Jak wysyłać wiadomości WhatsApp z Arkuszy Google za pomocą interfejsu API WhatsApp
Opublikowany: 2022-06-16
W tym samouczku opisano, jak używać nowego interfejsu API WhatsApp z Google Apps Script do wysyłania wiadomości WhatsApp z Arkuszy Google. To samo podejście działałoby również w przypadku wysyłania wiadomości WhatsApp z Formularzy Google po otrzymaniu nowych zgłoszeń.
Krok 1: Utwórz aplikację WhatsApp
Przejdź na stronę developers.facebook.com i kliknij przycisk Create App , aby utworzyć nową aplikację, której będziemy używać do wysyłania wiadomości WhatsApp.

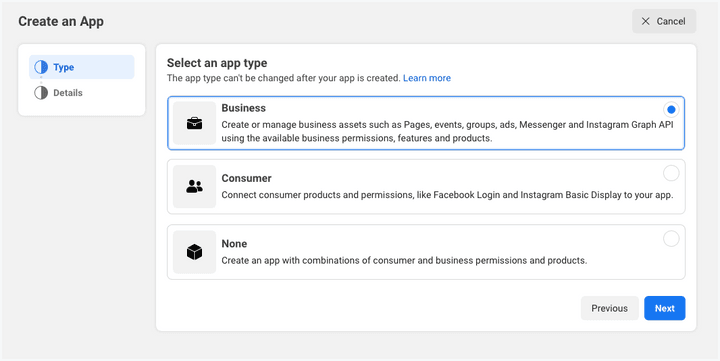
Wybierz Business jako typ aplikacji.
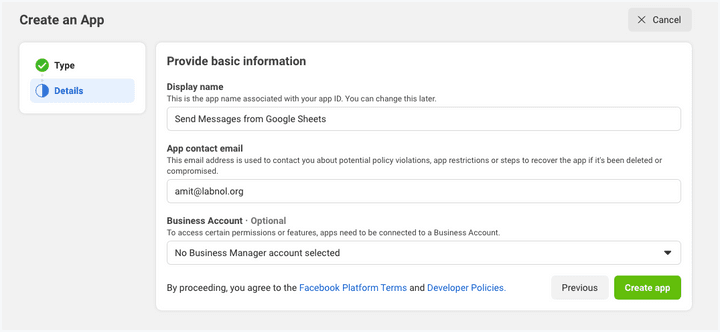
Nadaj swojej aplikacji opisową nazwę (nie używaj w nazwie żadnych znaków towarowych Facebooka, takich jak WhatsApp czy Facebook ) i kliknij przycisk Create App , aby utworzyć aplikację.

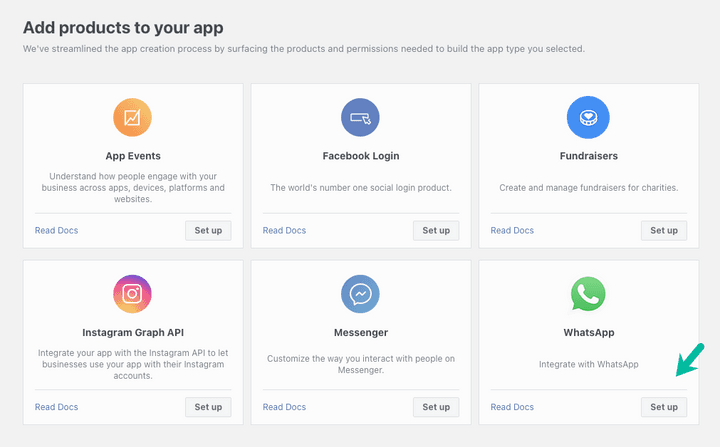
Po utworzeniu aplikacji kliknij przycisk WhatsApp na następnym ekranie, aby dodać funkcje wysyłania WhatsApp do swojej aplikacji.
Na następnym ekranie będziesz musiał połączyć swoją aplikację WhatsApp z kontem firmowym na Facebooku. Będziesz mieć również możliwość utworzenia nowego konta firmowego, jeśli jeszcze go nie masz.

Krok 2: Dodaj numer telefonu odbiorcy
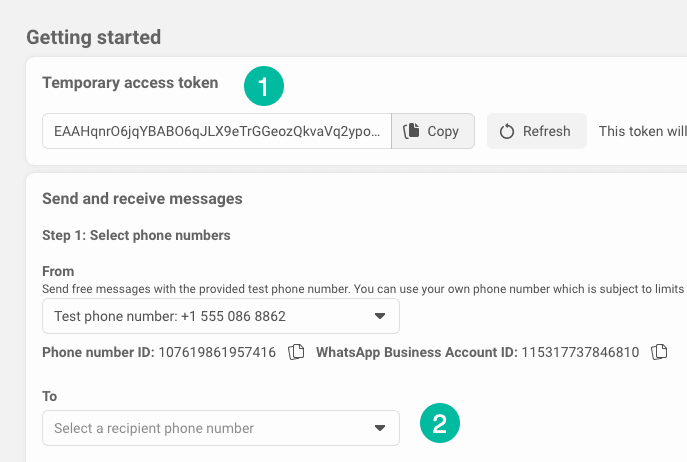
Facebook poda Ci testowy numer telefonu WhatsApp, który będzie domyślnym adresem wysyłania Twojej aplikacji. W przypadku odbiorców będziesz mieć możliwość dodania maksymalnie 5 numerów telefonów w fazie rozwoju bez konieczności dokonywania jakichkolwiek płatności.
Twoja aplikacja WhatsApp zapewni Ci tymczasowy token dostępu , który będzie ważny przez 23 godziny. Zanotuj ten token, ponieważ będzie nam potrzebny na późniejszym etapie.

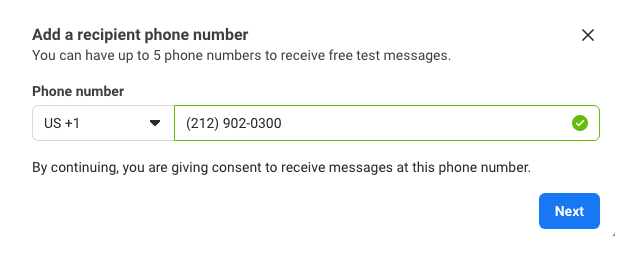
Następnie kliknij listę rozwijaną Recipient Phone Number , aby dodać do swojej aplikacji maksymalnie 5 różnych numerów telefonów WhatsApp. Otrzymasz kod weryfikacyjny na dodane numery i będziesz mógł wysyłać wiadomości WhatsApp tylko na numery, które zostały zweryfikowane za pomocą kodu.

Krok 3: Utwórz szablon wiadomości WhatsApp
Przejdź do menedżera szablonów i utwórz nowy szablon wiadomości WhatsApp.
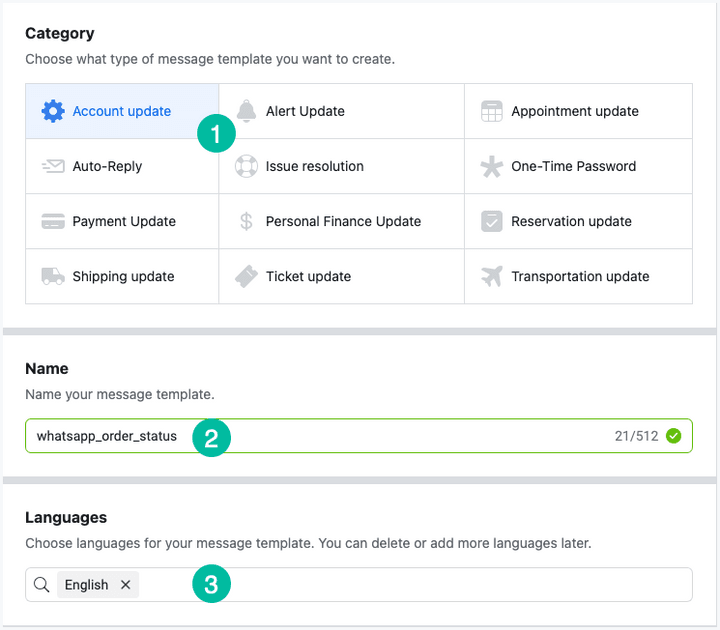
W tym przykładzie wybierzemy kategorię Account Update i nadajemy unikatową nazwę szablonu wiadomości. W przypadku języków wybierzemy angielski, dla którego językiem kodu jest en . Jeśli używasz innego języka, zanotuj język kodu, który jest wymagany do wysyłania wiadomości.

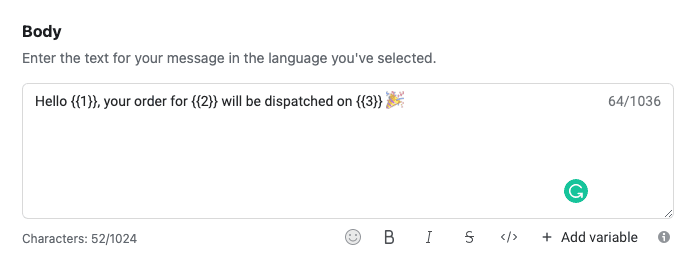
Napisz spersonalizowaną wiadomość
W wiadomości używamy zmiennych parametrów, które zostaną zastąpione rzeczywistymi wartościami z Arkusza Google. Jest bardzo podobny do znaczników, których można było używać w korespondencji seryjnej i Document Studio, z niewielką różnicą, że są to znaczniki pozycyjne, a nie nazwane.
Oto nasz szablon wiadomości, w którym zmienne {{1}} i {{2}} oznaczają odpowiednio nazwę klienta i nazwę produktu.

Zatwierdzenie nowego szablonu wiadomości przez WhatsApp może zająć do minuty.
Krok 4: Wyślij wiadomości WhatsApp
Teraz, gdy cała nasza konfiguracja po stronie Facebooka / WhatsApp jest zakończona, pracujmy nad Arkuszem Google, który faktycznie wyśle te spersonalizowane wiadomości WhatsApp w sposób zautomatyzowany.
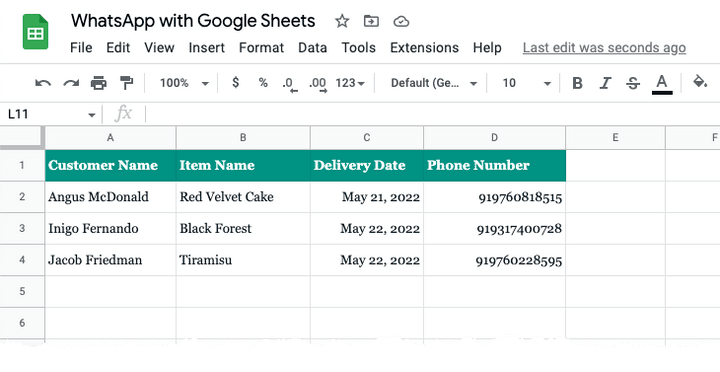
Kliknij tutaj, aby skopiować arkusz WhatsApp na swoje konto Google.

Następnie dodaj numery telefonów (z kodem kraju) w kolumnie Numer telefonu w Arkuszu Google. Powinieneś dodawać tylko liczby zweryfikowane za pomocą testowego konta WhatsApp w poprzednim kroku.
Następnie przejdź do menu Rozszerzenie i wybierz Skrypt aplikacji, aby otworzyć podstawowy skrypt. Zastąp WHATSAPP_ACCESS_TOKEN i WHATSAPP_TEMPLATE_NAME wartościami skopiowanymi w poprzednich krokach.
Kliknij przycisk Run w edytorze Apps Script, który powinien natychmiast wysłać wiadomość WhatsApp na podane numery telefonów.
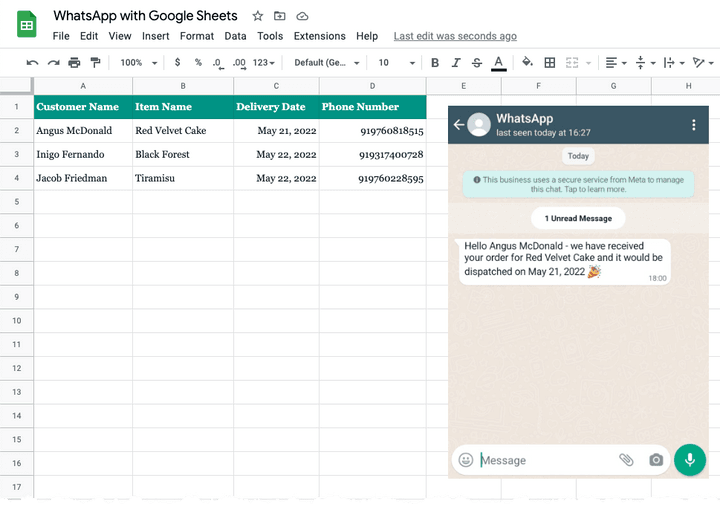
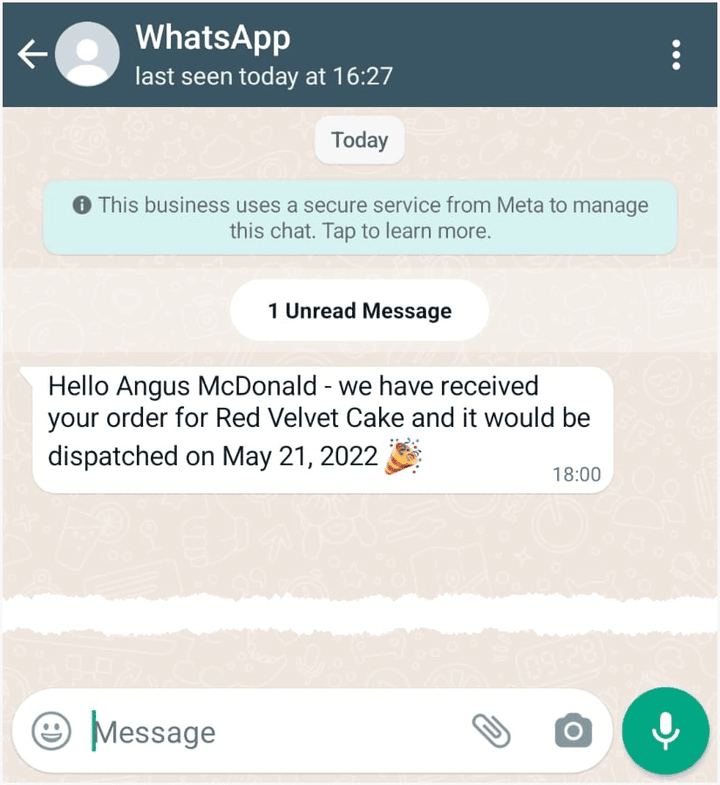
A to, co masz poniżej, to rzeczywista wiadomość WhatsApp wysłana przez API WhatsApp, zastępująca znaczniki zmiennych w szablonie rzeczywistymi wartościami z Arkuszy Google.

Szczegóły techniczne
Jak WhatsApp API współpracuje z Google Apps Script
Skrypt Google Apps łączy się z Arkuszami Google i pobiera dane klientów, w tym numery telefonów, na które mają być wysyłane wiadomości przez WhatsApp.
// Get data from Google Sheets // for sending messages through WhatsApp const getSheetData_ = ( ) => { const sheet = SpreadsheetApp . getActiveSheet ( ) ; const [ header , ... rows ] = sheet . getDataRange ( ) . getDisplayValues ( ) ; const data = [ ] ; rows . forEach ( ( row ) => { const recipient = { } ; header . forEach ( ( title , column ) => { recipient [ title ] = row [ column ] ; } ) ; data . push ( recipient ) ; } ) ; return data ; } ;Następnie skrypt przechodzi przez każdy wiersz arkusza i wysyła wiadomość WhatsApp, wywołując WhatsApp Cloud API z usługą UrlFetch.

// Send Message with WhatsApp Cloud API const sendMessage_ = ( e ) => { const apiUrl = 'https://graph.facebook.com/v13.0/114746974570888/messages' ; const request = UrlFetchApp . fetch ( apiUrl , { muteHttpExceptions : true , method : 'POST' , headers : { Authorization : ` Bearer ${ WHATSAPP_ACCESS_TOKEN } ` , 'Content-Type' : 'application/json' , } , payload : JSON . stringify ( { type : 'template' , messaging_product : 'whatsapp' , to : e . recipient_number , template : { name : WHATSAPP_TEMPLATE_NAME , language : { code : LANGUAGE_CODE } , components : [ { type : 'body' , parameters : [ { type : 'text' , text : e . customer_name } , { type : 'text' , text : e . item_name } , { type : 'text' , text : e . delivery_date } , ] , } , ] , } , } ) , } ) ; const { error } = JSON . parse ( request ) ; if ( error ) { Logger . log ( ` ${ error } ` ) ; } else { Logger . log ( ` Message sent to ${ recipient_number } ` ) ; } } ; const main = ( ) => { getSheetData_ ( ) . forEach ( ( row ) => { const status = sendMessage_ ( { recipient_number : row [ 'Phone Number' ] . replace ( / [^\d] / g , '' ) , customer_name : row [ 'Customer Name' ] , item_name : row [ 'Item Name' ] , delivery_date : row [ 'Delivery Date' ] , } ) ; } ) ; } ;Zobacz także: Automatyzacja przepływów pracy za pomocą Arkuszy Google
