Como usar o gerador de site estático Hugo no Linux
Publicados: 2022-01-29
Sites estáticos são fáceis de criar e incrivelmente rápidos de usar. Se você aprender a usar o Hugo, poderá gerar sites estáticos baseados em temas no Linux. Criar sites é divertido novamente!
O Gerador de Sites Hugo
Um site estático é aquele que não cria ou modifica páginas da web em tempo real. Não há banco de dados em segundo plano, processamento de comércio eletrônico ou PHP. Todas as páginas da web são totalmente pré-construídas e podem ser fornecidas aos visitantes muito rapidamente.
Mas isso não significa que um site estático tenha que ser chato. Eles podem usar tudo o que o HTML fornece, além de folhas de estilo em cascata (CSS) e JavaScript. Eles também podem facilmente ter coisas como carrosséis de imagens e páginas da web deslizando sobre imagens de fundo.
O gerador de site Hugo funciona com um modelo e qualquer conteúdo que você criou para gerar um site completo. Você pode então colocá-lo em uma plataforma de hospedagem e imediatamente ter um site ao vivo.
Hugo usa markdown para as páginas e entradas de blog que você cria. Markdown é a linguagem de marcação mais simples que existe, o que simplifica a manutenção do seu site.
Os arquivos de configuração do Hugo estão em Tom's Obvious, Minimal Language (TOML) e YAML Ain't Markup Language (YAML), que são igualmente fáceis. Outro bônus é que Hugo é incrivelmente rápido – alguns sites carregam em menos de um segundo. Ele tem muitos modelos que você pode escolher, e mais estão sendo adicionados o tempo todo, por isso é fácil começar. Basta escolher um modelo e adicionar algum conteúdo que o torne seu.
Hugo também atua como um pequeno servidor web diretamente no seu computador. Você pode ver uma versão ao vivo do seu site enquanto o projeta e cria e sempre que adicionar uma nova postagem. Ele também se atualiza automaticamente cada vez que você “Salvar” no editor, para que você possa ver imediatamente o efeito de suas alterações em seu navegador.
Hospedando seu site
Quando se trata de hospedar seu site estático, você tem muitas opções. A maioria das empresas oferece hospedagem gratuita para uso pessoal ou de código aberto. Claro, você também pode escolher uma empresa regular de hospedagem na web, como qualquer uma das seguintes:
- Acrobacia
- Amazon S3
- Azure
- CloudFront
- DreamHost
- Firebase
- Páginas do GitHub
- Vai Papai
- Armazenamento em nuvem do Google
- Heroku
- Páginas do GitLab
- Netlify
- Rackspace
- Surto
RELACIONADO: Como hospedar um site estático gratuitamente na plataforma de hospedagem Firebase do Google
Instalando o Hugo
Junto com o Hugo, você precisa ter o Git instalado. O Git já estava instalado no Fedora 32 e no Manjaro 20.0.1. No Ubuntu 20.04 (Focal Fossa), foi adicionado automaticamente como dependente do Hugo.
Para instalar o Hugo no Ubuntu, use este comando:
sudo apt-get install hugo

No Fedora, você precisa digitar:
sudo dnf instalar hugo

O comando para Manjaro é:
sudo pacman -Syu hugo

Criando um site com Hugo
Quando pedimos ao Hugo para fazer um novo site, ele cria um conjunto de diretórios para nós. Estes irão conter os diferentes elementos do nosso site. No entanto, este não é o site final que será carregado para sua plataforma de hospedagem. Esses diretórios conterão o tema, arquivos de configuração, conteúdo e imagens que Hugo usará como entrada quando pedirmos para construir o site real.
É como a diferença entre o código-fonte e um programa compilado. O código-fonte é o material que o compilador usa para gerar o produto final. Da mesma forma, Hugo pega o conteúdo desses diretórios e gera um site funcional.
O comando que vamos executar criará um diretório com o mesmo nome do site que você deseja criar. Esse diretório será criado no diretório no qual você executa o comando.
Portanto, vá para o diretório em que deseja que seu site seja criado. Estamos usando nosso diretório inicial, então digitamos o seguinte:
hugo novo site geek-demo

Isso cria um diretório “geek-demo”. Digitamos o seguinte para alternar para esse diretório e executamos ls :
cd geek-demo/
ls

Vemos o arquivo de configuração “config.toml” e os diretórios que foram criados. Estes estão virtualmente vazios, porém, pois este é apenas o andaime para o site.
Inicializando o Git e Adicionando um Tema
Precisamos adicionar um tema para que Hugo saiba como queremos que o site finalizado seja. Para fazer isso, temos que inicializar o Git. Na pasta raiz do seu site (aquela que contém o arquivo “config.toml”), execute este comando:
git init

Existem centenas de temas que você pode escolher, e cada um tem uma página da web que o descreve. Você pode executar uma demonstração de um tema e descobrir qual é o comando para baixá-lo. Usaremos um chamado Meghna.
Para incorporar esse tema em nosso site, precisamos mudar para nossa pasta “Temas” e executar o comando git clone :
temas de cd
git clone https://github.com/themefisher/meghna-hugo.git
O Git exibe algumas mensagens à medida que avança. Quando terminar, usamos ls para ver o diretório que contém o tema:
ls

Os temas do Hugo incluem um site de exemplo de trabalho. Você deve copiar esse site padrão nos diretórios do seu site.
Primeiro, retorne ao diretório raiz do seu site. Estamos usando a opção -r (recursiva) cp para incluir subdiretórios e a opção -f (forçar) para substituir qualquer arquivo existente:
CD ..
cp themes/meghna-hugo/exampleSite/* -rf .

Lançando seu site localmente
Fizemos o suficiente para lançar um novo site localmente. Ele ainda conterá o texto e as imagens do espaço reservado, mas essas são apenas alterações cosméticas. Vamos verificar se os bits técnicos funcionam primeiro.
Dizemos ao Hugo para executar seu servidor web e usar a opção -D (rascunho) para garantir que todos os arquivos que possam estar marcados com “rascunho” sejam incluídos no site:
servidor hugo -D

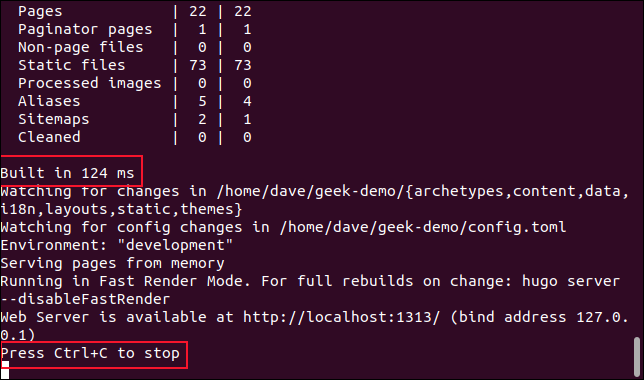
A imagem abaixo mostra a saída do nosso comando hugo .

Dizem-nos que Hugo construiu o site em 142 milissegundos (nós dissemos que foi rápido, certo?). Ele também nos diz para pressionar Ctrl+C para parar o servidor, mas deixe-o em execução por enquanto.
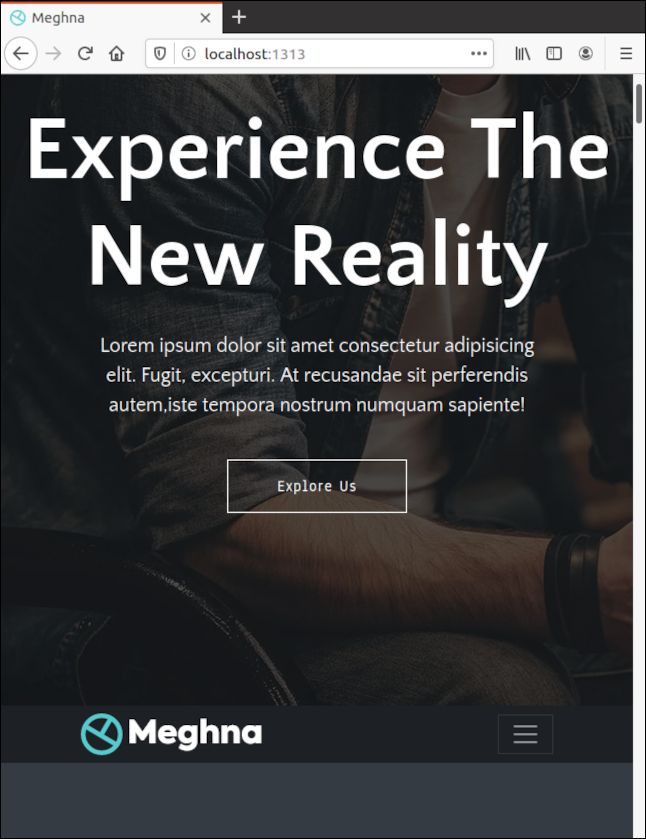
Abra seu navegador e vá para localhost:1313 para ver seu site.

Modificando o conteúdo padrão do site
Enquanto está rodando assim, Hugo está servindo as páginas da web de memória. Ele não criou o site no disco rígido, mas sim uma cópia de trabalho na RAM. Ele está monitorando os arquivos e imagens no disco rígido, no entanto. Se algum deles for alterado, ele atualiza o site em seu navegador - você nem precisa pressionar Ctrl+F5.
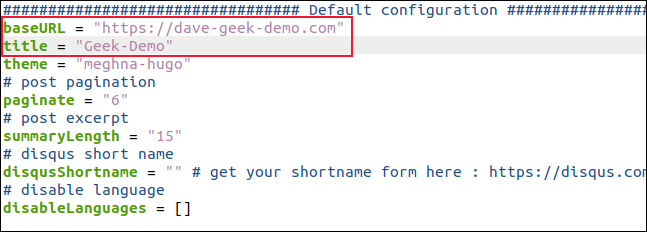
Abra outra janela de terminal e navegue até o diretório raiz do seu site. Abra o arquivo “config.toml” em um editor. Altere o “baseURL” para o domínio no qual seu site será hospedado e altere o “título” para o nome do seu site. Salve suas alterações, mas deixe o editor aberto.

Hugo detecta que houve alterações no arquivo “config.toml”, então ele as lê, reconstrói o site e atualiza o navegador.

Agora você deve ver o nome que escolheu para o seu site na guia do navegador. Obter feedback visual imediato sobre as alterações salvas acelera significativamente o processo de personalização de um site.
Todos os temas são diferentes, mas descobrimos que aqueles que costumávamos ser bastante simples de seguir. As diferentes seções do site têm nomes óbvios, assim como as configurações em cada seção, portanto, é sempre óbvio o que você está alterando.

E, novamente, assim que você salvar uma alteração, verá o que alterou em seu navegador. Se você não gostar, basta reverter a alteração e salvar novamente.
Os vários arquivos de configuração que controlam o site são dedicados a um único trabalho e rotulados de maneira significativa. Rastreá-los não é difícil, pois não há muitos lugares em que eles possam estar no diretório. Normalmente, eles estão na pasta “Dados”.
Como estamos usando um modelo bilíngue, nossos arquivos de configuração em inglês estão no subdiretório “En”.
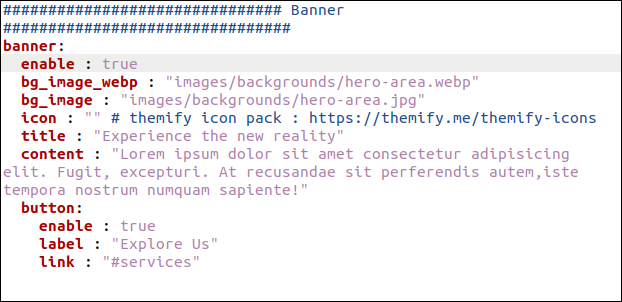
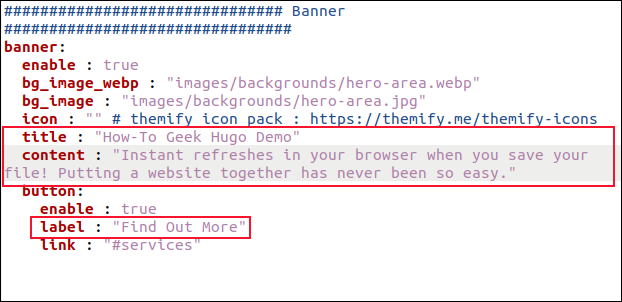
Se você abrir o arquivo Data > En > banner.yml em um editor, verá a coleção de configurações que regem a área de banner do site.

Ao alterar as configurações de “Título” e “Conteúdo”, você altera o texto na página de banner.
Também alteramos a configuração "Rótulo", então o texto do botão diz "Saiba mais". Para o seu site, você provavelmente desejará alterar a imagem também.

Assim que você salvar suas alterações, você as verá em seu navegador.

Alterando outros elementos de um site
Você pode alterar todos os outros elementos de maneira semelhante. Basta rastrear o arquivo de configuração apropriado e alterar as configurações e o texto para atender às suas necessidades.
Você também vai querer mudar as imagens. A imagem padrão será referenciada no arquivo de configuração. Você pode facilmente encontrar e dar uma olhada na imagem original para ver quais são suas dimensões.
As imagens são colocadas no diretório “Static > Images” com subdiretórios para as diferentes seções do site. Coloque quaisquer favicons e logotipos diretamente no diretório “Static > Images”.
Adicionando novo conteúdo de blog
Até agora, procuramos mudar o que já está lá. Mas, como adicionamos uma nova postagem no blog? Hugo usa um conceito chamado “Arquétipos” para criar novos conteúdos. Se não criarmos um arquétipo para nossas entradas de blog, um arquivo padrão será criado para nós toda vez que pedirmos ao Hugo para criar uma nova entrada de blog.
Isso é bom, mas com um arquétipo, podemos economizar algum esforço e garantir que o máximo possível do assunto principal seja inserido para nós com antecedência.
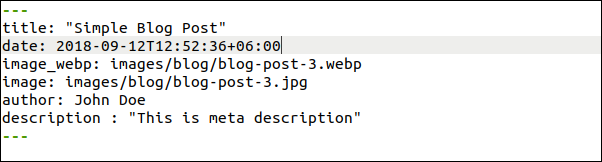
Neste tema, as entradas do blog estão localizadas em Conteúdo > Inglês > Blog. Se abrirmos uma entrada de blog existente em um editor – como “simple-blog-post-1.md” – podemos ver o assunto principal.
Precisamos copiar essa seção, editar as entradas atuais para que possam ser usadas como um modelo de arquétipo e salvá-lo na pasta “Arquétipos”. Se o nomearmos como “blog.md”, ele será usado automaticamente como modelo para novas entradas de blog.
No gedit , podemos fazer isso da seguinte forma:
gedit content/english/blog/simple-blog-post-1.md

Realce a seção superior, incluindo as duas linhas tracejadas, e pressione Ctrl+C para copiá-la. Pressione Ctrl+N para iniciar um novo arquivo e, em seguida, Ctrl+V para colar o que você copiou.

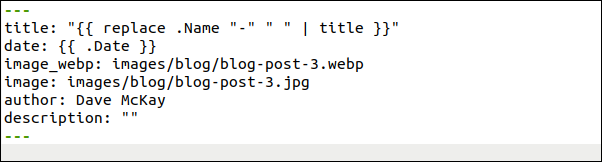
Agora, faça as seguintes alterações e certifique-se de deixar um espaço após os dois pontos (:) em cada linha:
- Título: Altere para
"{{ replace .Name "-" " " | title }}"(inclua as aspas). Um título para cada nova postagem do blog será inserido automaticamente. Ele é formado a partir do nome do arquivo que você passa para o comandohugo new, como veremos. - Data: Altere para
{{ .Date }}. A data e hora de criação do blog serão inseridas automaticamente. - Image_webp: Este é o caminho para a imagem do cabeçalho do blog no formato webp. Se o tema não encontrar um, ele usará a imagem da próxima linha.
- image: Este é o caminho para a imagem do cabeçalho do blog em formato JPEG. Você também pode deixar isso apontando para as imagens padrão. Então, todas as postagens do blog terão uma imagem provisória, mesmo antes de você encontrar, redimensionar ou salvar uma imagem personalizada. Depois de fazer isso, você pode editar facilmente o nome do arquivo para corresponder ao da sua imagem personalizada.
- Autor: Mude para o seu nome.
- Descrição: Você digita uma breve descrição de cada postagem aqui. Se você alterar isso para uma string vazia (
""), poderá digitar uma descrição para cada novo blog sem precisar editar o texto antigo.

Salve este novo arquivo como “archetypes/blog.md” e feche o gedit . Hugo agora usará esse novo arquétipo sempre que você quiser criar uma nova entrada de blog.
Observe que nosso arquivo deve ter uma extensão “.md” porque usaremos markdown para escrever nossa entrada de blog:
hugo novo blog/primeiro-novo-blog-post-on-this-site.md

Agora, queremos abrir nossa nova entrada de blog em um editor:
gedit content/english/blog/first-new-blog-post-on-this-site.md

Nossa nova postagem no blog é aberta no gedit .

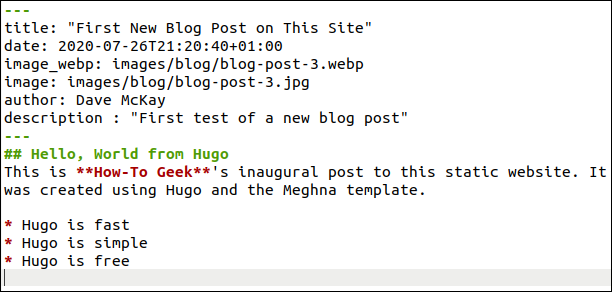
Todas as seguintes partes da matéria frontal foram adicionadas para nós:
- Título: Isso foi deduzido do nome do arquivo. Se precisar de algum ajuste, você pode editá-lo aqui.
- Hora e data: Estes são adicionados automaticamente.
- Imagem padrão: você provavelmente desejará encontrar uma imagem relevante e isenta de royalties. Solte-o em Estático > Imagens > Blog. Você terá que digitar o nome real do arquivo da imagem aqui.
- Autor: Seu nome é adicionado automaticamente.
- Descrição: Isso foi editado.
Escreva o blog usando markdown e use a marcação padrão para títulos, negrito, itálico, imagens, links e assim por diante. Cada vez que você salva seu arquivo, Hugo reconstrói o site e o atualiza em seu navegador.
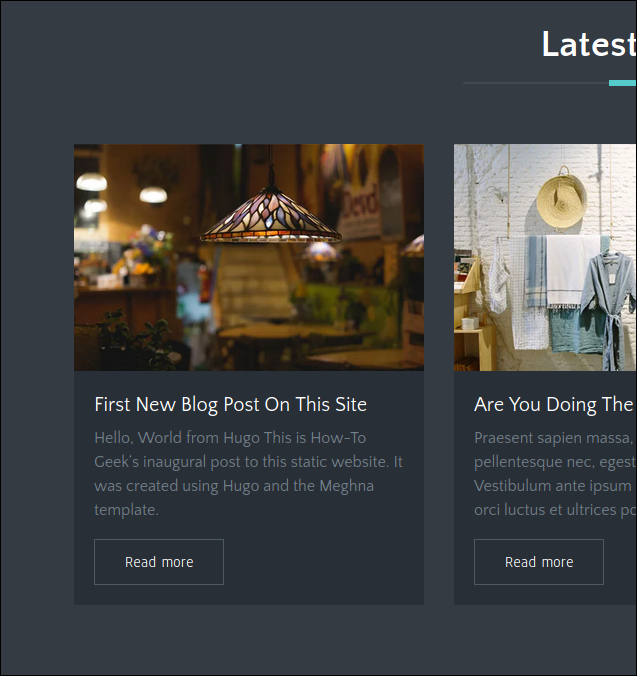
A imagem abaixo mostra como nossa nova entrada de blog aparece na página inicial.

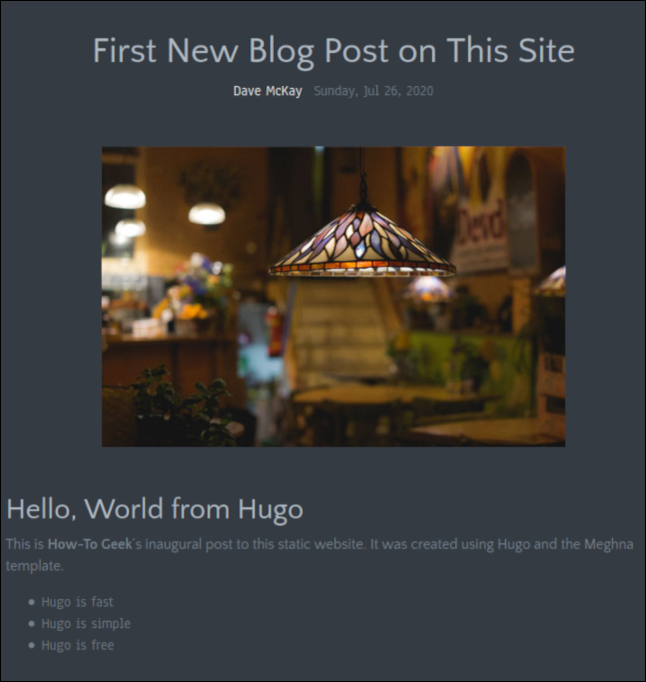
A imagem abaixo mostra a aparência da nova entrada de blog em sua própria página.

Depois de terminar de escrever sua postagem no blog, salve as alterações e feche o editor. Você também pode fechar seu navegador porque vamos parar o servidor Hugo.
Na janela do terminal em que o servidor Hugo está sendo executado, pressione Ctrl+C.
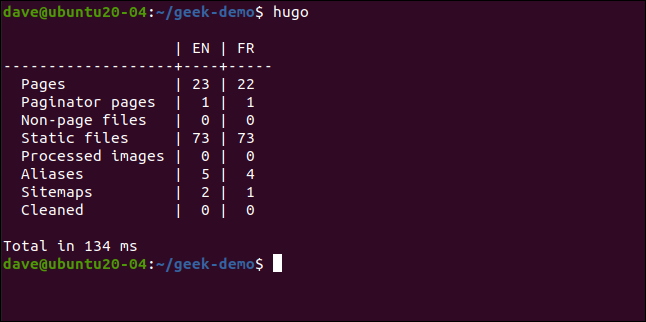
Construindo o Site
No diretório raiz do seu site, emita o seguinte comando para criar seu site:
abraço

Hugo constrói o site e lista o número de páginas e outros componentes que criou. Levou 134 milissegundos para criar o nosso.
Hugo cria um novo diretório chamado “Público” no diretório raiz do seu site. No diretório “Público”, você encontrará todos os arquivos que precisa transferir para sua plataforma de hospedagem.
Observe que você precisa enviar os arquivos e diretórios dentro do diretório “Público” para sua plataforma de hospedagem, não o próprio diretório “Público”.

Agora você sabe o básico
Cada tema exigirá um pouco de exploração para descobrir como você pode fazê-lo parecer do jeito que você quer, mas essa é a parte divertida! Dada a capacidade do Hugo de renderizar alterações imediatamente em uma janela do navegador, nada demora muito.
Você provavelmente descobrirá que escrever seu texto e encontrar e aparar imagens são as partes do processo que levam mais tempo.
O site de documentação do Hugo também é útil, mas extenso. Espero que este passo a passo básico seja suficiente para você começar.
Se você usa Git e Github, GitLab ou BitBucket, também há integrações disponíveis para essas plataformas. Eles observam seu repositório remoto do Hugo e reconstroem seu site ativo sempre que você envia alterações a ele.
