Como fazer novas abas no Firefox Dark Mode amigável
Publicados: 2022-09-14
Se você adora o modo escuro para navegação noturna agradável aos olhos e também adora o Mozilla Firefox, provavelmente se deparou com um problema: abrir novas guias e carregar novas páginas o cega. Veja como tornar as novas guias compatíveis com o modo escuro.
O modo escuro é ótimo, mas o “flash” branco não é
Há um problema com o modo escuro do Firefox que persiste, apesar de várias correções de bugs nos últimos anos. Se você não é um usuário dedicado do modo escuro, pode não estar familiarizado com esse problema. Se você está – e eu certamente estou – você provavelmente está entusiasmado ao descobrir que existe uma solução simples que funciona independentemente de o bug ser totalmente eliminado ou não.
O problema? Mesmo se você tiver o Firefox no modo escuro, sempre que abrir uma nova guia em branco, ela ficará incrivelmente branca.
Pior ainda, mesmo quando você está carregando uma página da Web que suporta o modo escuro, há um breve “flash” em que o fundo branco padrão lança uma luz branca brilhante em você antes que a página seja carregada.
Isso pode não parecer o fim do mundo, mas quando você ajustou cuidadosamente seu espaço de trabalho especificamente para evitar que seu monitor muito brilhante o atinja no rosto com luz branca brilhante, é um pouco chocante.
Portanto, esqueça de se assustar tarde da noite enquanto trabalha pacificamente no modo escuro. Vamos implantar uma correção simples para garantir que esses ataques furtivos de alto lúmen sejam coisa do passado.
Esqueça as extensões do navegador, modifique seu Chrome em vez disso
Quando se trata do seu navegador da Web, se você pode resolver algo da maneira mais simples possível usando o mínimo de risco, é sempre o melhor. As extensões do navegador são um pesadelo de segurança e privacidade.
Embora você não precise evitá-los totalmente, é aconselhável ficar apenas com complementos e extensões que são devidamente revisados e verificados. É sempre uma aposta segura evitar extensões aleatórias de autores desconhecidos.
Com isso em mente, ficamos muito felizes em encontrar uma maneira incrivelmente simples de resolver nosso problema sem ter que procurar (e revisar o código) uma extensão personalizada codificada para a tarefa.
A solução? Aproveitando-se de uma pequena e prática ferramenta de modificação de navegador integrada ao Firefox, os arquivos userChrome.css e userContent.css .
Se você separar esse primeiro nome de arquivo, terá uma pista do que estamos prestes a fazer, é uma folha de estilo fornecida pelo usuário para o chrome do navegador. (Na verdade, o navegador da Web Chrome tem o nome do navegador chrome, e é meio que uma piada.) Também vamos, em nome do rigor, modificar o userContent.css .
Ativar suporte ao estilo legado
Antes de mais nada, precisamos ativar uma configuração para que nosso pequeno ajuste realmente tenha efeito. Se você não fizer esta etapa, você estará arrancando seus cabelos de frustração quando nenhuma das mudanças que fizermos funcionar.
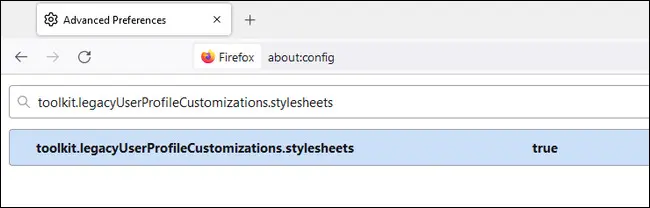
Inicie o Firefox e digite about:config na barra de endereços. Ignore o aviso se ele aparecer. Use a caixa de pesquisa para pesquisar toolkit.legacyUserProfileCustomizations.stylesheets . O valor padrão é false, clique duas vezes na entrada para defini-la como true.


Localize seu diretório de perfil
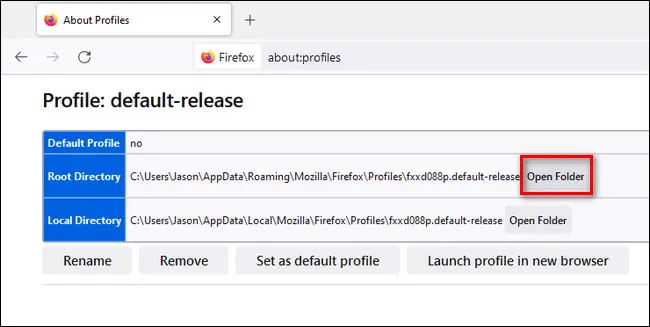
Primeiro, precisamos localizar onde estão os arquivos de configuração para sua instalação específica do Firefox. Inicie o Firefox e digite about:profiles na barra de endereços. Isso listará todos os seus perfis do navegador Firefox e fornecerá um link direto prático para o diretório raiz do seu perfil.
Selecione o perfil no qual deseja executar este ajuste no modo escuro e clique no botão “Abrir pasta” ao lado da entrada da lista para “Diretório raiz”.
Para usuários do Windows, esse diretório será algo como C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] onde YourUserName é seu nome de usuário do Windows e ProfileName é uma string alfanumérica gerada pelo Firefox como fxxd088p.default-release .

Criar diretório e arquivos de estilo do Chrome
Se você procurar soluções de folha de estilo para esse problema específico, existem várias variações flutuando - algumas desnecessariamente complexas - mas estamos usando os trechos de código muito simples compartilhados pelo usuário do github gmolveau há anos com grande sucesso e recomendamos que você faça o mesmo.
Dentro do diretório do perfil, crie um novo subdiretório chamado chrome . Estaremos criando dois arquivos de folha de estilo dentro desse diretório.
Crie um novo documento de texto em branco nesse diretório e cole o seguinte código nele:
tabpanels do navegador { background-color: rgb(19,19,20) !important; }
navegador { cor de fundo: #131314 !importante; }Salve o arquivo com o nome userChrome.css. Este pedaço de código corrigirá a cintilação branca brilhante que ocorre entre os carregamentos de página.
Crie outro documento de texto em branco e cole este código:
@-moz-document url-prefix(about:blank) {
html > corpo: vazio {
cor de fundo: rgb(19,19,20) !importante;
}
}
@-moz-document url(sobre:em branco) {
html > corpo: vazio {
cor de fundo: rgb(19,19,20) !importante;
}
}Salve o arquivo com o nome userContent.css. Esse pedaço de código garantirá que as guias em branco sejam de um cinza suave muito escuro e não de um branco brilhante.
Você pode substituir o cinza suave por qualquer cor que desejar usando os códigos RGB e hexadecimais apropriados. Se você quisesse jet black, por exemplo, você poderia substituir todas as instâncias de 19,19,20 acima por 0,0,0 e todas as instâncias de #131314 por #0A0A0A.
Ou, se você quisesse votar pela anarquia total, supomos, você poderia usar o verde neon: 117,225,51 #75FF33 . Seja qual for o seu desejo de cor, você pode usar um simples seletor RGB para selecionar os códigos corretos.
Depois de criar os arquivos, basta reiniciar o Firefox para que as alterações tenham efeito (se não tiverem efeito, certifique-se de ativar o suporte legado conforme descrito na primeira etapa).
Agora você pode testá-lo. Você pode verificar a cor da guia em branco na instalação do Firefox digitando about:blank na barra de endereço.
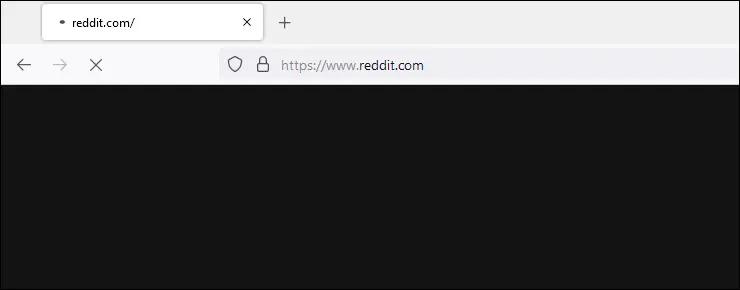
Testar o “flash” de carregamento da página é um pouco mais complicado. A maneira mais fácil de testá-lo é visitar uma página da Web e abrir alguns links dessa página em novas guias.

Às vezes, é difícil perceber, especialmente em uma conexão rápida com uma página da Web otimizada, mas se você carregar algumas, poderá capturar a mudança de cor - na captura de tela acima, você pode ver como o flash de cor entre as páginas é carregado não é mais branco, mas o cinza suave que selecionamos.
Se, depois de tudo isso, você realmente tem o modo escuro em mente, agora é o momento perfeito para ativar o modo escuro em todos os lugares.