Cum să personalizați interfața utilizatorului Firefox cu userChrome.css
Publicat: 2022-01-29
Interfața Firefox Quantum este încă extrem de personalizabilă datorită fișierului său userChrome.css. Puteți edita acest fișier pentru a ascunde elementele de meniu nedorite, puteți muta bara de file sub bara de instrumente de navigare, puteți vizualiza mai multe rânduri în bara de instrumente de marcaje și puteți face alte lucruri care în mod normal nu ar fi posibile.
Cum funcționează
LEGATE: Firefox Quantum nu doar „copie” Chrome: este mult mai puternic
Fișierul userChrome.css din Firefox este un fișier de foaie de stil în cascadă (CSS) pe care îl utilizează Firefox. În timp ce foile de stil sunt în mod normal aplicate paginilor web, această foaie de stil anume este aplicată interfeței cu utilizatorul Firefox. Vă permite să schimbați aspectul și aspectul a tot ceea ce înconjoară pagina web. De fapt, nu puteți adăuga nicio caracteristică; puteți modifica doar ceea ce este deja acolo pentru a-l schimba, ascunde sau muta.
Acest lucru nu are nimic de-a face cu Google Chrome. „Chrome” se referă la interfața de utilizator a browserului web, după care a fost numit Google Chrome.
Fișierul userChrome.css există în Firefox de mult timp, dar a căpătat o importanță reînnoită cu Firefox Quantum. Multe ajustări care puteau fi realizate anterior de suplimentele browserului pot fi acum realizate doar prin editarea fișierului userChrome.css.
Unde să găsiți ajustări
Deși vă puteți crea propriile modificări dacă înțelegeți codul CSS și modul în care a fost proiectată interfața Firefox, puteți găsi, de asemenea, modificări online. Dacă doriți să faceți o anumită modificare, probabil altcineva și-a dat seama deja cum să o facă și a scris codul.
Iată câteva resurse pentru a începe:
- Exemple de ajustări de la userChrome.org: o listă scurtă de ajustări interesante care demonstrează puterea userChrome.css.
- Classic CSS Tweaks: Un depozit de ajustări userChrome.css de la autorul extensiei Classic Theme Restorer, care nu mai funcționează pe Firefox Quantum.
- UserChrome Tweaks: O colecție de modificări interesante pentru Firefox.
- FirefoxCSS pe Reddit: acest subreddit este o comunitate pentru discutarea modificărilor. Puteți căuta subreddit pentru a găsi modificările altor persoane, puteți vedea ce distribuie oamenii și chiar să cereți contribuții dacă nu puteți găsi o modificare pe care o doriți cu adevărat.
- Ghid pentru editarea meniului contextual: Instrucțiuni pentru eliminarea elementelor din meniul contextual al Firefox și modificarea ordinii acestora în listă, preluate din subreddit FirefoxCSS.
Rețineți că versiunile mai vechi de Firefox aveau o interfață diferită. Modificările mai vechi ale userChrome.css pe care le găsiți online pot să nu funcționeze pe Firefox 57 și versiunile ulterioare, cunoscute și sub numele de Firefox Quantum.
Dacă știți ce faceți cu CSS, puteți activa caseta de instrumente a browserului pentru a inspecta cromul browserului Firefox. Aceasta vă va oferi informațiile de care aveți nevoie pentru a personaliza diverse elemente ale interfeței browserului cu propriul cod CSS.
Cum să vă creați fișierul userChrome.css
Fișierul userChrome.css nu există în mod implicit, așa că odată ce aveți o modificare sau două pe care doriți să le încercați, mai întâi trebuie să creați fișierul în locația corespunzătoare din dosarul dvs. de profil Firefox.
Actualizare: De la Firefox 69, trebuie să accesați about:config și să setați „toolkit.legacyUserProfileCustomizations.stylesheets” la „true” pentru a activa aceste personalizări. Dacă nu, Firefox va ignora fișierele userChrome.css și userContent.css.
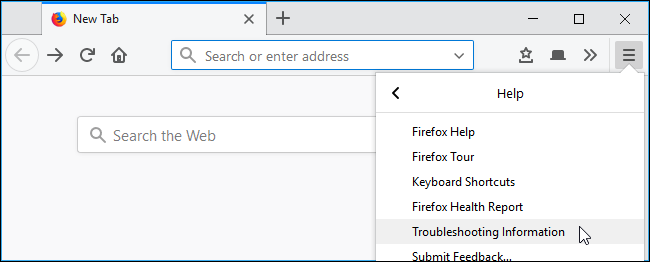
Pentru a lansa folderul de profil Firefox, faceți clic pe meniu > Ajutor > Informații de depanare în Firefox.

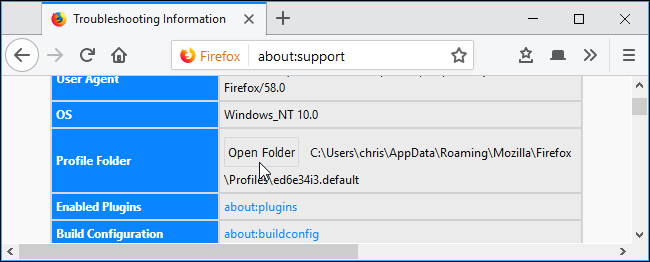
Faceți clic pe butonul „Deschidere dosar” din dreapta dosarului de profil pentru a-l deschide. (Pe macOS sau Linux, veți vedea în schimb un buton „Afișați în Finder” sau „Deschideți directorul”. Următoarele instrucțiuni arată procesul pe Windows, dar practic este același pe Mac și Linux - veți folosi doar un manager de fișiere și editor de text diferit.)

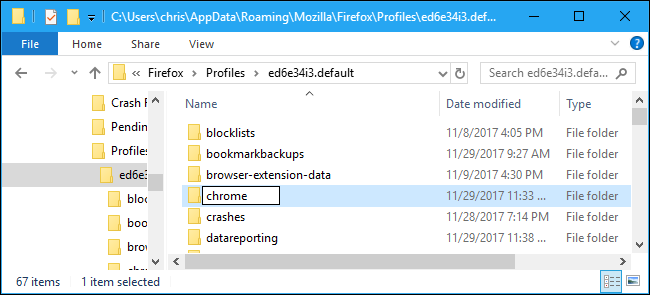
Dacă vedeți un folder numit „chrome” în folderul de profil care apare, faceți dublu clic pe el. Cu toate acestea, probabil că nu o veți face, deoarece acest folder nu este creat de versiunile moderne de Firefox.

Pentru a crea folderul, faceți clic dreapta în panoul din dreapta și selectați Nou > Folder. Numiți-i „chrome”, apăsați Enter, apoi faceți dublu clic pe el.

LEGATE: Cum să faci Windows să arate extensiile de fișiere
Va trebui să spuneți Windows să vă arate extensiile de fișiere, dacă nu ați făcut-o deja. Windows ascunde extensiile de fișiere în mod implicit pentru a simplifica lucrurile. Acest pas nu este necesar pe macOS sau Linux, care afișează aceste informații în mod implicit.
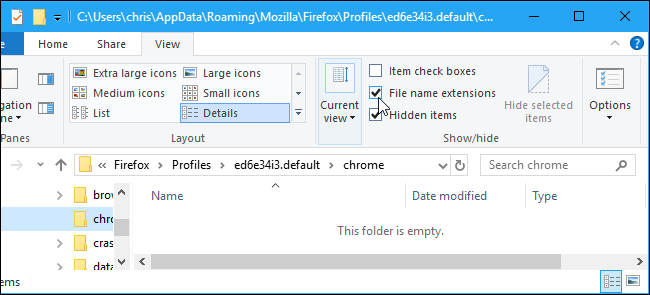
Pe Windows 8 sau 10, puteți pur și simplu să faceți clic pe fila „Vizualizare” de pe panglică și să bifați caseta „Extensii de nume de fișier” pentru a le face vizibile. Pe Windows 7, faceți clic pe Organizare > Folder și opțiuni de căutare, faceți clic pe fila „Vizualizare” și debifați „Ascunde extensiile pentru tipurile de fișiere cunoscute”.

Acum veți crea fișierul userChrome.css, care este de fapt doar un fișier text gol cu extensia .css în loc de extensia .txt.
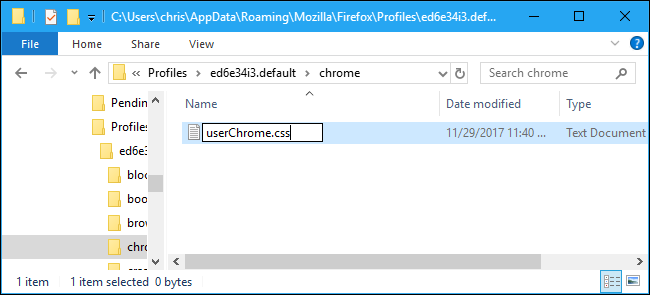
Pentru a face acest lucru, faceți clic dreapta în panoul din dreapta aici și selectați Nou > Document text. Numiți-l „userChrome.css”, asigurându-vă că eliminați extensia de fișier .txt.
Windows vă va avertiza că modificați extensia fișierului și aceasta poate fi o problemă pentru anumite tipuri de fișiere. Faceți clic pe „Da” pentru a confirma modificarea.
Pe macOS sau Linux, creați un fișier text gol cu același nume.

Cum să editați fișierul userChrome.css
Puteți utiliza orice editor de text pentru a edita fișierul userChrome.css. Editorul de text Notepad inclus cu Windows funcționează foarte bine. Dacă doriți un editor de text mai puternic, cu mai multe funcții, ne place Notepad++.
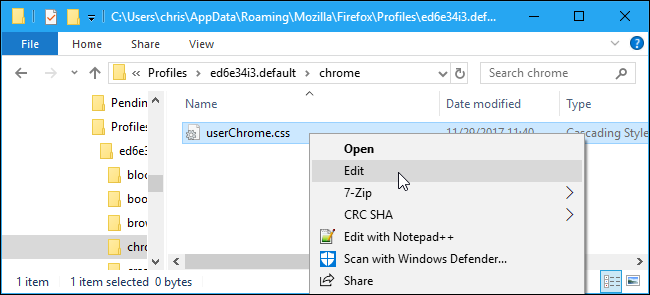
Pentru a edita fișierul în Notepad, faceți clic dreapta pe el și selectați „Editare”.

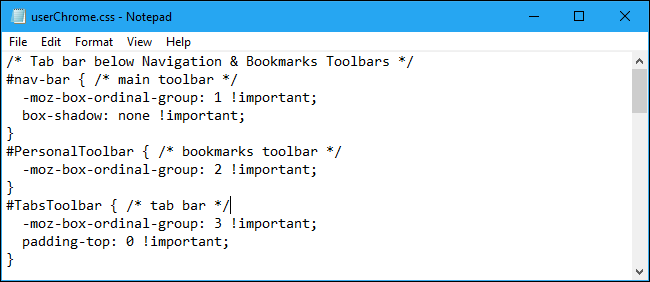
Adăugați orice ajustări doriți la fișier, copiendu-le și lipindu-le. Dacă adăugați mai multe ajustări, asigurați-vă că le adăugați pe toate pe propriile rânduri.

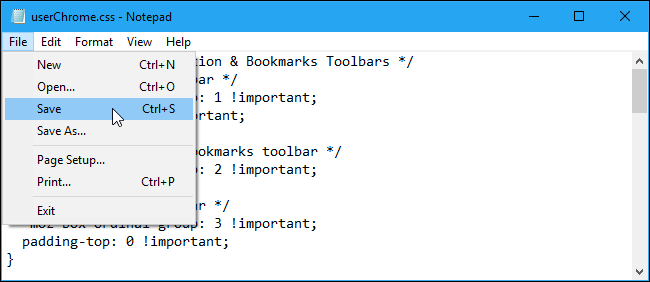
După ce ați terminat, salvați fișierul făcând clic pe Fișier > Salvare în Notepad.

Ori de câte ori editați fișierul userChrome.css, va trebui să închideți toate ferestrele Firefox deschise și să relansați Firefox pentru ca modificările să aibă efect.

Dacă reveniți frecvent la folderul „chrome” pentru a edita fișierul userChrome.css, este posibil să doriți să creați o comandă rapidă de pe desktop la folder sau să o adăugați la folderele „Acces rapid” din File Explorer.
Fișierul userContent.css
Firefox are, de asemenea, un fișier userContent.css pe care îl poți edita și s-ar putea să dai peste câteva ajustări care spun că sunt pentru fișierul userContent.css.
Pentru a utiliza acest fișier, trebuie doar să creați un fișier numit „userContent.css” în același folder ca și folderul Chrome. Modificările pe care le plasați în acest fișier afectează „paginile de conținut” interne ale Firefox, cum ar fi fila nouă și paginile Opțiuni.
Ajutor, am rupt ceva!
Dacă întâmpinați vreodată o problemă cu o modificare, puteți să o eliminați din fișierul userChrome.css și să reporniți Firefox. Dacă acest lucru nu funcționează, puteți șterge complet fișierul userChrome.css și reporniți browserul pentru a șterge toate modificările și pentru a obține o interfață nouă pentru Firefox.
