Como criar conteúdo que importa [Vídeo]
Publicados: 2019-09-24Pode ser tentador simplesmente pular as capturas de tela e evitar fazer vídeos quando se trata de documentos do usuário e outros conteúdos.
Mas quando você cria conteúdo visual, você cria conteúdo que importa.
Neste vídeo, Daniel Foster compartilha como pode ser fácil adicionar recursos visuais à sua documentação ou conteúdo de treinamento, mesmo que você ache que não tem as habilidades ou o tempo.
Transcrição de vídeo
Oi. Eu sou Daniel Foster. Trabalho na TechSmith e quero compartilhar hoje com vocês algumas ideias, que venho compartilhando, com muitos grupos pelo país e até internacionalmente.
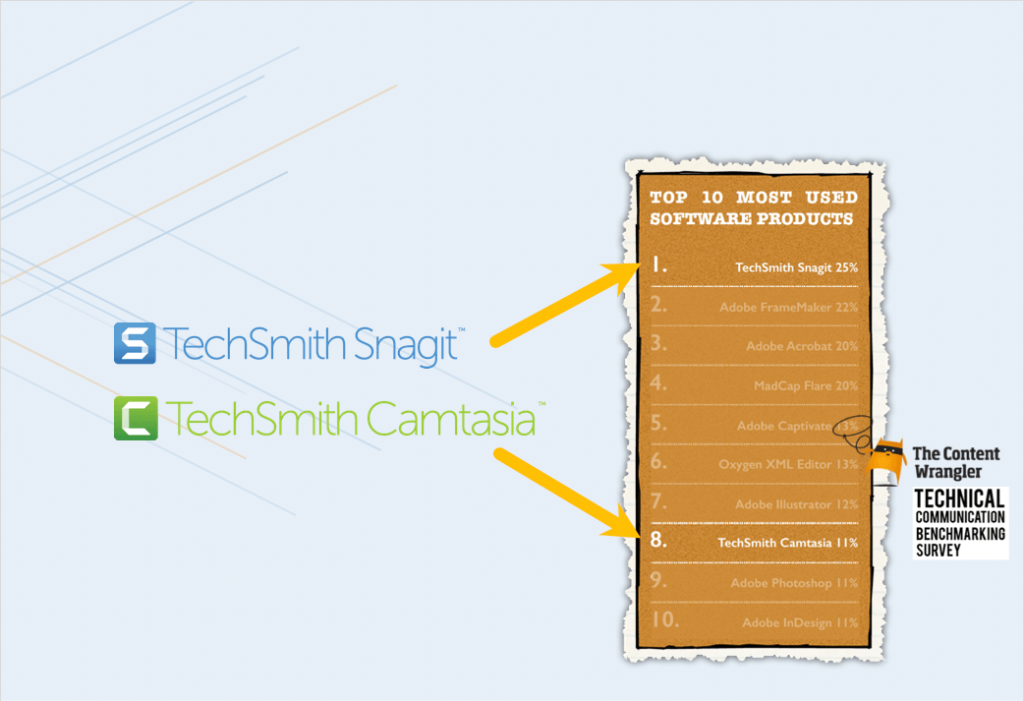
Em primeiro lugar, quem é TechSmith? Então, nós somos os fabricantes de Snagit e Camtasia. E essas são ferramentas para criar imagens, GIFs e vídeos.

E se você está na área de Comunicação Técnica, provavelmente já está familiarizado com esses produtos.
Content Wrangler, que faz uma pesquisa de benchmarking a cada dois anos, recentemente, mostrou que o Snagit é o número um e o número oito do Camtasia entre todas as ferramentas de software que os comunicadores técnicos têm em sua caixa de ferramentas.
E, uma das coisas que faço, como Líder de Estratégia, é ajudar a definir a direção do Snagit. E para fazer isso, estou caminhando para muitos praticantes, muitas pessoas que estão realmente nas trincheiras produzindo conteúdo. E um dos temas que ouço muito é que, embora as ferramentas e a capacidade de criar recursos visuais tenham se tornado cada vez mais acessíveis a mais pessoas, eles ainda lutam em suas equipes com essa tensão entre conteúdo apenas de texto ou recursos visuais.
E assim às vezes acaba parecendo com essa parede de texto. E por que isto? Bem, isso ocorre porque há uma percepção de que é muito mais fácil apenas criar, localizar, atualizar e manter documentos somente de texto.

E eu quero dizer a você hoje não se acomode. Não temos que nos contentar com isso porque acho que há uma saída para essa tensão e é sobre isso que quero falar hoje. Então, na verdade, existem dois tópicos principais, que eu quero deixar para você depois de percorrermos este conteúdo.
E a primeira é que os visuais importam, e vou compartilhar algumas pesquisas originais que fizemos que ajudam a estabelecer esse fato.
E, segundo, quero dar algumas ideias e inspiração de como você pode ser criativo para escapar dessa tensão entre “Sim, eu quero ter recursos visuais no meu conteúdo, mas é caro e difícil de fazer. Há uma solução?" E eu quero falar sobre uma solução potencial e um tipo de abordagem criativa que estamos vendo por aí que os Comunicadores Técnicos estão adotando.
O visual importa mesmo?
Então, em primeiro lugar, você sabe, esta é uma pergunta totalmente justa a ser feita, os visuais são importantes? Importa se meu conteúdo é apenas texto ou se contém esses elementos visuais?
Bem, sentimos que não havia realmente uma ótima resposta por aí. Não havia muita pesquisa boa sobre isso que parecia credível. Então, o que fizemos foi contratar uma empresa independente para lidar com isso em um projeto de pesquisa para que pudéssemos responder a essa pergunta.
E, nós realmente demos a eles as rédeas da objetividade. Nós apenas dissemos: “Ei, você sabe, vamos pagar por isso, temos algumas informações sobre como está estruturado, mas realmente os resultados dependem de você. Você sabe, não vamos ditar o que você encontra.”
E então corremos o risco de que os resultados pudessem ser diferentes do que eram. Mas deixe-me falar sobre o que era o projeto e um pouco sobre as três grandes descobertas.
Então, antes de chegar às descobertas, vou apenas dar um breve resumo da metodologia.
Então, nós meio que tivemos três etapas para a pesquisa. Uma era sobre preferência, o que as pessoas preferiam. Então, pesquisa de opinião, uma pesquisa de opinião bastante ampla que era de escopo global.
E o próximo estágio foi realmente entrar em um laboratório e, em um experimento de observação, fazer com que as pessoas realizassem tarefas diferentes, e então ver seu tempo na tarefa e quão eficientes e eficazes eles eram.
E então a terceira foi alguma modelagem econômica para ver como seria, em termos de indicadores econômicos e significância.
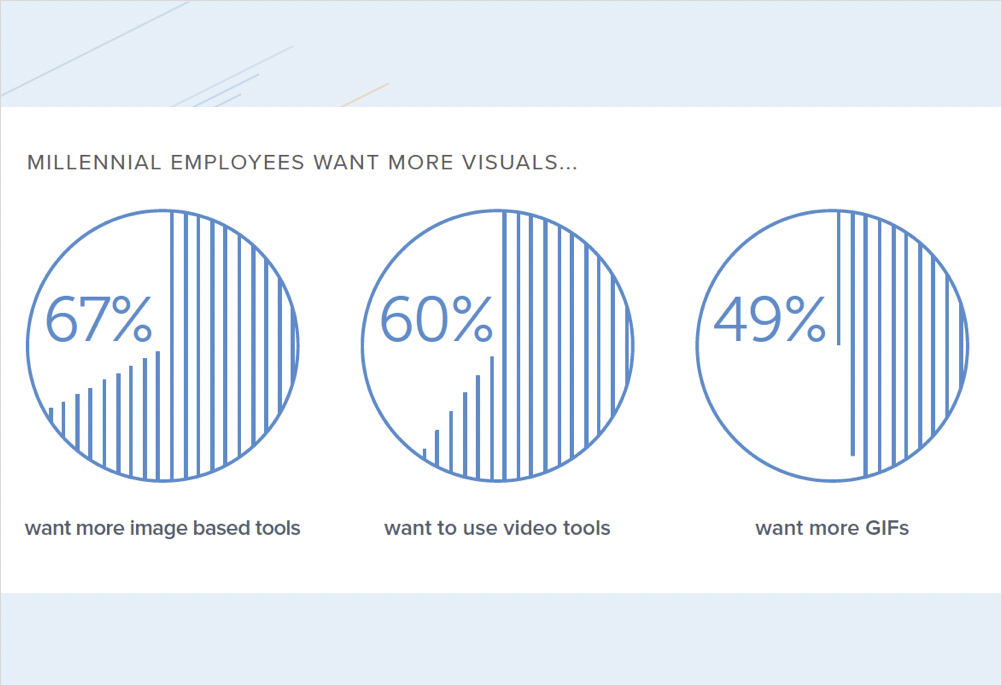
Então, com a primeira seção, o que realmente descobrimos é que as pessoas têm uma preferência marcada por recursos visuais em sua comunicação e nas coisas técnicas que usam para aprender novas tecnologias ou novos processos no trabalho. Mas a maioria dos locais de trabalho falha em entregar isso.
Muito do conteúdo é apenas uma espécie de parede de texto. E, assim, particularmente entre os Millennials, essa era uma preferência muito marcada de que as pessoas realmente preferiam ter imagens, vídeos e até GIFs animados em seu conteúdo, em vez de apenas texto.

E os Millennials são, você sabe, uma porcentagem crescente de seus colegas de trabalho, seus colegas e seus clientes, o que é realmente importante.
Então, eles não são mais apenas um pequeno grupo neste estágio. Os millennials são realmente o grupo dominante na força de trabalho e estão se tornando cada vez mais.
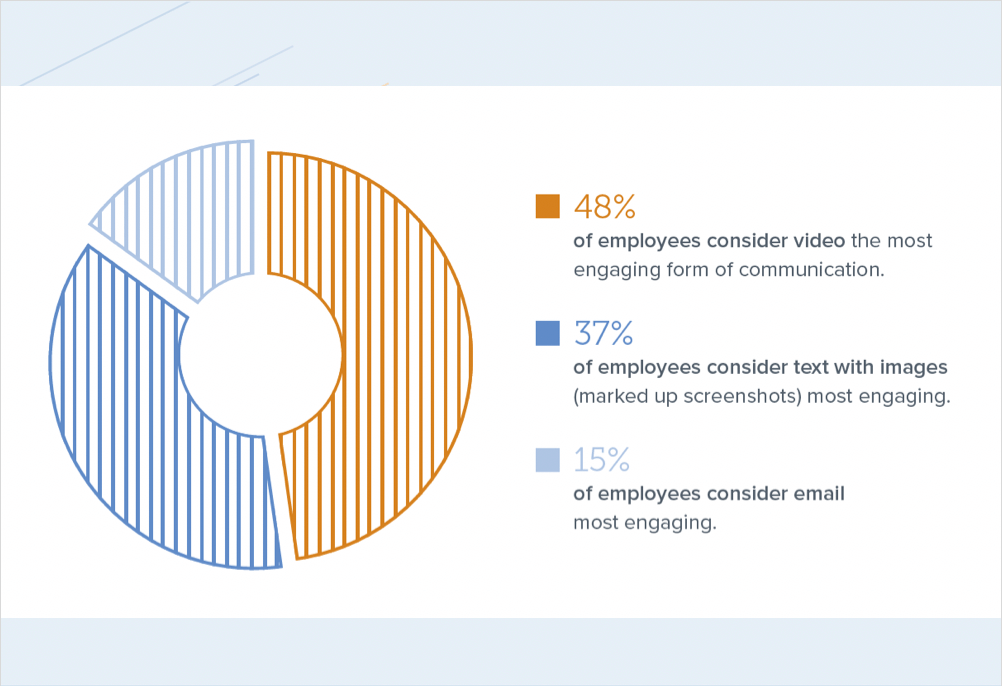
E então deixe-me pensar, por que essa preferência é importante. Ah, e na verdade isso, este slide mostra que a preferência realmente se estende além dos Millennials.
Portanto, também existe na população mais ampla do local de trabalho, as pessoas têm uma preferência marcada por vídeo e imagens.

Mas por que isso importa?
Bem, para seus clientes, se você pensar bem, seu público ou seu cliente tem escolhas. E assim eles podem pesquisar no Google e encontrar outro conteúdo que não seja o seu conteúdo para responder às perguntas deles. E se o que aparece nesses resultados do Google são vídeos de terceiros ou apenas alguém que acha que conhece seu produto, talvez seja de qualidade, talvez seja preciso, talvez não.
Então você meio que perde o controle e não está realmente nessa conversa naquele momento.
Além disso, há uma questão de percepção, certo?
Então, se as pessoas têm uma preferência marcada por conteúdo visual e não estão encontrando esse conteúdo da sua marca, isso meio que reflete mal na sua marca, certo? Sua marca acaba parecendo um pouco obsoleta ou obsoleta e desinteressada de maneiras que você não deseja ter esse reflexo ou sombra em sua marca.
Os recursos visuais realmente ajudam as pessoas a executar melhor as tarefas?
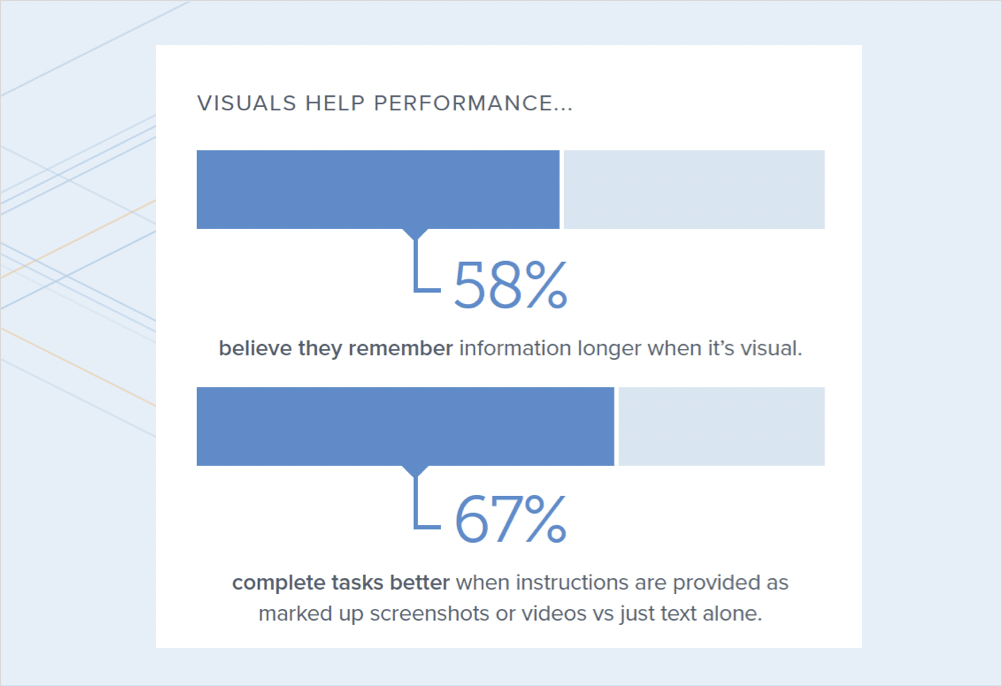
Então, a segunda principal descoberta de nossa pesquisa foi que os recursos visuais realmente ajudam as pessoas a realizar tarefas melhor. E assim, fizemos um estudo observacional e tivemos pessoas realizando várias tarefas técnicas. Faremos um link para o estudo completo, para que você possa se aprofundar e ver toda a pesquisa por conta própria.

Mas, o que descobrimos é que houve um aumento importante e significativo na capacidade de concluir essas tarefas quando as pessoas tinham recursos visuais em seu conteúdo. Então, cerca de 7% foi meio que o elevador lá. E as pessoas também sentiram que poderiam se lembrar melhor das instruções da tarefa se tivessem mais conteúdo visual para elas.
Então, depois que eles se afastarem, isso significa que eles não precisarão perguntar novamente ou pesquisar novamente ou entrar em contato com seu centro de suporte novamente para lembrar como fazer isso.

A retenção é importante.
E, finalmente, a conclusão da tarefa. Apenas sendo capaz de, literalmente, completar a tarefa com precisão. Havia um bom elevador que encontramos lá também.
Então, apenas para recapitular, é importante incluir recursos visuais por esses dois motivos sobre os quais falamos:
- Um, preferência
- E, dois, execução de tarefas.
As pessoas são realmente mais eficazes em tarefas técnicas quando têm algum suporte visual.
O uso de recursos visuais pode aumentar a produtividade?
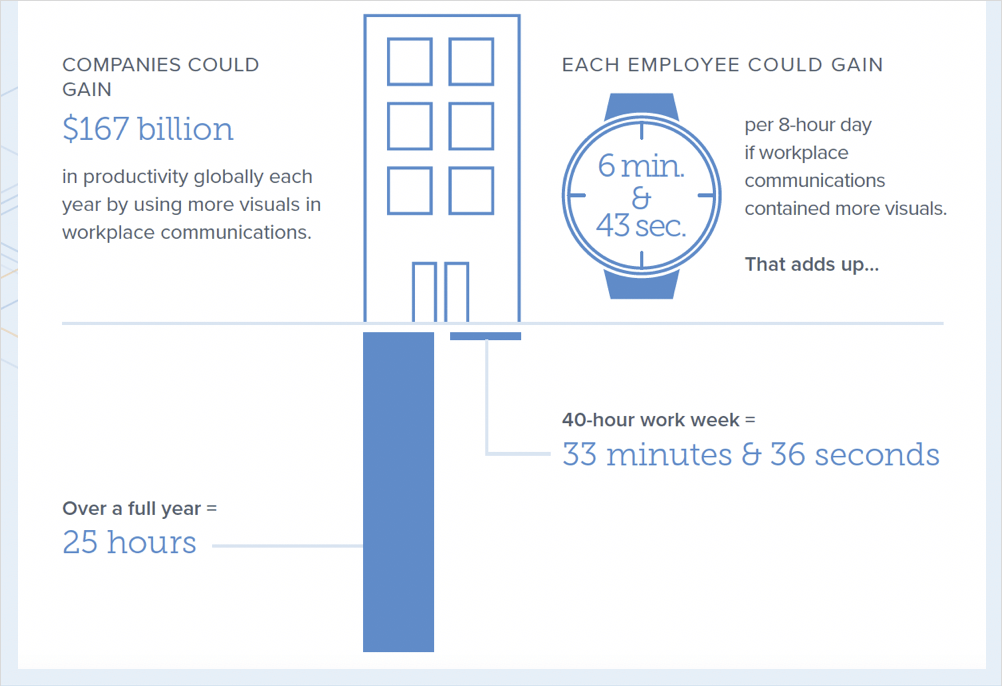
E então, terceiro, nós meio que queríamos fazer um exercício de modelagem econômica. Então, a terceira parte da pesquisa estava realmente pegando alguns desses resultados de produtividade e dizendo: “O que acontece se você modelá-los economicamente usando coisas como PIB e números de produtividade?”
Então, o que isso significaria para as empresas, em termos de ganho de produtividade? Quando analisamos os números, você diz, ok, bem, as pessoas pegam talvez seis minutos por dia se tiverem recursos visuais em seu conteúdo e forem capazes de executar suas tarefas com mais eficiência.

E então você multiplica isso por uma semana, é cerca de 33 minutos por semana, ou ao longo de um ano inteiro, é algo como 25 horas.
Tudo isso só para dizer que esse tipo de coisa importa. Direito? Eles são importantes para o seu negócio e são importantes para os seus clientes e quão eficazes eles podem fazer o tipo de trabalho que estão tentando fazer.

E esta foi uma ótima citação resumida do pesquisador que fez esse projeto para nós, e realmente está apontando que isso não vai desaparecer.
Esta é uma tendência. Haverá mais expectativa por parte das pessoas e mais demanda por conteúdo visual, porque todo o restante das informações e do conteúdo que estão consumindo em outros lugares é visual . Então, é assim que as coisas estão indo. E não é provável que seja revertido.
Como hackear sua comunicação técnica com recursos visuais
Então, tudo isso para dizer que o visual importa, certo? E falamos sobre isso por preferência, do ponto de vista real da eficiência da tarefa e depois dos fatores econômicos.
Mas, na realidade, muitos de nós temos muitos desafios como comunicadores técnicos.
E essas são coisas como como eu atualizo meus visuais no meu conteúdo toda vez que minha interface do usuário muda? Portanto, para muitas pessoas, o produto ou serviço em que trabalham pode enviar atualizações com frequência, algumas vezes por ano, talvez até algumas vezes por semana. Então, isso pode criar muitos desafios com o churn.
Talvez você localize seu conteúdo em vários idiomas e isso pode ser um desafio quando você pensa no componente visual. Talvez você precise suportar muitas versões ou plataformas diferentes. E isso estressa as equipes de conteúdo.
Talvez a interface do usuário do seu produto seja apenas desajeitada, não moderna. Não é bonito e parece uma espécie de gráfico de olho quando você o coloca em sua documentação.
E há esses problemas de nicho sobre os quais ouviremos falar, como: “Tenho um produto de nuvem que eu suporto e, infelizmente, não consigo acessar facilmente uma instância fictícia com dados fictícios que já estão preenchidos para parecer real, para torná-lo parece que é a instância real ao vivo.”
Então, como Comunicadores Técnicos, você pode encontrar alguns desses problemas e, uma das coisas que eu amo fazer é olhar para diferentes domínios e diferentes disciplinas e dizer: “Como outras pessoas estão resolvendo esses problemas?”

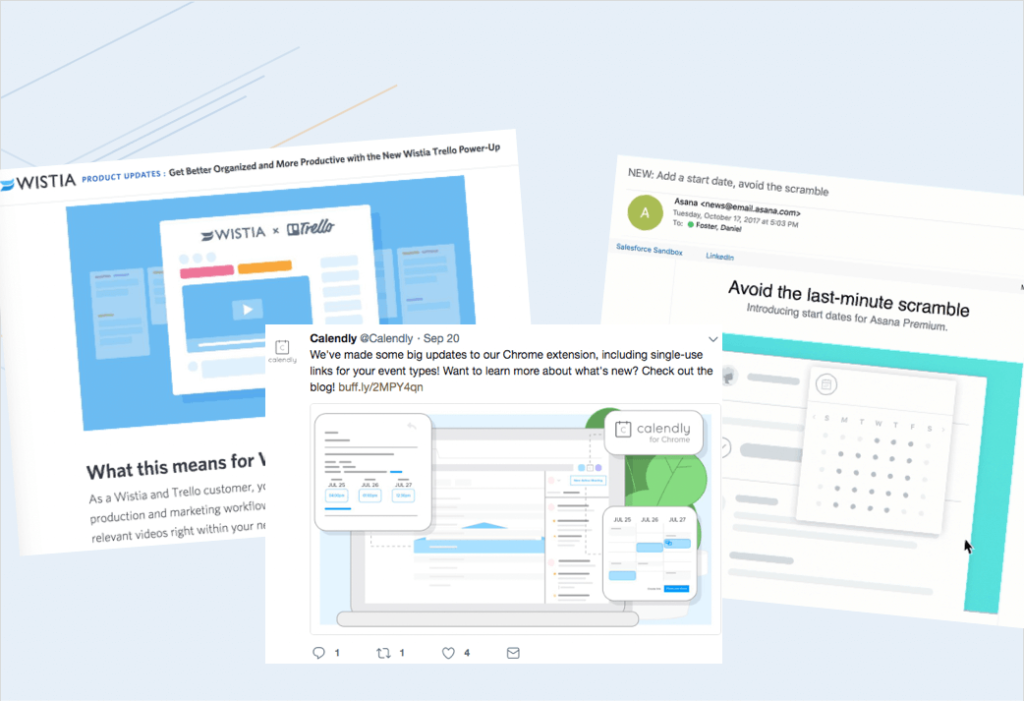
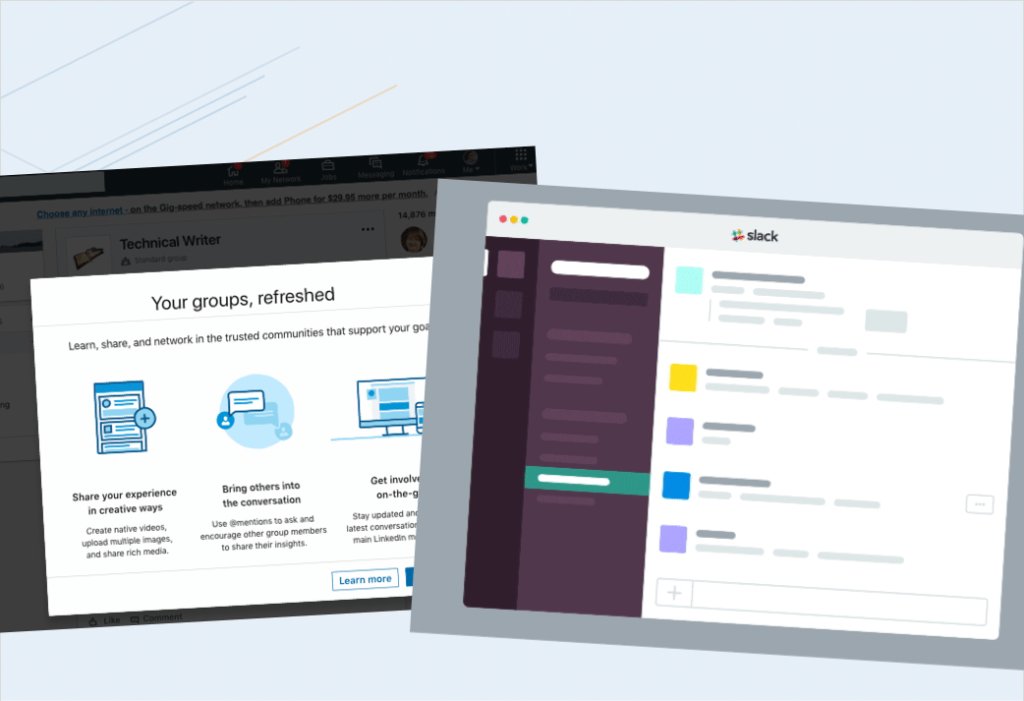
Alguns anos atrás eu comecei a ver um monte de conteúdo que se parece com isso, então é basicamente um conteúdo com aparência de wireframe e geralmente vem de profissionais de marketing. E seria uma espécie de sugestão ou uma versão abstrata de uma captura de tela que estaria em algum desse material de marketing.
Então, isso começou a me fazer pensar por que eles estão fazendo isso? Qual é o benefício disso? Além de ser atraente, há algum outro benefício aí?

E então você começou a ver esse tipo de conteúdo, esse gráfico simplificado, também funciona em coisas como integração no produto, pequenas animações ou imagens estáticas que aparecem em um produto que explica algumas das funcionalidades ou como -to ou no conteúdo de Novidades ou em notas de lançamento.

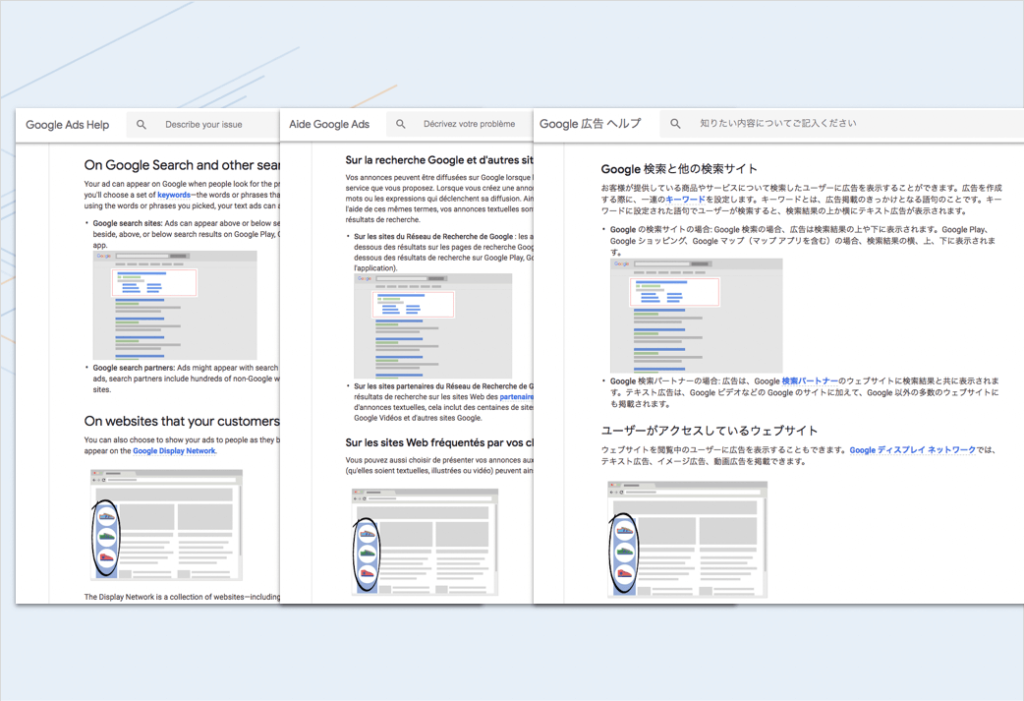
Em seguida, veríamos o caminho para a documentação. Então, este exemplo é do Google, e você pode ver aqui que eles têm exatamente as mesmas imagens em seus artigos em inglês, francês e japonês.
E, claro, eles suportam 20 outros idiomas, então está nesses também. Então, é tipo o que está acontecendo aqui? Por que as pessoas estão fazendo isso e qual é essa tendência? Nós procuramos para quê, um nome estabelecido seria para isso, porque é mais fácil falar sobre algo se, você sabe, se tem um nome e não havia realmente um nome estabelecido. Então, cunhamos o termo interface de usuário simplificada ou SUI para abreviar. Também é muito divertido dizer SUI.
Mas é realmente essa ideia de que você abstraiu quaisquer detalhes irrelevantes ou distrativos de uma imagem e o que você deixou são as peças principais e importantes.

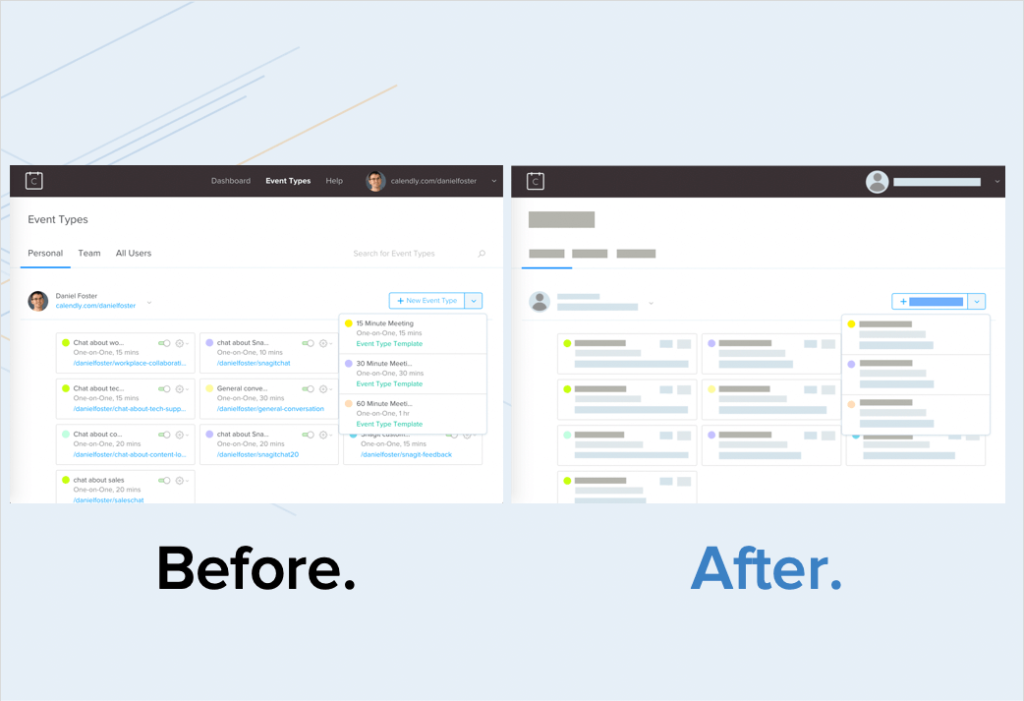
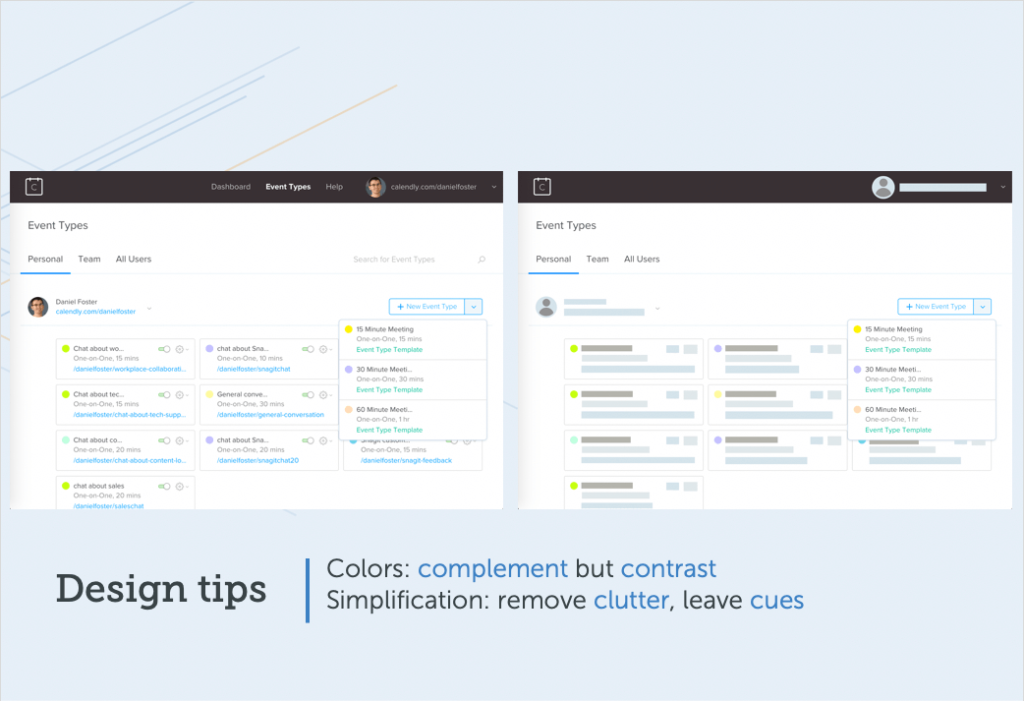
E é assim que isso pode parecer, aqui está um rápido antes e depois. Então, o que você vê à esquerda é apenas uma captura de tela de um serviço que eu uso chamado Calendly. É realmente ótimo para agendar chamadas de clientes. Mas de qualquer forma, na interface, você pode ver que em uma captura de tela típica você teria todos os detalhes.
E então, do outro lado, o que você vê é esse tratamento SUI ou simplificado, onde você realmente abstraiu muitos desses detalhes. E você pode pensar: “Bem, as pessoas podem realmente reconhecer o que é o produto ou a interface?” Acontece que você pode.
Então, se você olhar para este, é bastante óbvio o que é isso quando você, quando você para e pensa sobre isso por um segundo.

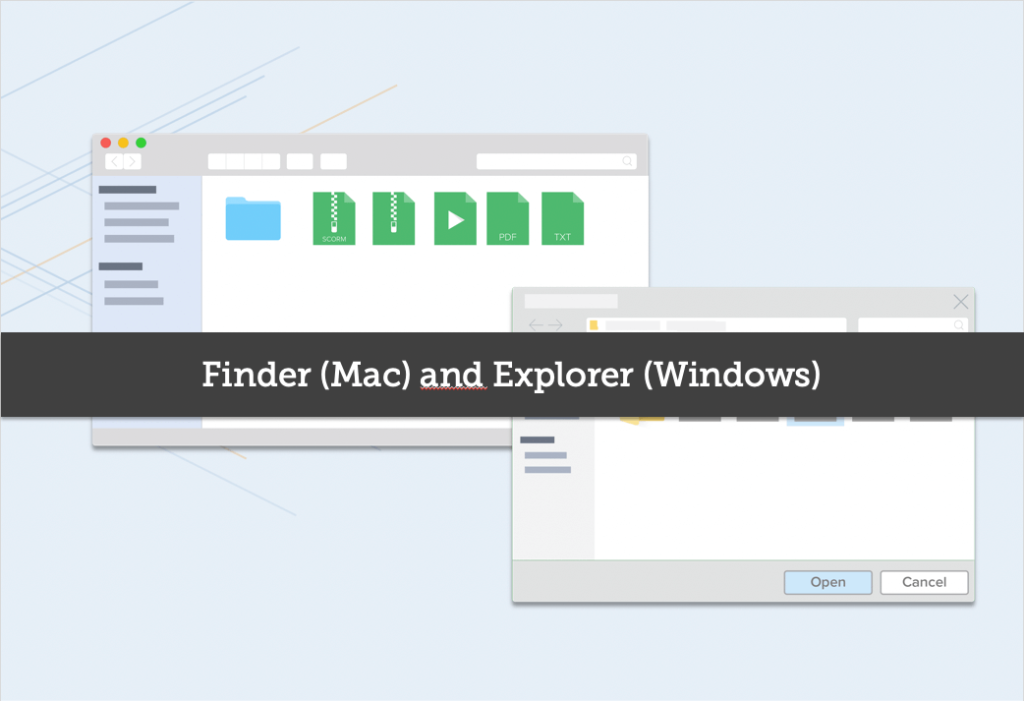
Este é o Finder ou Explorer, no Mac e Windows.

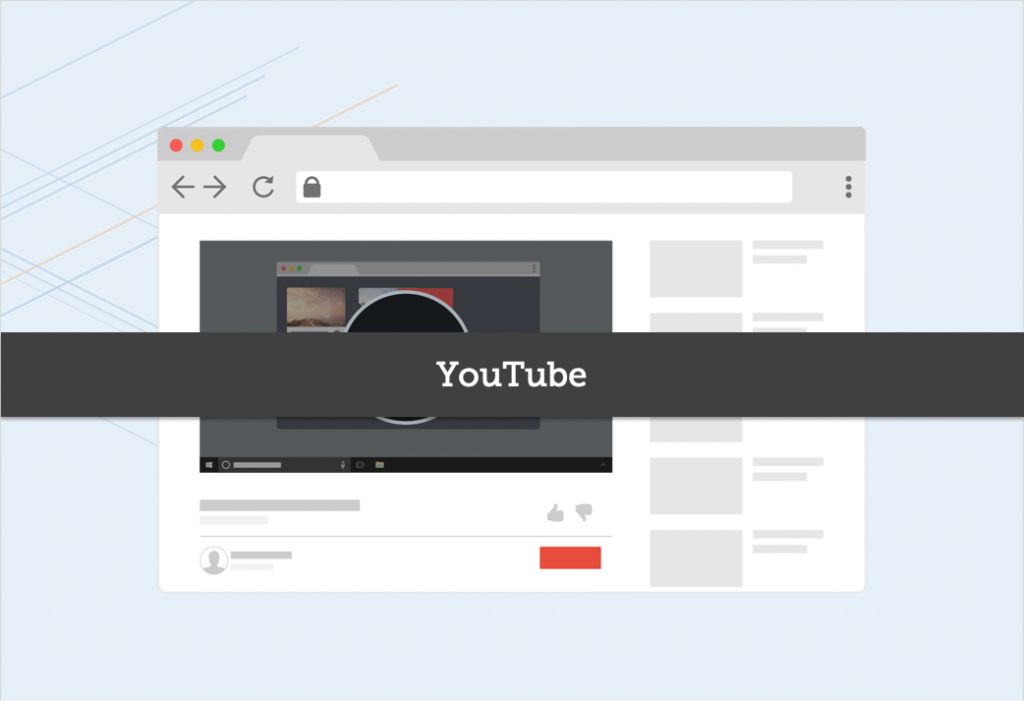
E aqui está outro exemplo, que é o YouTube, certo?
Você pode olhar para ele e ver imediatamente como, “Ah, sim, isso é o YouTube”, mesmo que não haja texto e tudo seja muito abstrato.

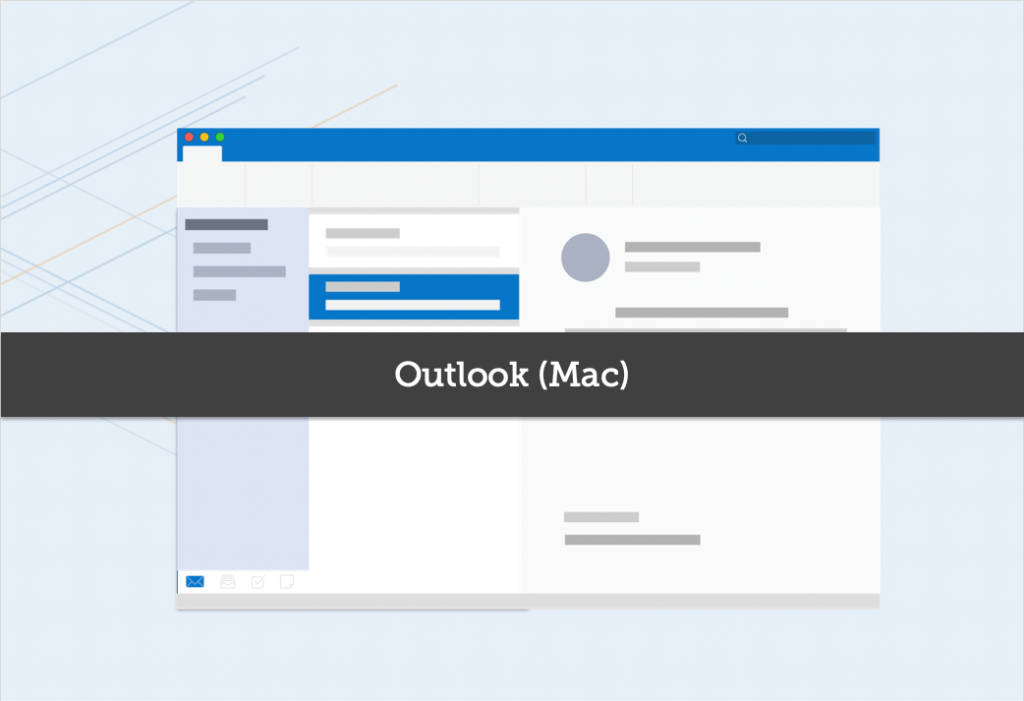
E mais um exemplo, este é um que passamos muito tempo no dia-a-dia e, claro, é o Outlook.
Direito?
Então, você meio que pode ter uma noção do layout e das cores básicas do que era aquela interface original.
Gráficos simplificados podem funcionar em comunicação técnica?
Então, ótimo, isso é bom, mas, como Comunicador Técnico, você provavelmente está se perguntando: “Ok, mas ainda preciso que as pessoas sigam os passos. Tipo, o objetivo dos gráficos não é apenas parecer bonito, mas mostrar onde clicar na interface. Então, onde está o valor para um comunicador técnico?”

Então, vamos dar outro exemplo.

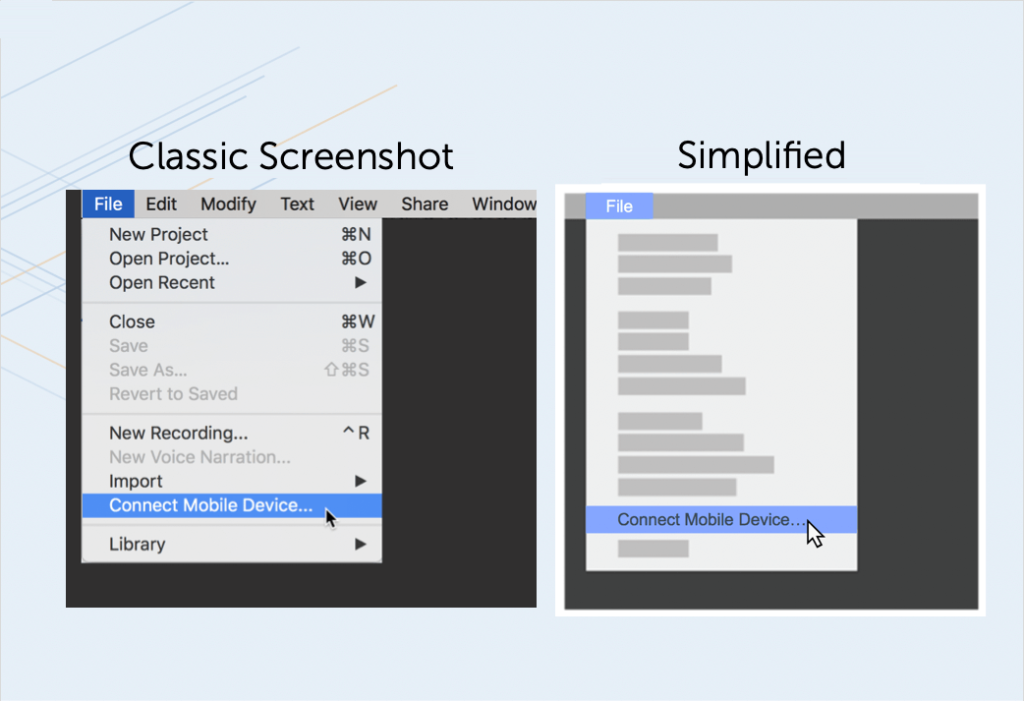
Este é um menu muito típico, e o que você verá aqui é que quando você voltar e realmente olhar para ele com novos olhos, há um monte de coisas aqui que não são importantes para mostrar as duas etapas, que é 'clique arquivo, clique em conectar dispositivo móvel.'
Esse é realmente o ponto deste gráfico e ainda há uma tonelada de informações estranhas.
Então, vamos abstrair isso e você pode ver como é muito mais fácil apenas acompanhar e dizer: “Ah, arquive, conecte o dispositivo móvel. Essas são as duas principais coisas que eu preciso saber. Entendi bem aí. Muito visual. Muito frontal e central.”
Claro, você vai querer emparelhar isso com algum texto.
E o texto ao lado vai dizer, você sabe, "Aqui estão os passos", e um pouco de contexto, mas quando você os une, este gráfico simplificado e aquele texto, é uma maneira muito poderosa de transmitir as informações .

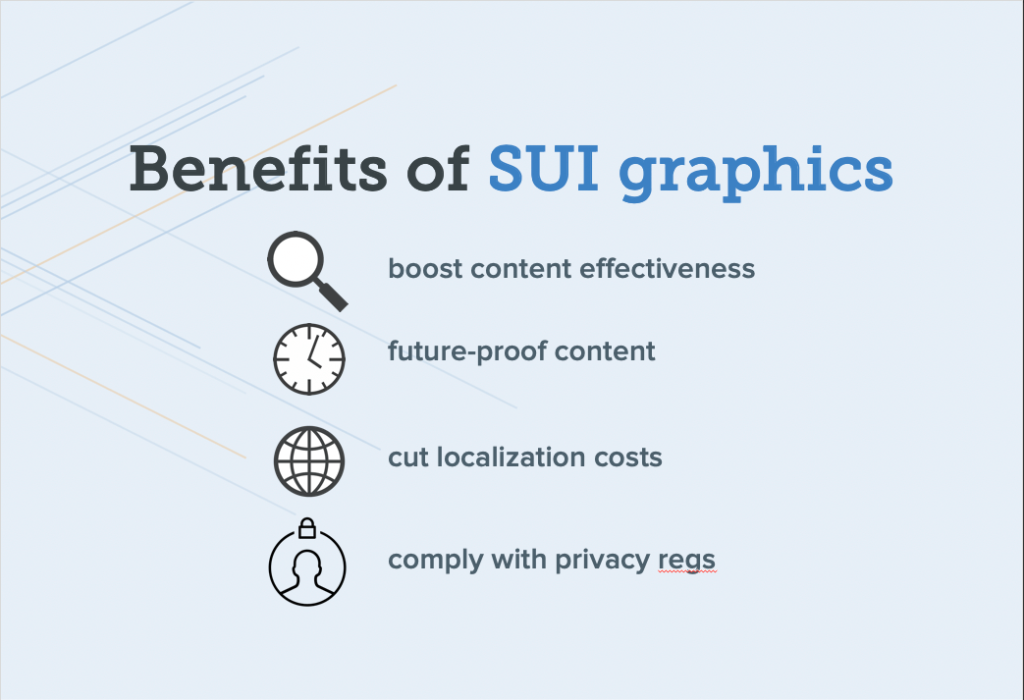
Então, o que acabamos de ver é que essa abordagem gráfica simplificada na verdade ajuda a focar a atenção do espectador no que é mais importante , o que aumenta a eficácia do seu conteúdo, mas também traz alguns benefícios colaterais para as equipes técnicas.
Prepare seu conteúdo para o futuro
Então, uma é que isso ajudará a tornar seu conteúdo à prova de futuro. Direito? Assim, toda vez que sua interface muda, pequenas mudanças na interface, coisas incrementais que acontecem continuamente, você não precisa voltar e revisar todas as suas capturas de tela novamente. Porque muitos desses detalhes foram abstraídos. Então, há uma grande economia de custos lá.
Localização de escala
Localização, se você localizar, talvez consiga se safar com um pouco de inglês. Eu tenho visto isso, mais e mais marcas fazem isso, há um pouco de inglês em suas capturas de tela em seu conteúdo localizado porque eles abstraíram muito do texto e o que resta são apenas os elementos-chave.
E você conhece o seu público. Se o seu público estiver de acordo com isso, essa pode ser uma ótima maneira de economizar alguns dólares na localização de suas imagens.
Ocultar informações de identificação pessoal de clientes
E então, meio que sugerimos isso, se você estiver em um setor regulamentado ou lidar com PII, informações de identificação pessoal de clientes, é uma ótima maneira de esconder isso e garantir que sua captura de tela não pareça meio hackeado. Você sabe? Não é como caixas pretas ou borrões que parecem tão misteriosos, mas parece bom e pode evitar que você obtenha informações de clientes à solta quando não deveria.
Como as principais marcas estão usando gráficos simplificados?
Então, deixe-me apenas passar por alguns exemplos rápidos. Essas são algumas marcas diferentes que você reconhece ou talvez não reconheça, mas marcas que você provavelmente reconhece e como elas estão usando essa técnica em alguns de seus próprios conteúdos.

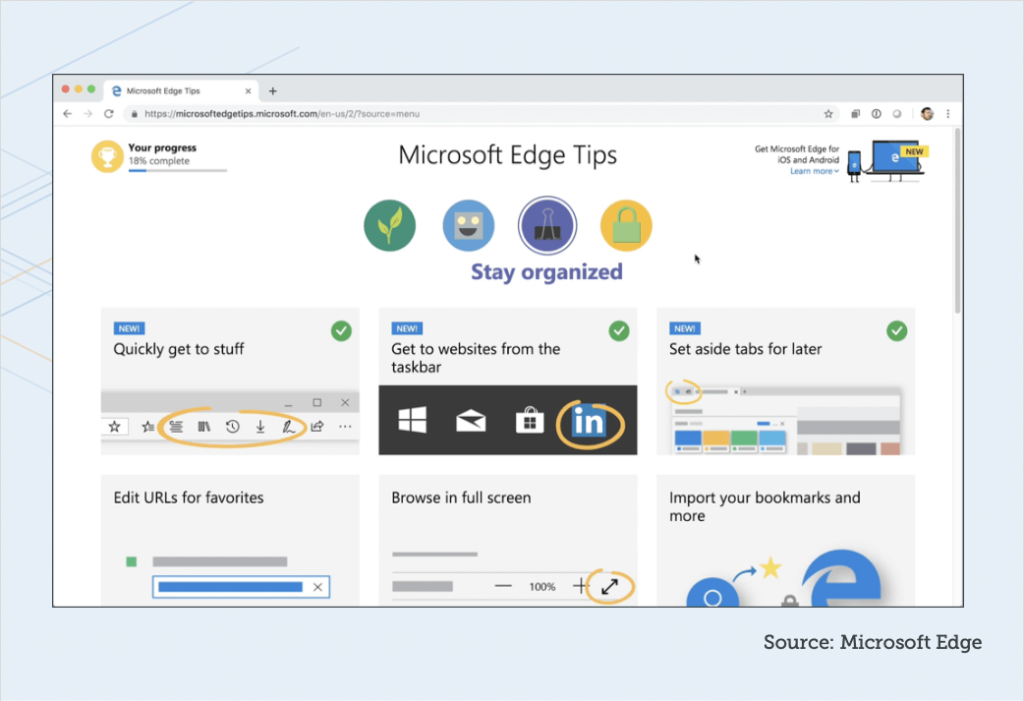
Então, este é da Microsoft.
Eles lançaram recentemente todo esse conjunto de ótimas dicas para o navegador Microsoft Edge. E o que você nota é que a animação no topo é completamente simplificada.
Não há nenhum texto nele. E todo o texto é texto editável ao redor dele, então é muito mais fácil localizar isso, mas a animação em si não tem texto, então não precisa ser localizada.
Agora, eles entraram com tudo. Pode não funcionar para você. Você pode até olhar para isso e dizer que talvez eles tenham ido um pouco longe demais, que é um pouco difícil de acompanhar, mas você pode ver as economias imediatamente e não ter que localizá-las para todos os idiomas.

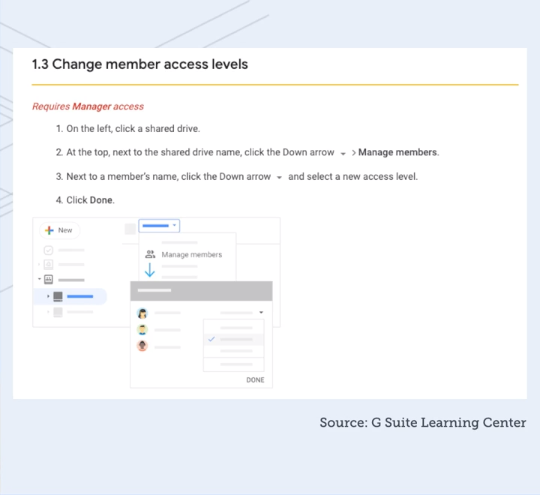
E este exemplo é do Google.
Recentemente, eles lançaram muito conteúdo no G Suite, no Google Suite e, se você observar particularmente a série Primeiros passos, começar com o Apresentações, começar com o Drive, verá que existem esses recursos simplificados muito legais gráficos que aparecem no meio do conteúdo.
Dropbox, este exemplo é uma página da Web em espanhol, mas também está no site em inglês, e espero que esteja em todos os idiomas.
Essas pequenas animações que apenas mostram uma visão geral de um conceito, certo? E é tudo simplificado. Novamente, eles podem usar esse gráfico ou animação em todo o conteúdo e idiomas.
Procore, este é um grupo que alguns de seus pais estão em nossa comunidade SUI. Temos uma comunidade Slack, com pessoas que estão tentando implementar essa abordagem aos gráficos. E, um de seus membros, um dos membros de sua equipe compartilhou este exemplo de sua própria documentação.
E você pode apenas ver que é, você sabe, é um texto e então você tem isso, gráfico que tudo, simplificado e parece muito bom.
Mais um da Blackbaud, também membro da nossa comunidade SUI em, no Slack, e este é apenas chegar a este desafio de uma lousa em branco.
Quando você entra no produto deles, tudo fica em branco, então como fazer as pessoas irem e levá-las ao longo da curva de aprendizado.
Então, eles criaram essas pequenas animações, novamente, usando essa abordagem simplificada.
Nosso próprio conteúdo, então, como TechSmith, nós também fazemos isso.
Então, temos o Snagit nas plataformas Windows e Mac. Então, sendo multiplataforma, é claro, esses menus nem sempre serão idênticos.

E então o que você vê aqui é como os menus parecem diferentes no Windows e no Mac, e tudo bem, mas em sua documentação você só quer mostrar uma representação disso e não precisa se preocupar com as diferenças e também, não ter para atualizar esses itens de menu sempre que esses dois menus mudarem, itens ou palavras ou itens que entram e saem desses menus.
Então, novamente, à prova de futuro e ajudando, suportando várias plataformas.
Vamos dar uma olhada rápida neste. Isso está realmente no produto Camtasia.
Então, quando alguém abre o Camtasia pela primeira vez, novamente, em vez de um estado vazio, na verdade temos um projeto na linha do tempo que os guia por uma visão geral de alto nível da interface e algumas das principais funcionalidades.
Então, vou deixar isso tocar, e ele tem algum áudio, e observe o quanto abstraímos aqui.
“Neste momento, você está no Editor do Camtasia. O editor é composto pela linha do tempo, onde você pode organizar e editar seus clipes, a tela, que é sua visualização de vídeo, e o painel de ferramentas onde sua mídia está armazenada, além de formas, animações, efeitos e muito mais. Na parte superior do painel de ferramentas, há um botão para iniciar o gravador Camtasia, uma ferramenta que captura toda a ação na tela do computador.”
Então, você sabe, nós apenas temos uma voz que está narrando e dizendo: “Aqui está o que você está vendo”. E, novamente, é realmente abstrato. É um nível muito alto dizer: “Aqui estão as partes do aplicativo e aqui está um fluxo de trabalho importante para começar, a gravação.
E eu quero destacar nesse fluxo de trabalho, e você verá visualmente, ilustrado aqui, que realmente fomos agressivos com a quantidade de detalhes que extraímos da interface para este vídeo. E estamos apenas mostrando os detalhes principais reais, onde está o botão de gravação e onde está o botão de início de gravação.
E muitas outras coisas nós fizemos o favor de remover isso no momento para que possamos focar sua atenção no que é mais importante.
Posso fazer gráficos simplificados?
Tudo bem, então você pode estar pensando: “Legal, como eu realmente faço isso?”
Eu não vou entrar agora em todos os detalhes sobre como fazer isso. Temos um ótimo conteúdo de tutorial em nosso site e mostramos como criar esses gráficos, mas deixe-me começar fornecendo alguns tipos de diretrizes de alto nível ou princípios de design.
Quais cores devo usar em meus gráficos?
Então, o primeiro aqui, e vou usar esse exemplo novamente, é pensar em cor. Portanto, a cor é realmente importante para essa abordagem gráfica simplificada ou SUI porque a cor é o que ajuda as pessoas a verem que é, de fato, a mesma interface com a qual estão acostumadas.

Então, usando essas cores complementares, as cores que são meio parecidas com o que a interface original tinha, mas sendo estratégico sobre coisas que não são importantes. Não precisa ver o primeiro plano? Use menos contraste.
Até talvez reduza a opacidade e faça esse texto ou faça com que esses elementos desapareçam no fundo. E, em seguida, use contraste, áreas de contraste mais alto para marcar certas áreas.
Você ainda pode colocar uma caixa quadrada ou uma seta em alguma coisa. Use suas cores de alto contraste para isso, mas também todas as áreas nas quais você deseja ter mais foco e mais atenção, use contraste deliberadamente lá.
Quanta simplificação devo usar?
E então o segundo tipo de princípio de alto nível, quanta simplificação fazer.
E nós vimos nestes exemplos que eu já mostrei, nós vimos um range inteiro, mas principalmente eu diria que brinquem com isso.
Não tenha medo de simplificar mais do que você pensa . Portanto, se houver quatro linhas de texto em sua interface, você não precisará colocar quatro caixas para representar essas quatro linhas. Talvez dois seja bom, porque isso apenas ajuda a reduzir a quantidade de confusão visual.
Mas ao mesmo tempo o que você quer deixar são certos pontos de ancoragem.
Então, a marca é um ótimo ponto de ancoragem, como qual é o seu logotipo, talvez a navegação de nível superior... neste exemplo, eu tenho a navegação de nível superior ainda visível como texto.
E então, é claro, sua área focal, seja o que for que você queira que as pessoas interajam e, e aprenda essas etapas, mantenha isso simples e literal.
Duas maneiras de criar gráficos simplificados
Existem duas maneiras principais de criar esse efeito SUI, ou gráficos simplificados, e uma é adotar uma abordagem muito manual e a outra é uma abordagem automatizada.
Vamos apenas falar brevemente sobre cada um deles.
Manual
Então, se você tem uma ferramenta à sua disposição como o Gimp ou talvez o Illustrator, ou qualquer outra coisa, algumas pessoas têm, e eles sabem como usá-las, o que você vai fazer é usar como uma ferramenta de retângulo, escolher suas cores , pense na paleta de cores com antecedência, e então essa animação meio que mostra como você desenharia todos aqueles pequenos retângulos.
E você vai escolher uma cor diferente para cada tipo de área focal diferente e tipo de hierarquia de nível superior. Então você vai ter que alinhar tudo isso.
Então, fica um pouco chato.
Pode levar algum tempo. Eu planejo gastar algumas horas se você estiver fazendo isso manualmente, porque vai demorar um pouco.
Automático
E então o que fizemos foi realmente construir ferramentas para isso no Snagit 2019 porque acreditamos que é um tipo de abordagem tão valiosa e útil, então colocamos algumas ferramentas dedicadas.
A ferramenta é chamada Simplify se você estiver usando o Snagit 2019. Você pode usar essa funcionalidade e experimentá-la por conta própria.
E então, basicamente, você está apertando um botão para ativar a simplificação automática.
Temos algoritmos que lerão todas as diferentes regiões da sua captura de tela, encontrarão os objetos no texto e cobrirão tudo com as formas apropriadas.
E, claro, você pode entrar e remover manualmente alguns deles para revelar algumas áreas que você deseja simplificar. E então você também pode mudar as cores, como mudar um pouco o paladar, se o algoritmo não acertar ou mover algumas coisas, então há muita flexibilidade que você pode ajustá-lo e torná-lo perfeito para você.
Como posso fazer uma animação simplificada?
E também não vou entrar em detalhes aqui sobre como fazer essas animações, mas mostrei exemplos, e não quero apenas provocar você.
Como você poderia usar essa abordagem simplificada e colocá-la em um contexto animado?
Então, nível muito alto, isso é um exemplo. E eu vou te mostrar como você faria esse exemplo em um produto como o Camtasia ou outro editor de vídeo.
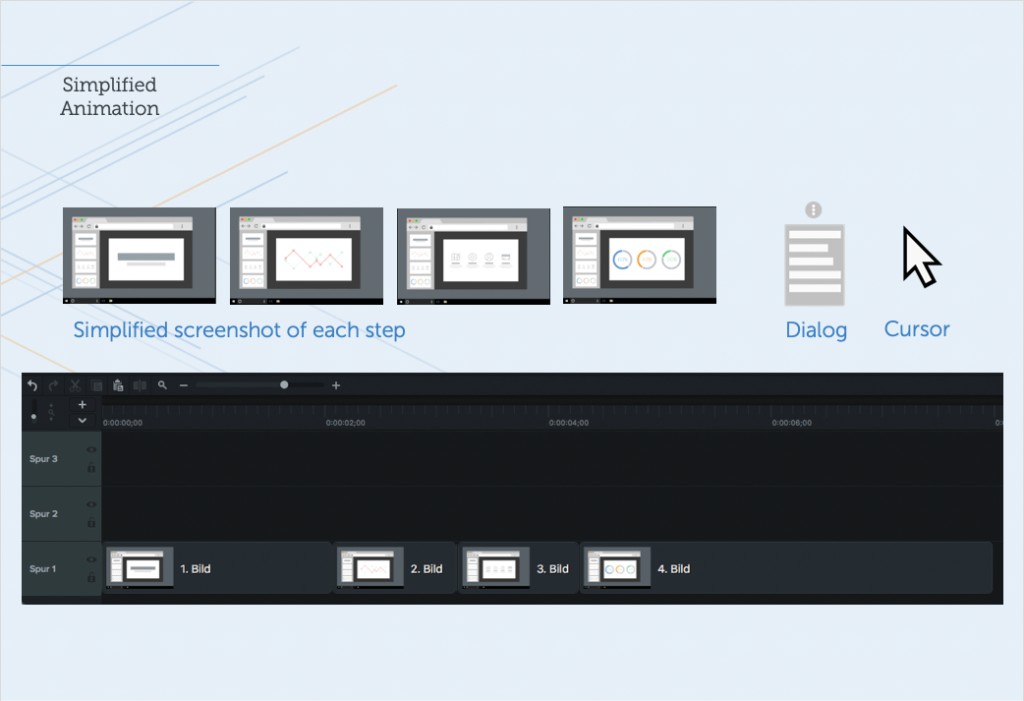
Vamos percorrer isso. Então, primeiro, você começa com cada uma das telas, certo? Então, você obterá uma captura de cada tela como uma imagem estática e simplificará.
Use Snagit, use Illustrator, tanto faz. E então, uma vez simplificado, você vai pensar em como é aparecer no topo.
Então, neste caso é um diálogo que aparece no topo. E então você tem o cursor do mouse que está se movendo. Então, esses são os elementos que você colocará em um editor de várias faixas.
Camtasia seria ótimo para isso. Você também pode usar o Premiere ou qualquer outra coisa que tenha à sua disposição como editor de várias faixas.
Então, você traz todos esses objetos para baixo. Você começa com as capturas de tela simplificadas como a camada base. Isso é meio que o que está mais distante do espectador, né, está na parte inferior do vídeo, por assim dizer.
E então você colocou todos eles e deu a eles a duração certa. Então você coloca o seu diálogo no topo. Então, é aqui que você vai querer ter qualquer coisa que apareça como um item de menu, ou então que apareça no topo, você coloca isso em uma camada acima.
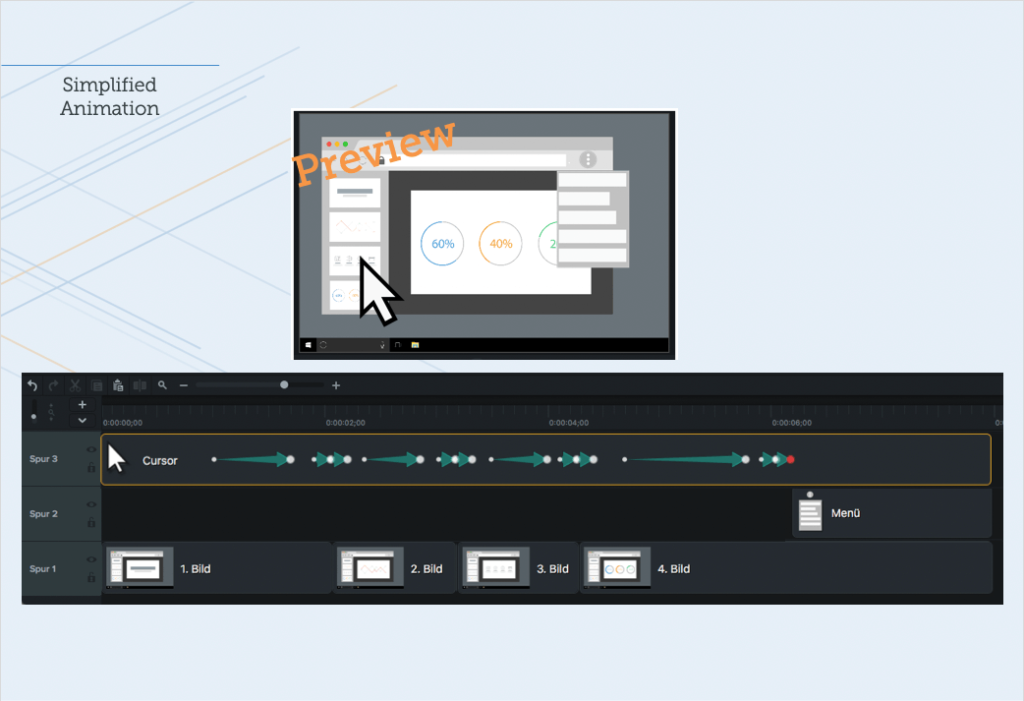
E então no topo do bolo aqui, você vai ter o seu cursor e a maneira como você faz parecer que está se movendo. Você acabou de adicionar pontos de animação.

Então, no Camtasia você pode fazer isso e será algo parecido com o que você vê na tela aqui com esses pontos de animação que são colocados. E basicamente está dizendo comece aqui, termine aqui, e neste momento o cursor é um local, nesse momento é outro local, anime-o.
O que fizemos para realmente conseguir isso como uma simulação é mergulhar o cursor do mouse e torná-lo um pouco menor e depois voltar ao tamanho normal cada vez que há um clique.

Então, só para juntar tudo aqui no final, você pode ver que o mouse está se movendo e cada vez que chega a um ponto em que a tela muda, o mouse mergulha um pouco, o diálogo aparece no final, e isso é uma espécie de como todas as partes se juntam.
É preciso um pouco de planejamento para reunir esses recursos e juntá-los em um editor, mas essa animação pode ser usada e reutilizada.
É muito à prova de futuro e é uma ótima maneira de ajudar as pessoas a obter uma visão geral de um pequeno processo ou recurso em seu produto.
Resumo
Então, vamos recapitular toda a informação aqui sobre a qual falamos hoje.
Basicamente, conversamos muito sobre por que os visuais são importantes e isso é por causa da preferência. As pessoas realmente preferem ter recursos visuais em seu conteúdo. Na verdade, ajuda-os a aprender e fazer de forma mais eficaz.
E então pensar nos resultados econômicos disso e como isso pode ajudar seus clientes ou colegas.
E então, finalmente, também procuramos uma abordagem criativa. Portanto, o SUI é uma abordagem de como você pode realmente reduzir o custo e tornar mais acessível essa abordagem visual do conteúdo. Isso realmente ajuda a preparar seu conteúdo para o futuro, ajuda na localização e é algo que você provavelmente deseja experimentar e ver onde pode começar a introduzir isso em alguns de seus conteúdos.
E se você quiser ajuda e quiser mais algumas ideias sobre como fazer isso, entre em contato conosco. Adoraríamos ajudá-lo a orientá-lo e conectá-lo a uma comunidade de outras pessoas que estão fazendo a mesma coisa.
