PWAs transformam sites em aplicativos: veja como
Publicados: 2022-01-29Talvez você tenha encontrado um site que propõe algo como “instalar isso como um aplicativo da web”, como fiz recentemente na página do Google Meet. Esse é um exemplo de como você pode obter um Progressive Web App (ou PWA). O Meet PWA ficou disponível recentemente em alguns navegadores da web, mas vários outros serviços do Google oferecem a opção há anos. Outros sites semelhantes a aplicativos, como Outlook, Spotify e Instagram, são mais bons exemplos de sites maduros para o tratamento PWA. Vamos nos aprofundar exatamente no que são esses PWAs, como você pode começar com eles e quais benefícios eles oferecem.
O que é um aplicativo Web progressivo?
A web tem se tornado cada vez mais parecida com um aplicativo. Os sites podem entregar notificações, trabalhar offline, armazenar dados em caches locais ou bancos de dados persistentes e rodar em segundo plano. Muitos sites se comportam mais como aplicativos do que puramente como sites informativos. O padrão Progressive Web App oferece aos sites a chance de se tornarem ainda mais como aplicativos independentes, descartando elementos do navegador que apenas atrapalham sua interface.

Os Progressive Web Apps aproveitam as mesmas tecnologias que alimentam os sites avançados de hoje, incluindo HTML, CSS e JavaScript. Mas eles também usam alguns padrões da Web mais novos e menos comuns, incluindo Web Application Manifest (para definir o nome, ícones, URL, cores e configurações do aplicativo) e Service Workers, que permitem que os PWAs funcionem offline sem uma conexão com a Internet.
Você pode estar se perguntando por que o termo progressivo entra em jogo. Ele decorre de uma estratégia de desenvolvimento web chamada aprimoramento progressivo. Nessa estratégia, o desenvolvedor se concentra primeiro no conteúdo e nas funções principais e, em seguida, adiciona recursos extras se o navegador e a plataforma oferecerem mais detalhes. Relacionado ao aprimoramento progressivo está o web design responsivo, no qual o conteúdo é projetado para redimensionar para plataformas específicas, como dispositivos móveis ou desktop.
Infelizmente, um dos meus navegadores favoritos, o Firefox, não suporta PWAs na área de trabalho, embora suporte no Android. (O mesmo vale para o inovador navegador Opera.) A Mozilla estava trabalhando em um projeto para adicioná-lo ao seu excelente navegador que respeita a privacidade, mas a organização anunciou o fim desse esforço. Pode-se esperar que a situação mude em algum momento no futuro.
Enquanto isso, vamos dar uma olhada no que você pode ganhar usando PWAs (junto com as desvantagens), como você pode instalá-los em várias plataformas e quais são meus favoritos.
Quais são as vantagens e desvantagens dos PWAs?
Como mencionado, os PWAs permitem que você se concentre na carne de um site semelhante a um aplicativo, sem toda a interface do navegador e as bordas da janela que você normalmente obtém no navegador. Você vê apenas um menu - o menu do site do aplicativo - em vez disso e do menu do navegador, caixa de pesquisa e barra de ferramentas. Esses elementos do navegador às vezes são distrações desnecessárias e simplesmente adicionam desordem.
Você também pode descobrir que os PWAs incluem mais recursos do que os aplicativos instalados. "Como pode ser?" você pergunta. Bem, muitos sites são atualizados constantemente, enquanto um aplicativo só é atualizado quando você instala a atualização. Muitas vezes, um serviço da Web lança novos recursos para seu site primeiro e só depois os adiciona aos seus aplicativos independentes, se for o caso.
Outras vantagens dos Progressive Web Apps são que eles são mais leves do que os aplicativos nativos e são independentes de plataforma. Em outras palavras, os desenvolvedores não precisam de um aplicativo diferente para dispositivos móveis e desktops, desde que um navegador compatível com PWAs esteja sendo executado na plataforma. No Windows, não há necessidade de desorganização do Registro ou módulos de código auxiliares. Um desenvolvedor observa que o Twitter Lite PWA ocupa apenas 3% do armazenamento exigido por sua contraparte nativa do aplicativo Android. Isso beneficia tanto os usuários finais quanto os desenvolvedores, como veremos em breve.
Por fim, os PWAs evitam as lojas de aplicativos móveis, que podem ser restritivas, especialmente para desenvolvedores que precisam prestar homenagem aos provedores da plataforma. Para o usuário final, significa que as instalações são incrivelmente rápidas e simples.
Não há forro de prata sem uma nuvem escura
Uma desvantagem de um PWA é que o aplicativo ainda é um site por baixo e, embora muitos sejam projetados para continuar funcionando offline, alguns não funcionarão totalmente sem uma conexão. No entanto, esse suporte da Web às vezes pode ser uma vantagem: você pode pressionar a tecla de atalho de atualização do navegador (F5 no Windows, Command-R no macOS) para recarregar um aplicativo de site irritante, enquanto um programa instalado que não está respondendo é mais doloroso e muitas vezes requer uma reinicialização.
Alguns PWAs também exigem que você faça login com frequência, como faria com um site, onde a maioria dos aplicativos começa a funcionar quando você os inicia. E há certos tipos de aplicativos para os quais os PWAs não são apropriados. Aplicativos nativos codificados para o metal do seu sistema fornecem desempenho mais rápido: você não gostaria de executar um videogame AAA ou um editor de vídeo como um site.
Se você tiver um aplicativo instalado e um PWA para o mesmo serviço em seu dispositivo, isso poderá causar confusão ao obter o que você deseja. Meu conselho para isso: basta desinstalar o aplicativo nativo; isso provavelmente economizará recursos do sistema. Por fim, observe que, assim como nas janelas do navegador, você pode ter várias instâncias do mesmo aplicativo da Web em execução simultaneamente; isso pode ser visto como um plus (se você quiser mais de um conjunto de conteúdo no aplicativo) ou um menos (se você ficar confuso com várias janelas executando o mesmo aplicativo).
Outro problema com os PWAs é a mera capacidade de descoberta. Como não há loja de aplicativos PWA, é difícil saber quais sites podem ser instalados como essa classe de aplicativo. A experiência também depende de quão bem o desenvolvedor implementou a funcionalidade do PWA - alguns oferecem experiências claras de configuração e uso, enquanto outros não.
Quais PWAs você deve usar?
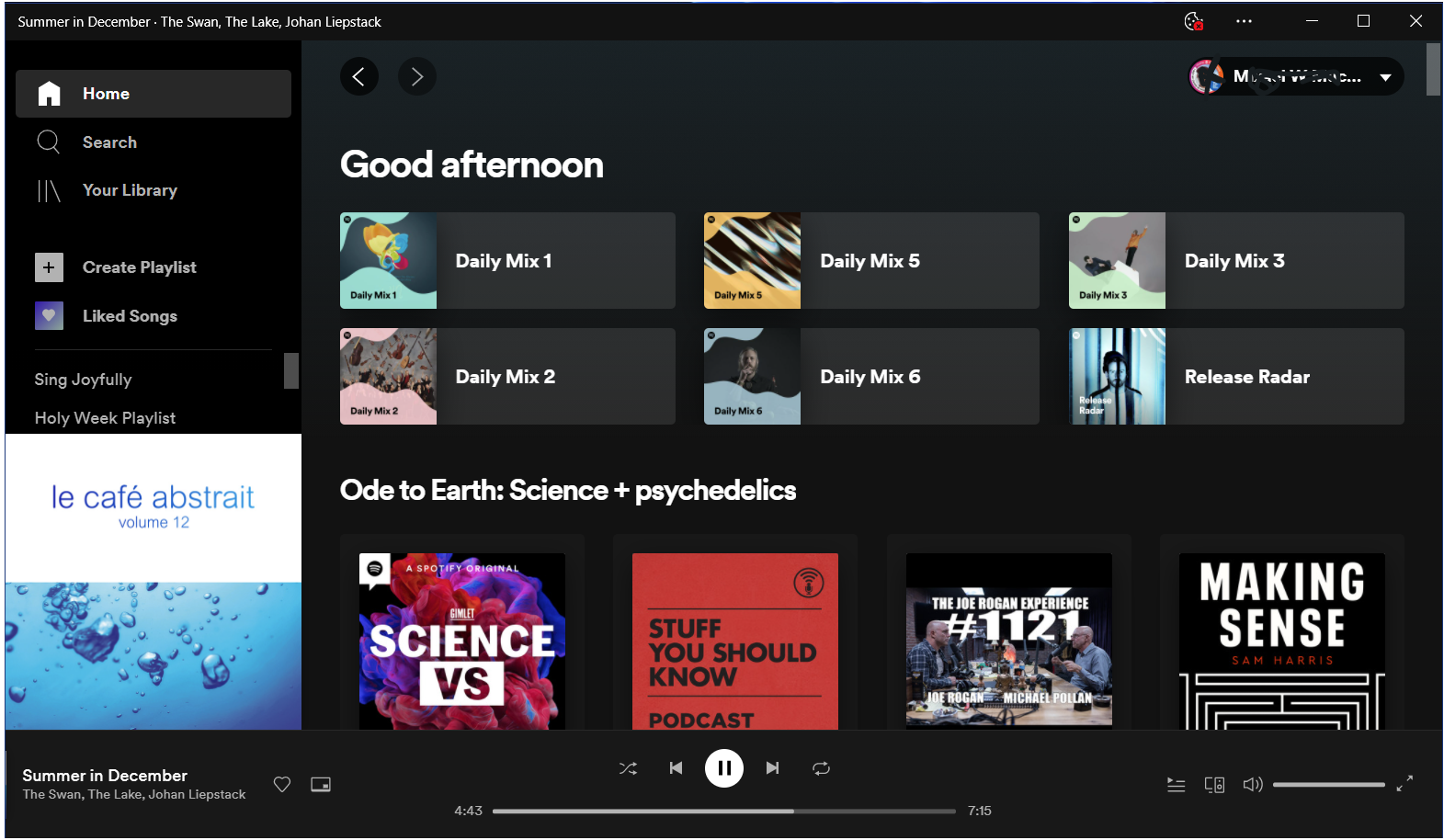
Certos tipos de aplicativos da Web fazem muito sentido usar como PWAs - aplicativos de streaming de música, comunicação e mídia social são bons candidatos. Dois PWAs que executo o tempo todo são o Spotify e a versão web do Outlook, mas por motivos muito diferentes.
Primeiro, Spotify: ocasionalmente, eu olhava na minha página de configurações de aplicativos e recursos no Windows 10 e via que o Spotify estava ocupando mais de um GB de espaço em disco. Eu me perguntei por que isso era necessário, porque eu não precisava do aplicativo para baixar todas as músicas enquanto eu as tocava. Depois de mudar para o PWA, o aplicativo ocupa menos de 5 MB.
Eu uso o Outlook Web em vez do aplicativo Windows Mail, simplesmente porque ele oferece mais confiabilidade, velocidade e recursos. Fala-se da Microsoft substituindo o aplicativo Windows 10 Mail por uma variação da versão PWA, e isso não pode acontecer em breve no que me diz respeito.
O Twitter é outro bom candidato para uso de PWA, mas já oferece excelentes aplicativos nativos na maioria das plataformas. Comecei a usar o Twitter como um PWA porque o aplicativo da loja do Windows não me permitia alternar facilmente entre minhas contas pessoais e de trabalho, enquanto a versão web permitia. Google Meet, Skype e Zoom também podem ser instalados como Progressive Web Apps.
Você pode um dia instalar um aplicativo sem nem perceber que é um PWA, especialmente agora que o Windows está avançando para incluí-los na Microsoft Store, na lista de programas do menu Iniciar e na seção Aplicativos e Recursos, onde você desinstala aplicativos normais. O Chrome OS já inclui o PWA em sua loja de aplicativos.
Como você instala um aplicativo da Web progressivo?
Uma grande vantagem dos PWAs é a facilidade de instalação, e o processo continua a ficar mais simples para os navegadores da Web com suporte a PWA, como Chrome e Edge. A Apple está em uma posição peculiar quando se trata de PWAs: você pode instalar um PWA no macOS, exceto no Safari; no iOS, você pode instalar PWAs apenas no Safari. Aqui está o que você precisa fazer para instalar um PWA em cada sistema operacional principal (em ordem de popularidade).
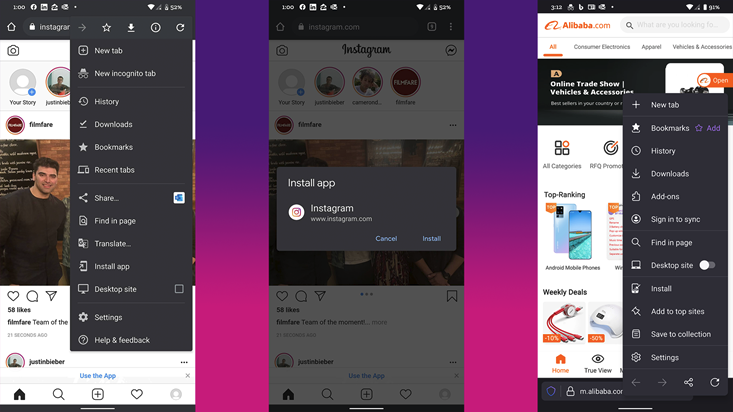
Instalando PWAs no Android

No navegador Chrome: para sites que fornecem totalmente a funcionalidade PWA, você vê uma opção Instalar aplicativo no menu principal do Chrome. Depois de selecionar essa opção, o ícone do aplicativo aparece na tela inicial. (Observe que você pode escolher Adicionar à tela inicial para sites que não fornecem recursos de PWA.) As opções de pressionamento longo ainda incluem Desinstalar, mas uma opção reveladora abaixo é Configurações do site - algo que você não vê para instalação em loja aplicativos.

No Firefox: Para sites que podem ser transformados em PWAs, o menu do Firefox tem uma opção de instalação simples. Depois de tocar nessa opção, você verá a caixa de diálogo Adicionar à tela. Os ícones da tela inicial para PWAs criados pelo Firefox têm um pequeno logotipo laranja do Firefox no canto inferior direito do logotipo principal do aplicativo. Tal como acontece com os aplicativos criados no Chrome, basta escolher Desinstalar no menu de contexto de pressionamento longo para se livrar de um. Ao contrário dos criados no Chrome, você não vê a opção Configurações do site, para uma sensação mais real do aplicativo.
Recomendado por nossos editores



Instalando PWAs no Windows
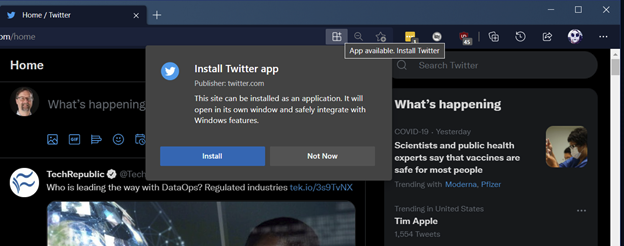
No Edge: O navegador padrão do Windows oferece a melhor opção para instalar PWAs no sistema operacional de desktop da Microsoft. Isso porque ele coloca o aplicativo no menu Iniciar como qualquer outro aplicativo que você instala da maneira normal (com um instalador de programa baixado ou no aplicativo da Microsoft Store). Veja como funciona:

Navegue até o site que deseja instalar como um PWA.
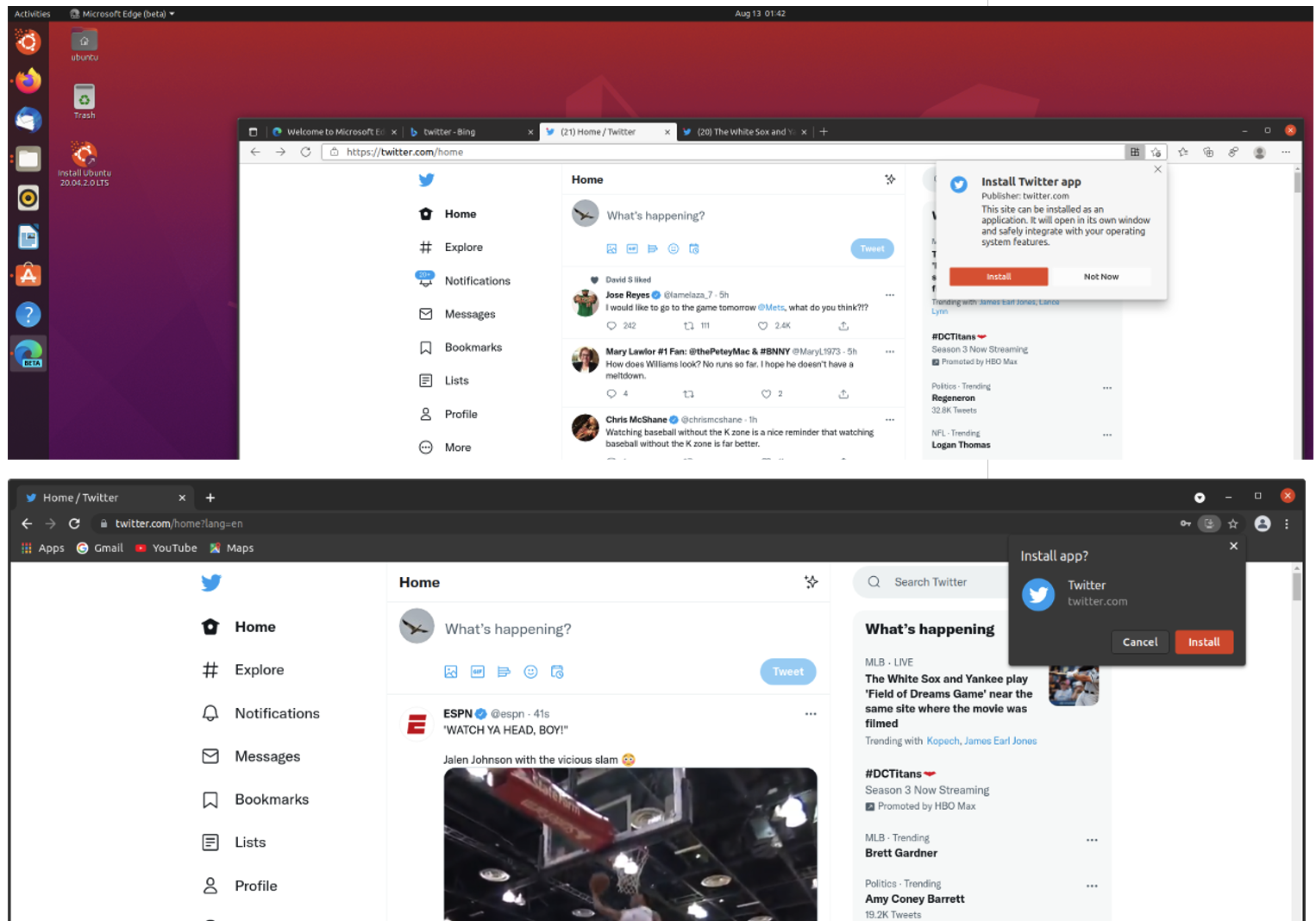
Se o aplicativo puder ser instalado como um PWA, você pode clicar no ícone no lado direito da barra de endereço que se parece com três quadrados e um sinal de adição (o texto ao passar é "Aplicativo disponível. Instalar [ nome do aplicativo ] ) ou você pode escolher Aplicativos no menu flutuante de três pontos e clicar em Instalar [nome do aplicativo]. Para alguns PWAs, a caixa Instalar aparece automaticamente.
É isso. Seu novo aplicativo aparece no menu Iniciar, recebe um ícone distinto na barra de tarefas (não o ícone do Edge) e pode ser convertido em um atalho na área de trabalho. Se você deseja desinstalar o PWA, pode fazê-lo no menu do botão direito do menu Iniciar, na página de configuração de aplicativos e recursos do Windows ou na página Gerenciar aplicativos do Edge.
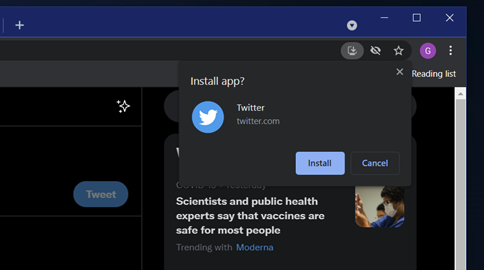
No navegador Chrome: assim como no Edge, o Chrome tem um botão na barra de endereços que aparece para sites que oferecem a funcionalidade PWA. (Observe que o navegador de privacidade e ganho de criptografia Brave tem suporte a PWA que é quase idêntico ao do Chrome.)

Clique no botão Instalar aplicativo na barra de endereço ou escolha Instalar [ nome do aplicativo ] no menu flutuante de três pontos no canto superior direito.
Depois disso, você verá o aplicativo sem borda do navegador e um ícone para ele no menu Iniciar. Observe que você pode desinstalar os PWAs criados pelo Chrome apenas da janela ou do navegador Chrome, não das configurações do Windows. Se você escolher Desinstalar no menu Iniciar, o PWA o levará de forma inútil ao antigo painel de controle de Programas e Recursos.
Instalando PWAs no iOS e iPadOS

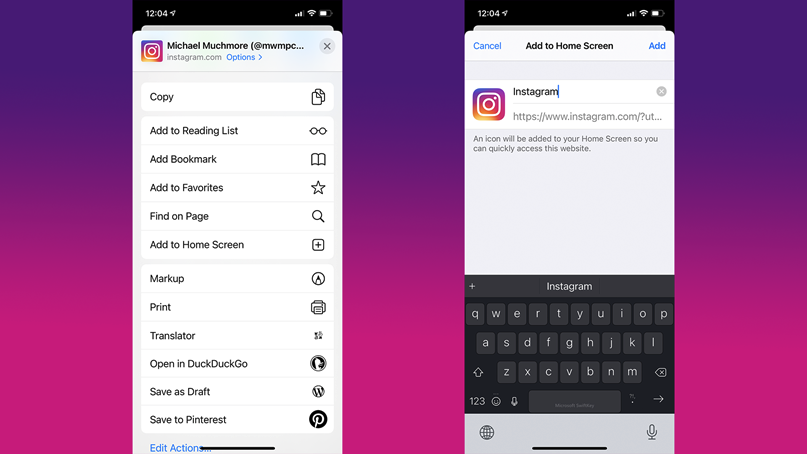
Como mencionado acima, a Apple só permite que o Safari crie PWAs no iOS e iPadOS - navegadores de terceiros são deixados de fora. O Safari não usa os termos instalação e aplicativo, como todos os outros navegadores que oferecem suporte a PWAs. Para instalar um no iOS ou iPadOS, carregue o site compatível com PWA, escolha a seta para cima Compartilhar na parte inferior da tela e selecione Adicionar à tela inicial. Observe que você pode fazer o mesmo para qualquer site, mas não obterá a funcionalidade offline de um verdadeiro PWA.
Quando criei um PWA para o Instagram, o ícone e o aplicativo pareciam idênticos à versão da App Store, mas em vez de uma opção Remover aplicativo no menu de pressionamento longo, vi uma opção Excluir marcador. Observe que os ícones de PWA não aparecem na Biblioteca de aplicativos do iOS 14, portanto, você não obtém uma experiência de aplicativo tão completa com PWAs em dispositivos móveis da Apple quanto em outras plataformas. Acho que isso não deve ser uma grande surpresa, dada a postura antagônica da Apple em relação aos sistemas abertos.
Instalando PWAs no macOS

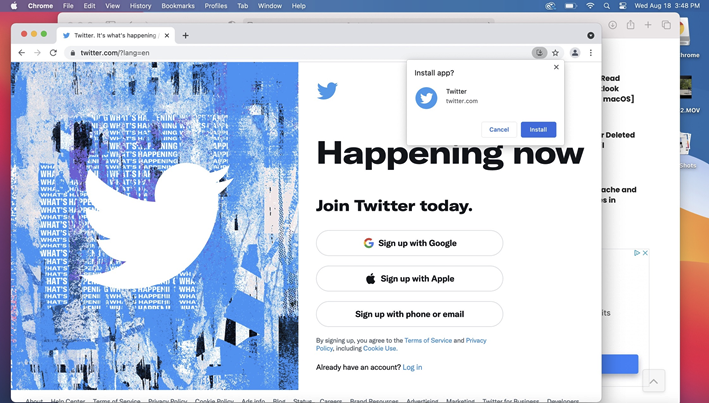
No macOS, a instalação de PWAs funciona exatamente como no Windows, mas o navegador Safari padrão não oferece nenhum método para instalar um site como um PWA. Seu novo aplicativo aparece no Launchpad, mas não na pasta Applications Finder.
Os aplicativos criados com o Chrome ou o Edge obtêm um menu superior nomeado para o novo aplicativo em vez do navegador, e eu poderia até tornar o Outlook PWA meu cliente de manipulação de e-mail padrão. No entanto, você precisa desinstalar os PWAs de dentro do navegador, em vez de nativamente no sistema operacional.
Instalando PWAs em sistemas operacionais baseados em Linux

No Linux, você pode configurar o PWA nos navegadores da Web Brave, Chrome e Edge (beta no momento), assim como em outros sistemas operacionais de desktop. Você vê o mesmo botão Instalar aplicativo na barra de ferramentas e simplesmente tocar nesse botão cria o PWA. Eu testei isso no Ubuntu. O ícone do aplicativo PWA aparece na página Aplicativos e o ícone do aplicativo distinto, em vez do ícone do navegador, aparece no painel Atividades.
Observe que, se você usar o Brave ou o navegador Chromium de código aberto, não obterá esses benefícios. Você ainda pode criar uma versão do site sem as bordas do navegador, mas precisa abri-lo no aplicativo do navegador principal.
Instalando PWAs no Chrome OS

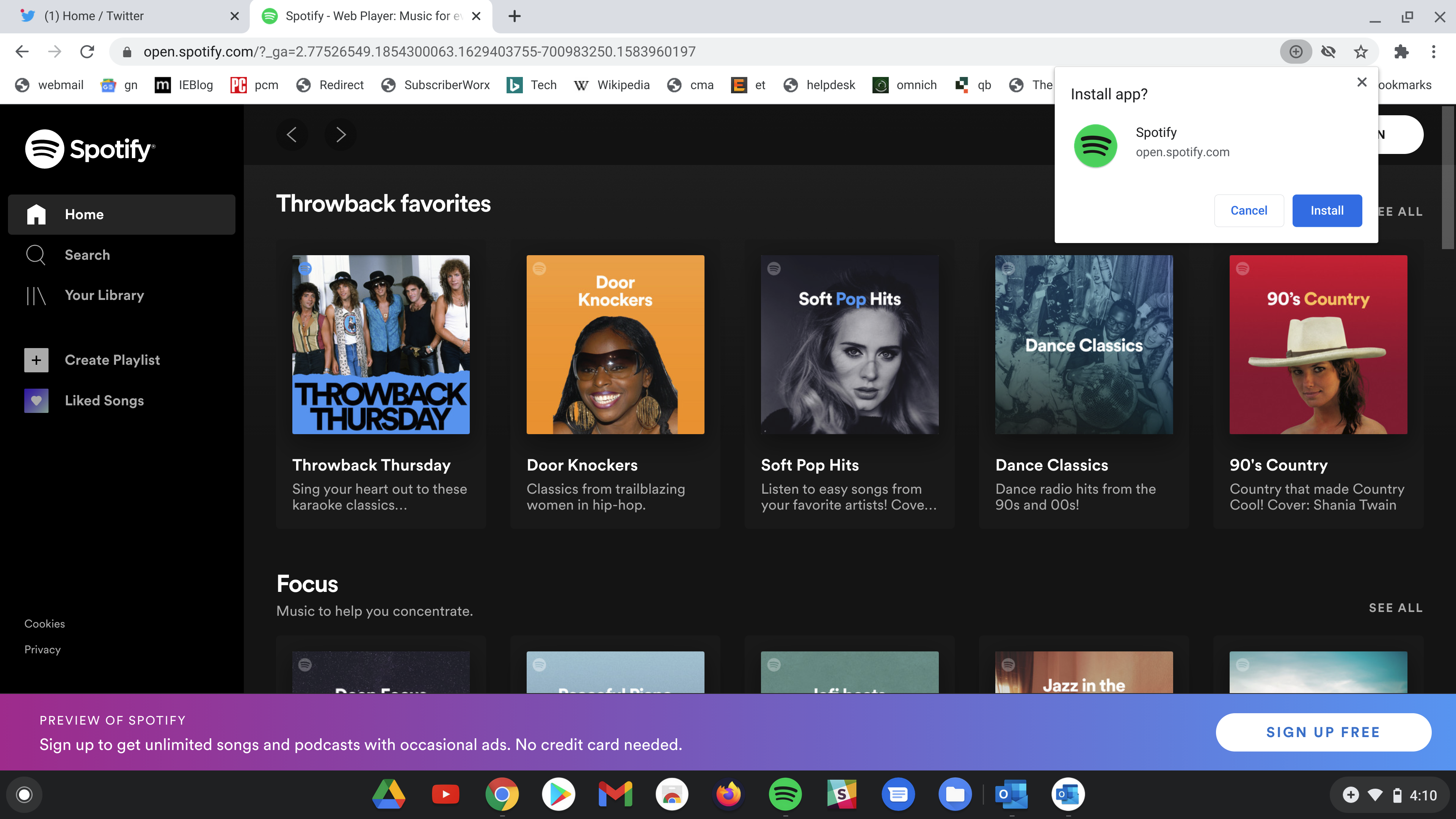
O sistema operacional de desktop do Google se comporta de maneira um pouco diferente do navegador Chrome em outras plataformas: há um botão de sinal de adição circulado na barra de endereço do navegador, bem como uma opção de menu para Instalar [ nome do aplicativo ]. A escolha de um deles resulta em você ser desviado para a loja de aplicativos do Google Play, a partir da qual você instala o aplicativo. Sim, ainda é um PWA, mas é um que você obtém na loja de aplicativos. Essa foi minha experiência com a instalação do Twitter PWA, mas para o Outlook Web, escolher o mesmo botão instalou um PWA exatamente como você veria em um PC com Windows.
Não é uma experiência ruim, mas, como acontece com todas as coisas no Chrome OS, gostaria que houvesse mais consistência. Alguns resultados de confusão porque o aplicativo Outlook na Play Store não é um PWA, enquanto a entrada do Twitter é. Ao instalar o Outlook PWA e o aplicativo Outlook da Google Play Store, você obtém dois ícones de aplicativo na prateleira de aplicativos.
