Como criar texto alternativo para imagens para acessibilidade e SEO
Publicados: 2018-06-12Se você cria ou publica conteúdo digital de qualquer tipo, provavelmente já deve ter ouvido algo sobre a importância de criar conteúdo acessível para pessoas com deficiência. O texto alternativo (também chamado de “texto alternativo”) ajuda a garantir que as pessoas cegas ou com deficiência visual, ou que possam ter outras deficiências físicas ou cognitivas, possam acessar e entender o conteúdo visual, como imagens, tabelas e gráficos.
Nos Estados Unidos, o Americans With Disabilities Act (ADA) exige que todo o conteúdo digital seja acessível a pessoas com deficiência. Outros países têm seus próprios requisitos. Para pessoas que usam leitores de tela ou outras tecnologias assistivas para acessar conteúdo digital, o conteúdo acessível é essencial para garantir que elas possam acessar e entender o conteúdo da mesma forma que alguém que não precisa de assistência faria.
O que é texto alternativo?
O texto alternativo, em sua forma mais simples, é um código de fundo adicionado a uma imagem digital que permite que um leitor de tela ou outra tecnologia assistiva descreva o conteúdo e o significado da imagem para aqueles que não podem ver a imagem ou podem ser incapazes de processar a imagem devido a um erro. deficiência cognitiva.
É usado de várias maneiras:
- Leitores de tela e outras tecnologias assistivas o utilizam para descrever a imagem aos usuários para que eles possam acessar e entender o conteúdo.
- Em navegadores onde as imagens são bloqueadas, o texto alternativo é exibido no lugar da imagem.
- Os mecanismos de pesquisa o usam para determinar o conteúdo e o contexto das imagens.
Os leitores de tela podem dizer quando uma imagem está presente, mas não podem analisar seu conteúdo. O texto alternativo é lido no lugar da imagem para dar aos usuários a compreensão do significado e do contexto da imagem.
Como adicionar texto alternativo a imagens
Infelizmente, não há uma maneira de adicionar texto alternativo. Diferentes plataformas de software fazem isso de maneiras diferentes. Verifique a documentação do seu software ou os arquivos de ajuda para obter informações sobre como adicionar texto alternativo às suas imagens a partir dessa plataforma.
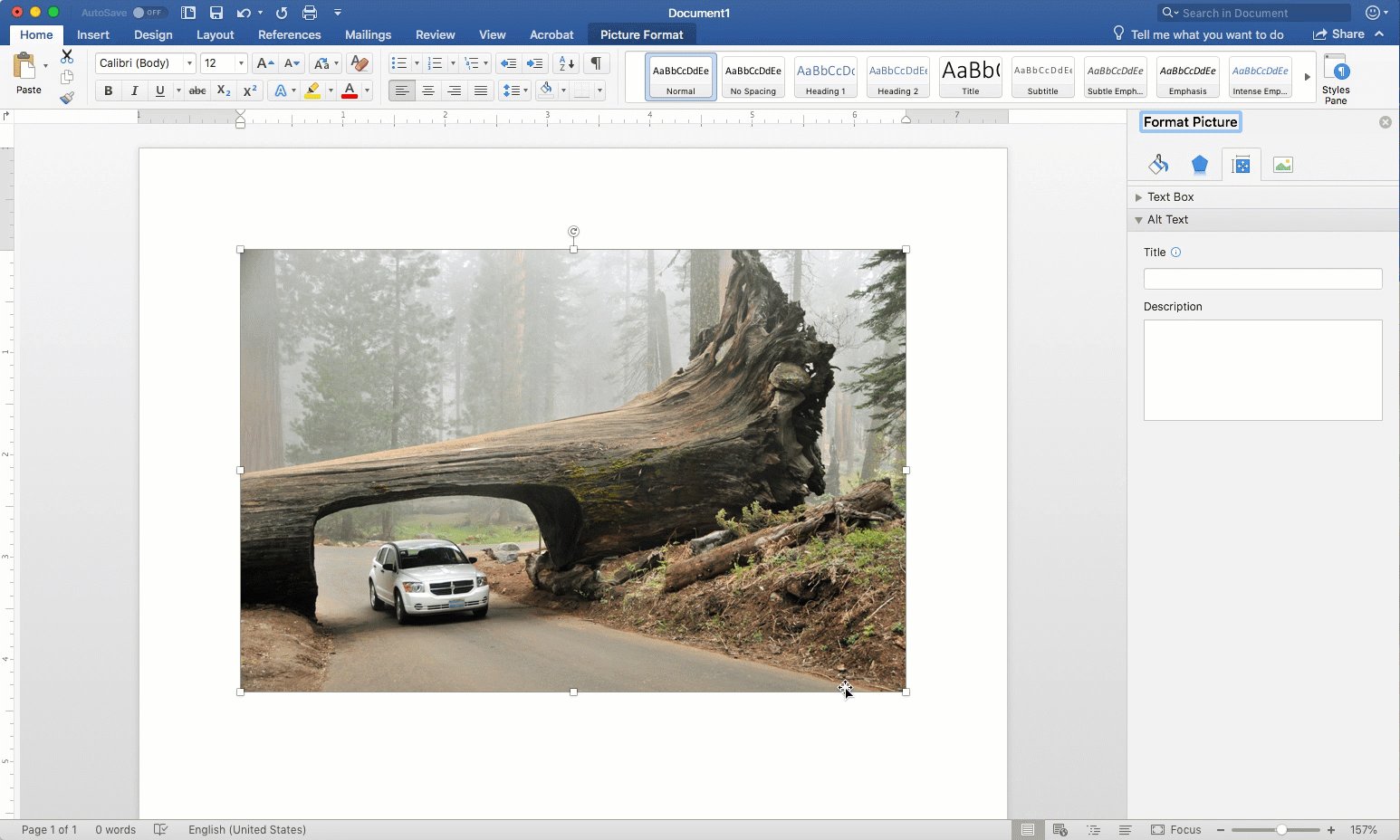
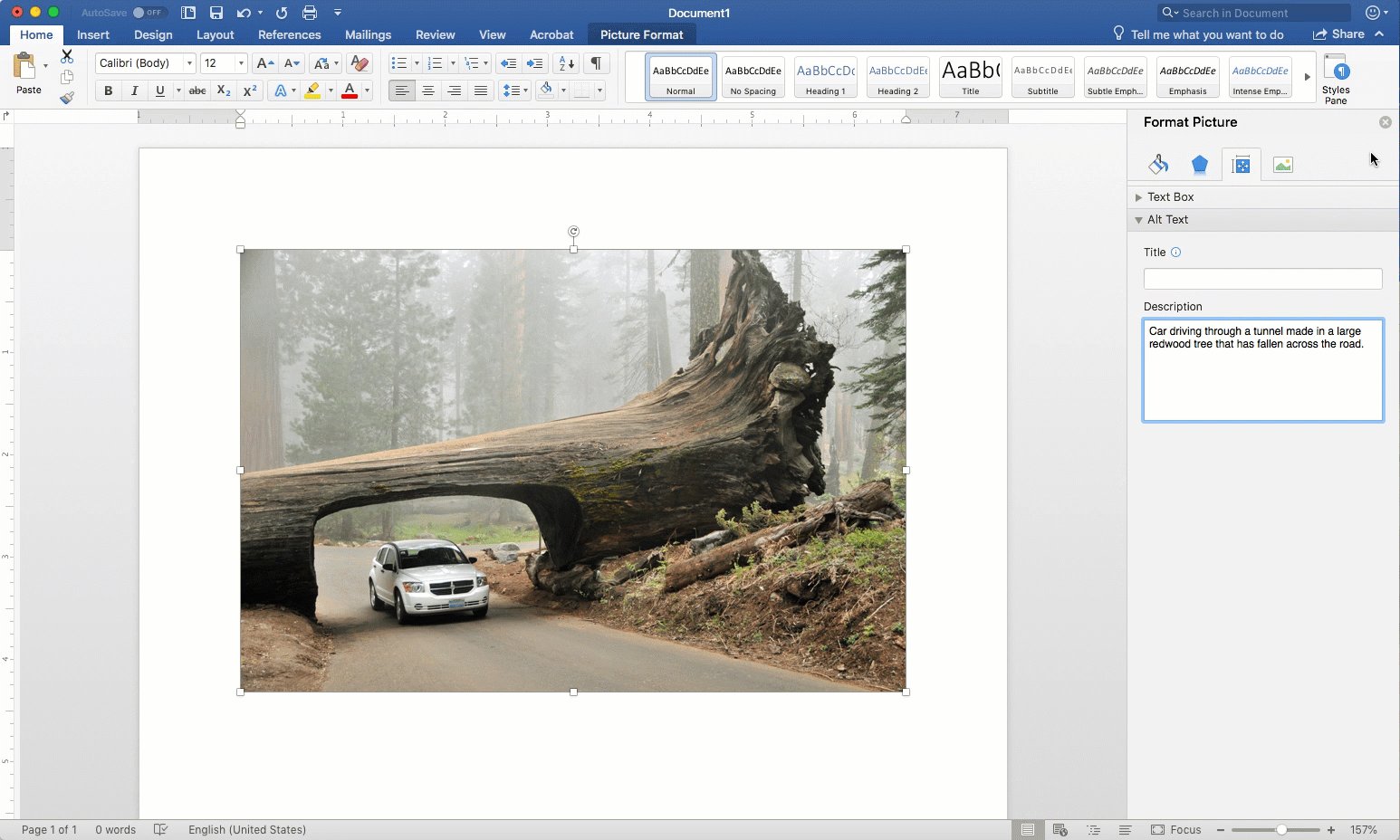
No Microsoft Word, por exemplo, clique com o botão direito do mouse na imagem e escolha Adicionar texto alternativo. Em seguida, adicione seu texto na janela de texto alternativo na barra lateral que é aberta. Quando terminar, basta fechar a barra lateral e seu texto alternativo será salvo com a imagem.

Texto alternativo vs. legendas
O texto alternativo e as legendas são semelhantes em muitos aspectos. Ambos fornecem uma descrição da imagem e o contexto de como a imagem se encaixa no restante do conteúdo. No entanto, o texto alternativo normalmente está “nos bastidores”, enquanto as legendas são visíveis para qualquer pessoa que acesse a página. Além disso, as legendas nem sempre incluem uma descrição completa da imagem e seu conteúdo, pois normalmente são usadas para aprimorar ou fornecer contexto para uma imagem visível.
No entanto, as legendas podem ser mais úteis para fins de acessibilidade. As legendas são especialmente úteis para imagens que podem exigir muito texto alternativo para descrever com precisão. Em vez de criar um texto alternativo longo e menos útil, descrições mais longas podem ser feitas usando uma legenda. Em seguida, o texto alternativo pode fornecer uma breve descrição da imagem e sugerir que o usuário olhe para a legenda para obter uma descrição e/ou contexto mais completo.
Práticas recomendadas de texto alternativo
Criar um bom texto alternativo não é uma ciência – é mais uma arte. Muito curto e pode não dar detalhes suficientes. Muito longo e pode ser tedioso. Mas aqui estão algumas coisas que você deve ter em mente ao criar um texto alternativo.
1. Descreva com precisão o conteúdo e a função da imagem
As pessoas que usam tecnologia assistiva contam com o conteúdo do texto alternativo para fornecer não apenas o que a imagem contém, mas qualquer contexto para a imagem, caso ela não esteja prontamente disponível. Dependendo da complexidade da imagem, pode ser melhor fornecer contexto no texto do seu conteúdo para evitar textos alternativos excessivamente longos.
2. Quanto mais curto melhor, mas não muito curto
Uma das principais preocupações com o texto alternativo é o comprimento. Muitos leitores de tela* lerão todo ou nenhum texto alternativo conforme escrito. Em outras palavras, muitas vezes não há como alguém que usa uma tecnologia assistiva pular para encontrar um conteúdo mais relevante ou fazer uma pausa e voltar a algo que não entendeu. Se o conteúdo mais relevante estiver no final do seu texto alternativo, o usuário terá que ouvir todas as informações irrelevantes antes de descobrir por que a imagem foi incluída.
Forneça detalhes suficientes para descrever com precisão a imagem, mas evite detalhes minuciosos que não necessariamente melhorem o significado do motivo pelo qual a imagem foi incluída.

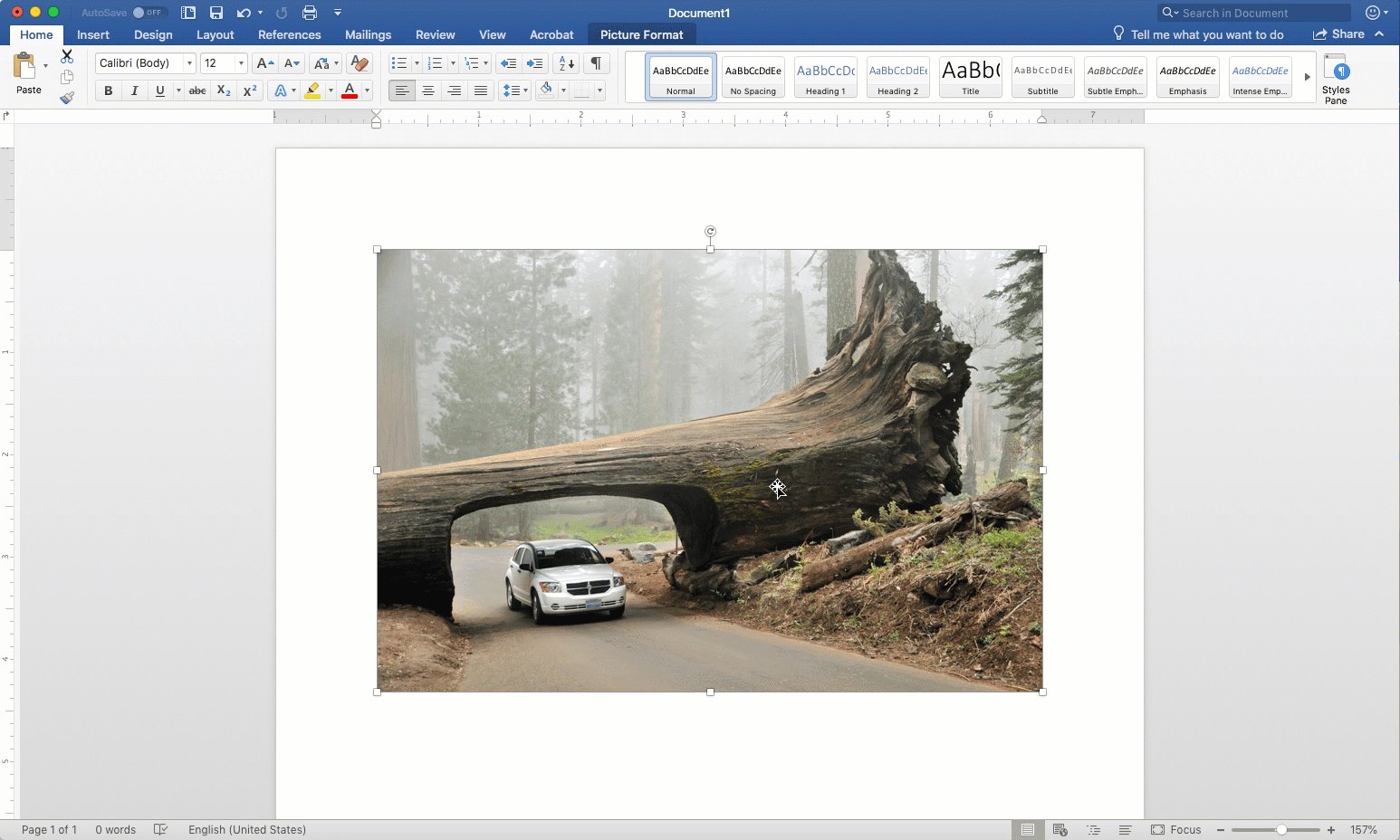
Por exemplo, na imagem acima, há várias maneiras de descrevê-lo, dependendo do que ele está tentando transmitir no contexto do conteúdo ao redor.
Seria tentador apenas descrevê-lo como uma tela de computador. E, em alguns casos, isso pode ser suficiente. Mas, em um artigo sobre como usar o desfoque de tela para ocultar informações confidenciais, talvez seja necessário descrever a imagem como uma tela de computador com a árvore de arquivos desfocada para privacidade.
Se o artigo for sobre um tipo específico de codificação e a imagem estiver tentando mostrar um exemplo desse código, talvez seja necessário entrar em mais detalhes sobre qual código é exibido.
Ou, talvez o artigo seja sobre a largura do chanfro na tela do computador, então precisaria haver detalhes sobre isso.
Nesse sentido, criar um bom texto alternativo é mais uma forma de arte do que uma ciência. Seu texto alternativo deve ser longo o suficiente para descrever com precisão a imagem, mas não tão longo que seja pesado.
3. Use pontuação e ortografia adequadas
A maioria dos leitores de tela* lê o texto alternativo exatamente como aparece, incluindo erros de ortografia e pontuação. Em programas como o Microsoft Word, não há como verificar a ortografia ou gramática do seu texto alternativo, portanto, você deve ser extremamente cuidadoso.
Da mesma forma, você deve usar a pontuação adequada ou seu texto alternativo pode soar como uma frase realmente irritante, ou pior, não fazer nenhum sentido.
Na verdade, não é uma má ideia criar um novo documento onde você possa compor o texto alternativo usando os verificadores ortográficos e gramaticais internos do Word e, quando estiver satisfeito e sem erros, copie e cole no arquivo alt janela de texto de qualquer software que você esteja usando.
A maioria dos navegadores modernos verifica automaticamente a ortografia, portanto, se você estiver escrevendo algo em um sistema de gerenciamento de conteúdo (CMS) ou no Google Docs, é provável que sua ortografia e gramática sejam verificadas, mas é uma boa prática revisar independentemente.
Dica profissional: certifique-se de que seus revisores de conteúdo também verifiquem se o texto alternativo é uma descrição correta da imagem, usa ortografia e gramática adequadas e é claro e conciso ao revisar o restante do conteúdo.
4. Você não precisa de um título para acessibilidade, mas pode ser útil por outros motivos
Do ponto de vista da acessibilidade, não é necessário dar um título à sua imagem. A maioria dos leitores de tela nem se incomoda com isso. No entanto, o título aparecerá como uma dica de ferramenta quando alguém navegando em seu site passar o mouse sobre a imagem. O título também pode ajudar os rastreadores de pesquisa a compreender melhor o conteúdo e a finalidade da imagem.

Dito isso, você nunca deve sacrificar um texto alternativo claro e conciso que descreva com precisão a imagem em favor de marcar um ponto extra ou dois na escala de SEO.
5. Não inclua “imagem de”, “foto de” etc.
Quando um leitor de tela encontra uma imagem, ele informa ao usuário que encontrou uma imagem. Portanto, se o texto alternativo incluísse a frase “imagem de”, o leitor de tela diria algo como “Imagem. Imagem da tela do computador…”
6. Se sua imagem contiver texto, ela deve ser incluída no texto alternativo
Como qualquer texto dentro de uma imagem não seria legível para um leitor de tela, ele deve ser incluído no texto alternativo se for relevante para o significado e o contexto da imagem com o conteúdo ao redor.

Olhando para a imagem acima, dependendo do contexto e da intenção, pode ser necessário descrever no texto alternativo que a placa diz: “Faça mais perguntas”. Se for possível entender melhor a intenção, talvez seja necessário descrever que o texto está em letras maiúsculas.
No entanto, em um artigo sobre como colocar uma placa em uma parede onde o texto real da placa não é importante, você pode precisar apenas descrever que a imagem mostra uma placa centralizada entre dois relógios de parede.
Conforme observado na seção Alt text vs. captions acima, se uma imagem contiver muito texto, normalmente é melhor incluir essas informações em uma legenda. Você também pode incluí-lo no conteúdo do texto ao redor. Nesses casos, você deve observar no texto alternativo que mais informações sobre a imagem estão incluídas na legenda ou no corpo do texto.
Devido às diretrizes para manter o texto alternativo relativamente breve, para imagens com marcação e texto como o que você pode criar no Snagit, sugiro usar a legenda ou o texto ao redor para descrever a marcação e o texto relevantes. Será muito mais fácil e útil para os usuários.
7. Não confie no seu verificador de acessibilidade
Muitas ferramentas de criação de conteúdo, como Microsoft Word e Adobe Acrobat, vêm com verificadores de acessibilidade úteis. Eles verificam o conteúdo e procuram erros típicos que os criadores de conteúdo cometem que podem tornar o conteúdo inacessível. Eles são ótimos e você definitivamente deve usá-los para verificar seu conteúdo.
Mas há um problema: seu verificador de acessibilidade pode verificar se o texto alternativo existe, mas não pode determinar a qualidade desse texto alternativo. Por esse motivo, é uma boa ideia fazer com que seu revisor de conteúdo também verifique novamente seu conteúdo de texto alternativo para garantir que ele seja útil e correto.
8. Imagens com links devem incluir o destino do link no texto alternativo
Outra tendência de conteúdo acessível é que todos os hiperlinks devem descrever ao usuário para onde ele os levará. Por esse motivo, links como “clique aqui” ou “visite-nos” geralmente são proibidos.
Da mesma forma, uma imagem que funciona como um link também deve descrever ao usuário para onde o link o levará. Por exemplo, se você tiver um botão em sua página que diz “Baixe uma avaliação gratuita”, seu texto alternativo deve ser algo como “Link: Baixe uma avaliação gratuita”.
Texto alternativo para gráficos, gráficos e tabelas
Tabelas, gráficos e tabelas apresentam um problema particularmente complicado quando se trata de texto alternativo. Como eles tendem a apresentar uma quantidade relativamente grande de informações, qualquer texto alternativo pode acabar sendo bastante longo e difícil de seguir. Como tal, recomendo usar uma legenda que descreva com precisão o gráfico ou o conteúdo do gráfico e sua relevância para o restante do conteúdo. Seu texto alternativo poderia então descrever apenas o título do gráfico e observar que uma descrição completa do conteúdo está disponível na legenda ou no conteúdo do texto.

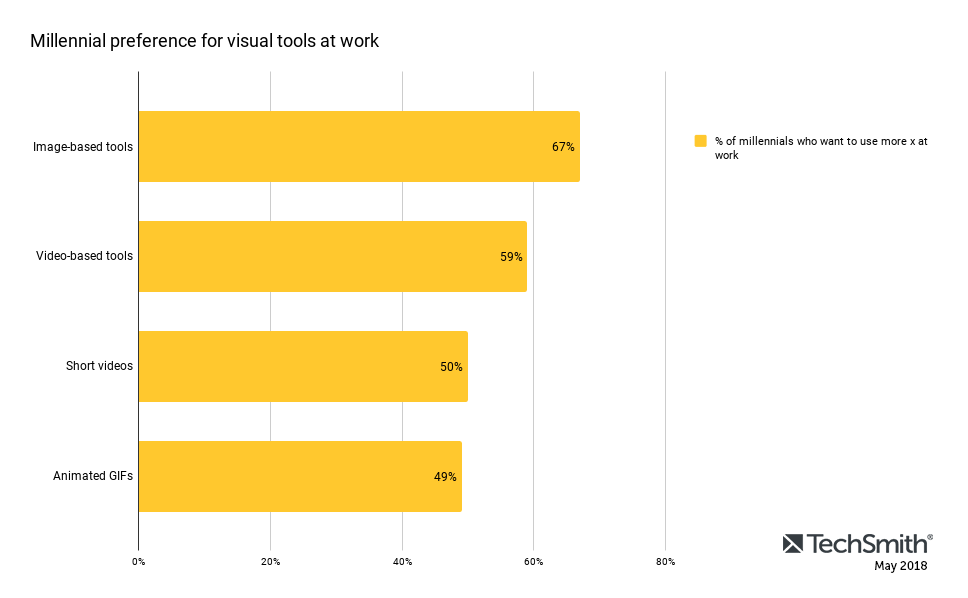
Como você descreveria o gráfico acima (do nosso artigo recente sobre nossa pesquisa original sobre comunicações no local de trabalho) para alguém que não consegue vê-lo? Lembre-se de que seu texto alternativo (ou, mais provavelmente, legenda ou corpo do conteúdo) precisaria fornecer todas as informações relevantes para que eles possam entendê-lo da mesma maneira que alguém que possa vê-lo.
Neste artigo do blog, como as informações no gráfico não são necessariamente relevantes para o ponto que estou tentando mostrar, eu poderia simplesmente descrevê-lo como um gráfico complexo de informações sobre as preferências dos millennials por ferramentas visuais no trabalho. Se este artigo fosse sobre a pesquisa, eu precisaria descrever o conteúdo real em texto alternativo ou, mais apropriadamente, no corpo do conteúdo ao redor.
Ao contrário das imagens, a maioria das tabelas é acessível a leitores de tela. Um usuário pode percorrer a tabela para obter as informações relevantes, se assim o desejar. No entanto, o texto alternativo pode fornecer uma breve descrição da tabela e uma visão geral do que ela contém para que o usuário possa decidir se deseja acessar a tabela ou não.
Texto alternativo e SEO
O texto alternativo é essencial para criar conteúdo acessível. No entanto, ele vem com um bônus: também pode ajudar no SEO!
Dito isso, o objetivo maior e melhor para criar texto alternativo é melhorar a acessibilidade do seu conteúdo digital. Tentar enganar o sistema enchendo seu texto alternativo com palavras-chave inadequadas ou outras informações irrelevantes pode realmente ser prejudicial.
Neste artigo do Google sobre publicação de imagens, eles observam que usam o texto alternativo da imagem para entender o assunto da imagem e como ela se relaciona com o restante do conteúdo. Eles também sugerem a criação de texto alternativo que se concentre na “criação de conteúdo útil e rico em informações que use palavras-chave adequadamente e esteja no contexto do conteúdo da página”. O Google observa que o texto alternativo cheio de palavras-chave inadequadas ou texto alternativo que não é relevante para a imagem ou o restante do conteúdo da página corre o risco de ter seu site visto como spam.
Da mesma forma, Yoast, fabricante de um dos plugins WordPress mais populares para SEO, recomenda certificar-se de usar a palavra-chave do seu artigo quando possível e quando apropriado, mas eles dizem expressamente para não colocar suas palavras-chave em todos os textos alternativos.
Embora esta seja uma boa visão geral sobre o básico para criar texto alternativo para imagens e SEO, certamente não é a última palavra nem o assunto. Muitas organizações têm suas próprias diretrizes para criar texto alternativo, enquanto outras podem nem perceber que precisam disso!
Você está criando texto alternativo para imagens incluídas em seu conteúdo digital? Eu adoraria ouvir suas sugestões, idéias e lutas!
*Observação: devido a diferenças na forma como várias tecnologias assistivas lidam com imagens e texto alternativo, este artigo não pretende ser uma visão geral abrangente de como todas as tecnologias assistivas se comportam. Em vez disso, considere as sugestões aqui como um conjunto de diretrizes para garantir que o texto alternativo para imagens seja acessível ao maior número de pessoas.
