Por que, quando e como usar interfaces de usuário simplificadas (SUI) com Anton Bollen
Publicados: 2020-11-11As interfaces de usuário simplificadas (SUI) podem revolucionar suas instruções visuais?
Você pode não ter ouvido falar de interfaces de usuário simplificadas (também conhecidas como SUI) antes, mas há uma boa chance de você tê-las visto. Empresas como Dropbox, Microsoft, Adobe e Google usam gráficos SUI para ajudar seu público a navegar em seu software.
Mas o que são gráficos SUI e como eles podem melhorar a experiência de seus usuários? Conteúdo instrucional e especialista em SUI, Anton Bollen se aprofunda nos benefícios de dar às suas capturas de tela o tratamento SUI.
Anton começou sua carreira como estagiário na TechSmith, e agora ele é o cliente europeu e estrategista de mercado da TechSmith. Ele também é um talentoso criador de vídeos tutoriais graças à sua natureza concisa e clara e seu olho para os detalhes.
Neste post, Anton compartilha por que você deve considerar gráficos SUI em vez de capturas de tela tradicionais, quando é a oportunidade perfeita para usá-los e como criar gráficos SUI eficazes.
Você pode assistir ao vídeo sobre este tópico no topo deste post, para ouvir o episódio do podcast, clicar em play abaixo ou continuar lendo para saber mais…
O que são gráficos de interface de usuário simplificada (SUI)?
A definição de Anton de gráficos de interface de usuário simplificada ou interface de usuário simplificada (SUI) é que eles são um tratamento de design para capturas de tela. O design reduz informações contextualmente sem importância para ajudar o usuário a se concentrar no que é necessário.
Os gráficos SUI geralmente substituem informações menos relevantes por formas simples para direcionar o olhar do usuário para as informações principais. Isso significa que uma captura de tela SUI não é uma representação precisa do software, mas representa o software para orientar os usuários por meio de instruções específicas.
“Para nós, como criadores de conteúdo, é uma técnica fantástica para direcionar a atenção do aluno ou do espectador para o que realmente importa.”
A pista está no nome – interfaces de usuário simplificadas são sobre instruir melhor as pessoas simplificando.
Quando usar o SUI
Os gráficos SUI são um recurso fundamental do design instrucional e mostram caminhos claros para concluir uma tarefa.
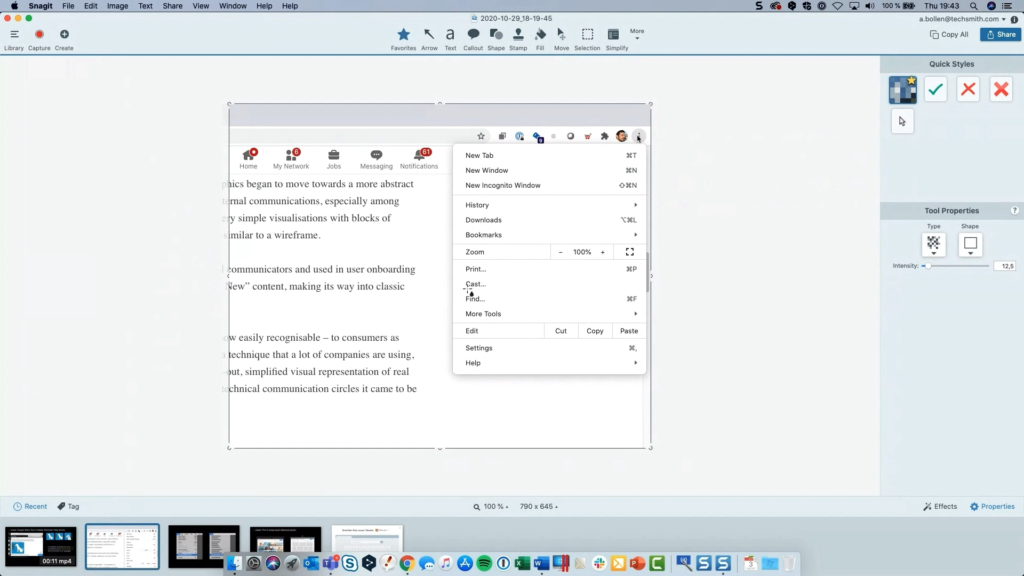
No exemplo abaixo, há duas capturas de tela. A imagem do lado esquerdo é uma captura de tela original, mas a imagem do lado direito usa gráficos SUI para remover recursos irrelevantes. Ambos ilustram que o usuário deve clicar em 'Arquivo', depois em 'Conectar Dispositivo Móvel', mas qual imagem comunica as instruções de forma mais clara?

A imagem do lado direito reduziu e removeu as informações menos relevantes, como as diferentes entradas de menu, teclas de atalho e as entradas da barra de menu principal. Isso reduz o ruído visual que uma captura de tela apresenta a um usuário e se concentra apenas nas partes importantes.
Há muitas situações em que é apropriado usar gráficos SUI, por exemplo, treinamento, marketing e integração do usuário. Anton destaca a integração geral do usuário como o lugar perfeito para usar gráficos SUI porque eles introduzem claramente novos recursos.
“Muitas vezes, novos recursos são documentados ou explicados com animações ou gráficos simplificados. Eles fazem todo o sentido nessa situação porque o usuário não está familiarizado com todos os detalhes desse aplicativo ou desse recurso.”
Por que escolher interfaces de usuário simplificadas em vez de capturas de tela
Anton acredita que um dos desafios mais significativos que os alunos enfrentam com as capturas de tela é a quantidade de informações.

Anton define o ruído visual como informações menos relevantes ou gráficos que distraem. Se o software for complexo, pode ser difícil demonstrar exatamente onde o usuário precisa se concentrar.
“Novos usuários estavam ficando muito presos a detalhes desnecessários, o que estava tirando sua capacidade de se concentrar apenas na mensagem principal.”
À medida que você se familiariza com o software, aprende a filtrar as partes que não usa. No entanto, o design de uma nova interface pode sobrecarregar os novos usuários, pois eles não têm certeza do que será ou não necessário para ajudar a concluir suas tarefas.
Algumas instruções visuais adicionam ferramentas de design como setas, caixas ou texto destacado para chamar a atenção do usuário para onde ele precisa estar. Mas os gráficos SUI removem as informações menos importantes, deixando para trás apenas as partes essenciais.
De acordo com Anton, uma das desvantagens de usar gráficos SUI é a rejeição de usuários não receptivos. Ele sugere que você faça alguns testes com seu público para saber se eles preferem gráficos SUI ou capturas de tela tradicionais antes de começar a criá-los.

Como as interfaces de usuário simplificadas podem quebrar as barreiras linguísticas
Usar capturas de tela é uma maneira fantástica de ajudar alguém a entender um software. No entanto, se esse software for atualizado ou traduzido para um idioma diferente, o conteúdo instrucional precisará ser atualizado.
“Infelizmente, algumas empresas combatem isso reduzindo o número de recursos visuais que usam para documentar seus serviços, o que eu realmente não gosto. Acho que somos todos pessoas visuais, e os visuais realmente ajudam no aprendizado e na compreensão de processos e informações, então tirar isso não é a solução.”
Anton é apaixonado por usar gráficos SUI para localizar seu conteúdo instrucional. Ele vê muito potencial para otimizar os fluxos de trabalho de tradução e expandir seu alcance para outros mercados usando gráficos SUI.
Anton enfatiza que, projetando gráficos SUI sem nenhum texto e fornecendo instruções de texto em uma legenda, você pode usar esses mesmos gráficos para qualquer idioma suportado. Eles são muito mais fáceis de atualizar e mais versáteis de usar do que uma captura de tela tradicional.
Como criar um gráfico de interface de usuário simplificado
Criar um gráfico SUI leva mais tempo do que fazer uma simples captura de tela, mas existem maneiras de acelerar e simplificar o processo.
Há software disponível para capacitá-lo com as ferramentas para criar ótimos gráficos SUI. Vamos demonstrar como criar um gráfico SUI usando o Snagit.

Primeiro, você precisa reduzir a complexidade da captura de tela. Você pode fazer isso removendo elementos que não são importantes. Anton sugere remover teclas de atalho desnecessárias, ícones de plugins e texto extra.
Para fazer isso usando o Snagit, use a ferramenta 'Seleção' com 'Preenchimento de fundo' definido como 'Preenchimento automático', desenhe uma caixa ao redor do que você deseja remover e pressione excluir.

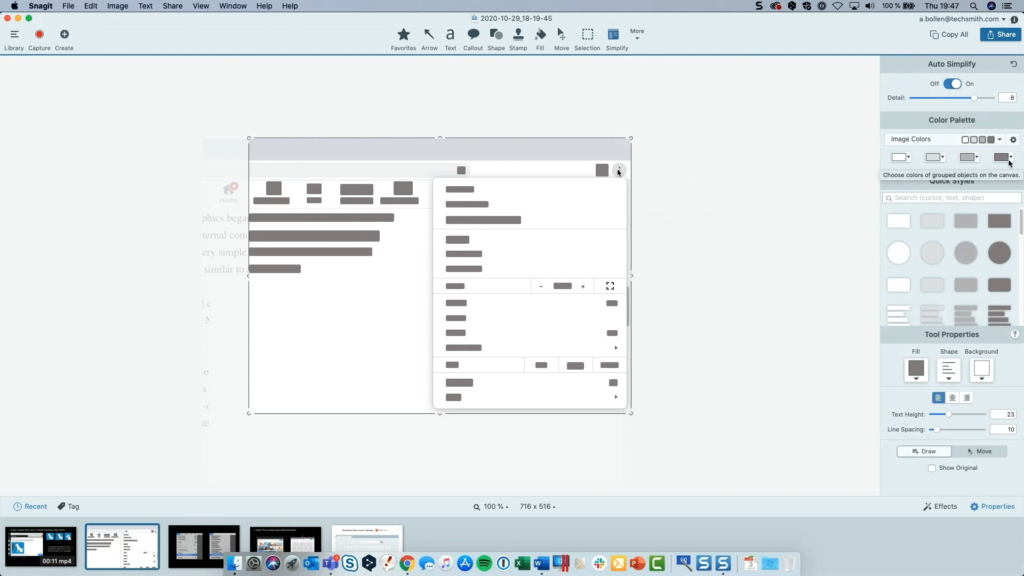
Em seguida, Anton aconselha a simplificar sua captura de tela. É aqui que você pode desfocar itens de menu desnecessários escolhendo a ferramenta 'Simplificar' e ativando o recurso 'Simplificar automaticamente'.
Você pode alterar as cores e editar a simplificação usando a ferramenta 'Mover' para projetar seu gráfico SUI de uma maneira que lhe agrade.

Simplificar seu gráfico é a parte mais importante desse processo. Você precisa selecionar cuidadosamente o que manter e o que remover para criar contexto suficiente para seus usuários.
Sem a quantidade certa de contexto, os usuários podem ficar confusos e lutar para utilizar efetivamente seu conteúdo instrucional.

O contexto é fundamental ao criar qualquer instrução visual, por isso é vital deixar pontos de ancoragem visuais para que o aluno saiba o que está vendo. Estes podem ser botões de destaque, blocos de cores ou itens de menu visualmente dominantes. Mantenha esses pontos de ancoragem iguais para ajudar seus usuários a navegar visualmente em seu gráfico SUI.
Você deve testar seus gráficos verificando se as pessoas podem seguir suas instruções ou se seus elementos SUI estão interferindo. Anton observa que um dos problemas com gráficos SUI é que eles podem trabalhar contra a simplificação do problema com muitos gráficos que distraem.
Como levar interfaces de usuário simplificadas ainda mais
Anton afirma que é possível criar vídeos SUI, mas requer muito mais trabalho. A tecnologia não é tão avançada quanto para capturas de tela, portanto, para criar vídeos SUI eficazes, você precisa criar animações quase do zero.
Ele acredita que os vídeos SUI podem ser incrivelmente úteis para orientar um usuário, mas aconselha garantir que o retorno do investimento esteja lá antes de você dedicar um tempo para desenvolvê-los. As palavras finais de conselho de Anton são para avaliar os benefícios de fazer um esforço extra para criar gráficos SUI e o que eles podem alcançar para você.
“Vai ficar mais bonito, vai causar uma primeira impressão melhor, [os gráficos SUI] vão ter mais sucesso, não preciso fazer tantas atualizações e talvez possa usá-los em mais idiomas. Você tem que pensar um pouco sobre isso, mas, no entanto, acho que em muitos casos, definitivamente vale a pena percorrer essa pequena milha extra.”
Da integração mais eficaz à localização ilimitada, os benefícios da SUI podem ser ótimos para o seu público. Portanto, considere nivelar suas próximas capturas de tela com o tratamento SUI. Para saber mais sobre como criar melhores instruções visuais, confira a variedade de cursos e recursos disponíveis na TechSmith Academy.
