Dlaczego, kiedy i jak korzystać z uproszczonych interfejsów użytkownika (SUI) z Antonem Bollenem
Opublikowany: 2020-11-11Czy uproszczone interfejsy użytkownika (SUI) mogą zrewolucjonizować instrukcje wizualne?
Być może nie słyszałeś wcześniej o uproszczonych interfejsach użytkownika (znanych również jako SUI), ale istnieje duża szansa, że je znasz. Firmy takie jak Dropbox, Microsoft, Adobe i Google używają grafiki SUI, aby pomóc swoim odbiorcom nawigować po oprogramowaniu.
Ale czym są grafiki SUI i jak mogą poprawić wrażenia użytkowników? Treści instruktażowe i ekspert od SUI, Anton Bollen zagłębia się w korzyści płynące z nadawania zrzutom ekranu obróbki SUI.
Anton rozpoczął swoją karierę jako stażysta w TechSmith, a obecnie jest Europejskim Strategiem ds. Klientów i Rynku TechSmith. Jest także utalentowanym twórcą filmów instruktażowych dzięki swojej zwięzłej, jasnej naturze i dbałości o szczegóły.
W tym poście Anton wyjaśnia, dlaczego warto brać pod uwagę grafikę SUI nad tradycyjnymi zrzutami ekranu, kiedy jest idealna okazja do ich wykorzystania i jak tworzyć efektywną grafikę SUI.
Możesz obejrzeć wideo na ten temat na górze tego posta, aby posłuchać odcinka podcastu, kliknąć przycisk odtwarzania poniżej lub przeczytać więcej…
Co to jest grafika uproszczonego interfejsu użytkownika (SUI)?
Definicja uproszczonej grafiki interfejsu użytkownika lub uproszczonego interfejsu użytkownika (SUI) Antona polega na tym, że stanowią one rozwiązanie projektowe dla zrzutów ekranu. Projekt redukuje kontekstowo nieistotne informacje, aby pomóc użytkownikowi skupić się na tym, co jest konieczne.
Grafiki SUI często zastępują mniej istotne informacje prostymi kształtami, aby skierować wzrok użytkownika na kluczowe informacje. Oznacza to, że zrzut ekranu SUI nie jest dokładnym przedstawieniem oprogramowania, ale zamiast tego reprezentuje oprogramowanie, które prowadzi użytkowników przez określone instrukcje.
„Dla nas, jako twórców treści, jest to fantastyczna technika kierowania uwagi uczącego się lub widza na to, co naprawdę ważne”.
Wskazówka tkwi w nazwie – uproszczone interfejsy użytkownika polegają na lepszym instruowaniu ludzi poprzez upraszczanie.
Kiedy używać SUI
Grafika SUI jest kluczową cechą projektu instruktażowego i pokazuje jasne ścieżki do wykonania zadania.
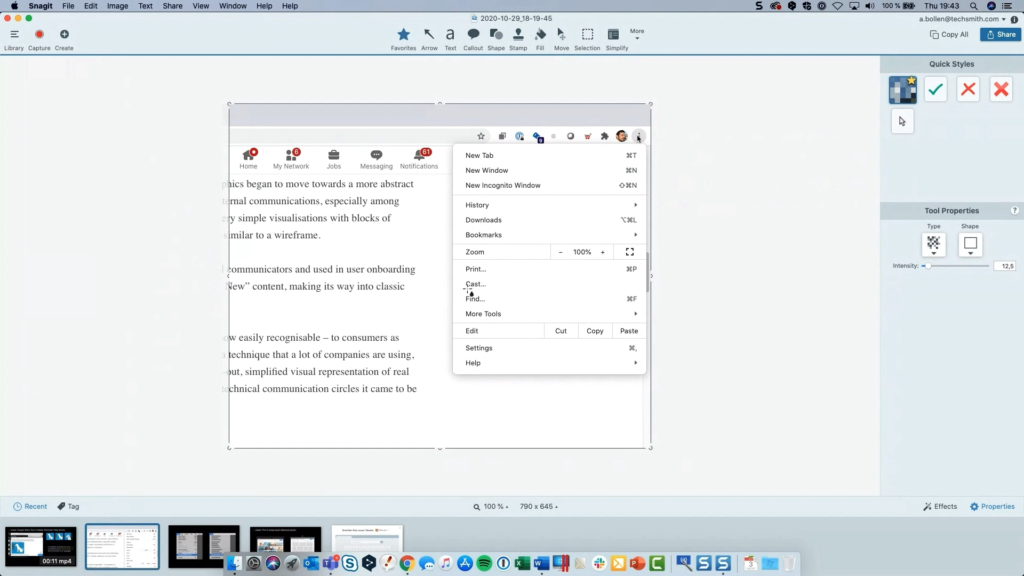
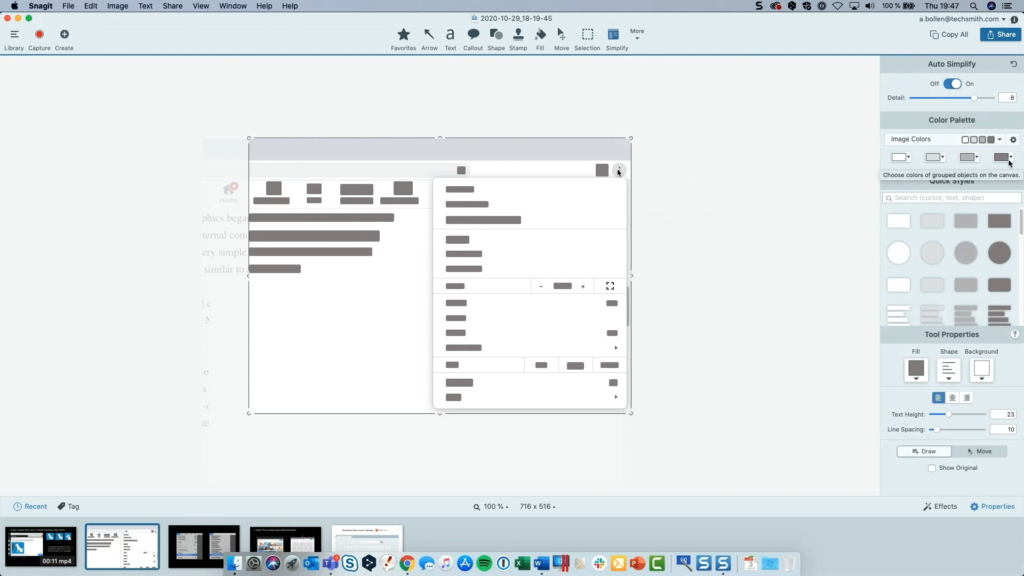
W poniższym przykładzie znajdują się dwa zrzuty ekranu. Obraz po lewej stronie to oryginalny zrzut ekranu, ale obraz po prawej stronie wykorzystuje grafikę SUI, aby usunąć nieistotne funkcje. Oba pokazują, że użytkownik musi kliknąć „Plik”, a następnie „Podłącz urządzenie mobilne”, ale który obraz wyraźniej przekazuje instrukcje?

Obraz po prawej stronie zmniejszył i usunął mniej istotne informacje, takie jak różne wpisy menu, klawisze skrótów i wpisy głównego paska menu. Zmniejsza to wizualny szum, który zrzut ekranu przedstawia użytkownikowi i skupia się tylko na ważnych częściach.
Istnieje wiele sytuacji, w których właściwe jest użycie grafiki SUI, na przykład szkolenia, marketing i wprowadzanie użytkowników. Anton podkreśla, że wprowadzanie ogólnych użytkowników jest idealnym miejscem do korzystania z grafiki SUI, ponieważ wyraźnie wprowadza ona nowe funkcje.
„Bardzo często nowe funkcje są dokumentowane lub wyjaśniane za pomocą uproszczonej animacji lub grafiki. W takiej sytuacji mają sens, ponieważ użytkownik nie zna wszystkich szczegółów tej aplikacji lub tej funkcji”.
Dlaczego warto wybierać uproszczone interfejsy użytkownika zamiast zrzutów ekranu
Anton uważa, że jednym z najważniejszych wyzwań, przed jakimi stają uczniowie ze zrzutami ekranu, jest ilość informacji.

Anton definiuje szum wizualny jako mniej istotne informacje lub rozpraszającą grafikę. Jeśli oprogramowanie jest złożone, zademonstrowanie, na czym użytkownik musi się skupić, może być trudne.
„Nowi użytkownicy zbytnio łapali się na niepotrzebnych szczegółach, co odbierało im możliwość skupienia się tylko na kluczowym komunikacie”.
Gdy zaznajomisz się z oprogramowaniem, nauczysz się odfiltrowywać części, których nie używasz. Jednak nowy projekt interfejsu może przytłoczyć nowych użytkowników, ponieważ nie są pewni, co będzie lub nie będzie konieczne do wykonania ich zadań.
Niektóre instrukcje wizualne dodają narzędzia do projektowania, takie jak strzałki, pola lub wyróżniony tekst, aby zwrócić uwagę użytkownika na to, gdzie ma być. Ale grafika SUI usuwa mniej ważne informacje, pozostawiając tylko istotne części.
Według Antona jedną z wad korzystania z grafiki SUI jest odrzucenie przez nieprzychylnych użytkowników. Sugeruje, abyś przed rozpoczęciem tworzenia przeprowadził kilka testów z odbiorcami, aby dowiedzieć się, czy wolą grafikę SUI, czy tradycyjne zrzuty ekranu.

Jak uproszczone interfejsy użytkownika mogą przełamać bariery językowe
Używanie zrzutów ekranu to fantastyczny sposób, aby pomóc komuś zrozumieć oprogramowanie. Jeśli jednak to oprogramowanie zostanie zaktualizowane lub przetłumaczone na inny język, zawartość instruktażowa będzie wymagała aktualizacji.
„Niestety, niektóre firmy przeciwdziałają temu, zmniejszając liczbę elementów wizualnych, których używają do dokumentowania swoich usług, czego bardzo nie lubię. Myślę, że wszyscy jesteśmy wzrokowcami, a wizualizacje naprawdę pomagają w nauce i zrozumieniu procesów i informacji, więc odebranie ich nie jest rozwiązaniem”.
Anton jest pasjonatem używania grafiki SUI do lokalizowania treści instruktażowych. Dostrzega duży potencjał w optymalizacji procesów tłumaczeniowych i poszerzeniu zasięgu na inne rynki za pomocą grafiki SUI.
Anton podkreśla, że projektując grafikę SUI bez tekstu i podając instrukcje tekstowe w podpisie, możesz użyć tej samej grafiki dla dowolnego obsługiwanego języka. Są one znacznie łatwiejsze do zaktualizowania i bardziej wszechstronne w użyciu niż tradycyjny zrzut ekranu.
Jak stworzyć uproszczoną grafikę interfejsu użytkownika
Tworzenie grafiki SUI zajmuje więcej czasu niż wykonanie prostego zrzutu ekranu, ale istnieją sposoby na przyspieszenie i uproszczenie tego procesu.
Dostępne jest oprogramowanie, które wyposaży Cię w narzędzia do tworzenia wspaniałej grafiki SUI. Pokażemy, jak stworzyć grafikę SUI za pomocą Snagit.

Najpierw musisz zmniejszyć złożoność zrzutu ekranu. Możesz to zrobić, usuwając elementy, które nie są ważne. Anton sugeruje usunięcie zbędnych skrótów klawiszowych, ikon wtyczek i dodatkowego tekstu.
Aby to zrobić za pomocą Snagit, użyj narzędzia „Wybór” z „Wypełnieniem tła” ustawionym na „Automatyczne wypełnianie”, narysuj ramkę wokół tego, co chcesz usunąć, i naciśnij Usuń.

Następnie Anton radzi uprościć zrzut ekranu. W tym miejscu możesz zamazać niepotrzebne elementy menu, wybierając narzędzie „Uprość” i włączając funkcję „Automatyczne upraszczanie”.
Możesz zmienić kolory i edytować uproszczenie za pomocą narzędzia „Przenieś”, aby zaprojektować grafikę SUI w sposób, z którego jesteś zadowolony.

Najważniejszą częścią tego procesu jest uproszczenie grafiki. Musisz starannie wybrać, co zachować, a co usunąć, aby stworzyć wystarczający kontekst dla użytkowników.
Bez odpowiedniej ilości kontekstu użytkownicy mogą być zdezorientowani i mieć trudności z efektywnym wykorzystaniem treści instruktażowych.

Kontekst jest kluczowy podczas tworzenia instrukcji wizualnych, dlatego ważne jest pozostawienie wizualnych punktów kontrolnych, aby uczeń wiedział, na co patrzy. Mogą to być wyróżniające się przyciski, bloki kolorów lub wizualnie dominujące pozycje menu. Nie zmieniaj tych punktów kontrolnych, aby ułatwić użytkownikom nawigację po grafice SUI.
Powinieneś przetestować swoją grafikę, sprawdzając, czy ludzie mogą postępować zgodnie z twoimi instrukcjami lub czy elementy SUI przeszkadzają. Anton zauważa, że jednym z problemów z grafiką SUI jest to, że mogą one działać przeciwko uproszczeniu problemu za pomocą zbyt wielu rozpraszających grafik.
Jak dalej rozwijać uproszczone interfejsy użytkownika
Anton twierdzi, że można tworzyć filmy SUI, ale wymaga to znacznie więcej pracy. Technologia nie jest tak zaawansowana, jak w przypadku zrzutów ekranu, więc aby stworzyć efektowne filmy SUI, musisz tworzyć animacje niemal od zera.
Uważa, że filmy SUI mogą być niezwykle przydatne w prowadzeniu użytkownika, ale radzi, aby zapewnić zwrot z inwestycji, zanim poświęcisz czas na ich opracowanie. Ostatnią radą Antona jest rozważenie korzyści płynących z włożenia dodatkowego wysiłku w tworzenie grafiki SUI i tego, co mogą one dla Ciebie osiągnąć.
„Będzie wyglądać ładniej, zrobi lepsze pierwsze wrażenie, [grafika SUI] odniesie większy sukces, nie muszę wprowadzać tylu aktualizacji, a może będę mógł używać ich w większej liczbie języków. Trzeba się trochę nad tym zastanowić, ale mimo wszystko myślę, że w wielu przypadkach zdecydowanie warto przejść ten dodatkowy mały kilometr.”
Od bardziej efektywnego wdrażania do nieograniczonej lokalizacji — zalety SUI mogą być świetne dla Twoich odbiorców. Rozważ więc wyrównanie kolejnych zrzutów ekranu z leczeniem SUI. Aby dowiedzieć się więcej o tworzeniu lepszych instrukcji wizualnych, zapoznaj się z zakresem kursów i zasobów dostępnych w Akademii TechSmith.
