Como adicionar o widget de bate-papo do Facebook Messenger em seu site
Publicados: 2022-02-26Facebook Messenger, com mais de um bilhão de usuários mensais. permite que as marcas tenham conversas individuais em tempo real com seus clientes. As empresas também podem incorporar botões do Facebook Messenger em seu site e os visitantes, quer tenham uma pergunta pré-venda ou precisem resolver um problema, podem iniciar uma conversa com o simples clique de um botão.
A única desvantagem dos botões incorporados é que os visitantes terão que sair do seu site para enviar uma mensagem pelo Facebook Messenger. Não seria legal se as pessoas pudessem permanecer no seu site e ainda assim poder enviar mensagens para você pelo Facebook?

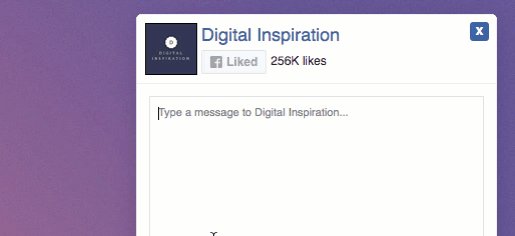
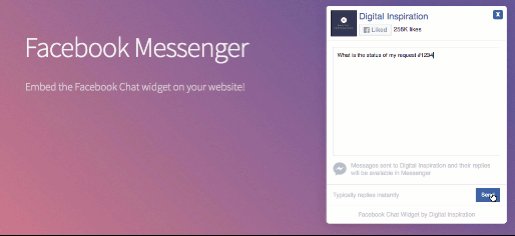
Bem, isso é possível com a ajuda do widget de bate-papo do Facebook (demo). O widget fica no canto da sua página e quando alguém clica no ícone do Facebook Messenger, uma janela de bate-papo não intrusiva aparece onde os visitantes podem digitar e enviar uma mensagem privada.
Aqui está uma demonstração ao vivo do widget de bate-papo do Facebook.
Incorporar widget de bate-papo do Facebook
É preciso um passo fácil para integrar o widget de bate-papo do Facebook em seu site.
Tudo o que você precisa fazer é copiar e colar o código simples abaixo em qualquer lugar do template do seu site e ele adicionará o widget a todas as suas páginas. Lembre -se de substituir digitalinspiration pelo URL personalizado (nome) da sua própria página do Facebook.
< style > .fb-livechat, .fb-widget { display : none ; } .ctrlq.fb-button, .ctrlq.fb-close { position : fixed ; right : 24px ; cursor : pointer ; } .ctrlq.fb-button { z-index : 1 ; background : url ( data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDEyOCAxMjgiIGhlaWdodD0iMTI4cHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTI4cHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnPjxyZWN0IGZpbGw9IiMwMDg0RkYiIGhlaWdodD0iMTI4IiB3aWR0aD0iMTI4Ii8+PC9nPjxwYXRoIGQ9Ik02NCwxNy41MzFjLTI1LjQwNSwwLTQ2LDE5LjI1OS00Niw0My4wMTVjMCwxMy41MTUsNi42NjUsMjUuNTc0LDE3LjA4OSwzMy40NnYxNi40NjIgIGwxNS42OTgtOC43MDdjNC4xODYsMS4xNzEsOC42MjEsMS44LDEzLjIxMywxLjhjMjUuNDA1LDAsNDYtMTkuMjU4LDQ2LTQzLjAxNUMxMTAsMzYuNzksODkuNDA1LDE3LjUzMSw2NCwxNy41MzF6IE02OC44NDUsNzUuMjE0ICBMNTYuOTQ3LDYyLjg1NUwzNC4wMzUsNzUuNTI0bDI1LjEyLTI2LjY1N2wxMS44OTgsMTIuMzU5bDIyLjkxLTEyLjY3TDY4Ljg0NSw3NS4yMTR6IiBmaWxsPSIjRkZGRkZGIiBpZD0iQnViYmxlX1NoYXBlIi8+PC9zdmc+ ) center no-repeat #0084ff ; width : 60px ; height : 60px ; text-align : center ; bottom : 24px ; border : 0 ; outline : 0 ; border-radius : 60px ; -webkit-border-radius : 60px ; -moz-border-radius : 60px ; -ms-border-radius : 60px ; -o-border-radius : 60px ; box-shadow : 0 1px 6px rgba ( 0 , 0 , 0 , 0.06 ) , 0 2px 32px rgba ( 0 , 0 , 0 , 0.16 ) ; -webkit-transition : box-shadow 0.2s ease ; background-size : 80% ; transition : all 0.2s ease-in-out ; } .ctrlq.fb-button:focus, .ctrlq.fb-button:hover { transform : scale ( 1.1 ) ; box-shadow : 0 2px 8px rgba ( 0 , 0 , 0 , 0.09 ) , 0 4px 40px rgba ( 0 , 0 , 0 , 0.24 ) ; } .fb-widget { background : #fff ; z-index : 2 ; position : fixed ; width : 360px ; height : 435px ; overflow : hidden ; opacity : 0 ; bottom : 0 ; right : 24px ; border-radius : 6px ; -o-border-radius : 6px ; -webkit-border-radius : 6px ; box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -webkit-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -moz-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; -o-box-shadow : 0 5px 40px rgba ( 0 , 0 , 0 , 0.16 ) ; } .fb-credit { text-align : center ; margin-top : 8px ; } .fb-credit a { transition : none ; color : #bec2c9 ; font-family : Helvetica , Arial , sans-serif ; font-size : 12px ; text-decoration : none ; border : 0 ; font-weight : 400 ; } .ctrlq.fb-overlay { z-index : 0 ; position : fixed ; height : 100vh ; width : 100vw ; -webkit-transition : opacity 0.4s , visibility 0.4s ; transition : opacity 0.4s , visibility 0.4s ; top : 0 ; left : 0 ; background : rgba ( 0 , 0 , 0 , 0.05 ) ; display : none ; } .ctrlq.fb-close { z-index : 4 ; padding : 0 6px ; background : #365899 ; font-weight : 700 ; font-size : 11px ; color : #fff ; margin : 8px ; border-radius : 3px ; } .ctrlq.fb-close::after { content : 'x' ; font-family : sans-serif ; } </ style > < div class = " fb-livechat " > < div class = " ctrlq fb-overlay " > </ div > < div class = " fb-widget " > < div class = " ctrlq fb-close " > </ div > < div class = " fb-page " data-href = " https://www.facebook.com/digital.inspiration/ " data-tabs = " messages " data-width = " 360 " data-height = " 400 " data-small-header = " true " data-hide-cover = " true " data-show-facepile = " false " > < blockquote cite = " https://www.facebook.com/digital.inspiration/ " class = " fb-xfbml-parse-ignore " > </ blockquote > </ div > < div class = " fb-credit " > < a href = " https://www.labnol.org/software/facebook-messenger-chat-widget/9583/ " target = " _blank " > Facebook Chat Widget by Digital Inspiration </ a > </ div > < div id = " fb-root " > </ div > </ div > < a href = " https://m.me/digital.inspiration " title = " Send us a message on Facebook " class = " ctrlq fb-button " > </ a > </ div > < script src = " https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9 " > </ script > < script src = " https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js " > </ script > < script > $ ( document ) . ready ( function ( ) { var t = { delay : 125 , overlay : $ ( '.fb-overlay' ) , widget : $ ( '.fb-widget' ) , button : $ ( '.fb-button' ) } ; setTimeout ( function ( ) { $ ( 'div.fb-livechat' ) . fadeIn ( ) ; } , 8 * t . delay ) , $ ( '.ctrlq' ) . on ( 'click' , function ( e ) { e . preventDefault ( ) , t . overlay . is ( ':visible' ) ? ( t . overlay . fadeOut ( t . delay ) , t . widget . stop ( ) . animate ( { bottom : 0 , opacity : 0 } , 2 * t . delay , function ( ) { $ ( this ) . hide ( 'slow' ) , t . button . show ( ) ; } ) ) : t . button . fadeOut ( 'medium' , function ( ) { t . widget . stop ( ) . show ( ) . animate ( { bottom : '30px' , opacity : 1 } , 2 * t . delay ) , t . overlay . fadeIn ( t . delay ) ; } ) ; } ) ; } ) ; </ script >O widget funcionaria em todos os tipos de sites, incluindo blogs do Blogger e WordPress, lojas WooCommerce e a maioria dos sites HTML estáticos. No entanto, não funcionaria com a nova versão do Google Sites, pois eles não oferecem a opção de incorporar JavaScript nas páginas.

Quando os visitantes enviam uma mensagem pelo widget de bate-papo do Facebook, ela vai direto para a caixa de entrada da sua página do Facebook. Como proprietário da empresa, você pode instalar o aplicativo Gerenciador de Páginas do Facebook em seu celular para visualizar e responder a mensagens. O cliente será notificado sobre sua resposta dentro do aplicativo Facebook Messenger.
O histórico de mensagens é preservado para sempre, não há limite no número de mensagens que você pode receber em um dia e sua página pode receber simultaneamente páginas de vários visitantes. O widget também convida o visitante a curtir sua página do Facebook.
Mais uma coisa. Se a página da web estiver usando um bloqueador de anúncios ou se eles desabilitaram os plug-ins sociais, o widget padrão é o botão do messenger.
