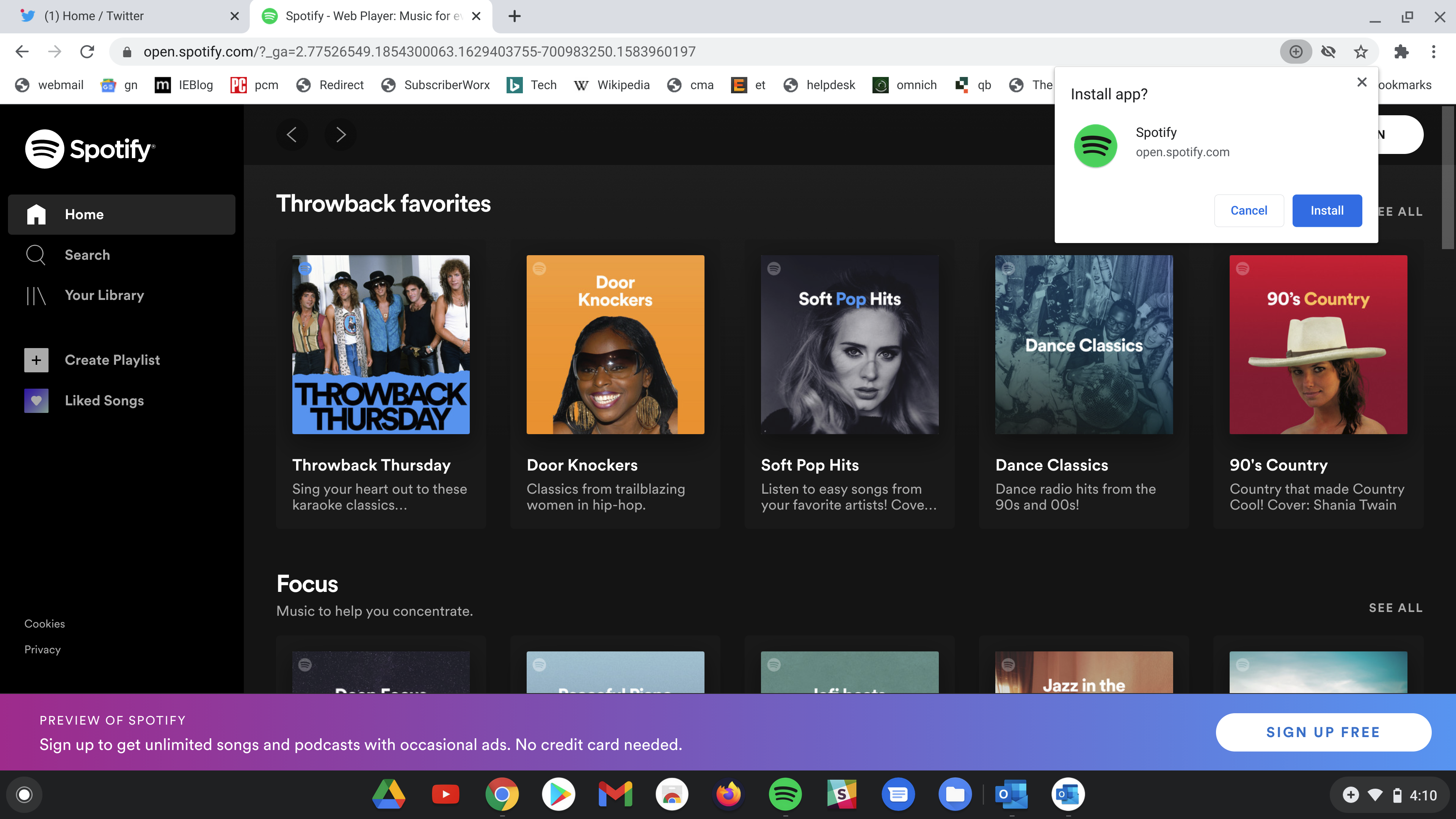
Sistemul de operare desktop Google se comportă destul de diferit față de browserul Chrome de pe alte platforme: există un buton cu semnul Plus încercit în bara de adrese a browserului, precum și o opțiune de meniu pentru Instalare [ numele aplicației ]. Dacă alegeți oricare dintre acestea, veți fi transferat către magazinul de aplicații Google Play, de pe care instalați aplicația. Da, este încă un PWA, dar este unul pe care îl obțineți din magazinul de aplicații. Aceasta a fost experiența mea cu instalarea PWA Twitter, dar pentru Outlook Web, alegerea aceluiași buton a instalat un PWA exact așa cum ați vedea pe un computer cu Windows.
Nu este o experiență proastă, dar, la fel ca în toate lucrurile din sistemul de operare Chrome, mi-aș dori să existe mai multă consecvență. Există unele confuzii, deoarece aplicația Outlook din Magazinul Play nu este o PWA, în timp ce intrarea Twitter este. Când instalați Outlook PWA și aplicația Outlook din Magazinul Google Play, primiți două pictograme pentru aplicații pe raftul de aplicații.
